こんにちは!ケインコスゲ(@keinkosuge)です!
本日は、今週特集してきたSCSS(dart-scss)の内容を踏まえて、SCSS(dart-scss)を使用してWebサイトコーディングをする際に、どのようなフォルダ・ファイル構成にすれば良いのか、事例と共に最適解について考えてみたいと思います!
なお、ここではvue.jsなどであるような単一ファイルコンポーネント」での利用ではなく、オーソドックスなWebサイト制作におけるWebサイトコーディング、つまりSCSSはSCSSでフォルダやファイルを構成して、最終的にCSSにトランスパイル(変換)→HTMLに読み込みするという利用を想定しています!
あらかじめご注意ください!
目次
dart-scssを使ってどうフォルダ・ファイル構成を考えていくか・先人たちの事例
dart-scssを使ってどうフォルダ・ファイル構成を考えていくかは、SCSS(dart-sass)で知っておきたい@useと@forwardの基本的な使い方。 で言及した「@use」「@forward」の使い方の理解が重要になってくるかと思います!
その辺を踏まえて、以下の記事では非常に丁寧にSCSS(dart-scss)についての内容や、ディレクトリ構成案について書かれていました!
すごく分かりやすいですねー。見習いたい・・・。
じっくりと拝見させていただき、かつSCSSの公式ドキュメントを読ませていただいた上で、こんな感じにすると良いのかなぁという僕なりのポイントをまとめてみたので、次から掲載していきたいと思います!
1・各ページに読み込ませるSCSSファイルには直接SCSSは書かずに、他のファイルを読み込むだけにする
まずは、最終的に各ページに読み込ませるSCSSファイルには、直接SCSSSを書かずに他のファイルを読み込むだけにすると良いと思いました。

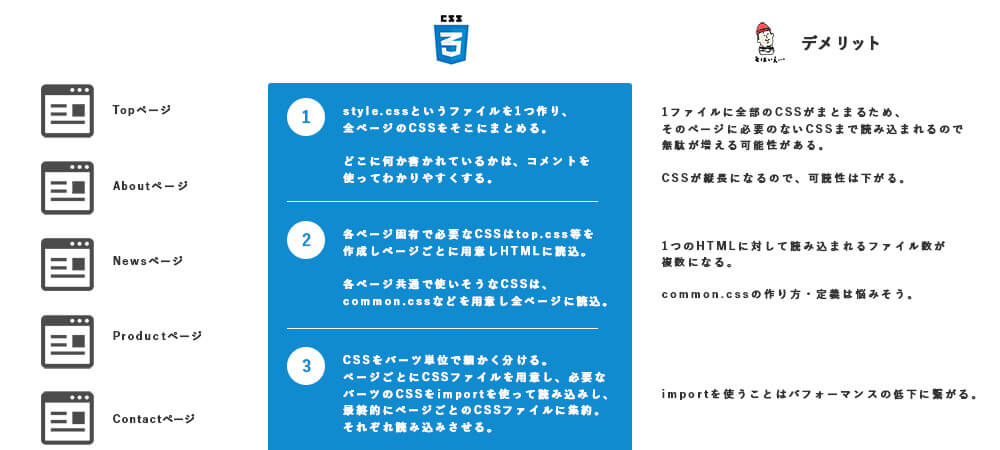
以前の記事で掲載した画像を再び使って説明してみたいと思います。
例えば、上記画像のように5ページのWebサイトのWebコーディングを行うとします。
Topページに最終的に読み込ませるSCSSファイルをtop.cssとすると、
- top.scssには、Topページに使用される各パーツやモジュールが書かれた各SCSSファイルを、必要な分だけ@useを使って読み込みさせる。
- top.scssからtop.cssにトランスパイル(変換)させて、HTMLに読み込みさせる。
という流れにします!
top.scssには「アンダーバー(_)」を頭につけないことで、「別のファイルに読みこませることを目的としていない」ことを示すようにしています。
Topページの中にも
- 「他のページと共通で使用するSCSS」
- 「Topページでのみ使用するSCSS」
とあるはずですが、あえてtop.scssに直接SCSSを記述せずに別ファイルで管理することで、「どこに何のSCSSが書かれているのかを小分けして分かりやすい状態」を作ることができると考えたからです!
2・変数($variable)や@mixinは個々の専用ファイルを用意するのではなく、各パーツやモジュールに併記して書く
次に考えるべきなのが、変数($variable)や@mixinの扱いについてです。
変数($variable)や@mixinも、使用用途によって
- サイト全体で汎用的に使用するもの
- 特定のコンポーネントで使用するもの
と分かれてくると思います!
見極めが難しいところではありますが、要するにmixin.scssみたいなファイルを用意して何でも噛んでも@mixinをここで管理するのではなく、用途に応じて@mixinを書く場所を切り分けしようね、ということです!
サイト全体で汎用的に使用する変数や@mixinのコードについて
例えば、SCSS(dart-sass)で欠かせない変数($variable)・@mixin・@function入門。基本的な使い方について紹介!でも紹介した
$pcSize: 1024px;
@mixin mq($break-point) {
@media screen and (min-width: $break-point) {
@content;
}
}上記のような@mixinのコードがあります。このコードはメディアクエリーを@mixin化したものなのですが、メディアクエリーはWebサイト全体で汎用的に使用されるものですよね!
こういったファイルは、
- _mediaqueries.scssを用意して、上記コードを記述する
- 他にもWebサイト全体で汎用するSCSSがあれば、専用ファイルを用意する。
- サイト全体で汎用的に使用されるコードをまとめたSCSSファイル(例えば_global.scss)を用意し、@forwardを使って_mediaqueries.scssなどを読み込みする。
- あとは_global.scssを他のページに読み込みさせる。
以上のような感じですね!
// _mediaqueries.scss
$pcSize: 1024px;
@mixin mq($break-point) {
@media screen and (min-width: $break-point) {
@content;
}
}// _global.scss
@forward 'mediaqueries';// page/_top-news.scss
@use '../global';
/* ここからSCSSのコード記述 */コード事例も書いてみました!
Webサイト全体で汎用的に使用されるようなSCSSコードは以上のような方法でまとまると思います!
特定のパーツ・モジュール・コンポーネントで使用する変数や@mixinのコードについて
次に、Webサイト全体で汎用的に使用するものではなく、特定のコンポーネントで使用する変数や@mixinについてです。
こちらについては、シンプルにそのパーツやコンポーネント専用で用意したSCSSファイルの中に書いてしまえばOKだと思います!
/* _button.scss のコードの一部 */
// Font Size
$font-s: 14px !default;
$font-m: 16px !default;
$font-l: 18px !default;
.c-button {
box-sizing: border-box;
position: relative;
display: block;
-webkit-appearance: none;
-moz-appearance: none;
appearance: none;
border: none;
width: 100%;
background: #363636;
font-size: $font-l;
}一例をあげると上記のようなSCSSコードになるかと思います!
ボタンのパーツ・コンポーネントのSCSSコードをまとめるために_button.scssを用意するわけですが、同じファイルの中でボタンでのみ使用する変数($variable)を書いています!
この感じでやれば、無駄な@useや@forwardを使用することがなくなります!
変数や@mixinに関する扱いについては、Sassを@importから@useに置き換えるための手引き が非常に参考になりました!ありがとうございます!
3・_index.scssというファイル名をうまく活用する
次のポイントとしては、「_index.scss」というファイル名をうまく活用するという点です!

