6月毎日ブログ更新プロジェクト、2週目はjQueryについて書いてみたいと思います!
なぜ、jQueryなのか??個人的にも様々な選択肢が増えたことを理由に、jQueryを使用する機会は減少しています。
ですが、仕事柄jQueryのことについて聞かれることも多いから、2〜3年経過しても使えるような内容を目指して、今週をjQuery Weekと称して、jQueryに関する記事を書くことにしました。
今日は、「WebサイトにおけるjQueryの役割と基本的な使い方」についてです!
そもそもjQueryって何か??
まずは、そもそもjQueryってなんぞや??というところから書いてみたいと思います。
jQueryは、Webサイト上で簡単にJavaScriptを使用することができるために作られたライブラリ(コードの集まり)、になります。

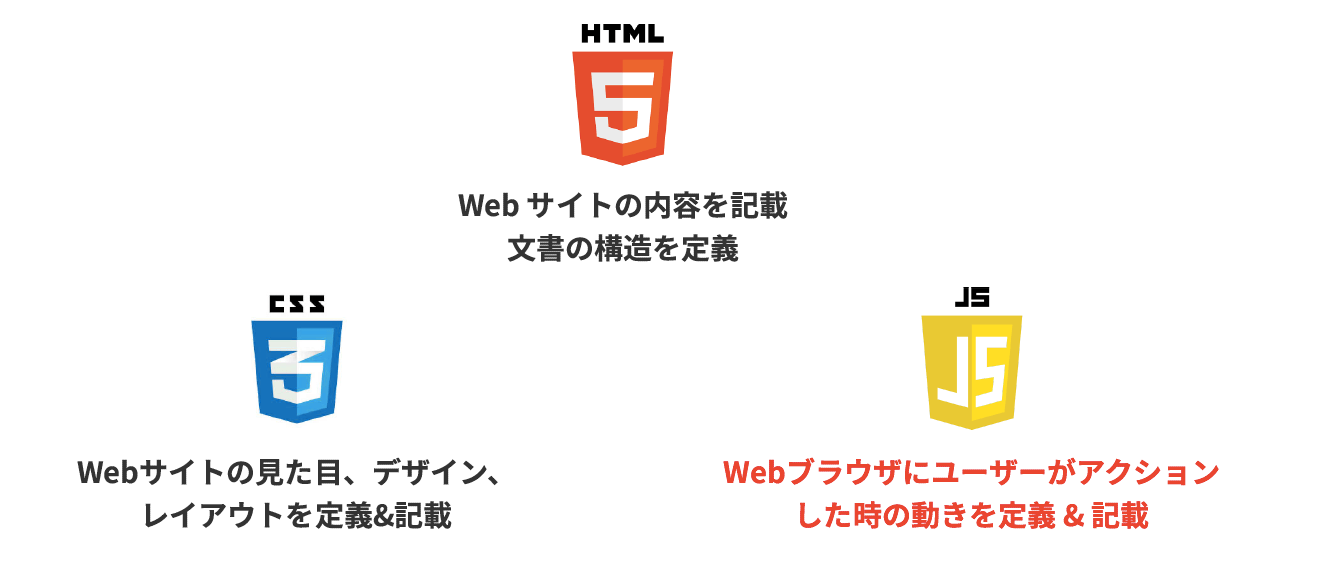
最近ではWebサイトにおけるJavaScriptの役割は多様化してきています。
ですが、元々オーソドックスなJavaScriptの役割としては、Webサイトにユーザーが何かしらの動作を加えた時に何が起きてほしいかを定義・記述するものでした。
- 特定のボタンを「クリック」したら、表示されているページの1番上までシュルシュルっと画面が移動する。
- 画面をスクロールしたら、Webサイトのそれぞれの内容がフワッと表示される。
- お問い合わせフォームの入力項目に「データを入力し終わった」タイミングで、そのデータが正しい入力形式になっているかどうかをチェックする。
よく使用されるWebサイトにおけるJavaScriptの使用事例として、上記にあげたようなものがあると思います。
そんなJavaScriptですが、プログラミング言語である以上、使用するのが苦手なWebデザイナーの方も多々いらっしゃったようです。

そういった「プログラムが苦手がWebデザイナー」の方でも問題なくWebサイトで使用するためのJavaScriptが書けるようにするために、ジョン・レシグさんという方が2006年に開発・発表したのがjQueryなんです!
