HTMLやCSS、JavaScriptを使ってWeb制作・開発をするときに、なくてはならないのがデベロッパー(検証)ツール。
実際に自分が書いたCSSがどういう状態で適用されているのかを確認するときなどに非常に便利で、もはやWeb制作・開発にはなくてはならないツールになっています。
今回、Arrownでも、Google Chromeのデベロッパーツールについて、基本的かつ有効な使い方をまとめてみたいと思います!
ちなみに、FirefoxやSafariでも同様のツールがありますが、Chromeのデベロッパーツールが非常にかしこく優秀なので、今回はGoogle Chromeのデベロッパーツールに絞って、話を進めていきたいと思います!
目次
Google Chromeデベロッパーツールで出来ること
Google Chromeデベロッパーツールでは、閲覧している・制作や開発をしているWebサイトのHTMLやCSSをのぞきみることができます。
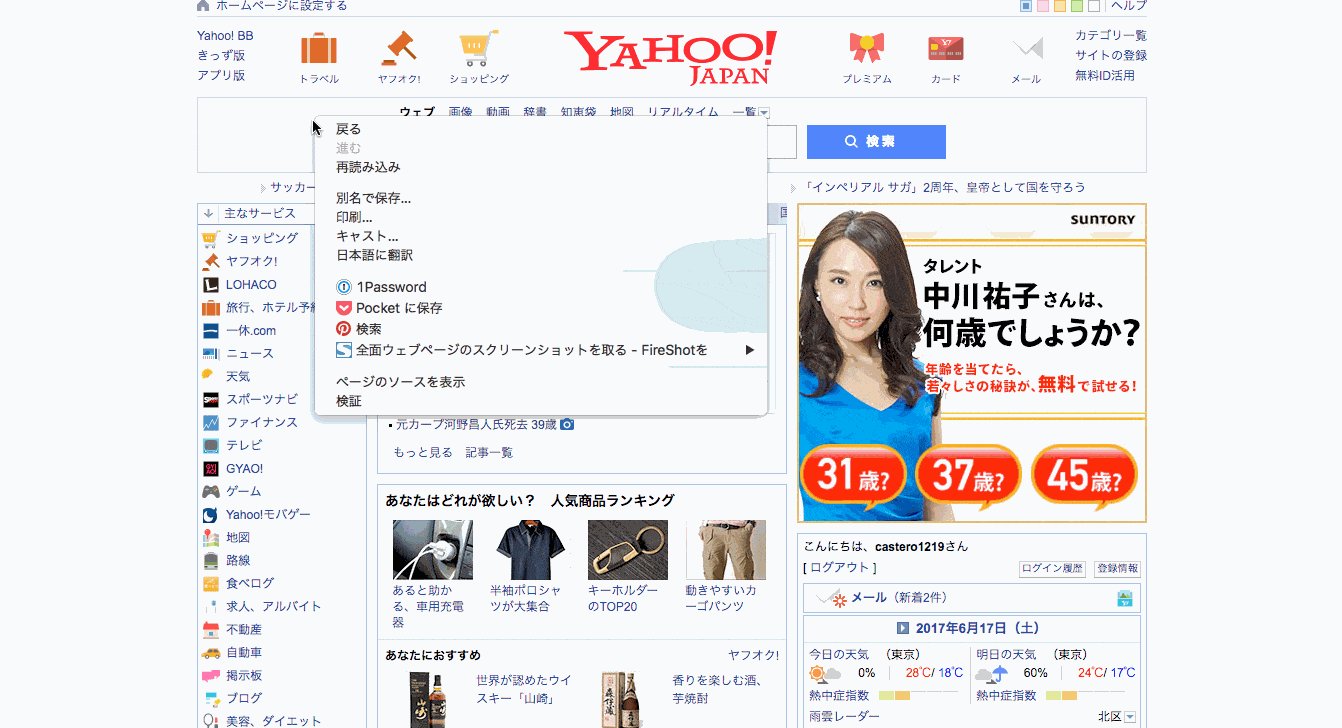
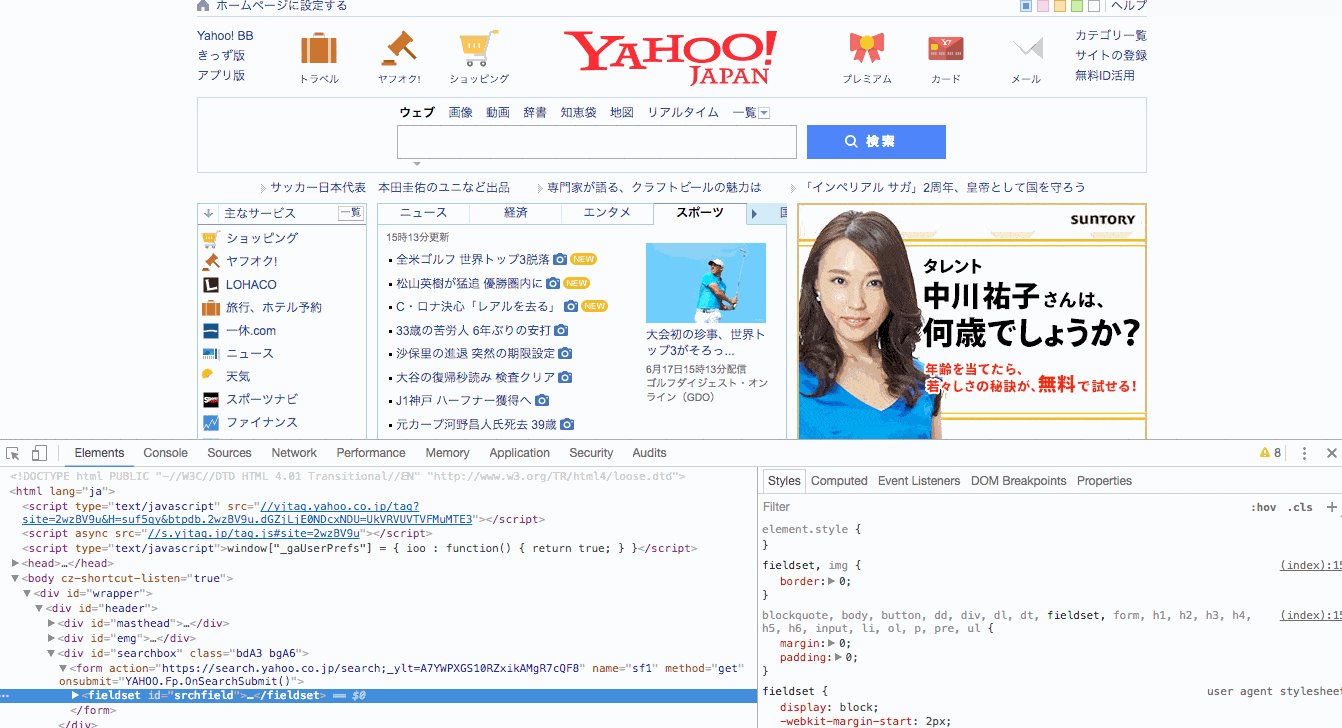
たとえば、Yahoo JapanのWebサイトを開き、右クリックを押す→検証を選択、あるいは「Ctr+Alt+I(アイ)」(Macの方はCtrではなくCommand)を押していただくことで、デベロッパーツールを開くことができます。
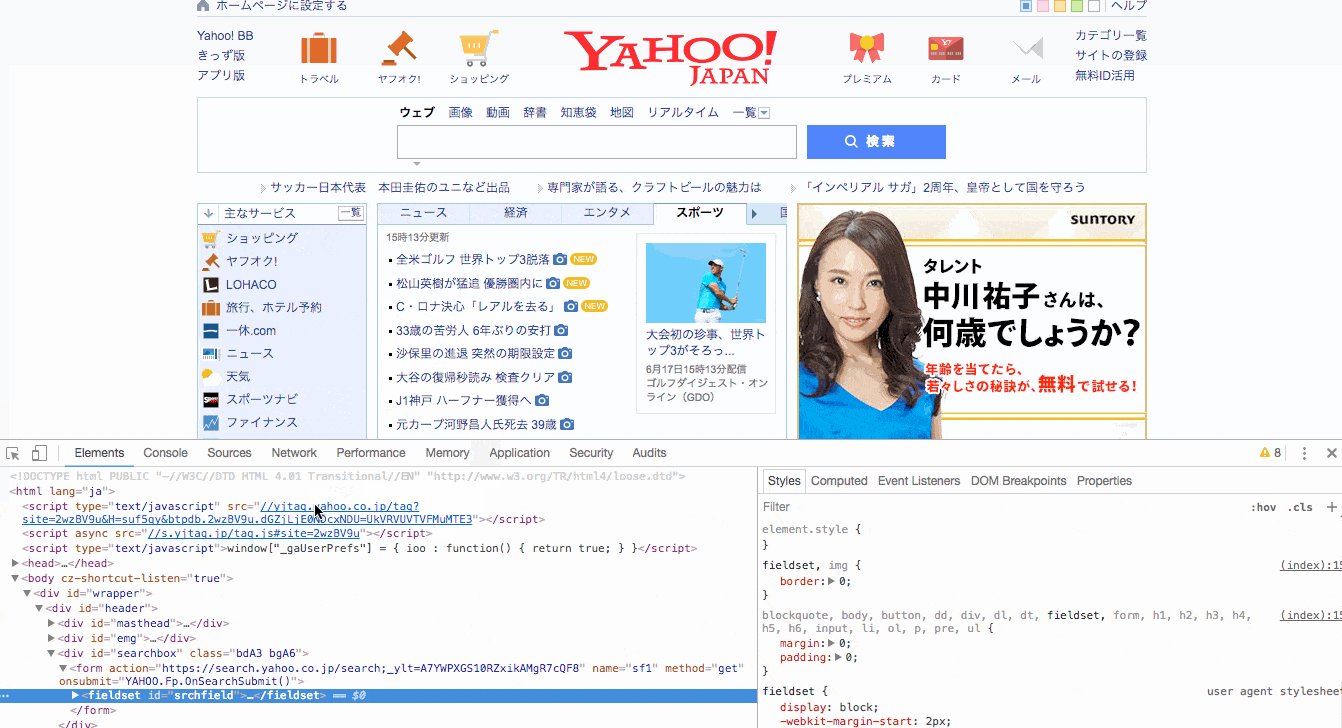
デベロッパーツールを開いてみると色々な情報を確認することができるので、ぜひ一度確認してみてくださいね!
