こんにちは!ケインコスゲ(@keinkosuge)です!
SCSS(dart-sass)についての記事第3弾!本日はdart-sassに限った話ではありませんが、SCSSを使う上で欠かせない
- 変数($variable)
- mixin
- function
の基本的な使い方について、ブログにしてみたいと思います!
SCSSは、CSSにプログラミング的な要素が強く追加されたものと捉えることができます。
適切に使いこなすことによって、
- 同じことを何度も重複して書くことを避けることができる
- そのページに必要なCSSを効率よく読み込むことができる(そのページで使用しないCSSを大量に読み込む状況を避けることができる)
- ファイルを分割し、適切なフォルダ管理をすることで、視覚的に分かりやすい状態を作ることができる。(どこに何が書かれているのか分かりやすくなる)
という恩恵を受けることができます。
変数($variable)・@mixin・@functionを適切に使うち、先ほど挙げた3つの恩恵を受けやすくなるので、ぜひしっかりと知っておきたいところですね!
僕もSCSSを完全に使いこなせているとは言えませんが、それでもやっぱり「SCSS便利だなぁ」と感じることが多いので、今回の記事を通じてSCSSの良さが少しでも伝わればなぁと思います!
目次
SCSSの変数($variable)って??基本的な使い方を紹介
まずは変数($variable)について見ていきたいと思います!
SCSS・変数($variable)の使用事例
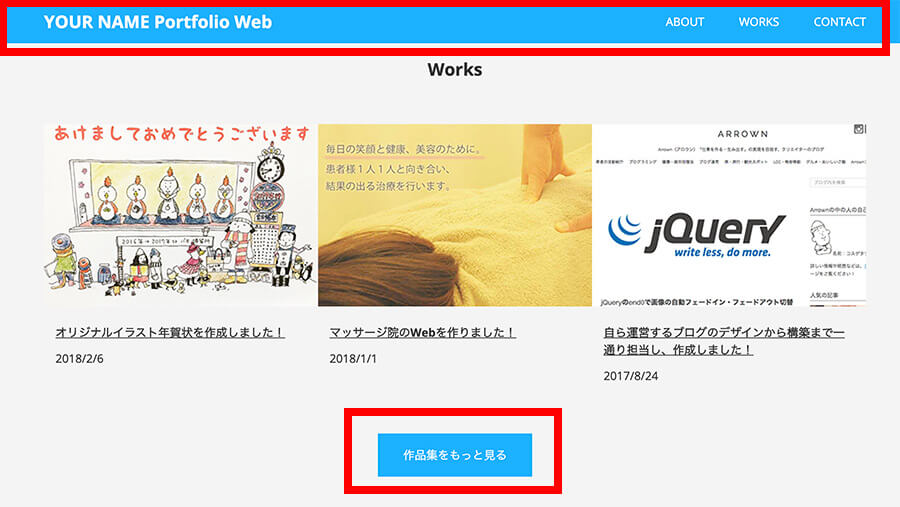
突然ですが、下記のサンプルデザインをご覧ください!

上記のようなデザインをCSSでコーディングするとします。
ヘッダー部分とボタンの部分の背景色には、同じ水色っぽい色が使用されています!
このデザインを再現するためにCSSでコーディングをする際、普通に書くと以下のようなCSSになると思います!
// Header(ヘッダーに振られたclass)
.l-header{
background-color: #1ab1ff; //水色の色を指定
}
// Button(ボタンに振られたclass)
.c-button{
background-color: #1ab1ff; //水色の色を指定
}同じ色が背景色として使用されるわけですから、同じCSSの記述をするというのは当然と言えば当然なのですが、仮にこの水色(#1ab1ff)を他の場所でもたくさん使おうとすると、
background-color: #1ab1ff; //水色の色を指定という記述がCSSの中でどんどん増えることになります!
ここでもし…デザインの変更・リニューアルに伴い「#1ab1ff」の色を変更する必要が出てきた場合のことを想像してみてください…
もし、
background-color: #1ab1ff; //水色の色を指定という記述がたくさん存在する場合、カラーコード「#1ab1ff」を書いた分だけ修正しなければならない箇所が増えますよね…実に面倒ください!
SCSSで用意されている仕組みの1つである変数($variable)を使うと、この面倒くさい状況から解放されることができます!

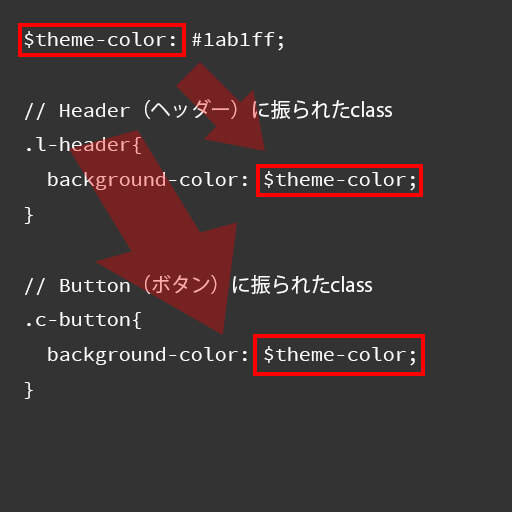
SCSSの変数($variable)を使うと、先ほど掲載したCSSコードを上記のようなコードに書き換えすることができます!
