こんにちは!ケインコスゲ(@keinkosuge)です!
本日はSCSS(dart-sass)で知っておきたい@useと@forwardについてブログにしてみたいと思います!
@useと@forward、どちらも「特定のSCSSファイルに別のSCSSファイルを読み込みする」ときに使用するものです!
これまでnode-sassなどでは「@import」というものが使用されてきました。
ですが、@importは今後廃止に向かうという話もあります。
そのため、早い段階で今後のSCSS標準である@useと@forwardの使い方をしっかりと抑えておきたいところですね!
目次
SCSSをCSSと比較した上での最大のメリット・「ブラウザにもWebサイト制作者にもWin-Winな状態を作ることができる」
@useと@forwardの基本的な使い方について見ていく前に、そもそも「SCSSを通常のCSSと比較した際に、最大のメリットってなんだろう??」という点について考えてみたいと思います!
僕が考えるSCSSをCSSと比較したメリットとして、小見出しにも付けたように「ブラウザにもWebサイト制作者にもWin-Winな状態を作ることができる」という点が挙げられるのではないかと思います。
どういうことなのか具体的に書いてみたいと思います!
通常のCSSファイルの構成と各ページに読み込みさせる上での問題点
まずはWeb制作者・開発者視点でのSCSSのメリットについて考えてみたいと思います!
例えば5ページのWebサイトを制作するという時、皆さんはCSSのファイルをどのように制作・使い分けしますでしょうか??

パッと3つほどパターンを考えてみました!
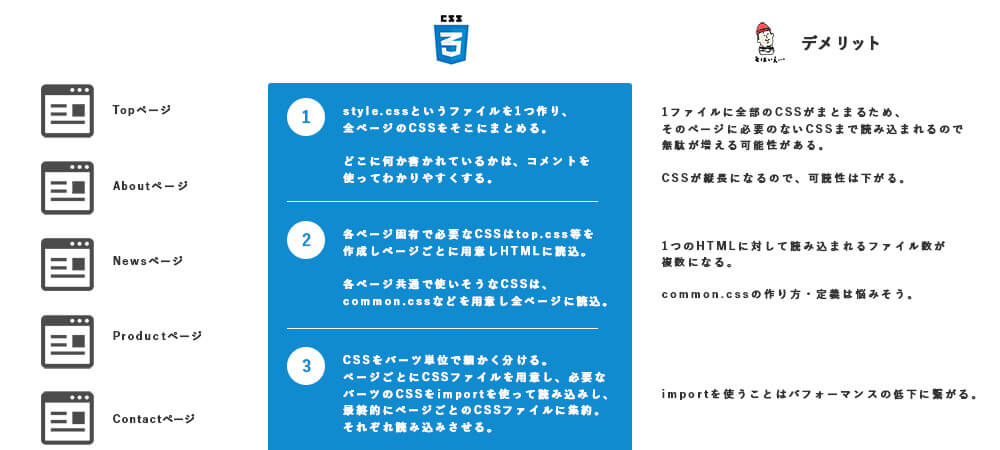
- 1つのCSSファイルに全ページのCSSの記述をまとめる。
- 各ページ共通で使いそうなCSS(common.css)と各ページ固有で使用するCSS(例:top.css)をそれぞれ用意し、それぞれのHTMLにCSSを複数ファイル読み込みさせる。
- CSSのimportを使って、CSSをパーツ単位で細かく分けて各ページ必要なCSSを特定のファイルに集約させて、それぞれのHTMLに読み込みさせる。
上記3つがあるのかなぁと思ったのですが、それぞれ一長一短で、どの方法においてもデメリットが存在するのではないかと思います。
- 1つのCSSファイルに全部まとめると可読性が下がり、どこに何が書いてあるのかがわかりずらい。
- HTMLに複数のCSSファイルを読み込みさせると(特にHTTP1.1では)場合により読み込み速度に影響する。
- CSSのimportは確実に読み込み速度などパフォーマンスの悪化につながるとされている。
などなど、どの方法を使うにしても何かしらのデメリットがつきまとってくるのが、お分かりいただけるのではないかと思います!
SCSSを使うことで問題点を解決し、ブラウザにもWeb制作者にもWin- Winな状態を作る
以上のことを総合すると、ブラウザにもWebサイト制作者にもWin-Winな状態とは、
- ファイルが小分けされていて、どこに何のCSSが書かれているかが分かりやすい。
- 各ページに読み込みされるCSSには、「できるだけそのCSSで使用されるCSSのみが読み込まれるようにする。」「使用しないCSSは読み込まない」
- HTMLに読み込みさせるCSSの数は少ないに越したことはない。
という状態をできるだけ満たすということが挙げられるのではないかと思います!
