(2020年2月2日追記:本記事の内容をより簡略化したツール「API Query Maker」を作成しました!
詳しくはAPI Query Makerの使い方・Instagram Graph API編をご覧になってみてください!
本記事で紹介している「根気の必要な作業」が軽減化できると思います!)
(2021年10月14日追記:APIバージョン12.0に対応した記事内容に更新しました!)
こんにちは!ケインコスゲです。
以前、Instagram API仕様変更・終了・廃止関連の情報まとめ。インスタの写真をWebサイトで直接表示していた方は要注意!という記事を書いたことがありました。
この記事、Arrownの歴代記事の中でもかなりのバズを生み出してくれたのですが、今回のブログ記事は、1年越しの続編の記事になります!(遅い!笑)
Instagram API仕様変更・終了・廃止関連の情報まとめ。インスタの写真をWebサイトで直接表示していた方は要注意!
でご紹介させていただいたように、2018年4月、それまで提供されていたInstagram APIの一部機能が終了したことにより、Webサイトに埋め込んでいたInstagramの写真が突然表示されなくなってしまったということがありました。
昨年2018年の段階では、Instagramを運営するFaceBook社側からは、「Instagram APIの代替方法については2019年の初頭に何らかのアナウンスします(要約)」というアナウンスがありました。
そして新しいアナウンスとして、以下の2点があります。
- 2020年3月2日をもって、旧Instagram APIは完全に使用出来なくなる。
(https://www.instagram.com/developer/ で提供されていたものです) - 2019年10月15日から、新しくInstagram Basic Display APIというものの提供を開始した。
Instagramに投稿された画像・写真を Webサイト上に表示したい場合、現状では、
- Instagram Graph API
- Instagram Basic Display API
の2つの方法が存在することになりますが、今回のブログ記事ではInstagram Graph APIを使ってWebサイトにインスタの写真を埋め込む方法について、サンプルコードとなるプログラムを交えてご紹介させていただきます!
(Instagram Basic Display APIについては、別記事にてご紹介させていただきます!)
目次
- 1 Instagram Graph APIとは何か?
- 2 Instagramのプロアカウント(旧称:ビジネスアカウント)とは??
- 3 Instagram Graph APIを使ってWebサイトにインスタの写真を埋め込むために必要なもの
- 4 FaceBookページとInstagramビジネスアカウントを連携させる
- 5 Instagram Graph APIでWebサイトにインスタの写真を埋め込むのに必要なアクセストークンおよびInstagramビジネスアカウントIDを取得する
- 6 4、プログラミングでInstagram Graph API経由でインスタの写真をWebサイトに表示する
- 7 Webサイト制作依頼を受けたお客様のInstagramの写真をWebサイトに表示したい場合は結局どうしたらいいの??
- 8 Instragram Graph APIのバージョンと当記事の内容との関連性における注意。
- 9 まとめ
Instagram Graph APIとは何か?
Instagram API仕様変更・終了・廃止関連の情報まとめ。インスタの写真をWebサイトで直接表示していた方は要注意! でも簡単にご紹介させていただきましたが、Instagram Graph APIは、Instagramのプロアカウント(旧称:ビジネスアカウント)をサポートするためのAPIです。
元々Instagramが提供していたAPI(旧Instagram API)は、決まりごとに従ってさえくれれば、Instagramの提供するデータを自由に使うことができるよ、というものになっていました。
しかしながら、FaceBook社が起こした5,000万人規模と言われる個人情報流出(詳細はFacebookの5,000万人分の情報流出について、いま知っておくべきこと等を参照ください)によって、FaceBook社は個人情報取扱対策が急を要して日必要になりました。
そして、対策の一環として、この記事の冒頭でもお伝えしたように、Instagram APIの突然の機能制限(元々予定していた機能制限を予定より前倒しで実施)および2020年で旧Instagram APIの提供を完全に終了する旨を発表した、そんな経緯があったのです。
実は、上述した個人情報流出の件の少し前から、FaceBook社はInstagram APIというものを整備しだしていた事実もあります。
元々提供されていた旧Instagram APIが2020年3月2日をもって完全廃止されることが決まった現在、Instagram Graph APIは、Webサイトなどにインスタの写真を埋め込むための最適な方法の1つとなっているのです。
Instagramのプロアカウント(旧称:ビジネスアカウント)とは??
先ほど「Instagram Graph APIは、Instagramのプロアカウント(旧称:ビジネスアカウント)をサポートするためのAPIです。」というご紹介をさせていただきました。
では、Instagramのプロアカウント(旧称:ビジネスアカウント)とは一体どのようなものなのでしょうか。
実は以前、Instagramアカウントをプロアカウントに変更する方法!という記事で、ArrownでもInstagramのプロアカウント(旧称:ビジネスアカウント)について紹介させていただいたことがありました。
上述した記事では、プロアカウント(旧称:ビジネスアカウント)の設定方法を中心にご紹介させていただきましたが、そもそもInstagramのプロアカウントとは、
- Instagramに投稿した内容がどれくらいの人のタイムラインに表示されているのかを知ることができる
- それぞれの投稿に何経由で、どれくらいの人が訪れたのかを知ることができる
- ビジネスを展開している場所や連絡先を公開したり、広告を打ったりすることができる
などのように、通常のInstagramアカウントでは知ることができない情報を多々知れたり、様々な商業的施策を行うことができるようになるものなんです!
ちなみに僕も、謎に自分のInstagramアカウントをプロアカウントにしています。笑
Instagram Graph APIを使ってWebサイトにインスタの写真を埋め込むために必要なもの
前書きが長くなってしまいましたが、いよいよここから、Instagram Graph APIを使ってWebサイトにインスタの写真を埋め込む方法をご紹介していきます。
まずは、Instagram Graph APIを使ってWebサイトにインスタの写真を埋め込むために、前もって準備する必要があるものは何か?を調べてみました。
順番に羅列すると、以下の3つになります。
- 自分自身が所有しているInstagramアカウントをプロアカウントにする
- FaceBookページを用意し、Instagramのプロアカウントと連携させる
- FaceBook開発者ページのGraph APIエクスプローラーをいじり倒して、アクセストークンおよびInstagramビジネスアカウントIDと呼ばれるものを取得する、(アクセストークンはAPIを使用するための許可証みたいなものだと思ってください!)

