スマホからのWebサイト閲覧利用率がPCからの閲覧利用率を超えて久しいですね。
Web制作をする際も、スマートフォン対応させて当たり前! になっています。
さて、そんなスマートフォン用Webサイトの制作において少しやっかいなのが、デバッグ方法なんです。
つまり、制作時に想定と違うことが起きたり、バグが発生したときの原因をたどって解明する際に、スマホでは直接デバッグをすることが現状できません。
今回の記事では、スマホ対応Webサイトをどのようにしてデバッグしていくと良いか、代表的な方法について3つ紹介したいと思います。
目次
実機のiPhone × Mac OSブラウザのSafariでデバッグ
まずは実機のiPhoneとMacBook ProやiMacなどに搭載されているWebブラウザ「Safari」の組み合わせでデバッグする方法です。
手順1,MacとiPhoneをUSBで接続
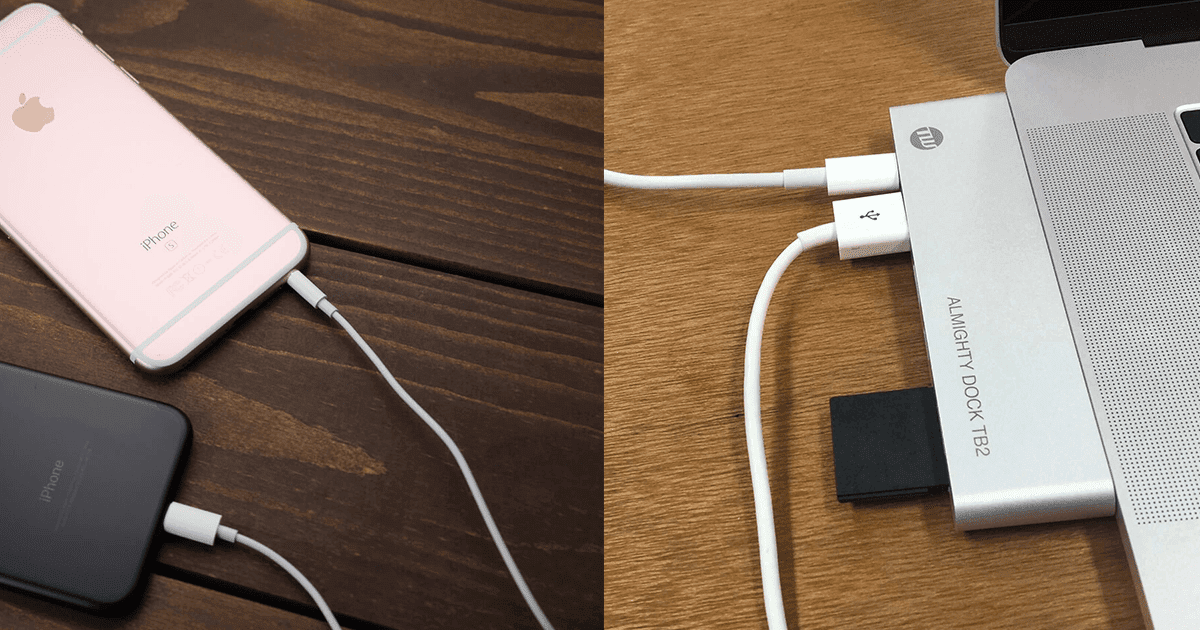
まずは、実機のiPhoneとMacをUSBで接続します。
上記の写真のように接続するイメージですね。
これはもう単純に接続するだけで最初のステップはクリアです!
手順2、MacのSafari側で必要な設定を行う
次に、MacのSafari側で必要な設定を行います。
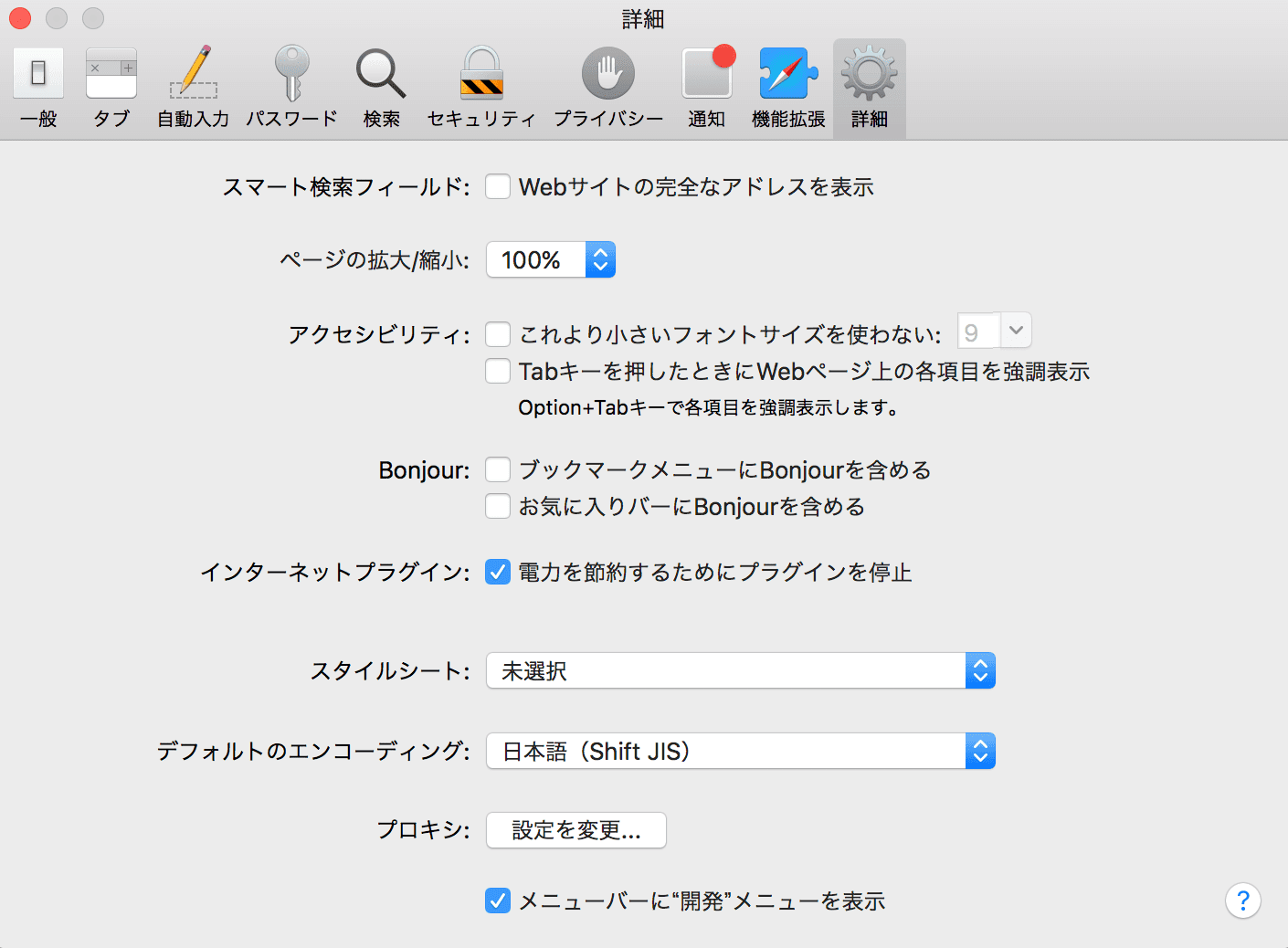
Macにデフォルトで搭載されているWebブラウザのSafariを立ち上げたら、メニューバーの「Safari」から「環境設定」を選択します。
