jQuery Weekと称して1週間連続でjQueryのことについてブログ記事を書いてきましたが、今日でいよいよラストです!
書く側にとっては、なんだかとっても長い時間に感じたわけですが・・・w
最終日は「プラグイン」の考え方と使い方について、スライドショープラグインを使ってお伝えしていきたいと思います!
Arrownおすすめのスライダープラグイン2つについてもご紹介しますので(私見に基づいてですが)、参考にしてみてくださいね!
目次
そもそもJavaScript(jQuery)プラグインとは何か
この1週間、jQueryを使ってWebサイト上でよく使用される様々なUIを作成するという記事をたくさん書いてご紹介させていただきました!
一応記事の著者の立場としては「CSSに任せられるところは任せて、jQuery(JavaScript)では最小限の操作・記述のみにする」という方針を持っていたつもりです。
しかし、これがスライドショーになるとそうも行きません。
この1週間でご紹介した様々なUIと比較した時に、JavaScript(jQuery)を使ってスライドショーをするのは、難易度としてはあがるのです!
JavaScript(jQuery)のプラグインとは、スライドショーに代表されるような「すぐにパパッと作れなかったり、難しい UIを最低限の記述で誰もが簡単に利用することができるようにするために、すごいプログラマーの人が作ってくれたJavaScript(jQuery)コードのまとまり」になります!
プラグインで提供されているコードのまとまりを活用することで、私たちは「最小限のコードを記述することでスライドショーなどのUIを簡単に作成・表現することができるようになる」わけなんですね!
JavaScript(jQuery)プラグインを利用する上での注意点・見るべきポイント
それではここからは、世界上にたくさん存在しているJavaScript(jQuery)プラグインについて、今後皆さんが利用する上での注意点・見るべきポイントについて紹介したいと思います!
JavaScript(jQuery)プラグインを利用する上での注意点・見るべきポイントその1・プラグイン自体の更新頻度や最終更新日
JavaScript(jQuery)プラグインを利用する上での注意点・見るべきポイントその1としては、プラグイン自体の更新頻度や最終更新日をチェックしようという点が挙げられます。
上記に2つほど、JavaScript(jQuery)のスライドショープラグインで比較的有名(なはず)と思われるプラグインを並べてみました。
前者が「Swiper」、後者が「bxSlider」という名前のプラグインです。
bxSliderについては、2-3年前に何度かブログで特集したこともあります!
さて、先ほど掲載した「Swiper」と「bxSlider」なんですが、最終更新日に大きな違いがあります!
この記事を初めて書いているのは2020/6/14ですが、なんとSwiperの最終更新日は2020/6/3とかなり最近になっています!
GithubのSwiperページのcommit履歴(要するにどれくらい更新されているのかどうか)を調べてみると、2020年に入っても比較的頻繁に更新されているのがわかります。
それに対して、bxSliderの方は最終更新日は2018年8月3日と、ほぼ2年前になっています。
JavaScript(jQuery)プラグインの在り方として「何年経過しても誰が使っても平等に同じ様に利用できる」というのがあるかなと個人的には思っているので、「最新更新されていない=悪である」というわけではないと考えています。
しかし、あまりにプラグイン自体が更新されていないと、無視できない弊害が出てくることがあります(特にjQueryプラグイン)。
その一例としてあげられるのが、以前書かせていただいたブログ記事「jQueryプラグイン「bxslider」がjQuery3系で動かない時の対処法」で紹介した内容です。
この記事で紹介した内容を振り返ると、「jQueryのバージョンが2.●●の時は問題なく利用できていたけど、バージョンが3.●●になったら不具合が出てきてしまった」といったものでした。
bxSliderのようなjQueryプラグインにおいては、基本的にjQueryの決まり事に忠実に従った上でコードが動くようになっています。
しかし、jQueryのバージョンが2.●●から3.●●に変更された際など(よくメジャーアップデートと表現されます)によくあるのが、「2.●●までは利用できていた書き方が3.●●では利用できなくなった」というものです。
もしjQueryプラグインの中で使用されているコードにおいて、「jQueryのバージョンが変わったことによって使えなくなった古い書き方」が採用されている場合、プラグイン自体が使えなくなる可能性があるわけなんですね!