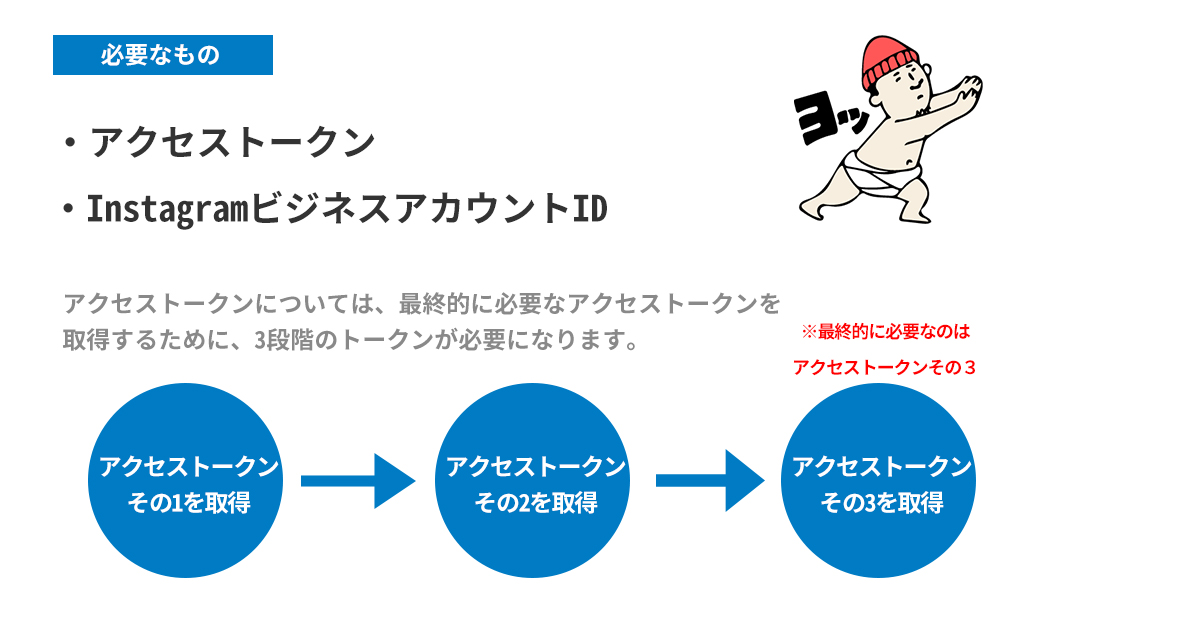
画像でも図解してみました。
最終的に必要なアクセストークンを取得するために、3段階に渡ってアクセストークンその1・その2・その3と取得する手続きが必要になることも、念頭においておいてくださいね!
(最終的に必要になるのは「アクセストークンその3」です!)
1については、Instagramをビジネスアカウントに変更する方法。Instagram Graph APIを使用するなら必見!の記事で設定方法について詳しくご紹介させていただいていますので、ぜひご覧になってください!
ここから先は、
- facebookアカウントをお持ちであること
- Instagramアカウントをお持ちであること
- 上記1「自分自身が所有しているInstagramアカウントをプロアカウントにする」が設定済であること
を前提にして、お話を進めていきます!
FaceBookページとInstagramビジネスアカウントを連携させる
それではここからは、FaceBookページとInstagramビジネスアカウントを連携させる方法、前の章でご紹介させて頂いた「必要なものリスト」の2に該当する部分について、ご説明させていただきます!

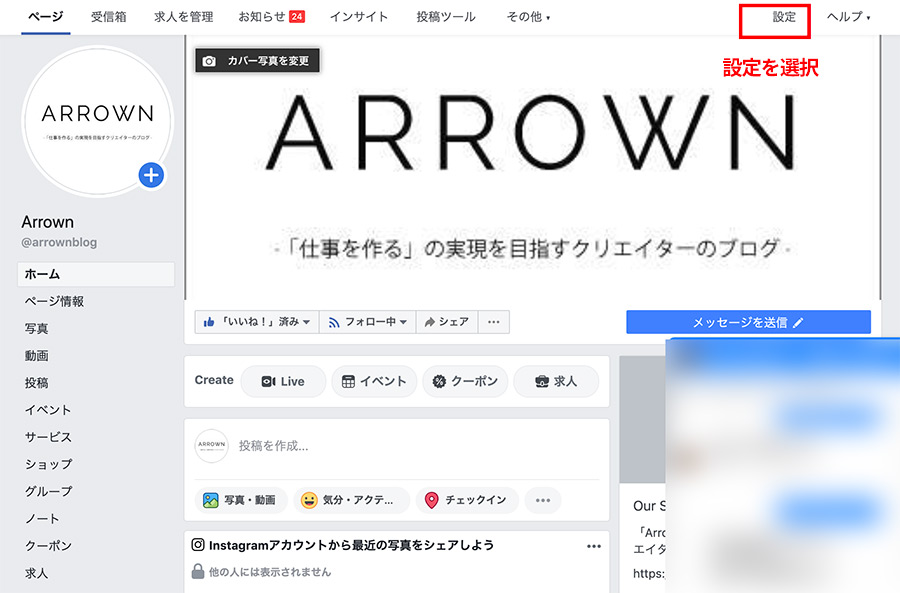
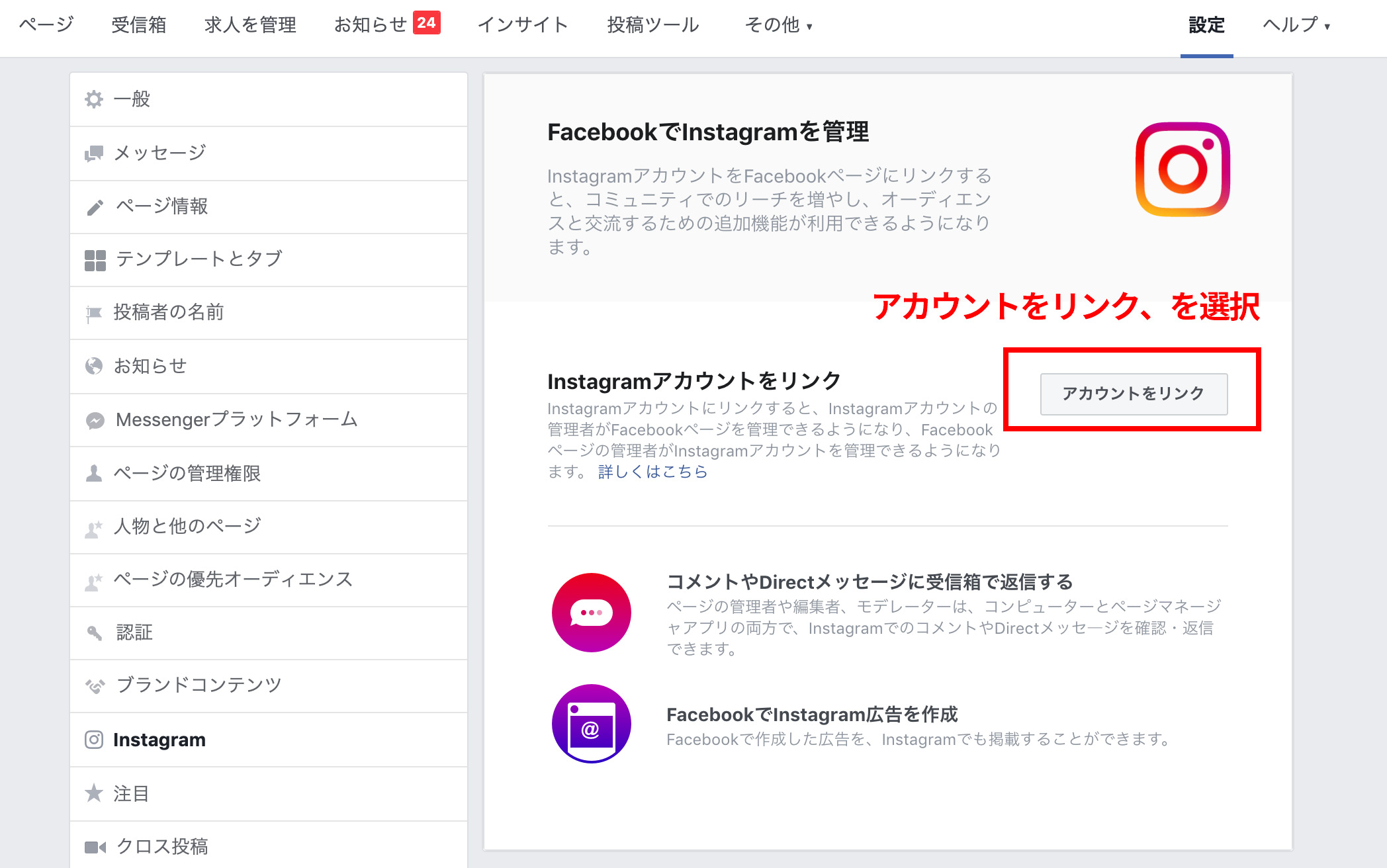
まずは、Instagramのビジネスアカウントと連携させたFaceBookページを開いて、「設定」を選択します。

