Instagram Graph APIの基本的な使い方・Webサイトにインスタの写真を埋め込みする方法という記事が多くの方に読まれたり、たくさんのお問い合わせを頂いたことをきっかけとして、
「Instagram Graph APIの使用をもっと簡単にして、色々な人が手軽に使えるようになってほしい!」という願いから、API Query Maker(https://apiquerymaker.tech/)を作成しました。
(今後、内容は機能は随時ブラッシュアップしていきます!)
この記事では、「Instagram Graph APIを使ってWebサイトにインスタの画像を表示したい」「でも、面倒な設定をなるべく減らして、できるだけ簡単に使用したい!」という方を対象に、API Query Makerを使った、Instagram Graph APIの設定・使用方法をご紹介したいと思います!
Instagram Graph APIの基本的な使い方・Webサイトにインスタの写真を埋め込みする方法よりも簡単に使うことができるので、きっと心折れることも減る・・・はず!?
目次
Instagram Graph API ×API Query Makerでインスタの画像をWebサイトに表示しよう!
必要な事前準備
まずは、必要な準備をご紹介します。以下のものをご用意ください!
- プロアカウント(クリエイターアカウント or ビジネスアカウント)に設定されたInstagramアカウント
- 1で用意したInstagramアカウントとリンクしたFacebookページ
- Facebook開発者ページのアカウントを作成した上で、Facebookアプリを作成
上記までを行っていきましょう!
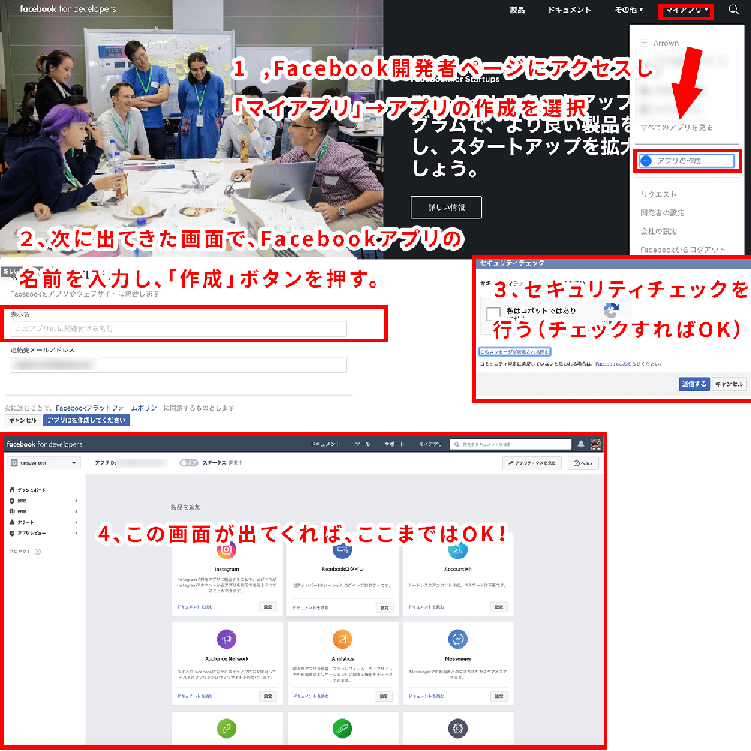
3についてよくわからないという方は、2で作成したFacebookページの管理者となっているFacebookアカウントを使って、Facebookにログイン→Facebook開発者ページに移動して、以下の手順に従ってFacebookアプリの作成を行ってください!

画面移動する部分も含めて1枚の画像にまとめています!Facebook開発者ページにアクセスするところからスタートなので、ご注意くださいね!
メモやコピペなどしておいていただきたいデータ
次に、ここから先に進んでAPI Query Maker(https://apiquerymaker.tech/)を使う上で、いくつかのデータをコピーしておいていただきたいのです!
以下、必要なデータを並べていきますね!