SCSSはCSSに変換(トランスパイル)され、最終的に変換されたものがHTMLに読み込みされるため、仮にSCSSでファイルを超小分けにしたとしても、特定のSCSSファイルに別のSCSSファイルを読み込みしたとしても、パフォーマンス(読み込み速度)には影響を与えません!
だからこそSCSSはCSSと比較して「ブラウザにもWeb制作者にもWin- Winな状態を作る」ことができるわけなんですね!
そして、最適な方法を作る上で基本かつ重要になってくるのが、「@useと@forwardを使った特定のSCSSファイルに別のSCSSファイルを読み込み方法の理解」になるわけなのです!!
前置きが長くなりましたが、次から@useと@forwardの具体的な使い方を見ていきましょう!
SCSSの@useについて基本的な使い方を知る
@useは、特定のSCSSファイルに別のSCSSファイルを読み込みさせる時に使われる方法の1つです。
おそらく、使用頻度が一番高いのではないかと思います!
一例を掲載してみますね!
/* _base.scss */
.c-section {
padding-top: 64px;
}
/* _variable.scss */
$themeColor: #1ab1ff;
/* top.scss */
@use 'base';
@use 'variable';
.p-top-section {
background-color: variable.$themeColor
}同じフォルダの中に_base.scss・_variable.scssとtop.scssがあるとします。
@useを使って上記掲載したようにコードを書くことで、_base.scssや_variable.scssで書いた内容をtop.scssで使用することができるようになります!
「AとBというSCSSファイルがあってAをBに読み込ませた時、Aに書いた内容をBでも使うことができる」
基本的なルールはこれだけです!
@useを使って別のファイルを読み込みする際には相対パスの考え方がそのまま使えるようになっています!
なので、特定のフォルダの中のSCSSファイルを読み込みしたい場合は
@use フォルダ名/ファイル名;
//(例)
@use 'foundation/variable';となります!ファイル名に関するルールや注意点については後の方で書いていますので、そちらもぜひチェックしてくださいね!
SCSSの@forwardについて基本的な使い方を知る
次に@forwardについての基本的な使い方を見ていきたいと思います!
基本的に@useと利用目的は同じなのですが、@useとの違いは読み込みするファイルの中に書かれた内容の影響範囲です!
一例を掲載してみますね!
/* _variable.scss */
$themeColor: #1ab1ff;/* foundation.scss */
@forward "variable";
/* top.scss */
@use 'foundation';
.p-top-section {
background-color: foundation.$themeColor
}@useの時に説明したコード事例に似たものを掲載してみました!
@useとの違いとして挙げられるのは「top.scss」の読み込みをする際の基点(名前空間)の名前の定義の部分ではないでしょうか!
これ、@useを使えば
/* _variable.scss */
$themeColor: #1ab1ff;/* foundation.scss */
@use "variable";
/* top.scss */
@use 'foundation';
.p-top-section {
background-color: foundation.$themeColor
}と書けそうな気がするのですが、実はこれNGです!
(エラーになり、top.scss上でfoundation.$themeColorを使用することができません)
この違いが理解できれば、@forwardの使い方としてはOKかと思います!
言語化するなら「孫のSCSSファイルで用意された変数やmixinを親SCSSファイルで使用する時に使えるもの」でしょうか!
SCSSのファイル名と、別ファイルの変数やmixiを使用する際に覚えておきたいルール
@useと@forwardと合わせて覚えておきたいのが、CSSのファイル名についてのルール・注意点です!
