こんにちは!ケインコスゲ(@keinkosuge)です!
スマホでWebサイトを閲覧されることが多くなって久しいですが、Webサイトにおいて重要な要素の1つとして「表示速度が軽い」というのが挙げられると思います。
Webサイトの表示速度において重要となってくる要素の1つが「画像」です!
ここ最近、Webサイトで使用する画像の容量について考える機会があったので、本日はブログにてまとめてみたいと思います!
目次
そもそもWebサイトが重いと、どんなデメリットがあるの??
そもそもWebサイトのデータ容量が重いと、どんなデメリットや不都合があるのでしょうか??
実は、Googleが2018年の時点で、Webサイトの表示速度を検索順位判定の材料に使用するという発表を公式に行っています!
従って、Webサイトのデータ容量が重いと「SEO・Google上での検索順位が下がる可能性が高まる」というデメリットが考えられますよね・・・。
また、上記Webサイト上にも表記されているように、ページの表示速度が少し遅くなるだけで
- そのページからの離脱率が高まる
- 売り上げに影響する(売り上げが下がる)
- 総じて顧客満足度が下がる
と言われているところから、Webサイトが重いとデメリットしかないということがわかりますよね!
確かに僕も自分自身を振り返ってみると、表示が重いWebサイトに出会ったり、通信環境の問題でWebサイトがなかなか表示されない状況になると、イライラしてそのページを見るのをやめてしまうことが多いなぁ…と思います。
Webサイト1ページで使用される全データの容量目安って!?
「Webサイトが重いとデメリットが多い」ということが確認できたところで、実際にWebサイト1ページに使用される全データの容量ってどれくらいなんだろうというところを見ていきたいと思います!
調べてみたところ、Googleの推奨としてはWebサイト1ページに使用されるデータ容量は1.6MB以内を目安としているようです。
(3G回線での接続を想定した時にストレスなく閲覧できるのがこれくらいの容量とのこと)
Webサイトに使用されるデータには「HTML・CSS・JavaScript・画像」など色々な種類があるので、そう考えると1.6MBなんてあっという間に越えてしまいそうな気がしますよね・・・
Webサイト1ページの全データ容量の測り方!サーバに上がっているWebサイトやPC上で制作中(ローカル)のWebサイトの全データ容量の測り方について紹介
先ほどご紹介したGoogleの推奨容量を見て、Webサイト制作経験がある or 今現在制作中という方は、自分が手掛けた・あるいは手掛けるWebサイトの容量がどれくらいの容量なのか、気になるという方も多いのではないかと思います!
ここでは、Webサイト1ページの全データ容量がどれくらいなのかを図る方法について、主だったものをご紹介させていただきます!
Webサーバにあがっている・公開されているWebサイトの全データ容量の測り方
まずは、Webサーバにあがっている・公開されているWebサイトの全データ容量の測り方についてご紹介させていただきます!
Page Speed Insights を利用すると、公開されているWebサイトであれば基本的にどんなものでも全データ容量を図ることができます。

Page Speed Insights を開くと上記画像のような画面になるので、調べたいWebサイトのURLを入力して、「分析」ボタンを押します。
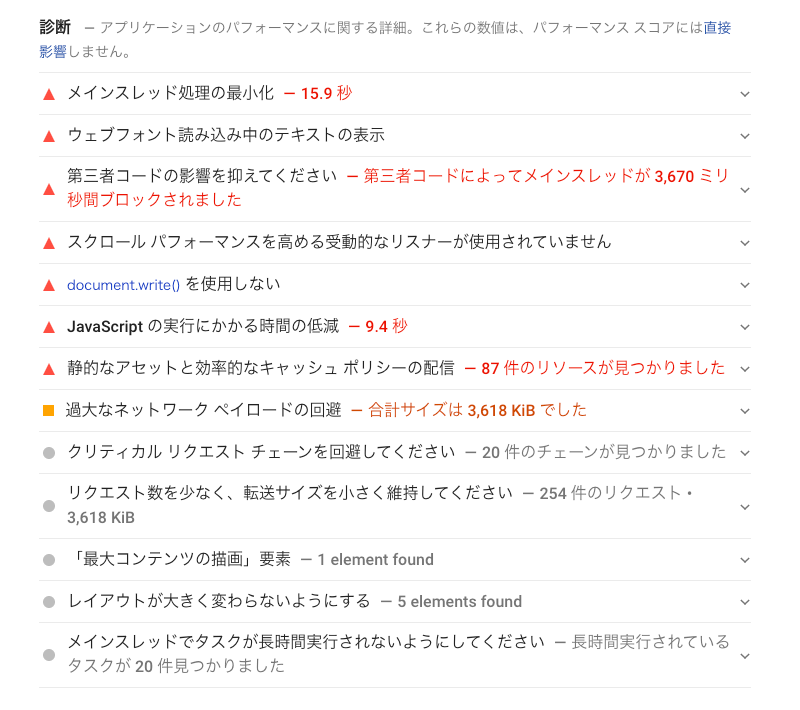
少し時間を置くと分析結果が表示されるわけなのですが、表示された結果の中から

「診断」と書かれた部分の中にある「過大なネットワークペイロードの回避」というところに記載されている数字が、入力したURL(Webサイト1ページ)のWebサイトで使用されている全データ容量の合計になります!
