こんにちは!ケインコスゲです。
このブログArrownもそうですが、エックスサーバやさくらインターネットなどのレンタルサーバーを使用してWordPressサイト・ブログやWebサイトを運営されている方、それなりにいらっしゃると思います。
特に自分でCSSやJavaScript、HTML・PHPなどのコードを編集しカスタマイズしている方の場合は、編集した内容を実際に公開されているWebサイトに反映させるために、FTPサーバへのファイルアップロード作業を行うことがあると思います。
このFTPサーバへのアップロード作業を行う時、従来よく使用されていたものが「FTPソフト」と言われるソフトです。
TransmitやFileZillaなどのソフトが有名かと思いますが、「いちいちFTPソフトを立ち上げなきゃいけないの面倒くさいなー」と思ったことがある方はいらっしゃいませんか??
実はVisual Studio CodeのSFTPというプラグインを使用すると、FTPソフトを立ち上げすることなく、ファイルアップロードを自動で行うことができるようになります。
Visual Studio Code上でHTML、CSSなどのソースコードを編集すると、保存した瞬間に編集内容をサーバ 上にあるコードに反映させることができるというわけなんですね!
ということで今回は、Visual Studio Codeのプラグイン「SFTP」の使い方についてご紹介したいと思います!
目次
Visual Studio Codeのプラグイン「SFTP」の導入方法
プラグインのインストール
まずは、Visual Studio CodeにSFTPプラグインを導入するところから始めてみたいと思います!
Visual Studio Codeの使い方・基礎基本 – Microsoft製のコードエディタ –という記事でVisual Studio Codeのインストール・設定方法についてはご紹介させていただいていますので、もしVisual Studio Codeをご使用でない方・導入してみたいという方は、ぜひご参照ください!

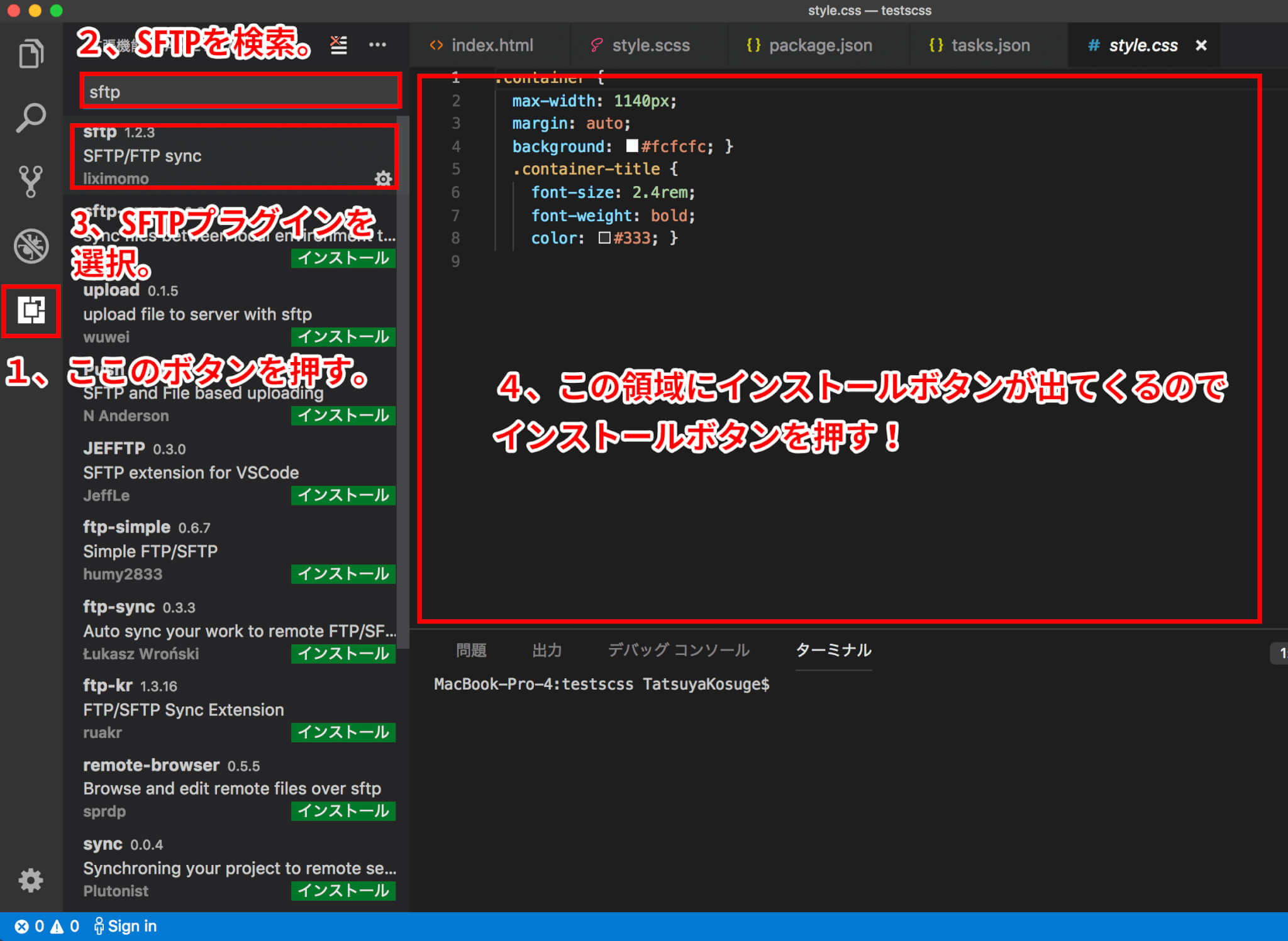
プラグインの導入方法は上記画像の通りに行っていただければOKです!
