HTMLやCSS、JavaScriptなどをはじめとしたWeb周りの言語、プログラムは、メモ帳アプリケーション1つでも作ることができます。
しかしメモ帳アプリケーションで作った場合、全て直打ちでコードを書かなければならず、修正・変更の対応など非常に面倒になるんですね・・・。
そんな手間を解決してくれるのが、様々なところから出ているコードエディタ!
コードエディタといってもピンからきりまでで、DreamWeaver、Sublime Text、Atomなど、実に様々な種類があります。
今回はそんな中でも「Brackets」について、特徴と使い方を中心にお伝えしていきたいと思います。
初心者の方には特に使いやすいコードエディタだと思いますので、ぜひチェックしてみてくださいね!
※2017/10/17追記
Visual Studio Codeの使い方・基礎基本 – Microsoft製のコードエディタ –という記事を新しく追加いたしました!
BracketsやVisual Studio Code、色々なエディタがあってどれにしようか迷っているという方は、ぜひVisual Studio Codeの記事についてもご覧になってみてくださいね!
目次
Bracketsとは?その特徴について
Bracketsは、PhotoshopやIllustratorでおなじみ、Adobe(アドビ)社が提供しているコードエディタソフトです。
元々Adobe(アドビ)社のコードエディタとしては、Dreamweaverが有名でした。
しかし、この記事の初稿である2016.7.7時点で最新のDreamweaverのバージョンでは、Bracketsの要素がふんだんに取り入れられているようなんですね。
これから先DreamweaverからBrackets(のUI)がAdobeとしての中心に移っていくのかもしれませんね!
