さて、今週1週間は「SCSS」についてブログ記事にまとめてみる1週間にしようと思います!
本日は、Visual Studio Codeのプラグイン「DartJS Sass Compiler and Sass Watcher」の使い方についてご紹介したいと思います!
以前、Mac × Visual Studio Codeで始めるscss(sass)入門。環境構築も簡単にできる!という記事でも似た感じの内容の記事を書かせて頂いたことがありました!
Mac × Visual Studio Codeで始めるscss(sass)入門。環境構築も簡単にできる!では、「node-sass」というプラグインを使ってSCSS環境を構築する方法について書かせていただいています。
なぜ今改めて別のプラグインを使ってSCSSの環境設定についてのブログ記事を書くのかについては、一応歴とした理由があります。
実はsass(scss)公式からの情報発信を見てもわかるように、今後はnode-dassではなくdart-sassというものを推奨するという発表が既に出されています!
node-sassでは使用できた記法が、dart-sassでは使われなくなる、なんていう記法も存在しています。
そういったところから「公式が推奨するdart-sassに準じたプラグインを使って改めてscssの環境設定のご紹介をしよう!」と思ったのが、今回の記事を書く理由になります!
では、使い方を見ていきましょう!
なお、Visual Studio Codeというコードエディタを使用することが前提となりますので、まだインストールしていない・使い方がわからないという方は、Visual Studio Codeの使い方・基礎基本 – Microsoft製のコードエディタ –の記事をぜひご覧ください!
目次
1、「DartJS Sass Compiler and Sass Watcher」プラグインをインストールする
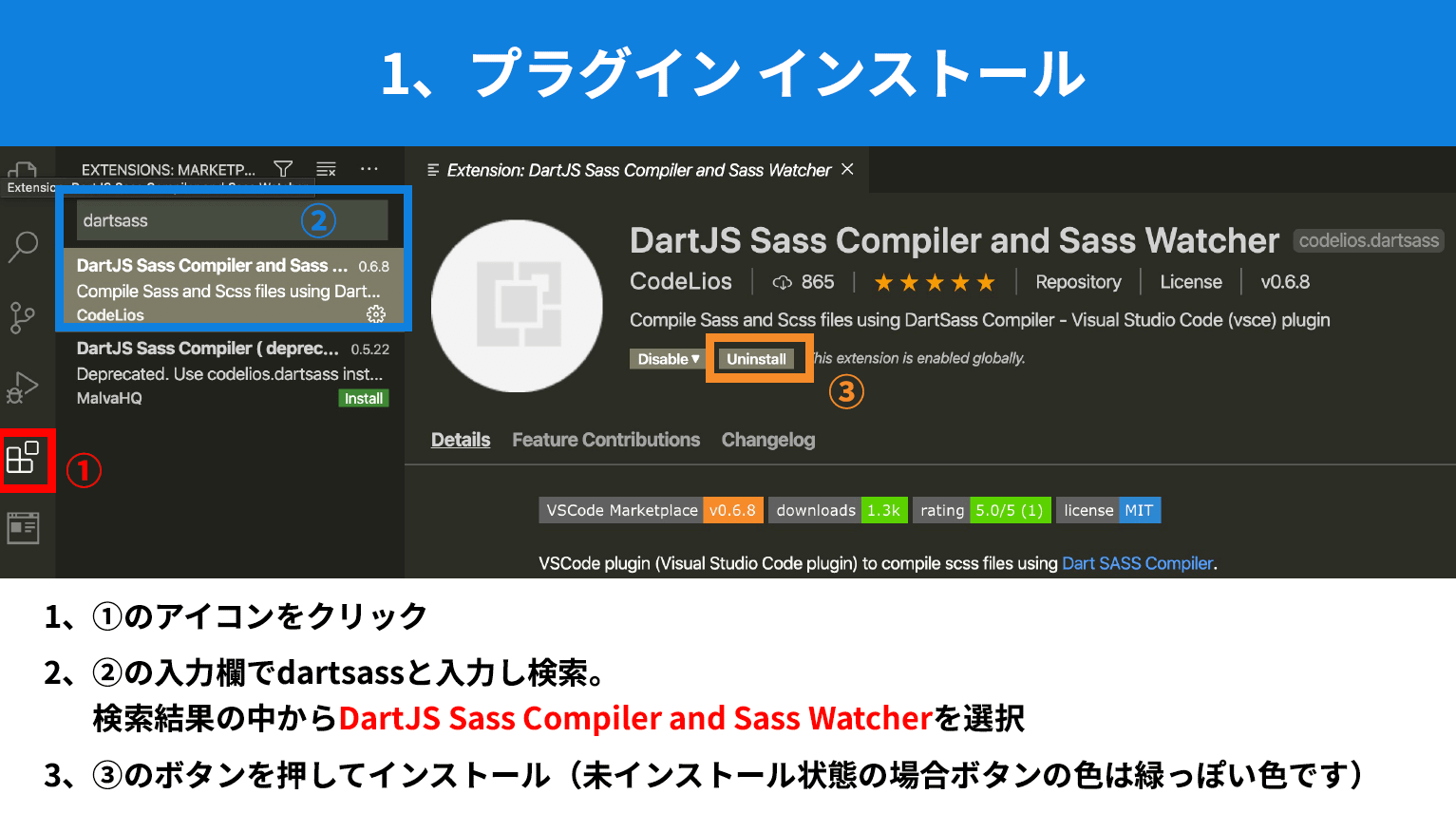
まずは、プラグインをインストールするところからスタートです!

