個人的に実施している2020年6月毎日ブログ更新プロジェクト。
第2週目はjQuery特集ということで、昨日のjQueryでハンバーガーメニューボタン開閉の動きを作ってみる!色々なUI作成に応用できる仕組みについても理解しよう!に引き続き、今日は「jQueryでアコーディオンメニューを実装・作成する!基本的な作り方から、難所の文法「this」までを理解しよう!」というタイトルで記事をお送りします!
実は、基本的にはアコーディオンメニューは昨日紹介したハンバーガーメニューボタンの開閉の動きで使用したロジックとそんなに変わりはありません!
今日の記事では「あ、本当な、似たようなロジックで色々なUIを作ることができるんだなー」と感じてもらうことをゴールとします!
jQueryでハンバーガーメニューボタン開閉の動きを作ってみる!色々なUI作成に応用できる仕組みについても理解しよう!と合わせて、ぜひご覧になってみてくださいね!
目次
jQueryで作るアコーディオンメニュー・完成事例コードを紹介
まずはjQueryで作るアコーディオンメニューの完成事例のコードを公開するところからスタートしたいと思います!
FAQの質問のタイトル部分をクリックすると、その質問に対応した答えとなる領域が表示されたり閉じられたりを繰り返すようなUIになっています。
アコーディオンメニューって、Webサイトだと、
- FAQの部分の量が多くなってしまうので少しでも見た目の分量を抑えたい時。
- スマホ時のメニューで、メニュー部分が縦長になってしまいスクロールが必要になることを防ぐために、メニューをコンパクトにまとめる時。
などに使用される印象があるなと個人的に感じています!
今回のサンプルコードでは、FAQなどに使用されることを想定したサンプルコードを用意してみました!
CSSの見栄えは微妙かもしれないですが(笑)、注目はjQueryの部分のコード!
なんと、jQueryでハンバーガーメニューボタン開閉の動きを作ってみる!色々なUI作成に応用できる仕組みについても理解しよう!で紹介したサンプルコードとそんなに大差がなく、分量としてもたったの4行です!
今回も、「CSSに任せるべきところは任せて、最小限のjQueryコードでUIを実装する」感じでいきたいと思います!
jQueryでアコーディオンメニューを実装する上でのポイントは??
それではここからは、jQueryを使ったアコーディオンメニューについて、実装するポイントを見ていきたいと思います!
ポイント1・HTMLとCSSだけで「通常」の状態と「アコーディオンメニューが開いている時」の状態の2パターンを作成する
最初のポイントは、jQueryでハンバーガーメニューボタン開閉の動きを作ってみる!色々なUI作成に応用できる仕組みについても理解しよう!と同じで、HTMLとCSSだけで「アコーディオンメニューが閉じている」時の状態と、「アコーディオンメニューが開いている」時の状態と、2パターンを作成するという点です!