Bracketsの特徴その1:無料
Atomなどの他のエディタにも同じことが言えるので、Brackets独自の特徴というわけではありませんが、Bracketsは基本的に無料で誰もが使用することができます。なんで便利な時代・・・
Bracketsの特徴その2:コード補完機能
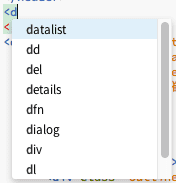
これもBrackets独自の機能ではありませんが、コード補完機能(予測変換)はもちろん標準装備でしっかり搭載されてます!たとえば、HTMLファイル上で「<d」と打つだけで、入力されるであろうHTMLタグの候補がバッと一覧になって出てくるんです!あ〜ありがたや〜ありがたや〜

Bracketsでコード補完機能が表示される状態
コードの打ち間違いを圧倒的に減らしてくれるこの機能は、コードエディタ様様な機能となっています。
Brackets特徴その3:クイックエディット機能やライブプレビューなどの「素早さを追求」した機能
クイックエディット機能は、HTML上でショートカットキーを押すと、該当のHTMLに適用されているCSSがその場でパパッと開いて、すぐ編集できるという機能です。
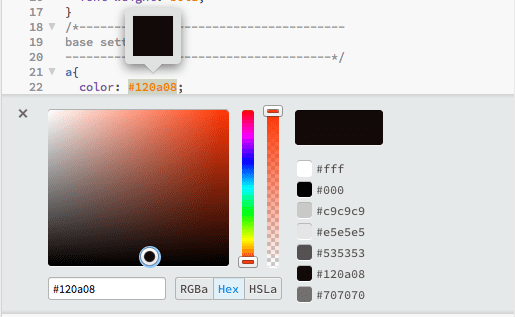
他にも、カラーコード上にマウスをのせるとその色がカラーピッカーとして表示されたり、CSS animationプロパティが書かれたところにマウスをのせると、動き方の関数を編集できるチップがすぐ表示される機能です。

Bracketsのクイックエディット機能の一例。CSS colorプロパティが書かれたところにマウスを乗せると色の編集画面が表示される
ライブプレビューは、Bracketsならではと言える特徴の一つです!