- 事前準備で用意したInstagramのアカウント名
- 事前準備で用意したFacebookページの名前
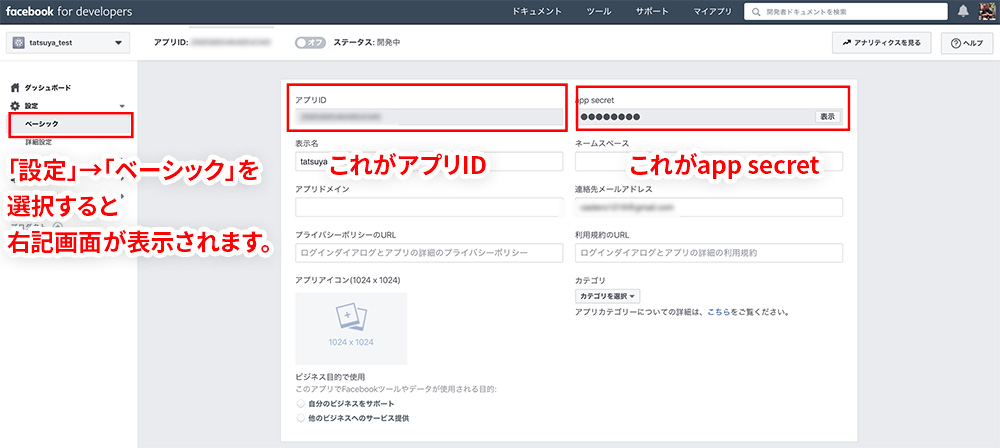
- 先ほど作成したFacebookアプリの「アプリID」
- 先ほど作成したFacebookアプリの「app secret」
