(※この記事は、2019年に初稿を書いた記事ではありますが、何度か編集をし、ジーズアカデミー 技術記事書いてみた編 Advent Calendar 2023の19日目への寄稿に合わせて、内容をかなりブラッシュアップしたものになります。)
僕が通っていたG’s ACADEMY(僕は東京 DEV25期)では、カリキュラムの中にLaravelを学ぶフェーズがあります。
プログラミング初学者にとってはLaravelのようなフレームワークは本当に訳のわからないことが多々出てきますし、デプロイに関しては地獄でしかないと思います…
そこで、元々プログラミング経験が多少あり、G’s ACADEMY 東京 DEV25期に通うだいぶ前(2019年)の時点でこの記事の初稿を書いていた経験から、僕主催でLaravelデプロイ会というものをクラスの中で実施しました!
その時の内容を元に、本記事の内容を大幅にブラッシュアップすることにしました!
細かく丁寧に説明するつもりなので、「デプロイ・アップロード方法がわからない」「うまくデプロイ・アップロードできない」と困っている方の、お力添えになれたら嬉しいです!
目次
- 1 Laravelのデプロイ作業をする前に事前に確認しておくべきこと
- 2 Laravelをさくらインターネットのレンタルサーバにデプロイ・アップロードする上での事前準備
- 3 具体的なデプロイ・アップロード方法の概要について
- 4 /vendor/フォルダ内のデータと.envファイル以外のデータをさくらインターネットのサーバにデプロイする
- 5 vendorフォルダの中身を作成する
- 6 .envファイルをサーバ上のLaravelプロジェクトに複製する
- 7 Laravelプロジェクトのpublicディレクトリをwww内に同期させる
- 8 画像アップロードをする方向け
- 9 デプロイ後、更新する場合はどうしたらいい?
- 10 まとめ
Laravelのデプロイ作業をする前に事前に確認しておくべきこと
Laravelのメジャーバージョンごとに結構違いがあると言うことを知っておきましょう!
Laravelにはバージョンという概念が存在します。(Laravelに限った話ではないのですが)
Laravelのデプロイに際して意識しておいてほしいのが、「Laravelはメジャーバージョンごとに結構な違いがある」ということです。
この点を意識しておかないと例えば
- 自分はLaravel10で開発をしている
- わからないことがあって調べていたらめぼしいネット記事を見つけたが、記事の通りにやってもうまくいかない→ネット記事で取り扱っているLaravelのバージョンが古いものだった
みたいなワナにハマることになります!
自分が開発で手掛けるLaravelのバージョンは、しっかりと確認しておきましょう!
開発環境・本番環境において使用できるPHPのバージョンと Laravel×PHPのバージョンの組み合わせを確認しましょう!
PHPやLaravelには、バージョンという概念が存在します。PHPもLaravelも、改良や機能追加・そしてセキュリティ対策のために定期的に開発がなされ、新しいバージョンがどんどんリリースされていきます。
ちなみに、2023.8時点でのPHP・Laravelの最新Verは以下の通り ・PHP・・・8.1 ・Laravel・・・10.2になります。
ここで知っておいて頂きたいのが、以下の点です!
- 各環境において使用できるPHPのバージョンには違いがある
- Laravelのバージョンによって使用できるPHPのバージョンに違いがある
以下の2つの表を見てください!
【各環境で取り扱うPHP・Laravelの環境比較】
| PHP | Laravel | |
|---|---|---|
| AWS Cloud9にLaravelインストールした場合 | たぶんPHP8.0 | Ver9系 |
| 自分のPC上にLaravelインストールして開発する場合 | その人のPC環境による、laravel10動かすならPHP8.1だしlaravel9ならPHP8.0 | バージョン指定しない限りVer10系(意図的にVer9をインストールすることも可能) |
| さくらインターネットのレンタルサーバ | デフォルトがPHP8.0 (管理画面上で変更可能) | – |
【Laravel各Verに対応したPHPのバージョン】
| PHPのバージョン | |
|---|---|
| Laravel9系 | PHP 8.0以上 |
| Laravel10系 | PHP 8.1以上 |
つまり、Laravelで開発をするにあたっては
「自分の開発環境と本番公開するサーバの環境のPHP・Laravelのバージョンが噛み合わないと、デプロイがうまくいかないことがあるので十分に注意する必要がある」
ということです。
例えば、自分のPC上で以下の環境で開発を進めていたとします。
- PHPのバージョン→8.1
- Laravelのバージョン→10系
そして何も考えずに、デフォルト設定(PHP8.0)のさくらインターネットのレンタルサーバにままLaravelをデプロイしようとすると、エラーが発生しデプロイが大コケします!
(💡 この場合、さくらインターネットのPHPのバージョンを8.1にするよう、管理画面で設定変更すれば問題は解消します◎設定方法については別途説明します)
Laravelで開発する際、デプロイする際は、以上のことを意識しておきましょうー!
Laravelをさくらインターネットのレンタルサーバにデプロイ・アップロードする上での事前準備
まずは、Laravelで作ったプロジェクトデータをさくらインターネットのレンタルサーバにデプロイ・アップロードする上で、事前に準備しておいていただきたいことをご紹介します!
ポイントは以下の3点です!
(準備ができていると言う方は、読み飛ばしていただいて大丈夫です・・・!)
- 契約しているさくらインターネットのサーバ情報。特にサーバに関する情報(パスワードなど)は必要ですよ!
- さくらインターネット上でデータベースを作成する
- GitHub(アカウントがない場合は作成)にLaravelのデータをpushする。
基本的にはこの3つでOKです。
事前準備その1・さくらインターネットのサーバ情報について確認する
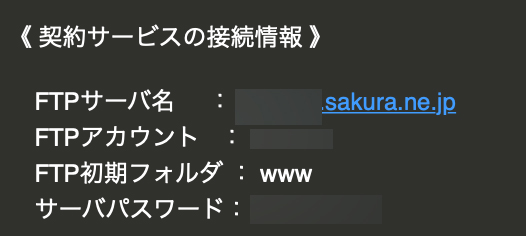
さくらインターネットのサーバに関する情報が必要だ!ということをお話させていただきましたが、具体的には以下の情報が必要になります!
- ホスト名(FTPサーバ名)
- さくらインターネットのアカウント名(FTPアカウント)
- サーバパスワード
上記3つの情報は、さくらインターネットのレンタルサーバ申し込みをした際に、さくらインターネット側から届く「仮登録完了のお知らせ」というタイトルのメールの中に記載されています。

