このブログArrownでもお問い合わせフォームについてのブログを何度か書いたことがありますが、Webサイト・サービスの制作に携わっていると、お問い合わせフォームをどうやって用意するのかという論議や課題にぶち当たったりすることが少なくありません。
Google Form・WordPressのお問い合わせフォームプラグイン・無料公開されているお問い合わせフォーム用のコードを使用する(PHP工房など)・自作・メールアドレスを載せるだけ…etc、お問い合わせフォームを設置する方法は多岐に渡ります。
今回は、バックエンドの知識不要でお問い合わせフォームを簡単に設置できるHyperFormというサービスを使ってお問い合わせフォームを作ってみたので、HyperFormの使い方に関するブログを書いてみたいと思います!
なお、今回は「無料版」のHyperFormを試していますので、無料版で利用することのできる機能を中心にご紹介させていただきます!
また、今回の記事は2022年5月に初稿を書いていますので、その時点での使用感と私なりの視点を元に記事を書いています。
今後、 https://hyperform.jp/のサービスや仕様の改定が行われる可能性も十分に考えられます。もし本記事を読んで「HyperFormを使ってみたい!」と思った方は、その点を念頭においた上で試してみてください!
(あと、私は関係者ではありません!笑 たまたま偶然Twitter上でHyperFormを発見して興味を持ったという経緯があり、今回のブログを書くに至ったわけです!)
目次
HyperFormとは?使用時に知っておきたい前提となる仕組みについて
HyperFormは、お問い合わせフォームを簡単に設置できるサービスです。サービス紹介サイト上では
- カスタムURLをフォームに組み込むだけ
- バックエンド開発なしで自由にフォームを作れます
というキャッチコピーが掲載されています。どういうことなのか、お問い合わせフォームを自作する場合のときとHyperFormとを比較して紹介してみたいと思います!

お問い合わせフォームを自作する場合、
- ページ上に表示させるお問い合わせフォーム(HTML(CSS)の知識が必要)
- フォームから送られたデータを処理するコード(いわゆるバックエンドの部分)
を自分で作成する必要があります。
お問い合わせフォームから送られたデータを色々処理するコードというのは、例えば
- 必須項目が入力されているかどうかをチェックするコード
- 送られてきたお問い合わせ内容に対して自動返信メールを送るようにしたりするためのコード
などがあげられ、要件によっては非常に多くのことが求められます。こういったコードを自作するの、本当に大変なんですよね…
HyperFormは、この「ページ上に表示させるお問い合わせフォームから送られたデータを処理するコード(いわゆるバックエンドの部分)」を自作することなく、HyperFormにお任せすることができるというサービスになります!
逆にいえば、 ページ上に表示させるお問い合わせフォームは自分で用意する必要があるため、HTML(見た目を調整する場合はCSS)の知識は必要になります。
その点ご注意ください!
HyperFormの使い方
それではHyperFormの使い方を見ていきましょう!
ページに表示させるお問い合わせフォームを作成する
先ほども書いたように、ページに表示させるお問い合わせフォームは自身で用意する必要があります!まずはHTML(CSS)を使って、お問い合わせフォームを用意してみましょう!
今回の記事では、上に用意したフォームのひな形を使って説明をしていきます!よろしければ、GitHubに掲載したコードをご利用ください!
なお、HyperFormの公式サイト上での説明を見る限り、一般的なお問合せフォームに使用されるフォームのパーツ(例:ラジオボタン・チェックボックス、ファイル添付など)は全てサポートしているようです。
また、お問合せフォームのパーツ(GitHub上に掲載したコードは4つ)は、少なくとも30個までは設置ができるようです。
HyperFormにユーザー登録する
次に、 HyperFormにユーザー登録を行ってみましょう!

HyperFormのサイト上にアクセスいただき、右上にある会員登録のボタンを押してください!

Gooleアカウントかメールアドレスでユーザー登録を行うことができますので、お好きな方でユーザー登録を行ってみてください!

