Visual Studio Codeに関するブログ記事をこのArrownでも何度か書かせていただいていますが、今回はPrettierを使ってファイル保存時にコードの自動整形をさせるやり方をご紹介します!
ファイルの見た目が整っていない状態だと、プログラミングを行う際に、エラーやバグなどうまくいかないことが起こる要因になります。
特にプログラミングを始めた方にとっては、書き損じがエラーやバグの原因になることが少なくないのですが、見た目が整っていないと書き損じしやすくなってしまうんですね。
見た目を整えるの、思った以上に大事なんですよねー。
目次
自動整形ってどういうこと??
まずは、簡単な例を見ながら自動整形について理解しましょう!
上記の6行目に注目してください。
1つだけ前後の行と違って開始位置がずれているのかお分かりになるかと思います。
しかし、ある時間を境に、前後の行と同じ開始位置になるように綺麗に揃っていますよね!
これ、ファイルの保存をした際にコードが自動整形されるように設定したことで実現できている機能なのです!
この機能を実現するための設定をしよう!というのが本記事の目的になります。
Prettierプラグインをインストールする
まずは、Visual Studio CodeにPrettierというプラグインをインストールしましょう!
Prettierとはコードを整形してくれるためのプラグインの代表的なものの1つです!
プラグインのインストール方法についてわからない場合は、Visual Studio Codeのプラグイン設定方法と、おすすめプラグイン・拡張機能について紹介してみる【随時更新予定】をご覧になってみてくださいね!

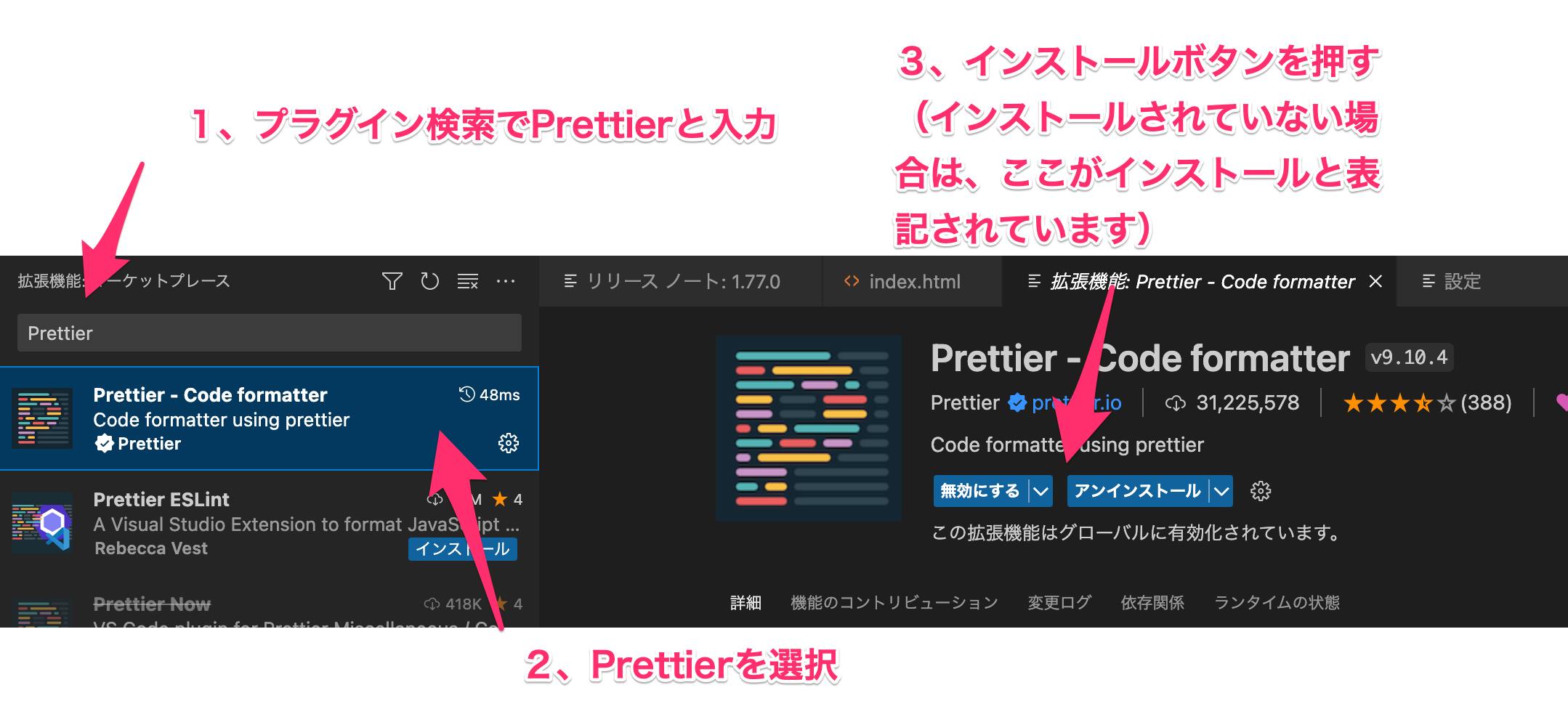
一応、手順を図解したものを画像として掲載しておきます!簡単に説明すると
- Visual Studio Codeのプラグイン検索で「Prettier」と入力
- 一覧にPrettierが出てきたら、選択する。
- 画面の中央にインストールボタンが表示されると思うので、押す。
- (必要に応じて)Visual Studio Codeを再起動する
以上が手順になります!