HTMLやCSSなどを編集して保存した後、従来であればブラウザに都度表示するためのボタンを押したり、ブラウザ上で更新ボタンを押したりしないと、コードエディタで編集したHTMLやCSSの内容が反映されませんでした。
しかし、Bracketsのライブプレビュー機能を使うと、いちいち上記のような手順を踏まなくても、コードエディタ上で編集した内容がリアルタイムでブラウザ上に反映されるという、すぐれものの機能が搭載されているんです!!
本当、すごいですよね〜。

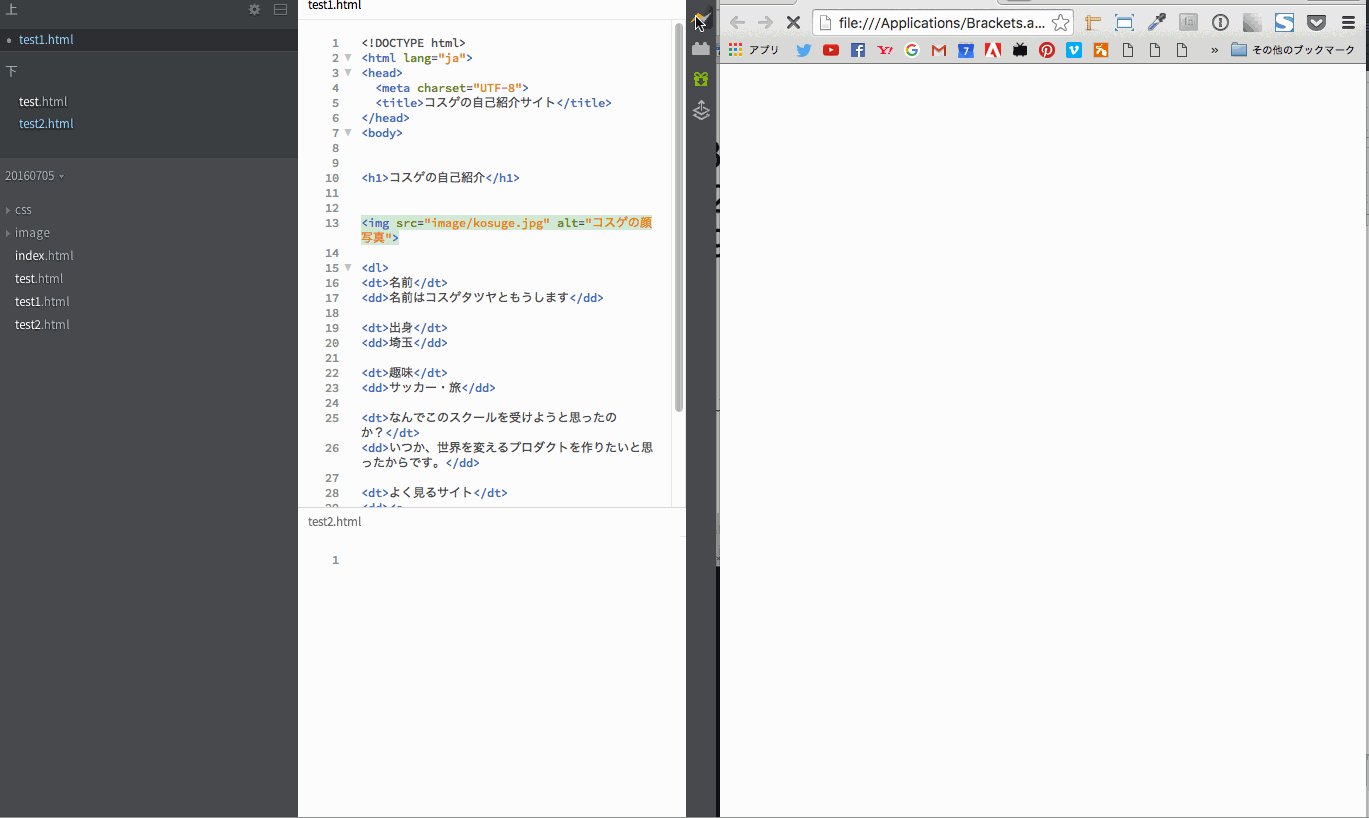
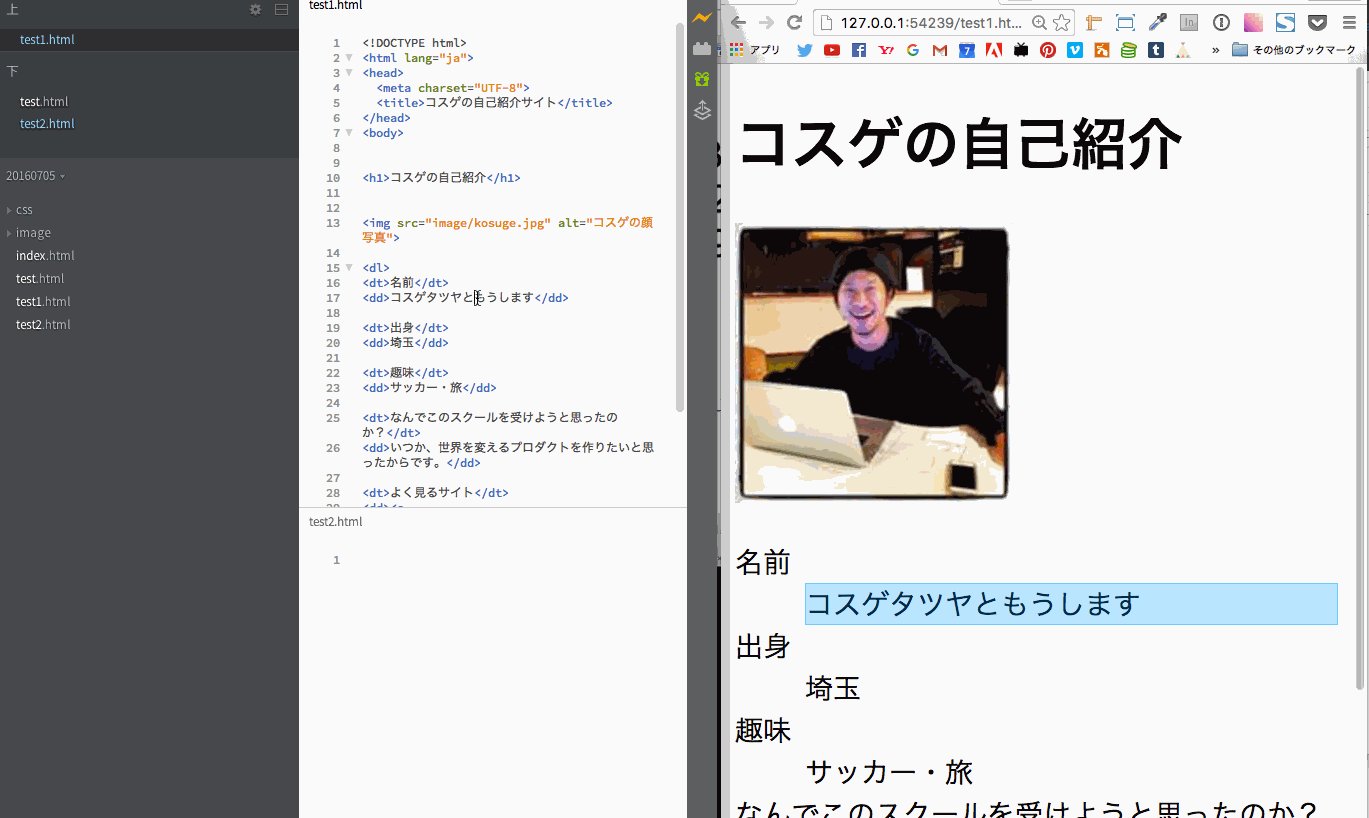
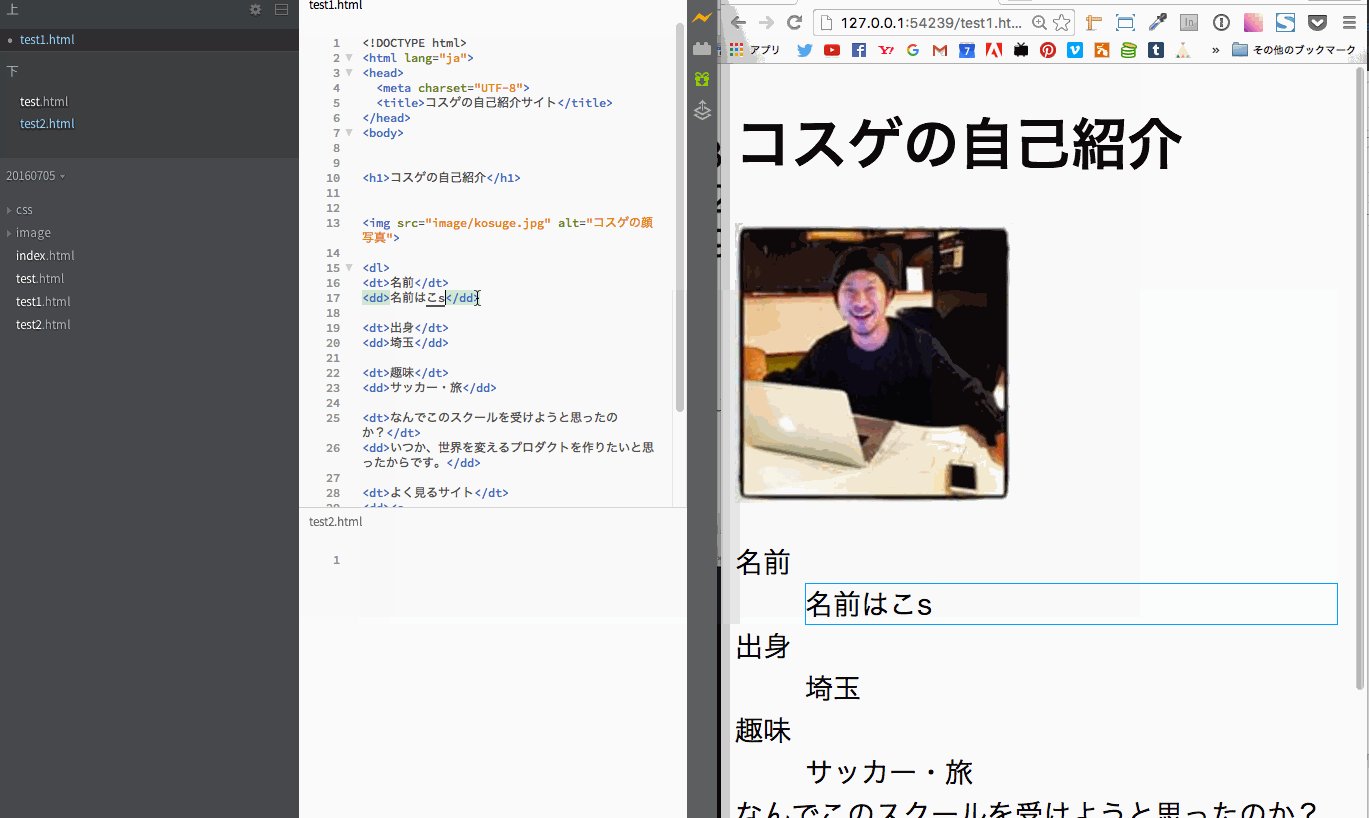
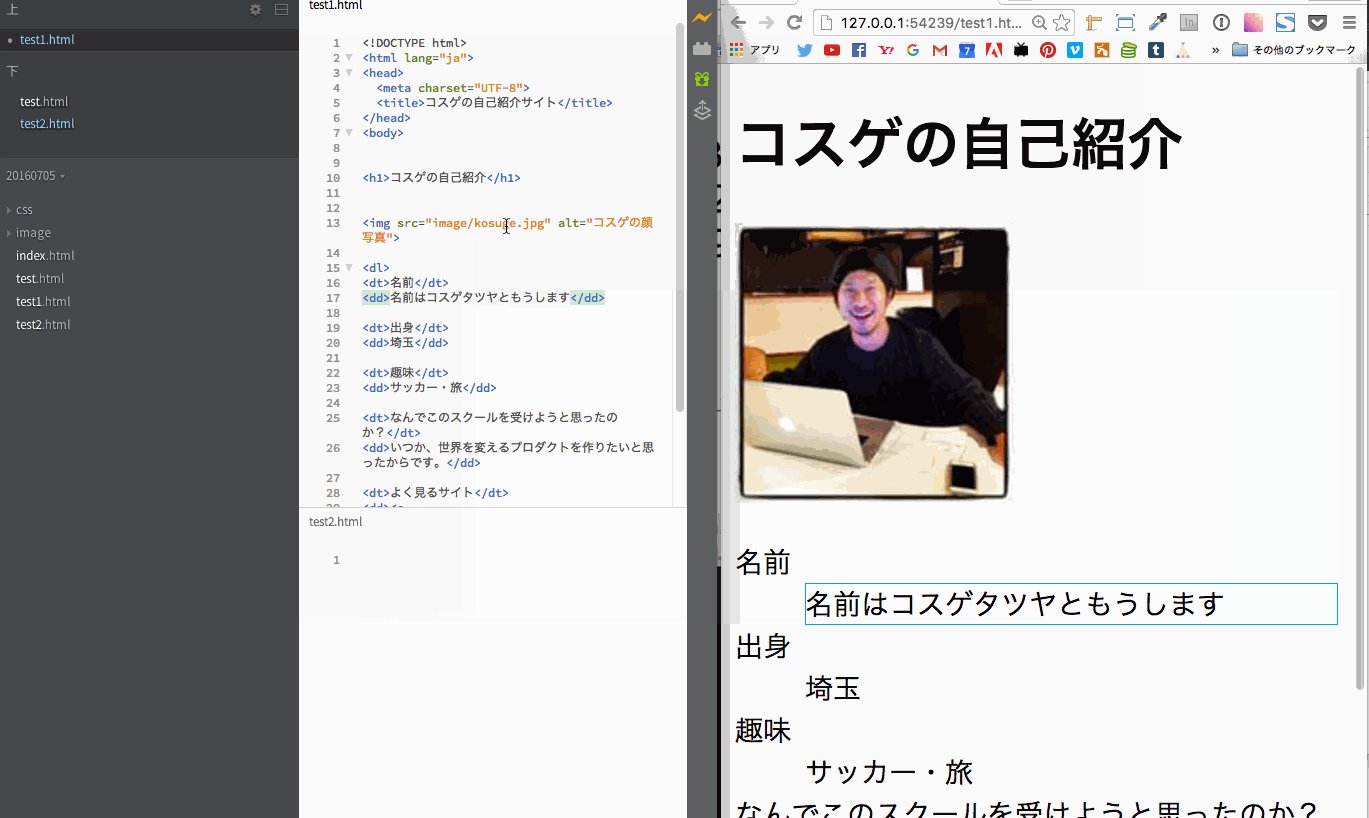
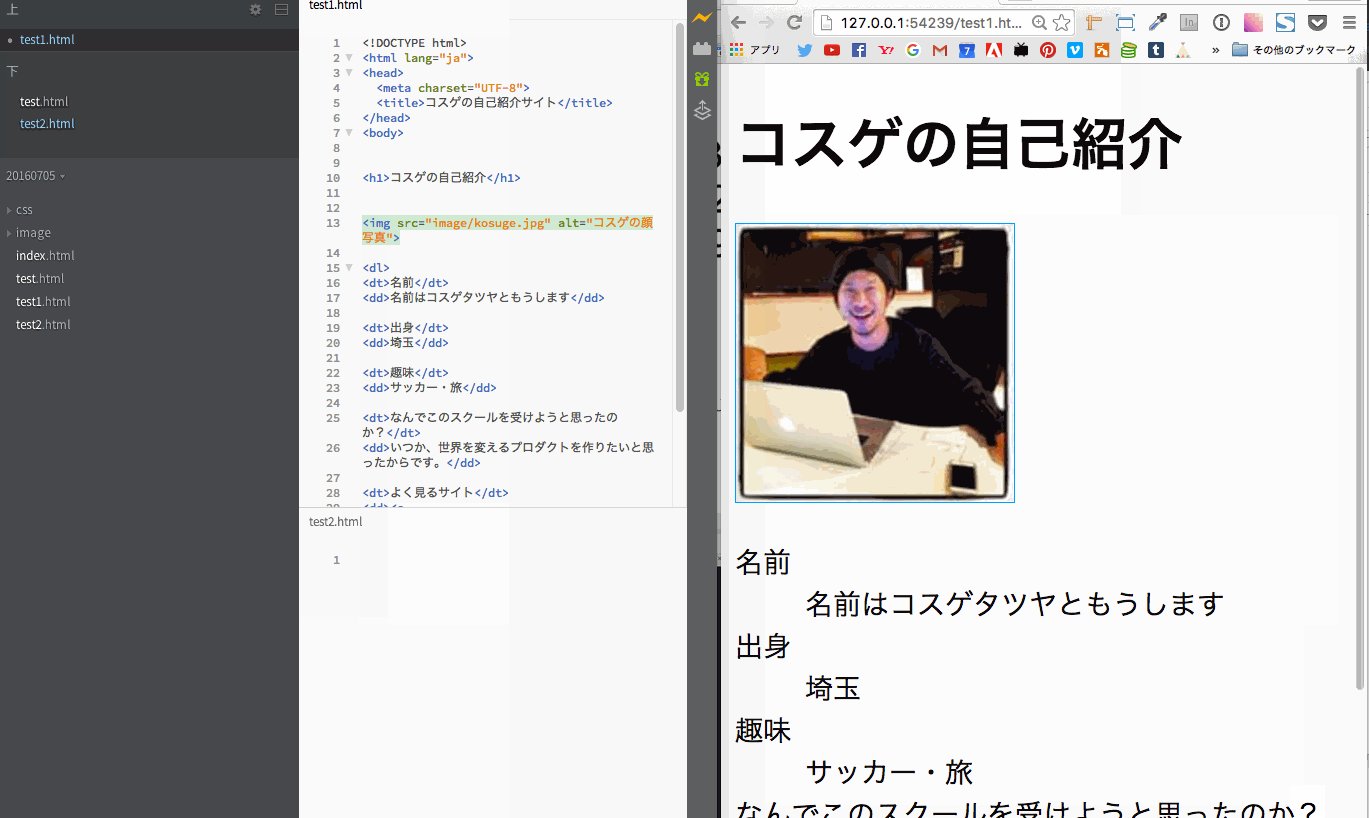
Bracketsのライブプレビュー立ち上がりの様子。かみなりマークみたいなものを押すと、Chromeブラウザが立ち上がる

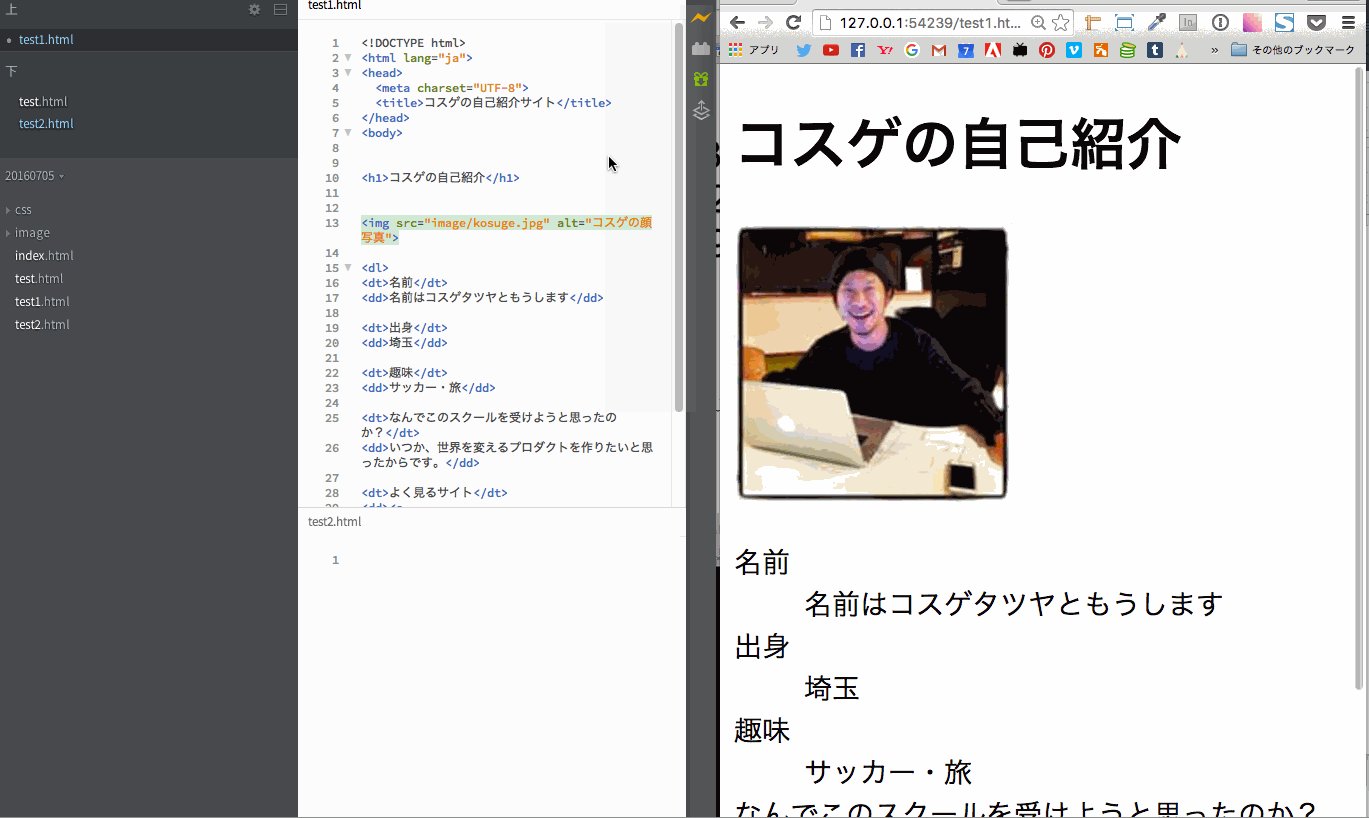
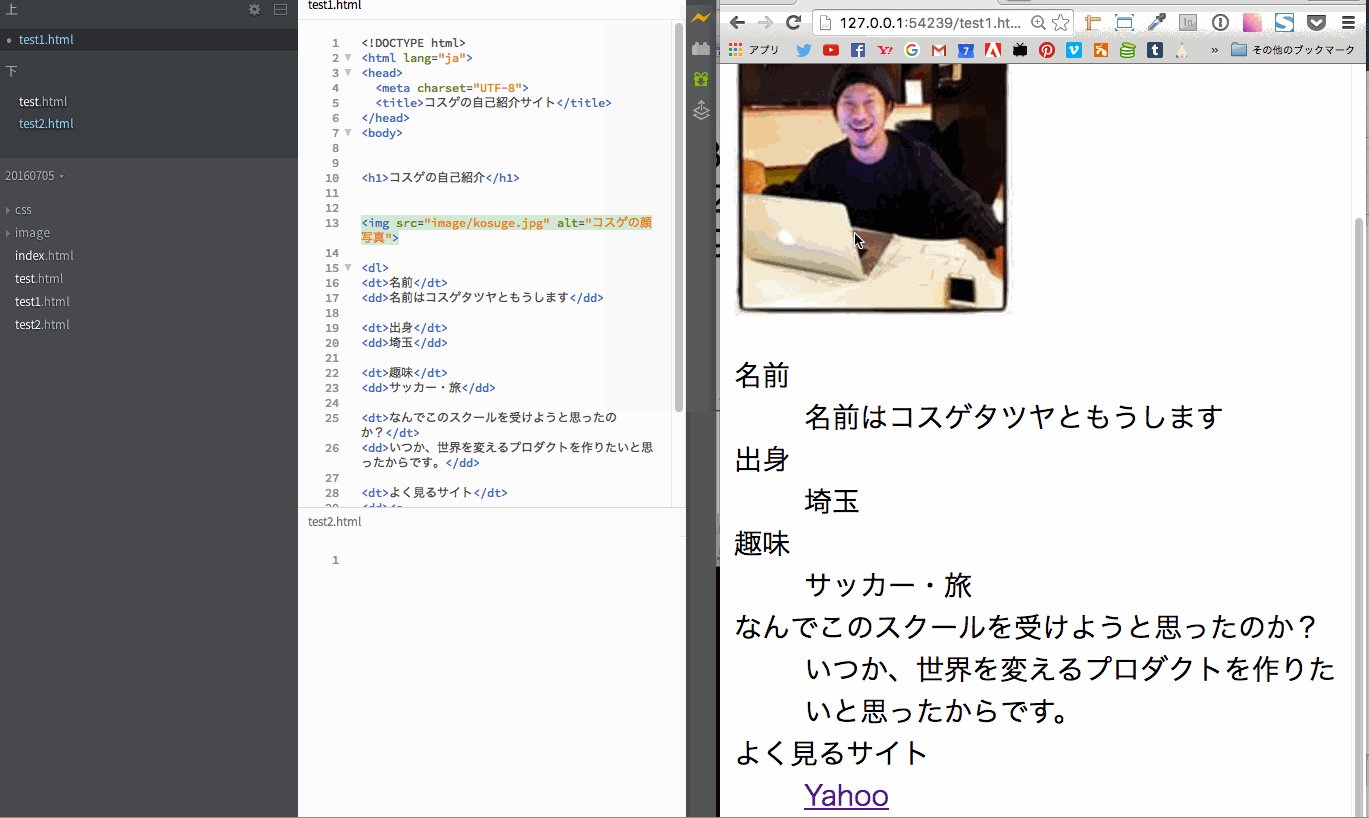
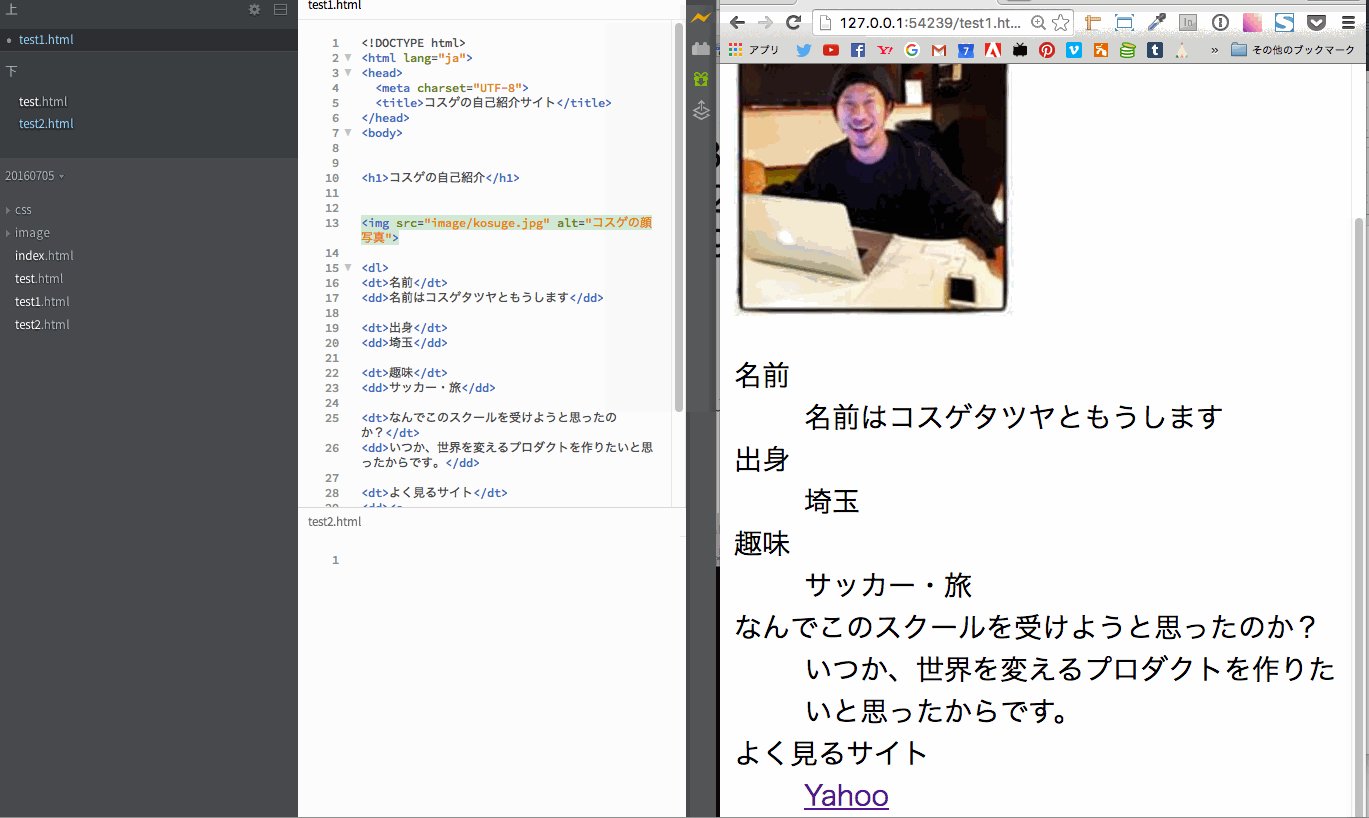
Bracketsのライブプレビューの様子。編集内容がリアルタイムにChromeブラウザに反映されているのがわかる
Brackets特徴その4:Extract for BracketsでPhotoshopファイル(PSDファイル)をエディタで開き、コーディング作業を楽にすることができる!