HTMLやCSSだけでなく、細かい情報をいろいろ見ることもできます。
Google Chromeデベロッパーツールの基本的な画面構成
まずはGoogle Chromeデベロッパーツールの基本的な画面構成を説明していきます!
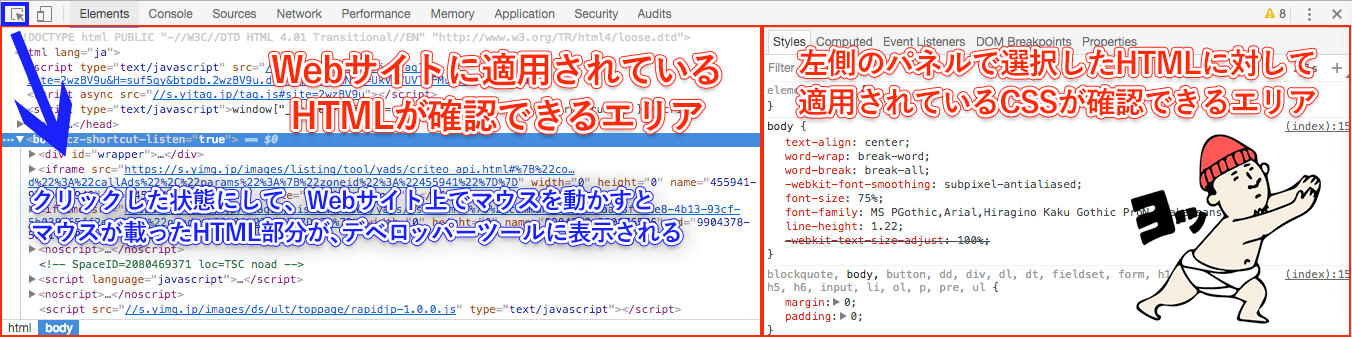
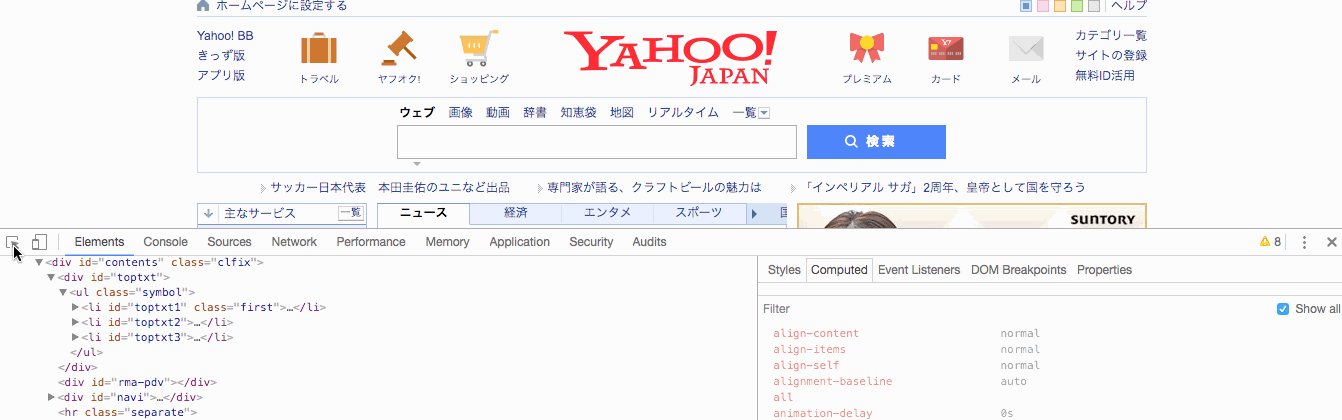
HTMLが表示されるエリア
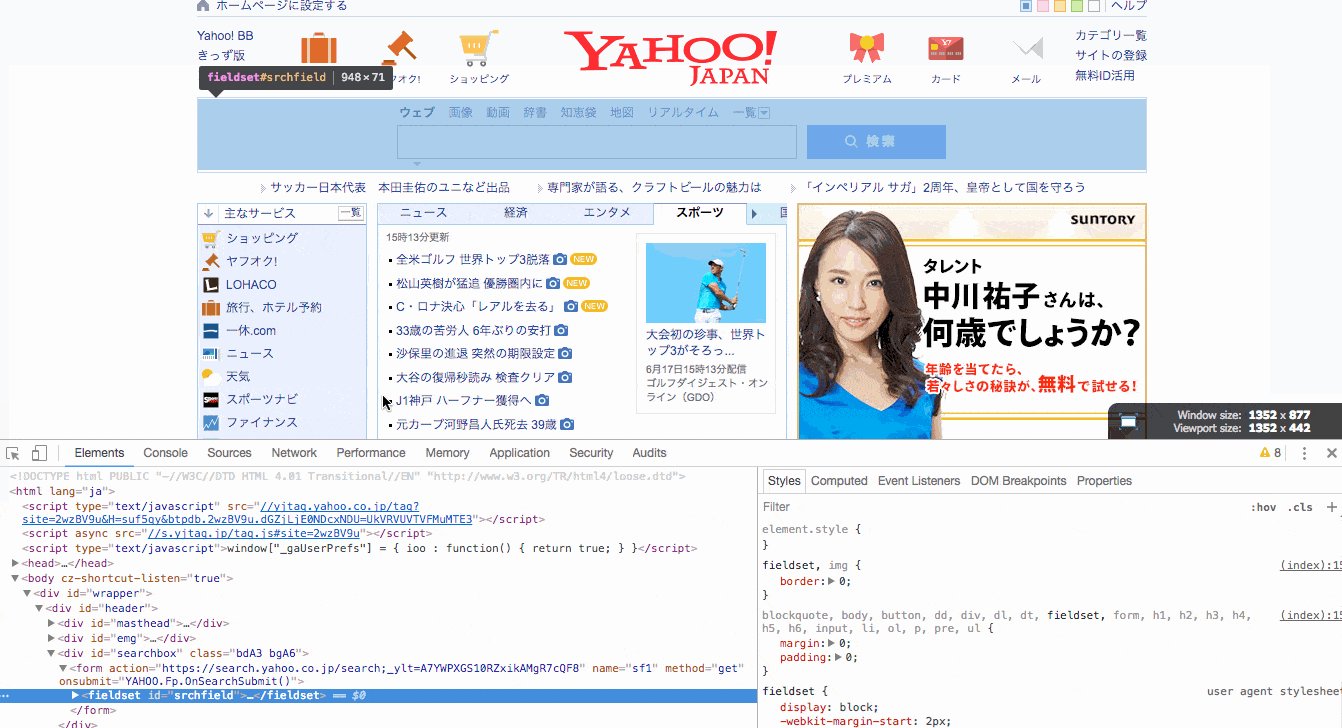
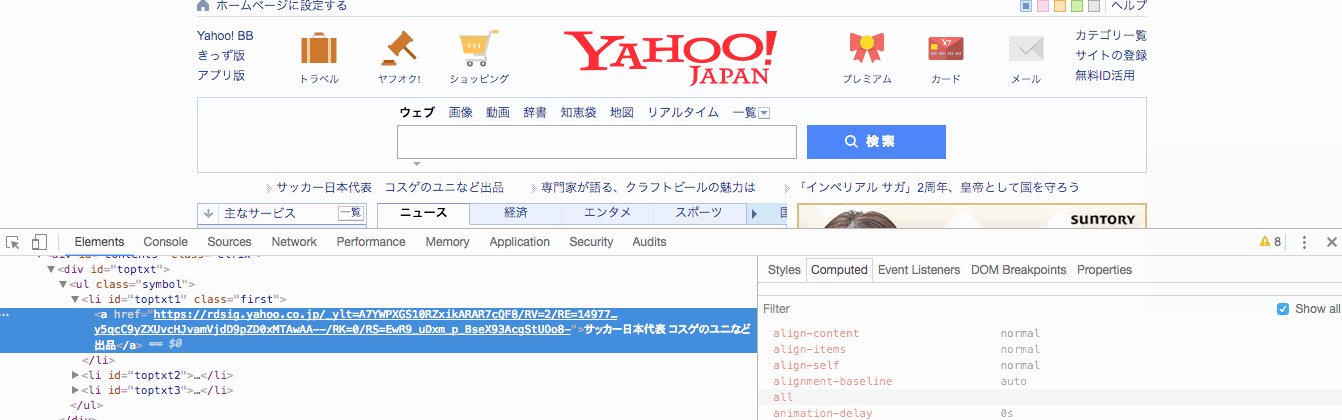
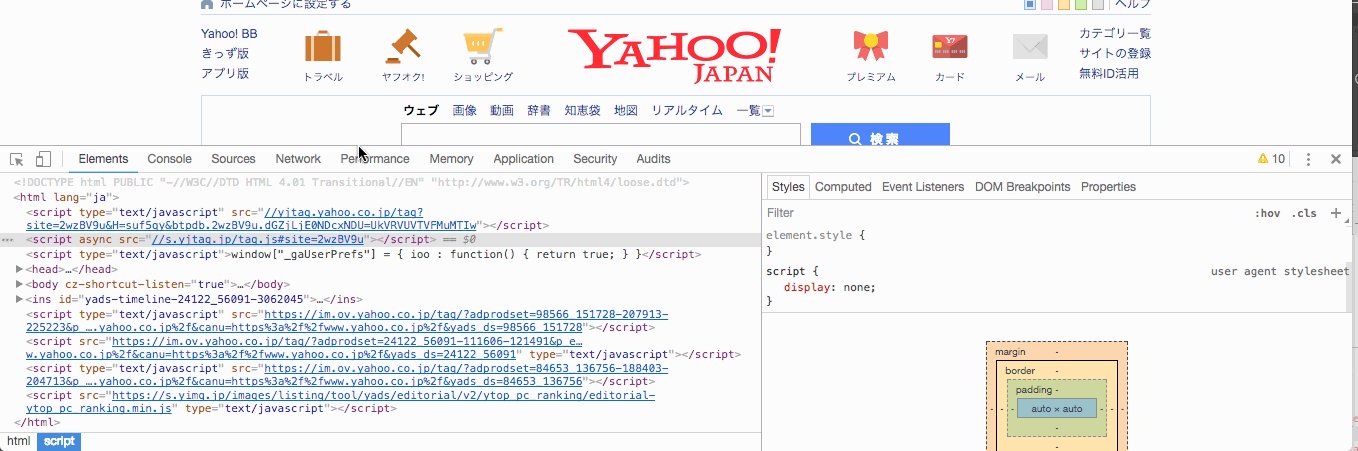
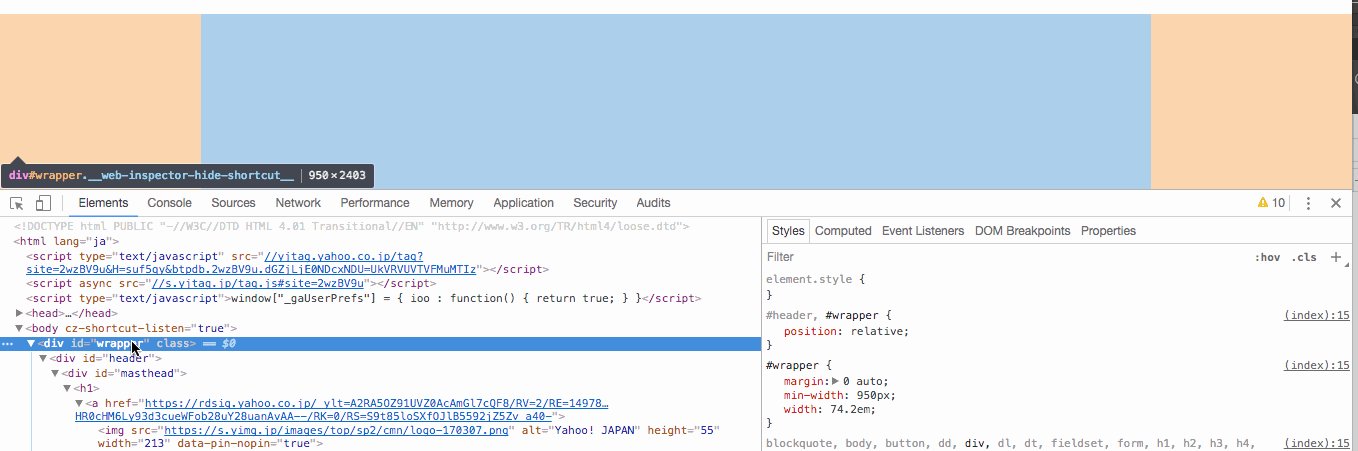
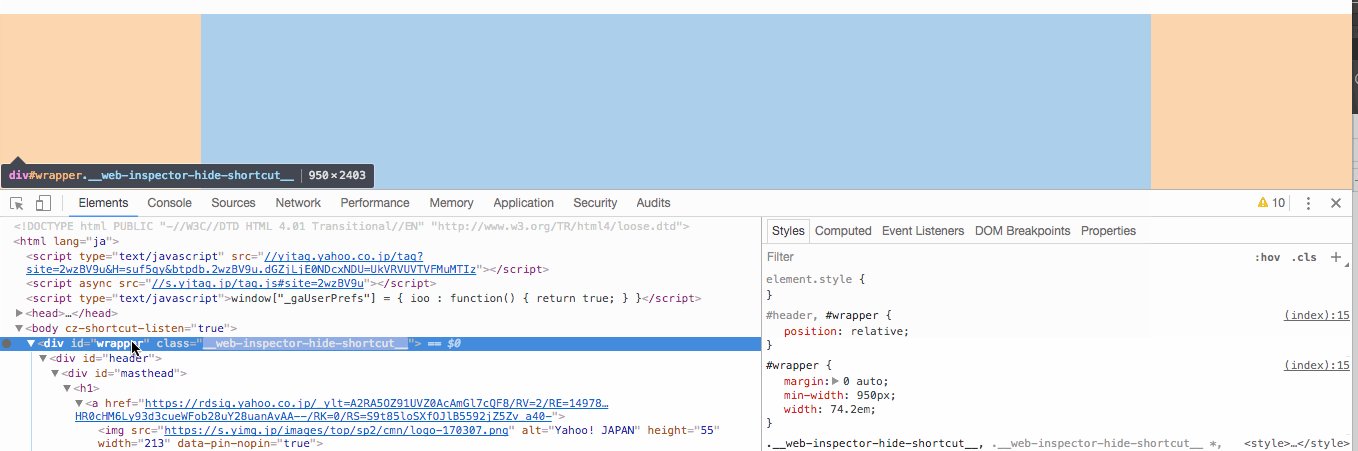
デベロッパーツールを開いた左側は、HTMLを表示するエリアになっています。
今表示されているWebサイトのHTMLを、ここで全て確認することができるようになっています。
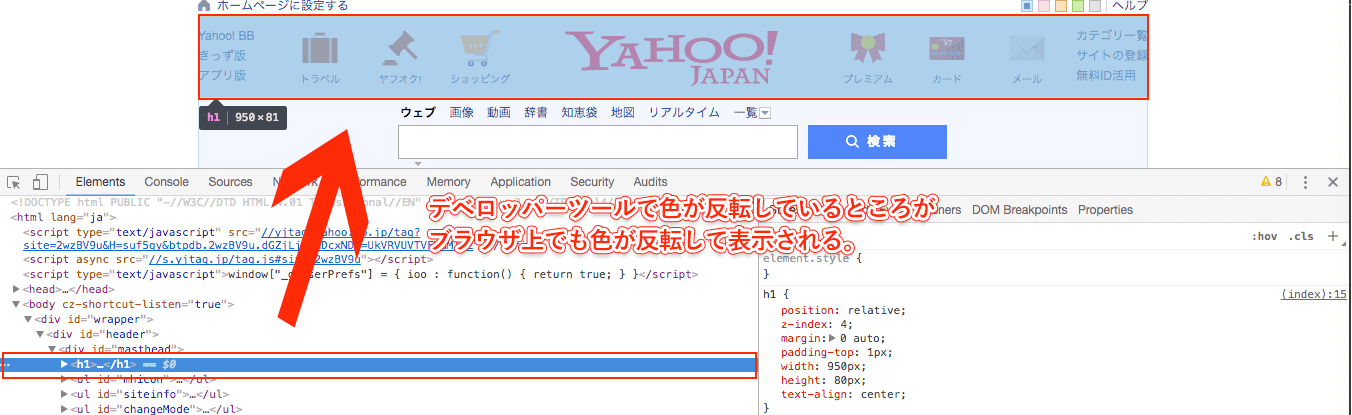
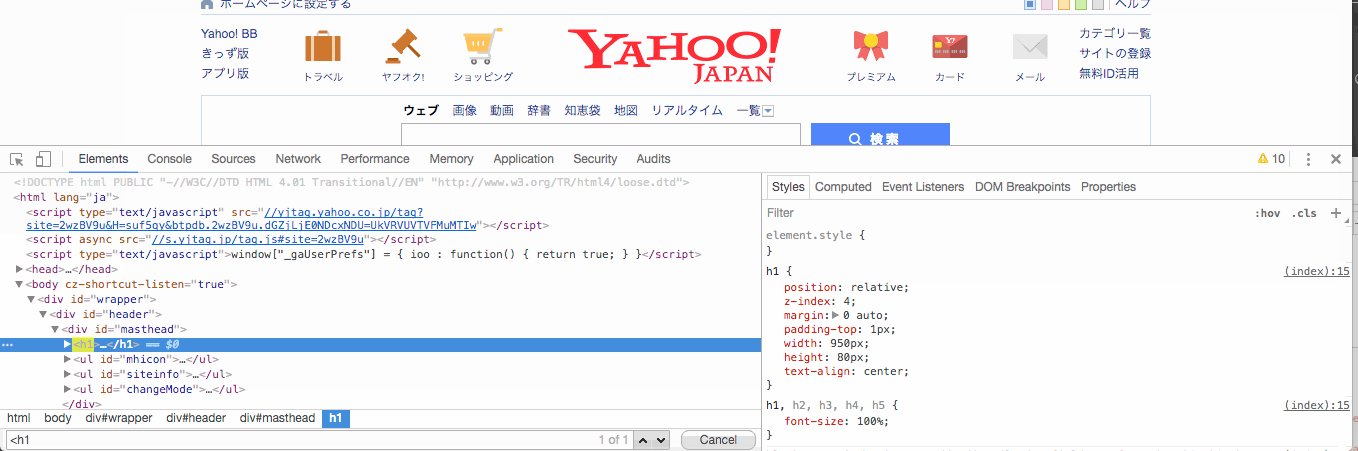
デベロッパーツール内で色が反転しているHTMLの箇所に該当する部分が、ブラウザ上で色が反転されて表示されるようになります。