何をもって「より簡単にコードが書けるる」と言えるのか、思想としては以下のようなものが主にあります。
- CSSっぽく書けるようにすることで、Webデザイナーの方にとって覚えることを少しでも減らすようにする。
- 複雑な命令を数行で書けるようにして、少しでもプログラムに馴染めるようにする。
- 長い記述(単語)を短く書けるようにしたり、やりたいことを直感的に表現できるように命令の名前をわかりやすくしたりして、少しでもプログラムのコードを覚えやすくする。
3点目について念の為補足します。
例えば「表示されている画像を消す・非表示にする」動きをjQueryで実現するときには、「hide()」という命令を使用します。
hideは英語で「隠す」という意味なので、確かに直感的に動きが想像できたりする名前ですよね!
こんな感じで、1つ1つの動きに対してわかりやすい名前をふっているのも、jQueryの特徴になります。
jQueryを使用するための準備
では、jQueryを使用するために準備しなければいけないことを見ていきましょう!
必要な準備を整えてこそ、jQueryを利用して、その恩恵を受けることができるようになるわけなんですね!
(今回の記事では、CDNで直接jQueryを読み込んだり、npmやyarnでjQueryを取り込む方法ではなく、公式サイトからコードをダウンロードしてHTMLに読み込むやり方を紹介したいと思います)
jQueryのサイトからjQueryのコードをダウンロードする

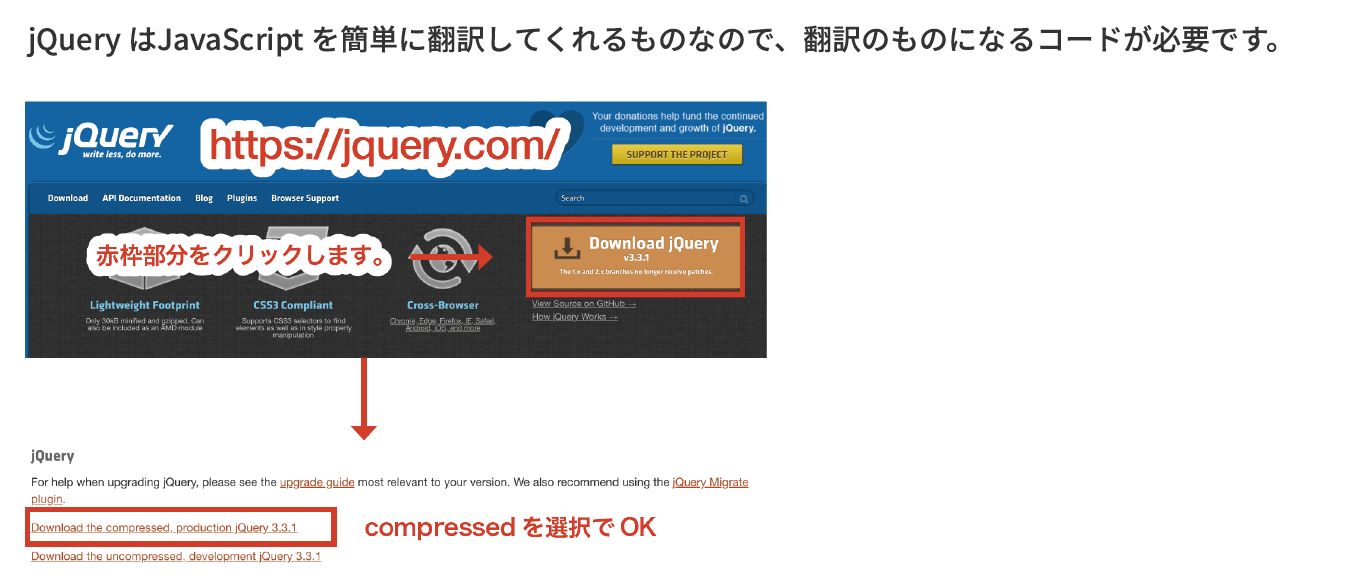
まずは、jQueryの公式サイトであるhttps://jquery.comにアクセスし、jQueryのコード(JavaScriptを翻訳してくれるコード)をダウンロードしましょう!
公式サイトにアクセスしたら「Download jQuery」というボタンを押してみてください。
すると、Downloading jQueryという項目の中にたくさんのリンクが出てきます。
どれを選べばいいのか迷うかもしれませんが、基本的には最新バージョンでかつコードが圧縮・軽量化されているものを選べば問題ないかと思います。
2020年6月時点ではjQueryの最新バージョンは3.5になりますので、Download the compressed, production jQuery 3.5.1 と書かれたものを右クリック(Macの場合はControl押しながらクリック)をしてみてください!
