2023年1発目のブログですが、普通に元旦に仕事していて今更ながらに知った「Advanced Custom Fieldsを使った入れ子用のカスタムブロックを作成する方法」について書いてみたいと思います!
僕は普段、カスタムブロックを作成する際はReact.jsを使う方法とAdvanced Custom Fieldsなどのプラグインを活用したPHPを使う方法とで使い分けしています。
プラグインを使用する場合、僕はAdvanced Custom Fieldsを使うことが多いのですが、実はつい最近までAdvanced Custom Fieldsで入れ子用のカスタムブロックを作成する方法を知りませんでした。笑
(よく考えたら他の方法の場合は入れ子ブロックを容易に作れるわけなので、そう考えると気付けたはずですよね。。。)
ということで、「もう忘れるまい!」という自分への戒めも込めて、今回ブログにしてみたいと思います。
(前提として、Advanced Custom Fields Pro、つまり有料版でないとカスタムブロックの作成に使用することができません)
入れ子用のカスタムブロックって??
そもそも、入れ子用のカスタムブロックとはどういう意味でしょうか。
もしかして何らかの検索キーワードでこのブログ記事を探してくださった方のニーズに対して、この記事の内容が応えられるものなのかどうかを明瞭にするために、この記事でいう「入れ子用のカスタムブロック」について説明しておきたいと思います。
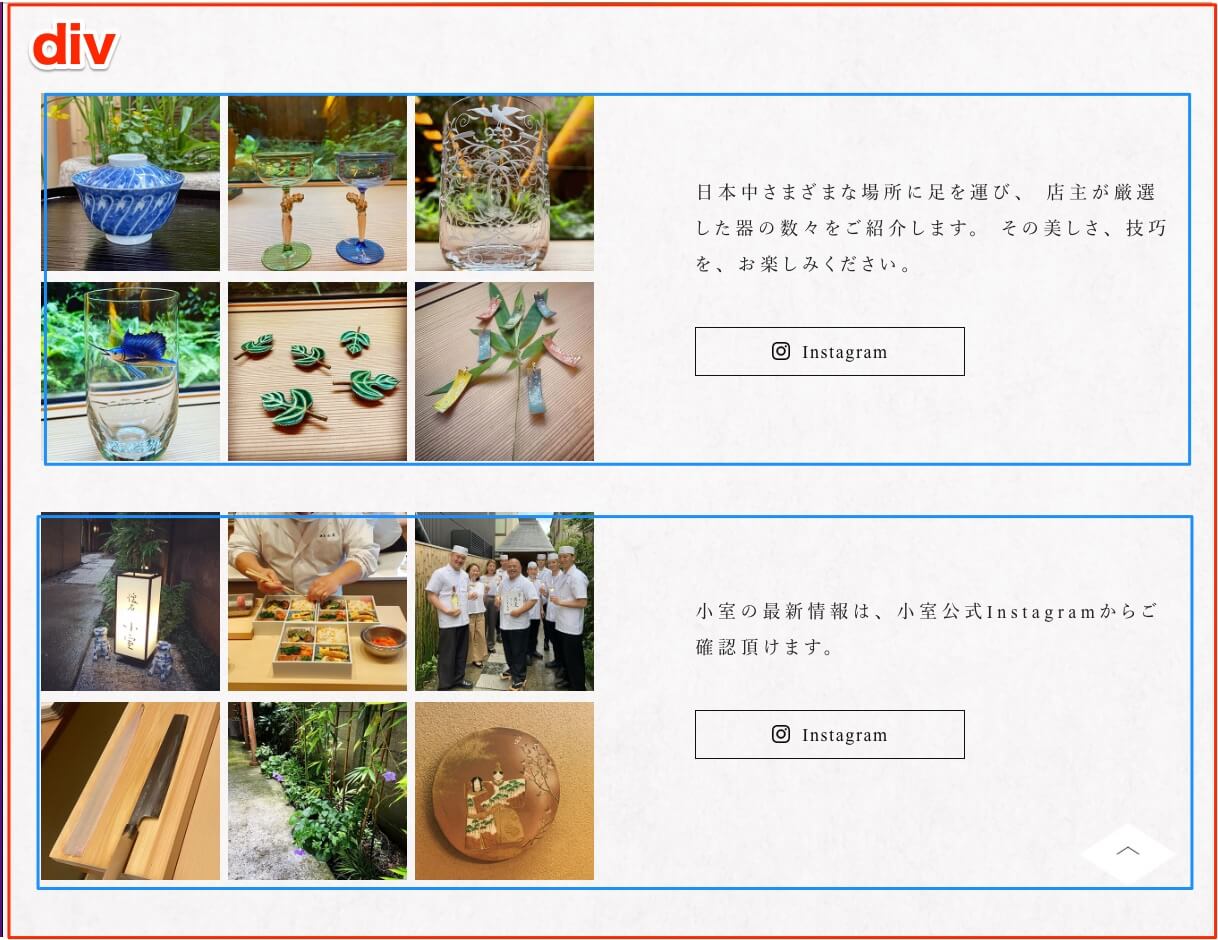
WordPressで作成しているわけではありませんが、以前私が制作した懐石料理小室さんのWebサイトを事例にして説明します!

