(2019年6月追記)こちらの記事の続編となるものを書きました。新しい方法でInstagramの写真を表示する方法が知りたいという方は、Instagram Graph APIの基本的な使い方・Webサイトにインスタの写真を埋め込みする方法をぜひご覧になってみてください!
先日Instagramから突然メールが届きました。
Instagramからメールがくるなんてあまりないな思い、中身を確認してみたところ、以下のような内容が記述されていました。
The following capabilities will be disabled immediately (previously set for July 31, 2018 or December 11, 2018 deprecation):
Follower List – to read the list of followers and followed-by users
Relationships – to follow and unfollow accounts on a user’s behalf
Commenting on Public Content – to post and delete comments on a user’s behalf on public media
Likes – to like and unlike media on a user’s behalf
Subscriptions – to receive notifications when media is posted
Users Information – to search for and view users’ public content
Some information on Public Content returned through hashtag and location search – Name, Bio, Comments, Commenters, Follower Count, Following Count, Post Count, and Profile PictureInstagramから届いたメールより引用
要するに、以前は2018年7月31日と12月11日に廃止をすると予告していたAPIの機能を、もう使えなくしてしまいましたよ、というお知らせの内容でした。
なんという衝撃・・・僕はそもそも、以前Instagramが上記のようなお知らせをしていたことも追えていなかったのが正直なところなのですが、元々決まっていた機能廃止の日程を早めたということで、なんとも急な話だなと思ったものです。
それはともかく、急なお知らせにびっくりした僕は、実際に僕がこれまで制作したWebサイトを調べてみました。
すると!
Instagram APIを使ってWebサイト上にInstagramの写真データを表示していたWebサイトのいくつかにおいて、Instagramの写真が表示されなくなってしまったWebサイトがあったのです!
Twitterでも、反響の大きさを示すように、関連のツイートがたくさん呟かれておりました。
ということで、自分のためにも、Instagram APIの仕様変更に関する情報と、取るべき対策?についてわかっていることを、できる限りまとめてみました!
目次
現在のInstagram APIの仕様変更で、できなくなったこと・今後できなくなること
Instagramの写真を直接Webサイトに表示させている方も多いのではないかと思います。
表示させる方法としては、
- JavaScriptやPHPのプログラムを使ってInstagramのデータを直接取得し表示をする。
- SnapWidgetなどのWebサービスを使ってシンプルにInstagramの写真を表示させる
- WordPressのプラグイン(Insta Feed)などを使ってInstagramの写真を表示する
以上のような方法がありました。
どの方法においても共通して言えることですが、Instagram APIを使ってできなくなったこと・そして今後できなくなることについてまとめてみます。
Instagram APIを使って2018年4月4日時点ででできなくなったこと
2018年4月4日時点でInstagram APIを使ってできなくなったことはたくさんあるのですが、まずあげられるのが「他のユーザーのInstagramのデータを一切取得できなくなった」ことです。
今までは、Sandboxというモードを使うことによって、他のユーザーの承認を得られることができれば、限定的にではありますが、他のユーザーの写真を取得することができるようになっていました。
しかし、これは2018年4月4日をもって一切できなくなったようです。
Webサイトの制作者の視点からすると、お客様(クライアント様)にInstagram の開発者ページを直接触っていただくのはハードルが高いことから、これまではSandboxを活用して、お客様のInstagramアカウントのユーザー情報や写真のデータを取得する作業を行っていたケースも少なからずあったと思いますが、この方法は今後とれなくなるということです。
他のユーザー情報以外にも、上記Instagram開発者ページで公式にアナウンスされていますが、
- ユーザー自身がフォローしているアカウントやフォローされているアカウントがどのアカウントなのかという情報
- 一般公開されている写真についたコメントに関する情報
- 写真についている「いいね!」の情報(件数など)
- Instagram APIを使ったユーザー検索
上記のようなことができなくなっているようです。
Instagram APIを使って今後できなくなること
Instagram APIを使ってできなくなることは今後段階的に出てくるのですが、何はともあれ「2020年の初頭には何もできなくなる」というのが一番大きなポイントなのではないかと思います。
つまり、自分のInstagramの写真データを、Instagram APIを使ってWebサイトに表示するなどさえ完全にできなくなるということですね。
プログラミングでデータを引っぱっていようが、SnapWidgetを使用して表示をしていようが、同じことなのです。
今後のInstagram APIの行方
先ほどまで説明したように、Instagram APIの仕様変更→廃止が加速していっており、2020年には現在のAPIが全て廃止されるわけなのですが、Instagramではこれにとって代わり、Instagram Graph APIというものを充実させていくようです。
2018年4月時点での話になりますが、Instagram Graph APIは、InstagramのビジネスアカウントをサポートするためのAPIとなっているようです。
(Instagram Graph APIの細かい内容は現時点で調べていないため、調べたら今後更新いたします)
では、ビジネスアカウントではない一般ユーザーのアカウントに関連したAPIは今後出てくるのか、現在のInstagram APIにとって代わる一般ユーザー情報向けのAPIは出てくるのかというと、
Support for Non-Business Profiles [FUTURE]: Basic permissioning for non-business profiles will be supported in early 2019.