上記に掲載した画像の例でいうと、3.6MBとなっているので、Google推奨の容量の2倍を越えてしまっているわけですね・・・
ちなみに、測定した記事はArrownブログで長期に渡ってアクセス数上位を叩きだしている「吸い玉(カッピング)の効果は想像以上!跡、瀉血、疲労回復などを徹底解剖」という記事のデータでした!
Arrownは基本的に重いのがわかりますね・・・ちゃんと改修しないと(汗
公開前など、PC上にあるWebサイト(制作途中のものでもOK)の全データ容量の測り方
では次に、サーバに上がる前(公開前)などのデータも含めてPC上にあるWebサイト(制作途中のものでもOK)の全データ容量の測り方について、Google Chromeの検証ツール(Developper Tools)を使った方法をご紹介したいと思います!
検証ツールの詳しい使い方についてはショートカットで覚えるGoogle Chromeデベロッパーツールの使い方・ HTML&CSS編をご覧ください!
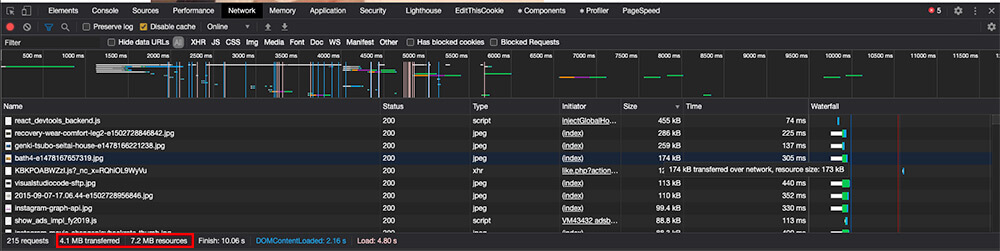
GoogleChromeの検証ツールを開いた後に「NetWork」と書かれたタブパネルを選択します。

そして、上記画像にある赤枠部分に書かれた数字が、そのWebサイト1ページで使用されている全データ容量とお考えいただければと思います!
ちなみに、赤枠部分には「transferred」と「resources」の2つが記載されていると思いますが、それぞれ
- transferred・・・圧縮されたデータ容量サイズ合計
- resources・・・非圧縮状態のデータ容量サイズ合計
という違いがあるそうなのですが、基本的には「transferred」の部分をご覧いただければOKかと思います!
少し表記が小さいですが、上記画像は「吸い玉(カッピング)の効果は想像以上!跡、瀉血、疲労回復などを徹底解剖」の記事を開いた時のNetWorkパネルの内容を示しています。
よく見ると「4.1MB」と書かれているので、先ほどPage Speed Insightsで測定した時に出ていた「3.6MB」と比較して、約500kbほどデータ容量の数字に差があることがわかります。
これはデータの読み込まれ方の差だったり、Google Chromeで言えば「拡張機能」というものを多々利用している場合、拡張機能で使用されているデータもNetWorkパネルで計測されるため、そういった積み重ねから来る差だと覚えておいてください!
ちなみにArrownはさておき、世の中の有名Webサイトでは、様々な技術や設備を駆使することで、軽量化対策をしていることが多いです。
例えば。先ほどと同じ方法でyahooのトップページに使用されている全データ容量を見てみると、やはり約4MBくらいの容量があることがわかります。
この辺りの技術周りについては、また別の記事で紹介させていただこうと思います!