今回紹介するアコーディオンメニューでいうと
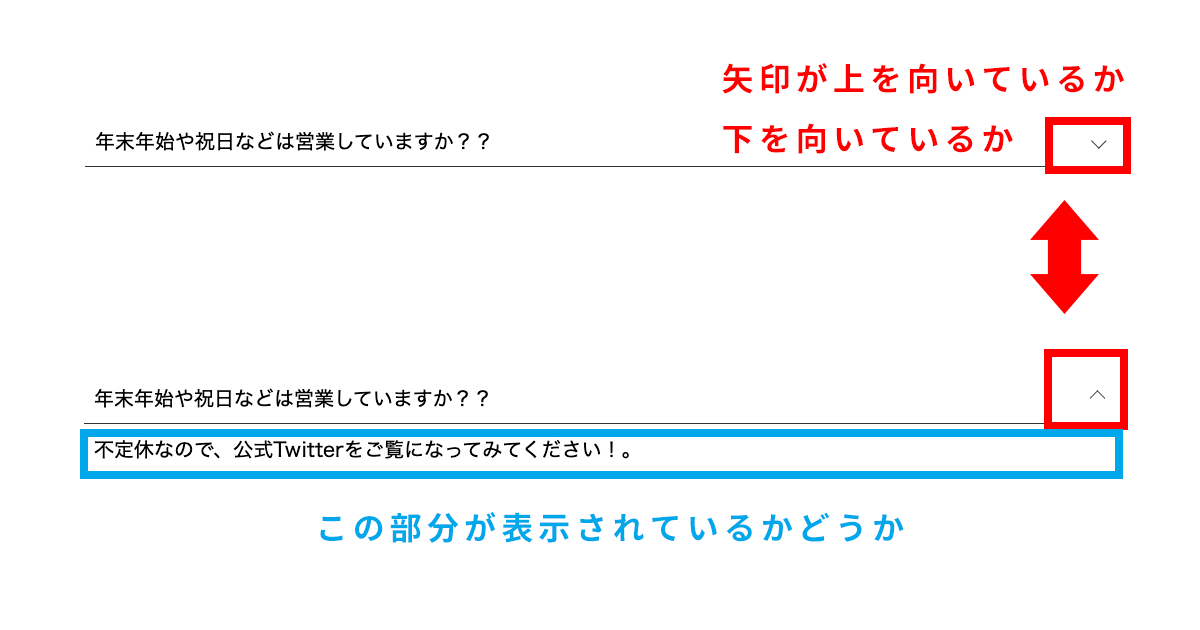
- 右端にある矢印(∧と∨)の向きが開閉時それぞれで向きが違う。
- 答えの部分が表示されているかされていないか。
の2点が「見た目」に関する部分になります。
しかし今回は、jQueryでハンバーガーメニューボタン開閉の動きを作ってみる!色々なUI作成に応用できる仕組みについても理解しよう!では紹介していない新しい要素も1つ取り入れたいと思うので、後者である「答えの部分が表示されているかされていないか。」の部分は、CSSではなくjQueryに担当してもらいたいと思います!
昨日の記事同様、特定のclass(今回はactive)がついているかいないかの差で矢印が上を向いているか下を向いているかを表現してみたいと思います。
.p-faq-title::after{
position: absolute;
top: 50%;
right:10px;
display: block;
content: "";
width: 8px;
height: 8px;
border-top: solid 1px #333;
border-right: solid 1px #333;
transform: translate(0, -50%) rotate(135deg);
transform-origin: center;
}
.p-faq-title.active::after{
transform:translate(0, -50%) rotate(-45deg);