少し文字が小さいかもしれませんが、上記の画像では、Yahoo Japanのページのh1タグは、Google Chrome上で青く表示されている部分が範囲になっている、ということを意味しています。
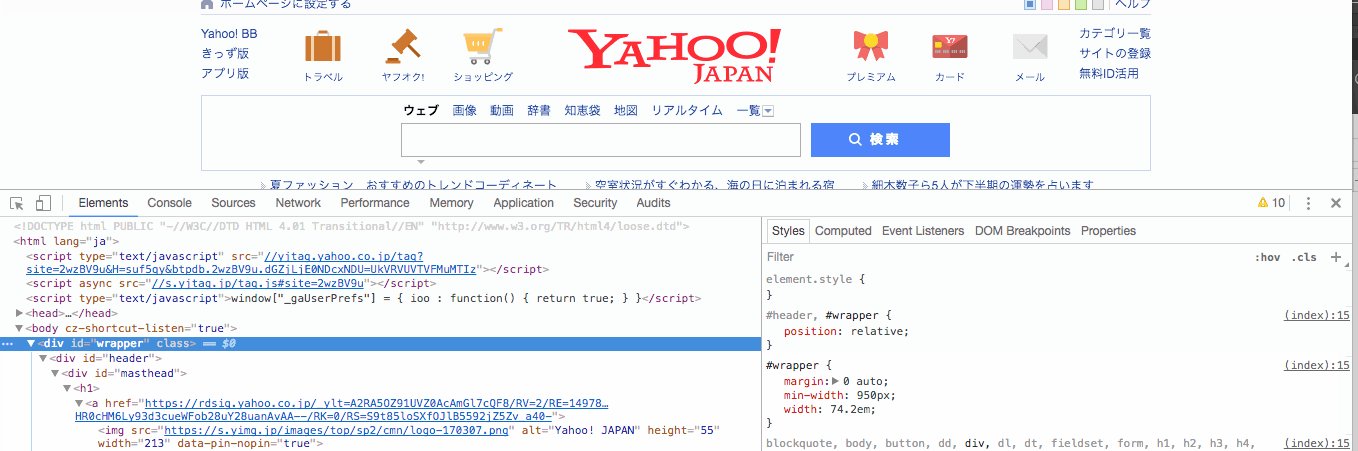
CSSが表示されるエリア
そして、今選択されているHTMLに適用されているCSSを確認できるのが、上記画像でいう右側のエリアです。
1つのHTMLに対して、複数箇所からCSSが適用されているケースもありますので、その場合は優先順位の高いCSSが上に書かれるようになります。
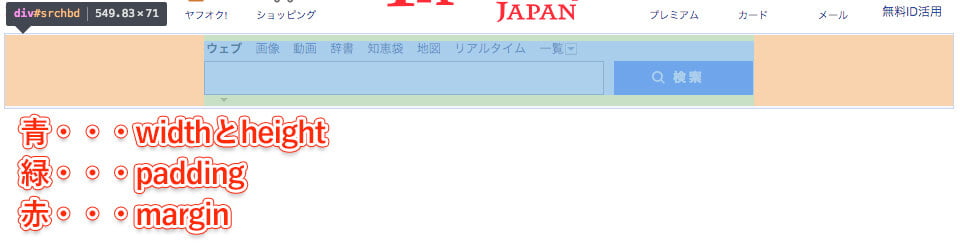
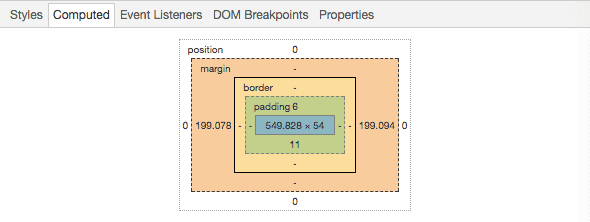
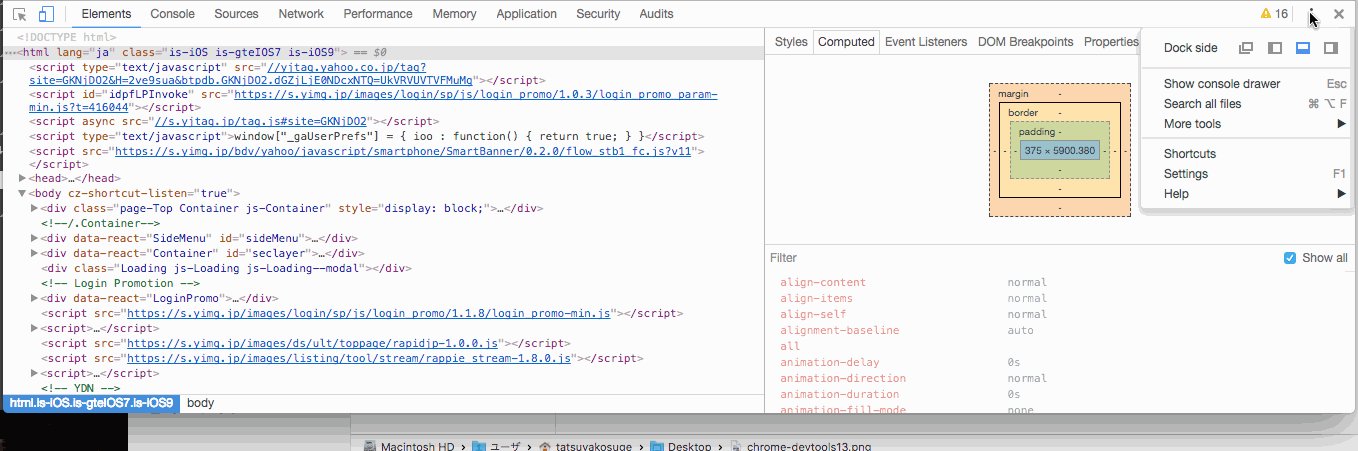
ブラウザ上に表示される色つきのボックス
デベロッパーツールを使ってHTMLを指定すると、指定したHTML箇所に該当する部分が、ブラウザ上で色つきのボックスとなって表示されます。
そのボックスの意味・見方などをここでは説明します!
見方としてはシンプルで、選択したHTML箇所のボックスの青の部分がwidthとheight、緑の部分がpadding、赤の部分がmarginに該当します。
それぞれが具体的にどれくらいのmarginなのか、paddingなのか、細かい数値レベルで確認したい場合は、CSSを確認出来るエリアの中にあるComputedタブをクリックすると出てくるボックスのところに書いてあります!