するとメニューが出てくると思いますので、「名前をつけてリンク先を保存」を選択し、PC上にjQueryのコードをダウンロードをしましょう!
これで、jQueryのコードをダウンロードする作業は完了です!
Webサイトで使用するHTMLファイルにjQueryの読み込みをする

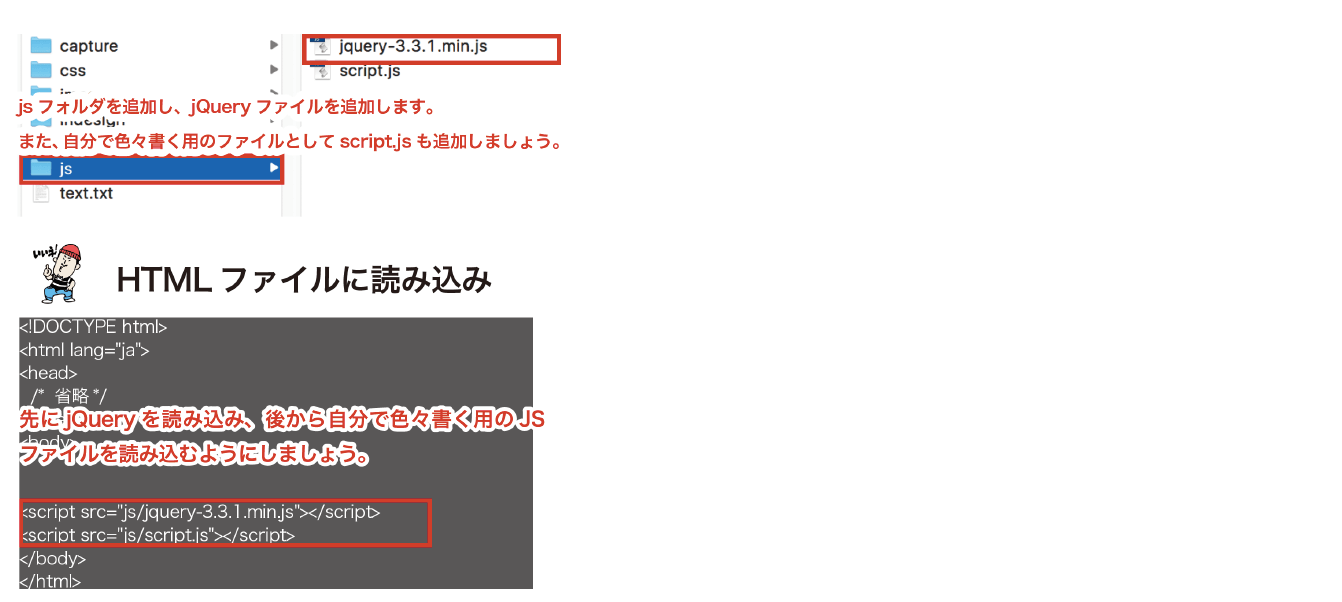
jQueryのコードをダウンロードしたら、使用するHTMLファイルに読み込みしましょう!
ダウンロードをしたコードはあくまで「JavaScriptを簡単に書くための翻訳用コード」になります。
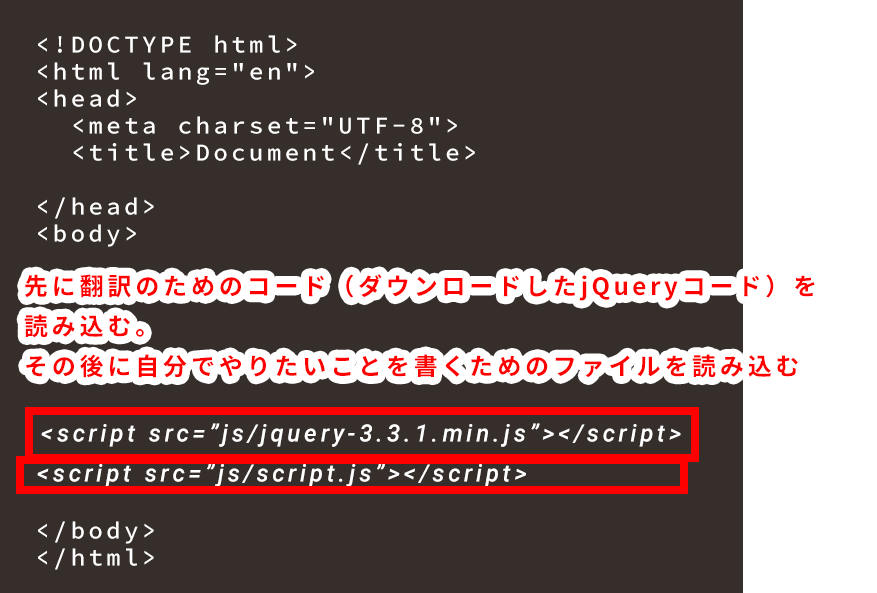
ですので、実際には「jQueryを使って各々がそれぞれやりたいこと」をコードで記述するためのファイルも別に用意しましょう!
