こんにちは!ケインコスゲです。
今回はVisual Studio Codeのおすすめプラグインについて、書いてみたいと思います!
これまで、このブログArrownでも、Visual Studio Codeの使い方やプラグインについての記事をいくつか書かせていただきました。
今回は、プラグイン設定方法や、おすすめプラグインについて書いてみたいと思います!
目次
Visual Studio Codeのプラグインとは何か?
そもそも、Visual Studio Codeのプラグインとは何でしょうか??
Visual Studio Codeは、元々から備わっている機能のままでも十分に高機能です。
しかし、プラグインを使うことで、Visual Studio Codeに元々備わっていない機能を追加することができるようになります!
新しい機能を追加することで、よりVisual Studio Codeを便利に使うことができるようになるわけですね!
Visual Studio Codeのプラグインは世界中の様々な開発者の方々が作成されており、かなり大量の数が存在します。

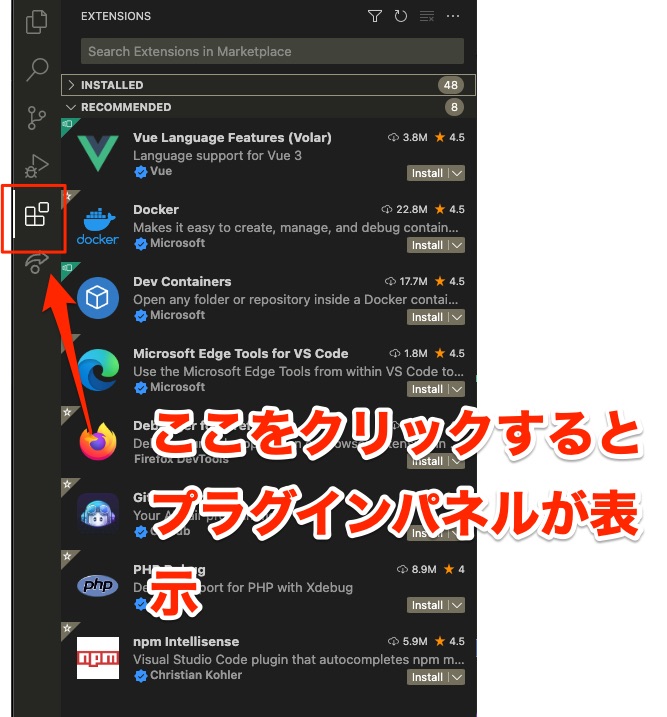
Visual Studio Codeの左サイドバーの中に、四角が4つ並んでいて1個だけ四角がずれちゃった〜みたいなアイコンがあると思いますが、そのアイコンをクリックするとプラグインパネルが表示されます!
ちなみにプラグインの正式名称としては「Extensions」なんだそうです!
Visual Studio Codeへのプラグインの導入方法
さて、次はVisual Studio Codeへのプラグイン導入方法について見ていきましょう!
前提として、上で紹介したプラグインパネルを開いた状態にしておいてくださいね!