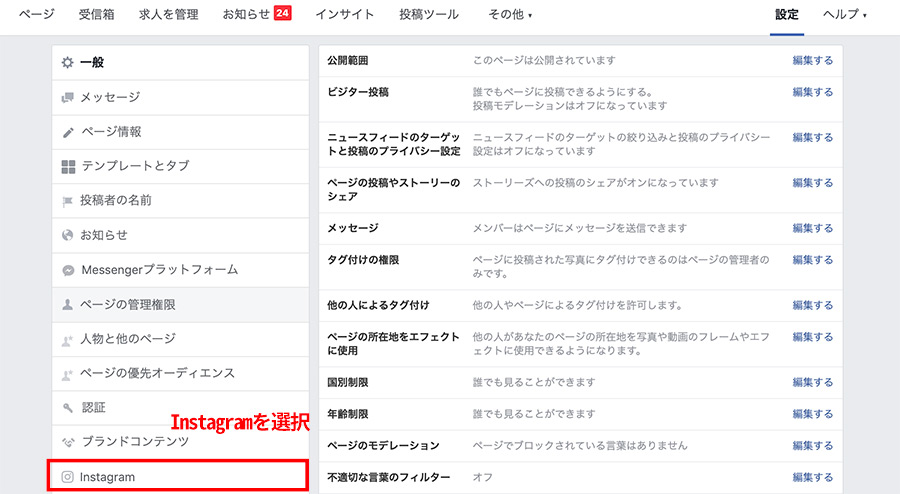
出てきた画面で、上記画像で赤枠で囲んだ箇所にある「Instagram」を選択します。

次に出てきた画面で、上記画像で赤枠で囲んだ箇所にある「アカウントをリンク」を選択します。

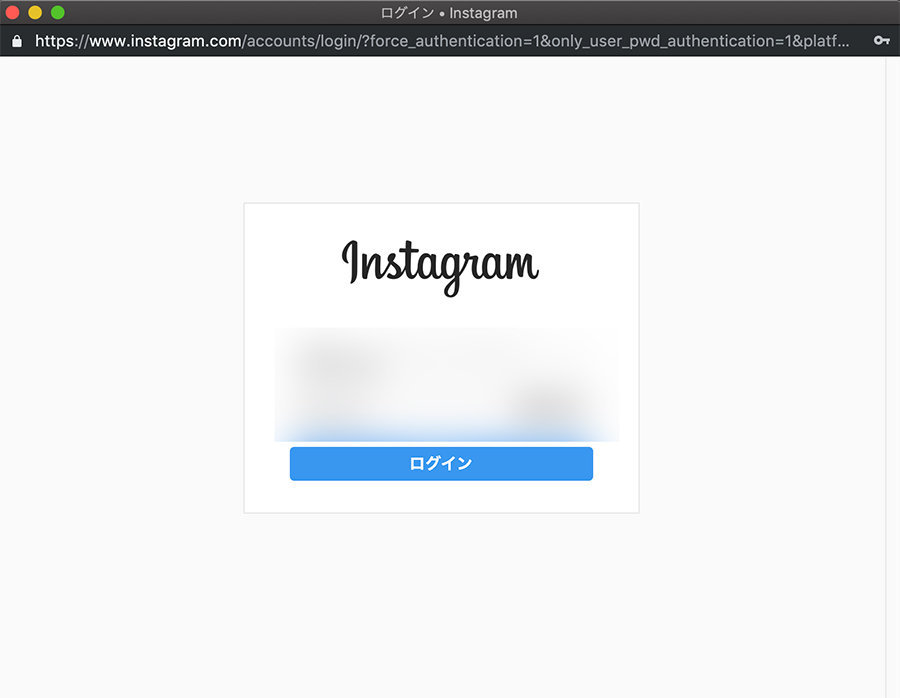
Instagramへのログインが求められますので、プロアカウントにしたInstagramアカウントのIDとパスワードを使ってログインします。
以上で、FaceBookページで行う設定は終了です!
Instagram Graph APIでWebサイトにインスタの写真を埋め込むのに必要なアクセストークンおよびInstagramビジネスアカウントIDを取得する
1、FaceBookアプリを作成
それでは次に進みます!
FaceBookアプリを作成しましょう。FaceBookアプリとはなんぞや?と思う方もいらっしゃるかもしれませんが、Instagram Graph APIのように、FaceBookやInstagramが提供するデータや機能を使って何かを作りたい場合に作成が必須なものになっています。
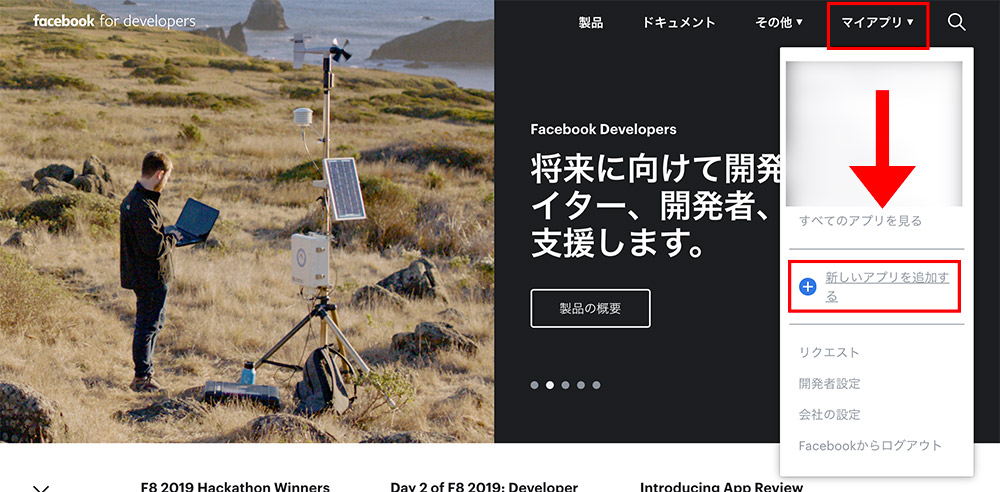
まずは、FaceBook開発者ページにアクセスします。Facebook開発者アカウントが必要になるので、取得していない方は取得しておきましょう!
以下、取得後の手順になります!

