HTMLやCSSの学習をしていると、「CSSが思った通りに効かない・・・」ということってよくありますよね。
特に、学びたてのときは、CSSレイアウトあたりで苦戦することも多いです。
でも、CSSがうまく効かない原因って実は5つのパターンに絞れるってこと、知ってましたか??
この記事を見れば、CSSが効かなくて路頭に迷いそうになったときに、対処すべきことがわかる! そんな情報をまとめてみました。
目次
CSSがうまく効かない原因を絞りこむのに必須な「デベロッパーツール」
CSSがうまく効かない原因を絞り込む上で絶対に必要なのが、Google Chromeなど各ブラウザに搭載されている「デベロッパーツール」。
CSSがうまく効かないときに、デベロッパーツールを使いこなせるかどうかで、CSSが効かない原因が見つけやすくなりますし、対処法が見出せるスピードが断然変わります!
Arrownでも、Google Chromeのデベロッパーツールの使い方について紹介している記事がありますので、ぜひGoogle Chromeデベロッパー(検証)ツールの使い方・ HTML&CSS編をご覧になってみてくださいね!
CSSがうまく効かない原因のパターン1:CSSの書き間違い
それではここからは、CSSがうまく効かないパターンと、パターン別対処法について紹介していきたいと思います!
CSSがうまく効かない原因のパターンその1は、CSSの書き間違いです。
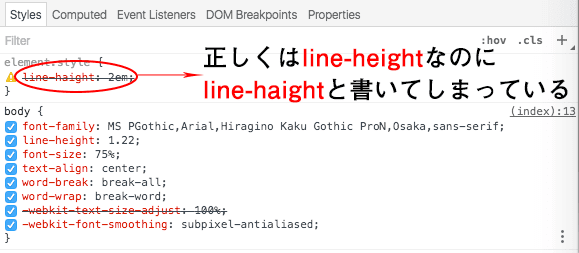
CSSのプロパティや単位・値の書き間違いをしたり、存在しない値を入れていたりすると、デベロッパーツールで確認したときに、書き間違いを犯したCSSの部分に「黄色い警告と取り消しマーク」がつきます。
たとえば、line-heightというCSSプロパティを「line-haight」と書き間違えてしまったときなどが該当します。
CSSの書き間違いをしているときの対処法
- 当該CSSに書き間違いがないか、プロパティ・値ともに確認をする。
- 存在しない値、適用できない値を入力していないかを確認する。
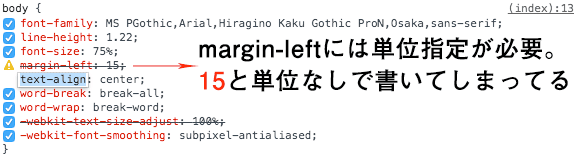
(例:margin-right:15 のように、単位なしで値を入力してしまう。)
CSSプロパティの書き間違いだけでなく、存在しない単位などを指定してしまっている部分も、デベロッパーツールで確認した時に該当箇所に「黄色い警告と取り消しマーク」がつきます!
CSSがうまく効かない原因のパターン2:CSSファイルへの全角スペース挿入、波かっこ({})やセミコロン(;)の漏れ
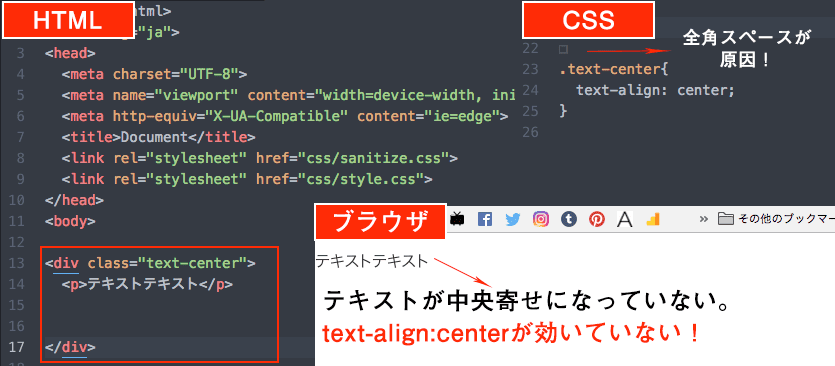
CSSがうまく効かない原因のパターンその2は、全角スペース挿入や、{ } の漏れ、セミコロン(;)の漏れがある場合です。
特に全角スペース挿入は、見た目では判別がつきづらく、わからないので注意が必要です。
上記に掲載したのはAtomというテキストエディタのキャプチャですが、エディタの設定・プラグインの利用などによって余計な全角スペースも見つけやすくなるかもしれません!