2019年の初旬に何かしらの代替え方法をお知らせする、とだけ公式情報には書かれていました。
ひとまず2019年を待つしかなさそうです。
今後Instagramの写真をWebサイトで表示したい場合はどのようにしたらいいのか
今回のように、Instagram API側で予定されていた仕様廃止が早まる可能性もなきにしもあらずです。
ですので、今後Instagramの写真をWebサイトで表示したい・扱いたい場合は、個人的な意見も含みますが、「Instagramページへのリンクを貼ったアイコンやテキストをWebサイトに表示する」程度に納めることが無難ではないかと思います。
その上で、2019年にInstagram側から発表される予定である新しい代替え手段についてのお知らせを待つ、という形をとるのが最善の策と言えます。
SandboxモードでInstagramのデータ・写真を取得していた方へ!2020年(予定)までの一時的な対策方法について
これまでSandboxモードを使ってWebサイトのクライアント様・お客様のInstagramのデータ、写真を取得しており、今回の仕様変更に伴って写真が表示されなくなってしまったという方へ、2020年までの一時的な対応策についてまとめました。
Instagram APIを使ってInstagramの情報を取得する際は、アクセストークンと言われる許可証を発行する必要があります。
今回は、それぞれアクセストークンを取得するところまでを説明させていただきます。それ以降のプログラミング方法や、WordPressのInsta Feedなどのプラグインにおける細かい設定方法はこのブログ記事の本筋から外れますので、ここでは割愛させていただきます。
以下、アクセストークンの取得方法について参照していただければと思います!