画像にしてまとめています!
- Visual Studio Codeのプラグインマークをクリック(上記画像でいう①)
- 入力欄が出てくるので、入力欄に「dartsass」と入力し検索。検索結果の中から「DartJS Sass Compiler and Sass Watcher」を選択
- インストールボタンを押してインストールする!(未インストール状態の場合、ボタンの色は緑っぽい色になっています)
基本的に上記手順を追って設定していただければ、DartJS Sass Compiler and Sass Watcherのプラグインインストールは完了です!
DartJS Sass Compiler and Sass Watcherの基本的な使い方
では次に、DartJS Sass Compiler and Sass Watcherの基本的な使い方について見ていきましょう!

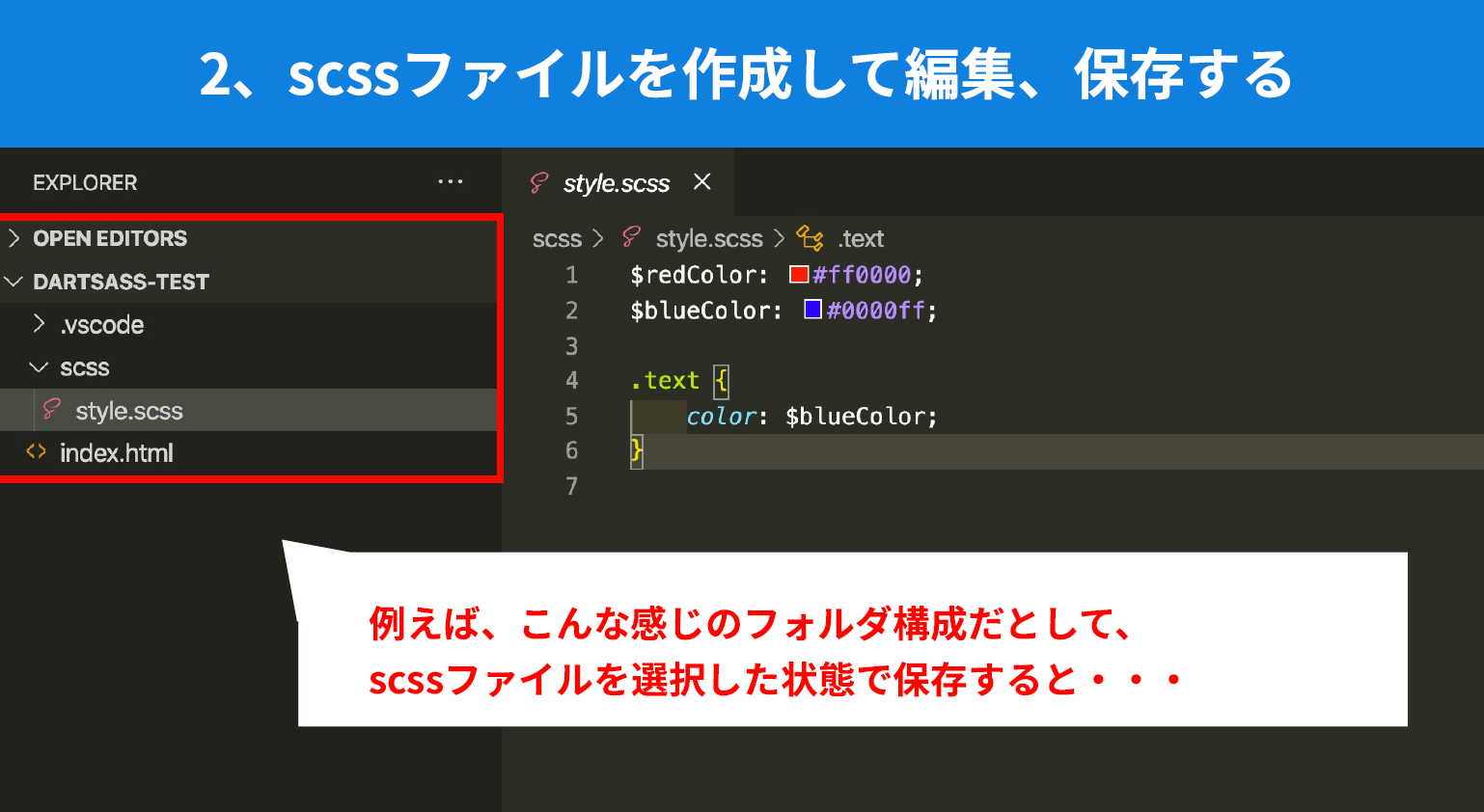
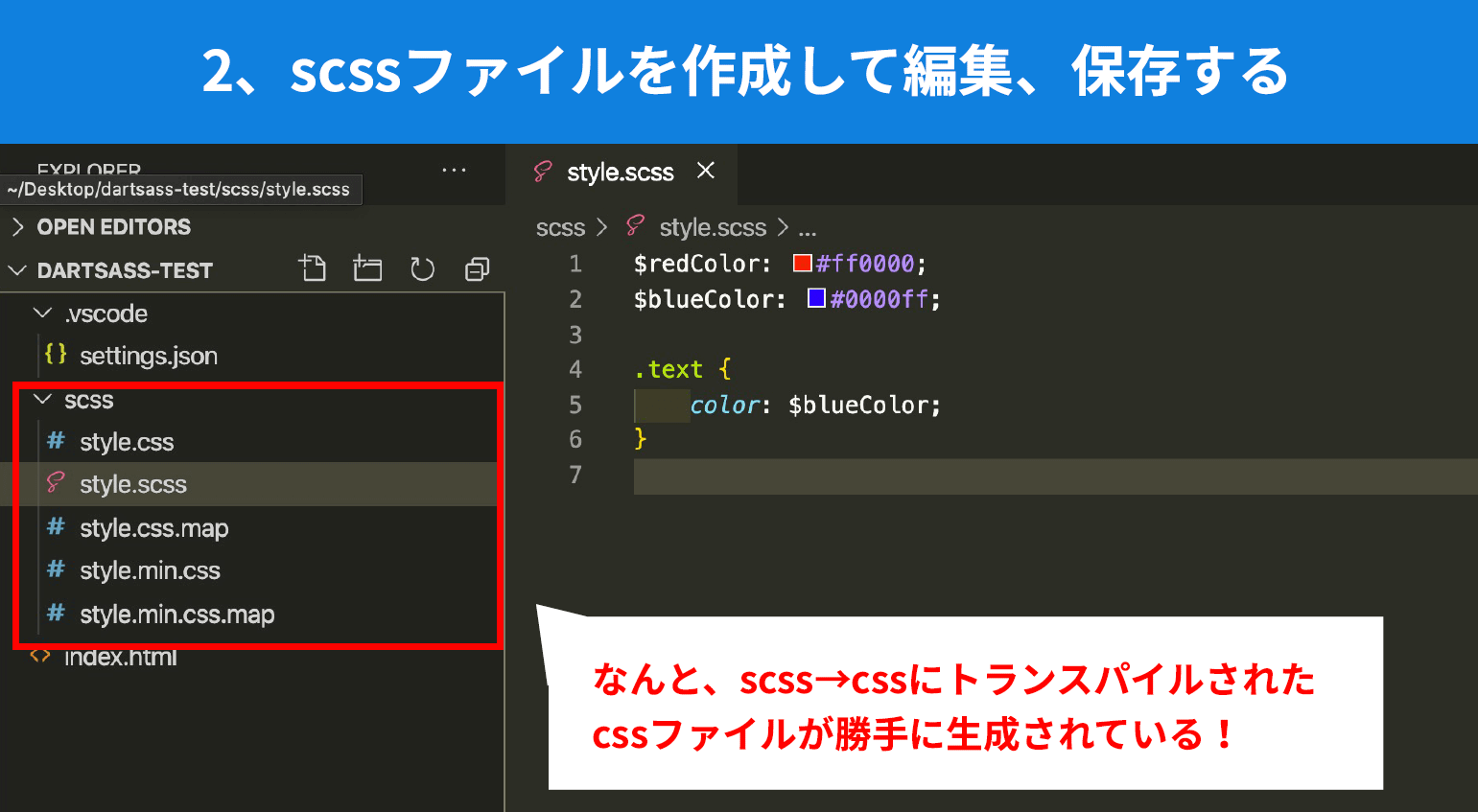
例えば、上記画像のように、htmlとscssフォルダがあって、scssの中にstyle.scssというファイルがあったとします。
style.scssの中に簡単なscssのコードを書き、ファイルを保存してみます。

すると・・・あっという間にscssからcssにトランスパイル(変換)されたファイルが生成されているのがわかります!