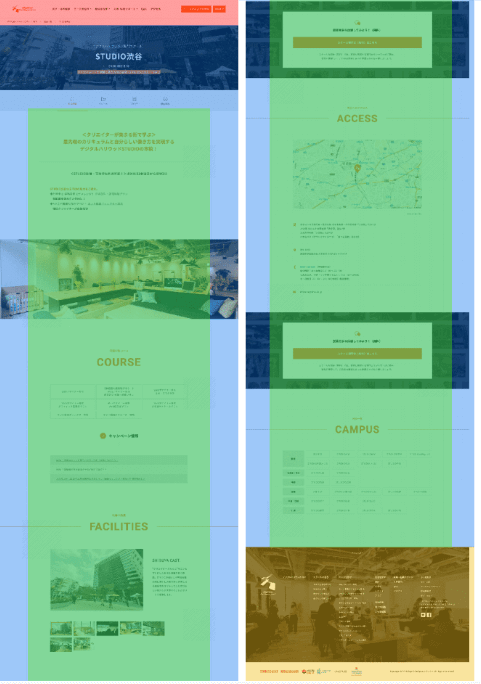
例えば、上記に掲載したような1ページのコーディングを実装するとします。
このページに限らずですが、1ページのWebサイトは複数のセクション・エリアから構成されていることがほとんどです。
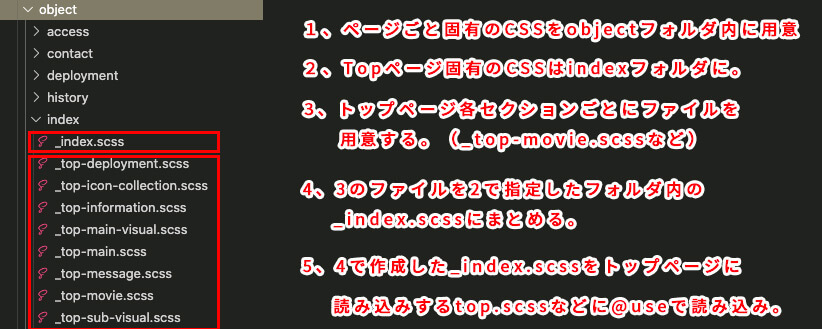
こういった場合の_index.scssを使った活用例として、

上記の構成があるのではないかと思います!_index.scssは、各ページごと固有のCSSをまとめるものとして使用するというものですね!
よくあるWebサイトコーディングの場合は、ページごとの固有のCSSもあると思うので、この方法も1つ参考になれば幸いです!
まとめ
ということで、今回は「SCSS(dart-sass)を使ったフォルダ・ファイル構成のポイントについて、事例と共に考えてみる」というブログを書いてみました1
SCSS(dart-sass)で重要な部分なので、今後も色々試してみて気づいたことがあればブログ更新して内容反映させていきたいと思います!