}
今回のサンプルコードでいうと、上記CSS部分に該当します!
ポイント2・jQueryの$(this)を活用する
さて、次が今回の記事の山場と言える部分です。それが「jQueryの$(this)を活用する」という点です!

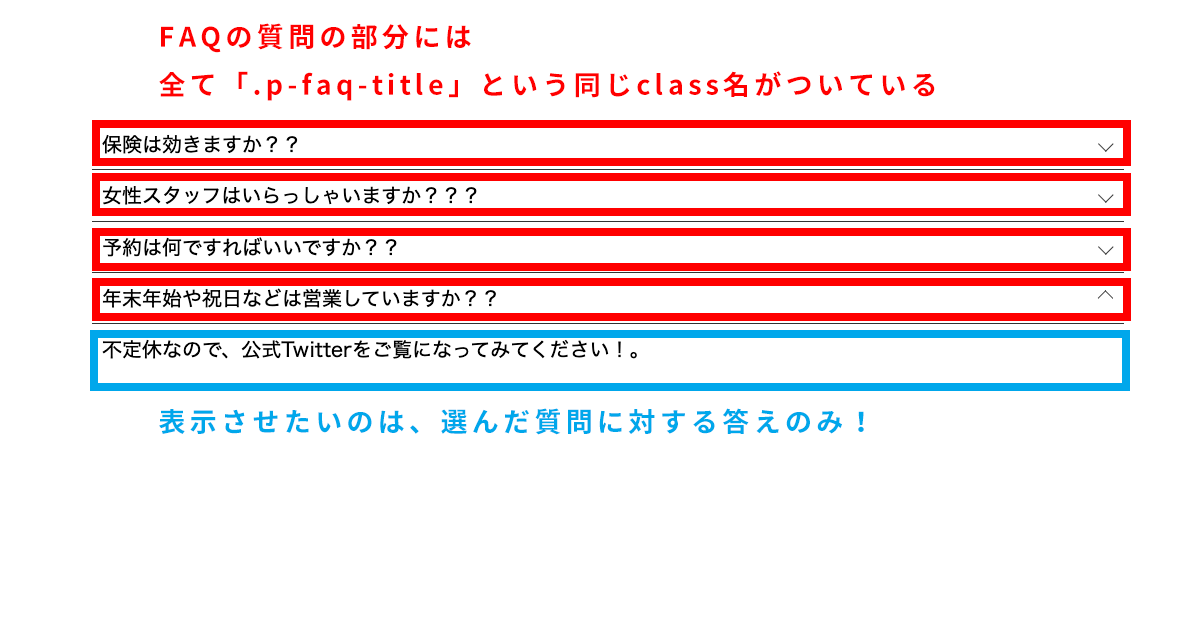
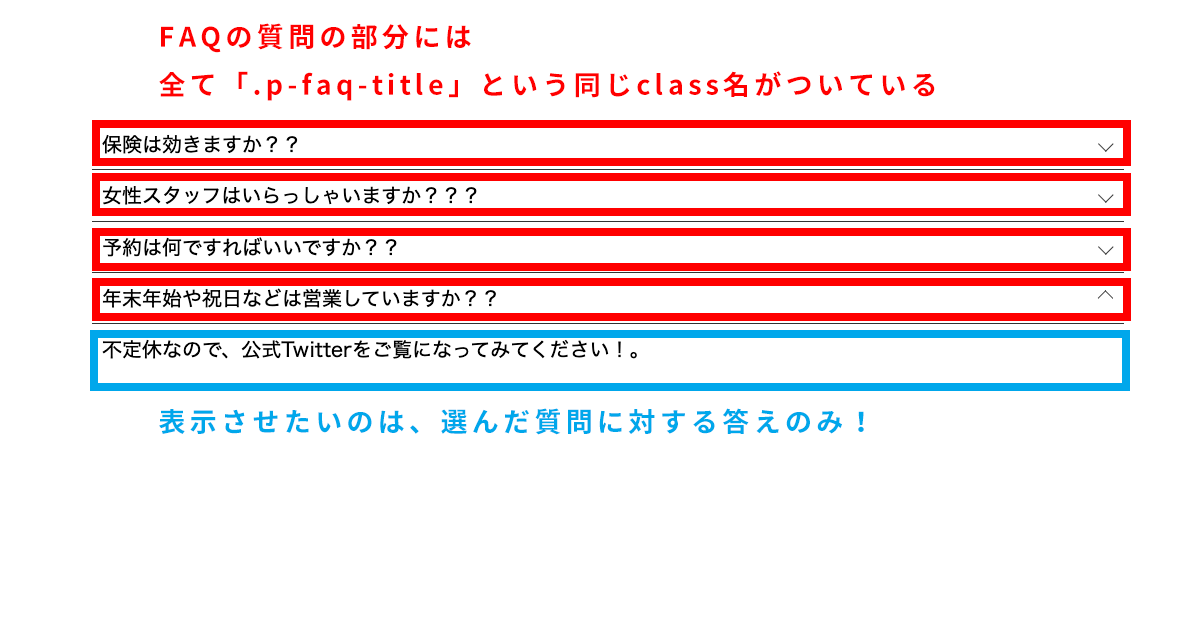
今回ご紹介しているアコーディオンメニュー、構造としては上記画像に示したような感じで、FAQの質問の部分には全て同じ「.p-faq-title」というclassが割り振られています。
ですが、メニューの質問部分をクリックしたい時に表示させたいのは「質問に対応した回答の部分」のみになりますよね!
jQueryでページトップにスルスルっと戻る・移動のためのボタンを作成!jQueryの基礎文法も解説!の記事を始め、jQueryでは「命令を与えたい対象はHTMLタグごと」になることが多いということを書かせていただきました。
$('.p-faq-title').on('click', function(){
});
FAQの質問の部分には全て同じ「.p-faq-title」というclassがついているので、このclass名を手がかりにすると、今回のサンプルコードの場合「該当するHTMLタグ(.p-faq-titleのclassがついているHTMLタグ)が複数あるため、注意しないと「全部の質問&答えの部分がjQueryによって同じ開閉動作を繰り返してしまう」ことになりかねません!