(上記画像では、script.jsというファイルを別途新規作成しています)
また、HTMLファイルにjQueryのコードやscript.js(自分で色々やりたいことを書いていくためのコード)を読み込む際は以下のことに注意しましょう!
- jQueryを読み込む位置は</body>の直前にする。
- 必ず「ダウンロードしたjQueryのコード」を先に読み込み、その後にscript.js(自分で色々やりたいことを書いていくためのコード)を読み込むようにする。
jQueryを使用する上での注意点
ここからは、jQueryを使用する上での注意点を見ていきたいと思います!
先ほど「jqueryを読み込む位置は</body>の直前にする」と書かせていただきましたが、そのあたりの理由についても触れていきますので、ぜひチェックしてみてくださいね!
jQueryを読み込む場所に注意!読み込む位置は</body>の直前にすると書いた理由

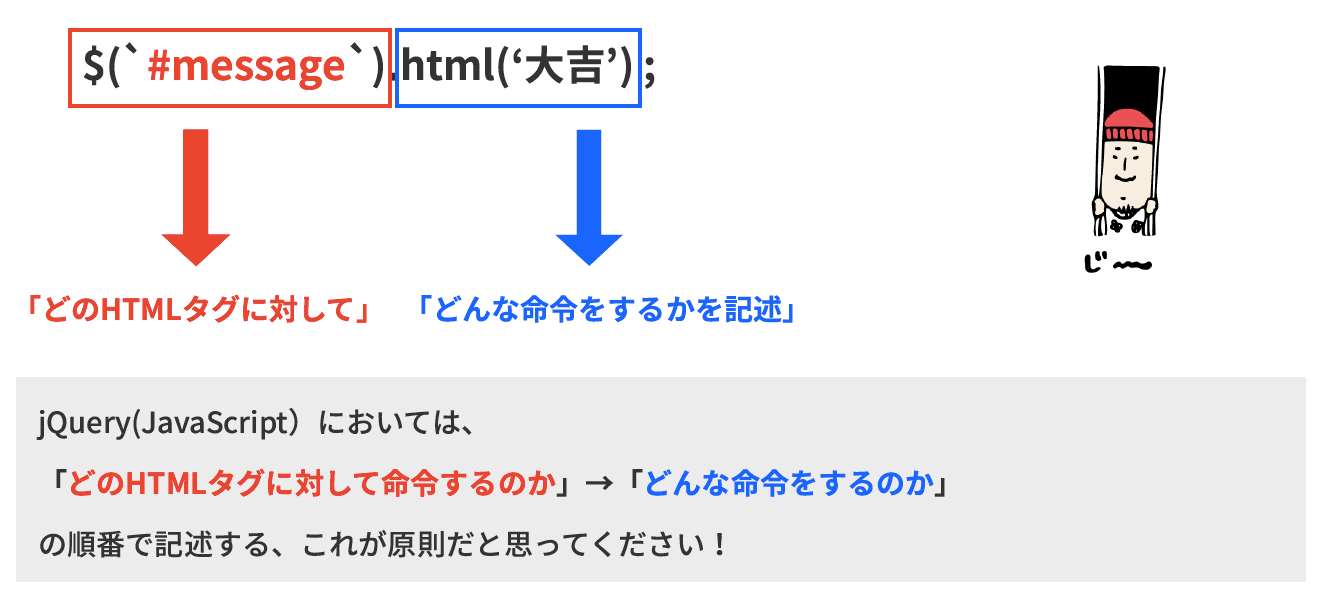
jQueryを使って何かの命令をするとき、やりたいことをコードで書く時に知っておきたいのが「HTMLのタグ単位で命令をすることが多い」ということです。
jQueryやJavaScriptもそうですが、プログラム言語というのは基本的に「プログラムに人間がお願いしたいことを、コードを通じて表現する」という側面があります。
お願いごとをする時は「何に対して」「誰に対して」お願いをするかまで含まれていることがほとんどですよね。
例えば自分に男の子の子供がいたとして、その子に買い物を頼むとします。
「●●くん、スーパーに行って大根とキャベツを買ってきてね。」
きっとこんな感じで子供に対して買い物を頼むように呼びかけるでしょう。
実はjQueryでも上記に似たような感じで、
「divタグさん、●●してくださいね。」
といったような命令の仕方をするのです。
この時「誰に対して」「何に対して」お願いごとをするのか、お願いごとをしたい対象となるものががHTMLタグであることがほとんどなんですね!