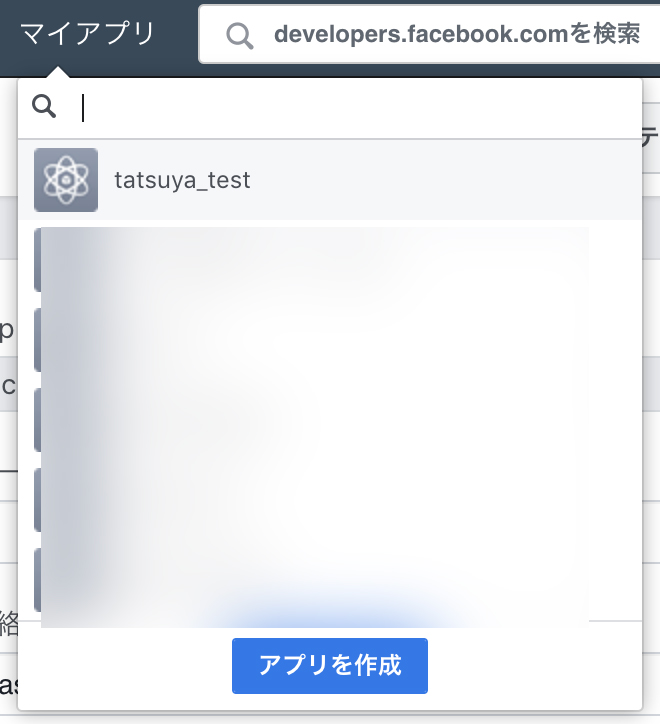
マイアプリというところをクリックすると「アプリの作成」というメニューが表示されますので、こちらを選択します。

FaceBookのアプリを作成するように促されますので、アプリ名を「表示名」の入力欄に入力します。
「insta」や「facebook」などの文字は使用できないので、念の為注意してくださいね!
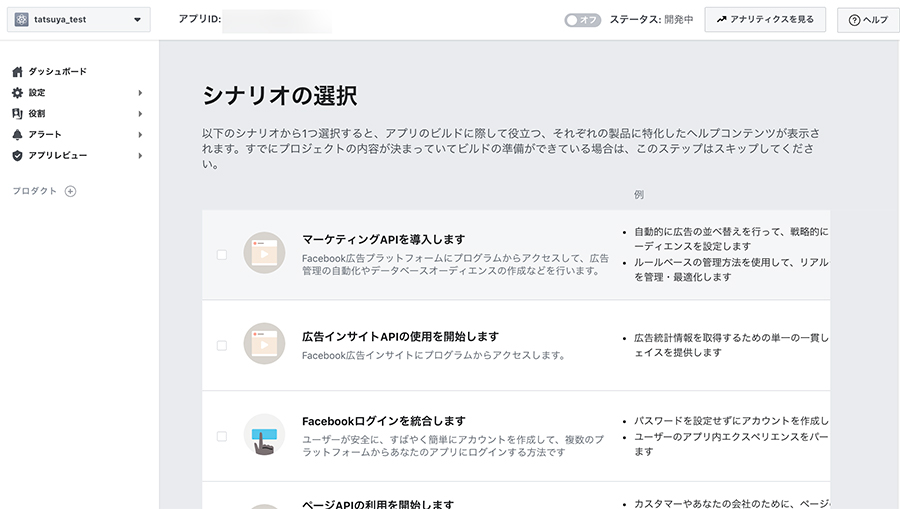
今回僕は、このブログ記事のために新しく「tatsuya_test」というアプリ名で新しい FaceBookアプリを作成しました。
途中でセキュリティチェックとして、Google reCAPTCHAをWebサイトのお問い合わせフォームに実装する方法でもご紹介したようなreCAPTCHAと呼ばれるものが表示され、色々なことを尋ねられると思いますが、指示通りに進めていっていただければ問題ありません(reCAPTCHAが気になる方は、Google reCAPTCHAをWebサイトのお問い合わせフォームに実装する方法をご覧ください)。

上記画像のような状態になれば、ここまでは成功です!
2、FaceBook開発者ページやGraph APIエクスプローラーにアクセスして3段階に渡ってアクセストークンを取得する
次に、FaceBook開発者ページのGraph APIエクスプローラーにアクセスして、必要な手続きを踏んでいただきます。
ここが少し手間で、前述したようにアクセストークンと呼ばれる許可証のコード(英数字の文字の羅列)を3段階に渡って取得する必要がある分だけ、時間がかかる箇所になっています、頑張りましょう!
2-1、1段階目のアクセストークンを取得する
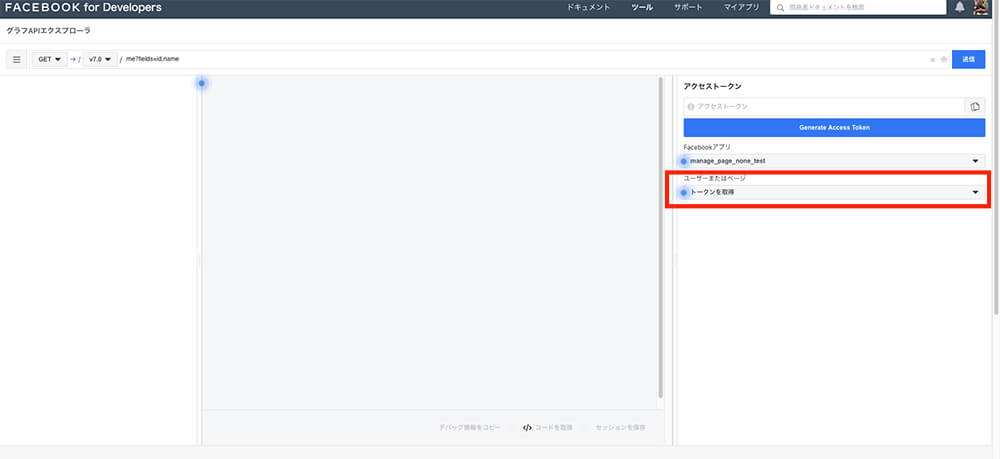
それでは、前の章の内容に引き続いて、FaceBook開発者ページのGraph APIエクスプローラーにアクセスします。