Google Chromeのデベロッパーツールで出来ること(HTML編)
では、具体的にGoogle Chromeのデベロッパーツールで出来ることを、今回はHTMLとCSSに絞って説明していきます!
HTMLそのものや属性値・テキストの中身を編集可能!
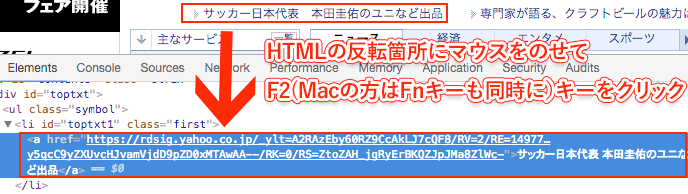
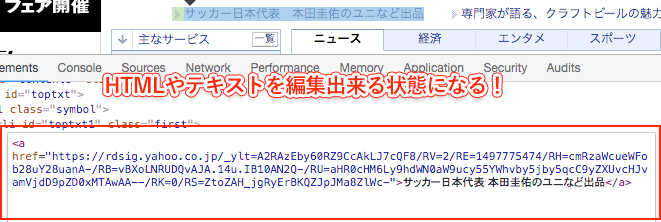
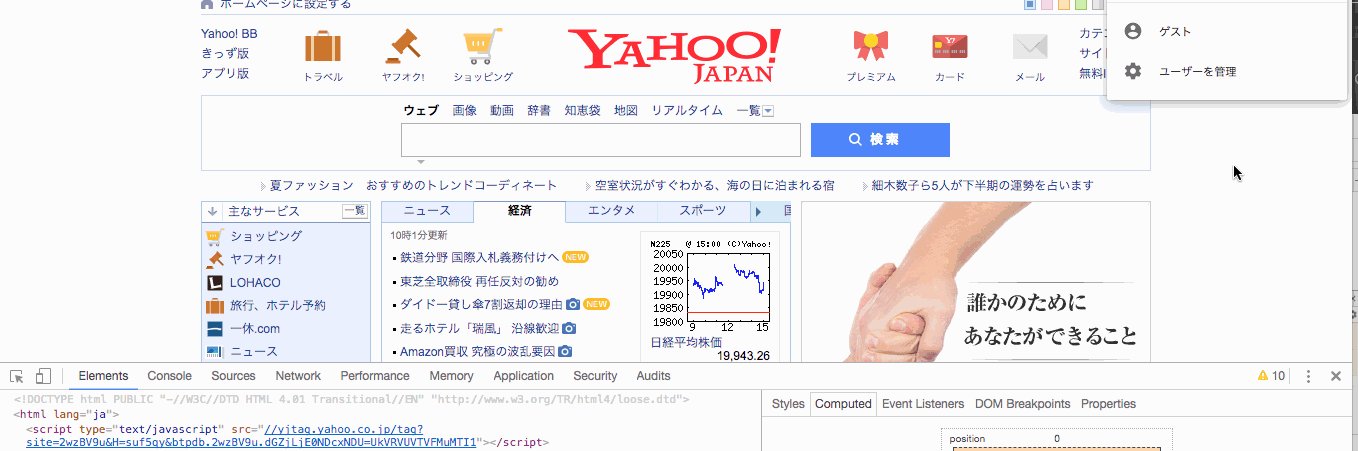
Google Chromeのデベロッパーツールを使うと、HTMLやテキストの中身を編集することができます。
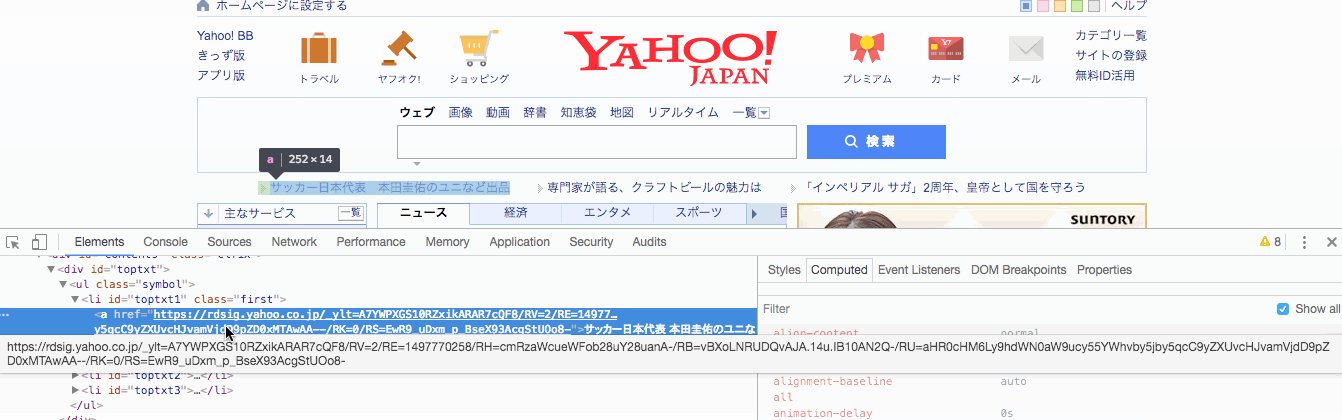
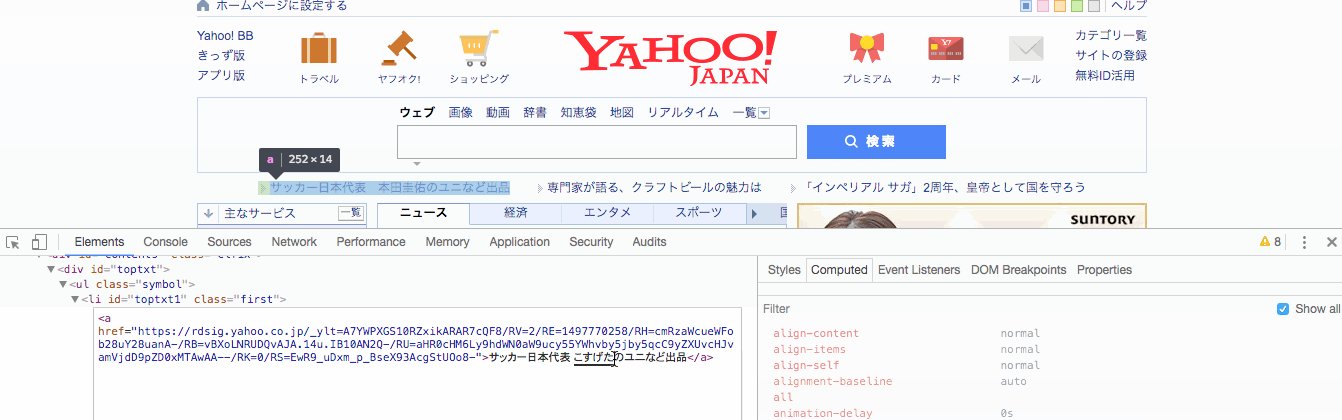
たとえば、たまたま僕がYahoo JapanのWebサイトを開いていたら、上の方にある「サッカー日本代表 本田圭佑のユニなど出品 」というリンクつきテキストがあったので、このテキストを編集してみることにしました。
デベロッパーツールの該当箇所を選択した上で、Windowsの方であれば「F2キー」、Macの方であれば「fnキー+F2キー」を押していただくと、選択しているHTMLをテキスト含めてまるっと編集出来るようになります。
