YoutubeやGoogle Mapsの埋め込みをWebサイトに設置したいとき、ありますよね。
2018年6月、Google Maps APIの料金体型に変化が生じたことにより、今後Google Mapsに関しては特にiframeタグでのシンプルな埋め込みが増えるのではないかと個人的には予想しています。
さて、そんなYoutubeやGoogle Mapsの埋め込みをiframeタグを使って、しかもレスポンシブ対応させたい時の方法について、どこよりも詳しい「なぜ?」を含めて、今回の記事では解説させていただけたらと思います!
目次
YoutubeやGoogle Mapsのiframeタグでの埋め込みをレスポンシブ対応させる方法
まずは、YoutubeやGoogle Mapsのiframeタグでの埋め込みをレスポンシブ対応させる方法からご紹介させていただけたらと思います。
多くのWebサイトやブログでも紹介されていることなので、今更ながら・・・ということもあるかもしれませんが、意外と「なぜその方法なのか」が解説されていないことが多かったりするので、今回のブログ記事でも改めて解説する必要があると思いましたので、紹介させていただきます!
今回は、東京駅周辺のGoogle Mapsの地図を、縦横比率4:3の大きさで埋め込み表示させたサンプルコードを貼り付けてみました。
表示させたい地図の埋め込みコードををGoogle Mapsから取得して、貼り付けます。

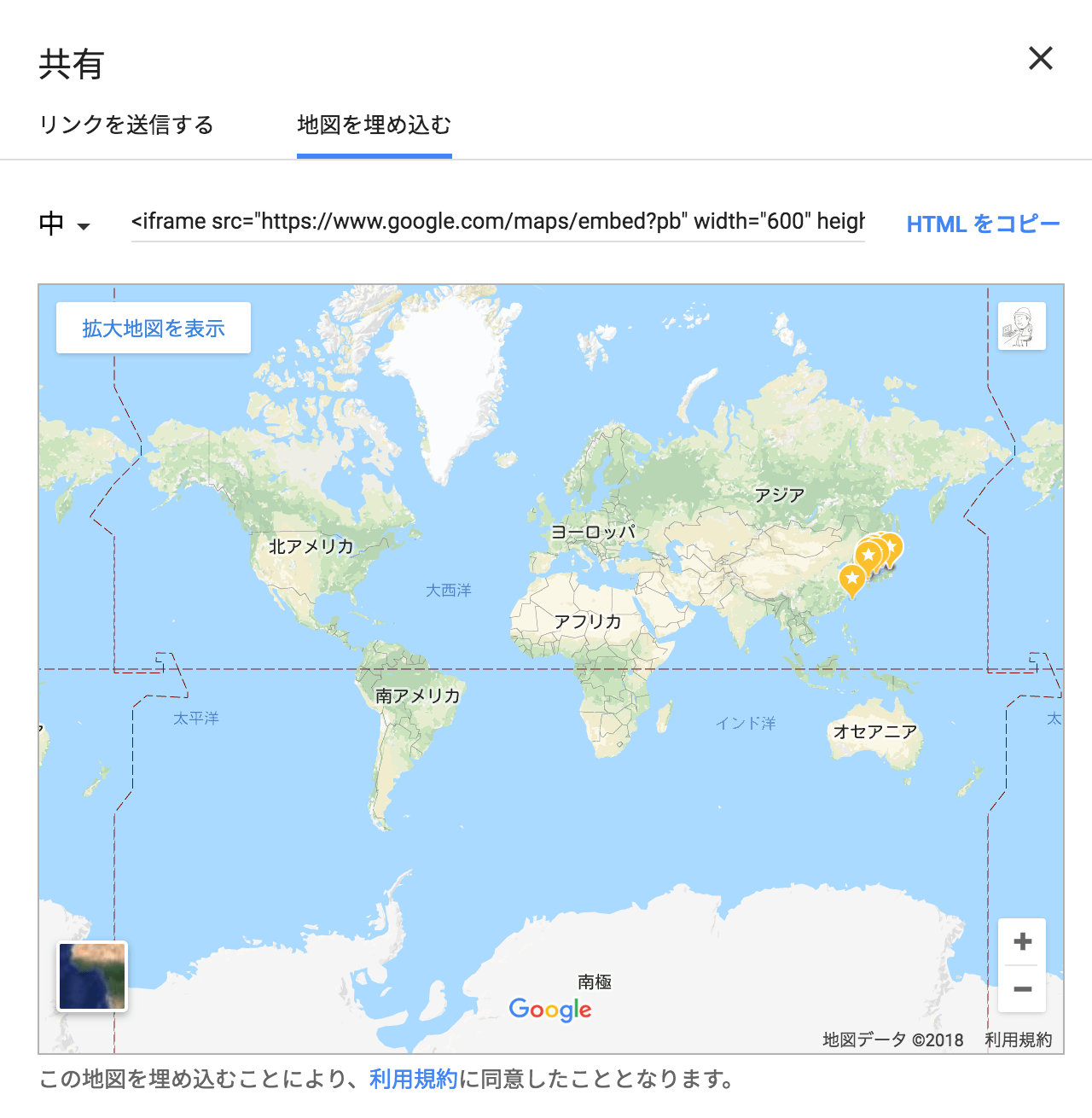
手順はシンプルですが、目的の地図を表示させた状態で、Google Mapsのメニューから「地図を共有または埋め込む」→「地図を埋め込む」のところからiframeのコードを取得することができます。
そして、iframeタグを外側から囲むようにdivタグを1つ追加します。
そして
.iframe-outer{
position:relative;
padding-top:75%; /*4:3の縦横比率にしたい場合、3÷4=75%*/
}
.iframe-tags{
position:absolute;
top:0;
left:0;
width:100%;
height:100%;