あとはこのcssファイルをHTMLファイルに読み込みすればOK!
いやー、実に簡単ですよね!
DartJS Sass Compiler and Sass Watcherの詳細設定について
では続いて、DartJS Sass Compiler and Sass Watcherプラグインの細かい設定を行う方法について見ていきます!
大きくいうと2つ方法があるので、順に紹介していきますね!
設定方法その1・プラグイン画面から設定する

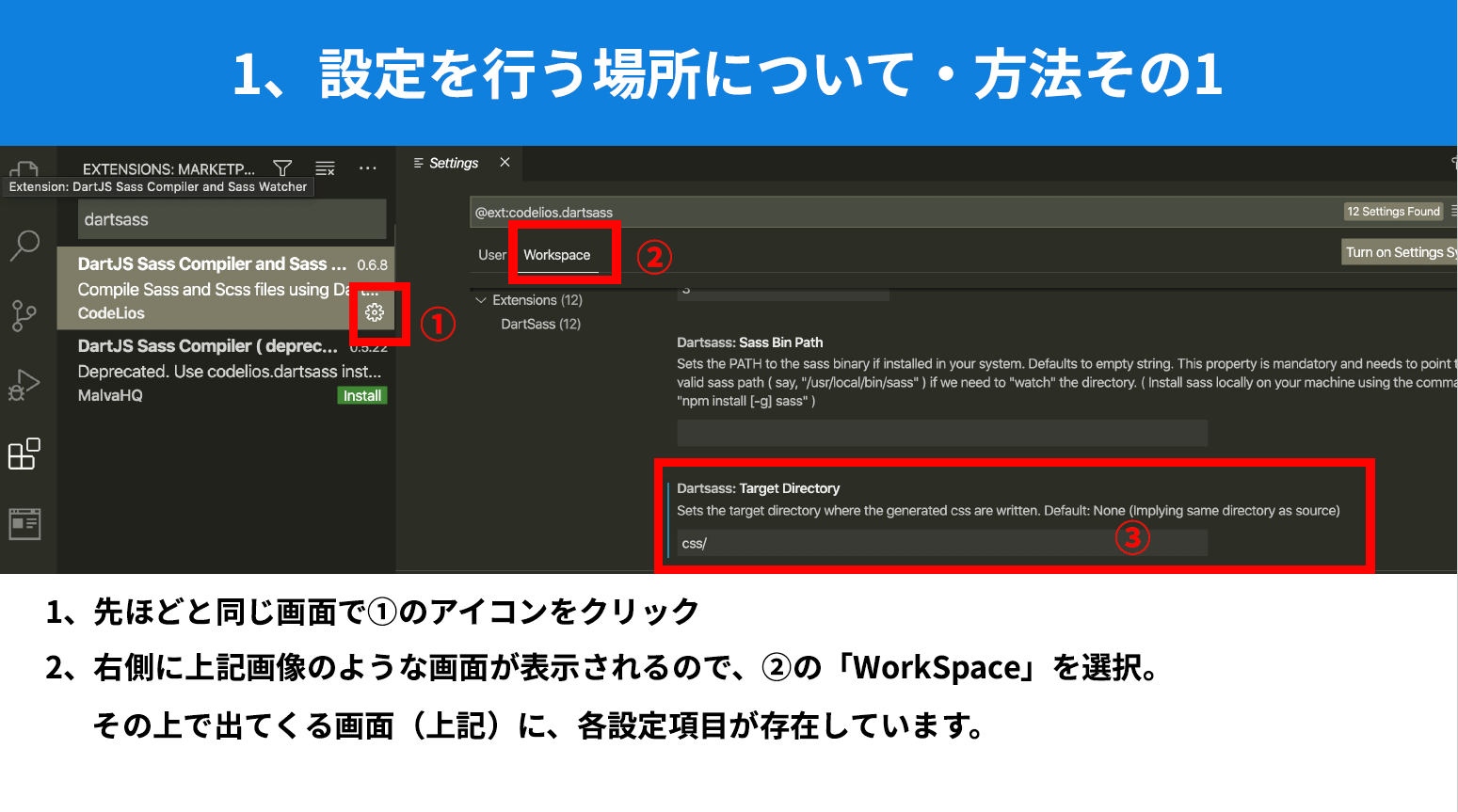
最初の設定方法です。プラグインをインストール設定した時に出てきた画面のところで、歯車アイコンがあるので、その歯車アイコンをクリックします。(上記画像でいう①ですね)
右に出てきた画面で、②のところにある「workspace」という部分を選択します。
その下に様々な表示が出てくるので、ここでDartJS Sass Compiler and Sass Watcherの各種詳細設定ができるようになります!