上記のような画面になったら、赤枠で囲まれた部分「ユーザーまたはページ」の箇所を「ユーザーアクセストークンを取得(ユーザートークン)」に選択します!
認証画面が出てきたら、素直に認証を実行します。
ここから先、1段階目のアクセストークンを取得する方法に入っていきます。
実は2020年5月に仕様変更があり、それまでは上記にも掲載したグラフ@エクスプローラーの画面において
- 自分のアカウントの写真が取得できればOKの場合→「business_management・pages_show_list・manage_pages・instagram_basic」の4つにチェック
- 自分のアカウントの写真も取得したいし、他のInstagramビジネスアカウントの写真も取得したい場合→上記4つに加えて「instagram_manage_comments・instagram_manage_insights」の2つにチェック
を選択した上でトークンを取得していくという仕様になっていました。
(Instagram Developerページより引用)
On May 5, 2020, we released six new Page permissions to replace themanage_pagesandpublish_pagespermissions. Themanage_pagespermission has been replaced withpages_manage_ads,pages_manage_metadata,pages_read_engagement, andpages_read_user_content. Thepublish_pagespermission has been replaced withpages_manage_postsandpages_manage_engagement.
しかしながら2020年5月5日のアナウンスによれば、どうやらAPIバージョン7以降は選択すべき項目に変更が出たようです。
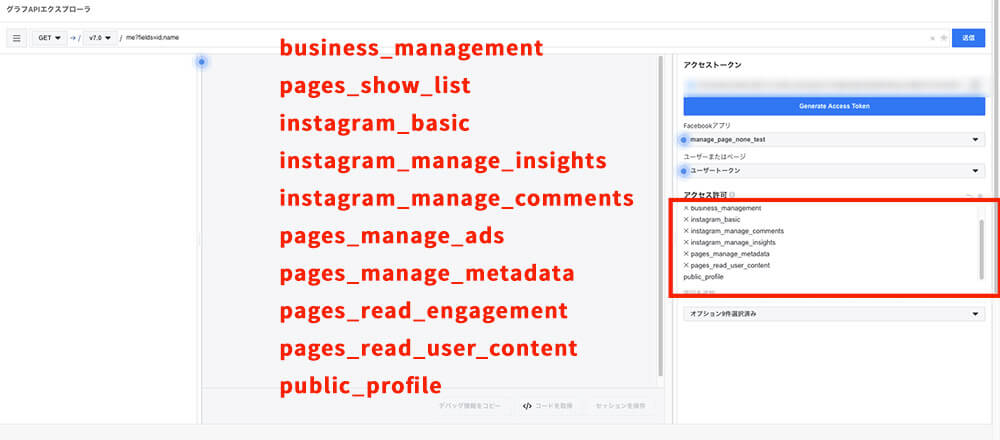
具体的には、以下の画像にも掲載した通りですが、

- business_management
- pages_show_list
- instagram_basic
- instagram_manage_insights
- instagram_manage_comments
pages_manage_adspages_manage_metadatapages_read_engagementpages_read_user_content- (最初から選択されてる)public_profile
以上を選択した状態にすれば良いようです。(動作確認済。このあたりはやりたい内容によって必要項目に変動が出てくると思いますので、細かく確認したら更新予定です)
チェックを入れたら「Generate Access Token(アクセストークンを取得)」を選択します。

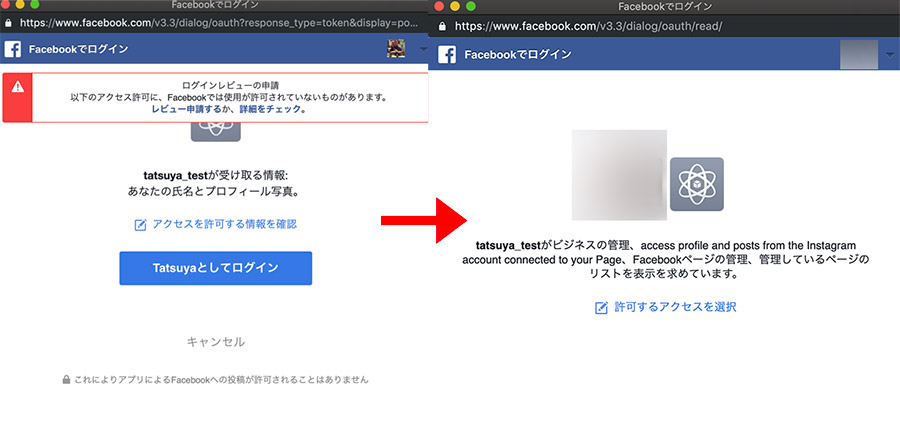
ログインを求められたら、素直にログインして先に進みましょう。

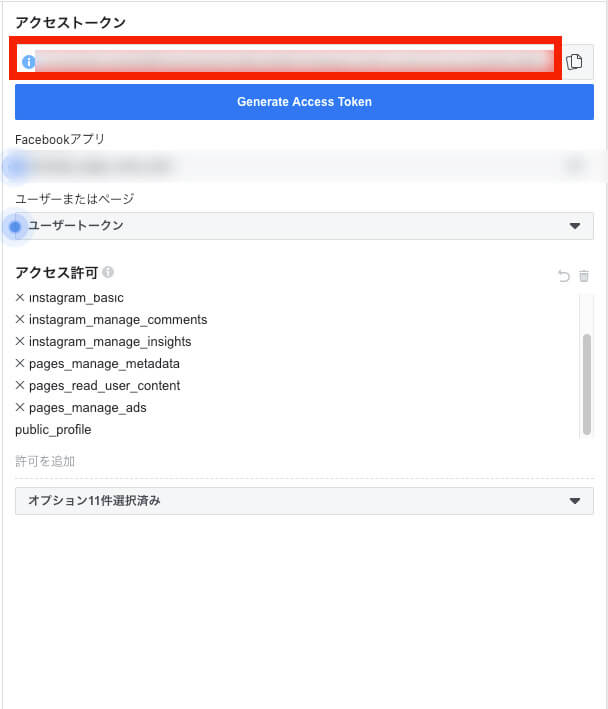
すると、先ほどの画面に戻るのですが、上記画像の赤枠部分に英数字の羅列が新しく表示されるようになっています。
これが、1段階目のアクセストークンなので、必ずメモやコピペなどをして控えておいてください!!この後使用します!
(2020年2月2日追記:ここまでの内容があれば、以降の作業をより簡略化することができるツール「API Query Maker」を作成しました!
詳しくはAPI Query Makerの使い方・Instagram Graph API編をご覧になってみてください!)
2-2、2段階目のアクセストークンを取得する
1段階目のアクセストークンが取得できたので、2段階目のアクセストークン取得に入っていきます。

ページ上部にある「マイアプリ」から、先ほど制作したFaceBookアプリの名前を選択します。今回の僕の場合だと「tatsuya_test」が該当しますね!