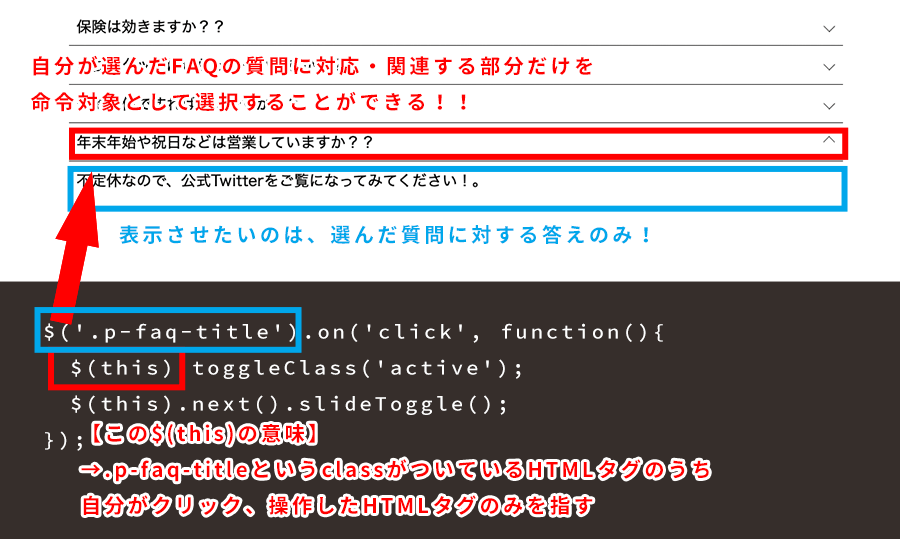
ここで出てくるのが、$(this)になります!

「〜がクリックされたら」のようなjQueryの構文の中で、function(){}の中で$(this)を使用したとします。
今回のサンプルコードでいうと「〜がクリックされたら」の「〜」の部分は、$(‘.p-faq-title’)になり、「p-faq-titleというclassがついているHTMLタグ」が命令の対象になります。

そうなると、この時点で命令の対象は複数存在します。
しかし、選択したいのは「p-faq-titleというclassがついているHTMLタグのうち、自分が実際にクリック操作をしたいものだけ」です!
こんな時に$(this)を使うと、「p-faq-titleというclassがついているHTMLタグのうち、自分が実際にクリック操作をしたいものだけ」を命令の対象として選択することができるようになるわけなんですね!
もし$(this)を使わなかった場合のサンプルコードも用意してみました。
上記サンプルコードにおける動きを見ていただければ、$(this)の必要性・重要性がご理解いただけるのではないかと思います!
ポイント3・アコーディオンの開閉の動きをアニメーション表現させるために、jQueryで用意されてる命令を活用する
さて、最後のポイントです。ポイント1に言及した際に「答えの部分が表示されているかされていないか。の部分は、CSSではなくjQueryに担当してもらう」のを今回の趣旨とすべく、記述させていただきました。
ポイント3では、具体的にこの部分について触れてみたいと思います!