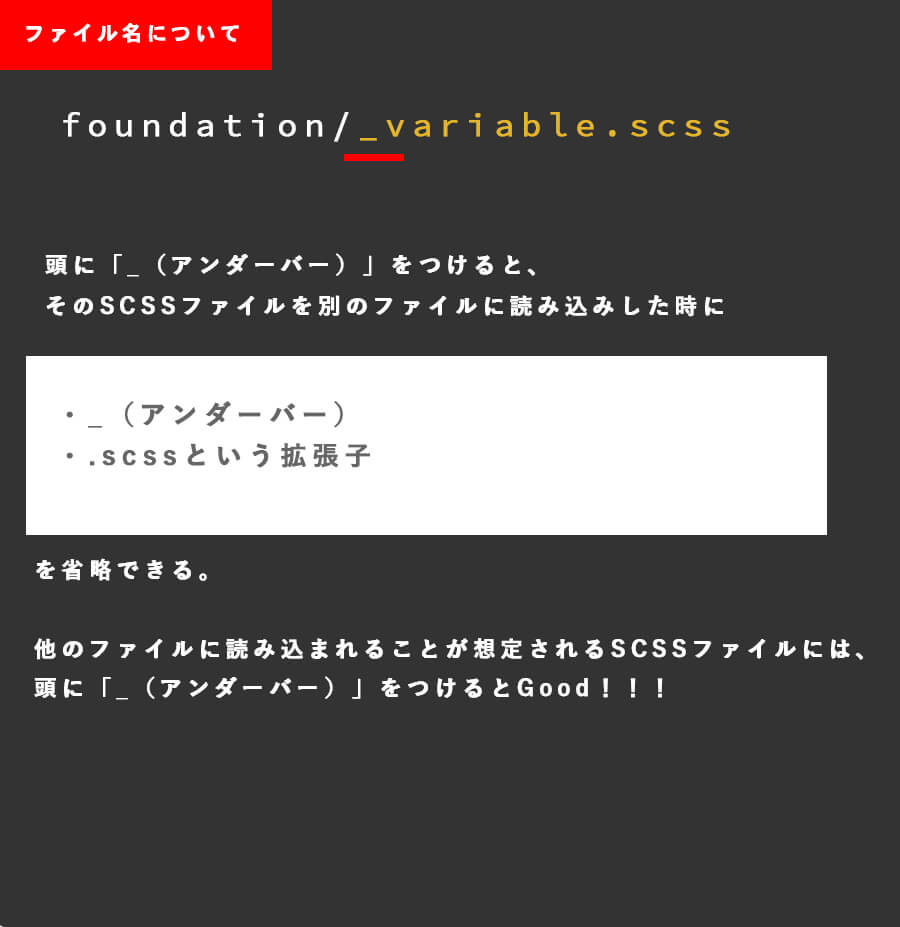
SCSSファイル名の頭にある_(アンダーバー)について

SCSSでは「_(アンダーバー)」で始まるファイルを別のファイルに読み込みするときには、読み込み時に
- _(アンダーバー)
- .scssという拡張子
を省略することができるようになっています。(先ほど掲載したコード事例を参考にしてみてください!@useの部分でアンダーバーと拡張子が省略されているのが分かるかと思います!)
読み込み元のSCSSファイルに書かれた変数やmixinを読み込み先のSCSSファイルで使用したい時のルール
読み込み元のSCSSファイルで定義された変数うや@mixinを、読み込み先のSCSSファイルで使用したい場合についても見ていきましょう!

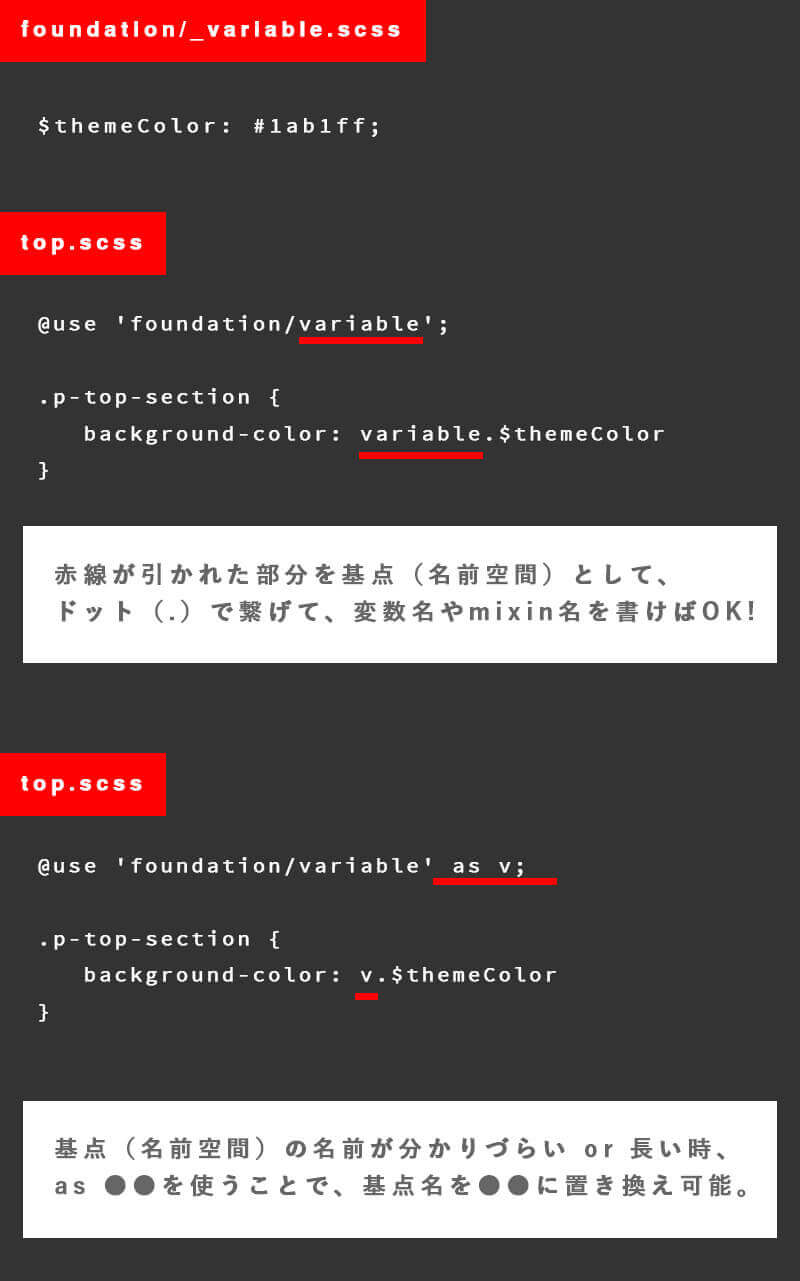
基本的には「読み込みするファイルの名前を基点(名前空間)として、ドット(.)でつなげて変数名やmixin名を書けばOKです!
基点(名前空間)の名前が長い or 分かりづらいなどがあれば、