- ユーザーアクセストークン
3と4について、どこを確認すれば良いのかわからない方は以下をご確認ください!

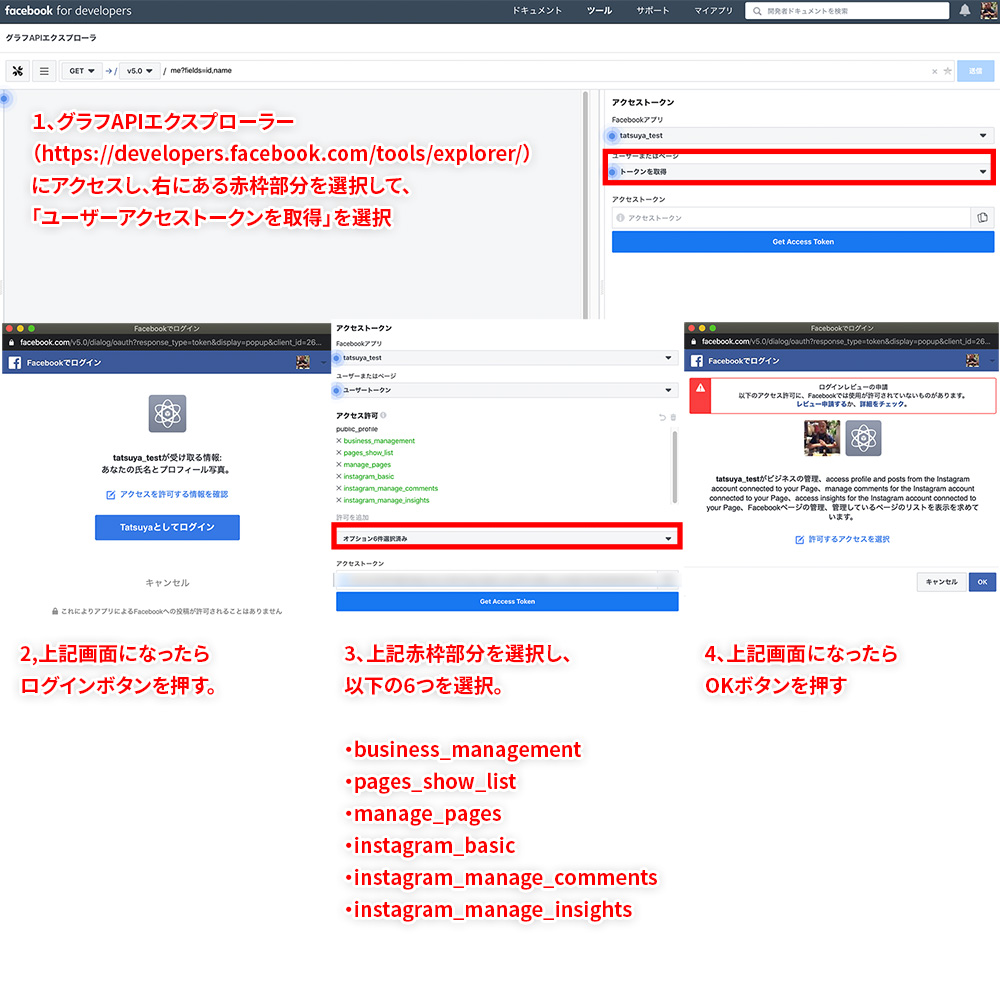
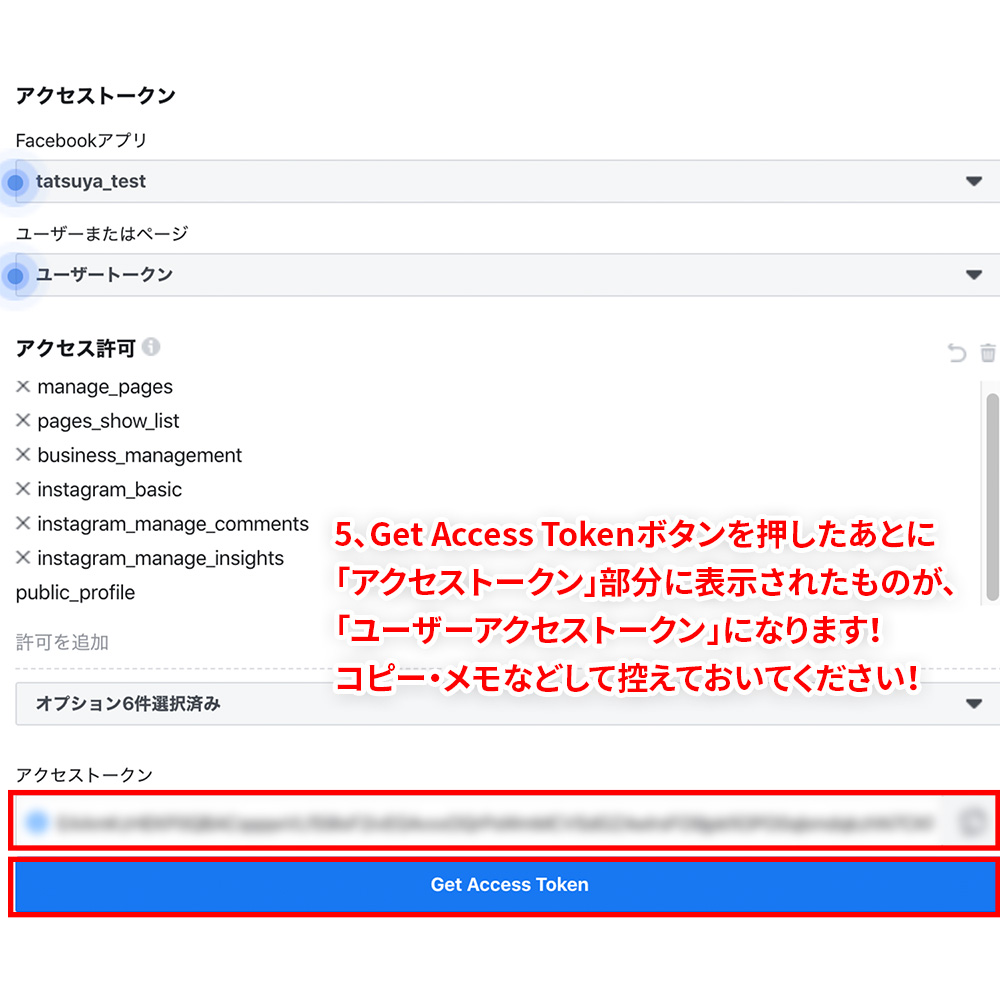
5については以下をご確認ください!