実際に届く「仮登録のお知らせ」の中で、必要な情報が書かれた部分を画像で掲載してみたので、参考にしてくださいね!
事前準備その2・さくらインターネットのレンタルサーバ上でデータベースを作成する
次に、今回のLaravelプロジェクトをさくらインターネットのレンタルサーバ上にアップロード・デプロイして公開した際に使用するデータベースを作成します。
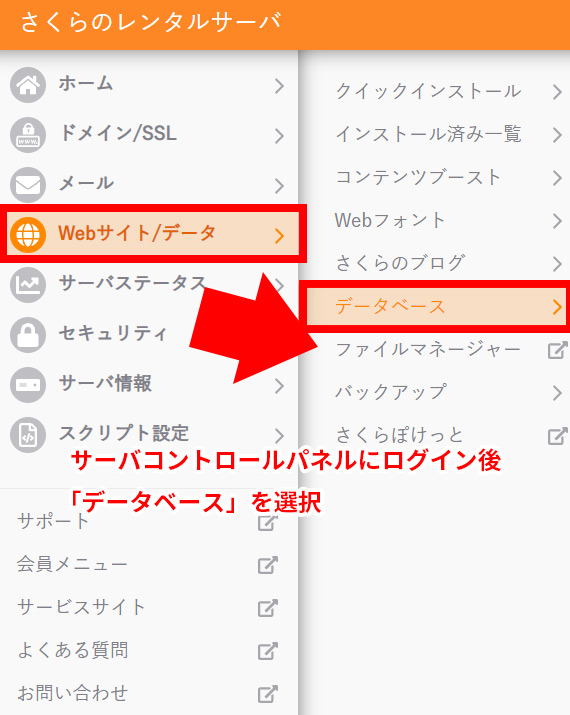
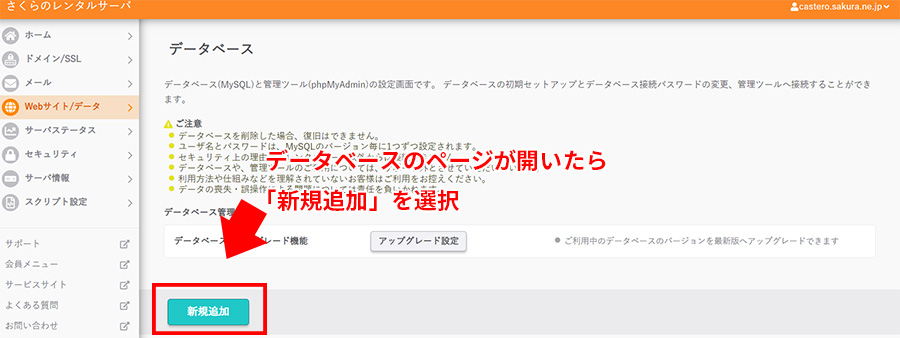
さくたインターネットのサーバコントロールパネルにログインをしていただいた後、左サイドバーのメニューから「Webサイト/データ」→「データベース」を選択し、その後に出てくる画面から「新規作成」というボタンを選択します。



「データベース新規作成」画面が出てきたら、データベース名を入力してください。
また、初めて作成する際は「接続用パスワード」を設定するための入力欄が表示されているはずなので、パスワードを新規作成するようにしましょう!
ここまでできたら、「同意する」のチェックボックスにチェックを入れて、「データベースの作成」ボタンを押します!これで作成はOKです!

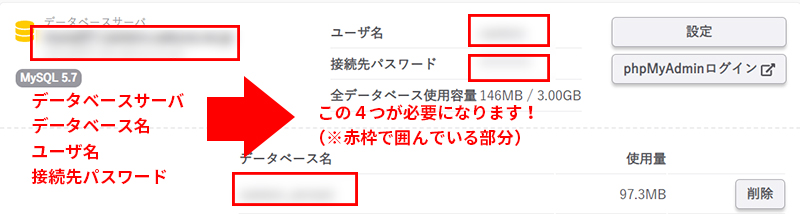
ここまでの作業で作成したものも含めて、この後Laravelプロジェクトデータをさくらインターネットのレンタルサーバ上にアップロードする際には、以下の4つの情報が必要になります!
- データベースサーバ(~.db.sakura.ne.jpとなっているほうです)
- データベース名
- データベースユーザー名
- 接続パスワード
忘れずに保存などしておいてくださいね!
事前準備その3・GitHub上のリポジトリにデータをプッシュする
最後に事前準備としてお願いしたいのが、LaravelのプロジェクトデータをGithub上のリポジトリにプッシュしておいて頂きたいということです。
なお、2021年8月13日以降、GitHubに接続する際、パスワードによる認証・接続ができなくなりました。そのため、GitHubに接続しLaravelのプロジェクトデータをPushするためには、お使いのPCとGitHubをSSH接続できる状態にする必要があります!
GitHubへの接続方法についてはGitHub・SSH接続の環境設定方法(Mac OS)をご確認ください!
git init
git add .
git commit -m "コミット内容を記入"
git remote add origin ここにGitHubのリポジトリアドレスを入力
(https://github.com/arrown/laravel-project.gitみたいなやつ)
git push origin masterGitHubに接続できる環境が整ったら、ターミナルなどを使ってコマンドライン操作を行い、最低限上記のコマンドを順番に入力していってください!