これこそBracketsならでは!?さすがAdobe(アドビ)社製品といったところでしょうか。このExtract for Bracketsは、PhotoshopファイルをBracketsで開くことができ、コーディングに必要なデータを直接Brackets上で出せるというものなんです!
いちいちPhotoshop開いたり、Bracketsに切り替えたりする作業もいらないので、これでコーディング作業も爆速ですよね!
Extract for Bracketsについては、より専門的に解説してくださっている記事がありますので、気になる方はそちらも読んでみるといかがでしょうか!
Bracketsのインストール方法
それでは。Bracketsのインストールを実施してみましょう。
といっても、Bracketsのインストール方法はすごく簡単!
Brackets公式サイトからDownLoadをしていただくだけでOK、面倒な登録は一切不要です!
まずはダウンロードしてみましょう。
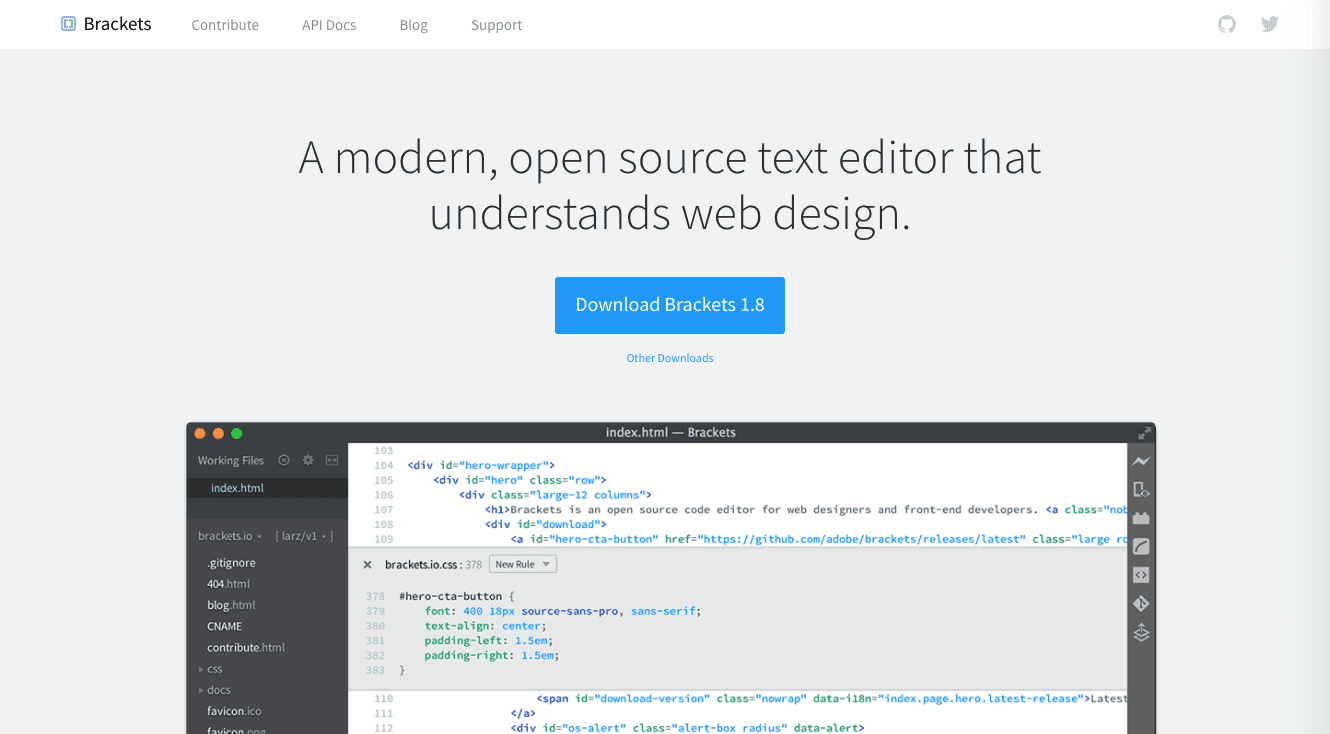
Bracketsに飛ぶと上記のような画面が出てくると思いますので、青いダウンロードボタンを押せばOK!
今回はMacでBracketsを使用する画面を掲載していますが、Windowsの場合も全く同じ手順になります!
Brackets公式サイトのtopページにアクセスすると、Windowsでアクセスした場合はWindows用のダウンロードボタンが、Macでアクセスした場合はMac用のダウンロードボタンがトップページに配置されているからなんですね!
Bracketsで覚えておきたい画面構成と作業手順
このパートは初心者の方向けの内容になります!
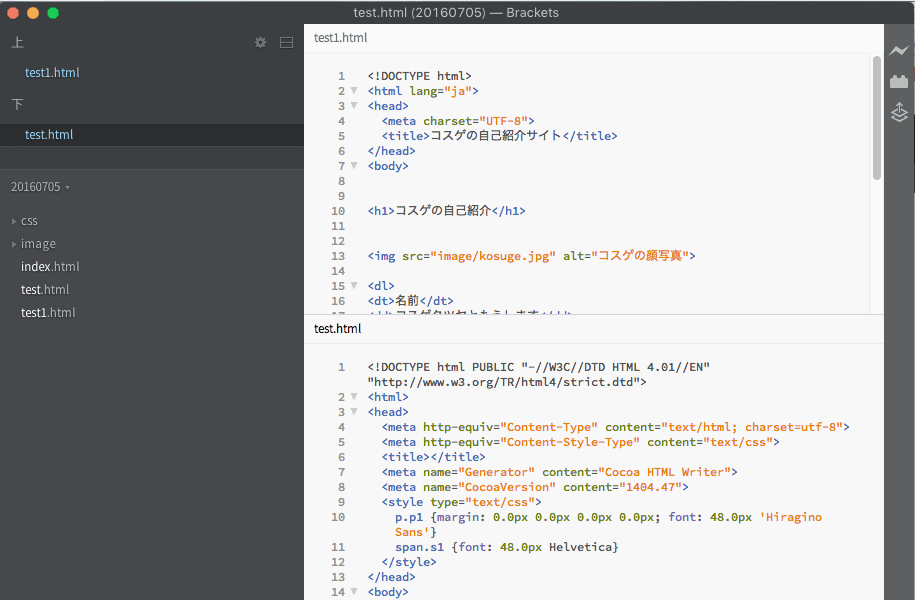
Bracketsがダウンロードできたら、Bracketsの画面を開いてみましょう!下記キャプチャ画像のような画面構成になっているかと思います!。

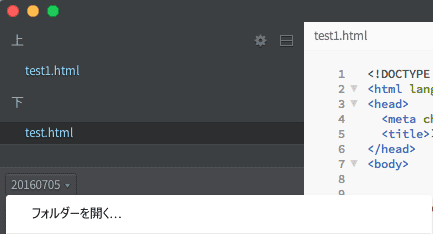
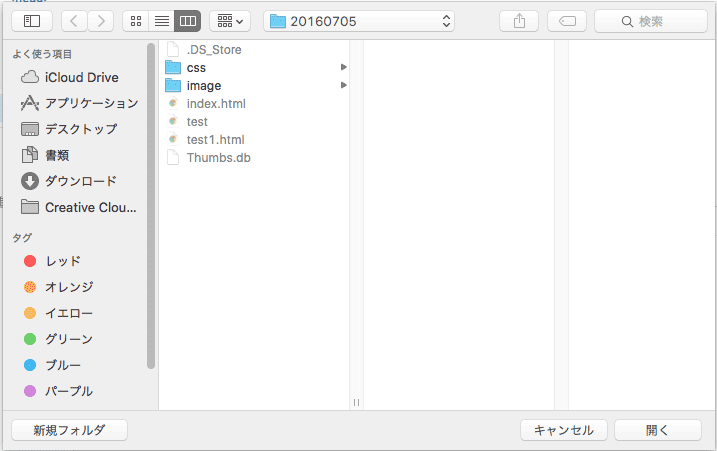
作業手順1:作業フォルダを指定する
基本的に大概のケースにおいては、「このサイトのコーディングをしよう」「あのプロジェクトのデータ修正をしよう」といった際に、プロジェクトごとにデータが格納されているフォルダが分かれているかと思います。
Bracketsでは、まずはじめに「どのプロジェクトの作業をこれからやろうとしているか」を、プロジェクトデータが入っているフォルダを指定することで、Bracketsに分からせます。
これをやらなくても作業できないわけではないのですが、絶対にこれをやった方が色々楽だと言えます。


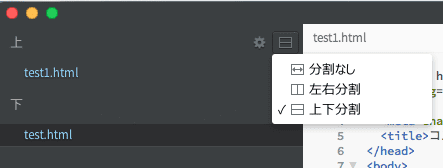
作業手順2:画面分割を実施しておく(あるいはプラグインを使ってタブ表示可能にする)
必須の作業ではないのですが、画面分割をしておくと複数ファイルを作業が非常に効率化されるので、オススメです。
もしくは、Sublime Textのようにタブで各ファイルを表示できるように、「Tabs Custom Working」のプラグインを導入するという手もあります。プラグインについてはあとでまた説明しますね!

