このブログ「Arrown」は、WordPressのとあるテーマをカスタマイズして作られています。
ブログを始めた当初は、カスタマイズを全くしない状態で、テーマまるごとそのまま+プラグインをいくつか入れた状態で始めたため、ほぼカスタマイズらしいカスタマイズはしていませんでした・・・
ブログを運用していくうちに、「こうしたらもっといいのかな」「こういうのがあればもっと良くなる」というアイデアは、ブログ素人なりにも浮かんでくるもので、時間をかけて、徐々にカスタマイズしてきたのですが、WordPressの既存テーマのカスタマイズをするなら、子テーマについてはしっかりと知っておく必要があるので、今回はそんな子テーマについて書いてみたいと思います!
目次
WordPressのテーマをカスタマイズするときに子テーマが必要な理由
WordPressの配布テーマ、アップデートの簡単な仕組み
WordPressでは有料無料を問わずテーマ(テンプレート)というものがあり、多くの人が様々な形でWordPressテーマの配布を行っています。
WordPressテーマは、各テーマの製作者さんによって、新しい機能を追加したり、バグなどの改善すべき点を改善したり、様々な理由で日々アップデート(更新)がなされています(人によってペースはまちまちだと思いますが・・・)。
冒頭でもお伝えしたように、このブログ「Arrown」はWordPressのとあるテーマを元に、時間をかけてカスタマイズして作られているのですが、例えば元のテーマの製作者さんが、何らかのバグを改善したという理由で、元のテーマのアップデート版を作ったとします。