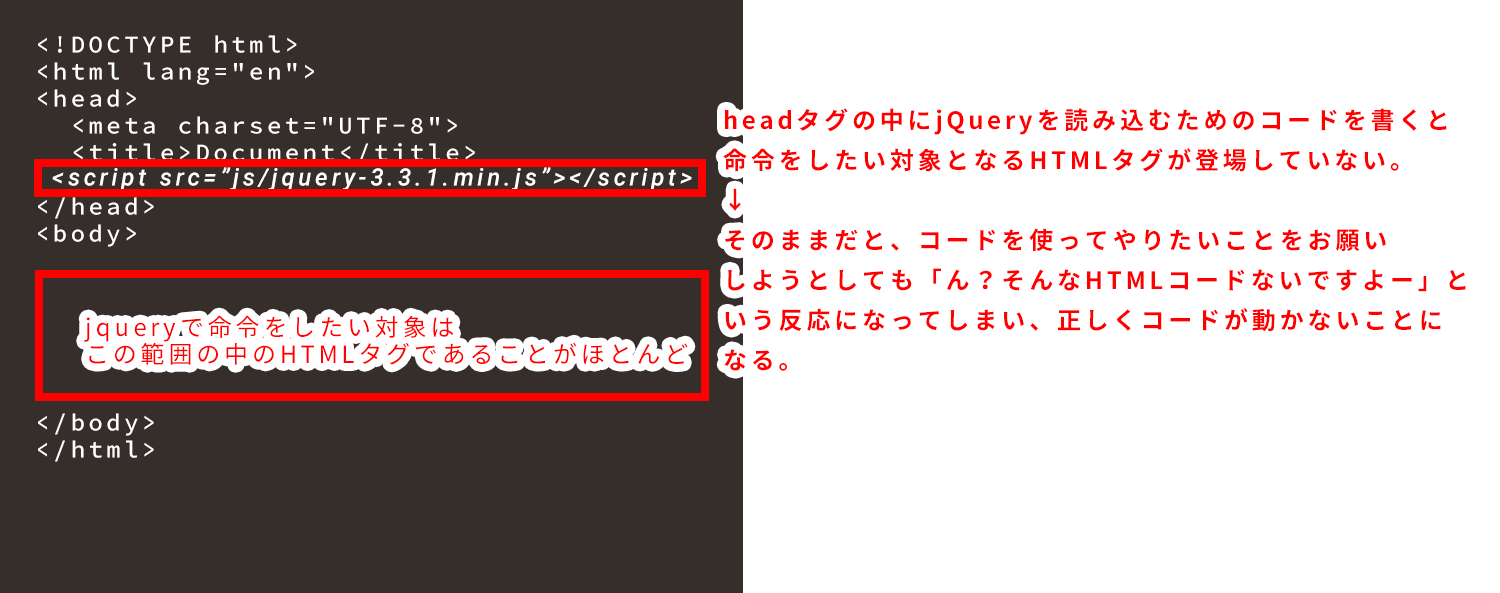
jQueryを読み込む位置については「headタグの中にする」と紹介されていることもよくあります!
