最近、無料でECサイト・ネットショップを作成できるサービス、BASE(ベイス)を触る機会がありました。
元々BASE(ベイス)で作成したECサイト・ネットショップは、特定のテンプレートからデザインを選択する形となっていました。
いつの頃からか、デザインテンプレートを作成して販売する「デザインマーケット」という仕組みが始まり、月額900円はかかりますがHTML編集appという機能をつけることで、既存のテンプレートや購入したテンプレートに限らず、HTMLを自由に編集することでデザインカスタマイズをして、オリジナルテンプレートが作成できるようになりました。
これは朗報ですね!
BASE(ベイス)で作ったECサイト・ネットショップは、決済機能を始めとした、ECサイトを制作するのになくてはならないけれども1から組み込もうとすると難しい機能を簡単に導入できます。
ですので、HTMLを編集して自由にデザインをカスタマイズできるのであれば、BASE(ベイス)利用を検討したいと思っている方も少なくないと思います。
今回、BASE(ベイス)でのHTML編集appについて触れてみる機会があったので、BASE(ベイス)の利用・そしてBASE(ベイス)のHTML編集appの利用を検討している方への参考になればと思います!
目次
注意点1・BASE独自のタグ(?)があるが、関連情報が少ない
BASE(ベイス)には、BASEで定められている独自のタグ(関数)、テンプレート変数と呼ばれるものがいくつか定められています。
このテンプレート変数というものを使って、HTML編集を行う必要のある箇所もあります。
WordPressなどを触っている方であれば「get_style_sheet_uri()」と入力すると、style.cssのあるファイルディレクトリを出力できるなどのWordPress独自関数はおなじみかと思いますが、そういったWordPressの独自関数と同じようなものがBASE(ベイス)にもあります。
BASE(ベイス)のテンプレート変数については、実は出回っている情報が少ないため、慣れていない方がHTML編集appを使ってデザインカスタマイズのためにテンプレートを編集しようとすると、行き詰まる可能性もあります・・・
一応自分が軽く調べてみたところ、BASE TemplateドキュメントというものがGitHub上にありましたが、まだまだ情報は少ないのが事実。
これは、テンプレートのデザインカスタマイズのためにBASE(ベイス)のHTML編集appを使用する上では、ちょっとしたデメリットになると言えます・・・
注意点2・BASE(ベイス)のHTML編集appは、CSSもJavaScriptもファイルを分けずに1ページにまとめて記述する仕組みになっている

BASE(ベイス)では、HTML編集appの機能を追加すると、デザインテンプレートのCSSやJavaScriptも自由に編集設定可能とうたっています。
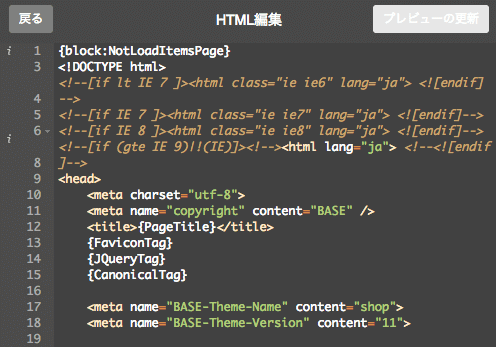
実際にBASE(ベイス)のHTML編集appを使用するとわかるのですが、CSSやJavaScriptも編集できるという歌い文句ではあるのですが、編集画面を見るとHTMLの画面しかありません!