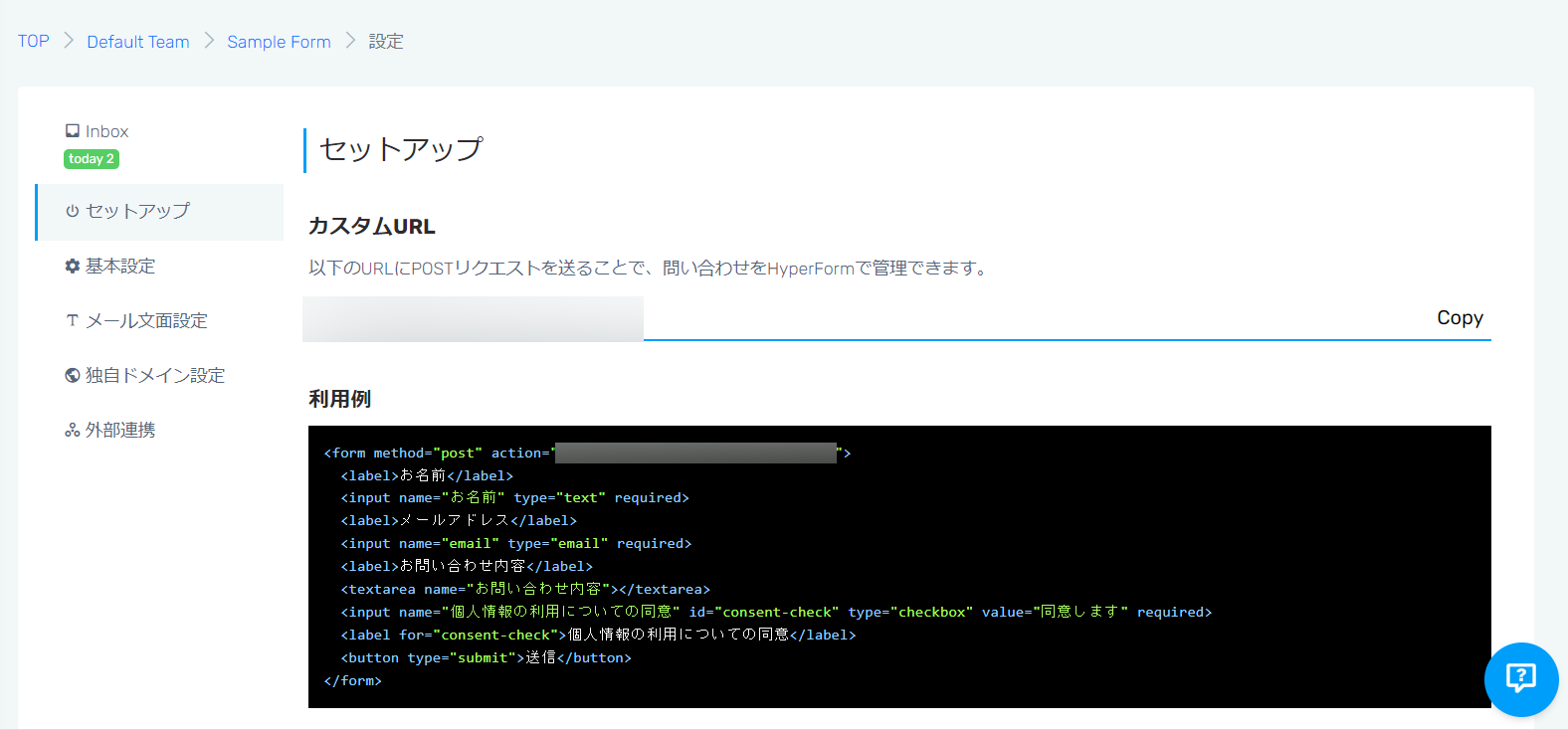
ユーザー登録が完了すると、上記のようなページに移動します。
移動したら、「カスタムURL」のところに書かれているhttps://~から始まるアドレス(上記画像ではボカシを入れています)をメモしたりコピペしたりしておいてください!後で使います!
自作したお問い合わせフォームのコードにカスタムURLを追加する
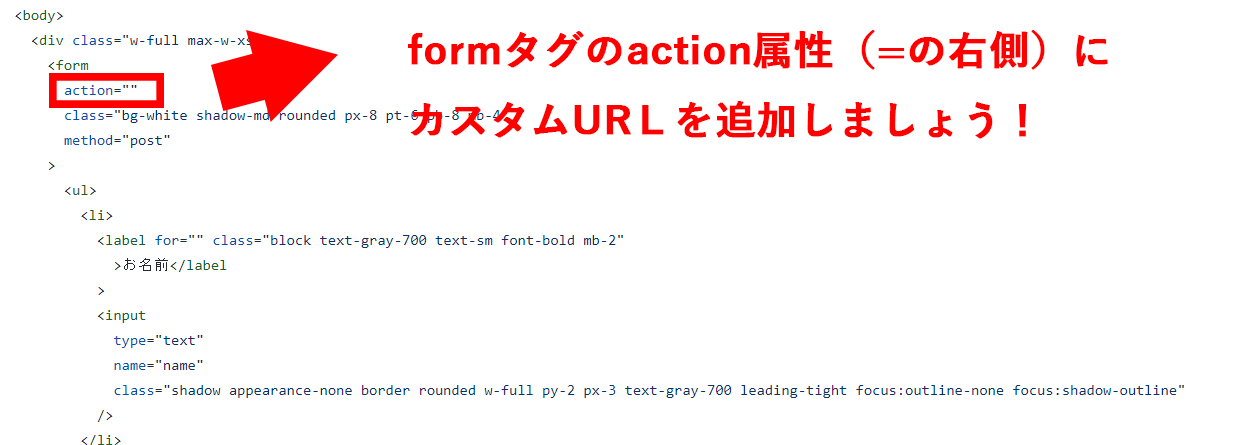
次に、HTMLで自作したお問い合わせフォームのコードに、 先ほど取得したカスタムURLを追加します!
今回GitHubにあげたコードでいうと、以下の部分、つまりformタグの「action属性」の部分に先ほどひかえて頂いたカスタムURLを追加してあげてください!