要するに、GitHubにアカウント作って、リポジトリと呼ばれるものを作成し、そこにLaravelプロジェクトのデータをプッシュしていただきたいということなので、そちらをご準備ください!
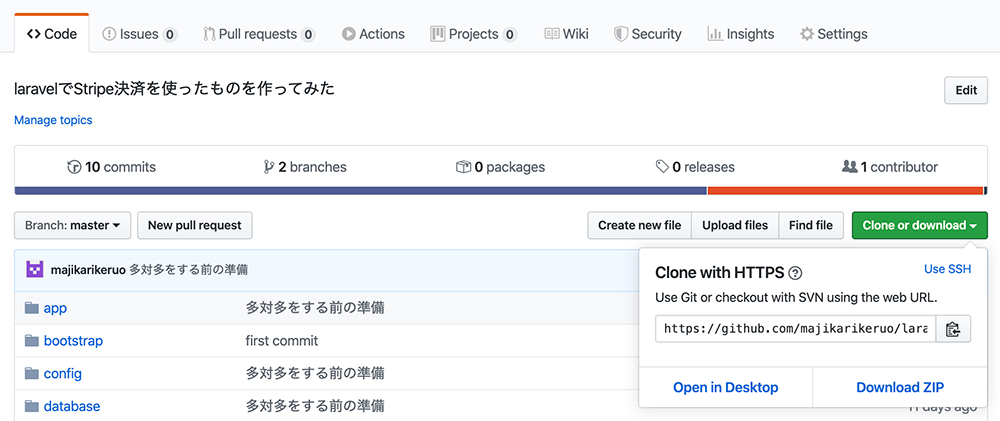
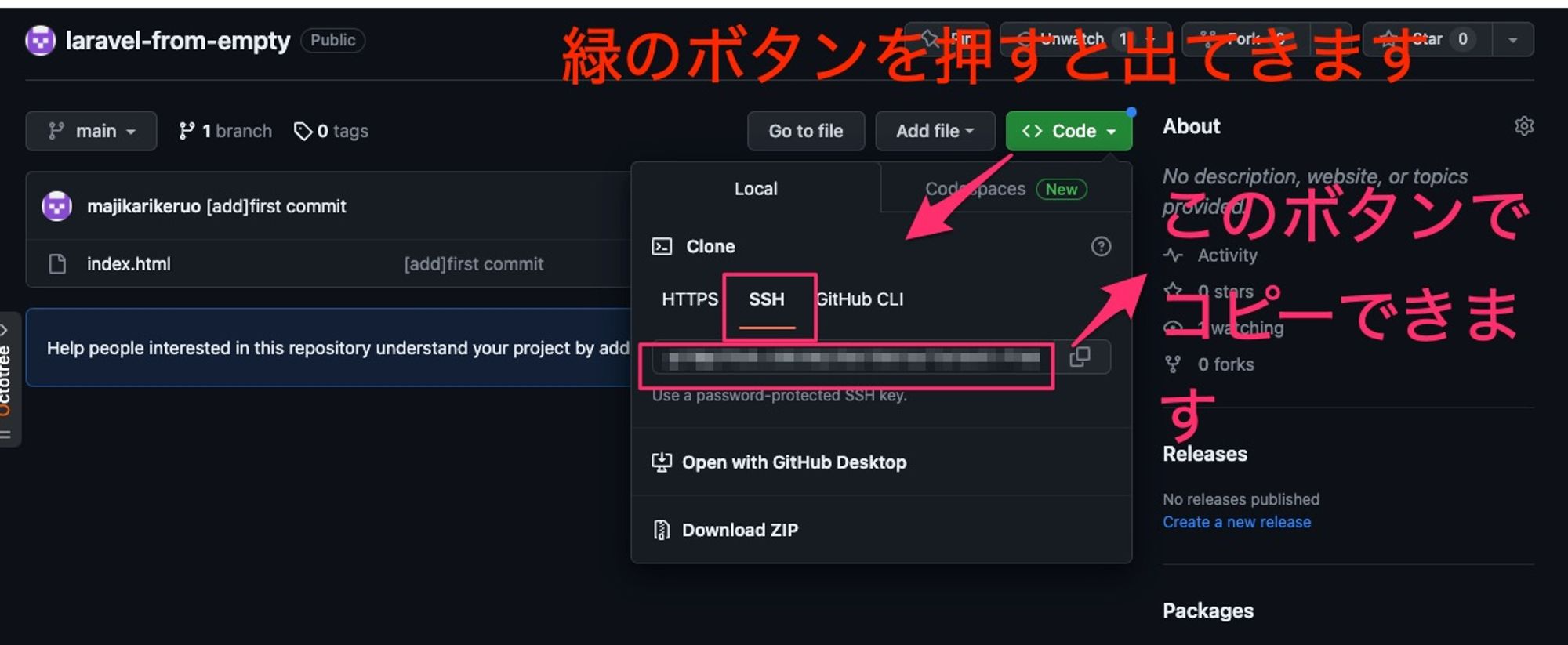
(プッシュできた時のGitHub上の画面の状況を画像として掲載しておきました)
(人による)さくらインターネットのサーバで使用するPHPのバージョンを変更する
Laravel開発を行う上では、
- LaravelとPHPのバージョンの整合性がとれている
- 開発環境と本番環境とでLaravel・PHPのバージョンを揃える
必要があります。
先述した事例として、例えばLaravel10で開発をする際はPHP8.1を使用する必要があります。
以下、さくらインターネットのレンタルサーバにおいて、PHPバージョンの変更が必要な場合の変更方法の手順を掲載します!
1. さくらインターネットのサーバコントロールパネルにログインする
ログイン方法は別途公式を参照くださいませ…
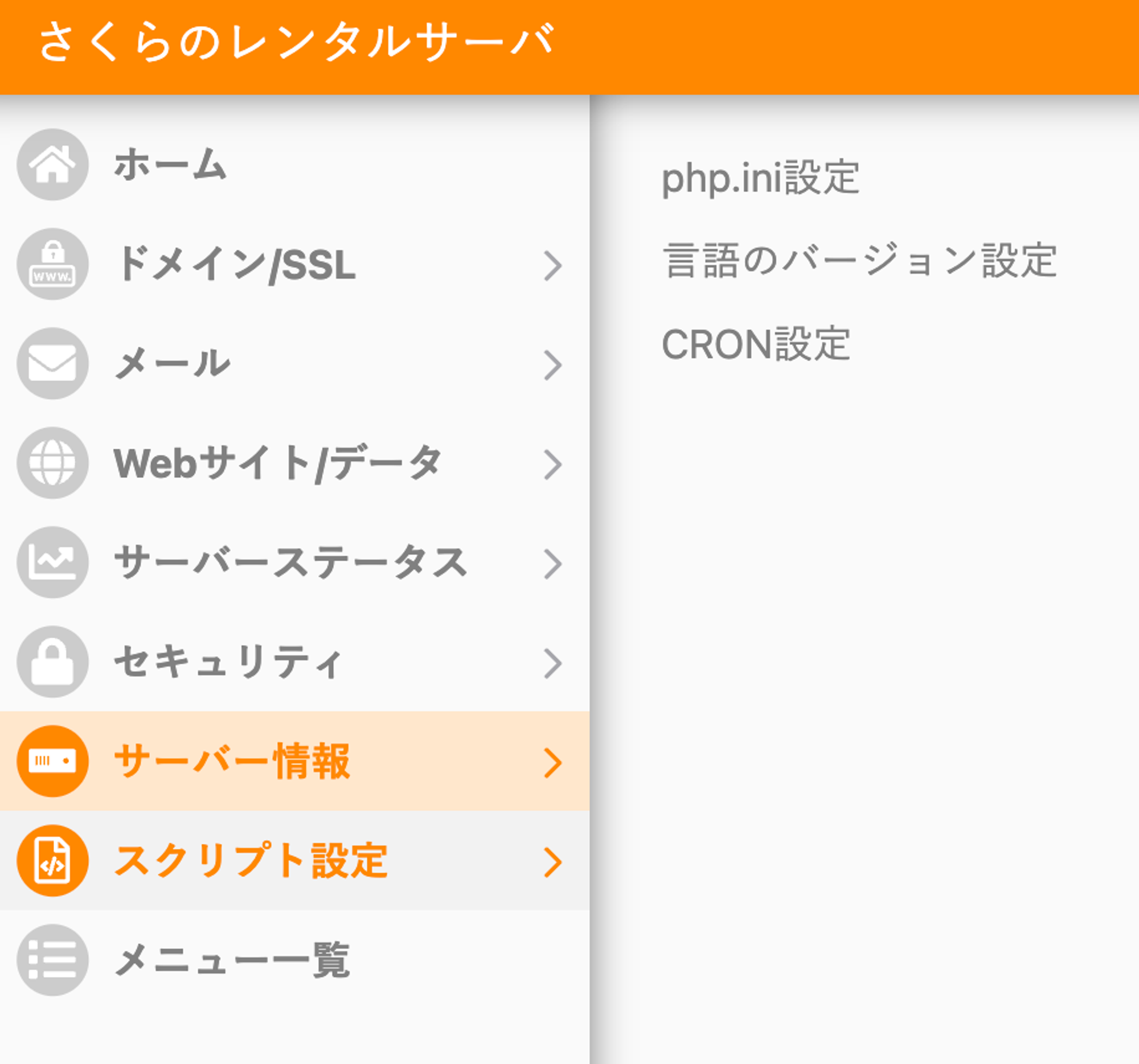
2.メニューから、「サーバ情報」→「言語のバージョン設定」を選択する