CSSファイル内に全角スペース挿入があったり、波かっこ({})の漏れ、セミコロン(;)の漏れがあったりすると、全角スペースや漏れがある部分の直前のCSSまでは普通に効いていたりするので、またまたミスを見つけるのがやっかいです。
CSSファイルに全角スペースが挿入されていたり、CSSファイルで{ }、;の漏れがある可能性があるときの対処法
- 途中までCSSが効いているが一部CSSしか効いていない場合は、全角スペースの存在や波かっこ({})、セミコロン(;)の漏れを疑う。
- 全角スペースはCtr + F で検索機能を使って、全角スペースを検索し発見するようにする。
- 波カッコはとにかく閉じ忘れがないようにEmmet(ショートカットでHTMLやCSSが出力される方法) などを活用する。
- テキストエディタで全角スペースを表示してくれるプラグインがある場合は、利用する。
ポイントは、「途中までCSSは問題なく効いている」という点でしょうか。
途中からCSSが効かなくなっているような状況の場合は、全角スペースの挿入や、波かっこ({})の漏れ、セミコロン(;)の漏れなどを疑ってみましょう!
CSSがうまく効かない原因のパターン3:CSSセレクタの指定ミス
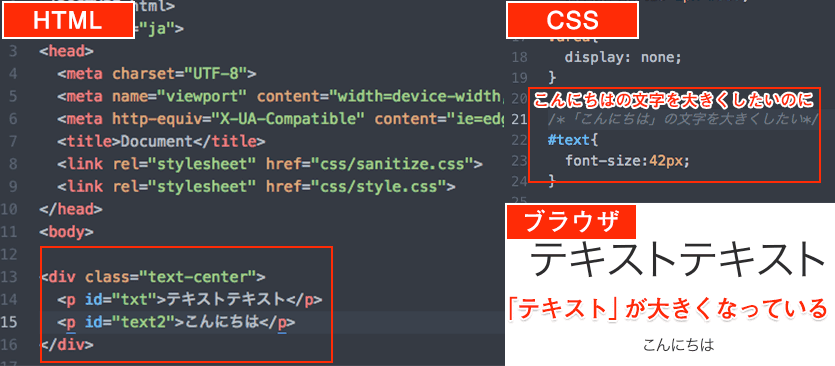
CSSがうまく効かない原因のパターンその3は、「このHTMLタグに対してCSS を指定したのに全く効いていない・・・classを使ってCSS を指定したのにうまくCSSが効かない・・・」
こんな時は、CSSセレクタの指定ミスをしている可能性があります。
セレクタの指定ミスには、以下の2つのいずれかがほぼ該当します。
- セレクタの書き間違い
- 存在しない場所や、意図と違う場所にセレクタが指定されてしまっている
セレクタの指定ミスをしてしまうと、デベロッパーツールで確認しても、「おかしいな〜ここに自分が書いたCSSが適用されるはずなんだけどな〜」というボヤキがもれなくセットでついてきます。
つまり、自分がCSSを指定したつもりの箇所に、自分が書いたはずのCSSがでてきません。
自分がCSSを適用したはずのHTMLの箇所にCSSが全く適用されていない・デベロッパーツールで見ても表示されない時は、CSSセレクタの指定ミスを疑いましょう。
CSSセレクタの指定ミスがある可能性があるときの対処法
- id とclass を取り違えていたり、id名やclass名を間違って記載していないか確認する。
- CSSでidを表す「#」や、classを表す「. 」などの入力漏れがないか確認する。
- 兄弟セレクタや子孫セレクタの指定を交えたのであれば、当該HTML同士が兄弟要素や子孫要素の関係になっているのかどうかを確認する。
- セレクタ名の書き間違いがないかチェックする
CSSがうまく効かない原因のパターン4:CSSはきちんと適用できているが、他のCSSの部分が上書きしており、思い通りにCSSが効かない
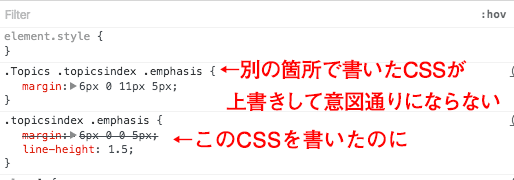