Prettierに関する最低限必要な設定をVisual Studio Codeで行う
次に、Visual Studio CodeでPrettierに関する最低限必要な設定を行いましょう!
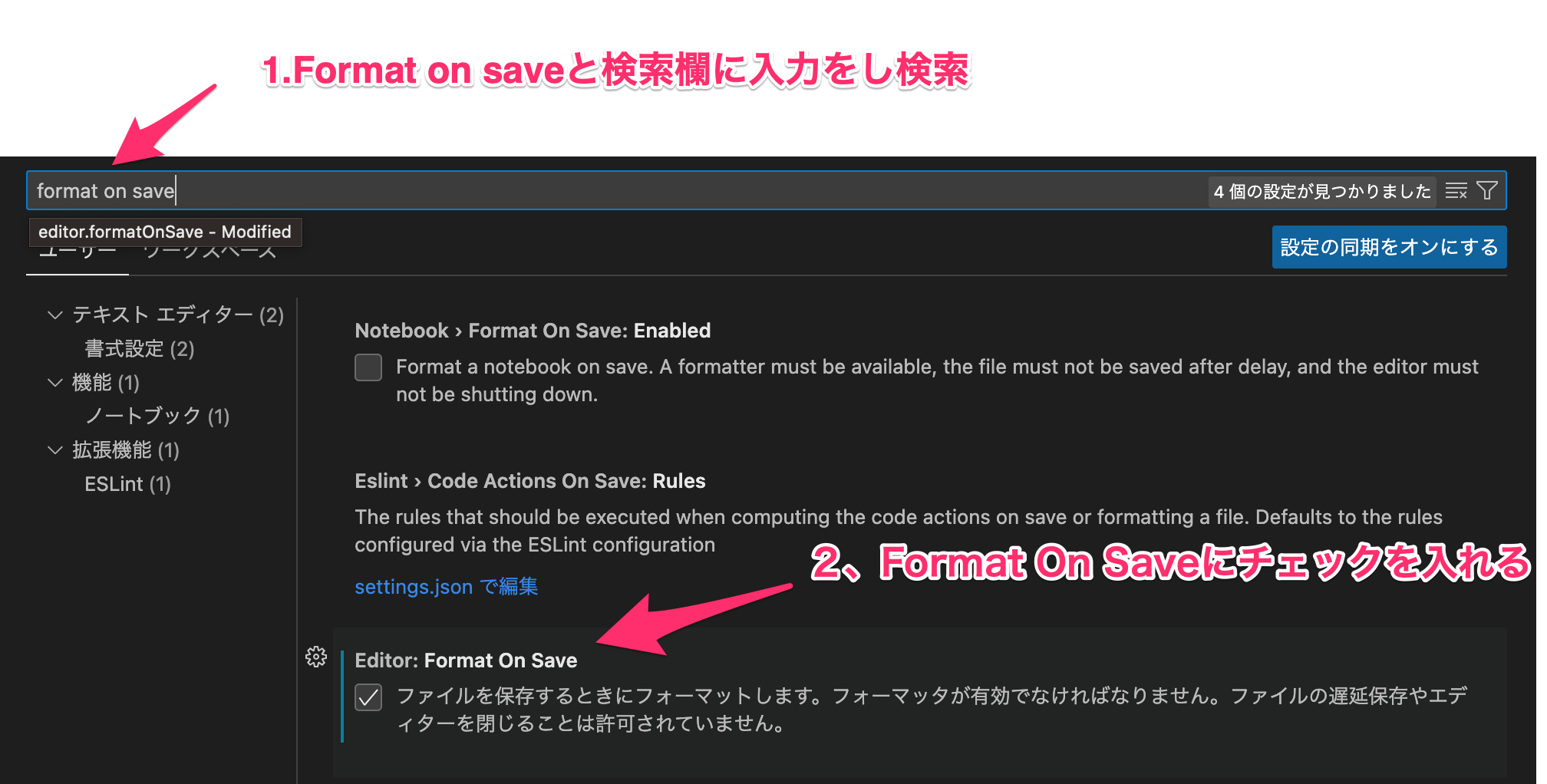
1 、Format On Saveにチェックを入れる

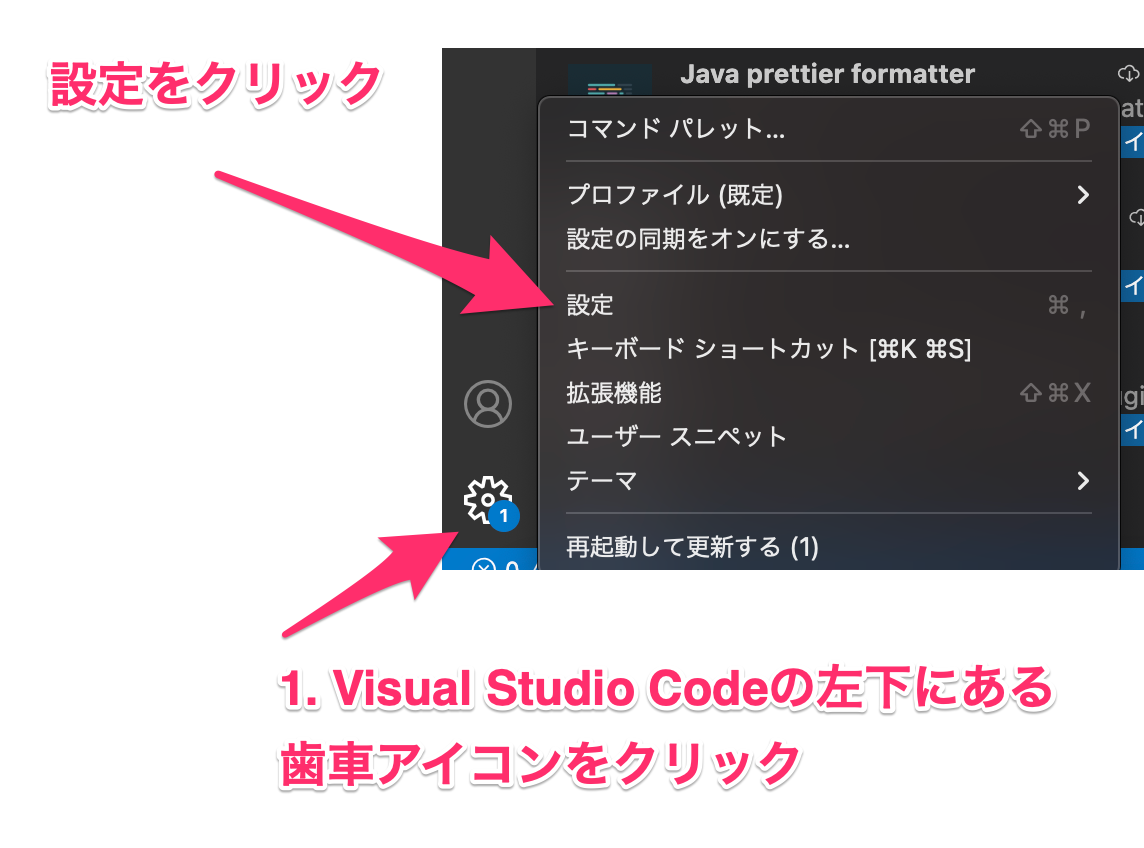
まずは上記に図解した通りの手順を行いましょう!簡単に説明すると
- Visual Studio Codeの左下にある歯車アイコンをクリック
- 表示されたメニューの中から「設定」をクリック
すると、画面中央にVisual Studio Codeの設定画面が出現されます。

出現したら、上記図解に示した手順の通りに操作をしていきましょう!
- format on saveと検索欄に入力して検索
- 表示されたものの中にある「Format On Save」のところにチェックを入れる
これで、必要な設定の1つ目は完了です!