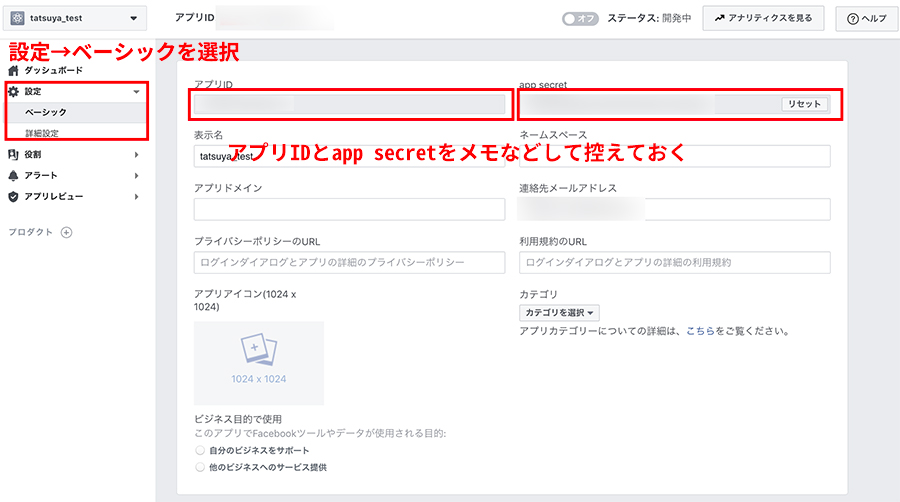
移動した先のページで左サイドバーにある「設定」→「ベーシック」を選択すると、上記のような画面になります。
ここで表示されていえる「アプリID」と「app secret」をメモなどして控えておいてください。この後使用します。
※尚、app secretは初期状態では「●●●●」のような表記のされ方をしているので、表示してコピーしたい場合は「表示」というボタンが最初は表示されているので(上記画像でいうリセットボタンの位置に)、表示を選択します。ご自身のFaceBookアカウントのパスワード入力を求められるので、入力するとapp secretが表示されるようになります。
次に、2段階目のアクセストークンを取得するために、以下のURLにアクセスしましょう。
(下にあるURL生成ツールを使うと便利です)
https://graph.facebook.com/v12.0/oauth/access_token?grant_type=fb_exchange_token&client_id=【ここにアプリIDを入力】&client_secret=【ここにapp secretを入力】&fb_exchange_token=【ここに1段階目のアクセストークンを入力】
URL生成ツール
- 1、アプリIDを入力
- 2、app secretを入力
- 3、1段階目のアクセストークンを入力
4、ボタンを押して、アクセス先のURLを生成する
↓↓↓↓↓↓ 下に生成された下記URLにアクセスしましょう! ↓↓↓↓↓↓
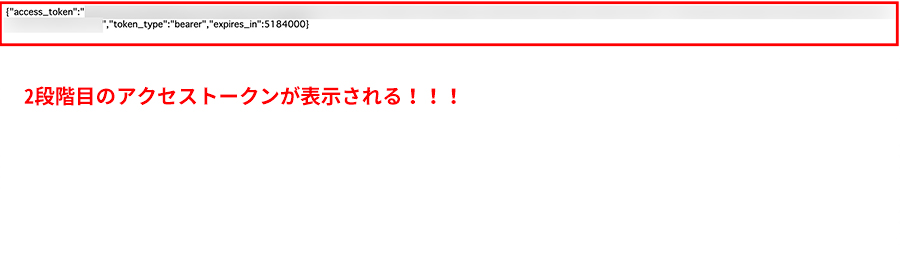
すると下記のような画面になります。

ここで出てきたaccess_tokenのところに書いている英数字の羅列が、2段階目のアクセストークンになります。こちらもこの後何度か使用しますので、メモなりコピペなりして控えておきましょう。
2-3、3段階目のアクセストークンを取得する
いよいよ3段階目のアクセストークンの取得に入っていきます。
まずは、先ほど取得した2段階目のアクセストークンを使って以下のURLにアクセスしましょう。
(下記にあるURL生成ツールを使うと便利です)
https://graph.facebook.com/v12.0/me?access_token=【2段階目のアクセストークンをここに入力】
URL生成ツール
- 1、2段階目のアクセストークンを入力
2、ボタンを押して、アクセス先のURLを生成する
↓↓↓↓↓↓ 下に生成された下記URLにアクセスしましょう! ↓↓↓↓↓↓
すると下記の画像のような画面になります。

ここで出てきたidをこの後使いますので、メモやコピペなどをして控えておいてください!ちなみにnameのところには、おそらくあなたのFaceBook名が表示されるかと思います。
次に、直前に取得したidと2段階目のアクセストークンを使って、以下のURLにアクセスしましょう。
(下記にあるURL生成ツールを使うと便利です)
https://graph.facebook.com/v12.0/【直前に取得したidをここに入力】/accounts?access_token=【2段階目のアクセストークンをここに入力】
URL生成ツール
- 1、直前に取得したIDをここに入力
- 2、2段階目のアクセストークンを入力
3、ボタンを押して、アクセス先のURLを生成する
↓↓↓↓↓↓ 下に生成された下記URLにアクセスしましょう! ↓↓↓↓↓↓
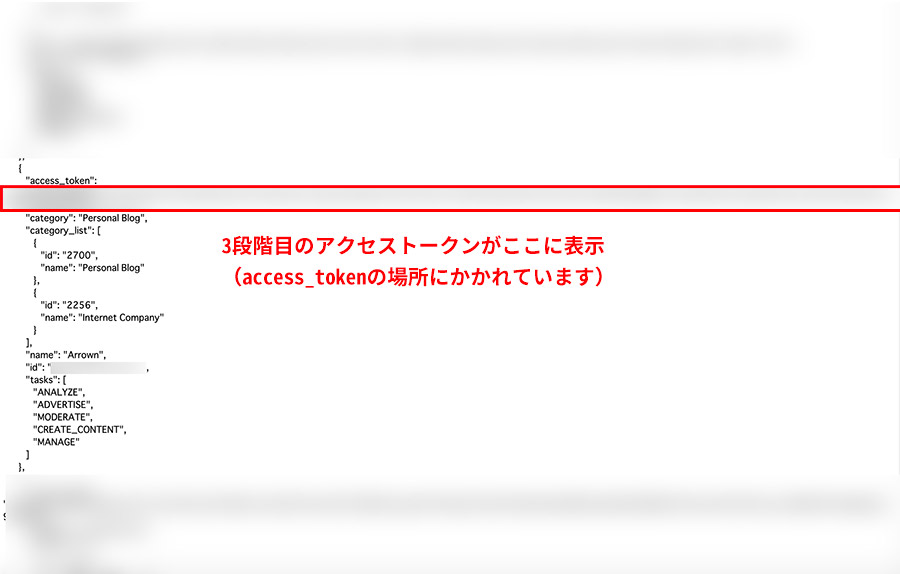
すると下記の画像のような画面になります。