こういった観点からも、最低限「使用しようとしているプラグインがそれなりに更新されているか、最終更新日はいつか」をチェックするのは比較的重要事項になるわけなんですね!
JavaScript(jQuery)プラグインを利用する上での注意点・見るべきポイントその2・そのプラグインが最低限必要とするコードの種類を確認する
JavaScript(jQuery)プラグインを利用する上での注意点・見るべきポイントその2は、使用しようとしているプラグインが最低限必要としているコードの種類を確認する、という点です。
再び「Swiper」「bxSlider」2つのプラグインを例に考えてみましょう!
結論からいうと、この2つのプラグインは最低限必要としているコードが異なっています。
- Swiper・・・・jQuery不要
- bxSlider・・・jQuery必要
という感じです!
こんな風にプラグインによって必要とするコードの種類や条件が異なるケースが存在するわけなんですね!
他にも、プラグインによっては「特定のCSSを読み込まなければならない」ものがあったり、逆に「特定のCSSを必要とせず、必要なJavaScriptやjQueryだけを読み込めば OK」というものもあります。
JavaScript(jQuery)プラグインを選ぶ時は必ず、そのプラグインが最低限必要とするコードの種類(jQuery必要?特定のCSS読み込みも必要?など)を確認するようにしてくださいね!
JavaScript(jQuery)プラグインを利用する上での注意点・見るべきポイントその3・プラグインの指示に従った書き方と記述場所について
JavaScript(jQuery)プラグインを利用する上での注意点・見るべきポイントその23は、プラグインの指示に従った書き方と記述場所についてです。
これは要するに「公式情報をしっかりと見て、プラグイン側で定められたルールに従ってコードを書きましょうね」というものなので、ある意味当たり前のことを言ってるととらえられるかもしれませんw
でも、このルールをしっかり抑えておかないと痛い目を見ることもあるんですね・・・
例えば、この記事の中でも何度も言及している「Swiper」、このプラグインもバージョンによって記述ルールに違いがそれなりにあるようなんです!
「プラグイン使うためにコード書いたのになんか動かないなぁと思っていたら、そのプラグインの過去バージョンの書き方で書いていた・・・」なんていうオチもあるようなので、プラグインの提供する公式情報をしっかりと確認するようにしましょう!
使ってみよう!JavaScript(jQuery)プラグイン
それでは、実際にSwiperを例にして、JavaScript(jQuery)プラグインを使ったサンプルコードを紹介したいと思います!
実際にスライドが動いているのがお分かりいただけますでしょうか!
今回の記事ではSwiperの使い方を詳しく紹介するということを目的としていないので、Swiperの使い方は割愛します。
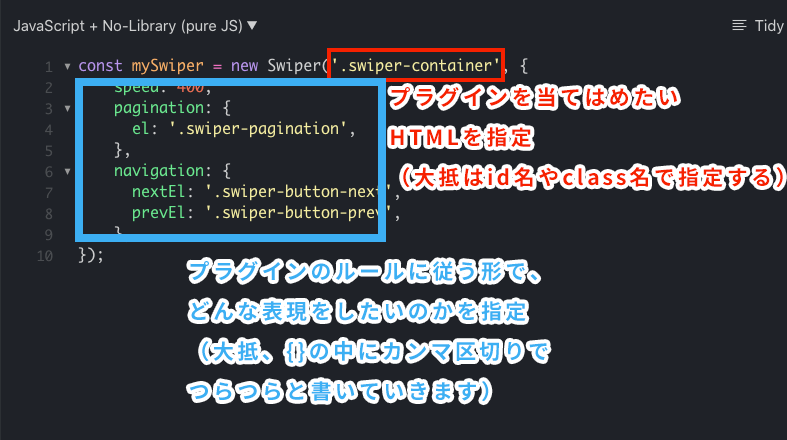
ですが、Swiper含めたJavaScript(jQuery)プラグインを動かす的の原則的な書き方として、概ね以下のようになっているかと思います!