つまり、CSSもJavaScriptもまとめてHTMLに記載する形式なのです。
そもそもBASE(ベイス)で作るECサイト・ネットショップは、大規模なECサイト作成を想定したり、そういったECサイトを作成する方をターゲットにしているわけではないので、HTMLにCSSやJavaScriptをまとめて1つのHTMLに書いても管理の面でそんなに支障はないのかもしれません。
しかし、どうしてもHTMLにCSSやJavaScriptを全てまとめて記載すると、面長のコードになってしまったり、見づらくなってしまったりする可能性もあると思うので、使い勝手が良いかというと、決して良いとは言い切れないのではないでしょうか。
注意点3:BASE(ベイス)のHTML編集appは1つのHTMLで全ページの表示を制御する仕組み
BASE(ベイス)で作成するECサイト・ネットショップも、当然複数ページを用意するケースがほとんどです。
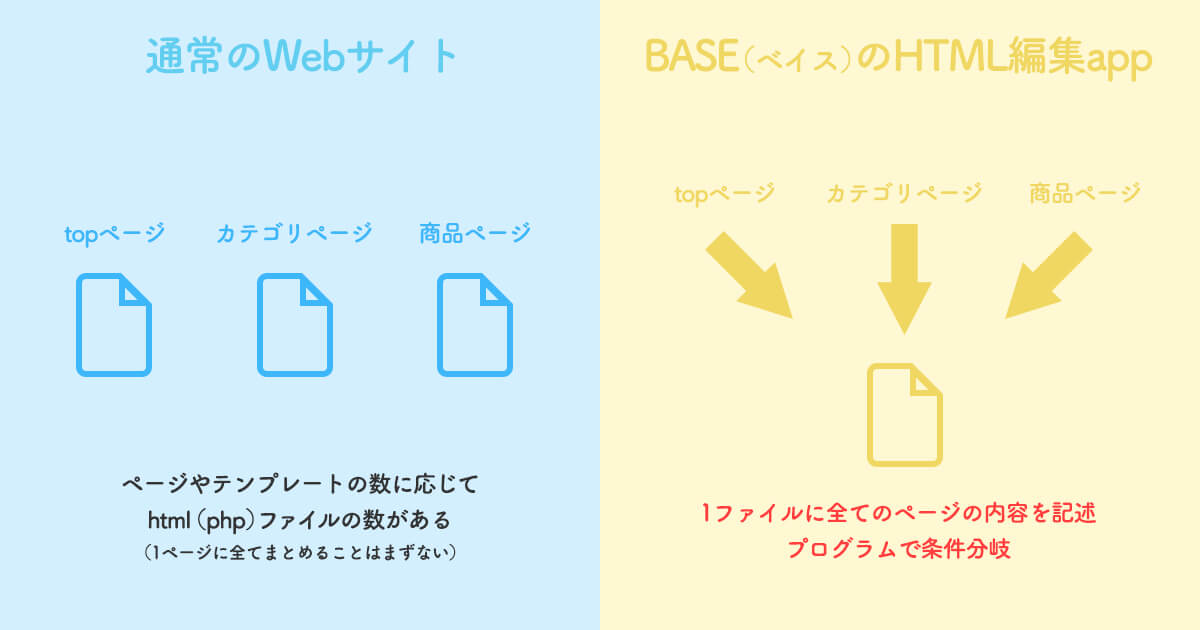
しかしながら、BASE(ベイス)のHTML編集appを使用する場合は、複数ページのレイアウトや表示を、1つのHTMLファイルで制御する形になるのです。
イメージ図をまとめてみました。
普通に制作する場合は、ページのデザインの種類に応じてテンプレートファイルの数を用意するのが通常ですが、BASE(ベイス)のHTML編集appでECサイト・ネットショップを制作する場合は、ページのデザインの種類が複数であっても、1つのファイルに全ての内容を記述し、プログラムで条件分岐をさせて各ページの内容を表示させなければなりません。
WordPressをやられている方であればまだわかるかもしれませんが、要するに「今トップページだったらここからここまでのコードの内容を表示する」「お問い合わせページだったらここのボタンは表示する。それ以外のページでは表示しない」といったように、1つのHTMLファイルの中で複数ページの表示について記述する形になります。
PHPなどに慣れていない方には、ややこしい仕組みかもしれません。
まとめ
ということで、せっかく触る機会があったので、BASE(ベイス)のHTML編集appの注意点について書いてみました!
BASE(ベイス)のHTML編集appを利用してデザインカスタマイズをしたECサイト・ネットショップの制作を検討している方へ、今回の記事が少しでも参考になれば幸いです!
BASEでネットショップ制作Tipsシリーズ
無料でECサイト・ネットショップを制作することができるWebサービス「BASE」を使った制作におけるTips集です!