SFTPプラグインを探して、インストールボタンを押すだけという、いたってシンプルな手順となっています!
プラグインのインストールができたら、Visual Studio Codeの再読み込みを実行しておいてくださいね!
SFTPプラグインの設定
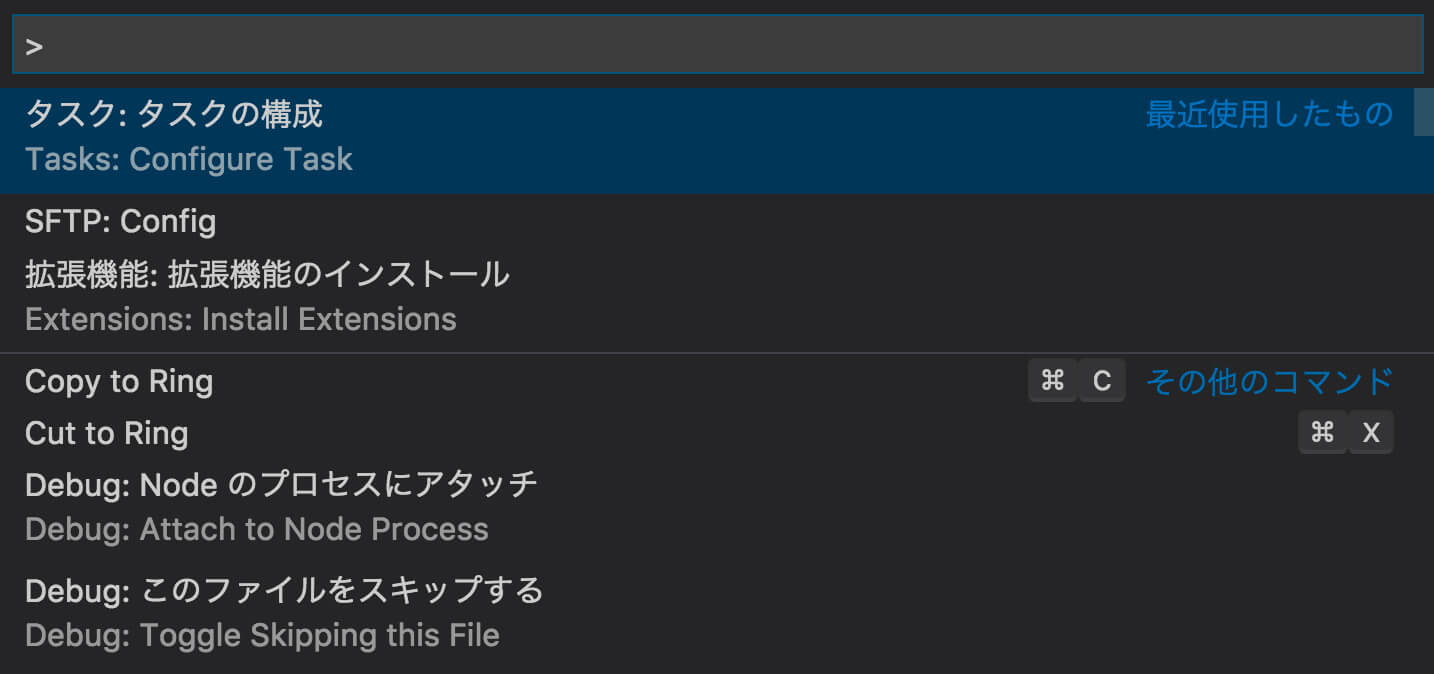
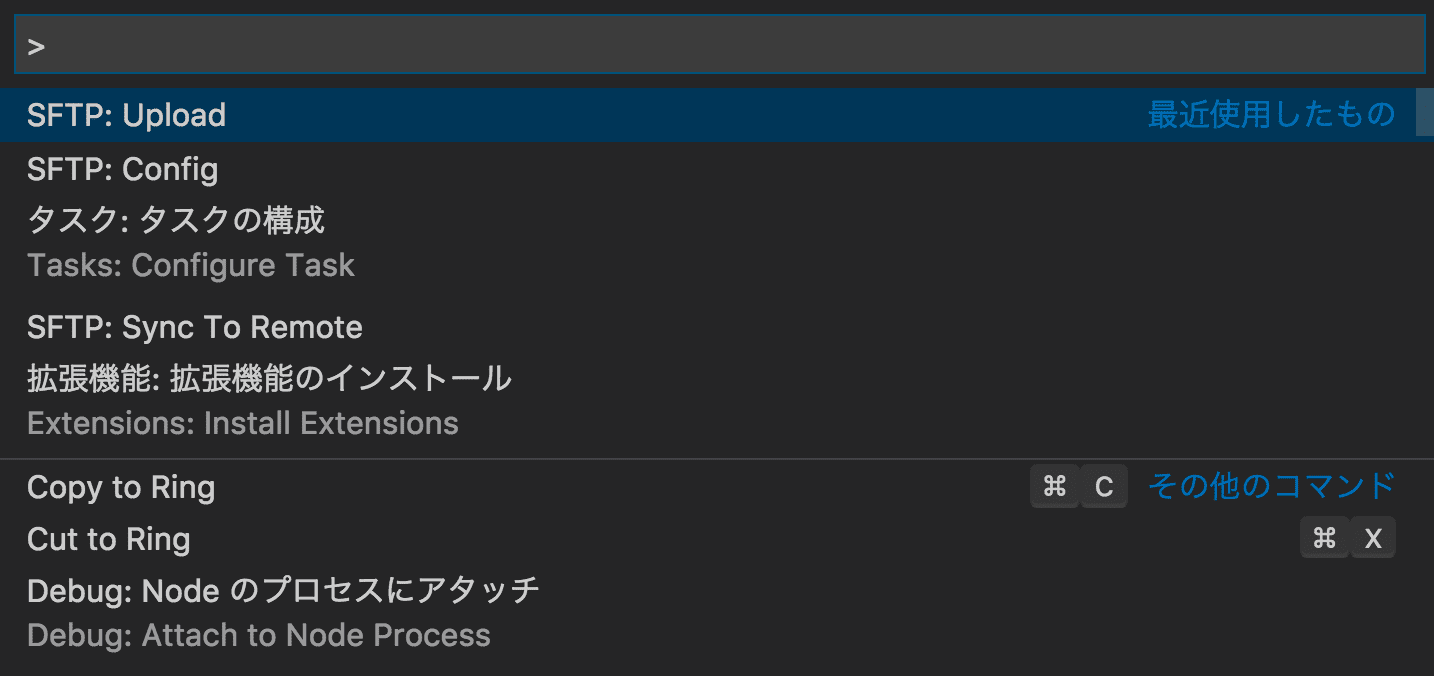
続いて、SFTPプラグインの設定を行います。まずは、Visual Studio Codeの画面でCommand + Shift + Pを実行します。
(Windowsの方はCommandではなくてControl)

すると上記画像のような画面が出てきます。
初めから出ていない方もいらっしゃるかもしれませんが、ここで「sftp:config」を選択(もしくは入力)してみましょう!

