今、とある仕事のためにHTML5のタグについて改めて学んでいます。HTML5のタグってすごく難しいなと思う部分があって、sectionタグとか、articleタグとか、使い分けに悩むことは、多々あります。
HTML5になってとても重要視されているのが、「アウトライン」とか「文書構造」。検索エンジンなどのクローラーが読み取った時にも、タグを解析した結果、きちんと本来伝えたい文書構造通りになっているのか、これが非常に重要視されているようです。
実はこのブログも、HTML5をベースにしたWordPressのテーマをほぼそのまま利用しているのですが、文書構造をあまり確認せずに見栄え重視で使用していたため、「そういえばこのブログは、文書構造はHTML的にはどうなっているんだろう・・・」と気になり、調べてみました。
すると、文書構造がおかしなことになっていることが判明・・・ということで、自分への備忘録目的ですが、HTML5で大切なアウトライン(文書構造)について、初歩の内容を書いていこうと思います。
目次
HTML5における、文書構造って??
そもそも、HTML5における文章構造って、どういうことを考えていけばいいのでしょうか。

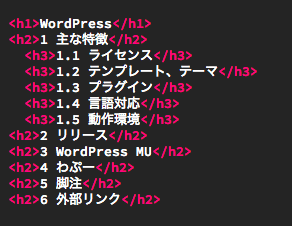
wikipedia Wordpressについてのページより引用
上記はWikipedia内のWordPressについて書かれたページより引用させていただきました。
このページは「WordPress」について書かれているページなので、一番大きな見出しは当然「WordPress」になるのですが、その中で目次として、6つの中見出しがあり、さらに「主な特徴」という見出しの中で「5つの小見出し」があることがわかります。
HTMLにおいては、見出しをhタグというもので表現していたのですが、従来のHTMLで書くと、このようになります。
「h」のそばにある数字は見出しレベルを表しており、簡単にいうと、h1は一番見出しとしてのレベルが高い(例えば、h1だったらページのタイトル、本でいうと本のタイトルにあたりますね)ということになります。中見出しがh2、小見出しがh3にあたるなどがあり、h1〜h6までの見出しレベルがあります。
この文書構造が的確に検索エンジンに伝わると、検索順位にも良い影響を及ぼすようです。
HTML5で新しく登場したsectionタグ
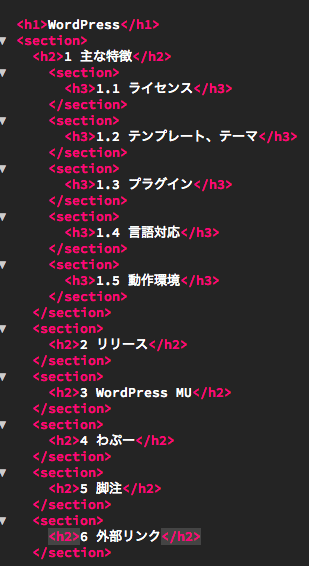
sectionタグというものがあるのですが、HTML5で新しく登場しました。これは、いわゆる本などでいう「○章・○節」に該当する部分を表すものです。
先ほどのサンプルコードを書き換えると下記のようになります。
「○章・○節」に該当する部分をそれぞれsectionタグで囲んだ形ですね。sectionタグの中には必ず1つ見出しがあることが前提になっているそうですが、これもきちんとクリアしていると言えます。
文書構造を確認する方法「HTML5 Outliner」
さて、ここまでのコードサンプルで、文書構造をどうやって確認しているんだ!?と疑問に思われた方もいらっしゃると思いますが、さすが現代。素敵なツールがあるんですね。その名も「HTML5 Outliner」というものです。
公開されているサイト、自分のPC内にあるhtmlのコード、もしくは直接サイトにコードを貼り付ける・・・いろいろな方法があるのですが、いずれにしても非常に便利なツールですね!