カラーコード「#1ab1ff」は、一度しか書かれていないことにお気づきでしょうか!?
コードの冒頭で
$theme-color: #1ab1ff;と記載することによって、その後に「#1ab1ff」の色を使いたい箇所に「$theme-color」と記載すれば、その箇所に#1ab1ffの色を当てはめることができるというわけです!
この仕組みがSCSSで用意されている「変数($variable)」と呼ばれる仕組みになります!
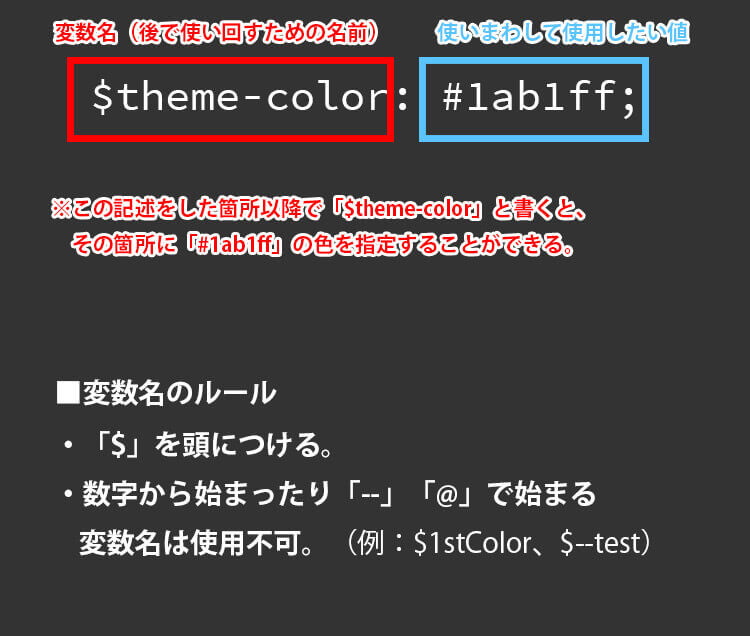
SCSSの変数($variable)・基本的な記述ルール

変数($variable)の基本的な書き方のルールや変数名の注意点としては上記の通りです!
「SCSSさんSCSSさん、$theme-colorという名前が出てきたら、SCSSからもらい、CSSにトランスパイルされる時は#1ab1ffという意味になるんだよ、覚えておいてくださいね、ほっほっほ」
そんなお告げが聞こえるようになったら、変数($variable)の理解はバッチリだと思います!
変数名については上記画像に掲載したように
- 「$」を頭につける。
- 数字から始まったり「–(ハイフン2つ)」「@(アットマーク)」で始まる変数名は使用不可。(例:$1stColor、$–test)
という点にさえ注意すれば名前の付け方は自由です!
しかしながら、変数名はできるだけ「その変数の中身が何なのか・何の目的で使用されているのか」が分かりやすい方が望ましいです!
特に複数人でコーディング作業をする時などに「誰しもが変数の中身が分かりやすい状態を作ることができる」からなんですね!
以上のことから、変数名に適当すぎる名前を付けないように注意しましょう!
SCSSの「変数($variable)」のメリットをまとめると、
- 同じ記述を何度も書く必要がなくなる・あるいは短縮化することができる。
- 内容の修正がある場合、変数の元部分を修正→変数が使用されている箇所全てに修正が反映されるので、コードの修正・更新時に便利
- 変数の名前に適切なものを使用することによって、変数の中身がわかりやすい状態を作ることができるようになるため、デザインルールを視覚的に浸透させやすくなる。
以上のようになるかと思います!
ちなみに、後日のブログに詳細は掲載するのですが、原則として変数($variable)には
$theme-color: #1ab1ff !default;といったように「!default」をつけることを推奨いたします!
SCSSの@mixinって??基本的な使い方と使用事例を紹介
次は、SCSSで用意されている@mixinについて紹介したいと思います!
変数($variable)は単一のデータ(#1ab1ff)をSCSSに覚えさせて使い回すという仕組みでした。
それに対してmixinは、「複数のコードの固まりをSCSSに覚えさせて、使いたい時に使い回すことができる仕組み」になっています!
SCSS・@mixinの使用事例
例えば上記画像に掲載したデザインのように、様々なボタンのデザインに対して矢印の部分をCSSで表現したい時があります!