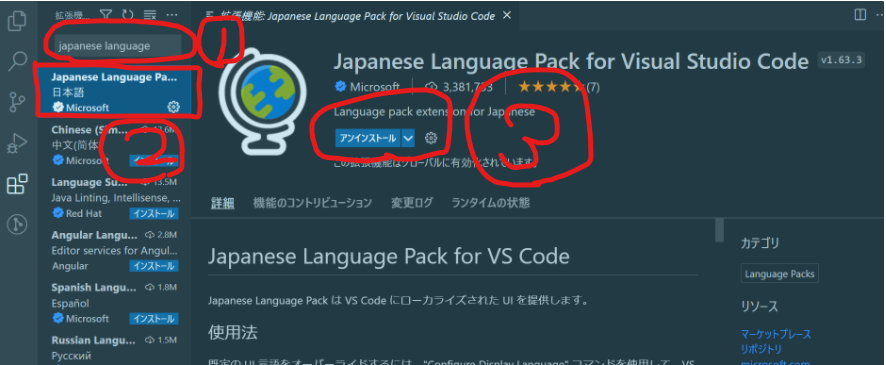
試しに、Visual Studio Codeを日本語化してくれるJapanese Language Pack for Visual Studio Codeというプラグインを入れて見ながら、導入方法を理解していきましょう!
上の画像をみながら、以下の手順で行なってみてください!
- 入力欄に「Japanese Language Pack for Visual Studio Code」と入力。
- 検索結果にプラグイン一覧が出てくるので、一番上にある「Japanese Language Pack for Visual Studio Code」を選択。
- 画面中央部に「インストール」という青いボタンがあるので、ボタンを押す。 (※上記画像では「アンインストール」と表示されていますがこの部分を指します)
- (必要に応じて)Visual Studio Codeの再起動を行う。
4についてですが、プラグインを入れた際に即日本語化されない場合は、Visual Studio Codeの再読み込みを行なってみてください!
以上の操作が理解できたら、下に紹介するVisual Studio Codeおすすめプラグインの中から気になるものを入れて見てくださいね!
Visual Studio Codeのおすすめプラグイン・拡張機能
それでは本題!Visual Studio Codeのおすすめプラグイン・拡張機能について見ていきましょう!
HTML・CSS編
Path Autocomplete
Path AutoCompleteはいわゆる相対パスを自動補完して、パスの入力を助けてくれるものになります!

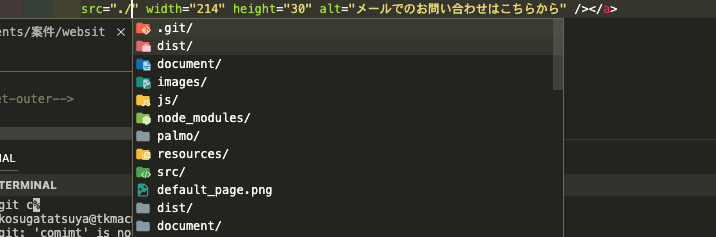
よく使われるシーンの1つとして画像を表示する際に表示させたい画像を指定する場面があります。
Path AutoCompleteを入れていない場合、自分で全て手入力でコードを入れないといけないのですが、Path AutoCompleteを使えば、多少入力をした時点で予測変換が行われ、表示候補が上記画像のように一覧になって表示されます。
Path AutoCompleteを使えばパスの打ち間違いを防ぐことができるので、便利ですねー!
zenkaku
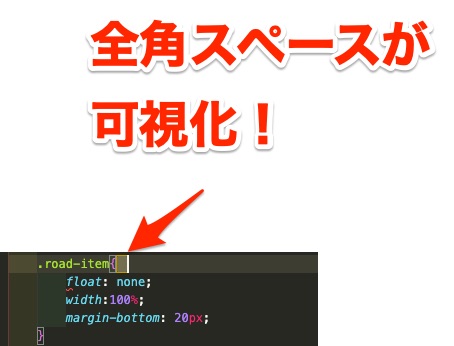
zenkakuは、文字通り全角スペースを視覚的に表示してくれることができるプラグインです。
例えばCSSでは、全角スペースがコード内に入っていると、CSSがバグってうまく効かなくなることがあります。
Visual Studio Codeのデフォルトの状態では、全角スペースが入っていたとしても、視覚的にわからないのです…
そんな問題を解決してくれるのが、zenkakuプラグイン!

プラグインを導入することで、全角スペース部分が可視化されるので、思わぬバグにも冷静に対処できるようになると思います!
indent-rainbow
indent-rainbowプラグインは、インデントした箇所に虹色をつけてくれるプラグインです。

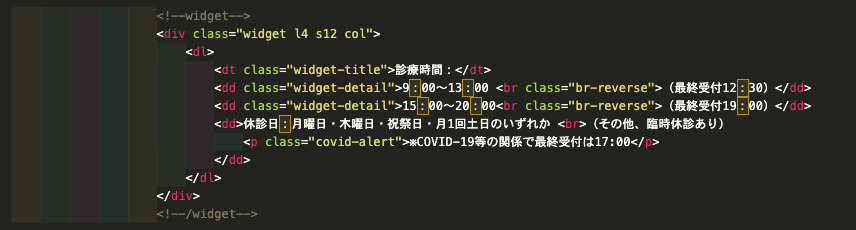
上記画像の左の方の部分に、虹色の色がついているのが確認できますでしょうか?
このようにインデントに対して色を設定することで、コードが縦長になった際にも、どこの部分からどこの部分までが1つのペアなのかをつかみやすくなったりします!
Auto Rename Tag
次は、Auto Rename Tagプラグインです!