ちなみに、aタグでいうhrefだったり、imgタグでいうsrcだったり、あとはidやclassだったり、HTMLタグにひょこっとくっついている各値を「属性」というのですが、デベロッパーツールで色が反転されている・選択されているHTMLがある状態でEnterキーを押すと、属性値のみを編集できる状態になります!
特にclassなどは、JavaScriptも絡んでくると、classを足したり消したりして検証することもよくあるので、そんな時はすごく便利ですね!
formタグなど、基本的に属性値が複数あるような場合は、Enterキーを押して属性編集モードにした上でTabキーを押していくと、編集対象の属性を移動することが可能です。
要素の検索
あらかじめデベロッパーツールで編集したい要素が決まっている場合など、対象要素を直接編集することができます。
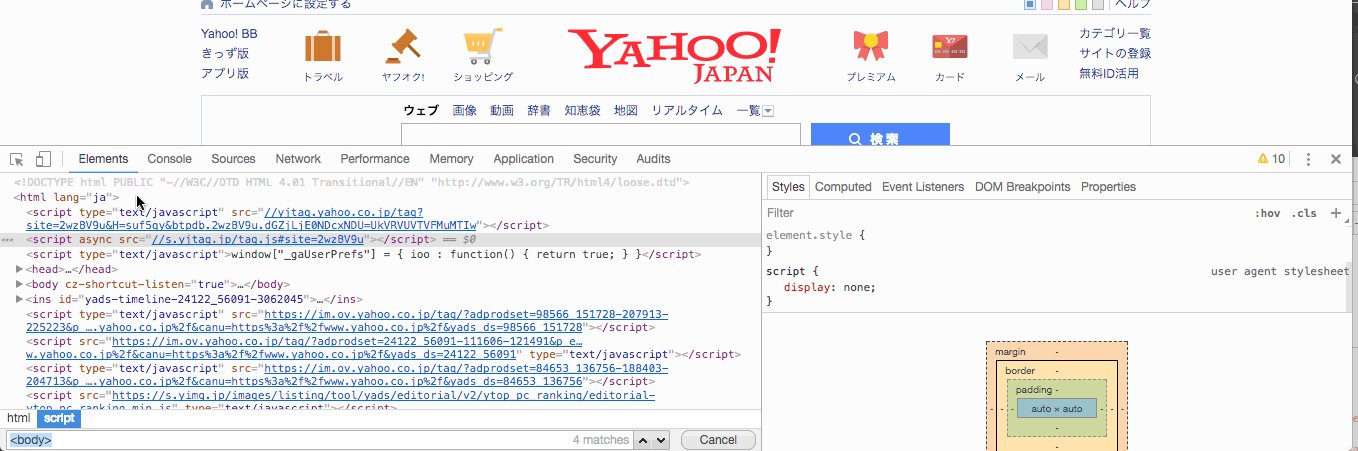
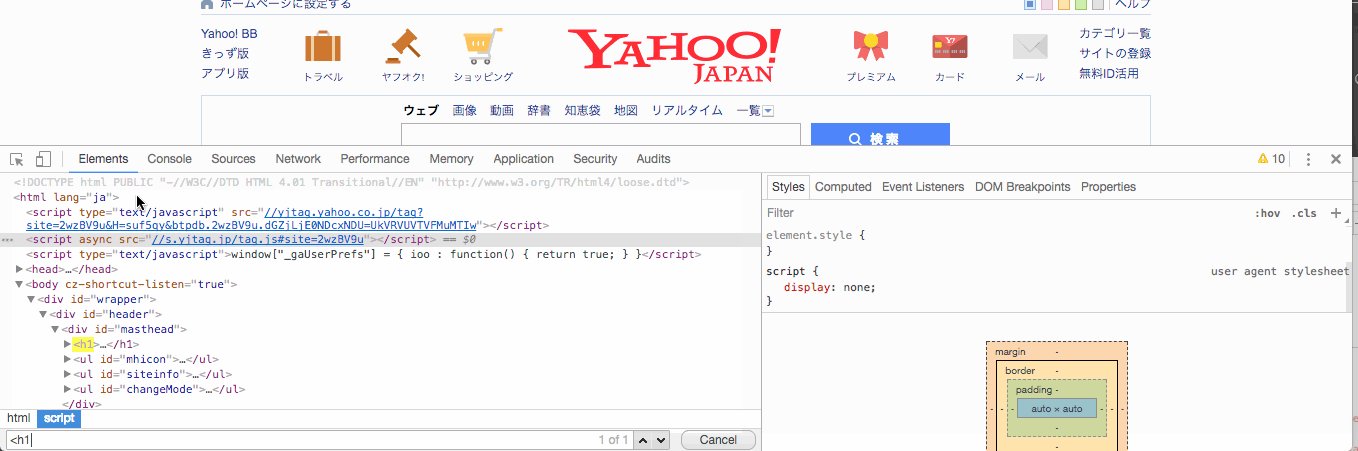
デベロッパーツールのelementsタブが開いた状態でCtr(Macの方は Command)+Fキーを押すと、デベロッパーツールの下の方に検索窓が出てきます。
そこでタグ名だったり、class名だったりで検索をかけると、該当のHTMLタグの箇所が、一発でデベロッパーツール上に表示される形になります!
使いようによっては、非常に便利な機能です!
ちなみに上記の画像の例では、h1タグを検索して表示した事例をgifアニメにしています!