グラフAPIエクスプローラーにアクセスして以降の段取りになります!


これで、事前準備は完了です!
APP Query MakerでInstagram Graph APIを使うために必要なビジネスIDとアクセストークンを取得する
では、ここからはAPI Query Makerを使ってInstagram Graph APIを使うための段取りをみていきたいと思います!
Instagram Graph APIを使ってインスタの画像をWebサイトに表示するためには、最終的に以下の2つのデータを発行する必要があります。
- InstagramビジネスID
- アクセストークン
本来であれば、ここまでやってきて頂いた段取りからさらに続けて、いくつかの作業を経た上で、ようやく上記2つのデータを発行することができるようになります!
しかし、API Query Makerを使えば、ここから先はあっという間!根気が必要となる設定作業も必要ありません!
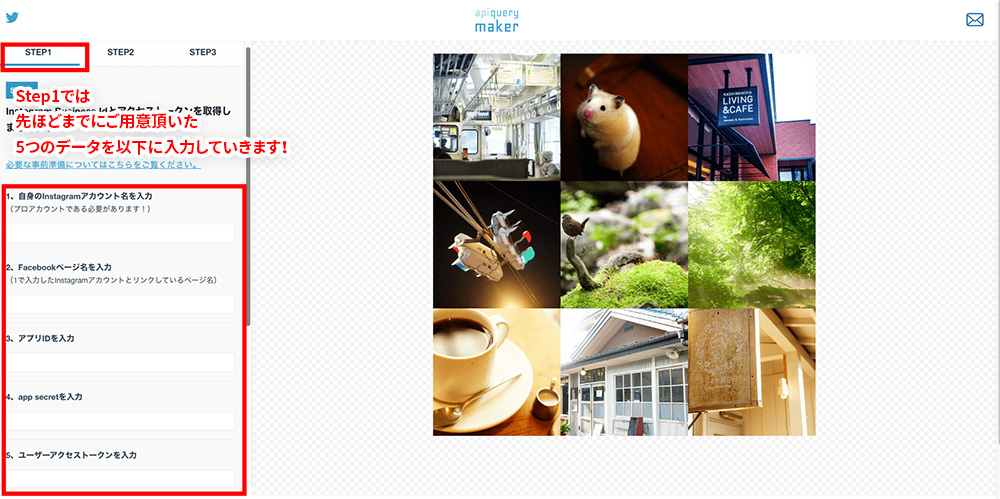
API Query Makerにアクセスして、Instagram Graph APIのページにアクセスしてみてください!

上記画像でわかるように、Step1では、先ほどまでにご用意頂いた5つのデータを順番に入力していきます!

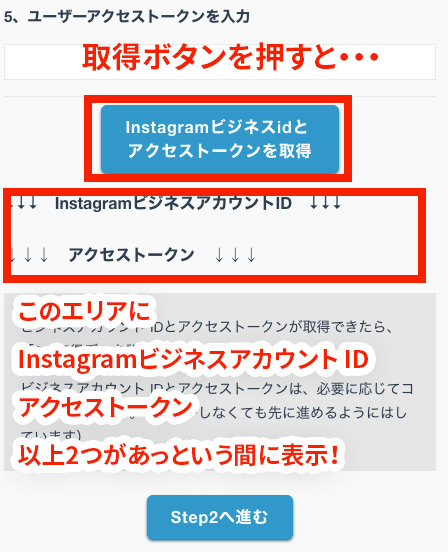
入力後、更にその下にある「取得」ボタンを押すと、
- Instagramビジネスアカウント ID
- アクセストークン
が、あっという間に表示されます!
Instagram Graph APIの基本的な使い方・Webサイトにインスタの写真を埋め込みする方法をご覧頂くとわかるのですが、本来ここまでの作業が本当に面倒で仕方がない・・・!
この作業だけで根気が必要になるんですが、その根気が不要になったのが、API Query Makerなわけなんです!
先ほどまでの工程で表示された
- Instagramビジネスアカウント ID
- アクセストークン
は、念の為コピーなどしてひかえておいてくださいね!(もちろんコピーボタンも用意していますよ!)