}
といったようにCSSを追加します。
上記コードにも追加しましたが、縦横比率を4:3にしたい場合は、padding-topのところを75%とします。
他の例でいうと、縦横比率を16:9にしたい場合は、56.25%に設定するようにします。
iframeタグのレスポンシブ対応実装方法の細かい理論を解説
ここまでは、数多くのWebサイトでご紹介されている「YoutubeやGoogle Mapsのiframeタグを使った埋め込みをレスポンシブ対応させる方法」の単なる実装方法についての紹介になります。
では、なぜ今回ご紹介したような方法を使って、YoutubeやGoogle Mapsのiframe埋め込みをレスポンシブ対応させることができるのでしょうか??
意外とこの点は色々なサイトでも紹介されていないので、ここから解説させていただきたいと思います。
今回は、Google Mapsを縦横比率4:3で常にレスポンシブ対応で表示させたい場合を例にとって、解説していきたいと思います。
普通だと「縦横比率の調整をするんだから、縦の部分にはheight(高さ)を用いればいいんじゃない??なんでpaddingなの?」と思うかもしれません。
そのあたりの疑問が解消できる記事になればと思います!
鍵となる考え方その1:上下方向のpadding (margin)に %(パーセント)を指定したときの考え方!
サンプルコードを1つ用意しました。
まずは、外側に赤い四角枠、その内側水色の四角枠が入っているというHTMLのサンプルコードを用意しました。
CSSの部分をご覧いただくと、外側の赤枠には「width:600px;」「height:400px;」、内側の水色枠には「height:25%;」が指定されていて、実際には高さが「100px」となっています。
この「height:25%」というのは、外側の赤い四角枠(divタグ)に対して高さを25%に設定する、という考え方の元に成り立っています。
つまり、とあるHTMLタグにCSSでheightに%(パーセント)を使用した場合は、その外側のhtmlの高さを基準として何%とするか、という考え方の元に成り立っているわけなんですね!
では次に、別のサンプルコードをご覧ください!