最低限必要な設定としては、以上になります!!
HyperFormを組み込んだお問い合わせフォームを実際に使ってみる
では、ここまで設定して頂いた内容で、実際にHyperFormを組み込んだお問い合わせフォームを使ってみます!

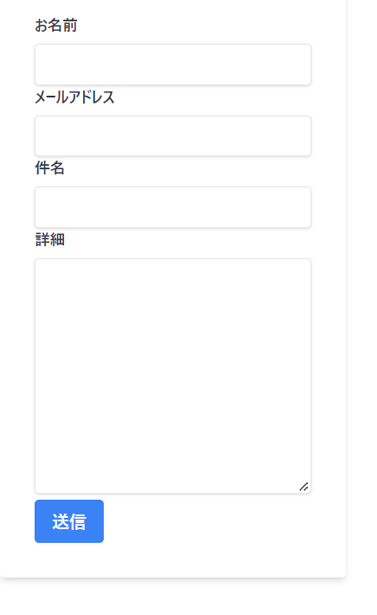
まずは、お問い合わせフォームに必要事項を入力します。今回サンプルコードとして掲載したお問い合わせフォームの場合、
- 名前
- メールアドレス
- 件名
- 詳細
の4つを入力することができるようになっているので、それぞれ必要な項目を埋めていきましょう!(メールアドレスはご自身のメールアドレスを入力してみてください)
必要事項を入力したら、送信ボタンを押してみます!