続いて出てきた画面から「詳細」を選択すると、一番下に「開発メニューを表示」というチェックボックスがあるので、チェックを入れておきます。
これで、MacのSafari側の設定はOKです!
手順3、iPhone側で必要な設定を行う
最後にiPhone側で必要な設定を行います。
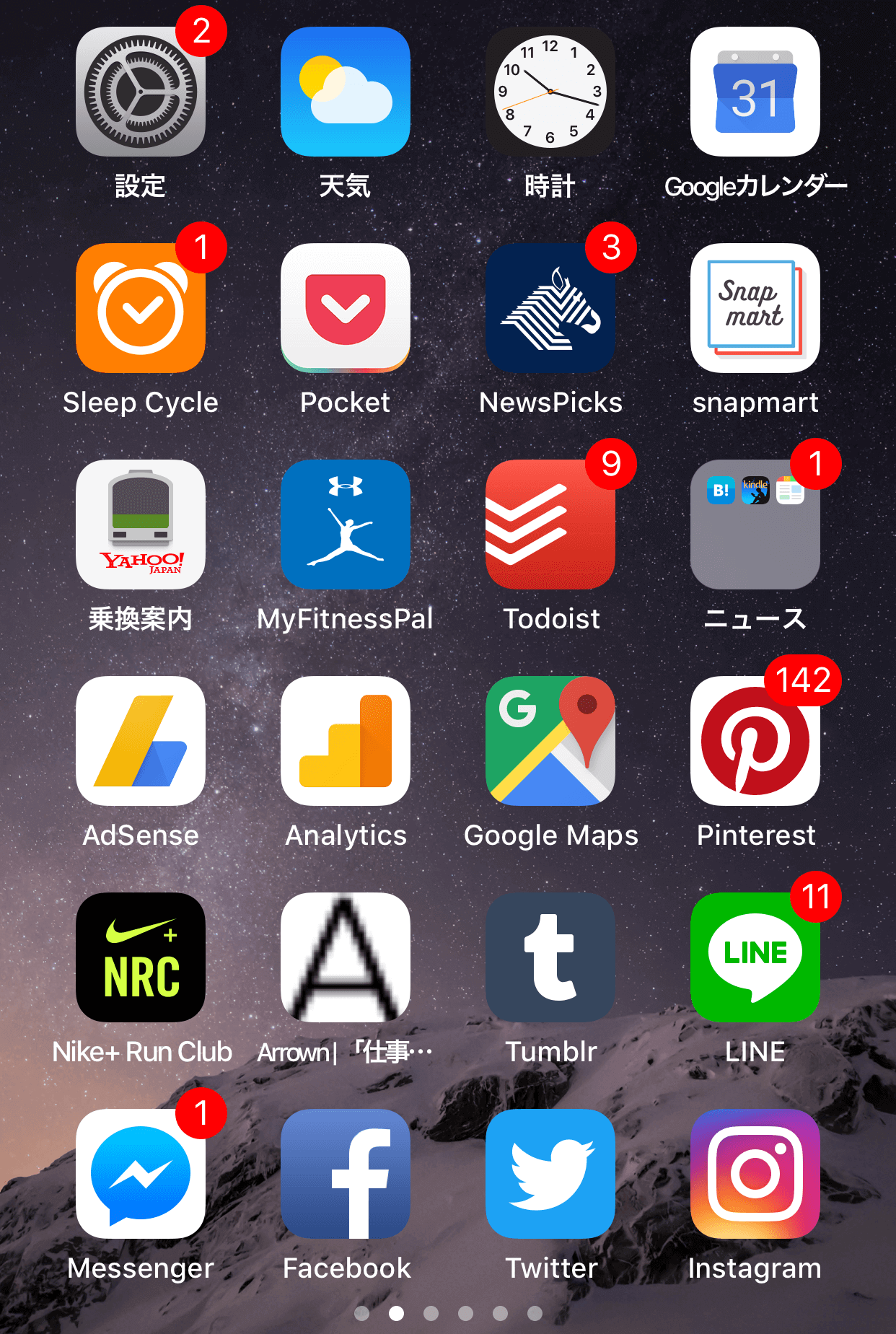
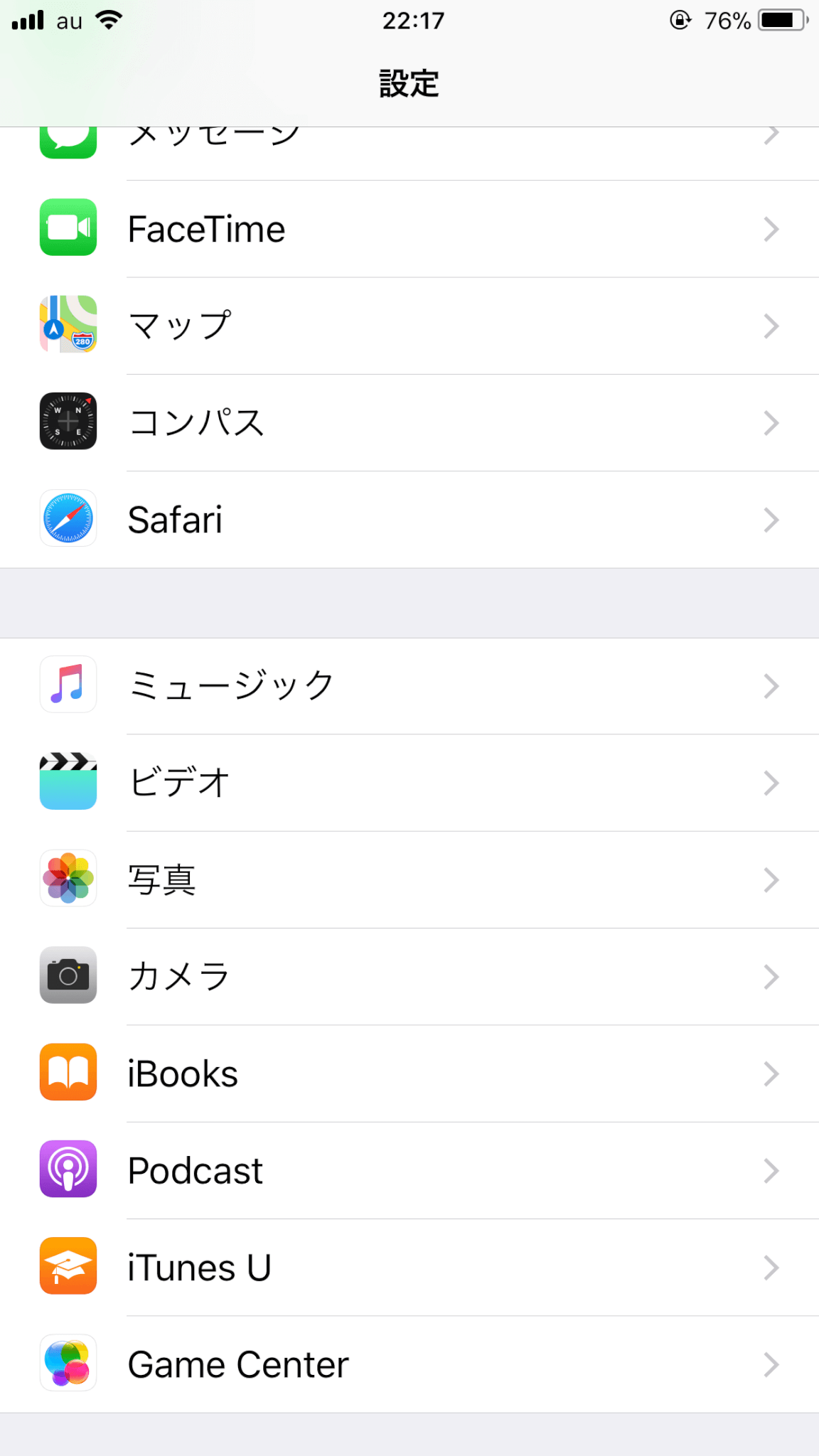
まずはiPhoneの設定アプリを選択します。
上記キャプチャ画面の場合ですと、一番左上のアイコンになります。
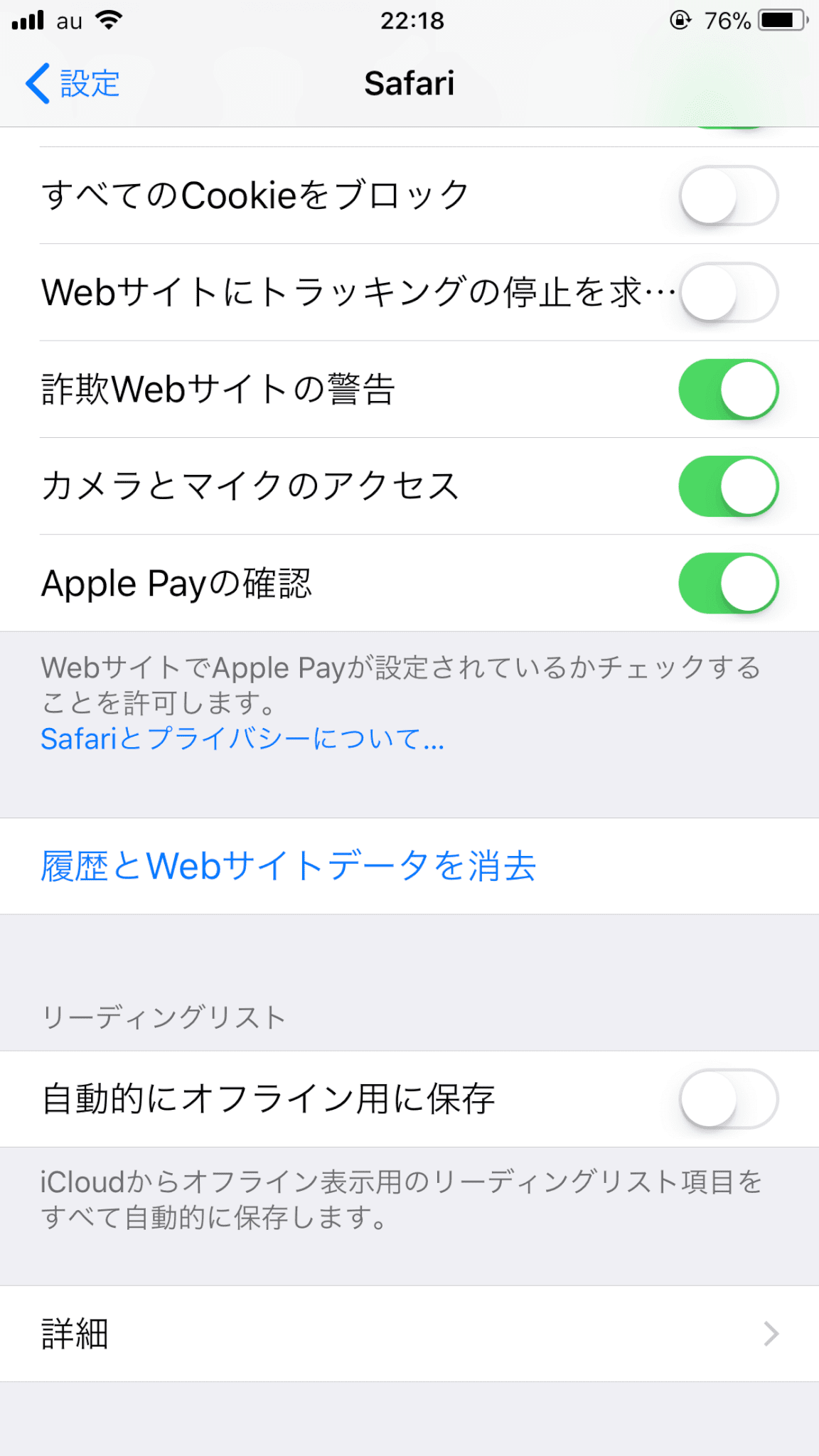
次にSafariと書いてある部分、つまりSafariメニューを選択します。
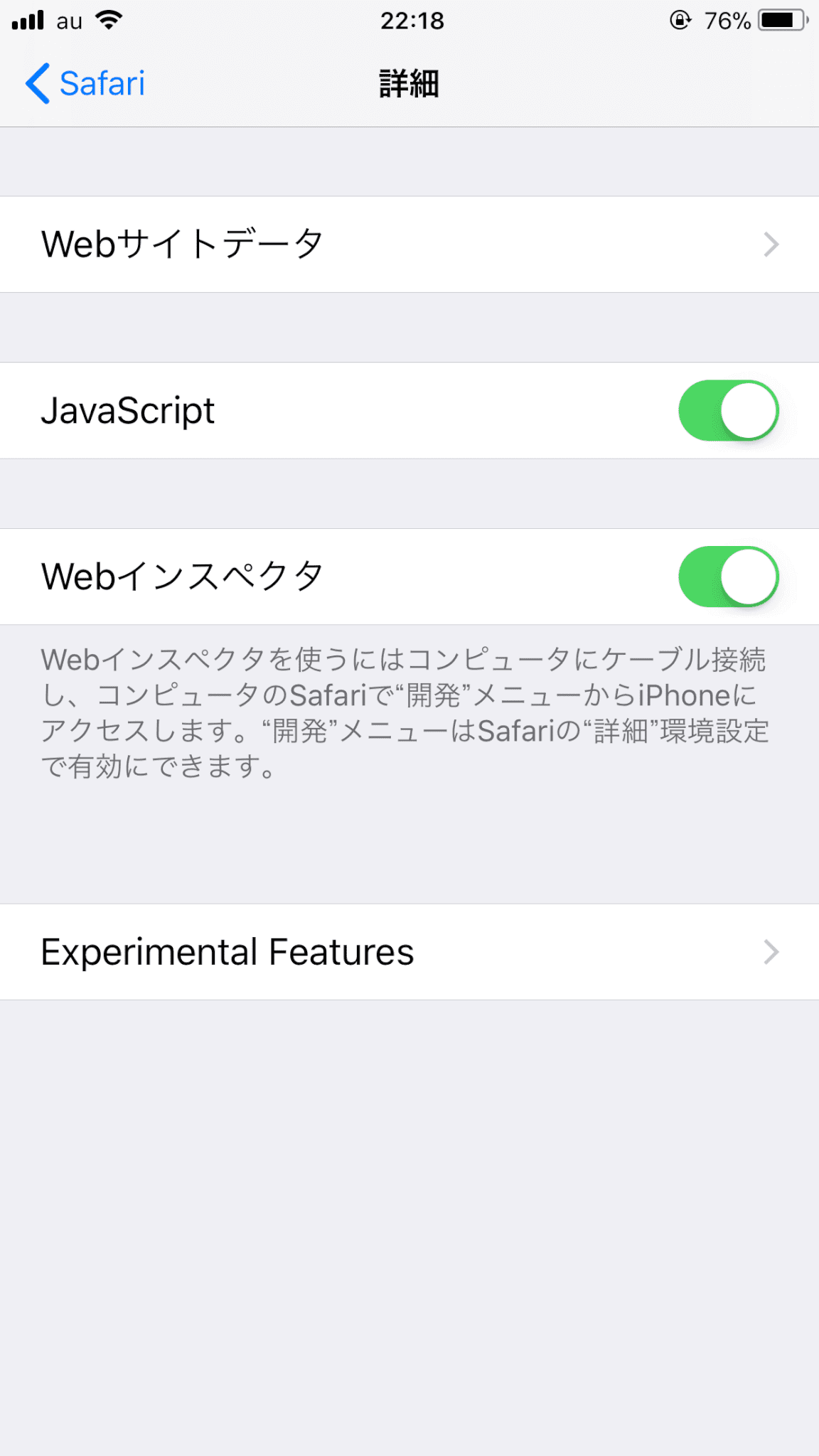