こちらも1つ前のサンプルコードと同じように、外側に赤い四角枠、その内側水色の四角枠が入っているというHTMLのサンプルコードです。
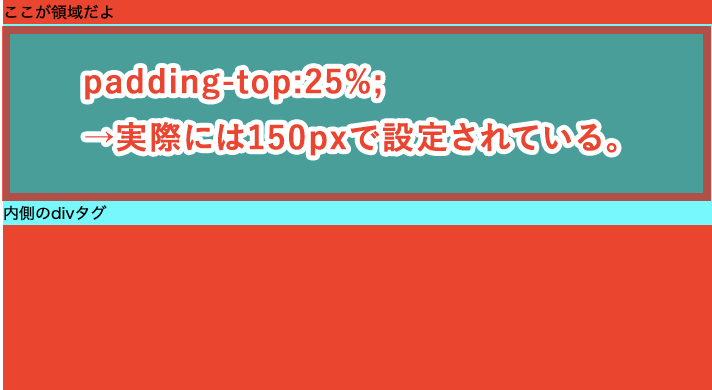
CSSの部分をご覧いただくと、外側の赤枠には「width:600px;」「height:400px;」、内側の水色枠には1つ前のサンプルコードと違い、heightではなく「padding-top:25%;」が指定されています。
ここで実際にpadding-topがいくつに設定されているのか調べてみると・・・

padding-topは150pxになっています!
「ん?なぜ150pxなの?」と思った方もいらっしゃるかもしれません。
実は「上下方向のmarginやpaddingに%(パーセント)を指定すると、その外側のHTMLの横幅を基準として、何%なのかを計算して割り出す」ように設定されています。
これ、不思議な仕様ですよね・・・でも事実としてこういった仕様があるんです。
そして、実はiframeタグでの埋め込みをレスポンシブ対応させる方法でpadding-topが使われている理由としては、
この不思議なCSSの仕様を利用することによって、iframeタグの縦横比率を保つことができるようになるからなんですね!
鍵となる考え方その2:iframeタグの仕様について
もう1つ知っておきたいのが、iframeタグの仕様です。
例えば画像(imgタグ)であれば、画像自体に元々固有の幅と高さというものが設定されているので
img{
max-width: 100%; /* 横幅は成り行きに合わせて可変、元々の画像の大きさよりは大きくならないように */
height: auto; /* 高さは自動調整、画像が持つ縦横比率を生かすように */
}
と設定しておけば、簡単に縦横比率をキープした状態でレスポンシブ対応を行うことができるようになります。
しかし、iframeタグというのはimgタグ(画像)と違って、固有の高さや幅を持っていません。
そのため、imgタグ(画像)と同じレスポンシブ対応の方法は使えないのです。。。
iframeタグに%(パーセント)指定のheightを指定しても、iframeの親要素となるHTMLの高さを記述にheightが設定されるだけなので、iframeの縦横比率を保つこととは直接関係がありません。
だからこそ、iframeタグをレスポンシブ対応させる選択肢としては、paddingを使った縦(高さ)の利用が最適ということになるのです。
改めてiframeタグのレスポンシブ対応のためのコードを見てみる
以上の2点のポイントを踏まえて、改めてiframeタグのレスポンシブ対応コードについて考えてみましょう!