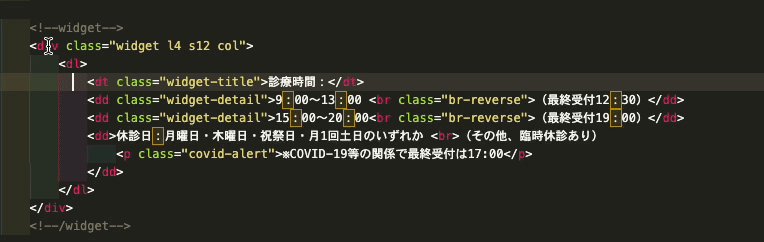
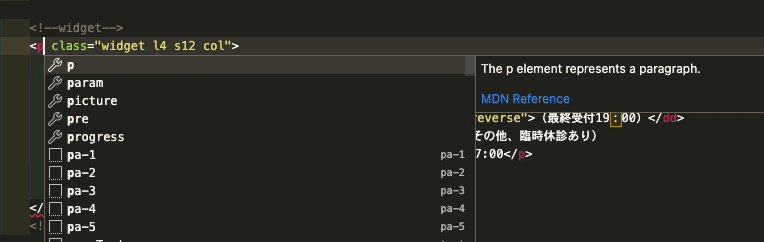
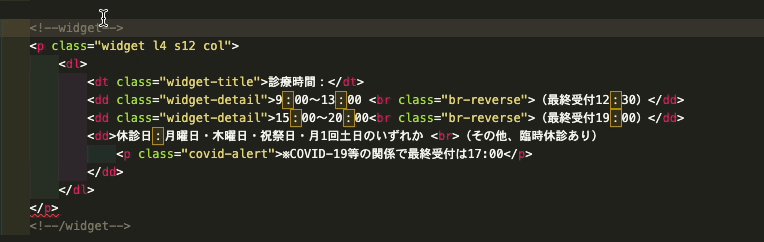
Auto Rename Tagプラグインを使うと、開始タグの名前を変更すると、自動的に閉じタグの名前も変更してくれるようになります!
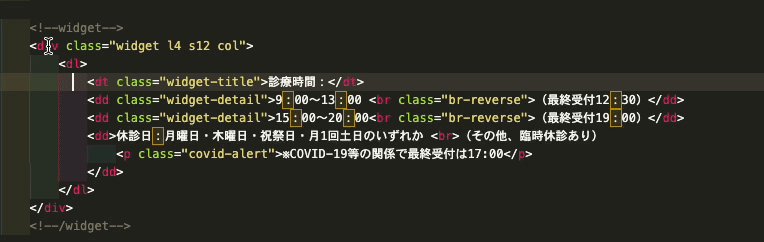
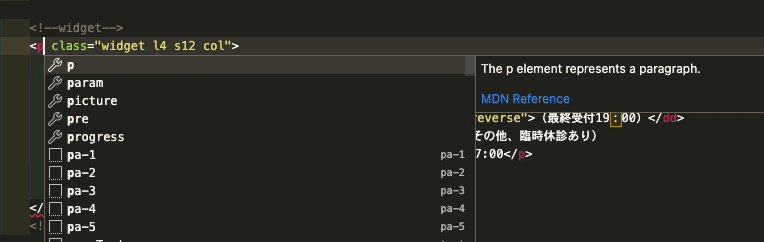
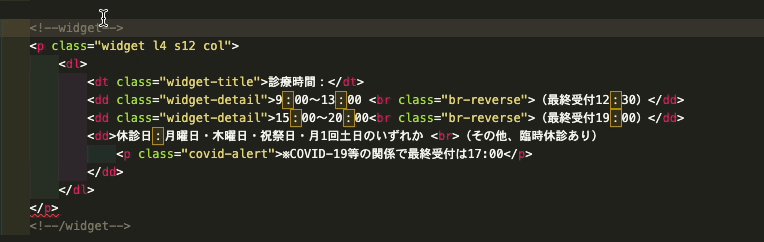
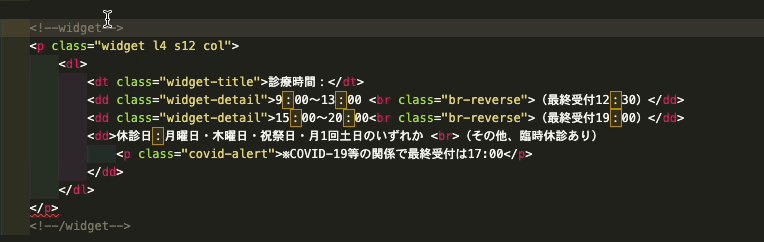
上記のGifでいうと、1番外側に書かれているdivタグをpタグに変えているのですが、開始タグを変えた後に自動的に閉じタグも変更されているのがわかるかと思います!
Highlight Matching Tag
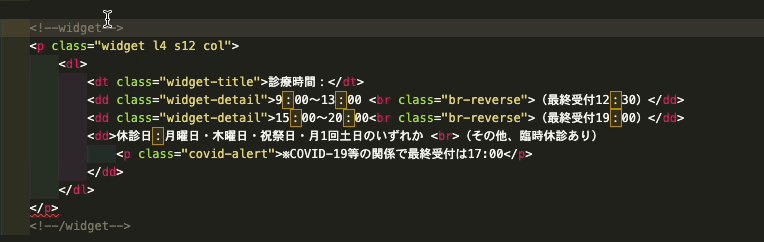
Highlight Matching Tagプラグインは、対になっているタグをハイライト表示してくれます!