上記の画像を参照の上、「サーバ情報」→「言語のバージョン設定」を選択しましょう!
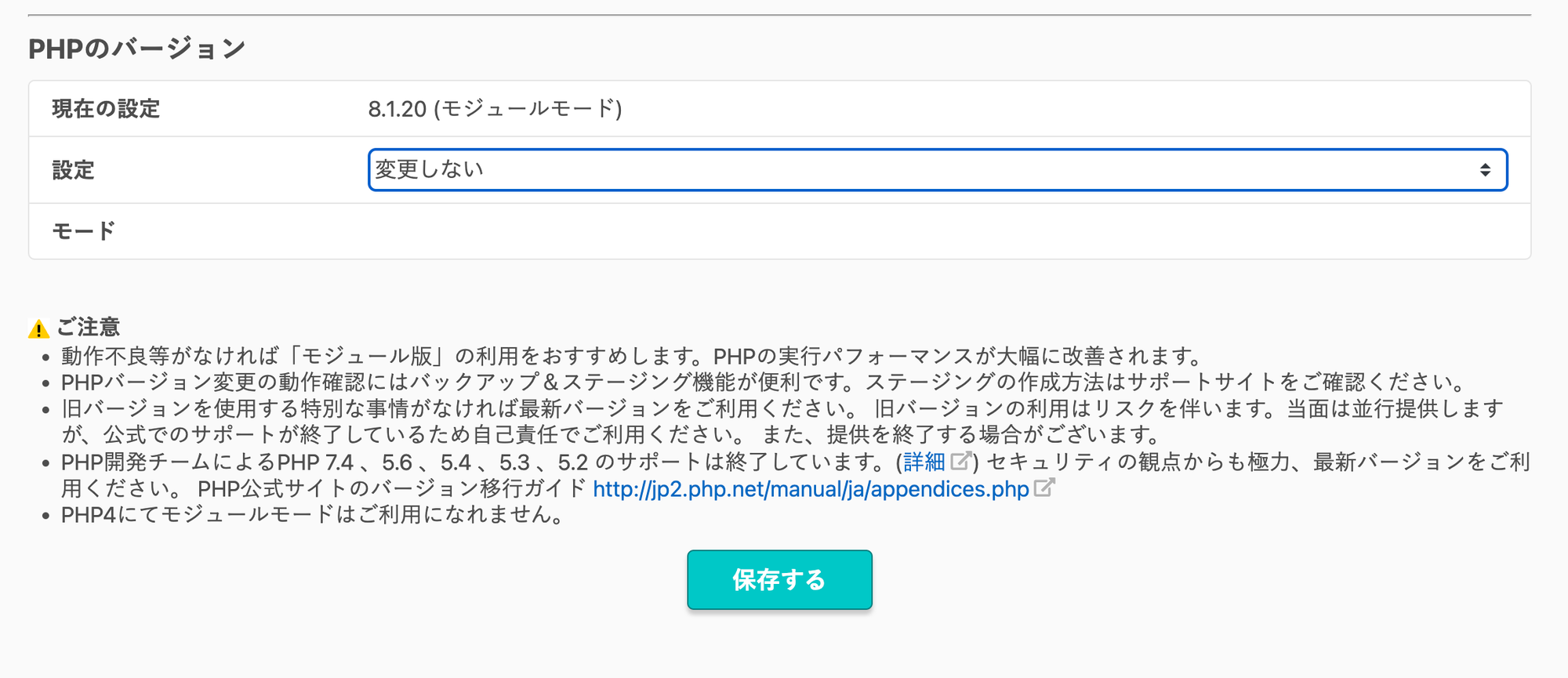
3.PHPのバージョンを設定プルダウンから変更し、保存するボタンを押す

上記画像のような箇所があると思いますので、PHPのバージョンを必要に応じて変更しましょう!
以上で、PHPのバージョン設定変更は終了です!
(Laravel Breeze使う方のみ).gitignoreを編集する
このセクションは、Laravel Breezeを使っている方のみ対象の内容になります!使っていない方は無視して飛ばしてください!
編集していただきたい内容
簡単にいうと.gitignoreというファイルの中にある
/public/build
という記述を削除してください!
なぜ、上のような作業が必要なのか?
Laravel Breezeを使った方であれは、以下のようなコマンドを入力し実行したことを覚えていらっしゃるかと思います。
npm install
npm run dev
このコマンドにより、public/buildディレクトリの中に、Laravel Breezeを使った認証機能を利用するのに必要なJSとCSSのファイルが生成される仕組みになっています。
Laravelのデプロイでは、基本的に開発環境上で制作した内容を本番環境サーバ上でも再現するというニュアンスが含まれています。
本来であれば、サーバ上で上記のコマンドを実行する必要があるというわけですね!
上記のコマンドを実行するには、Node.jsが動く環境が必要になります。
が!実はさくらインターネット上のサーバ上では、Node.jsは動きません。
(無理やりインストールすることはできるかもしれませんが、相当の玄人じゃないと無理)
つまり、さくらインターネットのサーバ上で上記のコマンドが実行できない→public/buildディレクトリの中に生成すべきファイルを直接生成できないということになります。
従来、public/buildに生成されるようなトランスパイルされたJSやCSSのファイルは、githubでソースコード管理をする対象に含めないことが通例になっています。
しかし、上に書いた理由で、さくらインターネットのサーバにGitHub経由でLaravelのデプロイをする場合にはpublic/build内のファイルをGitHubでソースコード管理する対象に含めないと、GitHub経由でpublic/buildディレクトリの中のコードがサーバ上に反映されないことになります。
つまり、動かないということに…
以上が、.gitignoreを編集していただく必要がある理由です!
長くなりましたが、事前準備はここまで!色々デプロイを進めていきます!
具体的なデプロイ・アップロード方法の概要について
今回ご紹介するデプロイ・アップロード方法の具体的な流れについて、概要を説明します!デプロイの考え方のイメージをつかんでおきましょう!

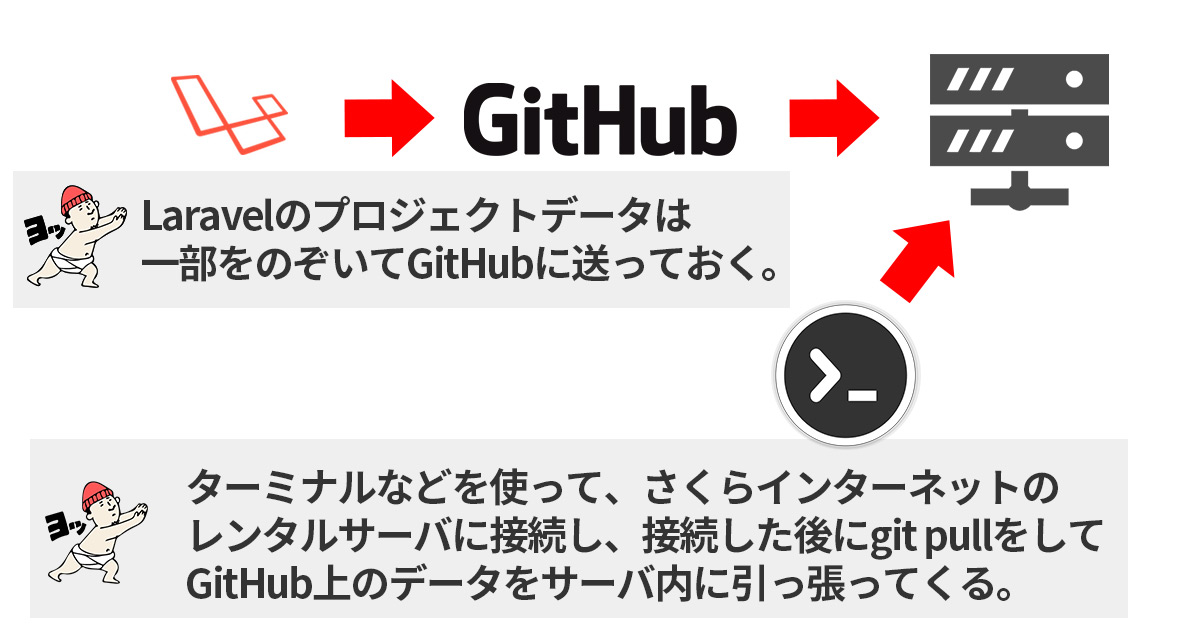
事前準備でもお願いしたように、Laravelのプロジェクトデータは、一部をのぞいて GitHub上に送っておきます。
そして、別途ターミナルなどを使ってさくらインターネットのサーバに接続・ログインをしていただきます。
ログインをしたら、LaravelのデータをGitHub上からさくらインターネットのレンタルサーバ内に引っ張ってくるという形をとります!
全体像としては以上のような手順になりますので、抑えておいてくださいね!
ちなみに、これから具体的なアップロード・デプロイの手順を追っていくのですが、事前に知っておいて頂きたい考え方があるので、2つご紹介させていただきます!
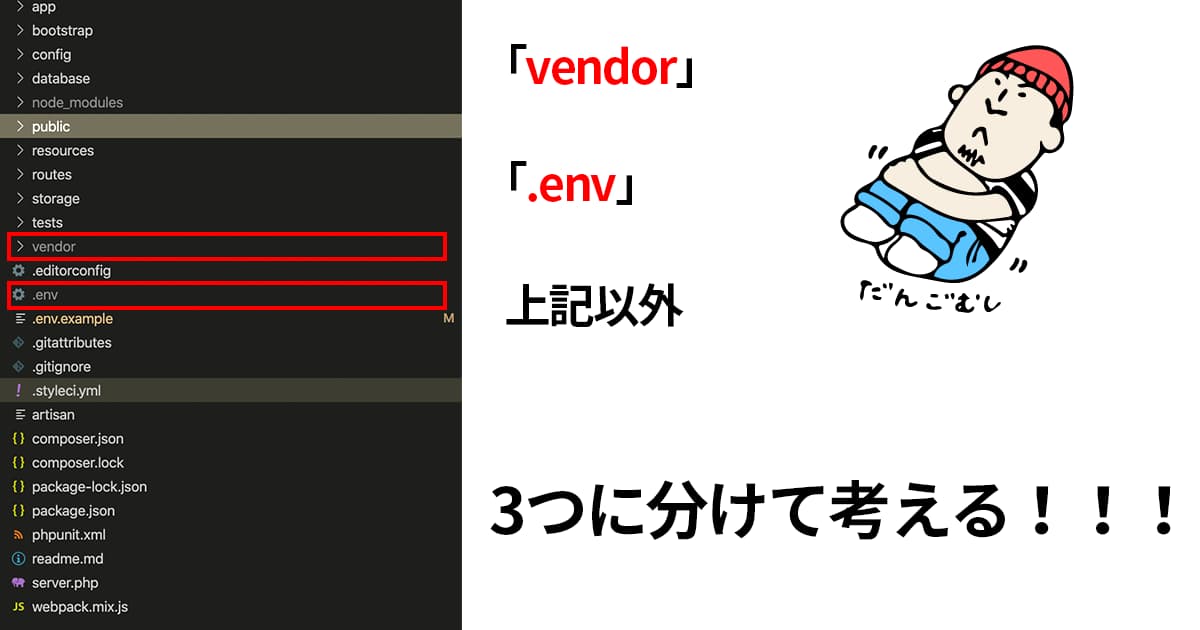
考え方その1・Laravelプロジェクト内のデータを3つに分けて考えた上でデプロイする
LaravelはPHPで作られているフレームワークです。
さくらインターネットのレンタルサーバはPHPに対応しているため、Laravelで作成したデータを、適切な方法でサーバ上にデプロイ・アップロードをすれば、問題なく作成したプロジェクトをWeb上に公開することができます。
しかし!Laravelのデータ一式をそのまままるごと、「どーん!」とサーバ上にアップロードすれば良いというわけではないんですね・・・