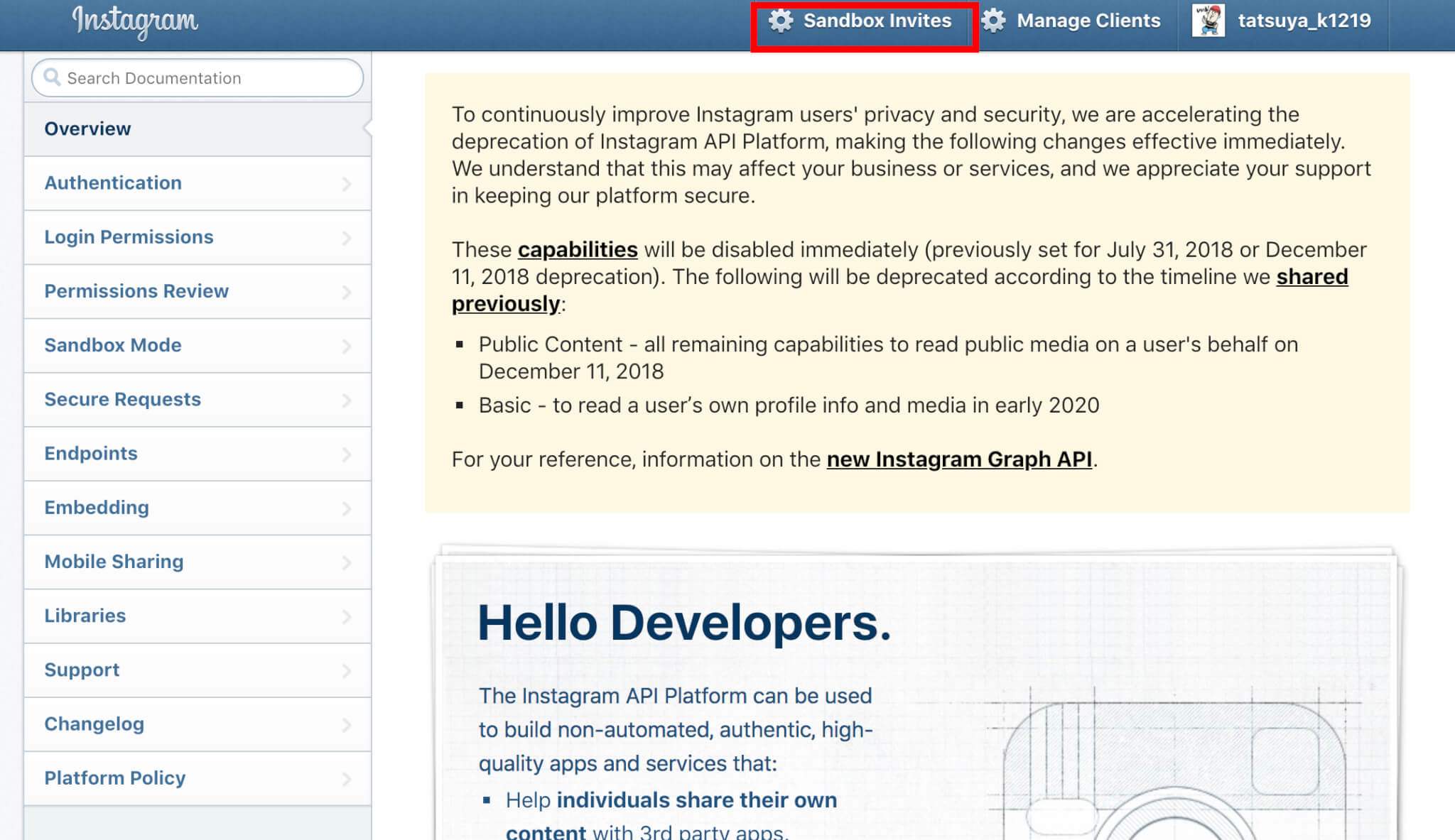
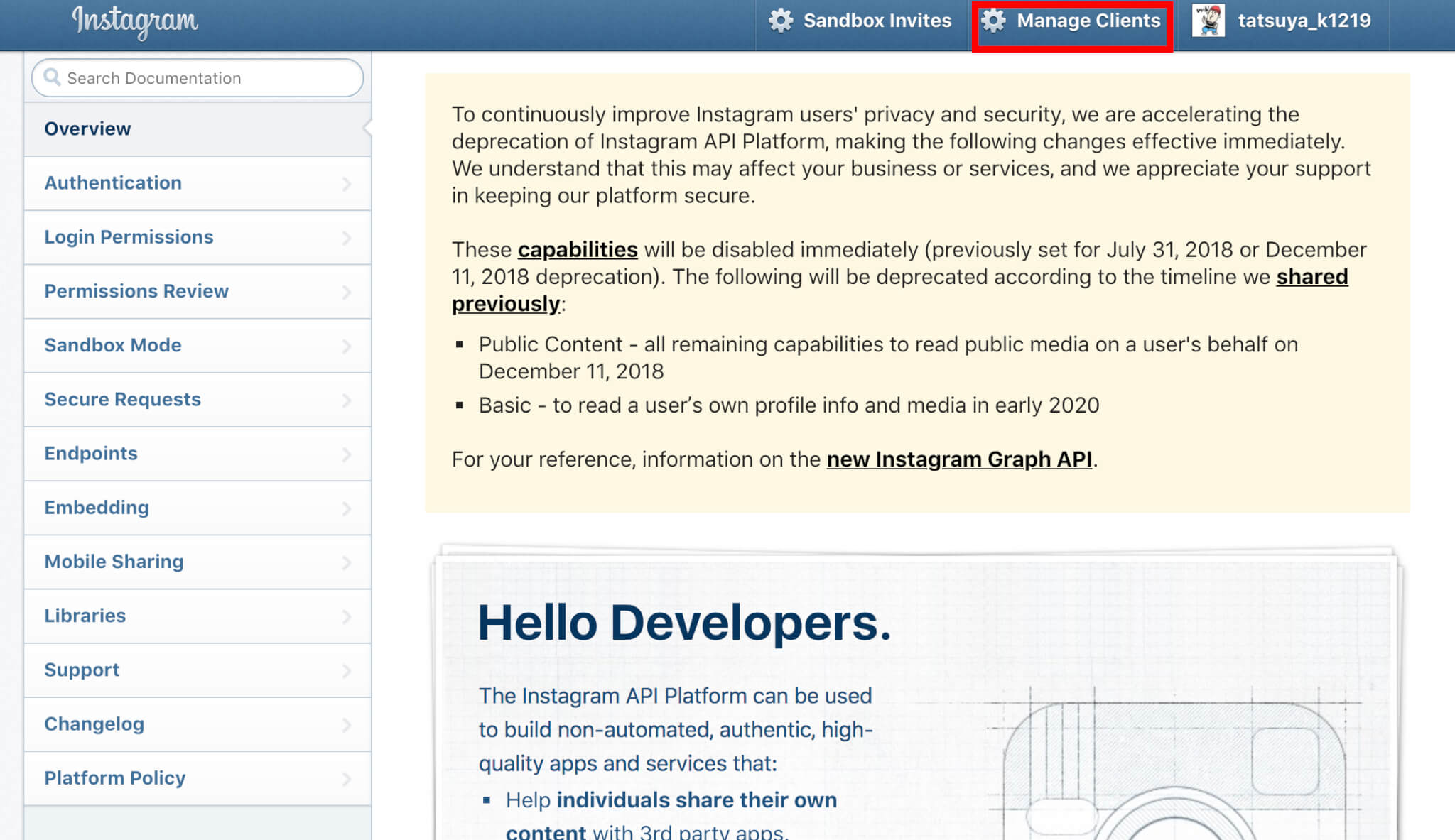
1、Instagram開発者ページへアクセスし、Manage Clientsを選択
まずは。Instagram開発者ページへアクセスし、「Manage Clients」を選択します。
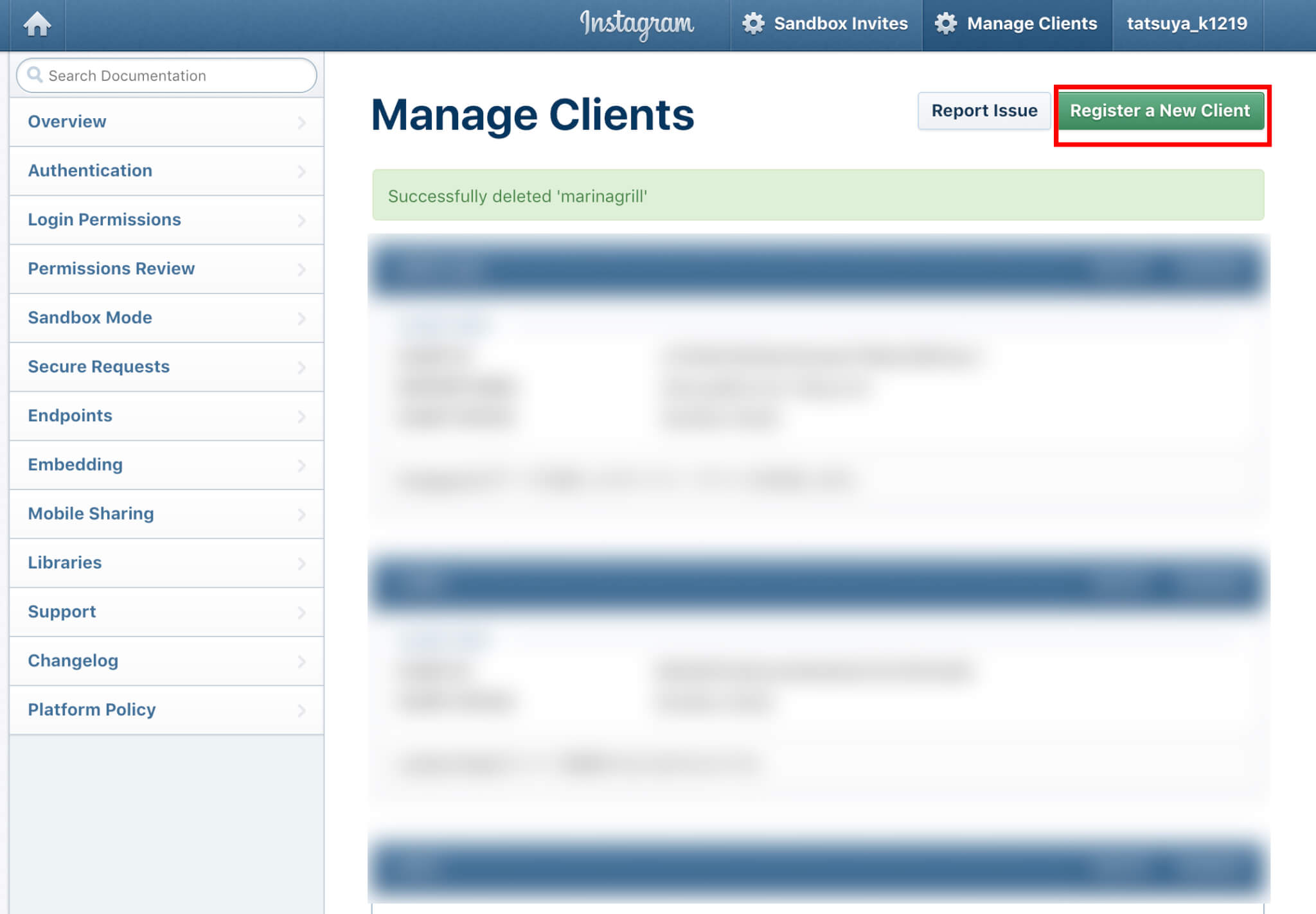
2、Register New Clientを選択
次に出てきたページで、Register Clientsボタンを選択します。