お問い合わせを受け付けたことを知らせる画面が表示されました!
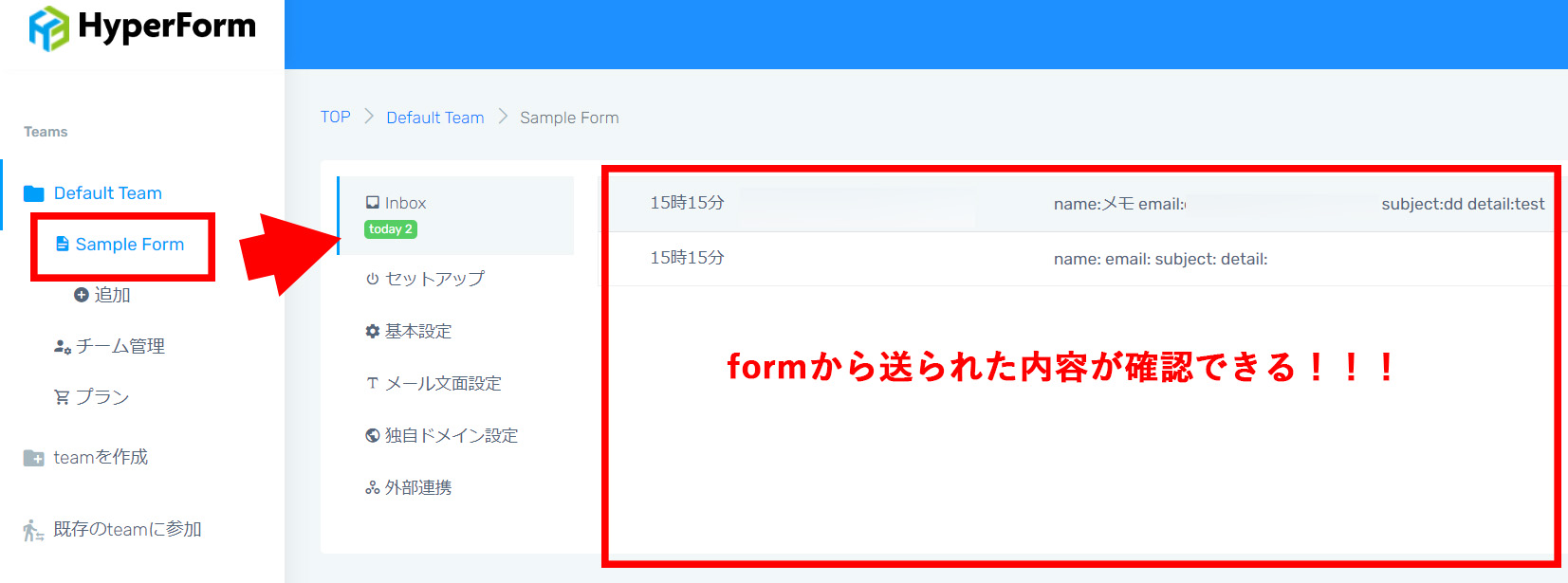
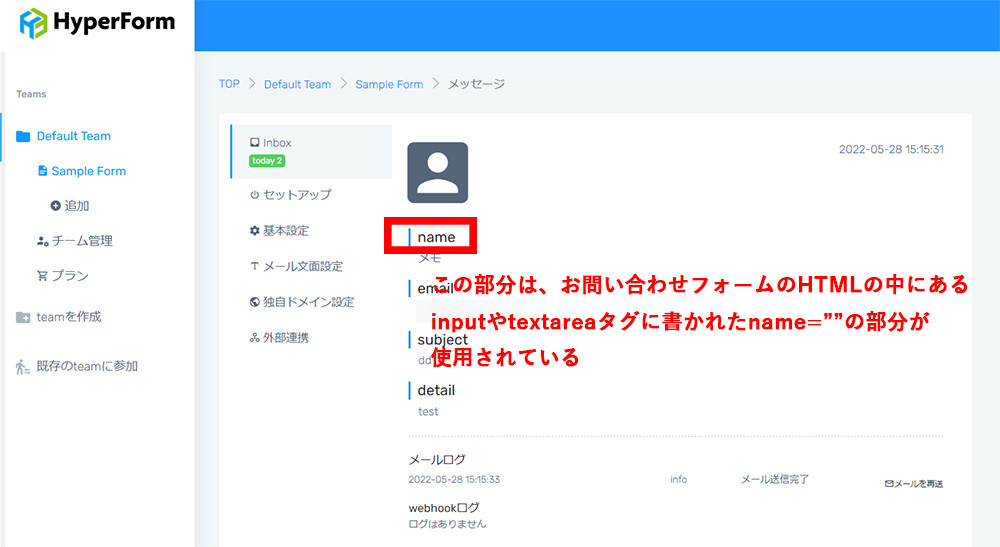
次に、HyperFormの管理画面を確認してみます!