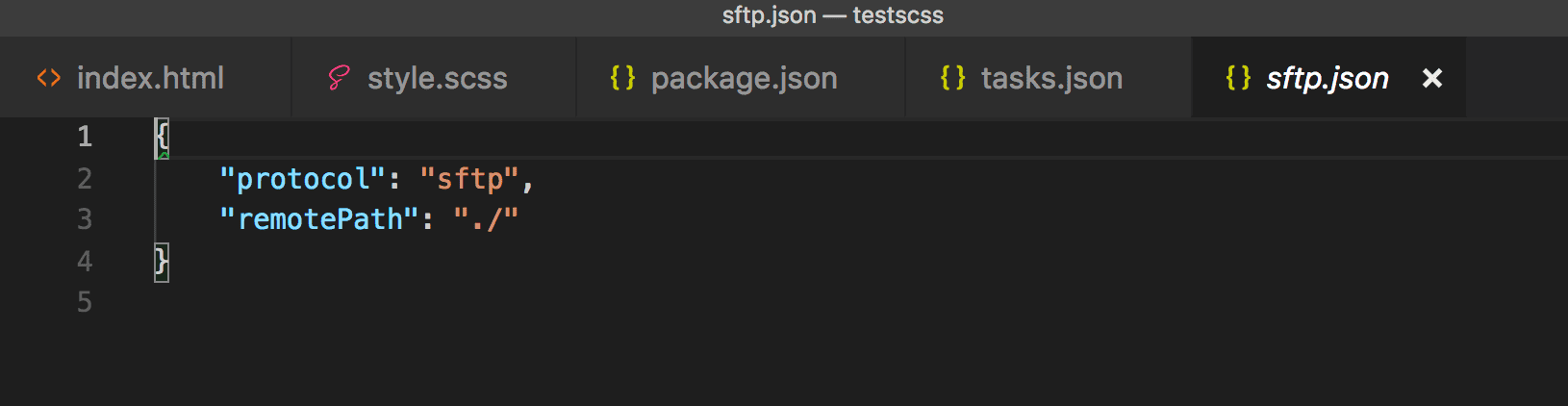
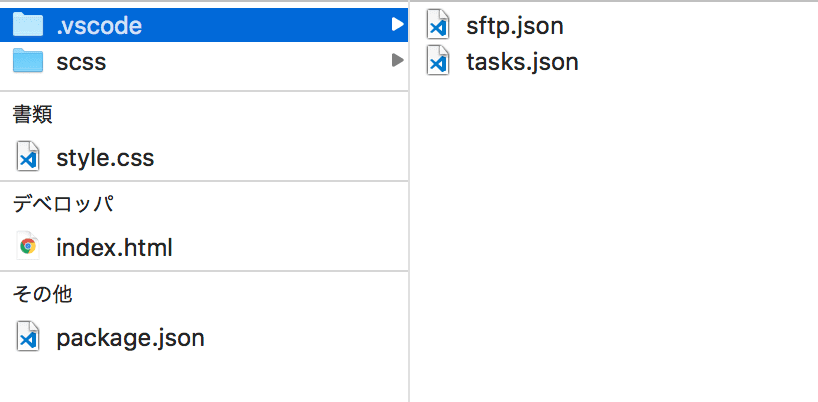
すると、新たにsftp.jsonというファイルが生成されます。

プロジェクトフォルダにもsftp.jsonファイルが存在しているのを確認することができます。
sftp.jsonへの必要事項の入力
次に、sftp.jsonへの必要事項の入力を行っていきます。
ここの内容は重要です!ここで誤った情報を入れてしまうと、ファイルアップロードができなくなってしまうからです。
{
"host": "**", //サーバのアドレス
"port": 22, //ポート番号(エックスサーバは10022が指定されていました)
"username": "www", //サーバに入るためのユーザーネーム
"password": null, //サーバに入るためのパスワード
"protocol": "sftp",// 接続方式
"privateKeyPath": "**", //サーバに入るための認証鍵ファイルがある場所(自分のPC内で指定)
"passphrase": null,//公開鍵認証パスフレーズを入力
"remotePath": "**", //サーバ上のファイルアップロードをしたい場所
"uploadOnSave": true,//保存時に自動アップロードするようにしたいかどうか
"syncMode": "update",
"watcher": {
"files": false,
"autoUpload": false,
"autoDelete": false
},
"ignore": [ //自分のPC上にあるプロジェクトフォルダ内のデータのうちアップロードしたくないもの、する必要がないものを指定
"**/.vscode/**",//これ入れておかないと、sftp.json自体がアップロードされてしまうので危険
"**/.git/**",
"**/.DS_Store"//Macの場合は必要になるかと
]
}
色々設定項目がありますが、利用するサーバ に応じて、指定をきちんとしなければいけないところだったりあるようなので、注意が必要です!
サーバのアドレス・ユーザー名などはご使用のサーバの管理画面などを参照いただきたいと思うのですが、引っかかるポイントとしてprivateKeyPathのところがあげられるかなと思うので、エックスサーバを例に、keyの発行方法と、上記privateKeyPathの設定について触れておきたいと思います!
(※エックスサーバにSSH接続するための設定・接続方法(Mac OS))という記事でも詳しく紹介しているので、良ければこちらもご覧になってみてください!)