要素の展開・たたむ・非表示
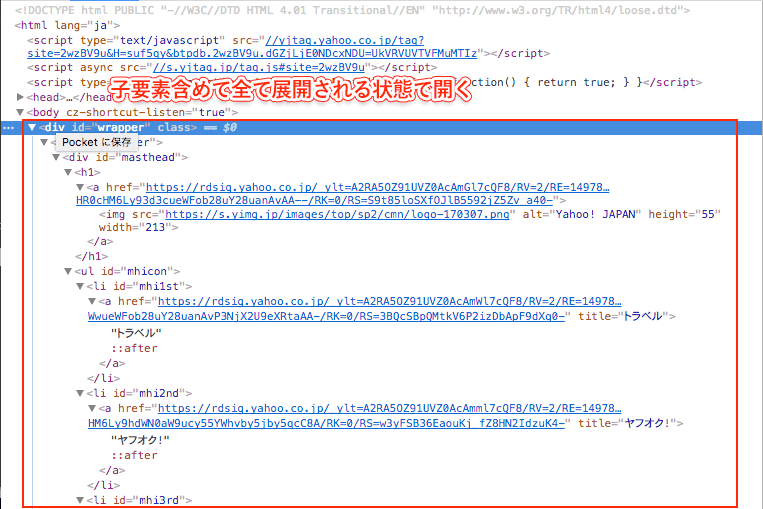
複雑な入れ子構造になっているHTMLの場合は、altキーを押しながら(Windowsの場合はCtrキー同時押しも必要)親要素をクリックすることで、子要素を一気に全て展開することができます。
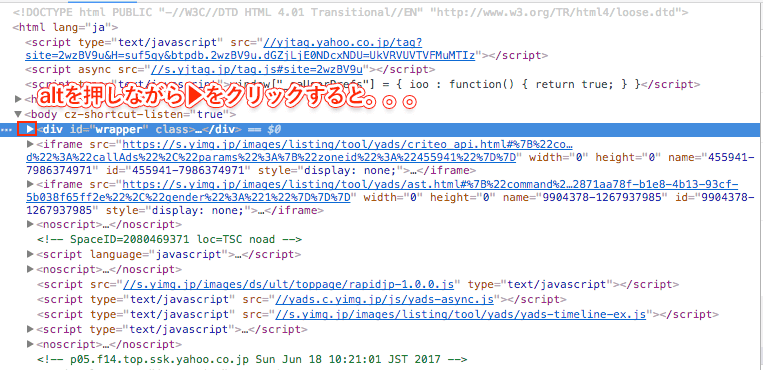
「▶︎」となっているところにマウスカーソルを合わせて、alt+クリック(Windowsの場合はCtrキー同時押しも必要)をすることで、中の子要素が全て展開される形で一気にHTMLが開かれる、ということになるのです!
いちいち▶︎マークをなんどもなんどもクリックする必要がないので、非常に便利ですよね!
ちなみに再度▶︎をalt+クリック(Windowsの場合はCtrキー同時押しも必要)すると、子要素が全て閉じた状態でHTMLがたたまれる状態になります。
開くも閉じるも、altを押しながらクリックすると便利だよと覚えておきましょう!
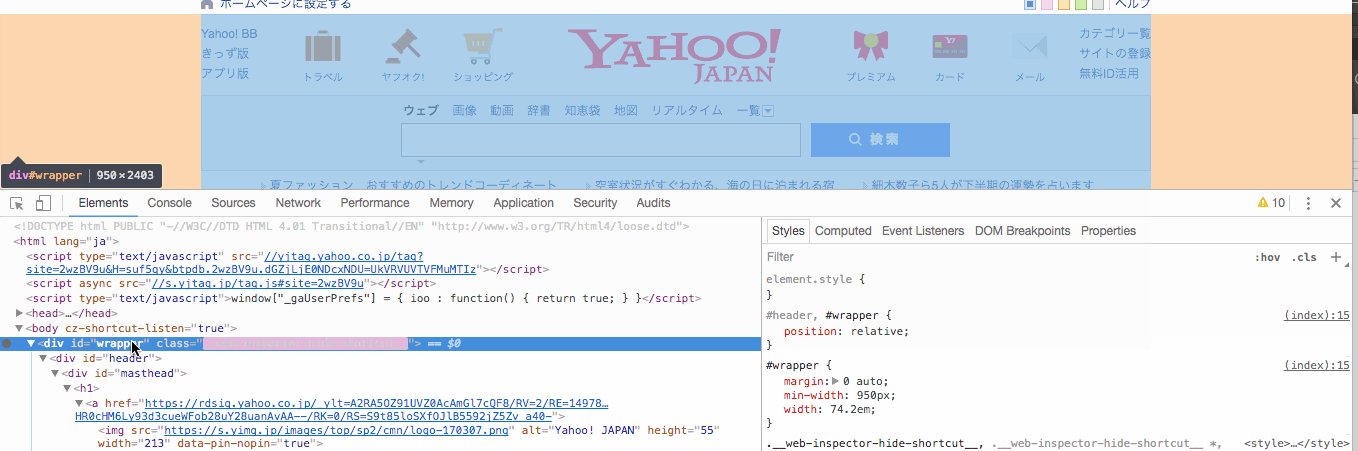
また、要素上でhキーを押すと、当該HTML要素を非表示にすることもできます。
スマホコーディングをする時など、これ意外と使えます!
Google Chromeのデベロッパーツールで出来ること(CSS編)
続いては、Google Chromeのデベロッパーツールで出来ること・CSS編です!
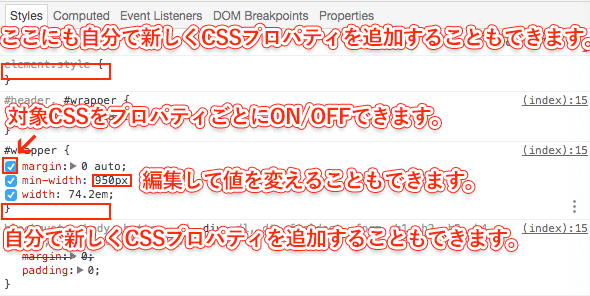
CSSの値を確認・編集・解除
特定のHTMLに対して適用されているCSSを確認出来る場所については上述しましたが、適用されているCSSを試しに解除したり、値を変えてみたり、新しいCSSを自分で追加したりすることができます。
CSSの値確認・追加・編集・解除など、一通り行うことが可能です。
HTML・CSSの範疇でデベロッパーツールを使う目的の一番の理由は、CSSの確認・編集になるのではないかと思います!
CSSで相対的な単位を指定した時に実際にそれが何pxとして適用されているのかを確認する
特にfont-sizeなどをCSSで指定する時、最近では単位を相対的なもので指定することが多くなっています。
em、rem、%などが該当しますね!
時には、相対的に単位を指定してみたけれど、実際に何pxになっているのかを知りたい!なんていうこともあるかもしれません。
そんな時の確認方法をご紹介します!
CSSを確認できるエリアのところに「computed」というタブがあるので、computedタブをクリックします。
その中で、CSSで相対的な単位を使用した箇所が実際に何pxで適用されているのかを確認することができます!
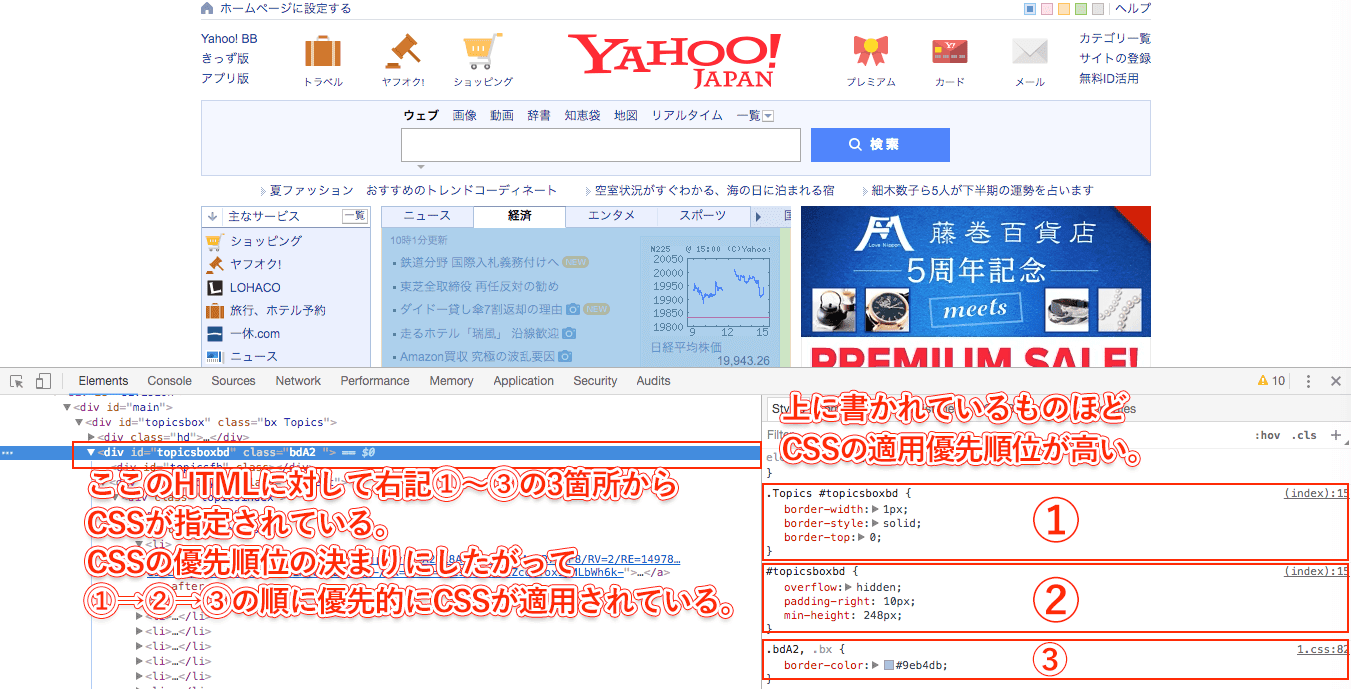
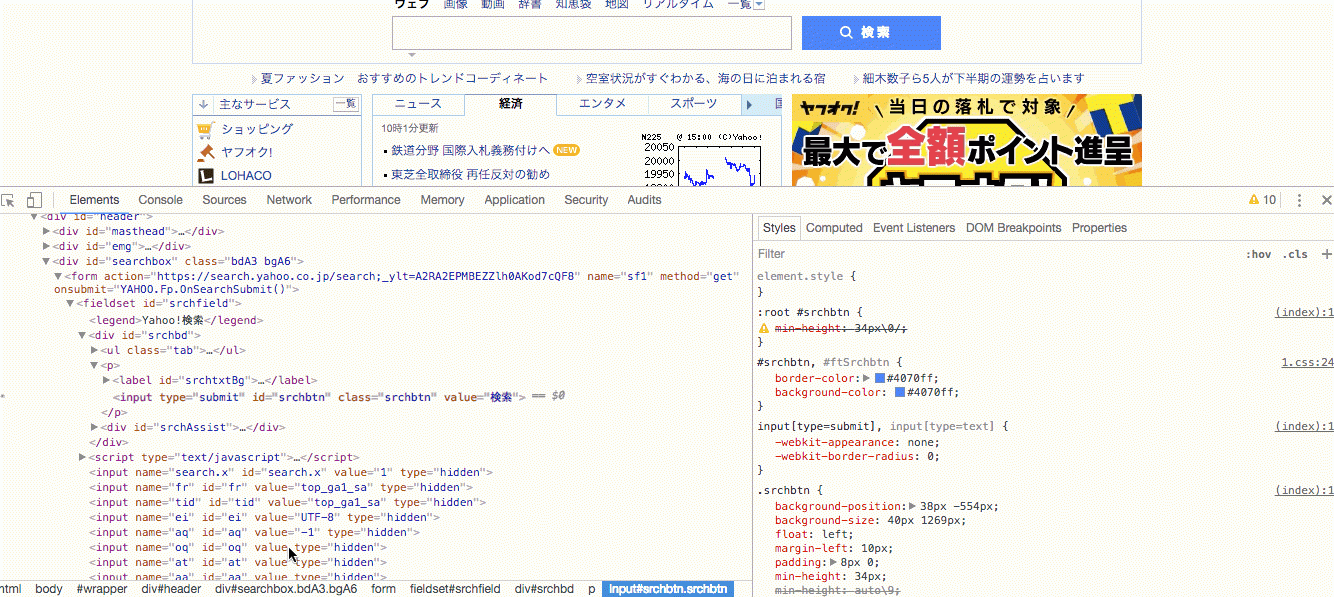
CSSが適用される優先順位を確認
HTMLやCSSを書いていると、同じHTMLに対して複数箇所からCSSが適用されるということは日常茶飯事のようにあります。
そんな時は、CSS適用の優先順位に従って、CSSが適用されるようになります。
CSSの適用優先順位が高いものほど、CSSパネルでは上に記述されるようになっています。
上記の画像でいうと、当該のHTMLに対して、1→2→3の順番にCSSが適用されているということになります!