設定方法その2・jsonファイルから設定する
では続いて、jsonファイルから設定する方法です!

簡単にいうと
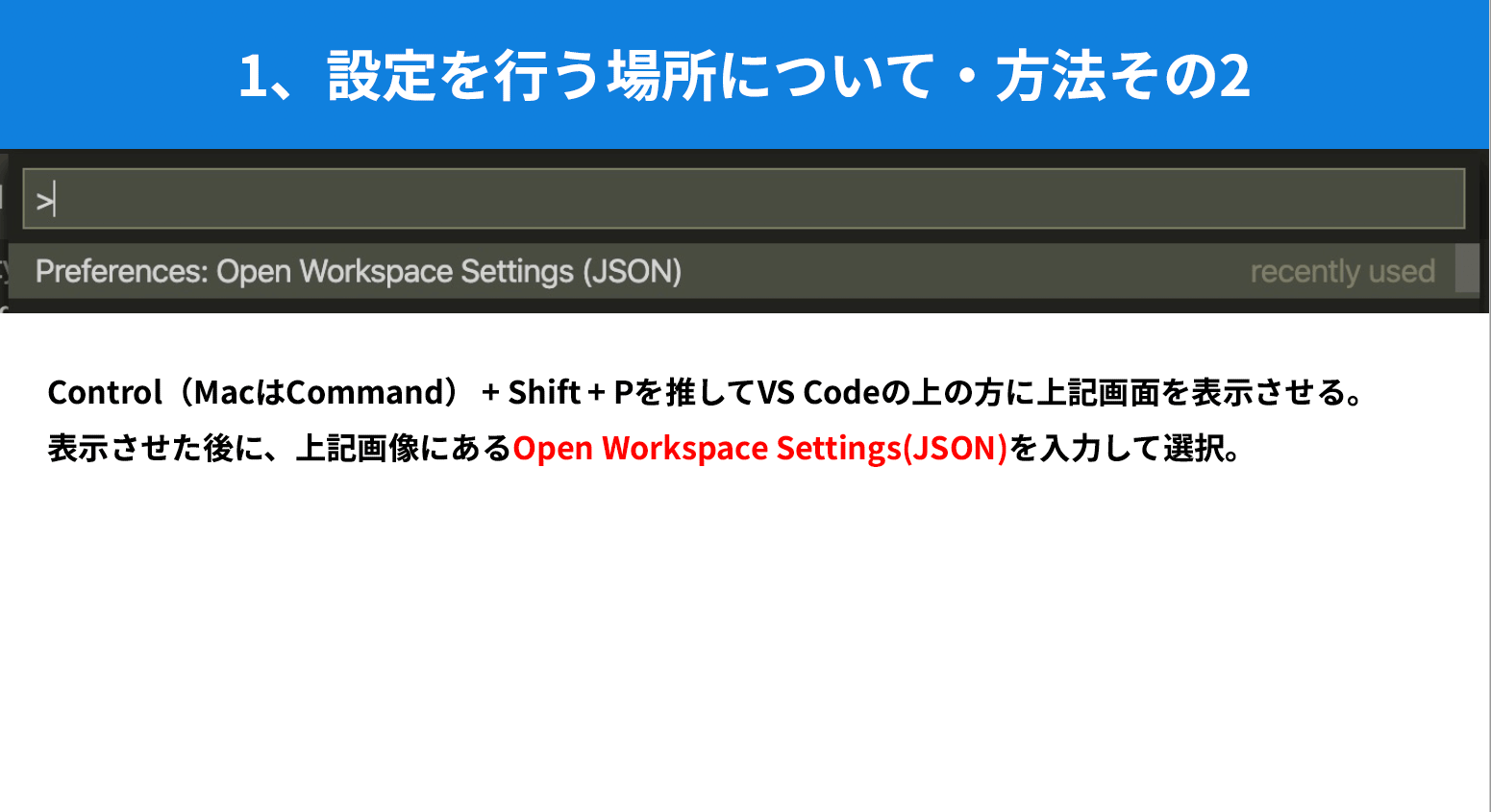
- control(MacはCommand)+Shift+Pを押して、VS Codeの上の方に上記画像にあるような画面を表示させる。
- そのあと入力欄に「Open Workspace Setting(JSON)を入力して選択
以上のように行っていただきます!