as ●●という表現を足してあげることによって、基点(名前空間)を●●の部分に置き換えすることができるので、合わせて知っておいてくださいね!
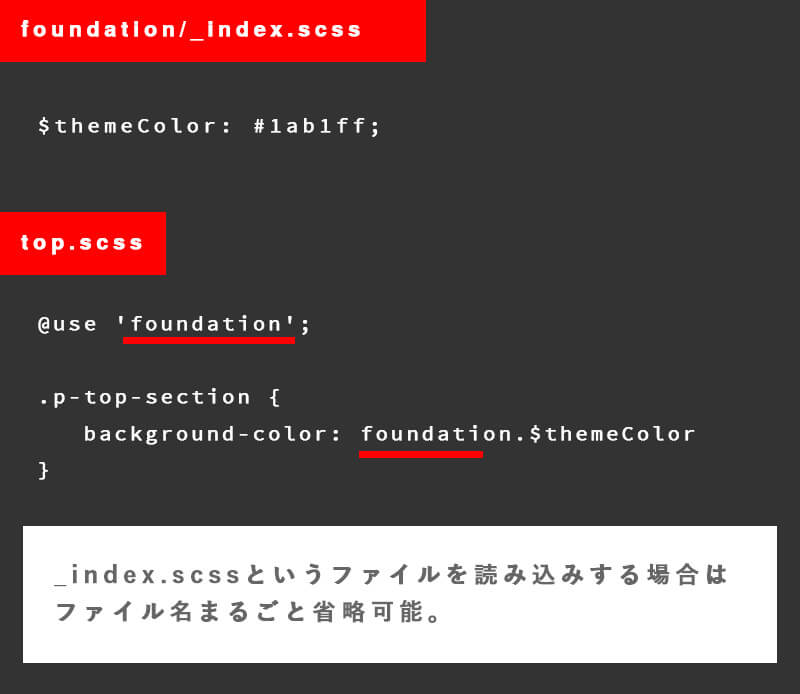
_index.scssというファイル名について
もう1つ知っておきたいのが「_index.scss」というファイル名がついている場合の取り扱いです。

実は「_index.scss」という名前にしたSCSSファイルを別のSCSSファイルに読み込みする際は「_index.scss」という部分を丸ごと省略することができます!
上記画像に掲載した例でいうと、「_index.scss」という部分が省略されて、foundationというフォルダ名が基点(名前空間)の名前になっていることがわかりますよね!
こちらも合わせて知っておきたい内容です!
まとめ
ということで、今回は「SCSS(dart-sass)で知っておきたい@useと@forwardの基本的な使い方。」という内容でブログを書かせていただきました!
昨日・今日と面長な内容になってしまいましたが、明日のブログもたぶんこんな感じです!笑