上記の画像を見てみてください!
divタグの中に、Instagramアカウントを紹介するためのコンテンツが2つ入っている形でHTMLが構成されています。
今回触れる「入れ子用のカスタムブロック」とは、上記画像でいう「外側のdivタグ」の部分をカスタムブロックとして作成するという意味になります!
入れ子用のカスタムブロックを作成しておけば、その中に親子関係の子に当たるカスタムブロックを自由に入れることができます。
コンテンツに追加・削除・変更があった時なども、自由に子側のカスタムブロックを入れればいいことになるわけですね!
Advanced Custom Fieldsを使って入れ子用のカスタムブロックを作成してみる
さて、それでは本題です!Advanced Custom Fieldsを使って入れ子用のカスタムブロックを作成してみましょう!
今回、入れ子用のカスタムブロックのテンプレートファイルの中身(PHP)は以下のようにしてみます。
<div class="section__body">
<InnerBlocks />
</div>上記のPHPが書かれたファイルは、テーマディレクトリ配下にあるblocks/section/body.phpに入れておくことにします。
<InnerBlocks /> の部分に、子ブロックが挿入されていくことになるわけですね!
次に、functions.phpに以下のようなコードを記述します。
acf_register_block(array(
'name' => 'section-body',
'title' => __('セクションbody部分'),
'description' => __('セクションbodyブロックを挿入します'),
'render_template' => 'blocks/section/body.php',
'category' => '',
'icon' => 'admin-comments',
'keywords' => array('セクション', 'body'),
'supports' => array(
'align' => true,
'mode' => false,
'jsx' => true
),
));
正直上記のコードのうち、一部の内容は何でもよかったりするのですが、大事なのは、'jsx' => true です。
この部分のコード及びカスタムブロックのがあれば、入れ子用の親に当たるカスタムブロックを作成することができるようになります!
※Advanced Custom Fieldsでカスタムブロックを作成する際にはacf_register_block()という関数を使用します。詳しい説明についてはこのブログ記事では省略しています!
