だいぶ前に、スマホ対応Webサイト制作時のデバッグ方法まとめ・スマートフォン側とPC側両方の設定を解説!といいう記事を書いたことがありました。
ここで紹介している内容の1つが、「スマホ(iPhone)で表示したサイトをMacのSafariの検証ツールを使ってデバッグできる」というものでした。
先ほどのブログで紹介した内容は「iPhoneとMacをケーブルで接続する」という条件が必要だったのですが、いつの間にか、初期設定さえ行えば後はケーブル接続不要でiPhone・iPadで表示したサイトのデバッグをMacのSafariでおこなうことができるようになっていました。
今回、ブログで改めてご紹介したいと思います!
目次
iPhone・iPadで表示したサイトのデバッグをMacでおこなうために必要な条件
まずは、iPhone・iPadで表示したサイトのデバッグをMacのSafariでおこなうために必要な条件をご紹介します!
- iPhone・iPadとMacが同一ネットワーク(同じWifiなど)に接続していること
- iPhone・iPadとMacが同じApple IDでログインされていること
必要な条件はこれだけ!他人のApple製品を使わない限りはこの条件に当てはまることはまずなさそうですね。。。
iPhone・iPadで表示したサイトのデバッグをMacでおこなうため の設定について
それでは、iPhone・iPadで表示したサイトのデバッグをMacでおこなうための設定について見ていきましょう!
1、iPhone・iPad側で必要な設定を行う(WebインスペクタをONにする)
基本的にはスマホ対応Webサイト制作時のデバッグ方法まとめ・スマートフォン側とPC側両方の設定を解説!手順3、iPhone側で必要な設定を行うで紹介している内容と同じですが、iPhone・iPad側でWebインスペクタの設定をONにします。

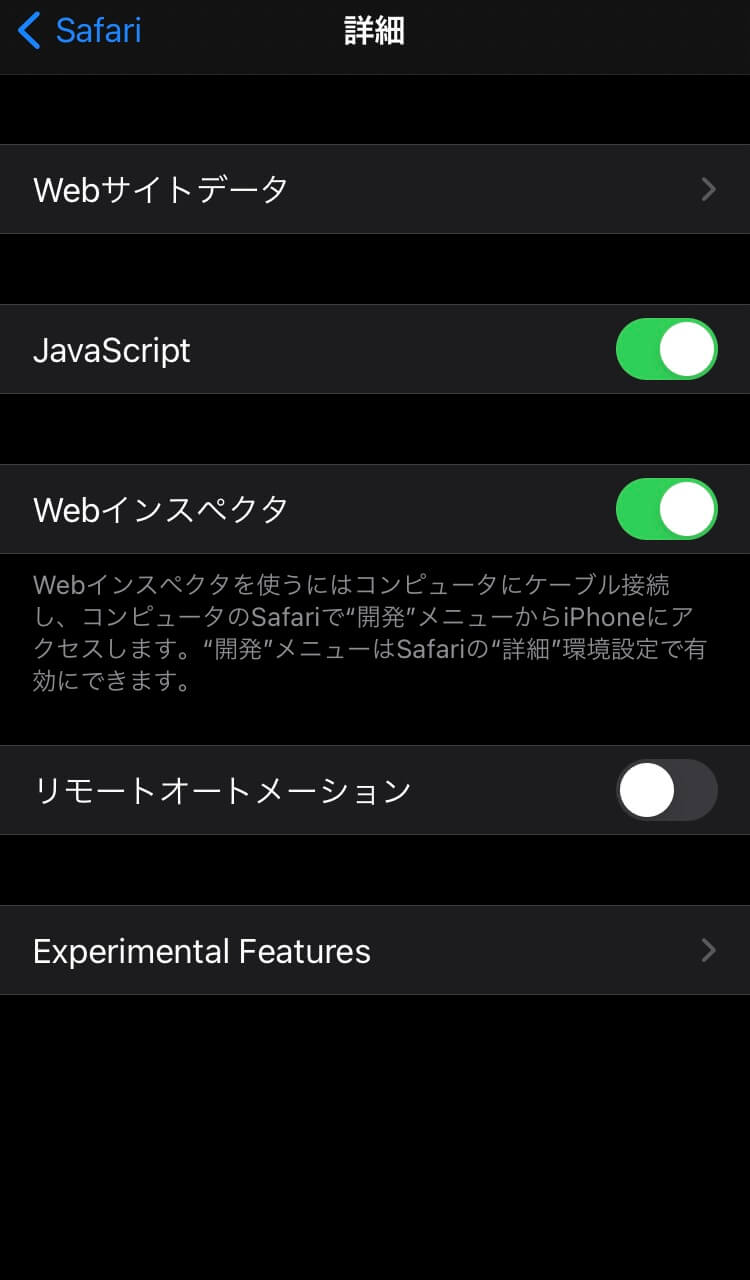
このブログを書いている時点ではiOS14.8のiPhoneで検証していますが、「設定」→「Safari」→「詳細」と進んでいくと「Webインスペクタ」という項目がありますので、これをONにします!
2、MacのSafari側で「開発メニューを表示」をONにする
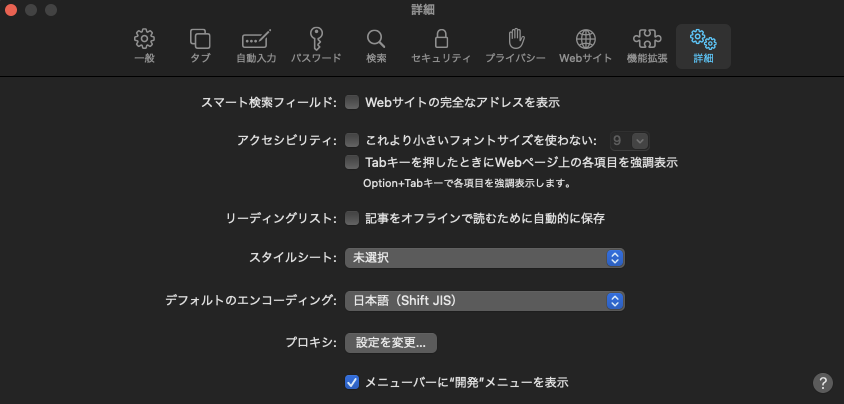
こちらも以前のブログにほぼ同じことを紹介していますが、MacのSafariで「開発メニューを表示」をONにします。
これで、MacのSafariで検証ツールを使うことができるようになります。すでに使うことができている方は、今回の設定は不要です!