次に「詳細」と書いてある部分を選択します。
最後に「Webインスペクタ」と書かれた部分をONにします。
上記写真の画面のようになればOKです!
実際のデバッグ方法
では、設定方法を確認したところで、実際のデバッグ方法について見ていきたいと思います。
以下、MacのSafariで何かWebサイトを表示していることが前提となります!
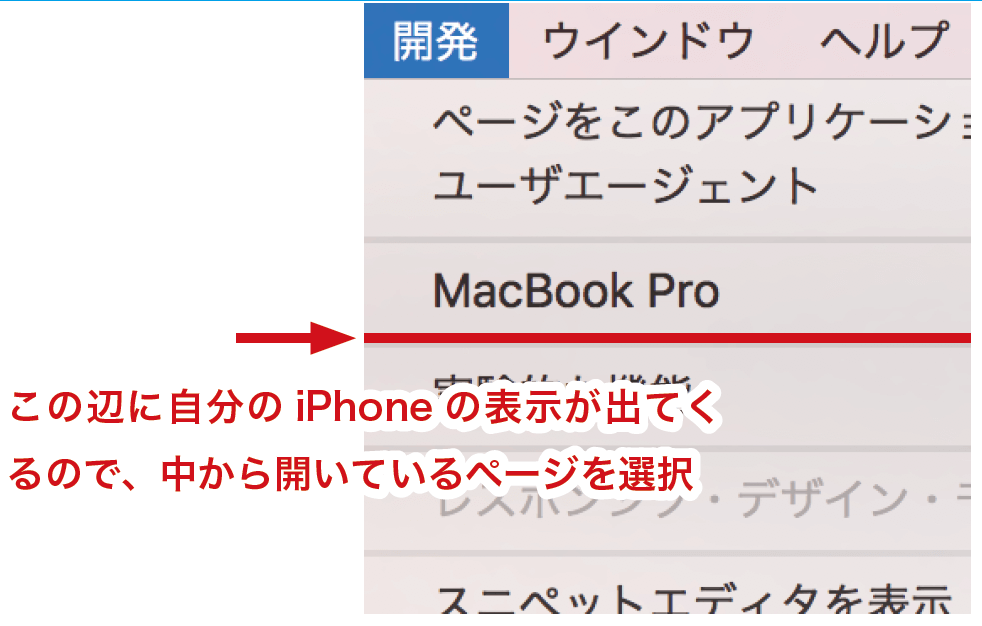
MacのSafariメニューから開発の部分を選択すると、出てきたメニューの中に、みなさんがご使用されているiPhoneの名前が入っているはずなんです!
自分のiPhoneの名前をさらに選択すると、iPhone側のSafariで見ているページの名前が出てくるので、こちら選択すると・・・
なんと!
今iPhoneのSafariで見ているWebサイトのデバッグツールが表示され、ソースコードを諸々確認することができるようになるのです!
実機で確認できるだけでも、だいぶ作業効率が違いますよね!
実機のAndroidスマートフォン × PC側のGoogle Chromeでデバッグ
次に、実機のAndroidスマートフォンでデバッグをする方法について紹介をいたします!
手順その1、AndroidスマートフォンとPCをUSBで繋げる
手順1は、先ほどのiPhone × Macと同じパターンですね!単純にAndroidスマートフォンとPCをUSB接続します。
ちなみに、かなり古いAndroid機種の場合は、そもそもこのデバッグ方法が適用できない可能性もあるので、ご注意ください!