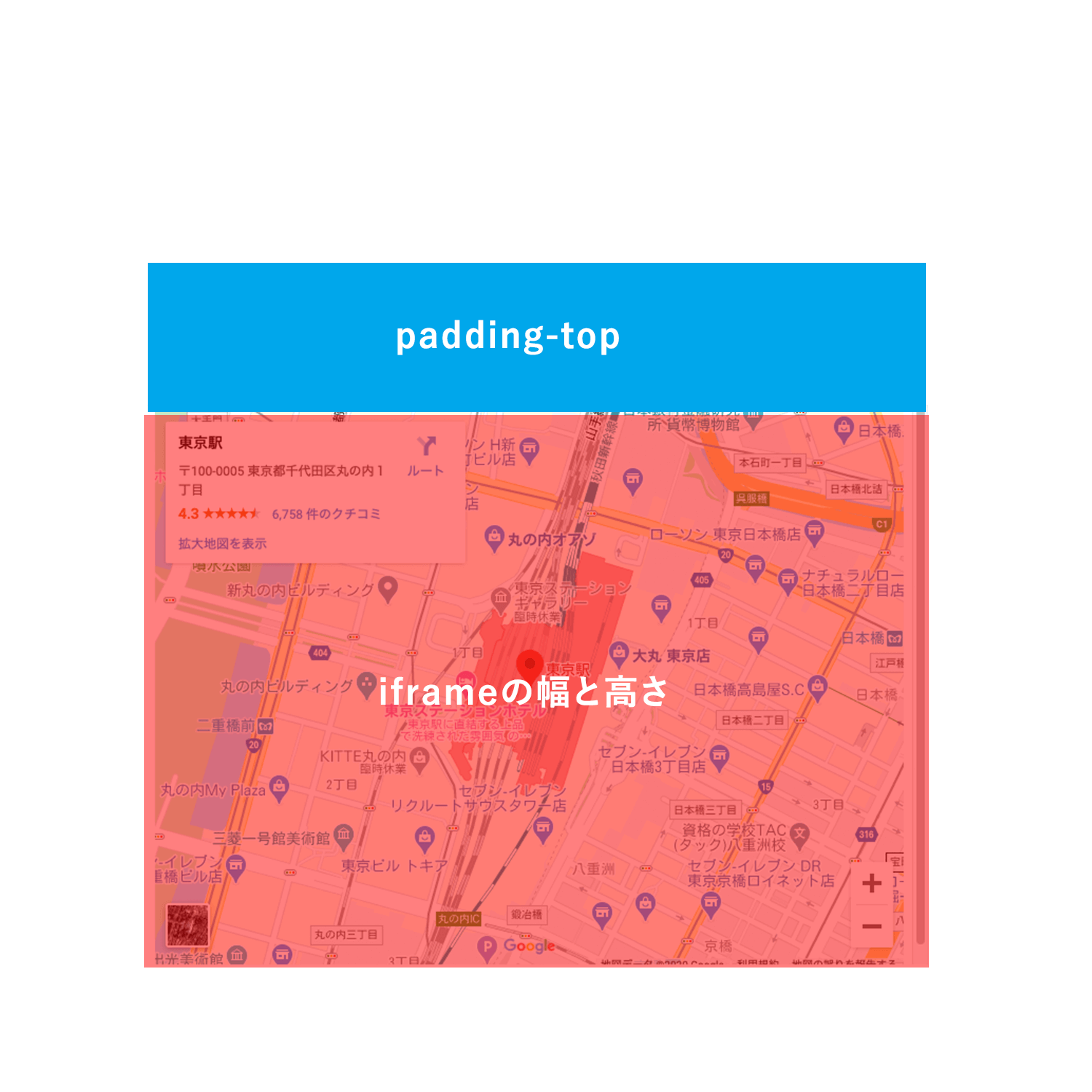
まずは、iframeタグにpadding-topを単純に設定した場合のことを考えてみます。(padding-top:75%を指定)

上記画像のように、iframeの幅と高さが存在した上で、padding-topが更にその上につsく形になります。
これでは、paddingの部分がレスポンシブになったとしても、iframeタグの部分自体はレスポンシブ対応になりません。
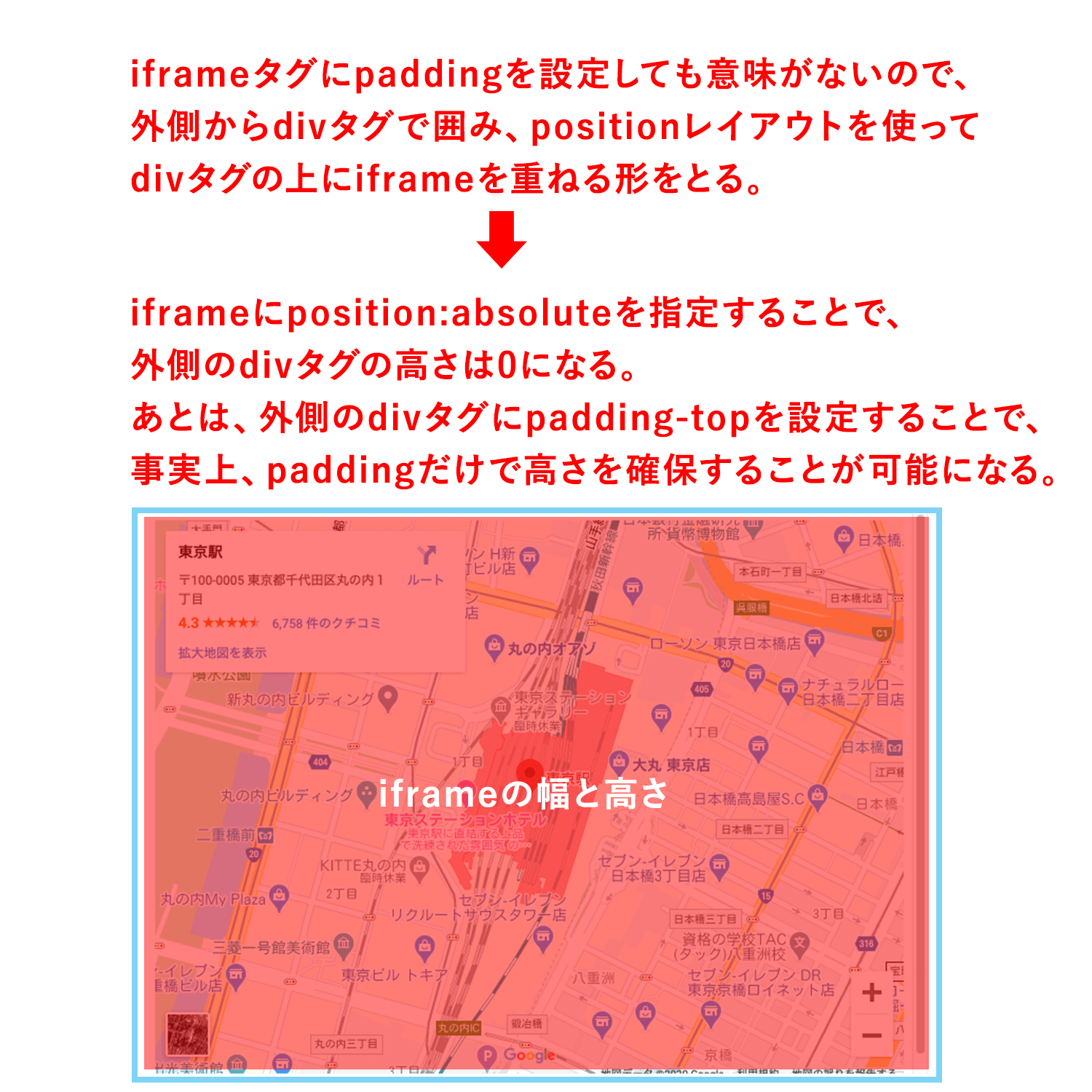
padding-topをうまく活用するためには、frameタグの高さを一旦0にした状態にし、padding-top(%指定)を設定することで、
事実上padding-topだけでiframeの高さを確保することを目指せば良いわけなんです!

先ほどの考え方を実現するためには、iframeの外側からdivタグを囲み、
- 外側のdivタグにposition:relative;
- iframeタグにposition:absolute;(top:0;とleft:0;も忘れずに)
以上の2つをCSSで実装してあげることで、「padding-topだけで高さを確保する」ようにしてあげるとよいわけなんですね!
そして、iframeタグの部分には、width:100%とheight:100%を指定してあげて、「とにかくiframeタグは幅も高さも引き伸ばしてあげる」ようにし、「外側のdivタグでiframeの部分が見える領域を調整してあげるようにする」ことで、結果的にiframeのレスポンシブ対応を実施することができるようになるわけなんですね!
まとめ
ということで、今回は「YoutubeやGoogle Mapsのiframe埋め込みをレスポンシブ対応させる方法!実装方法に関する理論まで含めて解説」というタイトルで記事を書かせていただきました!
なかなか難しい部分ですが、一度覚えてしまえばあとは使い回しをすることができるものになるので、ぜひ頑張っていきましょう!