作業手順3:新規ファイルを作成する
さあ、新規ファイルを作成します!大概のアプリケーションは「Control + N」(MacならばCommand + N)のショートカットキーを実行すると、新しいファイルが作成できます。この状態で、早速ファイルを保存しましょう!(「Control + S」(MacならばCommand + S)のショートカットキーで保存が実行できます。
HTMLファイルを作成するならば「.html」の拡張子、 CSSファイルを作成するならば「.css」と拡張子を設定しましょう!
ちなみにBracketsのショートカットは下記の記事が参考になると思います!
Bracketsにプラグインを導入する
このままでも作業を進めることができるのですが、せっかくなので、プラグインを導入してみましょう。
プラグインとは、Bracketsに色々な独自の機能を加えて、よりBracketsを使いやすくすることができるというものです。
Brackets用のプラグインの種類は実に膨大な量があってキリがないのですが、初心者の方向けに、絶対に入れておいたほうがいいというプラグインとしてはEmmetがあります。
Emmetについて
Emmetは、簡単にいうと、まとまったHTMLコードやCSSコードなどを書く時に、それを1から地道に書くのではなく、短縮化されたコードを書くだけでまとまったコードに変換してくれるという、優れものの機能です!
具体的には下記のgifアニメを見ていただくとよいかと思います!

まあ、なんて便利なんでしょう!