この矢印部分のデザイン(見た目や大きさ)、一例として下記のようなCSSコードで再現することができます!
// ボタン部分のHTMLにふられているclassを「btn」とします
.btn::after{
display: inline-block;
content: "";
width: 14px;
height: 14px;
transform: translate(-50%, -50%) rotate(45deg);
border-top: solid 1px #fff;
border-right: solid 1px #fff;
}ここで「ボタンのデザインパターンは複数あるけど矢印の大きさは同じ見た目・デザインにしたい」という場合のことを考えてみてください!
何も考えずにCSSを書くと、先ほど掲載した「矢印部分のデザインを表現するためのコード」を、何回も何回もCSSに記述することになります。たくさん書くことになればなるほど、やっぱり面倒ですよね・・・
ここで登場するのが「@mixin」です!@mixinを使うと以下のようなコードで表現することができます!

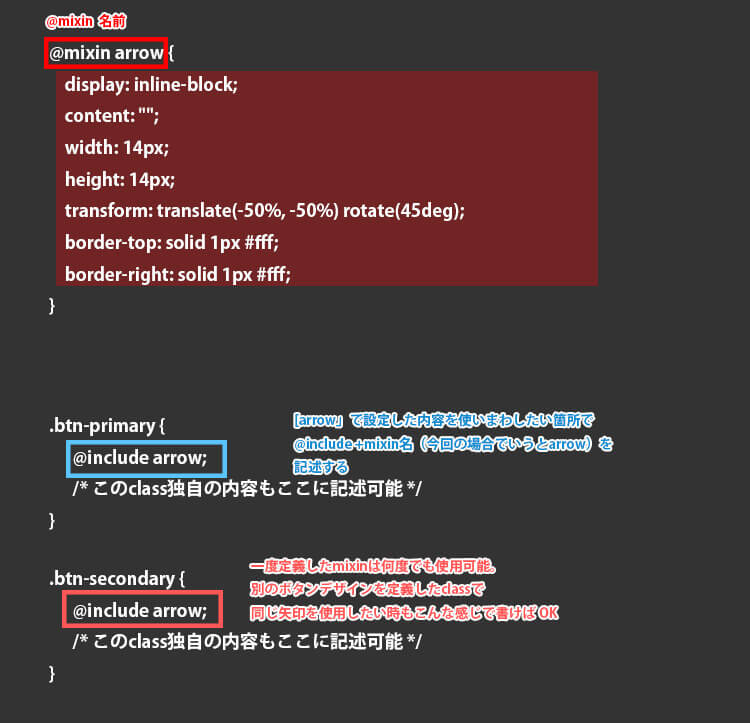
SCSS・@mixin使用の流れ
@mixinを使用するためには、まず
@mixin ●●と記述した上で、使い回しをしたいCSSコードのかたまりを@mixinの波括弧の中の部分に書きます。(●●の部分の命名ルールは、変数($variable)の命名ルールと原則同じです)
そして、先ほど@mixinを使って設定したCSSコードのかたまりを使用したい箇所で
@include ●●●と書けば、@mixin部分で定義したCSSコードのかたまりを、使い回すことができるようになります!
今回挙げた「ボタンのデザインパターンは複数あるけど矢印の大きさは同じ見た目・デザインにしたい」場合でも、@mixinを使えばCSSのコード管理がしやすくなり、便利になるのがお分かりいただけますでしょうか!?
例えば、矢印の見た目・デザインを変更したい時、@mixinの部分で設定した内容を変更・修正すれば、@includeを使用した箇所全てに修正・変更内容が反映されるようになります
@mixinを使ってメディアクエリーを効率的に書く方法も紹介
先ほど紹介した変数($variable)と組み合わせると以下のようなこともできます!
$pcSize: 1024px;
@mixin mq($break-point) {
@media screen and (min-width: $break-point) {
@content;
}
}以上のような@mixinを設定した上で、
.p-section-description {
font-size: 3.67vw;
@include mq($pcSize) {
font-size: 16px;
}
}上記のようなCSSを記述すると
.p-section-description {
font-size: 3.67vw;
}
@media screen and (min-width: 1024px) {
.p-section-description {
font-size: 16px;
}
}といったCSSコードが出力されるようになります!
ノーマルなCSSの場合、ファイルの上の方にスマホのCSSを書いて下の方にメディアクエリーを使ったPC用のCSSコードを記述するという事例が紹介されることがあります。
今回ご紹介した方法を使えば、視覚的に近しい箇所でメディアクエリーを記述できる&短い記述量でSCSSを使った効率的なメディアクエリーの書き方ができるようになるので、便利です!
便利な@mixinをインターネット上で見つけたり自分で作ることができたら、ぜひ皆さん自身で溜めておいたり保存したりしましょう!