エックスサーバにおけるSFTP接続用のKeyの発行方法
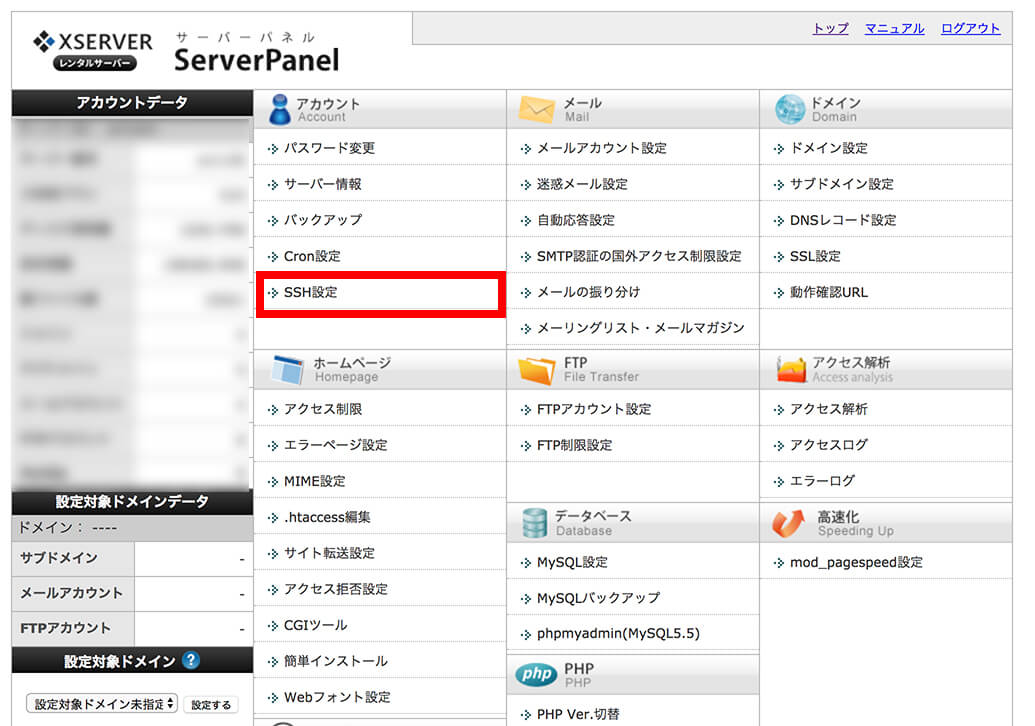
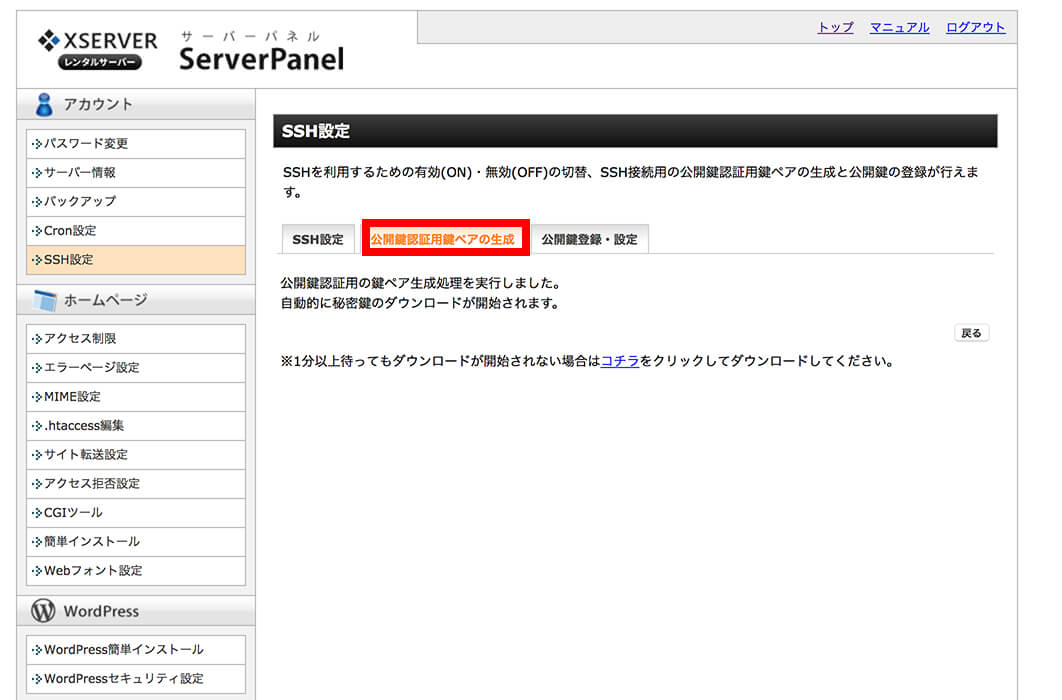
まずはエックスサーバのサーバパネル管理画面にログインしましょう。

ログインをしたら、SSH設定を選択します。

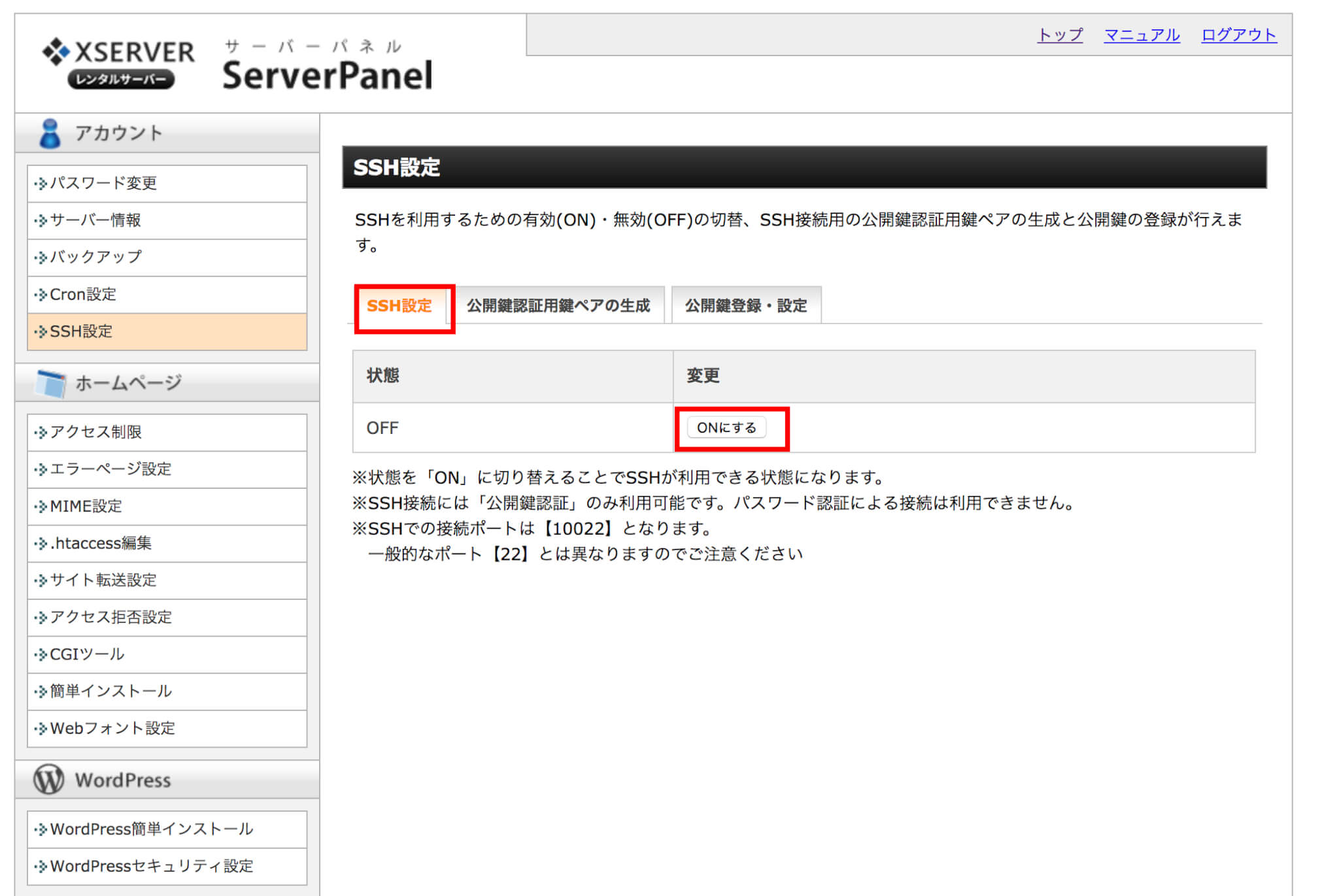
次に出てきた画面で、「SSH設定」というタブを選択し、「ONにする」というボタンを押して、SSH設定をまずは有効にします。

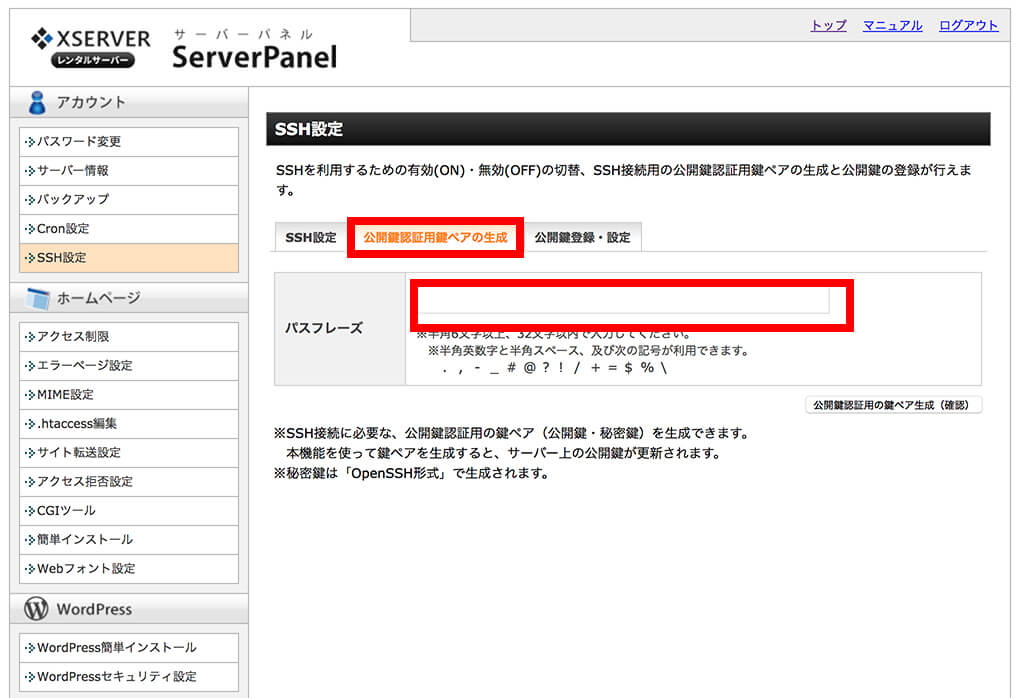
次に、「公開鍵認証用鍵ペアの生成」というタブを選択し、パスフレーズを入力します。
パスフレーズは、要するにパスワードを入力するようなイメージを持っておいていただければ大丈夫です!

パスフレーズを設定すると、自動的に「**.key」というファイルがダウンロードされます。
このファイルがある場所をsftp.jsonの「privateKeyPath」の項目のところで指定するようにする、というわけなんですね!
この秘密鍵ファイルは、ユーザディレクトリの.sshフォルダ配下に置いておいた上で、読み込むようにしましょう!
指定の仕方としては