Emmetは、基本的に省略記号を入力した後、tabキーを1回押すと、フルのHTMLコードだったり、CSSのプロパティが出力されます。上記のGIfアニメでいうと、「ul>li*5」と入力したあとに、tabキーを押す、といった流れです。
Emmetの省略記号集は、ぜひ下記のサイトを参考にしてみてくださいね!
プラグインの導入方法
その他Bracketsには多数のプラグインがありますが、Bracketsへのプラグインの導入方法も説明しておきますね!

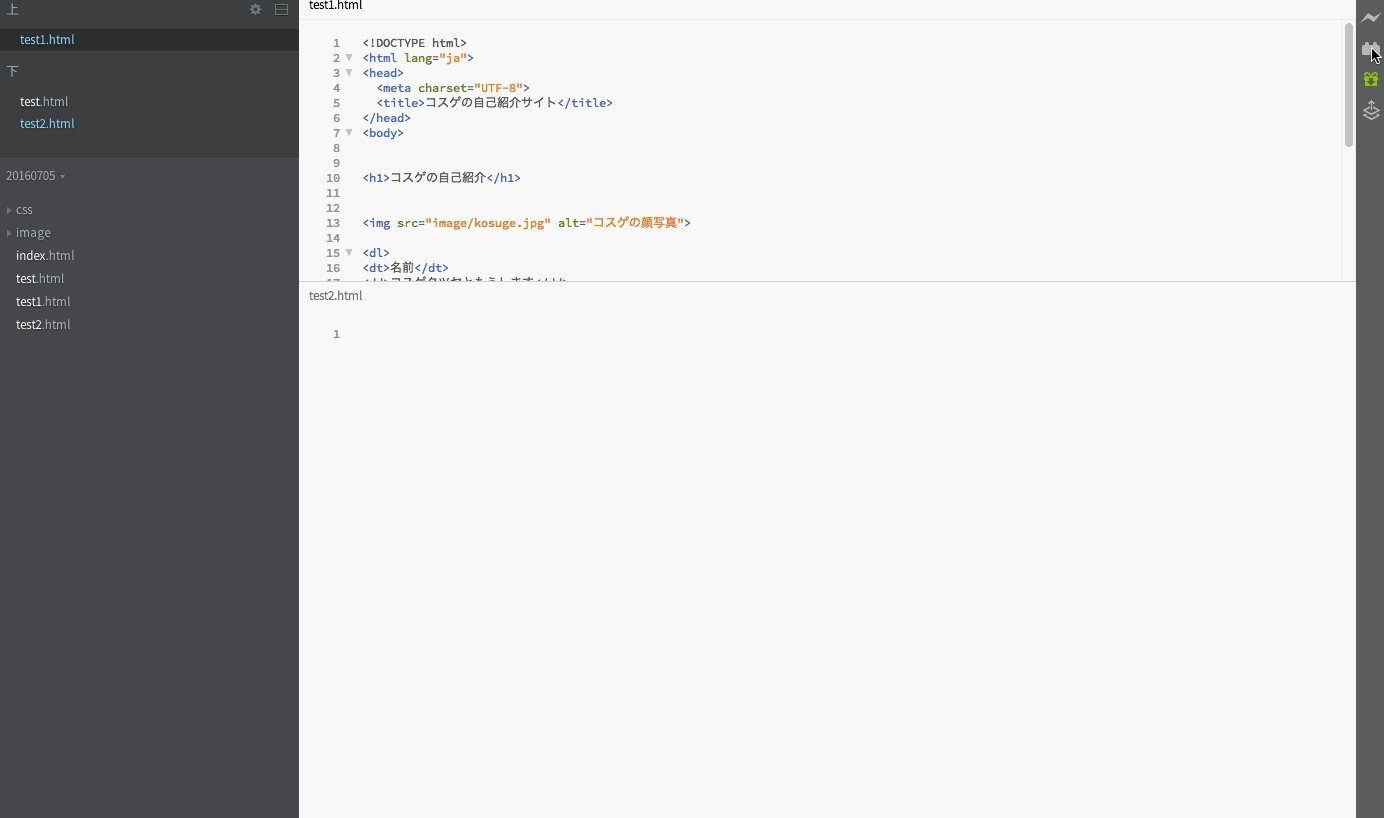
上記GIfアニメでもありますが、Bracketsの右サイドバーにある、アタッシュケースみたいなアイコンを選択(拡張機能マネージャーと書かれています)を選んでいただきます。
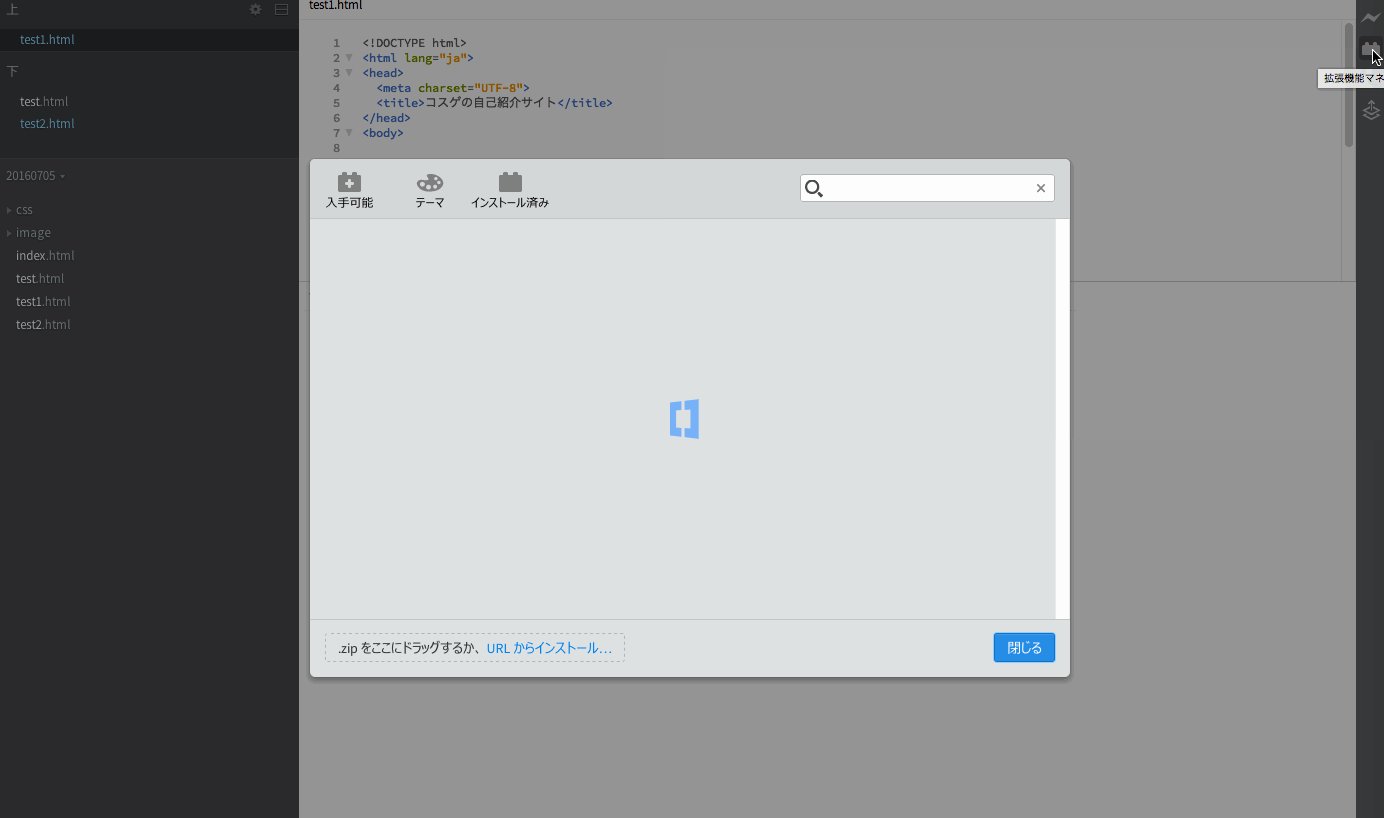
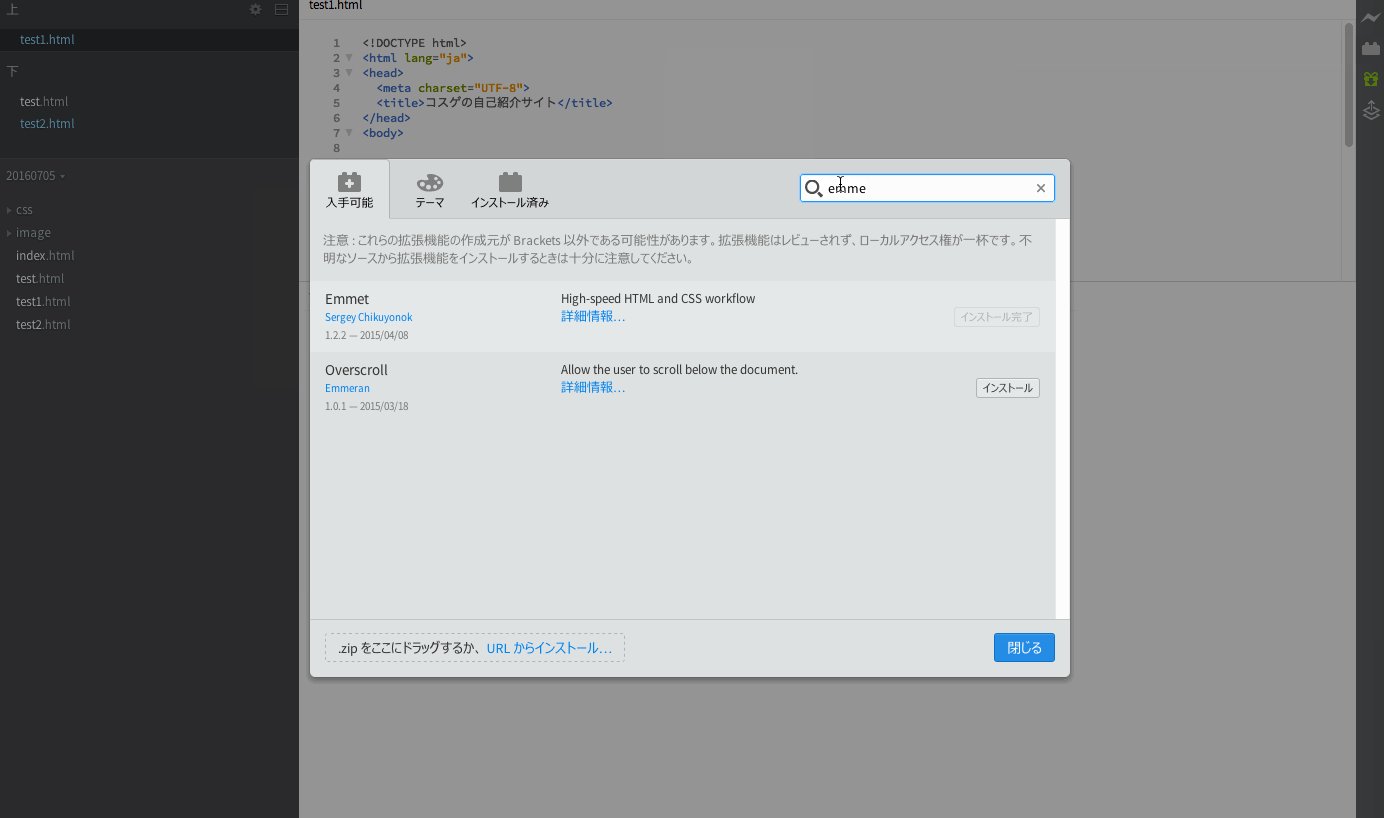
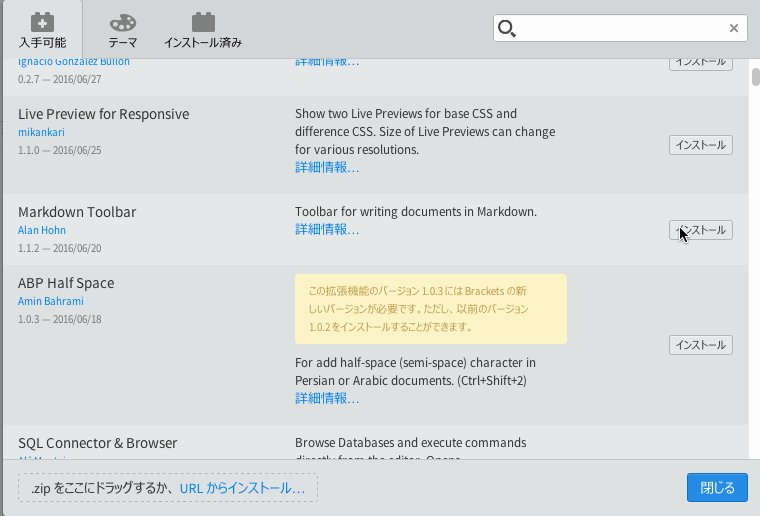
すると、画面真ん中に、プラグインに関するダイアログが出てきますので、ここで「入手可能」」タブを選択していただき、その上で検索窓に、導入したいプラグインの名前を入力します。
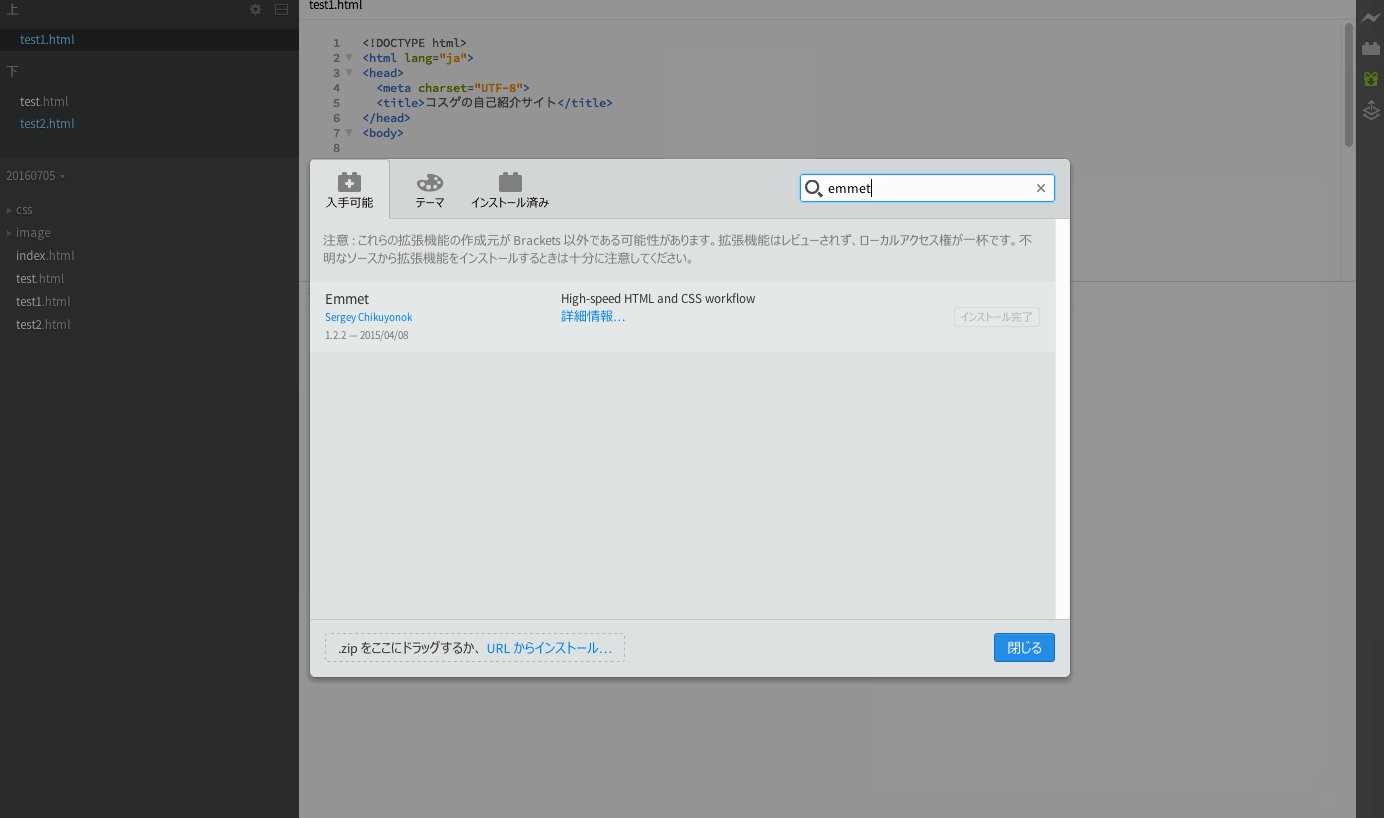
上記Gif画面では、すでにEmmetがインストール済であるため、ボタンのところが「インストール済」となっていますが、まだインストールされていない場合は、この部分が「インストール」というボタンになっているため、こちらを押していただければ、基本的にプラグインのインストールは完了です!