上記の写真でいう赤枠の部分、緑色のボタンですね。
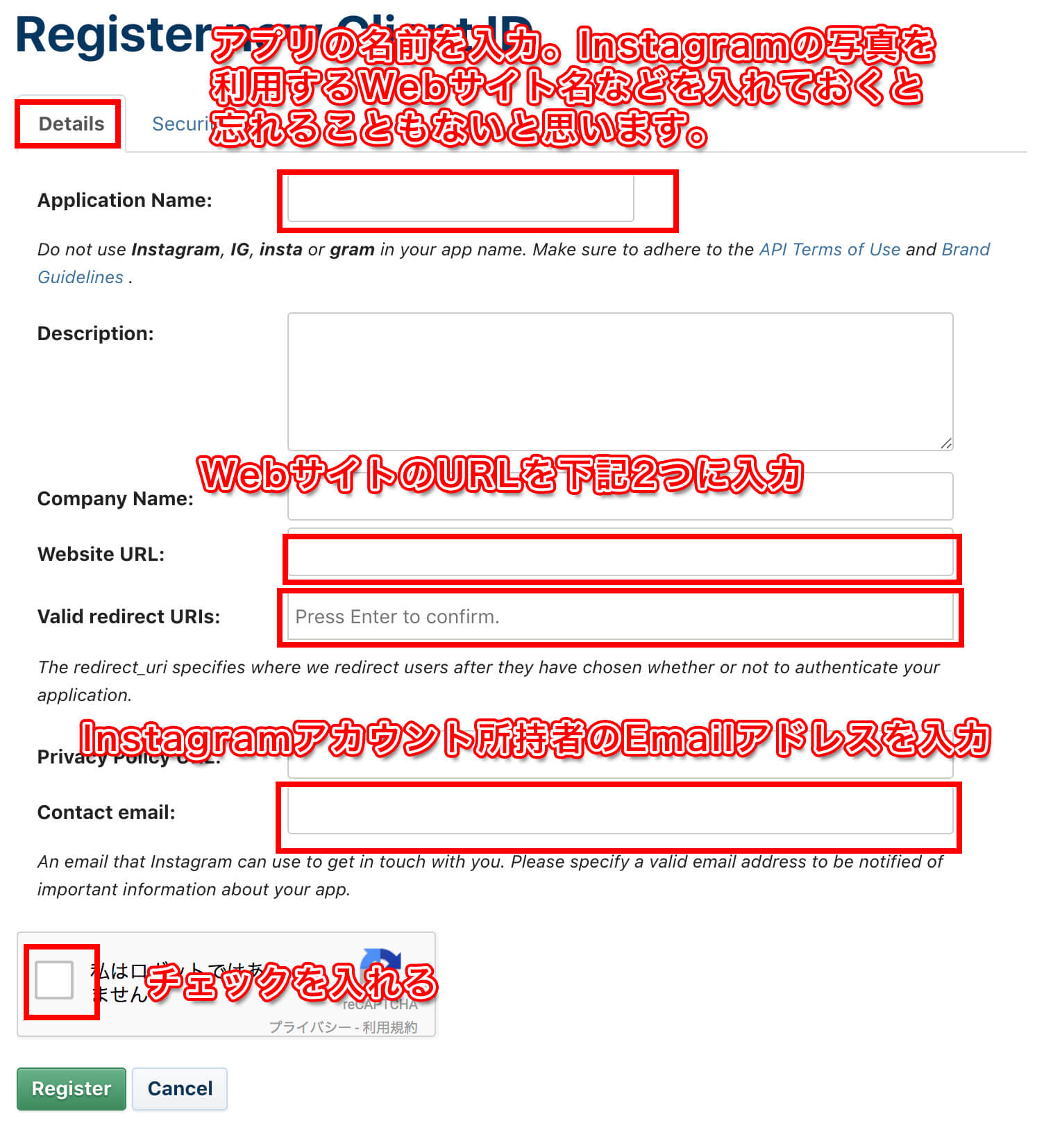
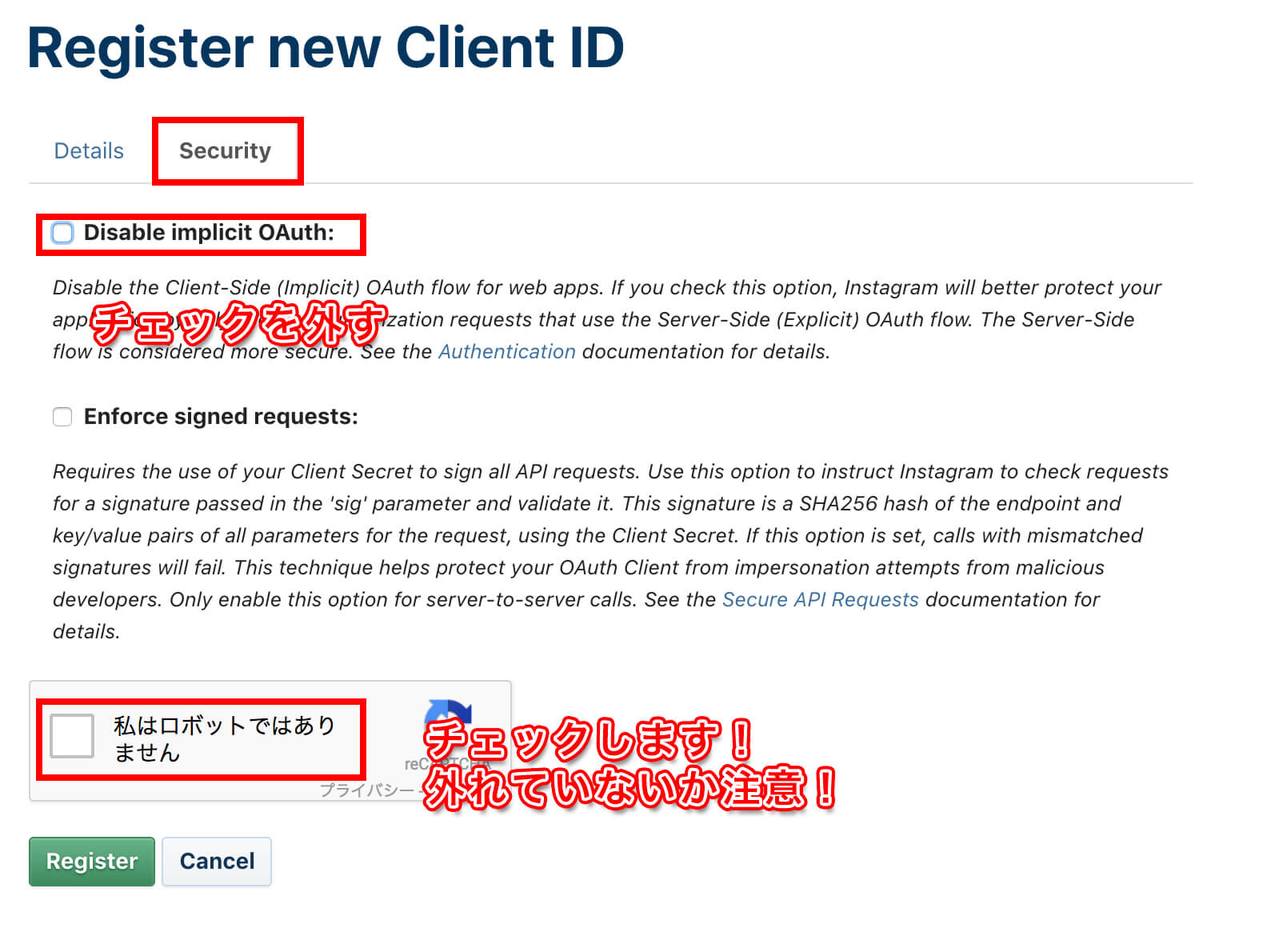
2、Instagram APIの利用登録をするための各種情報入力
出てきたページで、Instagram APIの利用登録をするための各種情報入力を行っていきます。
「Detail」と「Secutiry」という2つのタブがあるので、両方にある項目をきちんと確認するようにしてくださいね!