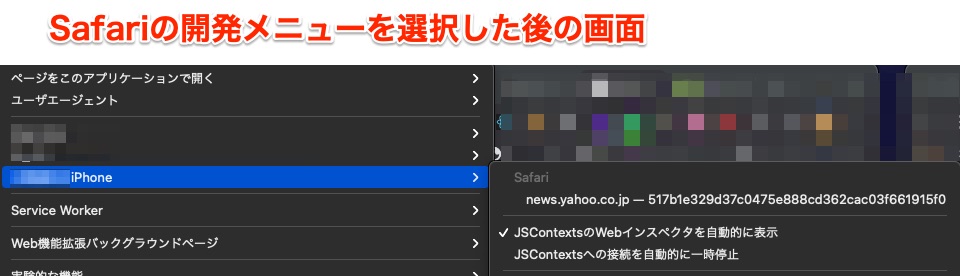
この時点でiPhoneやiPad側のSafariで何かのサイトを開いてみてください!
そして、Safariに表示された開発メニューを選択した際に、自分のiPhoneやiPadが表示されていて、かつ今iPhoneやiPad側で表示しているサイトがメニューに表示されていれば、次の設定は不要です!
3、iPhone・iPadとMacをケーブル接続し、必要な設定を行う
2の最後でご紹介した内容に当てはまらなかった方は、さらに設定を行なっていきましょう!