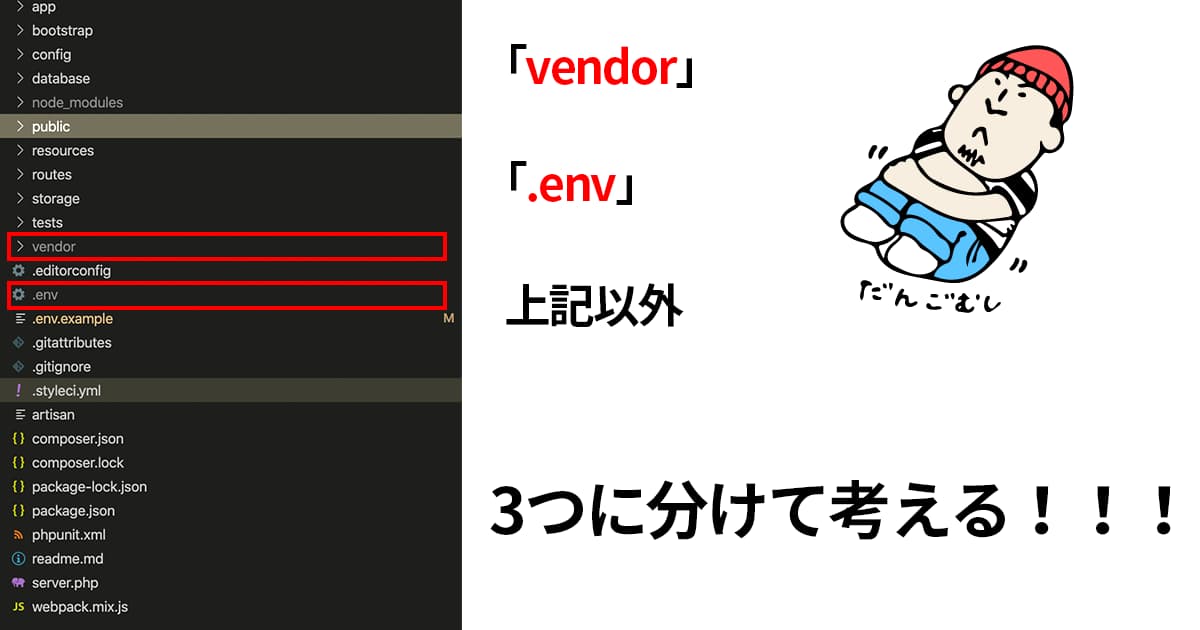
今回ご紹介するアップロード・デプロイ方法では、Laravelで作成したプロジェクトデータを
- vendorフォルダ
- .envファイル
- それ以外
以上3つに分けて考えた上で、デプロイを進めていきます。
考え方その2・さくらインターネットのサーバ上にターミナルでログインをしてphp artisan migrateなどのコマンドを実行するようにする
もう1つ、考え方の前提として認識をしておいていただきたいことがあります。
今回の記事をお読みいただいている方であれば、Laravelを触って何かを作った経験は当然ながらお持ちかと思います。
Laravelで開発をする中で、「データベース上にテーブルを作成する」ときに、どのようにしたか、覚えていらっしゃいますか??
そう、「php artisan migrate」のようなコマンドを、ターミナルなどのCUIソフトに打ち込み、実行することで、作成していましたよね。
じゃあ、さくらインターネットのレンタルサーバ上にLaravelのデータをデプロイ・アップロードした際や、データの更新をした際に、どこでどうやって「php artisan migrate」などのコマンドを打ち込んで実行すれば良いのでしょう??

答えは、みなさんお手持ちのPCで、ターミナルなどのソフトを使ってさくらインターネットのレンタルサーバに接続する、です!
こうすることで、「さくらインターネットのレンタルサーバ上でphp artisan migrate」などのコマンドを実行することができます!
GitHubからデータを引っ張って来る時にも、さくらインターネットのレンタルサーバに接続をした上で行うんだよ、というお話は先述した通りですが、同じようにして、artisanコマンドを使うことができるわけなんですね!
/vendor/フォルダ内のデータと.envファイル以外のデータをさくらインターネットのサーバにデプロイする
では最初に、/vendor/フォルダ内のデータと.envファイル以外のデータを、さくらインターネットのレンタルサーバ上にアップロード・デプロイする方法を見ていきたいと思います!
GitHub上にLaravelで作成したプロジェクトのデータをプッシュ済という前提でお話を進めていきますので、その点ご注意くださいね!
手順1. さくらインターネットにSSH接続をする
まずは、お手持ちのPCにあるターミナルなどのソフトを使って、さくらインターネットのレンタルサーバ上に接続・ログインをするところからスタートします!
手順は以下のようになります!
- コマンドプロンプトやPowerShell(Windows)またはターミナル(Mac)を開きます。VSCodeのターミナル機能を活用する形でもOKです◎
- 1で用意したターミナルソフトに、
ssh [ユーザー名]@[IPアドレス]をコマンド入力して実行します。[ユーザー名]と[IPアドレス]は、さくらインターネットから提供されたものを使用してください。(少し下にあるコマンドを参照ください!) - パスワードの入力が求められたら、さくらインターネットから提供されたFTPパスワードを入力し、Enterキーを押します。 (パスワードを打ち込んでも画面上には表示されませんので注意!)
- 以下のような画面になれば成功です!