手順その2、Androidスマホ側で必要な設定を行う
次に、Androidスマホ側で必要な設定を行います。
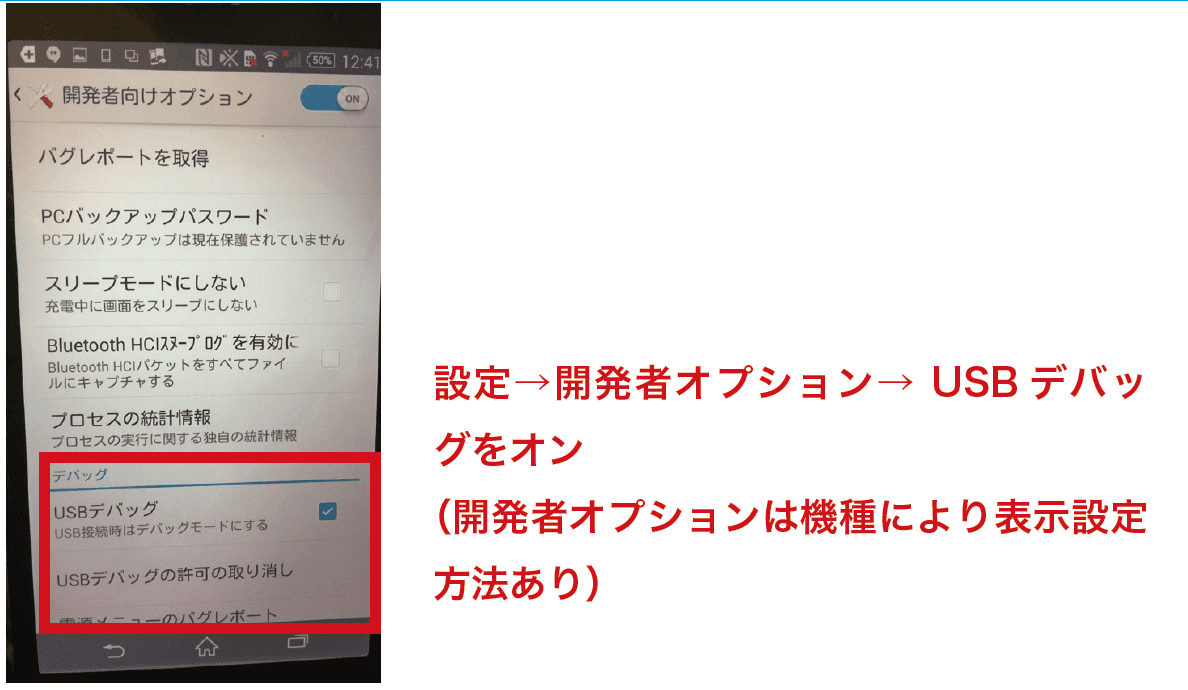
Androidのホーム画面から、設定アプリを起動し、起動したら、開発者向けオプションを選択
すると、USBデバッグという項目があるので、こちらをオンにします!
Andoridスマホは機種の種類も豊富なので、多少表記が違う可能性もあるかもしれませんので、あらかじめご承知おきください!
これで、Androidスマホ側の設定は終了となります。
次に進む前にAndroidのGoogle Chromeアプリで、何か適当にWebサイトを開いておいてくださいね!
手順その3、PCのGoogle Chrome側で必要な設定を行う
続いて、、PC側のGoogle Chromeで必要な設定を行います。
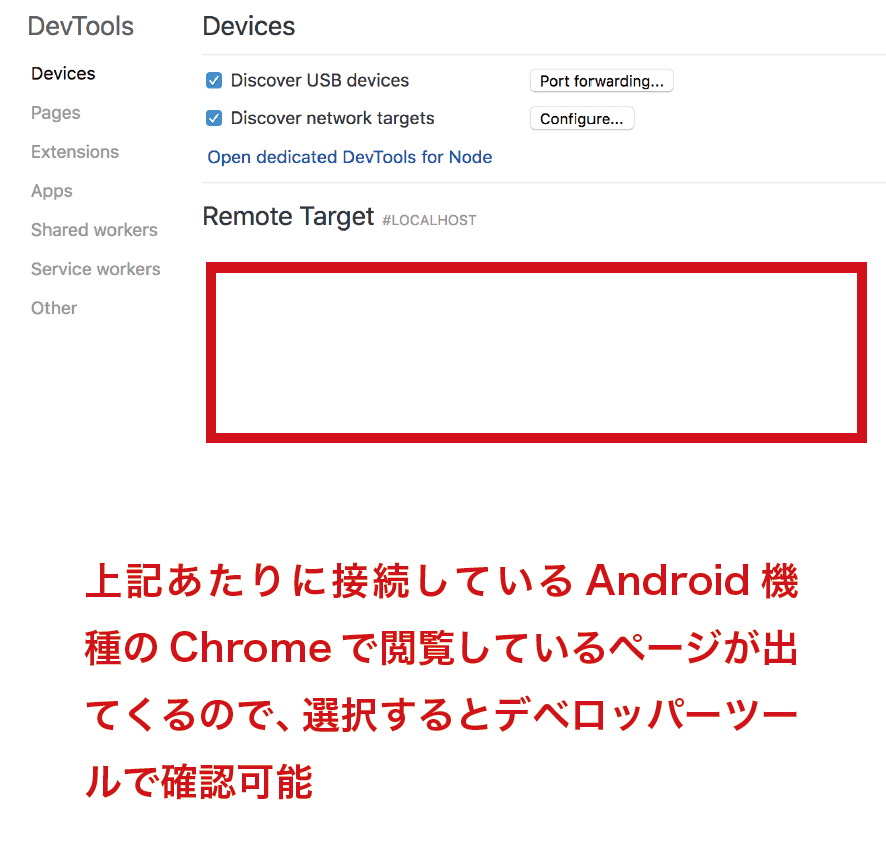
PC側のGoogle Chromeを開いたら、アドレスバーのところに「chrome://inspect/」と入力します。
すると、Android側のGoogle Chromeで表示しているWebサイトの一覧が出てくるので、デバッグしたいページのところに書いてある「inspect」という文字をクリック!