privateKeyPath:"/Users/ユーザー名/.ssh/arrown.key"
のような書き方になります。(Macの場合の書き方。要するに相対パスでは指定しないことがポイント)
Visual Studio Codeのプラグイン「SFTP」を実際に使用してみる
それでは、必要な設定が済んだところで、最後にSFTPの実際の使い方を見てみます!

といっても、その方法はいたってシンプル!
Command(Windowsの場合はControl) + Shift + Pを押すと上記画面が出てくるので、SFTP:uploadを実行するだけ!
実行すると、以後はファイルを保存する度に自動的にファイルがアップロードされるようになるので、実質必要な作業は以上でおしまいなんです!
まぁ、素敵!
Webpack等でCSS・JSをコンパイルした際に、コンパイルしたファイルは自動でアップロードされるのか
この記事を見てくださった親友から、上記タイトルの様なご質問がありましたので追記させていただきます。
WebpackなどでCSSやJSをコンパイルした際にコンパイルしたファイルを自動でアップロードさせる設定方法をご紹介させていただきます。
先述したsftp.jsonの設定のうち
"watcher": { "files": "ここにコンパイルしたファイル名", "autoUpload": true },
の箇所を上記のようにしていただければOKです!
filesのところに監視し続けたいファイル名を記述し、autoUploadをtrueにすることで、監視ファイルが更新されたらデータをアップロードできるようにするわけですね!
これで、直接編集をしたわけではないコンパイルファイルもSFTPプラグインを使って自動アップロードが可能になります。
SFTP接続をしようとしてうまくいかない時のエラー集
当記事に掲載されている内容を実施して、SFTP接続をしようとすると、もしかしたら「うまくいかないなぁ」という壁に当たることがあるかもしれません。
代表的なエラーをまとめましたので、参考にしていただきたいと思います!
エラー「All configured authentication methods failed」が出た場合
エラー「All configured authentication methods failed」が出た場合は、接続しようとしている場所は正しいが、usernameやpasswordの相違により、SFTP接続がうまくいっていない状況です。
sftp.jsonファイルに入力しているusername、passwordあたりが正しいかどうかをきちんと確認してみてくださいね!