ただ、headの中でjQueryのコードを読み込む場合、その段階ではHTMLタグはほとんど登場していません(HTMLは上から順に読み込み、解析されていくため)。
jQueryを使って何かの命令・お願い事をしたい時に、お願いごとをしたい相手であるHTMLタグがまだ登場していないとどうなるでしょう。
プログラムが人だとしたら。。。気持ちとして、「ん?そんなお願いごとをされても、HTMLタグどこにもいないんだけど・・・困っちゃうな」と感じてしまうでしょう。
jQueryをheadタグの中に読み込んだ上でjQueryが動くようにするための方法も存在はしているのですが、そうすると単純にやらなければならないことが増えてしまいます。
そもそもjQueryの思想に「覚えることを減らす」というのが含まれているので、そういった観点から「jQueryやscript.js(自分でやりたいことを書くためのコード)を読み込む位置は</body>の直前に設定した方がよい」と考えているのが、僕の見解です!
ダウンロードしたjQueryのコードと自分で色々やりたいことを書くためのコードを読み込む順番をあべこべにしない

次に注意したいのが、jQueryのコードやscript.js(自分で色々やりたいことを書いていくためのコード)の順番をあべこべにしないという点です。
先ほども申し上げましたが、HTMLなどは上から順番に読み込みされるのが原則的なルールです。
ということは、jQueryの恩恵を受けるためには、まずダウンロードしたjQueryのコードを先に読み込ませて、その後にjQueryを使ってやりたいことを書くためのコードを読み込ませるという順番にする必要があります。
この順番が逆になってしまうと、どうなるでしょう。
jQueryで使用されている命令の種類は、元々のJavaScript本体には用意されていないものがほとんどです。
ですので、読み込みの順番が逆になった状態でjQuery専用のコードを書いてしまうと、プログラムの気持ちとしては「ん?そんな命令の種類用意されてないけど・・困るなぁ」という感じになってしまうわけですね!
意外と見落とされるケースもあるので、注意しましょう!
ダウンロードしたjQueryのコードを2つ以上読み込まない。複数のバージョンを読み込まない
これはよくjQueryをコピペで対応する方にあるあるのお話のようなのですが、ダウンロードしたjQueryのコードを2つ以上読み込まないようにしましょう!
また、複数のjQueryのバージョンを読み込まないようにしましょう!
理由はシンプルで「誤作動を引き起こす可能性があるから」です!
jQueryよくある質問と回答(本記事の内容の範囲)
最後に、jQueryに関して(本記事の内容の範囲で)想定される質問と回答をまとめてみました!
jQueryをダウンロードせずにインターネット上から直接読み込むやり方もあるみたいだけど何が違うの?
jQueryを利用する際には、コードをダウンロードせずにインターネット上から直接読み込むというやり方も存在します。
よく「CDNを使ってjQueryを読み込む」なんて表現をされます。
ダウンロードしてjQueryを利用する場合と、インターネット上から直接jQueryのコードを読み込んで利用する場合で、基本的にできることに相違はありません。
ただ、インターネット上から直接jQueryのコードを読み込む方法を採用する場合、読み込むjQueryコードが保管されている場所が何かの不具合で使えなくなってしまったり、場所が移転してしまったりすると、Webサイトの表示などに不具合を及ぼす可能性があります。
そういったリスクを避けるためにも、個人的にはjQueryを利用する際は、ダウンロードして利用することをおすすめします!
jQueryのコードのファイル名・拡張子にminがついているものとついていないもので何が違うの?
jqueryにはminがついているものとついていないものがあります。
(jquery.min.jsとjquery.js)
何が違うかというと、「軽量化されているかどうか」の違いでです。
minがついている方が「軽量化されていて圧縮されている」コードになります。
自分で直接jQueryのコードをカスタマイズしたりすることがなければ、容量が軽い方のコードを選ぶのが得策なので、よほどの理由がない限りはminがついているjQueryのコードを利用するようにしましょう!
jQueryのバージョンによって大きな違いはあるの??
jQueryのバージョンは2020年6月現在で3.4が最新です。
jQueryのバージョンによる違いはそこそこあるようで、僕も正直にいうと全部把握しきれていません。
ですが、簡単にいうと
- 昔のバージョンで使えた書き方が最新のバージョンだと使えなくなっている。
- 以前はなかったけど最近のバージョンで登場した書き方が存在している。
というのがあります。
こういった「jQueryのバージョンによる違い」が存在していることは、念頭においておきましょう!
「どうやってもjQueryを使った命令がうまく効かない・・」というときに、使用しているjQueryのバージョンが原因だなんてこともあるかもしれないので・・・!
まとめ
ということで、今回は「WebサイトにおけるjQueryの役割と基本的な使い方・注意点についてまとめてみた」というタイトルでブログ記事を書いてみました!
明日からは、jQueryを使ったよくある表現について見ていきたいと思います!