なんと! Android側のGoogle Chromeで開いているWebサイトのソースコードなどが閲覧できるデバッグツールが開きました!
これで、好きなだけAndroidのGoogle Chromeで閲覧しているWebサイトのデバッグを行うことができます!
PC側でローカルサーバ立ち上げ × 手持ちのスマートフォンでローカルサーバ
今までご紹介した2つの方法は、いずれも「インターネット上(Webサーバ上)に公開されているWebサイトであることが前提でした。
しかし、最後にご紹介するのは、インターネット上に公開していなくても、PC内で作業しているファイルを直接スマホで確認してデバッグできるというものになります!
この方法は、スマホとPCが同じWifiネットワークに接続されていることを前提としています!
また、Wifiネットワークの設定状況によっては、今回ご紹介する方法がうまくいかないケースもありますので、あらかじめご承知おきください!
手順その1、XAMMPやMAMPを使用して、PC内でWebサーバを立ち上げる
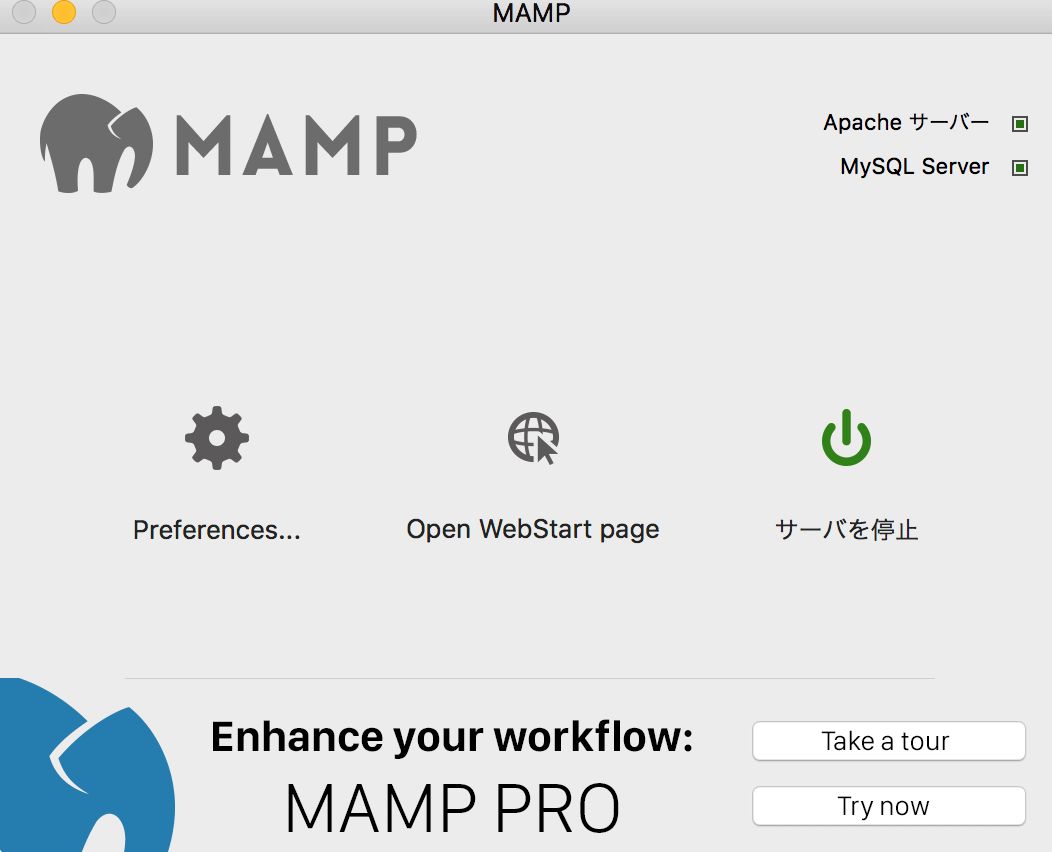
まずは、XAMMPやMAMPを使って、PC内でWebサーバを立ち上げます。
ArrownのおすすめはMAMPです!設定がXAMMPに比べて簡単です!
XAMMPとMAMP、いずれも、WordPressやPHPを使った開発などで使用されることがあるアプリケーションになります!
この記事ではインストール方法までは紹介しませんが、例えばMAMPをインストールすると、上記写真のような起動画面が出てきますので、起動ボタンを押して上記画面のようになれば、バッチリです!