次に想定されるCSSがうまく効かない原因パターンは、CSSの指定自体はできているが、他の箇所のCSSも当該箇所に適用されており、他の箇所のCSSが上書きをしてしまっているケースです。
CSSには詳細度というものがあります。
たとえば、同じHTMLに対して、「#detail」というidセレクタと「.detail」というclassセレクタでCSSを指定した場合は、CSSの記述の順番に関わらず、「#detail」というidセレクタで指定したCSSの内容が優先的に適用されます。
CSSの上書きによってCSSが意図した通りに適用されていない場合、単純にCSSの記述の順番を入れ替えれば直るのか、CSSのセレクタの指定の仕方を変更しなければならないのか、検討する必要があります。
CSSはきちんと適用できているが、他のCSSの部分が上書きしており、思い通りにCSSが効かない場合の対処法
- 可能であり、支障がなければ当該箇所のCSS の記述順を変えて上書きを防ぐ。
- 当該箇所のCSS のセレクタの指定方法を変更する。
- そもそも、CSS設計や適用の仕方を見直す。
CSSの上書きが起きてしまっているケースは、デベロッパーツールを駆使すれば、原因の特定をすること自体は簡単にできます!
idを使ってCSSを指定していたりすると、CSSの上書き現象が頻発しやすいので、classを使ってCSSを指定することをお勧めします◎
CSSがうまく効かない原因のパターン5:CSSの理解が間違っている
これまでご紹介したCSSがうまく効かない4つのパターンに該当しないようであれば、適用したCSSプロパティに対する理解が相違しているか、理解が足りていない可能性があります。
間違いは成長のチャンスと思って、思った通りに効かないCSSプロパティの定義の再確認、学習をしてみましょう!
CSSはきちんと適用できているが、他のCSSの部分が上書きしており、思い通りにCSSが効かない場合の対処法
- うまく効かないCSS プロパティの定義を再確認、学習してみる。
- 有名なCSSバグに該当しないか等調べる。
ちなみにCSSのバグを調べるときには、caniuse.comというWEBサイトでCSSプロパティを調べてみると便利です。
caniuse.comは、CSSプロパティだけでなく、HTML5のタグなど様々なものに関するブラウザ対応状況などが確認できるWEBサイトですが、プロパティを調べたときに「Know Issues」という部分をチェックすると、バグ情報が掲載されている場合があります。
まとめ
ということで、CSSがうまく効かない原因のパターンは5つに絞れるということをご紹介させていただきました!
CSSは構造がシンプルがゆえに間違いを起こしやすいものだったりするのですが、間違いのパターンが決まっていると分かっていれば、仮にCSSがうまく効かないことがあっても、何を確認したらいいのかが明確になるので、対処もしやすいです!
CSS恐るるべからず!
そんな精神でCSSの学習をはかっていきましょう!