僕のように複数FaceBookページを所有している場合は複数のデータが羅列して表示されますが、1つしかFaceBookページを所有していない場合は、1つ分の情報セットしか表示されないようになっています。
Instagramをプロアカウントに変更する方法。個人も法人も気軽にInstagramのアクセス分析が可能!Instagram Graph APIを使用する場合は必見!に沿った方もそうでない方も、Instagramのビジネスアカウントを作成する時に連携させたFaceBookページの名前が表示されているはずなので、そこに付随して表示されているアクセストークンをメモなりコピペなどして控えておきましょう。
「access_token」という場所に書かれているので、注意してくださいね!
3、InstagramビジネスアカウントIDを取得する
3段階目のアクセストークンを取得して安心したみなさん、実はもう少しやることがあります。笑
本当長いですよね。。。
3-1、アクセストークンデバッガーでここまでの設定内容に相違がないかをチェック
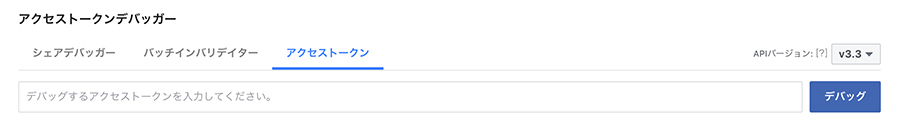
まずは、アクセストークンデバッガーにアクセスしましょう。このあたりで、ここまでの設定内容に相違がないかを再度確認する目的もあります。

上記の画像のような画面が表示されますので、「デバッグするアクセストークンを入力してください」という入力欄に、前の章で取得した3段階目のアクセストークンを入力します。

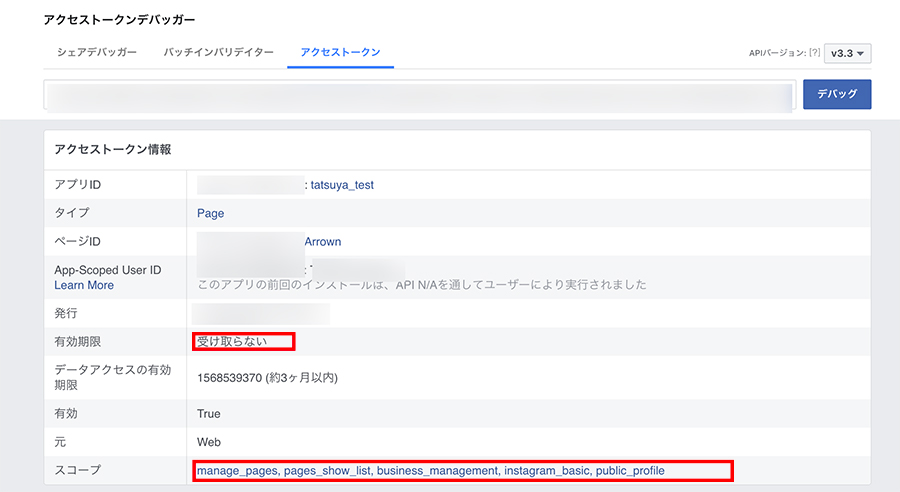
するとここで、上記のような画面が出てきます。
ここで上記画像の赤枠で囲んでいる有効期限のところが「受け取らない」になっており、スコープのところにかなり前の段階で設定した「アクセス許可を選択」の画面でチェックした項目が含まれていることを確認してください。
以上の内容が満たされていればOKですが、相違があると設定のやり直しが必要になるので注意してくださいね!
3-2、InstagramビジネスアカウントIDを取得
ではいよいよ、Instagramビジネスアカウントの取得をします!
FaceBook開発者ページのGraph APIエクスプローラー に再びアクセスしましょう。

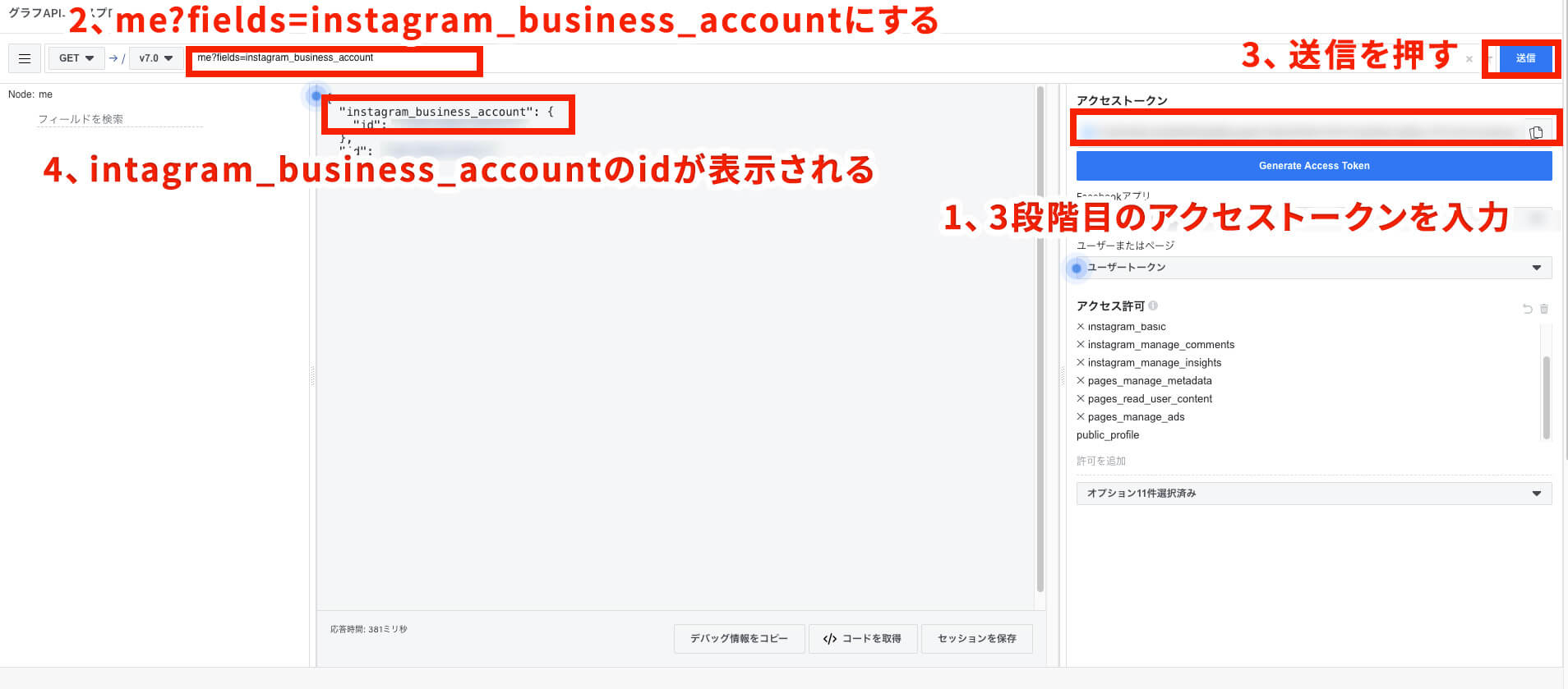
ページが移動したら上記の画像のような段取りを踏んで、Instagram ビジネスアカウントのidを取得しましょう。
- 1、アクセストークン入力欄に3段階目のアクセストークンを入力
- 2、URLの部分を「me?fields=instagram_business_account」にする
- 3、送信ボタンを押す
この工程を踏むと、上記画像の4にあるようにinstagramビジネスアカウントのidが表示されます。
これでようやく、Instagram Graph APIを利用するのに必要な情報を取得する工程が終了になります。
この後、プログラムでInstagram Graph APIを使ってインスタの写真の情報を取得するのに、「3段階目のアクセストークン」と「InstagramビジネスアカウントID」が必要になりますので、引き続き注意してくださいね!
4、プログラミングでInstagram Graph API経由でインスタの写真をWebサイトに表示する
それでは、これまで掲載した内容から「3段階目のアクセストークン」と「InstagramビジネスアカウントID」を、使って、プログラミングでInstagram Graph API経由でインスタの写真をWebサイトに表示してみたいと思います。
JavaScriptだけで行う方法と、PHPなどサーバサイドプログラムを使って行う方法とあるのですが、JavaScriptのみで行うとアクセストークンなどが他人にバレてしまい、セキュリティ的によろしくないので、今回はサーバサイドプログラムを混ぜ合わせる形(PHP)で、サンプルコードをご紹介させていただきます!
あくまで今回はサンプルなので、見た目を変えたい場合はHTMLやCSSをそれぞれいじっていただいたり、ES2015以降の記法を使用したい場合は適宜JavaScriptを置き換えてみてくださいね!
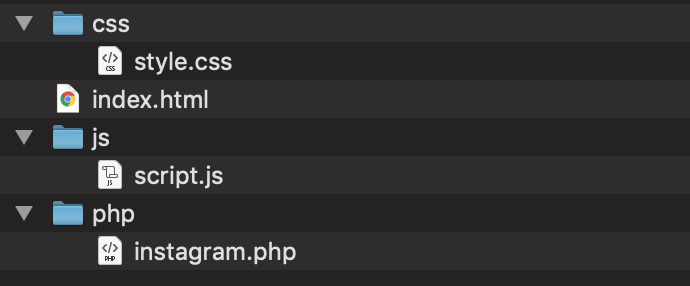
【ファイルのディレクトリ構造】