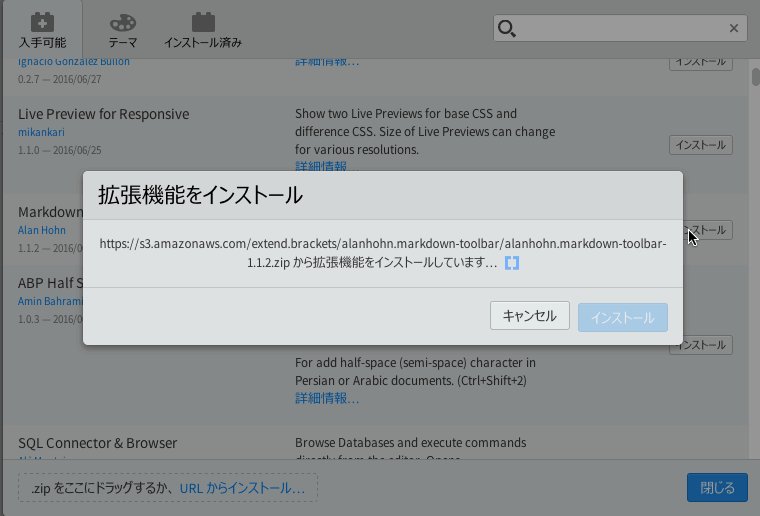
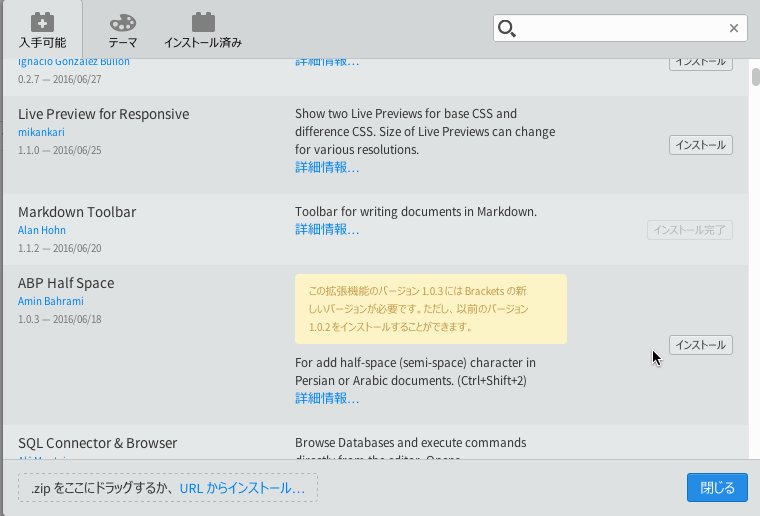
インストールボタンを押してから、インストール完了までの流れは下記をご覧ください!

brackets プラグインインストールボタン押してからの流れ
Bracketsのおすすめプラグインについて
せっかくなので、Arrown的Bracketsおすすめプラグインをいくつかご紹介させていただきますね!
コードを美しく整形してくれる「Beautify」
まず最初におすすめしたいのが、コードを美しく整形してくれる、Beautifyというプラグインです。
コードを書き進めていくと、特に慣れないうちは、いつの間にかコードがグチャグチャになって見づらくなってしまう・・・なんてことがありますよね。
そんな時にBeautifyを使えば、あっという間にコードをが整形されて、見やすい状態になるんです!
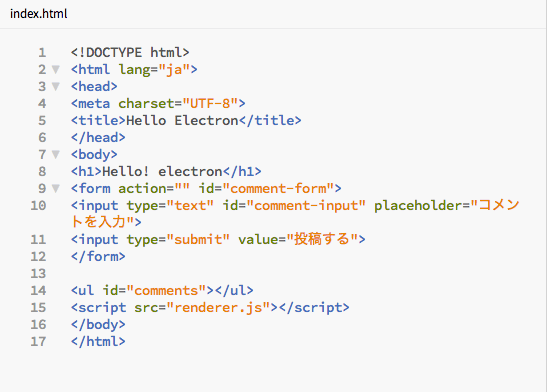
たとえば上記のように、全部左端にくっついてしまって、全体の構造が掴みにくいコードも・・・
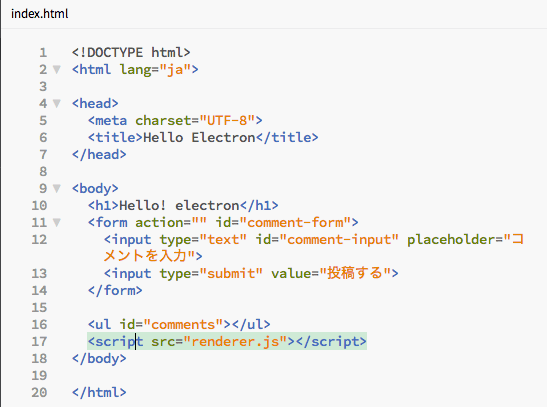
Beautifyを使うことで、構造を把握しやすいコードの見た目になります!
ちなみにBeautifyを使用するにはWindowsであればCtr + Shift + L、Macの方であればCommand + Shift + LのショートカットでOKです!
Brackets Snippets
次に紹介するのがBrackets Snippetsです。
Brackets Snippetsは、自分がよく使うコードを登録しておいて、それらのコードを簡単に呼び出すことができる、というプラグインです!
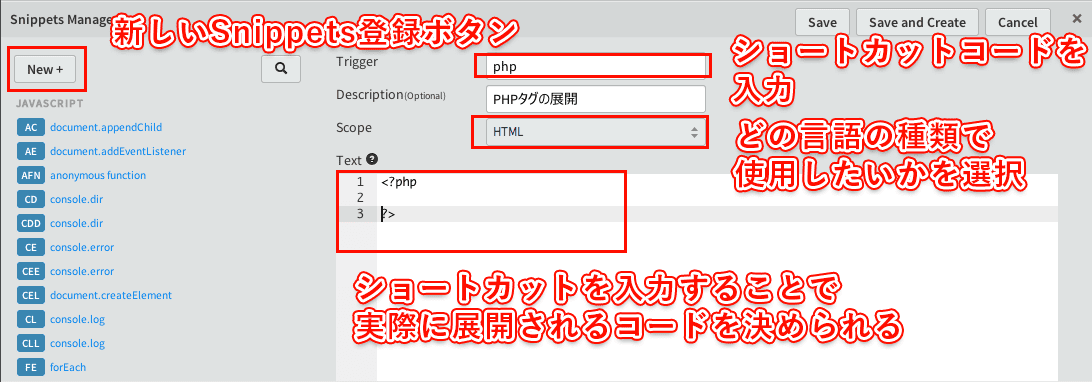
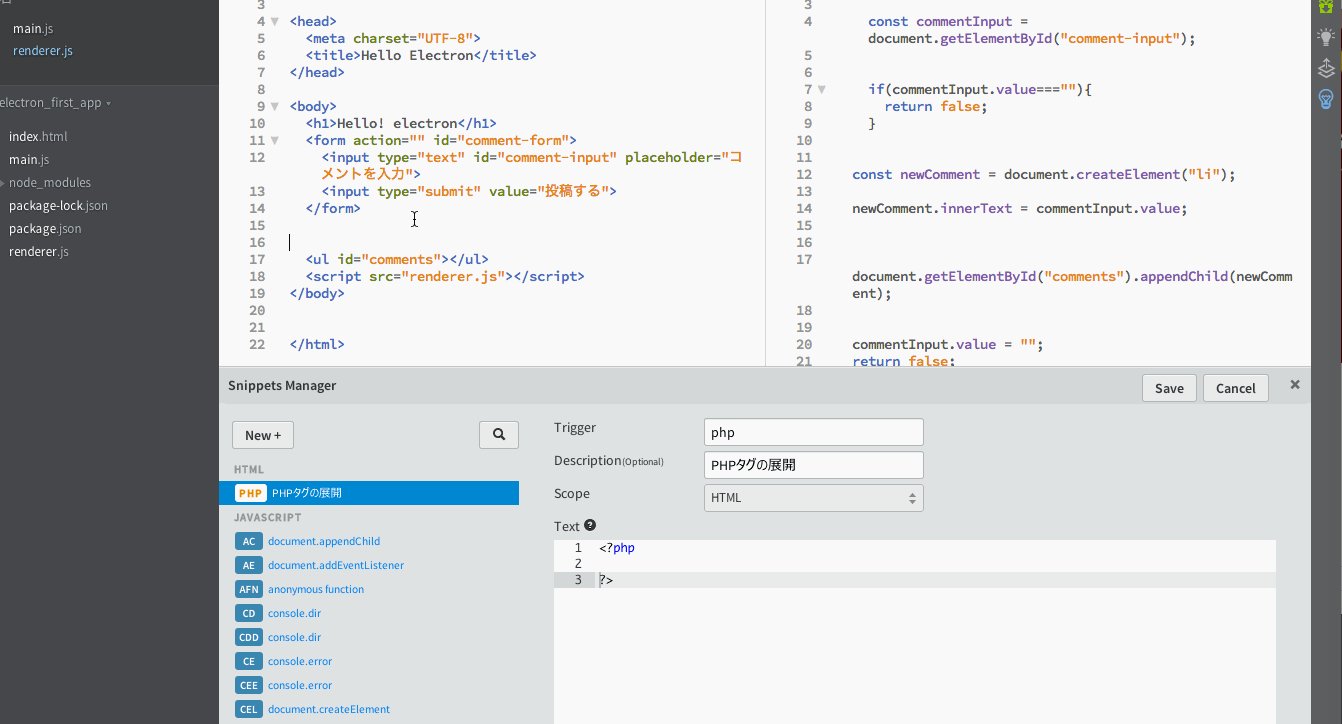
Brackets Snippetsの画面を掲載してみました。
上記の画像の例でいれば「HTMLファイルでphpと打ってタブキーを押すと、というコードが展開される」という意味になります!