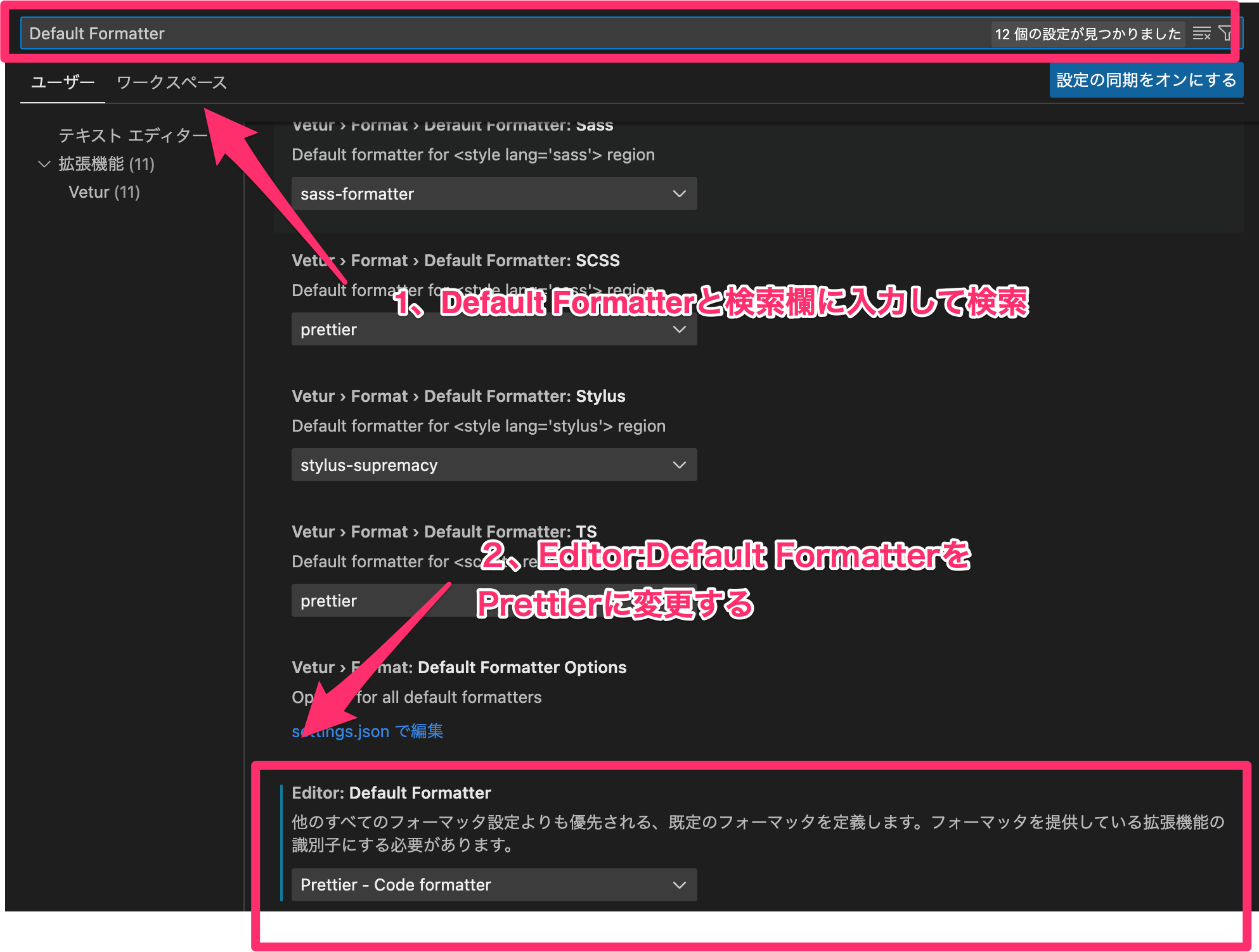
2、Default FormatterをPrettierにする

続いて、再び検索欄に戻り、「Defaulat Formatter」と入力しましょう!
入力したら、「Editor:Default Formatter」という項目が出てくるので、Prettierに設定します!
ここまでできたら、設定は完了!念の為Visual Studio Codeを再起動させておきましょう!
以上の設定が完了したら、ファイル保存時にコードの自動整形がなされるようになるかと思います!
まとめ
ということで今回は、Visual Studio CodeでPrettierを使ってファイル保存時に自動整形がなされるようにする方法について紹介させていただきました!
見た目が整うの、思った以上に恩恵を受けるはず!
ぜひ、自動整形の設定を試していただき、快適なVisua Studio Codeライフをお送りください!