このブログ「Arrown」を HTML5 Outlinerで解析してみた
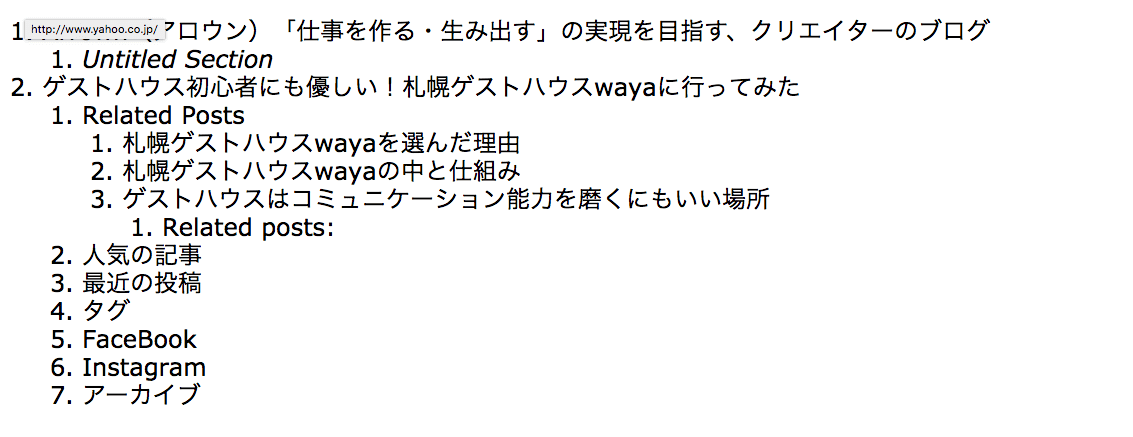
ということで、冒頭の話に戻るわけですが、このブログ「Arrown」もHTML5 Outlinerで解析を実施してみました。今回は、「ゲストハウス初心者にも優しい!札幌ゲストハウスwayaに行ってみたという過去の記事をサンプルとして使ってみました。結果は以下の通り。
文書構造めちゃくちゃ・・・本来意図していた構造とは全く違う状態になっていることがわかりました。関連記事が中見出しの一番最初に来ていて、その中に、本来の記事の見出しが入っているなんて、意味不明・・・
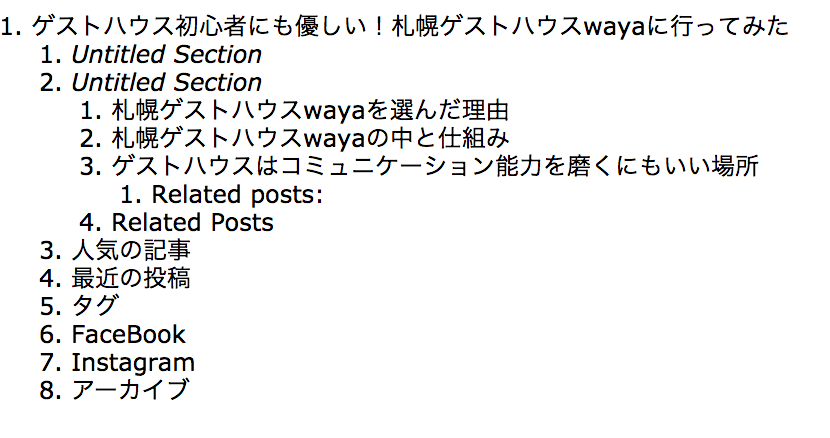
ということで、早速WordPressのテーマのコードをいじって、文書構造をある程度正しい形に修正することにトライ!結果はこうなりました。
この記事は「ゲストハウス初心者にも優しい!札幌ゲストハウスwayaに行ってみた」というタイトルがついているので、一番大きな見出しとしてはこのタイトルが来るべきですよね!なので、ここはバッチリクリア!
それ以下の中見出しを見ても、少なくとも先ほどよりはマシな結果になっています。でも、もっと修正が必要なところもあるのですが・・・
WordPressのどこのコードを修正したのか
これはある程度コードを読める人じゃないとわからないかもしれませんので、WordPressについて概念的なことが少しでもわかりたいという方は、下記のサイトがオススメなので、ぜひご覧になってみてください!
基本的には、記事を開いている状態で右クリック→「ベージのソースを表示」をクリックし、sectionタグとhタグがどこにあるかを全体的に把握して、必要なところをsectionタグ→divタグに変更したりしただけです。確か3ヶ所。
これから改めてHTML5のタグについて、そしてアウトラインについて勉強し直してみて、さらに修正を加えていけたらなと思っています!
まとめ
気になるのは、この修正をしたことで、今後ブログのアクセス数に影響があるのかどうか。様子を見て、その結果をレポートしていけたらなと思っています!