先ほど掲載したこちらのGif画像を改めてみていただくとわかりますが、1番外側の開始タグを選択している際に、そのタグと対になっている終了タグと両方がハイライト表示されているのがわかるかと思います!
どの開始タグと終了タグが対になっているのか、わかりやすくなるので迷子にならずに済みますね!
プラグイン自体の設定を細かく変更もできます!
Visual Studio Codeのプラグイン、おすすめするプラグイン自体の設定を細かく変更もできます!プラグイン自体の設定を細かく変更することもできるようになっています!
例えば先ほど紹介したindent-rainbowプラグインを例にとって説明してみます。

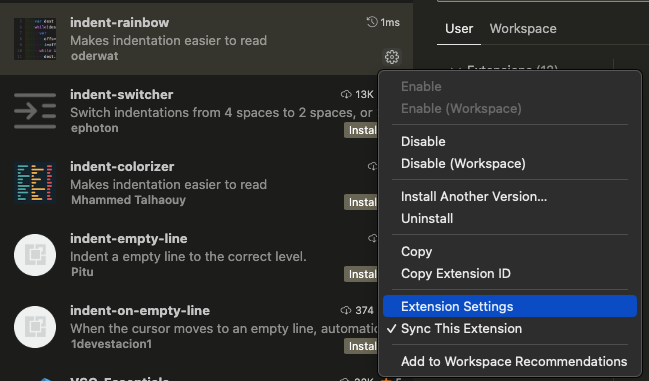
プラグイン一覧のところに出てくる名前の右下に歯車アイコンそれぞれあると思います、
このアイコンをクリックすると、上画像のようにメニューが表示されます。
表示されたメニューから「Extension Settings(日本語だと拡張機能の設定)」を選んでみてください!

