こんにちは!ケインコスゲです。
今回はVue.jsの復習をしていた時にストップウォッチを作成していたら、結構色々学べる要素があるなぁということに気づいたので、作成したコードの公開をしつつ、filtersやcomputedなどについて、自分なりにブログにしてみたいと思います!
今回の経緯としては、Vue.jsのfiltersについて色々と調べていたときに、WEBMANさんのブログを拝見し、「お、これはストップウォッチを作成すると結構勉強になりそうだな」ということに気づいて、自分もストップウォッチを作成してみたというのがあります。
なので、これから公開するコードは、結果的にWEBMANさんのコードに非常に似たものとなってしまいました。。。どうもありがとうございます!
目次
Vue.jsでストップウォッチを作ってみた!作成コードを公開
ということで、早速Vue.jsで作成したストップウォッチのコードを公開してみたいと思います。
ああ、WEBMANさんのコードにめっちゃ似てしまった・・・
でも、こちらの内容を作ったことで、色々学べるものがあったのと改めて思いました!
Vue.jsのfiltersとは??
まずはVue.jsのfiltersについて触れてみたいと思います。
Vue.jsのfiltersとは、文字列や数値などのデータを特定の形に整形したい時に使用するものです。
例えば、「1000」を[1,000」にしたい時などですね。
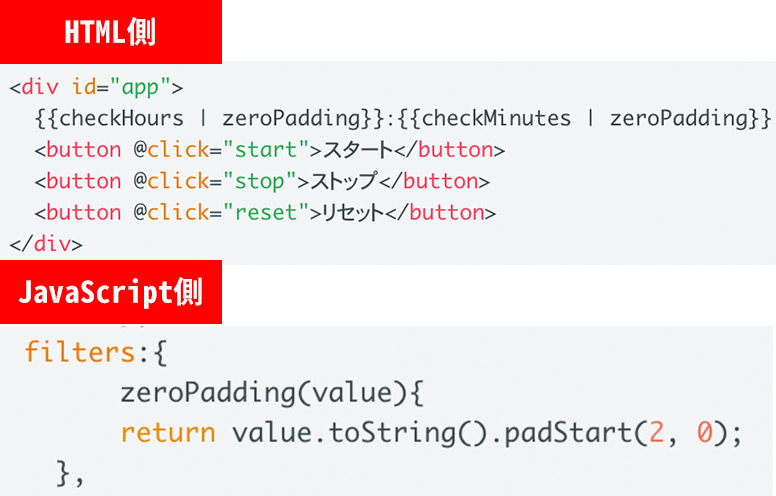
使い方としては{{checkHours | zeroPadding}}などのように、テンプレート側で整形したいデータの変数の後ろに「|(縦棒)」で区切って添える形で使用します。
methodsを使っても同様のことができるのですが、これはおそらくVue.jsの中で役割分担を明確にしたい!という意図と需要があって出来たものなのでしょう!
Vue.jsのcomputedについて
Vue.jsのcomputedについても一応触れておきたいと思います。
Vue.jsのcomputedは、template(HTML)側に何か表示したいデータがあって、そのデータを表示する際に複雑で長いロジック(プログラム)を書かないと表示できないという際に使用すると良いものです。
長くなかったとしても、特定のデータAが他のデータの内容Bに依存していて、Aのデータ内容を変更するたびにBのデータが変更されるという場合に、computedを使うと便利です。
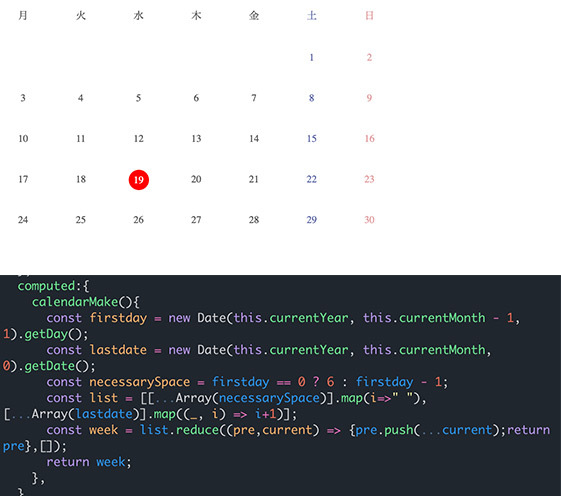
Vue.jsでカレンダーをプラグインなしで作ってみた・コンポーネントにも応用可能!で紹介させていただいた事例を参考にすると、この記事においては、カレンダーのデータを使うのにVue.jsのcomputedを用いていました。
年月のデータが変わることによって、カレンダーとして表示されるデータが変わるわけですが、このとき上記のコードをtemplate側(HTML側)に書いてしまうと、とってもtemlate側の見た目が面長になってしまって、コードの見通しも悪くなってしまいます。
そんな時にcomputedを使うと、template側(HTML側)には「calendarMake」とだけシンプルに記載をしておき、Vue.jsのcomputed内でcalendarMakeの詳細データを構成するためのロジックを書いておけば、HTMLとJavaScriptの見分けがつき、コードの見通しもよくなります!
performance.now()について
もう1つ、performance.now()についても言及したいと思います。
performance.now()は、そのページに遷移してからの経過時間を取得するためのものです。
よく時間や時刻をJavaScriptで制御・扱いたいときにはnew Date()、つまりDateオブジェクトを用いてプログラムを記載する例が紹介されていますが、今回の事例のように「経過時間」を扱いたい場合は、performance.now()を使用することでより正確な時間を測ることができるようになります。
このperformance.now()ですが、そのページが開かれた時間を0として、経過時間を計算・取得するものなので、そのことを念頭に置きながらプログラムを書く必要があります。
まとめ
ということで、今回はVue.jsでストップウォッチを作成した事例についてご紹介させていただきました!
Vue.jsを人様に説明するのにもまだ慣れていないのが正直なところですが、ブログで色々積み重ねながら、自分自身でも引き続き理解を深めていきたいと思います!