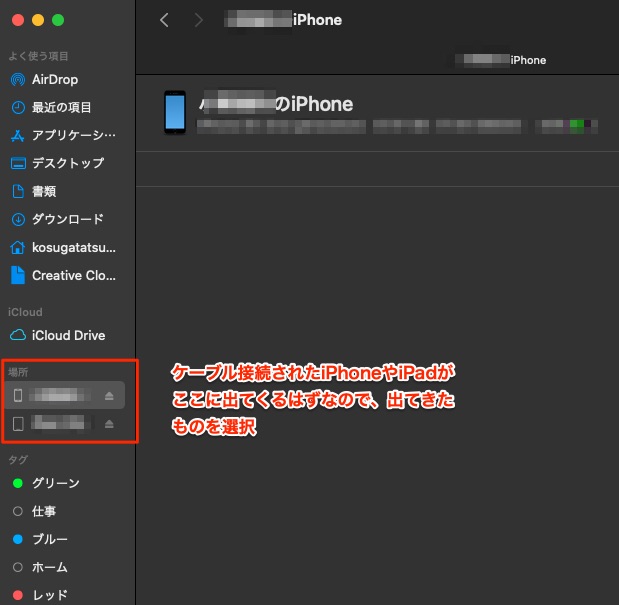
iPhoneやiPadとMacをケーブルで接続し、Finderから接続したiPhoneやiPadを選択します。

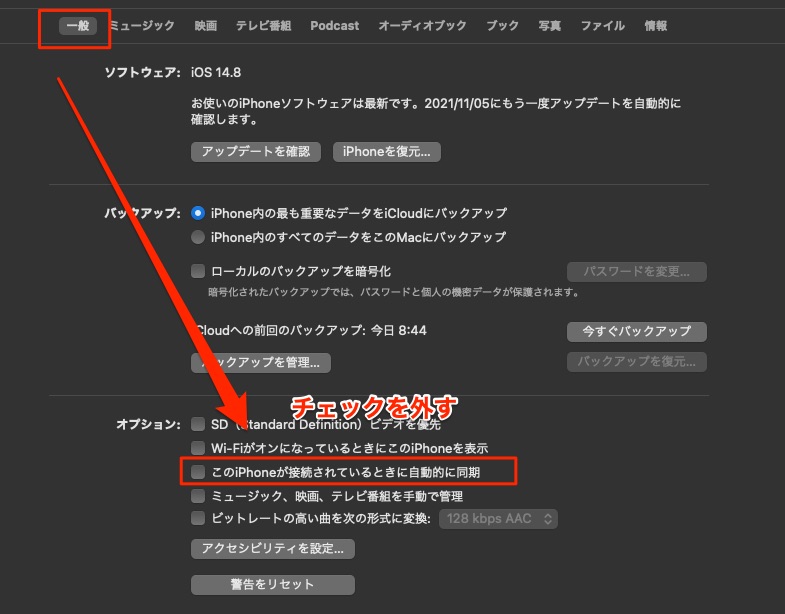
出てきた画面の中の「一般」を選択し、その中にある「このiPhone(iPad)が接続されているときに自動的に同期」のチェックを外します。
チェックを外したら、上記画像には含まれていませんが、1番右下にある「同期」ボタンを押します。
同期が終わったらケーブルを外し、Mac側のSafariを再起動しましょう!
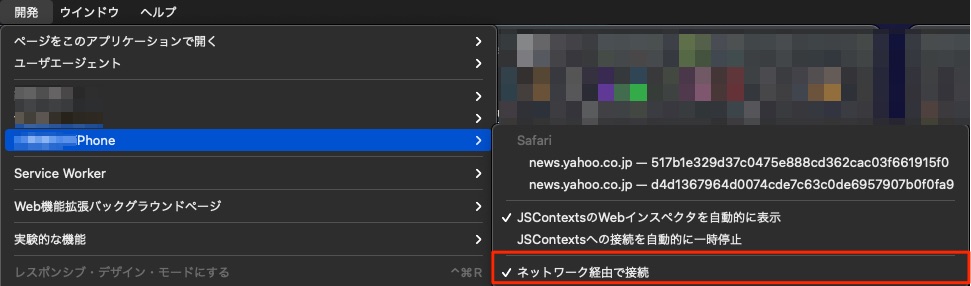
4、Mac側のSafariでネットワーク経由で接続をONにする
いよいよ最後です!Mac側のSafariで「ネットワーク経由で接続をON」にします!

以上で必要な設定は完了!
これでiPhoneやiPadで表示しているサイトをMacのSafariでデバッグできる環境が整いました!
まとめ
ということで、今回は「一度設定すれば後はケーブル接続不要!iPhone・iPadで表示したサイトのデバッグをMacのSafariでおこなう方法」というブログを書かせていただきました!
余談ですが、最近Pixel6 Proを購入しました!
Android側でもデバッグに役立つ新情報がありそうでしたら、またブログにしてみたいと思います!