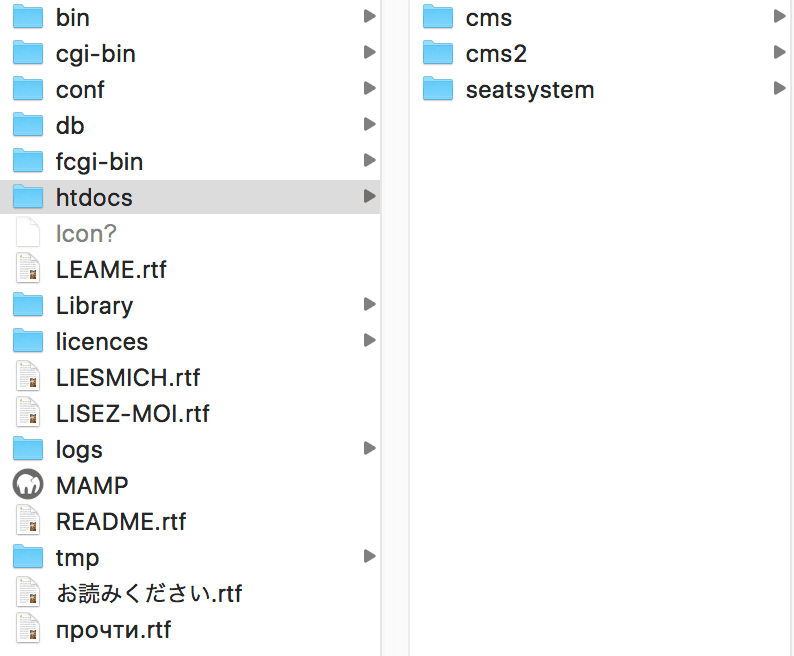
MAMPを起動させたら、MAMPアプリケーション内にあるhtdocsフォルダ内に、デバッグしたいファイルデータを入れてみてください!
今回は、htdocsフォルダ内に、cmsフォルダを入れます。cmsフォルダ内に、今回デバッグしたいデータが含まれています。
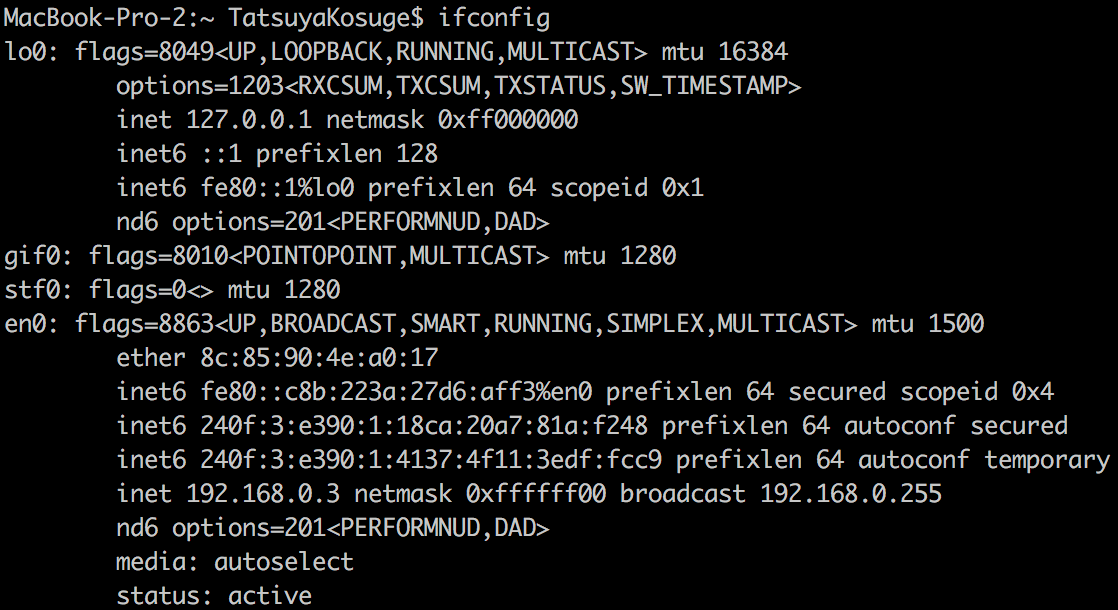
手順その2、ターミナル(Windowsの場合はコマンドプロンプト)でXAMMP(MAMP)で立ち上げたWebサーバのIPアドレスを調べる
次に、Macであればターミナル、Windowsであればコマンドプロンプトというアプリケーションを立ち上げます。
そして、「ifconfig」というコマンドを入力し、enterキーを入力します。
上記のような画面が出てくるのですが、この中で「192.168.0.3」という数字があるのですが、これが XAMMPやMAMPで立ち上げたWebサーバのIPアドレスになります。
手順その3、スマホからアクセス!
簡単にいうと、同じWifiネットワーク環境下であれば、先ほどの手順で確認したIPアドレスをURLに入力してスマホでアクセスすると、スマホでXAMMPやMAMP内のファイルを表示することができます。
PCで見たMAMP内のhtdocsファイルが上記のようになっているとすると
スマホでMAMP内のhtdocsファイルの中身を確認したときの表示が上記の写真。
全く同じ中身が表示されているのがお分かりいただけるかと思います!
これは本当に便利ですね!
ちなみに初期設定の場合、MAMPを使用した時は、ipアドレスの後ろに:8888を加えた上で、フォルダ名とファイル名を入力すればOKです!
まとめ
ということで、今回はスマホ対応Webサイト制作時のデバッグ方法まとめについて解説させていただきました!
こちらの記事が多くの方に役立ちますように、今後も新しい方法がありましたらブラッシュアップしたいと思います!