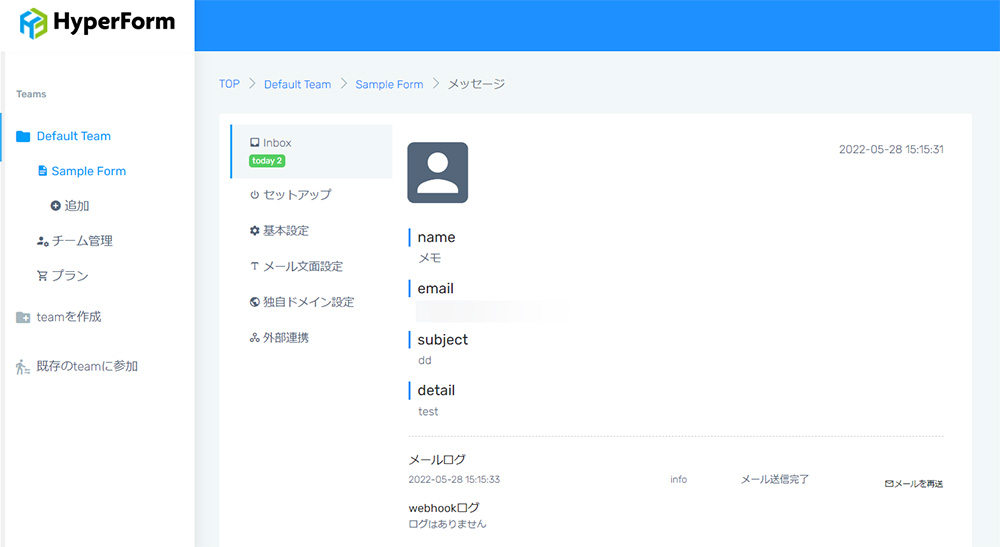
詳細をクリックすると、送信内容に関する詳しい情報をより大きな表示で確認することができます!
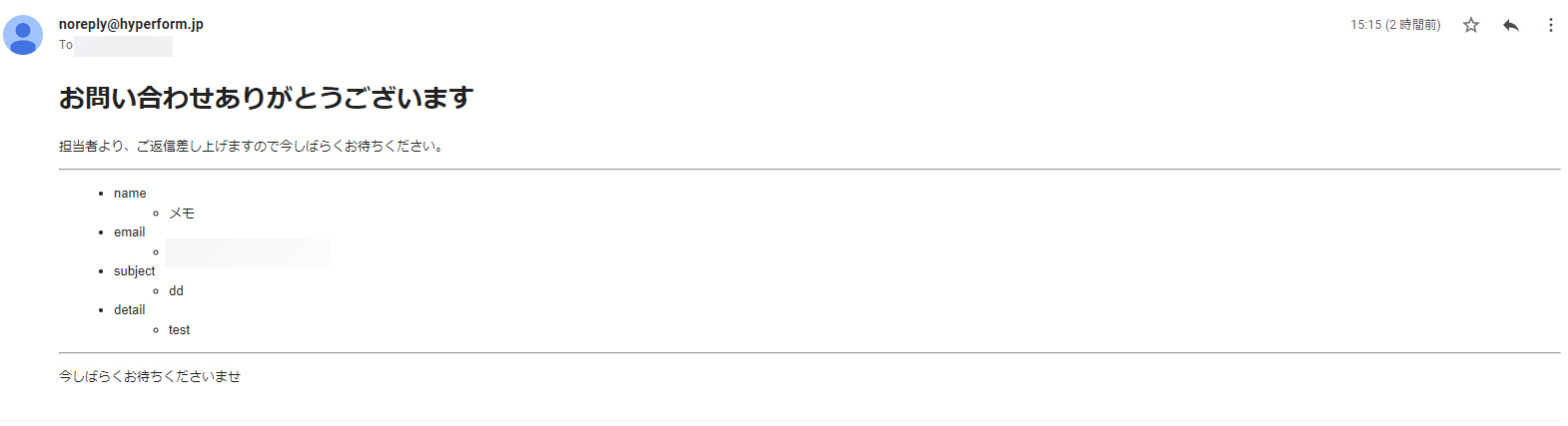
次に、お問い合わせフォームのメールアドレス欄に入力したメールアドレスのメールボックスを確認してみます!