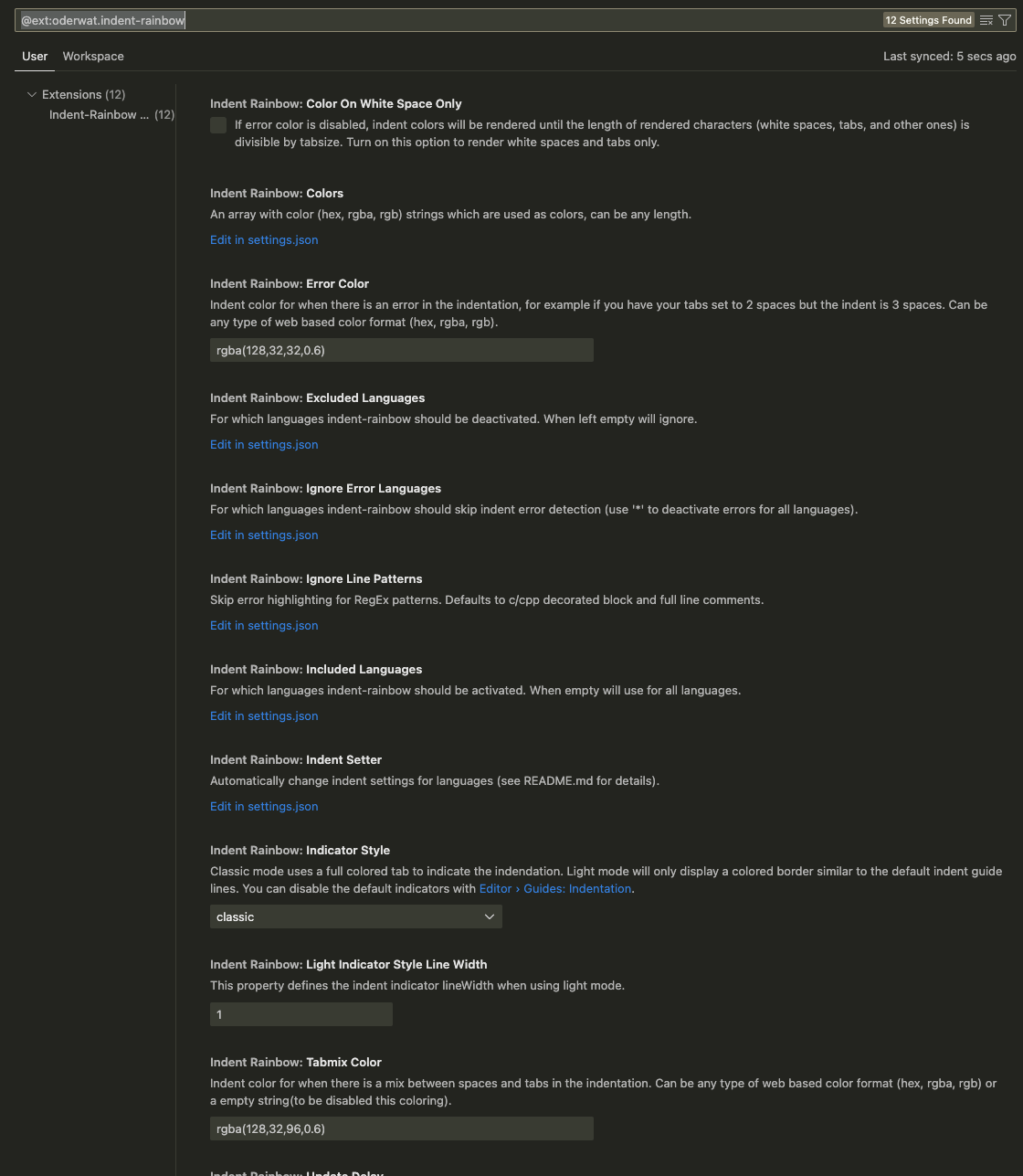
すると、上記画像のような表示になるかと思います。
プラグインごとで細かく設定内容が異なるため、この記事では詳細は割愛します。
例えばindent-rainbowプラグインの場合、プラグインの設定を細かく変更することで虹色の色味を変更するなどができるようになるわけですね!
プラグインに慣れてきたら、こういった部分にも目を向けてみてください!
まとめ
Visual Studio Codeのプラグイン設定方法と、おすすめプラグイン・拡張機能について紹介してみました!
今後、良いプラグインがあれば随時追加していきたいと思います!