// 上の手順の2の具体例
ssh FTPアカウント@FTPサーバ名
※FTPアカウントがkosuge、サーバ名がkosuge.sakura.ne.jpの場合は以下のようになります。
ssh arrown@arrown.sakura.ne.jp
接続に成功すると、上のような画像にある通り、Webcome To FreeBSD!というメッセージが流れます。これで接続完了です!
この後、頻繁にSSH接続→サーバ上でのコマンド操作を行うようになりますので、慣れておきましょう!
なお、SSH接続が必要な理由としては、さくらインターネットのレンタルサーバ上でphp artisan migrateなどのコマンドを実行する必要があるためです。
手順2. .vimrcを使ってさくらインターネット上のサーバに SSH接続後のテキスト・コード編集をしやすくする
実は、さくらインターネット上のレンタルサーバ限定(?)でやっておいた方がいいことがあります。この設定をしておかないと、この後著しく不便になります…
具体的に何が不便かというと…
さくらインターネット上のサーバにログイン→ターミナル等のソフトってファイル・コードの編集をする際、なんと初期設定では「deleteキーが効かない」設定になっているのです!
このままだと著しく不便なので、設定を解除していきましょう!
まずは、以下のコマンドを実行しましょう!
cd上記のようにcdコマンドのみを入力して、一旦サーバ内の現在地を
/home/さくらインターネットのアカウント名
に相当する場所に移動します。続いて、以下のコマンドを入力しましょう。(vimコマンドを使うと、指定したファイルが作成され、中身を編集するための画面に切り替わります)
vim .vimrcすると、以下のような画面になります。

新しく.vimrcというファイルが作成されます。(まだ未保存状態)
このまま「アルファベットのi(アイ)」を押すと、INSERTモードというものに切り替わり、文字入力・編集をすることができるようになるので、以下のコードを貼り付けましょう。
set backspace=indent,eol,start貼り付け・入力することができたら、「escキー」を押す→「:wq」と入力して、エンターキーを押します。
すると、.vimnrcファイルの中身を保存することができます。( 「escキー」を押す→「:wq」と入力 、の作業は、編集されたファイルを保存したうえでファイル編集モードから抜け出すという意味です)
これで、deleteキーを使えるようにするための設定が完了です!
手順3. GitHub上からさくらインターネットのサーバ内にデータを引っ張ってくる
次に、GitHubからさくらインターネットのサーバにデータを引っ張っておくことができるようにするための設定を行います(/vendor/フォルダ内 &.envファイル以外のデータ)
まずは、さくらインターネットのレンタルサーバにSSH接続でログインした後、今サーバの中のどこにいるのかを確認してみましょう。
pwdというコマンドを実行していただくと、現在サーバの中のどこにいるのかを確認することができるようになります。

pwdコマンドを実行した際に、以下のようになっていることを確認してください。
/home/さくらインターネットのアカウント名/home/さくらインターネットのアカウント名、となっていることを確認したら、GitHubにLaravelのデータをプッシュしたリポジトリのアドレスを確認します。(以下はあくまでも例です。ご自分のものがどうなっているかはしっかり確認してくださいね!)
git@github.com:arrown/laravel-project.gitこれでアドレスを確認することができました!
ここからが本題!具体的には、GitHubとさくらインターネットのサーバ間でのSSH接続を行う必要があります。
この後の操作についてですが、2021年8月13日以降、Githubにはパスワード認証による接続ができなくなりました。
そのため、GitHub・SSH接続の環境設定方法(Mac OS)やGitHub・SSH接続の環境設定方法(Windows)で紹介しているように、SSH接続での認証ができるように設定をしましょう!
※上記2つのブログ記事では「自分のPCとGithub」との間でのSSH接続について紹介していますが、今回は「さくらインターネットのレンタルサーバとGitHub」との間でのSSH接続を行う必要があります!
念の為、操作方法の概要を以下に記しておきます!
- 1 、さくらインターネットのサーバにSSH接続・ログインしていることを確認し、
/home/さくらインターネットのアカウント名にいることを確認した上で、秘密鍵と公開鍵を作成する。
(GitHub・SSH接続の環境設定方法(Mac OS)で紹介しているコマンドをそのまま使用しても基本問題ありませんが、”arrown”の部分などは独自の名前に変更してくださいね!)また-f 以降のところで設定するid_rsaの部分(この部分が公開鍵などの名前になります)を変更するかどうかで、以降打っていただくコマンドに若干の変化が生じます。 - 2 、「Enter passphrase」という感じでパスワードを設定するように求められたら、設定するか、あるいは何も設定せずにただエンターキーを設定するだけでもOKです!
- 3 、さくらインターネットのレンタルサーバ上にできた
~/.ssh/ディレクトリのパーミッションを700にする(chmod 700 ~/.sshコマンドを実行する) - 4 、catコマンドで公開鍵の中身をコピーする(cat ~/.ssh/公開鍵のファイル名、というコマンドを入力します。効公開鍵のファイル名は、〜.pubとなっているものです。1の操作において入力したコマンドの-fの部分の名前がid_rsaであればid_rsa.pub、id_rsaから変更した場合は「変更した名前.pub」というファイルになります)
- 5、GitHubに4でコピーした公開鍵を登録します!
(GitHub・SSH接続の環境設定方法(Mac OS)の「3、GitHubに公開鍵を登録」を参考にしてください!) - 6、さくらインターネットのサーバ上のconfigファイルに秘密鍵の登録をする(GitHub・SSH接続の環境設定方法(Mac OS)の「4、configファイルに秘密鍵の登録をする」を参考にしてください!)
これで「さくらインターネットのレンタルサーバとGitHub」のSSH接続を行う環境が整いました!
以下のコマンドを実行してみてください!
git clone git@github.com:arrown/laravel-project.git
(git clone GitHubのリポジトリのアドレスは適宜自分のものに置き換えてくださいね!)
(以下の画像を参考にしながら、GitHubのリポジトリのアドレスを確認してみてくださいね!)
(うまくいかない場合は、GitHub・SSH接続の環境設定方法(Mac OS)やGitHub・SSH接続の環境設定方法(Windows)などを今一度確認していただき、さくらインターネットのレンタルサーバとGitHub間のSSH接続に関する設定内容を確認してみてください!)
すると、あれよあれよというまにGitHubからLaravelプロジェクトのデータをさくらインターネットのレンタルサーバ上に取り込むことができます。
ここで以下のコマンドを打ってみましょう。
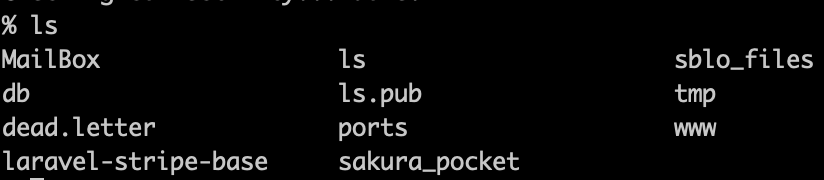
ls
すると、サーバ内で現在いる場所にあるデータの一覧が表示されます。
この中に、GitHubから引っ張ってきたLaravelのプロジェクトデータが入っているフォルダ名が確認できれば、ここまでは完了となります!
(僕の場合、laravel-stripe-baseというのがLaravelで作成したプロジェクトデータになります。基本的にLaravelのデータが入ったGitHubのリポジトリの名前がプロジェクトデータのフォルダ名になります!)
vendorフォルダの中身を作成する
次に、vendorフォルダの中身をアップロードします。