(サーバ によってはこの辺が適当でも問題なかったりするようなので、ケースバイケースなのですが、、、)
エラー「Cannot parse privateKey: Encrypted OpenSSH private key detected, but no passphrase given」が出た場合
エラー「Cannot parse privateKey: Encrypted OpenSSH private key detected, but no passphrase given」が出た場合は、「公開鍵認証用パスフレーズ」が省略されている・入力されていないことを示しています。
省略せずに、正しく入力してくださいね!
ちなみに、エラー「Cannot parse privateKey: Malformed OpenSSH private key. Bad passphrase?」と出た場合は、入力しているパスフレーズが間違っていることを示していますので、この場合は正しいパスフレーズが入力されているかの確認が必要です!
エラー「Timed out while waiting for handshake」が出た場合
エラー「Timed out while waiting for handshake」が出た場合は、サーバ 上に正しく接続できていないことが考えられます。
エラー「All configured authentication methods failed」との違いとしては、エラー「Timed out while waiting for handshake」が出た場合は、正しい場所に接続しようとしていないか、あるいは存在しない場所に接続しようとしていることが考えられます。
この場合は、hostやportの部分が正しいかどうかを、確認してみてくださいね!
2021/8追記!別の開発者によるSFTPの更新版プラグインが出ていた!
実は2021/8時点で、このSFTPプラグインは2年以上更新がなされていないという状況です。プラグインの更新がかからないとセキュリティ的にも不安が生じますし、バグも増えてくるところ.
Visual Studio Codeの拡張機能SFTPがNo such fileというエラーで動かなくなったときの対処法という記事でも紹介しているように、色々とバグも出始めているようなので、今後使い続けるのに不安が出てくる状況になっていました。
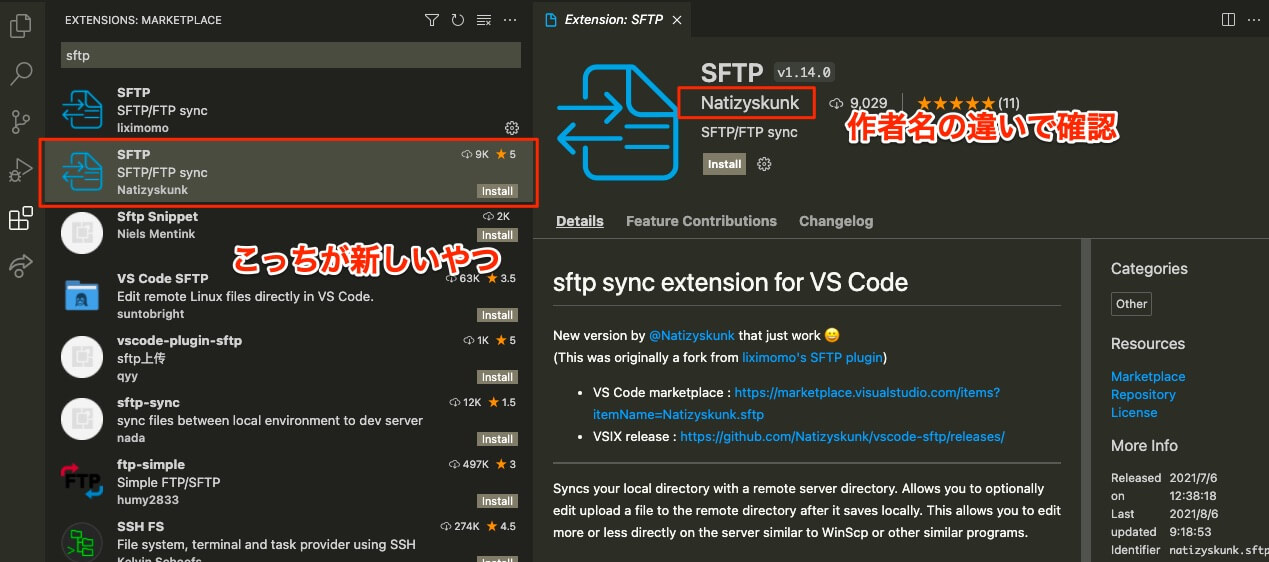
しかし、よくよく調べてみると、SFTPプラグインを別の方がいわば引き継ぐような形で開発してくれているのを発見!

Natizyskunkさんが作成されている新しいバージョンのSFTPプラグインがVSCodeの拡張機能マーケットプレイスでも確認できます!
ざっと情報を確認してみましたが、基本的な使い方は同じです!
なので、今後SFTPを使用する場合は、Natizyskunkさんが作成されたバージョンのものをダウンロードすると良さそうですね!
まとめ
ということで、今回はVisual Studio Codeプラグイン「SFTP」の使い方について見ていきました!
これで開発効率があがりますね! そして、Visual Studio Codeからますます離れられなくなりそうです!