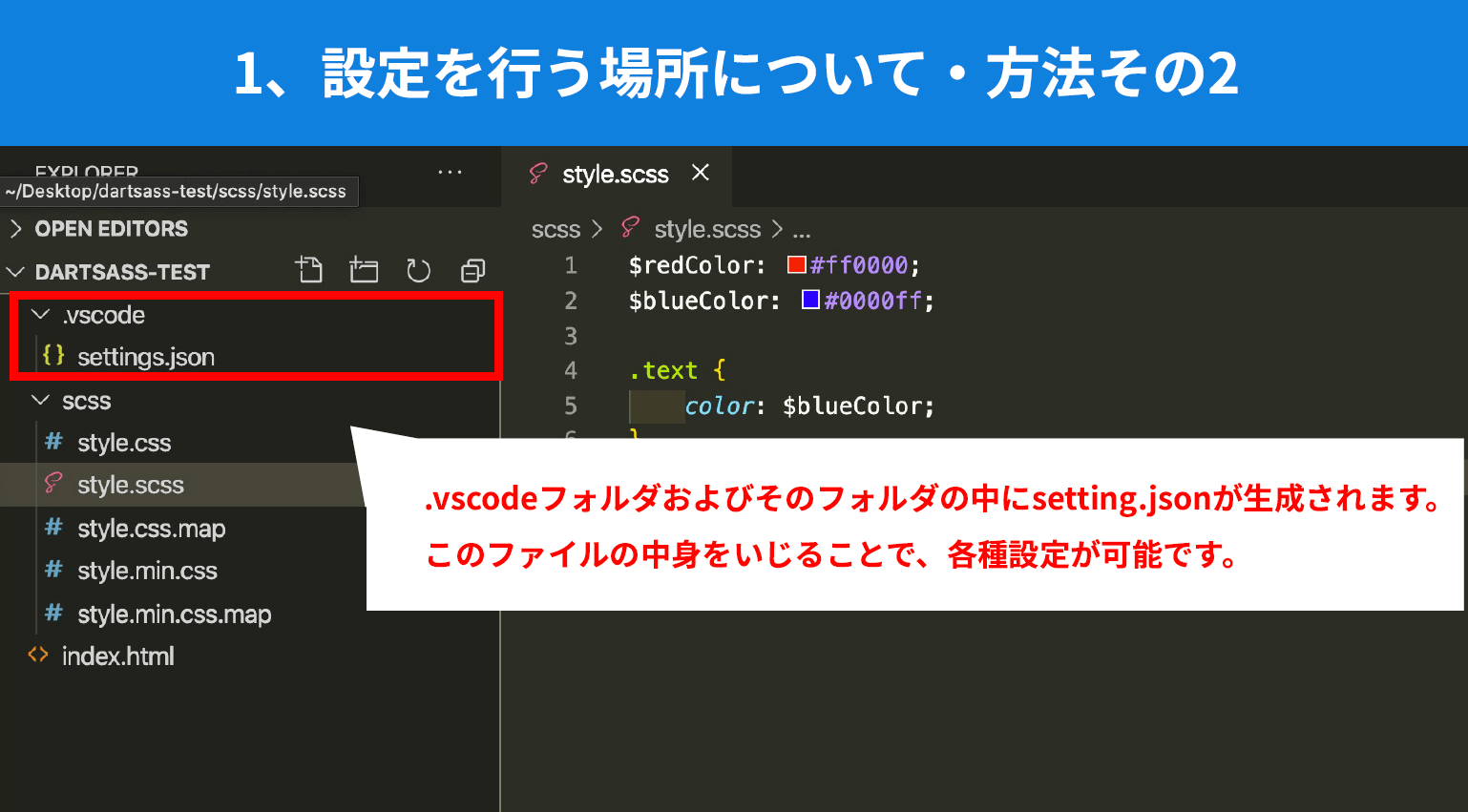
すると、.vscodeというフォルダが作成され、その中にsetting.jsonファイルが生成されます!
このファイルを編集することでDartJS Sass Compiler and Sass Watcherプラグインの細かく設定をすることが可能になります!