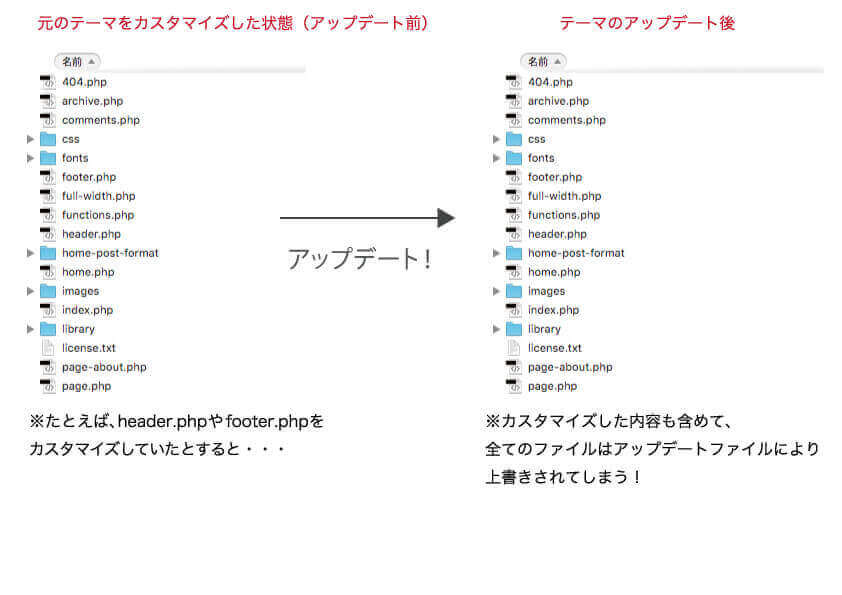
僕は、テーマがアップデートされたという情報を見て「おお、これはアップデートしなければ!」と、何も考えずにテーマアップデートをしてしまうと、どうなるでしょうか・・・
そう、上記のような感じで、せっかく頑張ってカスタマイズした各種ファイルが全て上書きされてしまうのです・・・なんて悲しいことでしょう・・・
WordPressテーマアップデートによって、カスタマイズ部分が上書きされる悲劇・・・を防ぐ「子テーマ」
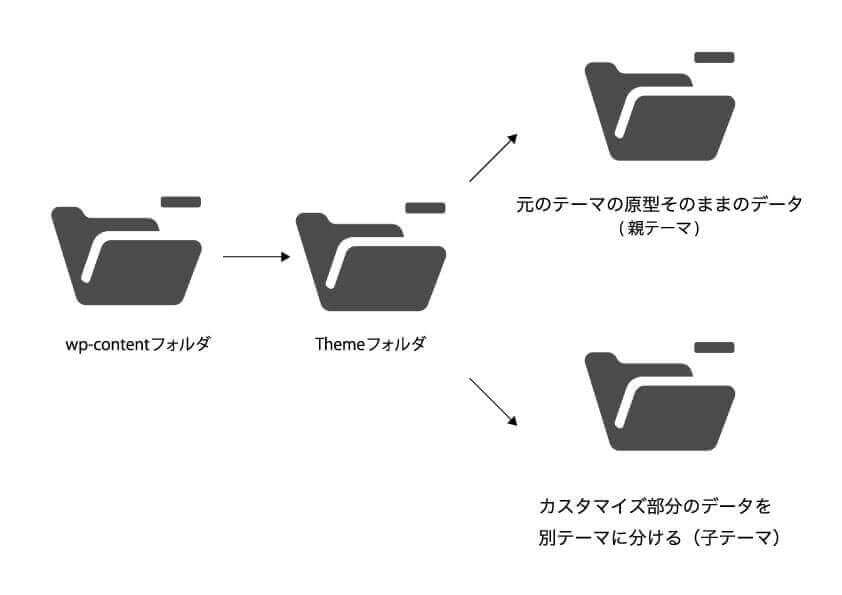
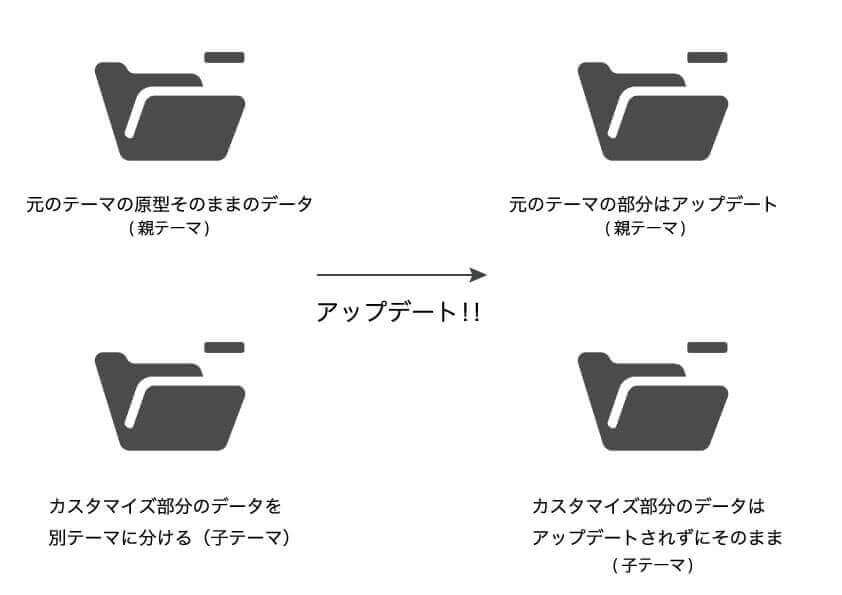
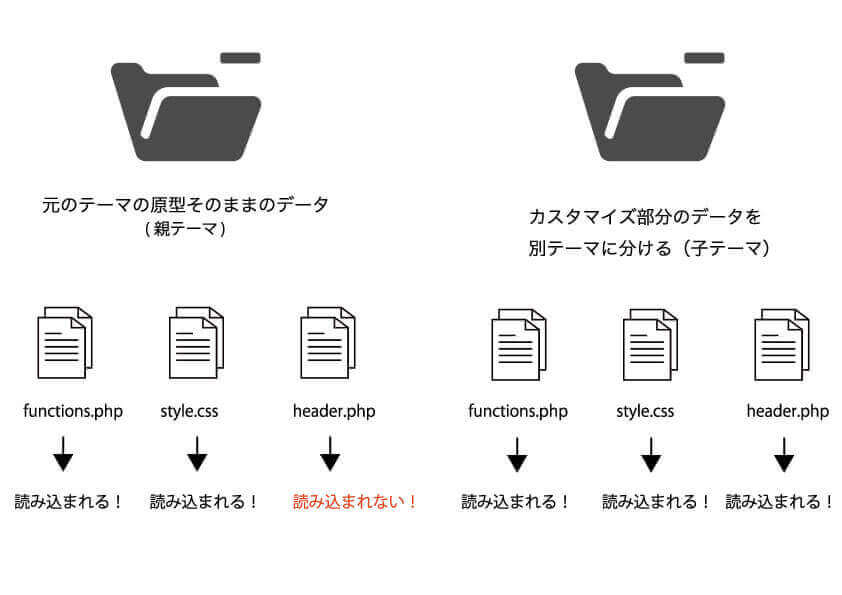
ここで出てくるのが、「子テーマ」になります。考え方としては、元々のテーマがもっているファイルデータはそのままにして、カスタマイズ部分は別テーマ(フォルダ)に分けて管理するという考え方になります。
上記のような図になるんですね!
WordPress子テーマの作り方
WordPress子テーマの作り方についてです。基本的には以下の段取りになります!
- 1、WordpressのThemeフォルダ内に子テーマのフォルダを用意する
- 2、子テーマ内にカスタマイズしたいファイルを入れる(最低限functions.phpとstyle.cssがないとNG)
- 3、子テーマと親テーマが関係があるということを明示するために、子テーマのstyle.cssに必要な記述を書く
それぞれについて見ていきたいと思います!