要素がhoverされたときのCSSの適用状態を確認
HTML要素がhoverなどされた時のCSSの適用状態を、hoverせずに確認したいということも多々あります!
そんな時の操作方法をご紹介します!
ボタンのところに適用したhoverスタイルを確認したい場合は、デベロッパーツールのHTML要素を選択した状態で右クリックを押して出てくるメニューの中に「:hover」というものがあるので、:hoverをクリックすると、CSSが確認出来るエリアに、:hoverが適用された時のCSSを出しっ放しにすることができます。
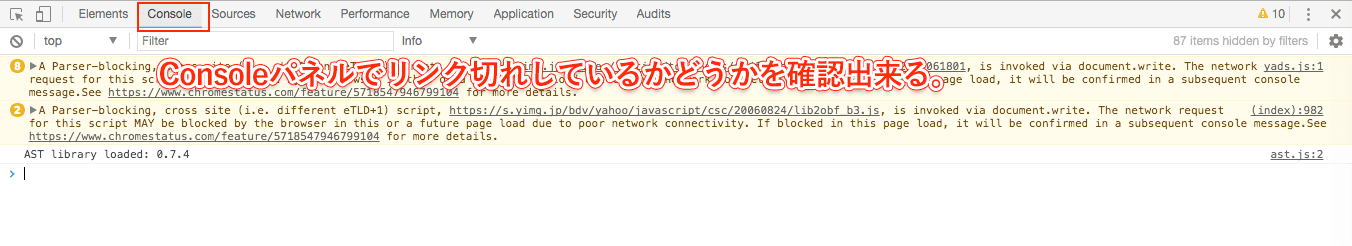
CSSファイルや画像のリンク切れを確認する
CSSファイルや画像のリンク切れもチェックすることができます。
デベロッパーツールのConsoleタブを開くと、もし画像やCSSファイル・JavaScriptファイルでリンク切れを起こしている場合は、赤い警告メッセージが表示されています。
「あれ?CSSがうまく読み込めていない」「画像が表示されていない」ということがあれば、ここも一度チェックしてみましょう!
スマートフォンやiPadなどのタブレットでページを表示した時にどういう見栄えになるのかを確認する
最近では、Webサイトの制作・開発においては、スマートフォンやiPadなどのタブレットでの表示もきちんと確認することは必須事項です。
ただ、スマートフォンやタブレットの機種は無数のようにあるので、全機種で実機確認したくても仕切れないのが正直なところですよね。
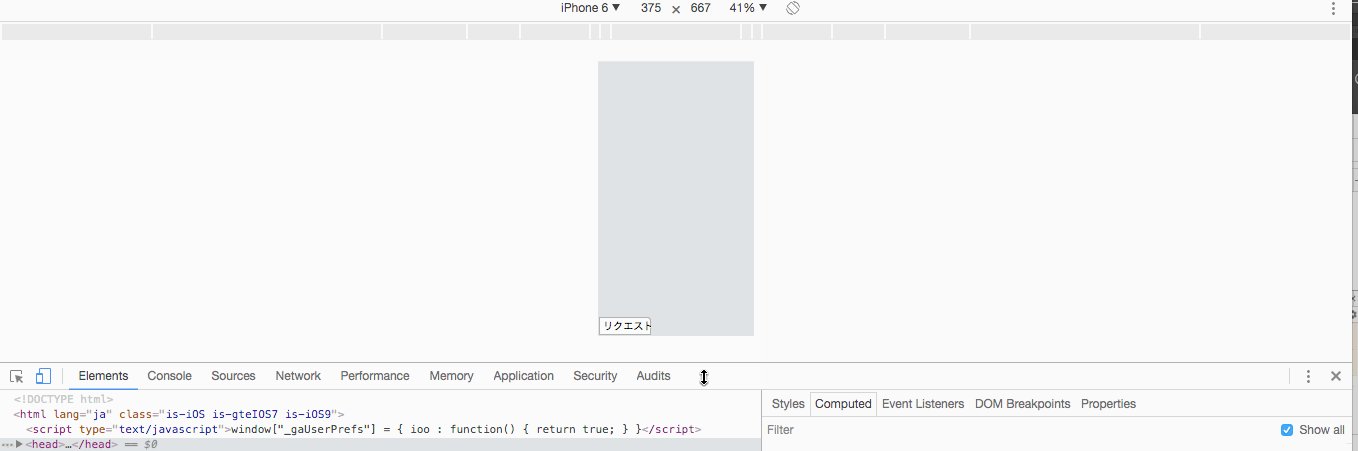
そんな時に、デベロッパーツールの機能を使うと、擬似的にではありますが、スマートフォンやタブレットでどういう風に表示されるのかを確認することができます!
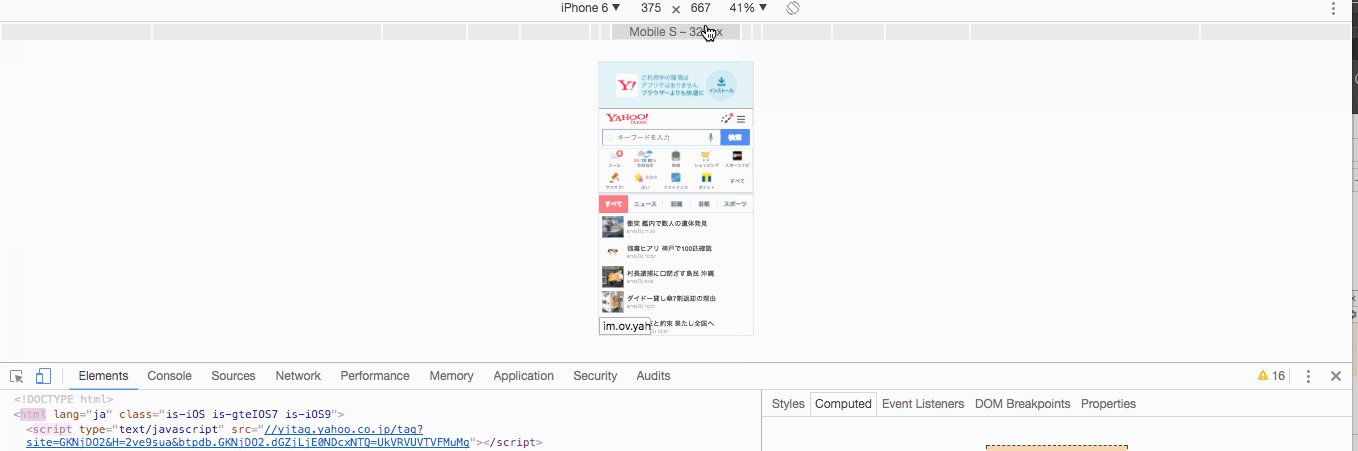
Chromeのモバイルプレビュー機能とここでは呼びますが、デベロッパーツールを選択した状態で、「Ctr(Macの場合はCommand)+Shift+M」キーを押すると、モバイルプレビュー機能を呼び出し、スマホなどでどういう見た目になるのか表示させることができます。
ちなみにYahooなどのように、スマホサイトとPCサイトのURLが異なっている場合は、モバイルプレビュー機能を使った上で再度ページを読み込みし直しすることで、スマホでWebサイトを閲覧した時の見た目を表示することができるようになります!