DartJS Sass Compiler and Sass Watcherの詳細設定の内容で覚えておきたいこと
DartJS Sass Compiler and Sass Watcherプラグインの詳細設定方法がわかったところで、細かい設定項目の中で最低限覚えておきたい内容をご紹介させていただきます!
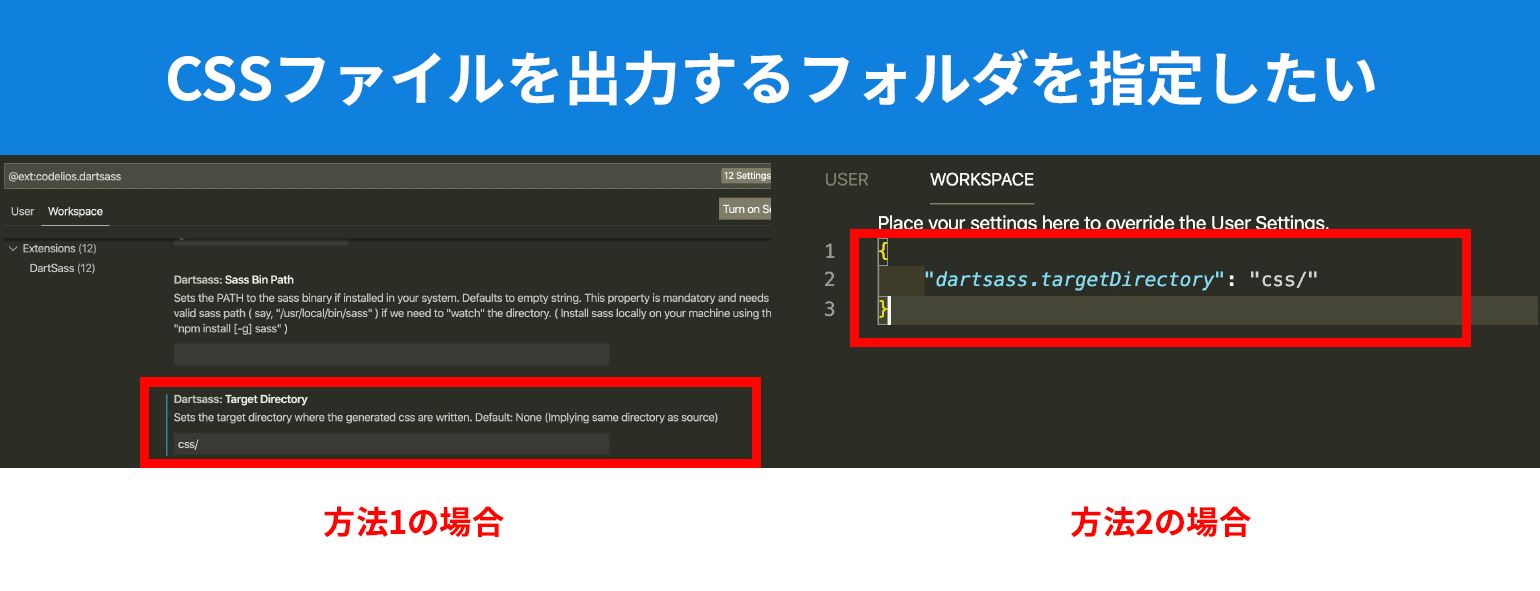
トランスパイル(変換)されたcssファイルを出力する場所を細かく設定する

まずは「ファイルを保存した時にトランスパイル(変換)したcssファイルをどこに出力するか」を設定する方法です!
初期設定ではscssファイルと同じ場所に出力されるという設定になっているのですが、この設定をすることによって、お好きな場所にcssファイルを出力することができるようになります!
例えば、css/と記載すると、プロジェクトのフォルダーの中にあるcssフォルダの中にトランスパイル(変換)されたcssファイルを出力することができます!
(※Visual Studio Codeでプロジェクトのフォルダをきちんと読み込みしておく必要があると思いますので、その点注意してくださいね!)