「あれ?Laravelのプロジェクトデータの中にvendorというフォルダもあるのだから、ここまでの作業の中でアップロードできているんじゃないの?」と思った方もいらっしゃるかもしれません。
実は、Laravelプロジェクトのデータの中に「.gitignore」というファイルが存在しています。
このファイルの中身の記述によって、/vendor/フォルダの中身はGitでの管理対象から外れ、GitHubにデータがプッシュされないような設定になっているのです。
(なぜ/vendor/フォルダ内のデータがGit管理対象外になるのかは、下記記事などを参考にしてみてください!)
/vendor/には、Laravelのコア(中心となる)ファイルもたくさん含まれているので、このままではLaravelで作ったプロジェクトデータが動きません。
ということで、/vendor/内のデータを、GitHubからさくらインターネットのサーバ上に引っ張ってきたLaravelのプロジェクトデータ内に用意するための設定を行っていきましょう!
composerインストールをする
まずは、composerをインストールします。 Laravelのデータ自体、composerを使ってインストールするものになっているので超重要な部分です!
pwdpwdコマンドをターミナル上に入力し、現在「/home/さくらインターネットのアカウント名」の場所にいることを確認していただいたら、cdコマンドを使ってLaravelプロジェクトの中に移動します。
cd Laravelのプロジェクト名
※今回の記事のサンプルでいうと以下になります。
cd laravel-stripe-base再びpwdコマンドを入力し、
/home/さくらインターネットのアカウント名/Laravelプロジェクト名
(例:/home/arrown/laravel-stripe-base)
が表示されればOKです。
続いて以下のコマンドをターミナルなどのCUIソフトに入力して、実行しましょう!
curl -sS https://getcomposer.org/installer | phpすると、ゴニョゴニョと画面が動き出します。
All settings correct for using Composer
Downloading…
Composer (version 2.1.9) successfully installed to: /home/さくらインターネットのアカウント名/Laravelプロジェクト名/composer.phar
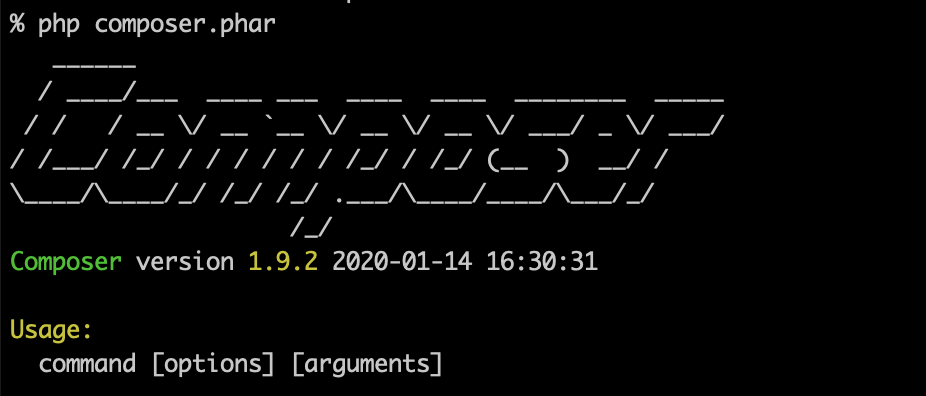
Use it: php composer.phar引き続き、以下のコマンドを入力します!
php composer.pharすると、composerがあっという間にインストールされます!以下のような画面が表示されたらcomposerのインストール完了です!

composerを使って/vendor/のデータをインストールする
composerをインストールすることができたら、Laravelの/vender/データをインストールしていきましょう!
以下のコマンドをターミナル上に入力し、実行してください!
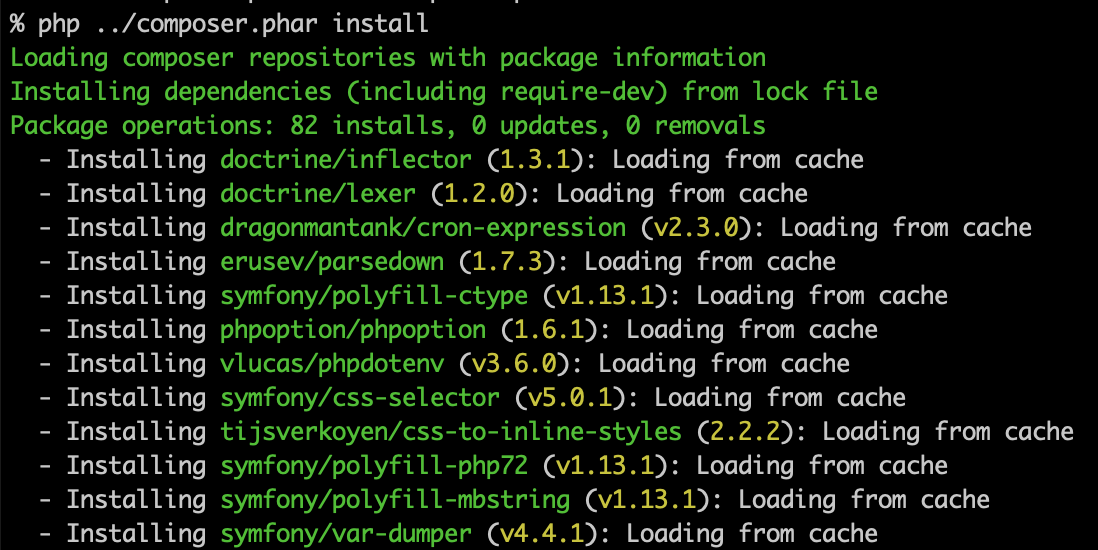
php composer.phar install
上記画像のような画面になれば、/vendor/フォルダ内に相当するデータをインストールすることができた状態になります
lsコマンドをターミナル上に入力すると