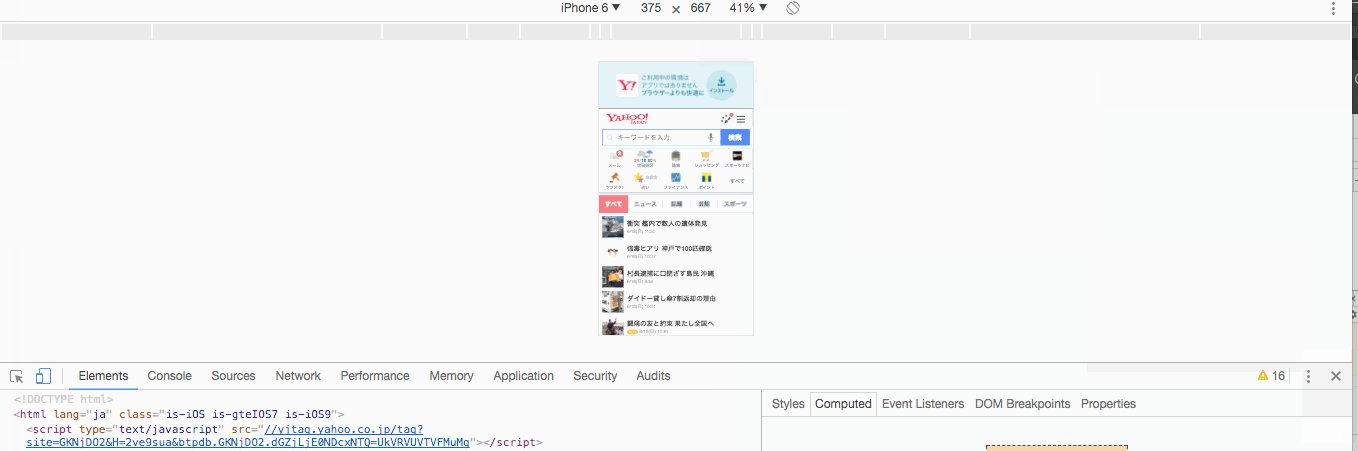
モバイルプレビュー機能画面では、具体的にどのスマホやタブレットの機種で閲覧した時の状態を再現するのか、選択可能です。
縦向き・横向きのときの見た目を選択することもできます。
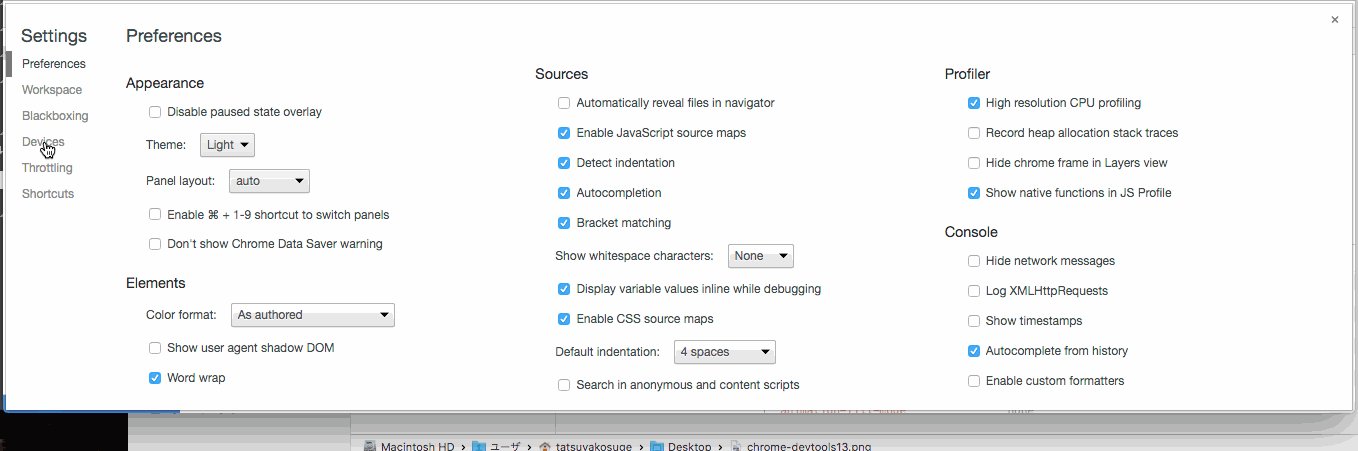
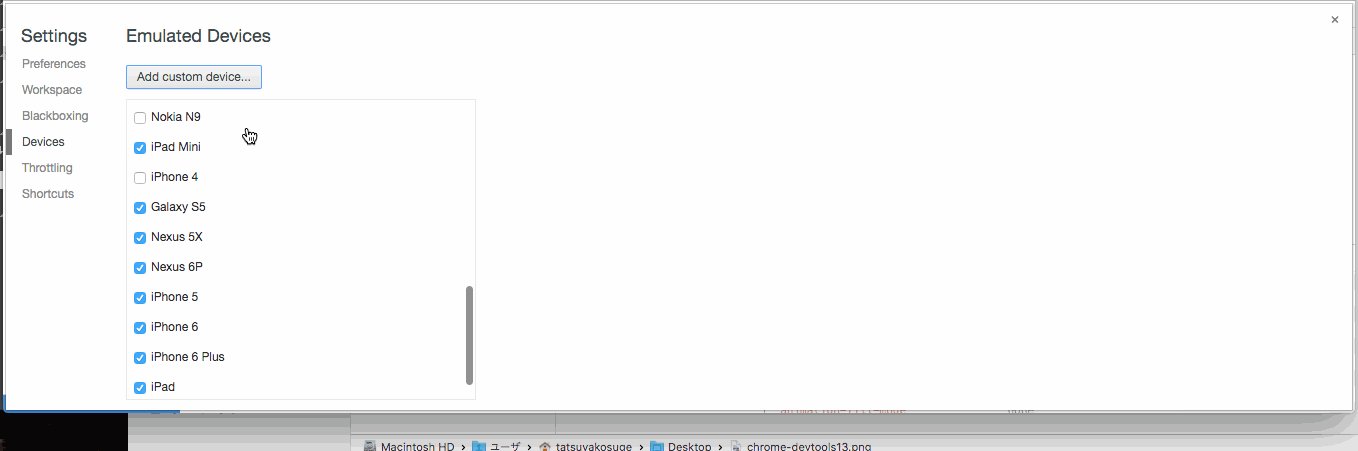
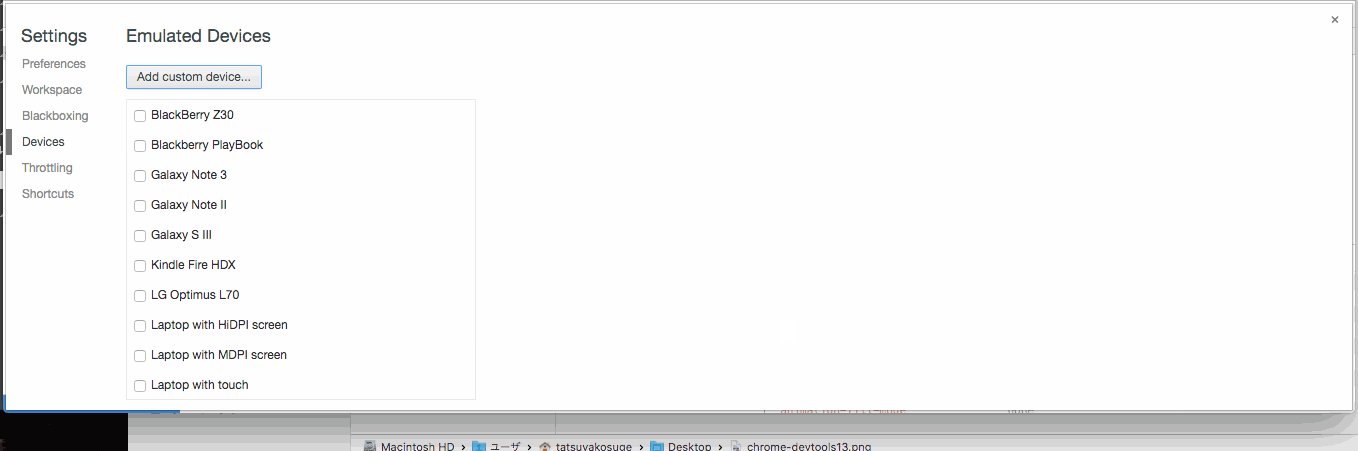
モバイルプレビュー機能で使用するスマホやタブレットの機種は、追加・変更・削除することが可能です。
デベロッパーツールをひらいた状態でF1キー(Macの方はF1+Fnキー)を押していただくと、Setting(設定)画面を表示することができるので、ここで左サイドバーにある「Device」という項目を選ぶと、モバイルプレビュー機能を追加・選択・削除することができます。
Google Chrome側ですでにいくつかの機種が用意されていたりもしますし、自分で機種を追加することも可能です!
Google Chromeデベロッパーツール・ショートカットキーまとめ
では最後に、Google Chromeデベロッパーツールのショートカットキーについて、この記事でご紹介したものをまとめていきます!
全般操作
| 操作内容 | Win | Mac |
|---|---|---|
| 検証ツールを開く | Ctr+Alt+I(アイ) | Command+Alt+I(アイ) |
| 検証ツールの位置切替 | Ctr+Shift+D | Command+Alt+D |
| モバイルプレビュー表示 | Ctr+Shift+M | Command+Shift+M |
| Consoleタブを直接表示 | Ctr+Shift+J | Command+Shift+J |
HTML関連
| 操作内容 | Win | Mac |
|---|---|---|
| HTMLやテキストの編集 | F2キー | F2キー+Fnキー |
| 属性編集 | Enter(Tabキーで編集属性切替) | Winと同じ |
| 要素検索 | Ctr+F | Command+F |
| 要素まるっと展開 | Alt+クリック | Winと同じ |
まとめ
ということで、ショートカットキーも交えながら、Google Chromeのデベロッパーツール(検証ツール)の使い方について、HTMLやCSSの範囲の中でご紹介させていただきました!
今回のブログを読んでいただいた上で、CSSがうまく効かない5つのパターンとは?原因の見つけ方や対処法も紹介という記事も読んでいただくと、WEB制作をしていてCSSがうまく効かない!ということがあっても自力で解決出来るようになります!
ぜひ、合わせてご覧になってみてくださいね!