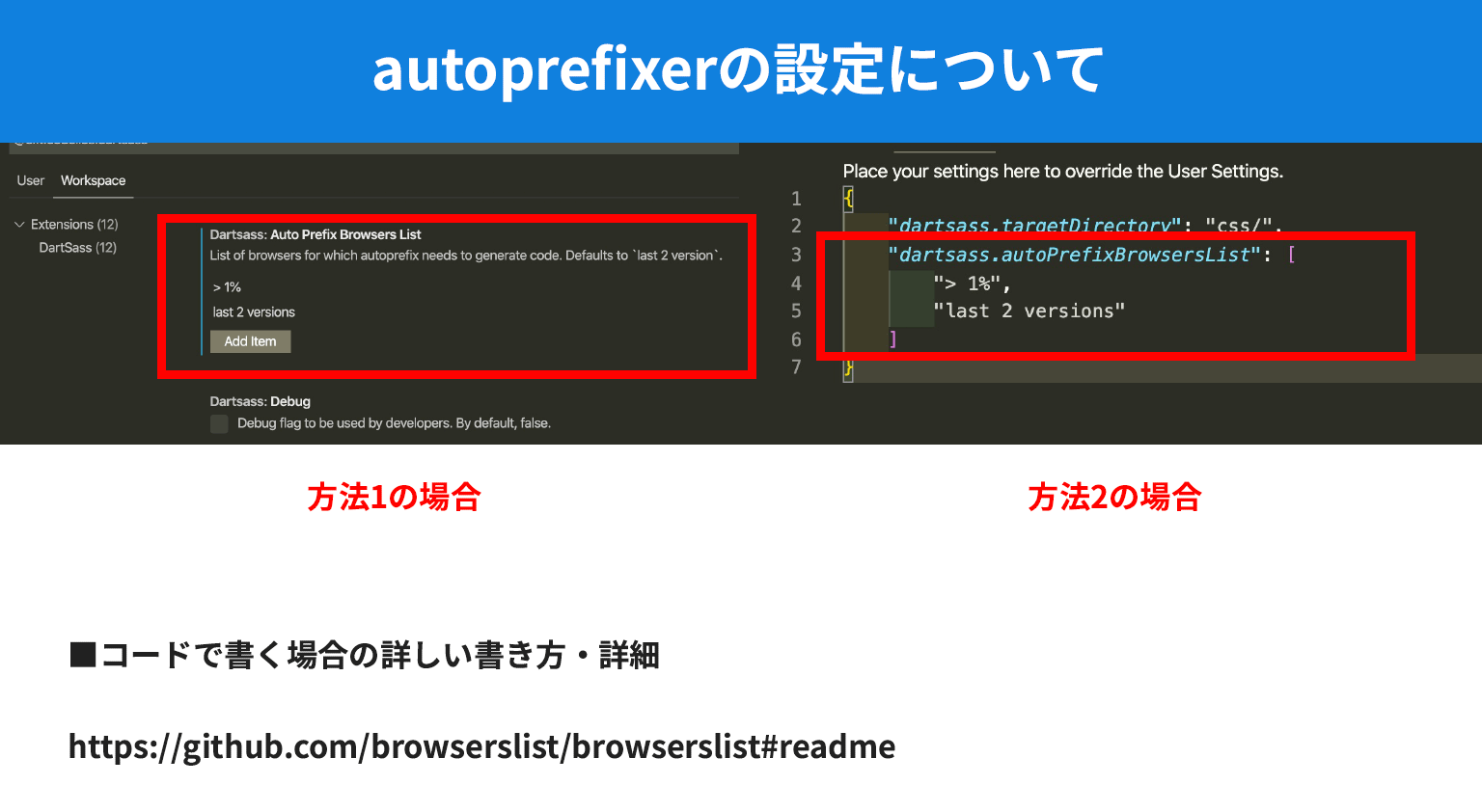
autoprefixerの設定

次にautoprefixerの設定です。

autoprefixerとは、対象ブラウザさえ設定すればベンダープレフィックスを手入力でわざわざ打ち込む必要がないようにしてくれる便利なツールです!
DartJS Sass Compiler and Sass Watcherを使うと、autoprefixerの設定も細かく行うことができるので、便利ですよね!
基本的な書き方は上記のページにまとまっています!
"last 1 version",
"> 1%",
"IE 10"
例えば上記のような書き方であれば
- IE10サポート
- ブラウザ使用率1%以上のもの
- 各ブラウザの最新バージョンのみ対応
という定義をすることができます!
この設定さえすれば、あとは設定内容にふさわしいベンダープレフィックスが自動で必要な箇所に付与されるということなんですね!
初期設定は["> 1%", "last 2 versions"]となっているので、初期設定のままでも十分なことも多そうではありますね・・・!
これ以外にも
プラグイン公式ページをご覧いただければ他の細かい設定も確認することができるので、ぜひチェックしてみてくださいね!
まとめ
ということで、今回はVisual Studio Codeのプラグイン「DartJS Sass Compiler and Sass Watcher」の設定方法についてご紹介させていただきました!
気軽に最低限の設定だけで利用することができるので、ぜひチェックしてみてください!