できましたら、緑色の「Register」ボタンをクリックして、情報入力を確定させます。
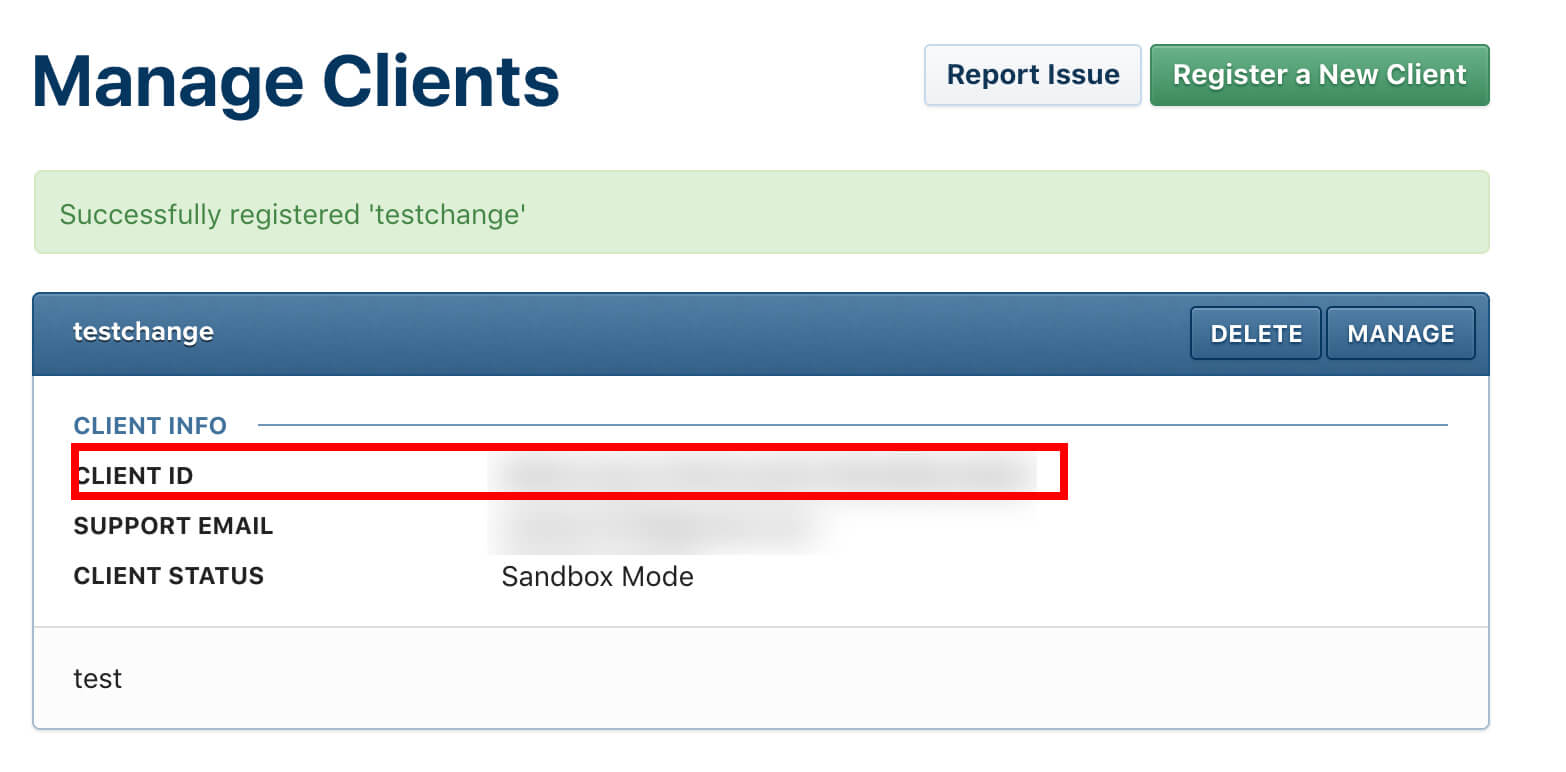
4、CLIENT IDの情報をメモ
無事に登録できると、登録ができた旨を伝えるメッセージと共に、下記のような画面に切り替わります。
このとき表示されている「Client ID」をメモしておきます。これ、あとで使います!!!