今回の記事では
- Googleの推奨としてはWebサイト1ページに使用されるデータ容量は1.6MB以内を目安。(あくまで目安)
- 様々な技術を駆使するにしても、適切に画像の軽量化を図るにこしたことはない
といった認識を持っていただければ、大丈夫です!
結局のところWebサイトで使用される画像はどれくらいの容量にすべき?
では、結局のところWebサイトで使用される画像はどれくらいの容量にすべきなのでしょうか。
少し前にも書きましたが、Webサイトに使用されるデータは「HTML・CSS・JavaScript」など、画像以外にも多々あることがわかります。
例えば、200KBの画像を8枚使用すれば、それだけでGoogleの推奨するWebサイト1ページ全体の総容量「1.6MB」を越えてしまうわけなんですね。
個人的な意見ですが、1.6MBって結構ハードルが高いと思っています。
Webサイトに1MBの容量の画像を使用してしまったとしたら、それだけでWebサイトの全データ推奨容量の半分以上を占めてしまうという恐ろしい事態になるわけですからね…
Arrownのようなブログ記事であれば、1ページに15枚〜20枚くらいの画像を使用することも珍しくありません!
以上のことから、Googleの推奨する基準を忠実に守りすぎたら過ぎたで表現の幅が狭まったりで色々問題は出てくると思うのですが、それらを踏まえても「理想としては1枚の画像の容量は大きくても200KB前後かな」というのが、ここまで書いた内容と色々なサイトを分析した上での個人的な見解です。
あくまで理想ですし、世の中にあるサイトでは色々な技術を駆使して画像の軽量化対策をしていることも多いので、なかなか忠実にこの数字を守るのが難しい部分もあるとは思うのですが、理想を知っておくだけでも日々の意識や見方が変わるのではないかなぁと僕は思っています!
画像軽量化のコツ・画像軽量化をサクッと行う方法について
では、画像をできるだけ軽量化するためにはどのような方法があるのでしょうか!?
PhotoShopなどを使って画像サイズを適切なものにしたり、画像を書き出す際に画質を調整するなどして画像容量を削減することもできますが、それ以外にも誰でもサクッと画像軽量化を行うことができる方法について、ご紹介させていただきたいと思います!
画像容量の最適化を図る上で知っておきたい画像の基礎知識
画像容量を最適化する上で知っておきたいのが、画像に関する基礎知識です。
以前「png・jpg・gif・svgにWebpなどの最新の形式まで!今やWebサイトになくてはならない画像の形式について基本を抑える」という記事で画像の拡張子や形式に関する基礎知識をご紹介させていただきました。
この辺りの基礎知識を抑えると「どんな画像はどんな画像形式にすればいいのか」だったり「最新の画像形式事情の基本」を知ることができます。
PhotoShopを使って画像編集・加工操作される方であれば確実に知っておきたいところなので、ぜひご覧になってみてください!
画像軽量化をサクッと行う方法
次に、画像軽量化をサクッと行う方法をご紹介させていただきます!
先述したように、PhotoShopを駆使したり適切な画像形式を選択するということももちろん大事なのですが、そういった作業を行った上で更に便利に画像軽量化に活用できるツールが、世の中には多々存在しています!
例えば、tiny.pngというサービス。ページ上に画像をドラッグ&ドロップするだけで、画像の容量を最大60%〜70% (この数字は私の体感です)まで削減できることもザラにあるという便利なツールです!
類似サービスとしては、Googleが公式に提供しているsquooshというツールも存在しています!
基本的な使い方はtiny.pngに近いところがありますが、tiny.pngは画像を軽量化する際に様々な画像形式で書き出すことができたり、リサイズなども行うことができるようになっています!
tiny.pngとsquoosh、うまく使い分けしていきたい便利なツールです!
まとめ
ということで今回は「Webサイトに使用する画像の容量ってどれくらいが目安?Webサイト全体の目安容量も踏まえた上で考えてみる」というタイトルでブログを書いてみました!
途中でも言及させていただきましたが、世の中にある有名Webサイトでは、今回ご紹介した内容も基礎に踏まえた上で、よりよい設備や技術を駆使することでWebサイトの軽量化を測っていることが多いです。
比較的身近なところで言えば「キャッシュ・lazyload」などでしょうか。
そういった上級編の内容はまた別の機会に書かせていただきますが、まずは画像の軽量化が思った以上に大事であるということが今回のブログ記事から伝われば良いなと思います!