上記画像の赤枠の部分で「どのHTMLに対してプラグインの命令を当てはめたいのか」を指定します。
そして、青枠のあたりで、プラグインで決められているルールに従って「プラグインを活用してどんな表現をしたいのか」を細かく指定していきます。
スライドショーを例にとるならば、「動きのスピードが早いスライドショー」もあれば「スピードが遅いスライドショー」もありますし、画像の切り替わり方もスライドによって違います。
そういった「どんな動きのスライドショーにしたいのか」というのを、実際に青枠の部分で指定していっているわけなんですね!
Arrown的おすすめスライドショープラグイン2選!
さて、ここからはこの記事のタイトルにも示唆したように「Arrown的おすすめスライドショープラグイン2つ」をご紹介したいと思います!
完全に私見に基づいたものではありますが、しっかりと理由を添えていきたいと思います!
結論からいうと、おすすめスライドショープラグインは以下2つです!
- Swiper
- Slick
なぜこの2つのスライドショープラグインがおすすめなのか?理由としては以下があります。
- 大抵のスライドショーパターンや動きをカバーしているんじゃないかなと思われる。(特にSwiperはすごい)
- 使い勝手が良い
- インターネット上における情報が豊富
- それなりに更新されている(といってもSlickは半年前が最終更新日ですが)
では、この2つのスライドショープラグインの違いとしてはどんなものがあるのでしょうか??Arrown的見解をまとめてみました。
| 特徴・メリット | 弱点・デメリット | |
| Swiper | サポートしているスライドパターンが豊富。jQuery不要なのでSlickなどより軽量 | バージョン5.0からはIE完全にサポート外としているため、IE対応させる場合には一手間余計に必要。 Arrown的見解だが、Slickに比べてプラグインの記述ルールがちょっとわかりずらい。(とは言え本当に最初だけ。あとは慣れの問題です) |
| Slick | jQueryとセットで使用するためIE11もサポートしている。Swiperに比べてプラグインの記述ルールがわかりやすい。 | jQueryが必要な分だけSwiperよりは重い。 |
こちらも参考にしてみてください!簡単に言えば
- IE対策も含めてご自分でなんとかできるよ!あるいはIEサポートしないよという方・・・Swiper
- IE対策など不安で自信がないよという方・・・Slick
という使い分けになるのかなぁと、Arrown的には思っています!
(クオリティとしてはどう考えてもSwiper一択・・・)
他に私の周りでたまに効くjQueryのスライドショープラグインとしては
といったものがあるようです。僕自身は一度も使ったことはありませんが、よければ参考にしてみてください!
まとめ
ということで、今回は「JavaScript(jQuery)のプラグインの考え方と使い方をスライドショープラグインを通じて理解してみよう!Arrownおすすめスライダー2選も紹介!」というタイトルで記事を書かせていただきました!
プラグインによって癖のあるものも存在したりしています。
様々な目的でプラグインを使用することがあると思うのですが、今回ご紹介したポイントはどんな時にも比較的応用の効く内容だと思うので、ぜひ参考にしてみてくださいね!
ということで、1週間に渡ってお送りしたjQuery Weekも無事に今日でフィニッシュです!
本当はJavaScript(jQueryネタ)でもう1つ書きたいものがあるのですが、月末あたりに回そうと思います!
まだまだArrown2020年6月毎日更新タイムは続きますので、明日からの記事もぜひお楽しみに!
1週間連続で技術系の記事を書くのは疲れますね!w