Instagram Graph API ×API Query Maker、使用するコードを自動生成しよう!
ここまでの作業だけでもだいぶ面倒だった作業を解消しているつもりではあるのですが、API Query Makerでは、更に機能を用意しています!
それが「コード自動生成」機能です。
「どんな状況で」「どんな見た目で」使用したいのかを選択していくだけで、最終的に、選択した内容にふさわしいコードが自動的に生成されるという機能をそ寝ているのです!
コード生成までの過程をみていきましょう!
どのInstagramアカウントのデータを取得したいかを選択・JavaScriptの環境を選択

先ほどまでの画面に続けて Step2に進むと、
- どのInstagramアカウントのデータを取得したいか
- どのJavaScriptを使用するか
を選択する画面になります。
アカウント名に関しては、
- 自分自身のInstagramアカウントデータを取得したい場合は「自分のInstagramアカウント」を選択
- 他のInstagramアカウントのデータを取得したい場合は、「自分以外のInstagramアカウント」を選択し、アカウント名を入力
してくださいね!
「使用するJavaScriptライブラリ」については、jQueryを使用するなら「jQuery」を選択、使用しない場合は「axios」を選択してください!
ここまでの内容で、PHPとJavaScriptに関するコードの内容は確定されます!

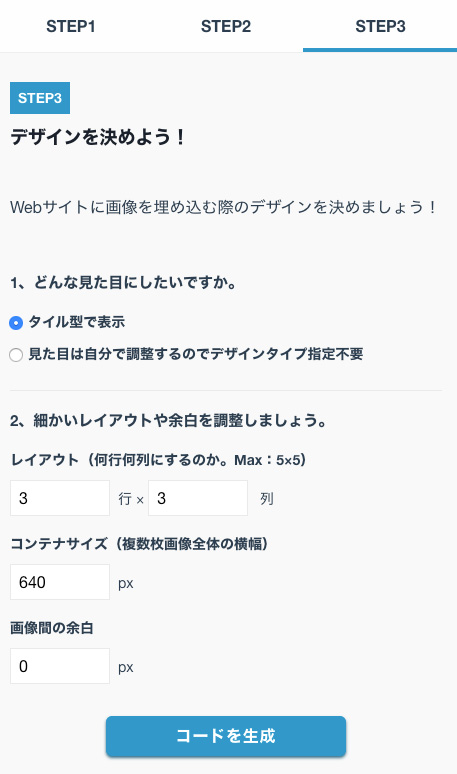
更に先に進むと、Step3では、Instagramの画像をWebサイトに表示させる際のデザイン部分を調整します。
自分でCSSが柔軟に書ける方は「デザイン指定不要」を選択していただければ良いのですが、「ちょっと苦手・・・」という方のために、デザイン調整機能を用意しています。
要するに、この画面で入力した内容に沿ったCSSが自動的に出力されるわけなんですね!
必要事項を入力したら、「コードを生成」ボタンを押してみてください!すると・・・

モーダル形式で画面が表示されて、HTML・CSS・JavaScript・PHPのコードが自動生成されるようになります!
あとは、コードをコピーして、インスタの画像を表示したいWebサイトのコードに貼り付けていただくだけ!
以上で、基本的な使い方は終了です!
Instagram Graph API ×API Query Makerの今後について
このブログ記事を書いている初稿段階では、まだ限定的な機能しか用意されていないのが正直なところではありますが、今後の展望としては
- デザイン調整をもっと細かく行うことができるようにする。
- PHPのみでの使用、その他Sportifyなどでの表示も対応
- WordPressサイトへの対応
- UI×UXの改善
以上を予定しています!
初稿段階ではベータ版ということで、まだまだ至らないところもあるとは思いますが、今後他のAPIへの横展開も含めて、サービスを改善していく予定です!
まとめ
ということで、API Query Makerの使い方・Instagram Graph API編と題して、Instagram Graph APIを使って、Webサイトにインスタの画像を埋め込む・表示するための方法をご紹介しました!
何かあれば、お問い合わせなどぜひ頂けたらと思います!
(バグなどあればそちらも・・・)