5、アクセストークンを取得するためのURLにアクセス
先ほど登録時に「redirect URIs」のところに入力したURLと、前の工程でメモをしたClient IDを使って、下記のアドレスにアクセスします。
https://www.instagram.com/oauth/authorize/?client_id=(ここにCliendt IDを入力)&redirect_uri=(ここにRedirect URIsに入力したURLアドレスを入力)&response_type=token
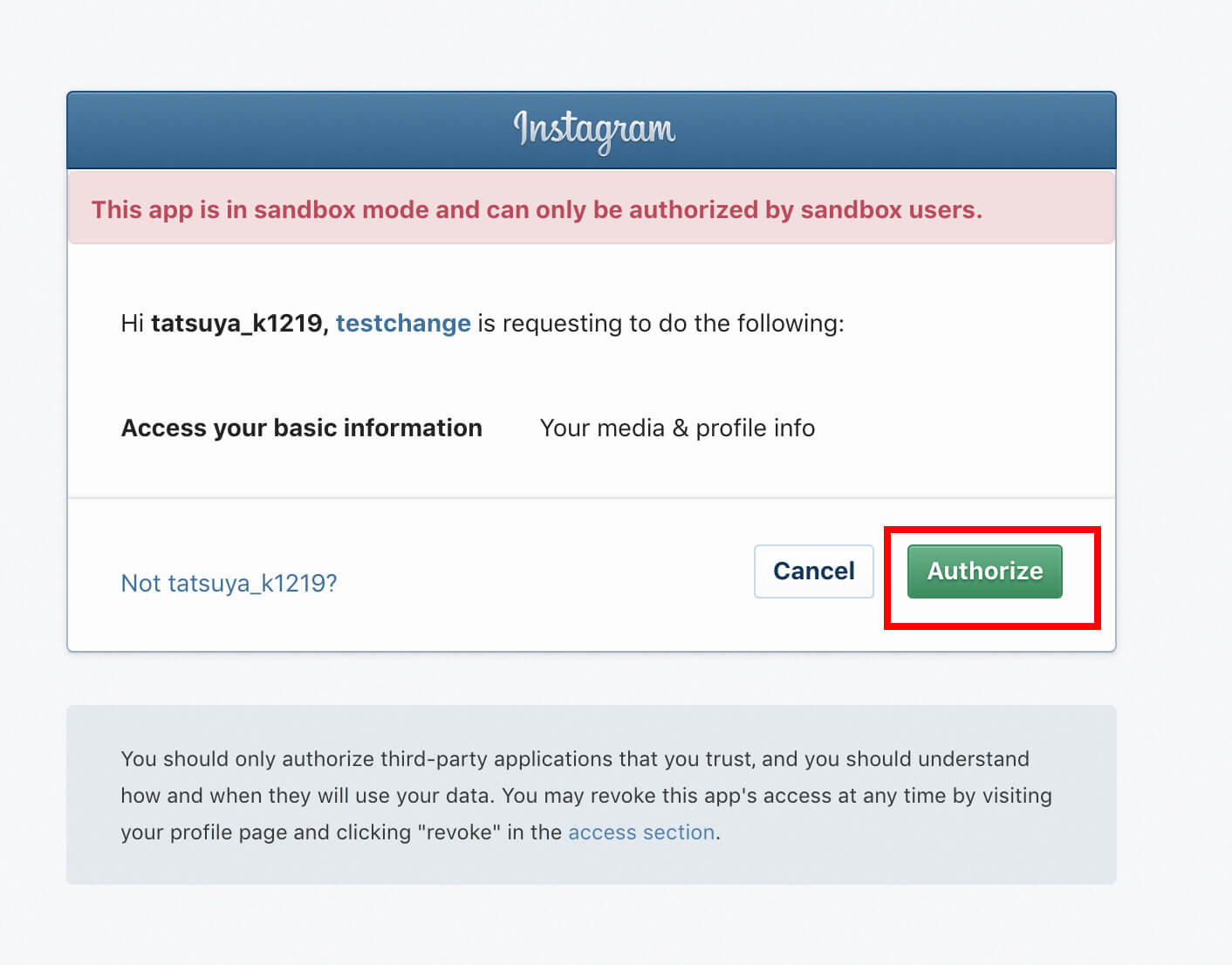
正しい情報が入力できると、画面が切り替わり、下記のような画像の表示が出てきます。
ここで、緑色の「Authorize」のボタンを選択します。
6、アクセストークン発行!
先ほどの工程のあと、「redirect URIs」で入力したURLのページへ移動すると思うのですが、この時、アドレスバーに書かれた部分に注目してみてください!
アドレスの後に「token=」という記述があると思います。これが、アクセストークンになります!
このアクセストークンがあれば、あとはなんとかなります!!
まとめ
ということで今回は Instagram APIの仕様変更・廃止に関するまとめについて書かせていただきました!
急な仕様変更は、制作者にとっては本当に困りものです・・・色々考えさせられることも多いなと思った今回の出来事なのでした。
なるべく公式の情報を元に書かせていただいたのですが、万が一誤記などあれば、ご連絡頂けますと幸いです!