1、Themeフォルダ内に子テーマのフォルダを用意する
WordPressのwp-contentフォルダ→Themeフォルダ内に元々のフォルダが用意されていたら、同じ階層に子テーマフォルダを作成してあげます。下記のようなイメージですね!
2、子テーマフォルダ内に必要なファイルを用意する
続いて、子テーマフォルダ内に必要なファイル(カスタマイズしたいファイル)を用意します。ここで注意していただきたいんですが、子テーマフォルダの中には最低以下の2つのファイルが必要になります。この2つのファイルがないと子テーマとして成り立たなくなるので注意してくださいね!
下記以外は、カスタマイズをしたいファイルを入れていきます。
- functions.php
- style.css
3、子テーマと親テーマが関係があるということを明示するために、子テーマのstyle.cssに必要な記述を書く
上記1、2で、親テーマと子テーマが完成された形になりましたね! だけどこのままでは、いくら子テーマの中身をいじってWordPressのカスタマイズをしようとしても、「親テーマと子テーマが関係あるんですよ」というのがどこにも記載されていないので、無駄な努力になってしまうんです・・・
style.cssに必要な、親テーマと子テーマをつなげてあげるための記述
なので、きちんと「親テーマと子テーマが関係あるんですよ」というのを明示してあげて、実際に親テーマと子テーマをつなげてあげる必要があります! この記述は、「子テーマのstyle.css」に記述してあげる必要があるんですね!
上記のようなものを、子テーマのstyle.cssの上部に記載します。コメントアウトを添えてあげるのを忘れないでくださいね!
ちなみに、上記のうち、最低下記の2つがあれば成立します。
- Template: 親テーマの名前
- Theme Name: 子テーマの名前
上記があれば、「親テーマと子テーマが関係があるんですよ」というのをWordPressにきちんと認識させてあげることができるようになるんです!
functions.phpに必要な、親テーマと子テーマをつなげてあげるための記述
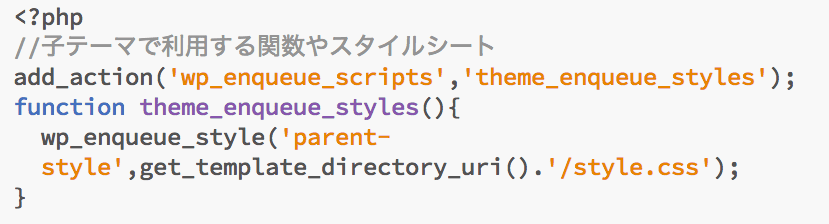
続いて、functions.phpにも同じように、親テーマと子テーマをつなげてあげるための記述をしてあげます!
子テーマのfunctions.phpには上記の記述をしてあげる必要があります。細かいコードの意味合いは抜きにして、上記のコードがやっている内容は「親テーマのstyle.css」を読み込む」というものになります。
確かに、カスタマイズする内容は子テーマで、そうでない部分は親テーマの内容を引き継ぐわけなので、親テーマのcssもきちんと読み込みしてあげないと、見た目がおかしくなってしまいますしね!
子テーマが作られた時の、WordPress側の各ファイルの読み込みの動きについて
基本的には以下の2パターンになります。これも、ぜひ覚えておきたい内容です!
1、functions.phpとstyle.cssについて
functions.phpとstyle.cssについては、親テーマ・子テーマの双方に必ず存在するかたちになります。あくまで上記で紹介した記述がきちんとなされていることが前提になりますが、この2つのファイルについては、親テーマ内のファイル、子テーマ内のファイルが両方とも呼び出されるかたちになるんですね!
2、functions.phpとstyle.css以外のファイルが子テーマに入っている場合
上記に対して、functions.phpとstyle.css以外のファイルをカスタマイズしたいがために、子テーマ内にこの2つ以外のフォルダが入っている場合、親テーマ内のファイルは無視されて、子テーマ内のファイルのみが読み込まれます!
まとめると上記の図のようになりますね!
上記の例の場合、たとえばカスタマイズされたheader.phpが子テーマ内に入っていますが、親テーマのアップデート時にheader.phpがアップデート対象のファイルだった場合は、アップデートされた内容は全く反映されない形になるので、そこは注意点になるかもしれません!
まとめ
長くなりましたが、子テーマの意味と作り方について、まとめてみました。
いやー、しかしこうやって技術的な内容を体系的にまとめようとするのは本当に大変な作業なんですね・・・でもこれを繰り返していれば、必ずや自分のスキルもあがるはず!そう信じて、これから技術的な内容についてもちょこちょこ書いていこうと思います。