色々な制作で使い回すことができて、より便利になりますよ〜
SCSSの@functionって??基本的な使い方と使用事例を紹介
最後に、SCSSの仕組みの1つである「@function」についてご紹介させていただきます!
@functionは色々な使い方ができるようなのですが、僕は「CSS上で何かの計算をしたい時に使用すると便利なもの」と考えています!
SCSS・@functionの使用事例
例えば、「font-sizeをpxからremに変換したい!」という時に、@functionは効果を発揮します。
「font-sizeをpx→remに変換して表現したい」とき、インターネット上などでよく紹介されているテクニックの1つに、
html {
font-size: 62.5%; /* 16px ✖️ 62.5% = 10px 相当 */
}といったようなCSSを適用すると基準値のfont-sizeが10pxになるので、16px相当のfont-sizeをremで表現したい時には、
.p-section-description {
font-size: 1.6rem; /*HTMLに指定されている10px ✖️ 1.6 = 16px相当*/
}と書くと、そのremが何px相当なのか見た目で分かりやすくなるというテクニックがあります。
しかし、@functionを使えば上記で紹介したようなテクニックも不要!

上記でまとめたような流れで計算がなされます!
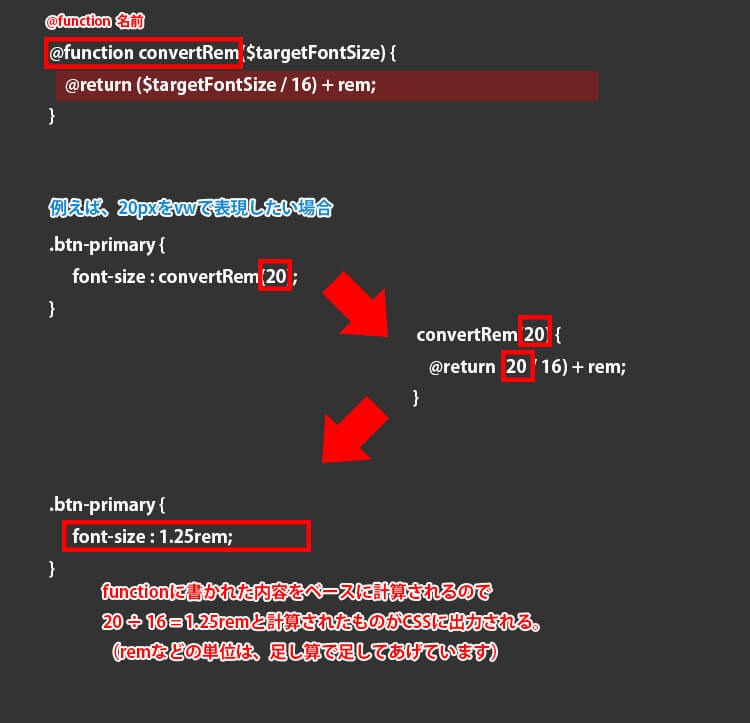
SCSS・@functionを使用する手順
/* $targetFontSizeにはremに変換したいpxの数字が入る */
@function convertRem($targetFontSize) {
@return ($targetFontSize / 20) + rem;
}というCSSのコードを用意した上で、例えば16pxのfont-sizeを表現したい時に、
.p-section-description {
font-size: convertRem(20);
}と書くと、functionが勝手に計算してくれた結果
.p-section-description {
font-size: 1.25rem;
}というCSSのコードが上記に適用されるようになります!
ややこしい計算だったとしても、頭の中や電卓を使って計算する必要がなくなり「計算はSCSSに全部お任せ!」という状況を作ることができるわけなんですね!
SCSS・@functionの別の使用事例
同様にして、「vw」を表現したい時にも@functionは便利です!
/*
画面サイズ375pxの時に16pxで表現されているfont-sizeをvwで表現したい時
$targetSize・・・vwに指定したいサイズ。今回の例でいうと16pxが当てはまる
$windowSize・・・画面サイズ。今回の例でいうと375pxが当てはまる。
*/
@function convertVw($targetSize, $windowSize) {
@return ($targetSize / $windowSize * 100vw);
}まず、上記のような@functionを用意します。そして、vwで表現したい箇所において、先ほど同様に
.p-section-description {
font-size: convertVw(16);
}といったようなCSSコードを記載することで、最終的にpxからvwに変換された状態のCSSが出力されるようになります!
丸括弧の中に書かれた数字を計算式に当てはめる感じですね!
数学が苦手だと最初慣れないかもしれませんが、慣れると本当に便利です!ぜひ、活用してみてくださいー!
まとめ
とうことで、今回は「SCSS(dart-sass)で欠かせない変数($variable)・@mixin・@function入門。基本的な使い方について紹介!」という内容のブログを書かせていただきました!
思ったより超大作の記事になってしまいましたが、少しでもSCSSの便利さが伝われば幸いですー!