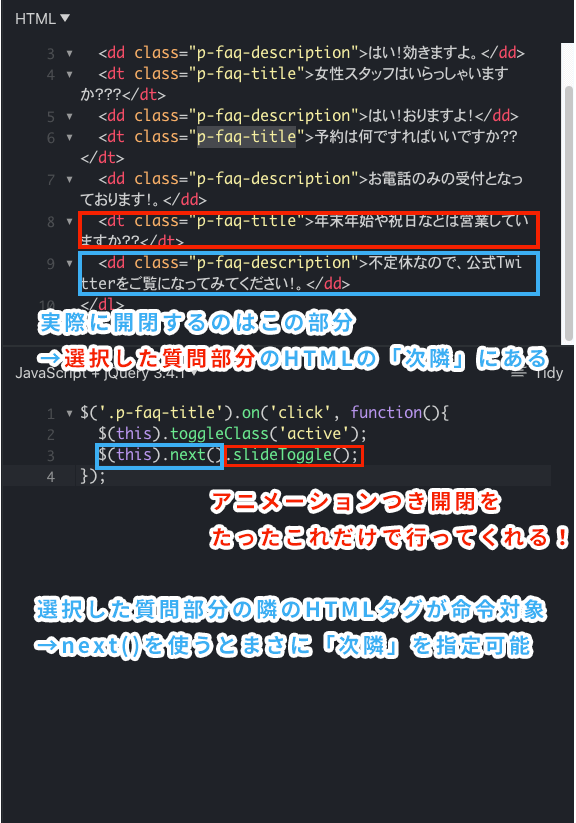
いきなり画像にしてポイントをまとめてみました!
slideToggle()でアニメーション開閉を簡単に行う
今回のサンプルコードにおけるアコーディオン開閉の動きは、アニメーションで表現されています。
実は、このアニメーションによる開閉の動きを実現してくれているのが「slideToggle()」になります!
本来であれば、もう少し複雑なCSSやjQueryを織り交ぜないと、アニメーションを伴うアコーディオン開閉の動きを実現することはできません。
しかし、slideToggle()を使うことによって、このアニメーション開閉表現をたった一言で実現することができているわけなのです!
命令の名前も直感的ですし、、、改めてよくできているなぁと思いました!
next()で、指定したHTMLの「次隣」を指定する
次にnext()について触れてみたいと思います!
上記に掲載した画像でもまとめましたが、今回のHTMLの構造をよく見てみると「クリック・操作した質問部分のHTMLタグの「次隣」にあるddタグの部分が開閉するようになる」という動きになっていることがわかります!
$(this)を使うと「自分がクリック・操作したHTMLタグ(今回でいうと質問部分)を選択する」という指定方法ができることは紹介させていただきました。
そして今回触れているnext()を使うことによって、「クリック・操作したHTMLタグの次隣に存在しているHTMLタグ」を命令の対象として指定することが簡単にできるようになるのです!
jQueryでは、HTMLの構造を踏まえて命令対象を指定することが多いので、色々な指定方法をサポートするためのものが用意されているわけなんですね!
ちなみに「次隣」がnext()であれば、「前隣」を指定するためのものも当然jQueryには用意されています!
ずばり、prev()です!
今回紹介したサンプルコードのアレンジ・カスタマイズを考える
さて、今回冒頭で紹介したサンプルコードのアレンジ。カスタマイズとしてどんなものができるかも考えてみました。
正直「見た目」の部分についてはCSSで矢印の形を変えたり、矢印ではなく「+」や「-」にしたり、余白や色を変更したりする、という感じになると思います。
jQuery部分でいうと、以下のサンプルコードのようなアコーディオンメニューがカスタマイズ事例としてあるのではないかと考えました!
冒頭で紹介したサンプルコードとの違いとしては、「自分が選択した質問以外に開きっぱなしのアコーディオン部分が存在している場合は、その質問&答えは閉じるようにする」という点です!
とはいえ、jQueryのコードも2行増えただけです!ちょっとしたアレンジもしやすくて、改めてjQueryすごいかもって思ってます・・・
まとめ
ということで、今回は「jQueryでアコーディオンメニューを実装・作成する!基本的な作り方から、難所の文法「this」までを理解しよう!」という内容でブログ記事を書かせていただきました!
明日は「タブメニュー」を実装する記事を紹介したいと思います!技術的なブログを1週間連続して書くのはなかなか大変ですね!笑