Axiosを使ったInstagram Graph API経由でインスタの写真を取得するためのサンプルコード
まずは、Axiosというライブラリを使ったサンプルコードをご紹介させていただきます!
【HTML(今回ajax通信用にaxiosというライブラリを使いました)】
<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>Document</title>
<link rel="stylesheet" href="css/style.css">
</head>
<body>
<ul id="gallery" class="gallery"></ul>
<script src="https://cdn.jsdelivr.net/npm/axios/dist/axios.min.js"></script>
<script src="js/script.js"></script>
</body>
</html>
【JavaScriptコード(ES2015以降の記法を使いたい方は適宜置き換えてください)】
axios.get("instagram.php").then(instagram_data=>{
console.log(instagram_data);// 検証ツールのConsoleを覗くと取得したデータの全容が確認できます。
//
//他のInstagramビジネスアカウントの投稿情報も取得したい場合
const gallery_data = instagram_data["data"]["business_discovery"]["media"]["data"];
//
//自分のInstagramビジネスアカウントの投稿情報が取得できればOKな場合は
//const gallery_dataを下記にする。
// const gallery_data = instagram_data["data"]["media"]["data"];
let photos = "";
const photo_length = 9;
for(let i = 0; i < photo_length ;i++){
photos += '<li class="gallery-item"><img src="' + gallery_data[i].media_url + '"></li>';
}
document.querySelector("#gallery").innerHTML = photos;
}).catch(error=>{
console.log(error);
})
【CSSコード(中身はデザインに合わせて適宜置き換えてください)】
img{
max-width: 100%;
height: auto;
}
.gallery{
display: flex;
flex-wrap: wrap;
margin: 0;
padding: 0;
}
.gallery-item{
flex: 1 1 33.333%;
-ms-flex: 1 1 33.333%;
}
【PHPコード】
<?php
$instagram_business_id = 'ここにInstagramビジネスアカウントIDを入力してください。';
$access_token = 'ここに3段階目のアクセストークンを入力してください。';
$target_user = 'ここに取得したいInstagramビジネスアカウントのユーザー名を入力してください。(例えばArrownのInstagramであればURLがhttps://www.instagram.com/arrown_blog/なので「arrown_blog」がユーザー名になります。このアカウント全然更新してないけど。。。)';
//自分が所有するアカウント以外のInstagramビジネスアカウントが投稿している写真も取得したい場合は以下
$query = 'business_discovery.username('.$target_user.'){id,followers_count,media_count,ig_id,media{caption,media_url,media_type,like_count,comments_count,timestamp,id}}';
//自分のアカウントの画像が取得できればOKな場合は$queryを以下のようにしてください。
//$query = 'name,media{caption,like_count,media_url,permalink,timestamp,username}&access_token='.$access_token;
$instagram_api_url = 'https://graph.facebook.com/v12.0/';
$target_url = $instagram_api_url.$instagram_business_id."?fields=".$query."&access_token=".$access_token;
$ch = curl_init();
curl_setopt($ch, CURLOPT_URL, $target_url);
curl_setopt($ch, CURLOPT_RETURNTRANSFER, true);
$instagram_data = curl_exec($ch);
curl_close($ch);
echo $instagram_data;
exit;
jQueryを使ったInstagram Graph API経由でインスタの写真を取得するためのサンプルコード
次に、jQueryを使った場合のサンプルコードを掲載させていただきます!
なお、CSSとPHPは、先ほどご紹介したものと全く同じもので対応が可能です!
【HTML】
<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>Document</title>
<link rel="stylesheet" href="css/style.css">
</head>
<body>
<ul id="gallery" class="gallery"></ul>
<script src="https://code.jquery.com/jquery-3.4.1.min.js"></script>
<script src="js/script.js"></script>
</body>
</html>
【JavaScriptコード】
$.getJSON("php/instagram.php", function(instagram_data){
const gallery_data = instagram_data["business_discovery"]["media"]["data"];
let photos = "";
const photo_length = 9;
for(let i = 0; i < photo_length ;i++){
photos += '<li class="gallery-item"><img src="' + gallery_data[i].media_url + '"></li>';
}
$("#gallery").append(photos);
});
(2020/4/30更新・インスタの投稿に動画データが混ざっている場合の対処方法について、別記事「