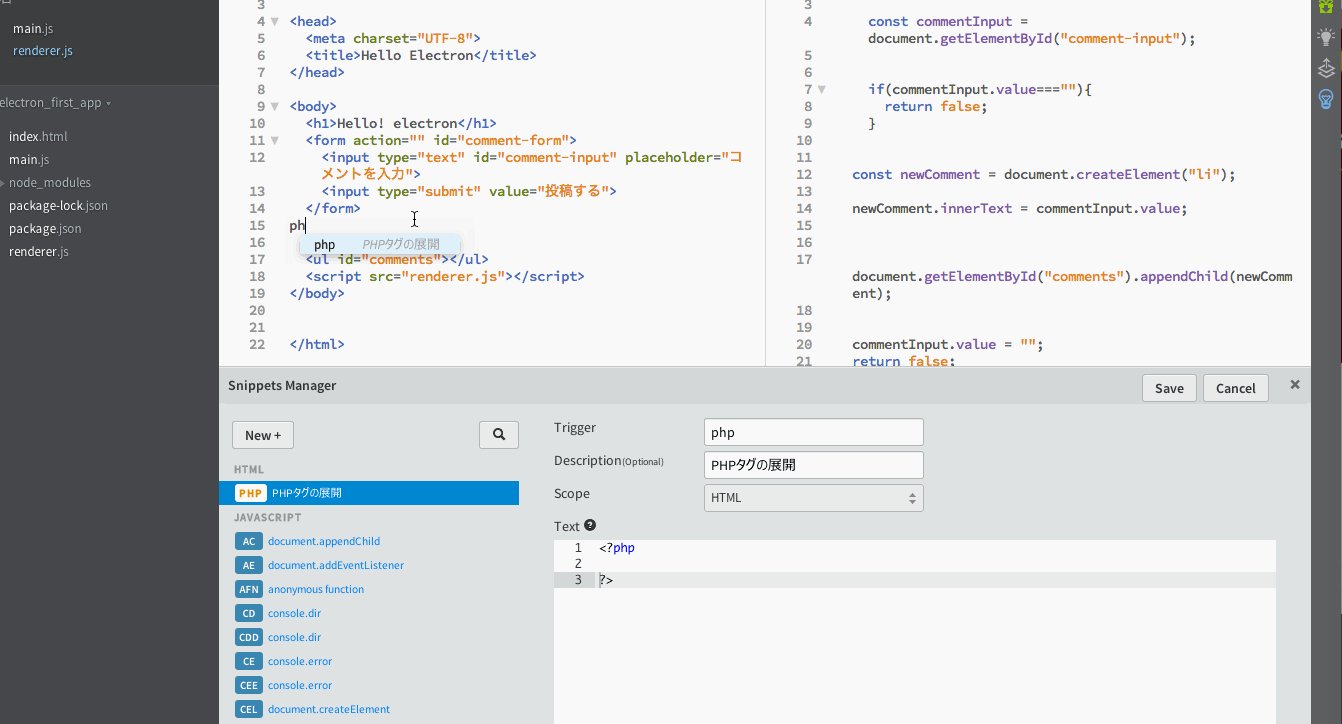
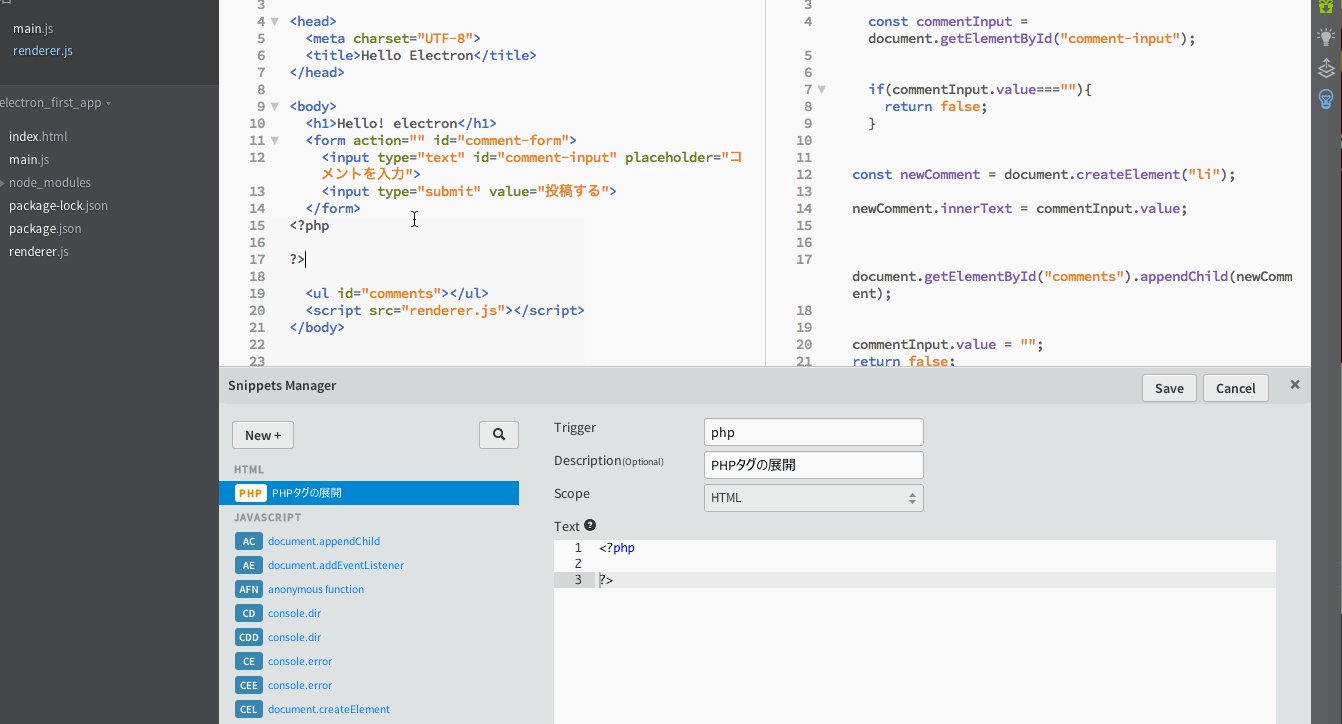
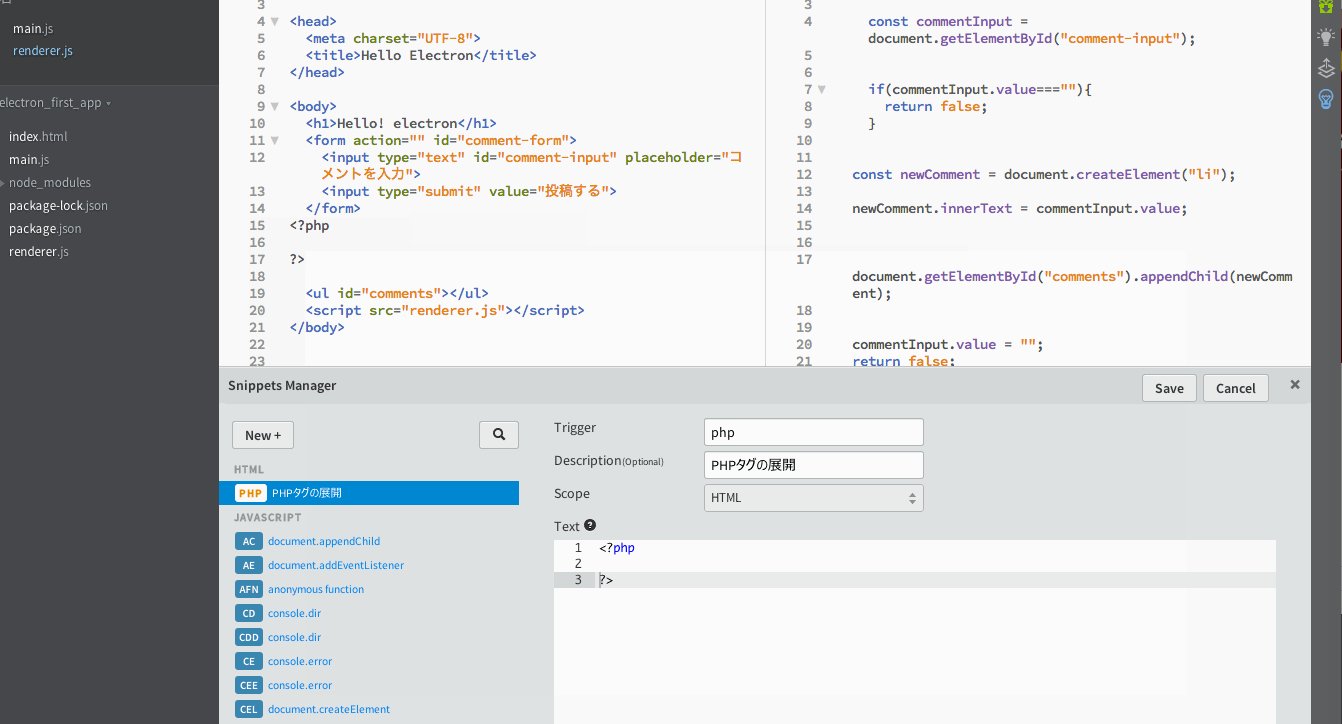
Brackets Snippetsで登録した内容を使用する場面をGIF画面にしてみました。
HTMLファイル内で「php」と打ち込み、タブキーを押すことで「」と展開されるのがお判りいただけるかと思います!
HTMLだけでなくCSSやJavaScriptでも使用することができるので、実に便利ですよね!
PHP SmartHintsやBrackets WordPress Hintなどのコードヒントプラグイン
BracketsにはHTMLやCSSのコードヒント機能が搭載されているということは一度紹介いたしましたが、プラグインを使うことで、PHPやWordPressについても同じようにコードヒント機能を追加することができるようになっています!
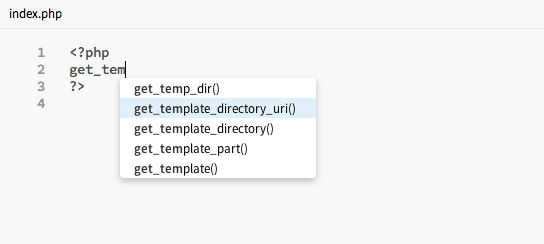
BracketsでWord Press Hintを使用した場合の画面を掲載してみました。
「get_te」と打った時点で、WordPressでよく使用される「get_template_directory_uri();」などの関数が使用候補として出てきているのがわかるかと思います。
これはBracketsデフォルトでは搭載されていない機能です!
PHPのデバッグが捗るPHP debugger
HTMLやCSS、JavaScriptであれば、ショートカットで覚えるGoogle Chromeデベロッパーツールの使い方・ HTML&CSS編でも紹介させていただいている、Google Chromeデベロッパーツールを使用するのがベストです。
でも、デベロッパーツールではPHPのデバッグは行うことができません。
しかし! あるんです。BracketsでPHPのデバッグを行うことができるプラグインが。
その名も「PHP debugger」です。
BracketsでPHPデバッグがサクサク捗る!PHP debuggerの設定方法という記事で詳しい設定方法を紹介させていただいています。
使ってみたい方は、ぜひご覧になってみてくださいね!
まとめ
いかがでしたか? ここまでで、Bracketsを使ってコーディングやプログラミングをスタートする土台ができた形になります!
ぜひ、早く基本的な使い方に慣れていただいた上で、快適なBracketsライフを過ごしていただければと思います!