自動返信メールが届いていることが確認できるかと思います!
たったこれだけ?と思うかもしれませんが、これだけでお問合せフォームとして機能させることができるんです!
先ほども掲載しましたが、お問合せフォーム内のパーツは少なくとも30個までは設置できるようですし、一般的に使用されるパーツの種類はサポートされています。
HTML側でフォームの中身をいじったりパーツの数を増やしたりしても、HyperForm側の設定を特に変更する必要はありません!
その点がHyperFormの非常に便利な点だと思います!
HyperFormをカスタマイズして使いやすくする
次に、HyperForm(無料版)をカスタマイズするとさらにどんなことができるのかを見ていきたいと思います!
無料版でできるカスタマイズ内容を抜粋してみる
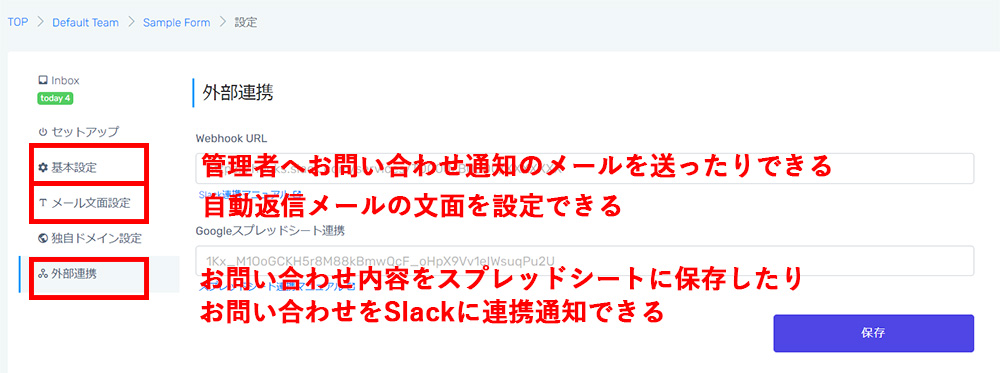
まず、HyperForm(無料版)で対応している主な機能を抜粋してみました!

HyperForm(無料版)では、自動返信メールの文面をカスタマイズしたり、お問い合わせ内容をスプレッドシートに保存したり、Slackに連携通知をさせたりすることができるようになっています。
無料版でこれだけできるのであれば、大変ありがたいですね!
お問い合わせフォームのname属性を工夫して、お問い合わせ通知内容を見やすくする
使用してみてわかったのですが、HyperForm(無料版)は、お問い合わせフォーム側のHTML各所に書かれた「name=””」の部分を、お問い合わせ通知内容の詳細を表示する際の小見出しとして利用しているようです!

日本国内で利用する場合であれば、name=””のイコールの右側を日本語にすると、お問い合わせ詳細を確認する際に上記画像で指し示した箇所である小見出しの部分が日本語表記されるため、お問い合わせ内容が見やすく使いやすくなるのではないかと思います!
HyperForm(無料版)を使って感じたメリット・デメリット
実際にHyperForm(無料版)を使ってみて感じたメリット・デメリットを改めてまとめてみました。あくまで私の所感なので、その点ご承知おきください!
HyperFormのメリット
HyperFormのメリットとして感じたものとしては以下のようなものがありました。
- HTMLさえ分かれば、バックエンドを考えることなく使用することができるのでお問合せフォーム設置のハードルが低い。
- 標準でreCAPTCHAを標準搭載しているので、スパム対策が簡潔にできる。
- フォームのデザインの自由度が高い。
- SPAでも利用可能。GitHub Pagesなどに掲載した静的ページにもお問合せフォームを設置できるので、環境を問わずにお問合せフォームが設置できる
やはり、色々な意味での自由度が高く、お問合せフォームの導入のハードルが低いことがHyperFormのメリットですね!
HyperFormのデメリット(になり得ること)
次に、私が感じたHyperFormのデメリット(になり得ること)について、感じたことを書いてみたいと思います!
- 無料版の場合は月間及び累計100件までの問い合わせ受付が可能という制限がある。
- 今後、サービス内容の改定や価格の変更が行われる可能性がある。
まあ、この辺はHyperFormに限らず色々なサービスに共通して言えることではありますね・・・
まとめ
ということで、今回はHyperFormというフォーム作成サービスについてブログを書かせていただきました!
無料版ではいくらかの制限があるとはいえ、使い勝手は非常によさそうなので、利用する価値は大いにあるサービスだと感じました!
HyperFormに関するさまざまな疑問・FAQは上記Notionのページに掲載されているので、気になる方はNotionもご覧になってみてください!