Laravelプロジェクト内のデータ一覧が表示されるかと思いますが、vendorが表示されていれば、ここまでの作業は成功です!
.envファイルをサーバ上のLaravelプロジェクトに複製する
ここまでで、Laravelのプロジェクトデータの大半をアップロード・デプロイすることができました!
続いて、Laravelプロジェクトとデータベースを接続するための設定を行っていきます!
.envファイルを作成する
ここで取り扱うのが.envファイルです。.envファイルには、データベースの接続情報など重要な情報が記載されています。このファイルもデプロイ先に存在しないと、Laravelは動かないようになっています。
しかし!GitHubにプッシュしたデータには.envが含まれていません!
なので、現時点ではさくらインターネットのサーバ内にあるLaravelプロジェクトの中に.envファイルは存在しないことになります。
このままだと、Laravelのアプリケーションは動きませんので、さくらインターネットのサーバ内にあるLaravelプロジェクトの中に.envファイルを作成していきましょう!
.envファイルを作成したら、アプリケーションのキーを発行したり、php aritisan migrateによるデータベースへのテーブル反映を行い必要な設定を完了しましょう!
この操作ができると、.envファイルの中身が正しく反映されているかを確認できることにもなります。
cd laravelプロジェクト名移動をすることができたら、以下のコマンドを実行し、.envファイルの元データを新規作成します。
vim .envすると、先ほど.vimrcファイルを作成した時と同じような画面になります。
iを押してINSERTモード・つまりファイル編集可能な状態に変更していただいたら、PC上にあるLaravelプロジェクトデータ内にある.envファイルの内容を貼り付けてください!
なお、 予めPC上で.envファイルの中身をコピーし、2の内容に該当するものを編集・書き換えした上で、上の作業をすることをお勧めします!
.envファイルの中身を入力する
貼り付けをすることができたら、データベースに関連する部分のみ、「さくらインターネットのレンタルサーバで作成したデータベース」の情報になるように、関連部分を書き換えします。(それ以外の部分については、元々PCなどで開発していた時に使用していた.envファイルの中身を参照し、コピペで貼り付けるなどしてください!)
DB_CONNECTION=mysql
DB_HOST=データベースサーバ
DB_PORT=3306
DB_DATABASE=さくらインターネットのレンタルサーバで作成したデータベース名
DB_USERNAME=さくらインターネットのアカウント名
DB_PASSWORD=データベースパスワード事前準備の段階で確認頂いたさくらインターネットのレンタルサーバに関する情報や、作成頂いたデータベースの情報をしっかりと確認し、ご入力くださいね!
貼り付け・入力することができたら、「escキー」を押す→「:wq」と入力して、エンターキーを押します。
これで、.envファイルの設定はOKです!
php artisan key:generateをする
続いて、アプリケーションキーの設定をします!以下のコマンドを入力しましょう!(Laravelのプロジェクト内にいることを確認してくださいね!)
php artisan key:generate入力し実行をした後、「Application key set successfully.」というメッセージが表示されれば、アプリケーションキーの設定完了です!
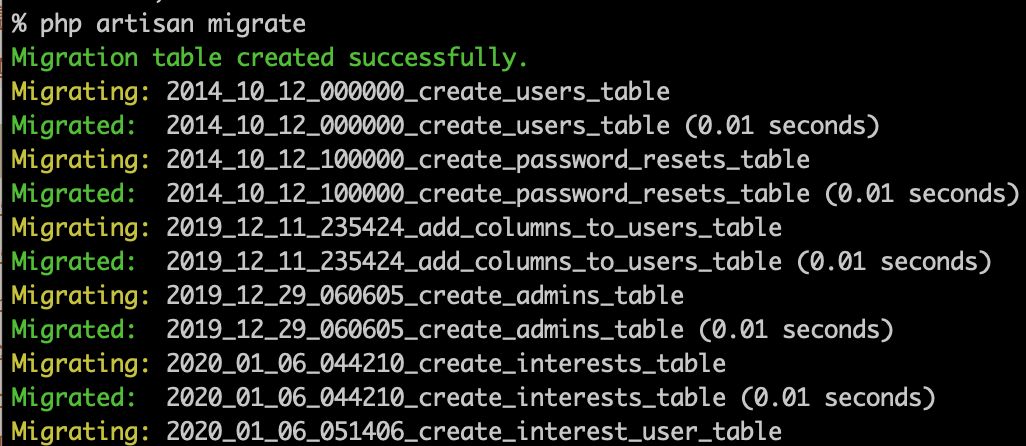
php artisan migrate
次に、以下のArtisanコマンドを実行して、キャッシュをクリアしてください。
php artisan cache:clearさらに、以下のコマンドを実行して、Laravelプロジェクト内のファイルパーミッションを設定してください。
chmod -R 755 storage bootstrap/cache次に、 Laravelプロジェクトとデータベースが接続できているかを確認する意味も含めて、ターミナル上でphp artisan migrateを実行しましょう!
php artisan migrate実行して、以下のような表示になれば、OKです!

エラーが出る場合は、エラー内容を確認してみてください!
データベースの接続情報が正しいかなど、エラー内容に応じて諸々確認しましょう!
ここまでで、ほとんどの設定は完了になります!
Laravelプロジェクトのpublicディレクトリをwww内に同期させる
いよいよ、設定・作業も佳境です!
今の状況を改めて確認すると、Laravelプロジェクトが以下の場所に存在する形となります。
/home/さくらインターネットのアカウント名/Laravelプロジェクト名
しかし、さくらインターネットのレンタルサーバにおいては、
/home/さくらインターネットのアカウント名/www
の中にあるデータがインターネット上に公開されるという決まりがあるため、このままではLaravelで作成したプロジェクトの内容をWebブラウザで確認することができません。(現時点で、/home/さくらインターネットのアカウント名/wwwフォルダの中身には、何もファイルが存在していないため)
wwwフォルダ内に、最低限必要なファイルのみを複製・移動する必要が出てきます。この時の方法として、
- 当該ファイルを一通りコピー・移動させる
- シンボリックリンクを使う(laravelプロジェクトのpublicフォルダとwwwフォルダ内を同期させる)
のいずれかの方法があるのですが、今回は後者の方法である「シンボリックリンクを使用する」方法を取りたいと思います!
(※この方法を採用する理由としては、前者の方法よりも後者の方法の方がデプロイ後の更新作業が簡単にできるというメリットがあるからです!)
シンボリックリンクを使ってlaravelプロジェクトのpublicフォルダとwwwフォルダ内を同期させる
それでは、以下のコマンドを打ち込んでシンボリックリンクを貼ってみましょう!
ln -s /home/さくらインターネットのアカウント名/Laravelプロジェクト名/public /home/さくらインターネットのアカウント名/www/任意のフォルダ名(ご自分で決めてください)すると、/home/さくらインターネットのアカウント名/www/内と、Laravelプロジェクトの中のpublicフォルダ内が同期されます!
以上で、必要な作業は終了です!
ちなみに、画像アップロード機能などを使用している場合は、laravelプロジェクトに移動した上で以下のコマンドを実行しましょう!
php artisan storage:link画像のURLをどのようにデータベース上に保存するかによって画像が表示されるURLのルールは変わってきますが、画像が表示される環境下になることは間違いありません!
また、今後Laravelのプロジェクトを更新するには、基本的に以下の作業を行なっていけばOKです!
- 開発した内容をGitHubに反映
- さくらインターネットのレンタルサーバに接続してLaravelプロジェクト内に移動した上でgit pullコマンドを実行
画像アップロードをする方向け
画像アップロード機能を利用する方は、Laravelプロジェクトのフォルダにcdコマンドで移動していただいた上で、以下のコマンドを実行してください!
php artisan storage:linkこれで、画像アップロードも利用できるかと思います!画像をアップロードしても反映されない場合は、ディレクトリ構造を確認し、適宜修正する必要があります!
デプロイ後、更新する場合はどうしたらいい?
今回の記事に掲載したGitHub経由でのデプロイ方法を使ってデプロイができたあと、開発を継続していった場合、当然デプロイ先のデータを都度更新する必要が出てきます。
更新時に必要となる基本的な操作内容は以下の通りです!
- 開発した内容をGitHubにプッシュ
- さくらインターネットのサーバ内にSSHログインし、Laravelプロジェクトの中に移動してgit pullコマンドを実行し、GitHub上の最新コードを引っ張ってくる。
- (開発環境において新しい機能を取り入れた場合)
composer install --no-devを実行する。既存パッケージのバージョンアップデートなどした場合はcomposer updateを実行する。 - (テーブル構造の変更・追加などがあった場合)
php artisan migrateコマンドを実行する
さくらインターネットの場合はcomposer install --no-devではなくphp composer.phar install --no-devみたいにすると上手くいくと思います。
ちなみに2の内容については
- GitHub Actions
- CIツール
などを利用することによって、自動化することができます。
(例:GitHubにプッシュ→mainブランチに反映されたものは、自動的にデプロイ先のサーバに連携される)
引き続き、さくらインターネットのレンタルサーバの場合になりますが、以下に記事を書いたので参考にしてみてください!
まとめ
ここまでの作業を行うことで、「 さくらインターネットのアカウント名.sakura.ne.jp/先ほど指定した任意のフォルダ名」をブラウザのアドレスバー に入力してEnterキーを押すことで、プロジェクトの中身が表示されれば、完璧です!
ここまでご覧いただきありがとうございました!
※なお、この記事をご覧になっているG’s ACADEMY現役生の方でデプロイにお困りの方、わたくし東京校舎にいることもちょこちょこありますので、お声がけいただければご助力させていただきます!