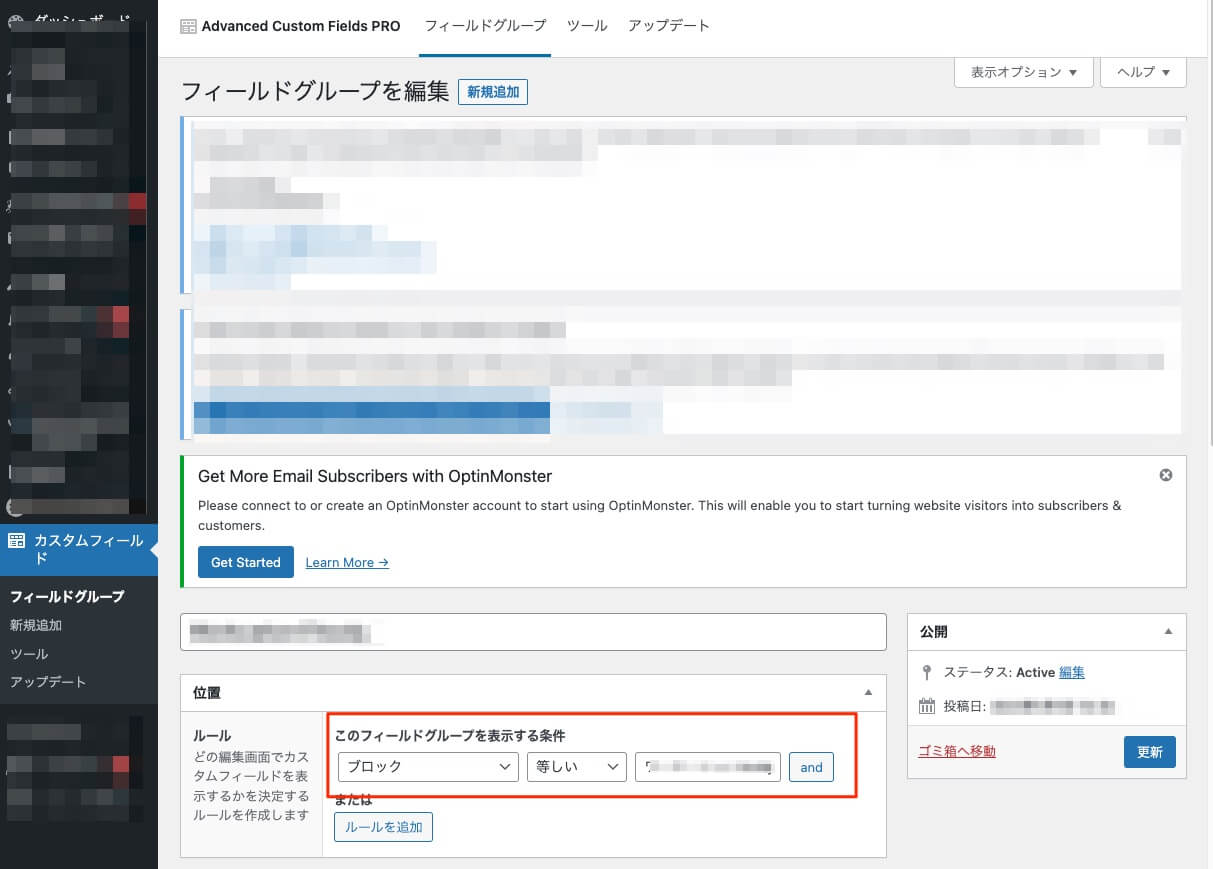
次に、WordPressの管理画面側で上記に対応したカスタムブロックを登録します。

最低限上記のようにルールのところを設定しておけばOKです!親側のブロックにも色々と設定用の入力欄を用いたい場合は、自由に登録してください!

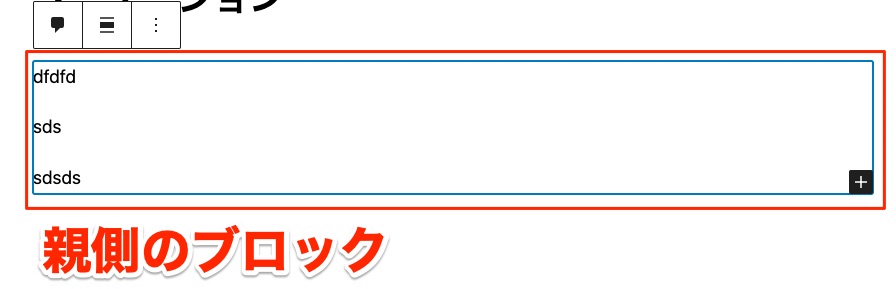
簡単な例ですが、上記のように作成した入れ子用のブロックに対して、子のカスタムブロックを自由に挿入することができるようになります!
まとめ
ということで、今回はAdvanced Custom Fieldsを使った入れ子用のカスタムブロックを作成する方法について紹介させていただきました!
2023年もよろしくお願いいたします!