昨日、Webサイトデザイン時のアートボードサイズは何pxで作成すれば良い?PC・スマホ・タブレットそれぞれの設定サイズについて考えてみよう!という記事を書かせていただきましたが、今回はWebサイトのコンテンツ幅について考えてみたいと思います!
何pxで設定すれば良いのか??そもそもコンテンツ幅とは何なのか??必ず考える必要性があるのか?など、記事の中で様々な角度から見ていけたらと思います!
Webサイトのコンテンツ幅とは?デザイン時のアートボードサイズとの違い
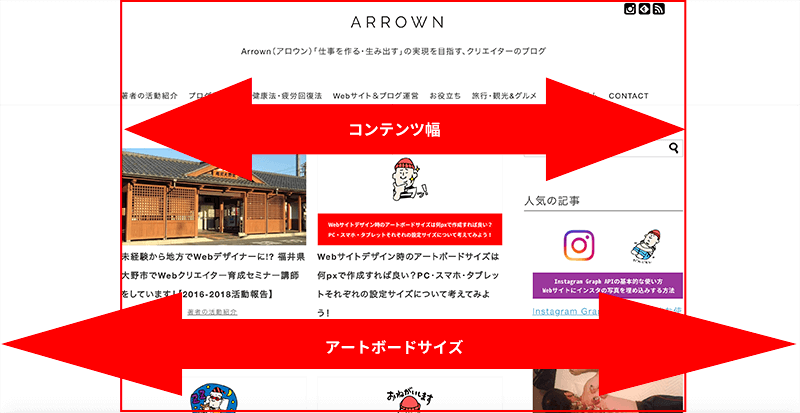
まずは、コンテンツ幅とは何か?アートボードサイズとの違いも含めて見ていきたいと思います!

上記画像に掲載してみました!WebサイトのアートボードサイズはPCやスマホなどのモニタ画面サイズの大きさそのものに該当します。
それに対してコンテンツ幅とは、モニタ画面の中でWebサイトの中身の部分に上限幅を持たせることで、大きめのモニタ画面サイズでWebサイトが閲覧された時に必要以上に中身の見え方が横に間延びしないようにすることを目的として設定される幅です。
なぜコンテンツ幅を考える必要があるのか??
では、なぜコンテンツ幅をわざわざ考える必要があるのでしょうか??
1番顕著で分かりやすい事例を紹介したいと思います。

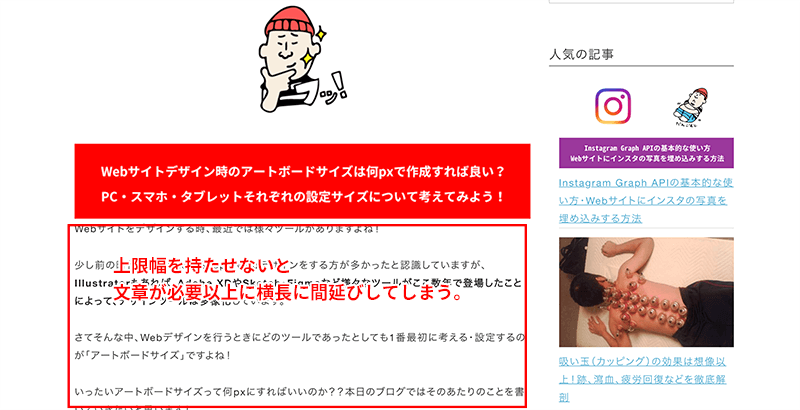
例えば、ArrownのようなブログタイプのWebサイトの場合、内容を読ませるための文章部分が多くの比重を占めます。
人間が文章1行で読みやすい文字数は30文字〜40文字とされています。
そのため、文章を表示させる部分も含めてWebサイトの内容表示部分に上限幅を持たせてあげないと、文章が必要以上に横長に間延びして、文章が読み辛くなってしまうというわけなんですね!
そういったところからもコンテンツ幅を設定する必要性が見えてくるのではないでしょうか!
とはいえ、最近ではWebサイトのデザインも多様化してることから、必ずしもWebサイトのコンテンツ幅を設定しなかったり、設定の仕方が非常にトリッキーだったり、モニタ画面サイズの幅に応じてコンテンツ幅を%でどんどん拡大縮小させるようなケースもあるようです!
Webサイトのコンテンツ幅は何pxで設定すれば良いのか??
では、Webサイトのコンテンツ幅は何pxで設定すればよいのでしょうか??
以前はhttps://960.gs/(960.grid system)というWebデザイン補助ツールが人気を博していたように、960px前後あたりでコンテンツ幅を設定してWebデザインをすることが多かったようです。
しかし、最近は使用されるモニタ画面サイズが以前よりも大きくなったことに伴い、もう少し大きめのコンテンツ幅を設定した上でWebデザインをすることが多いようです。
少し前の情報ではありますが、
上記の記事で非常にまとまっている情報がありました!やはり1000px以上、1140px前後などをコンテンツ幅としてデザインされているケースが増えているようですね!
Twitterなんかは1300pxくらいあるようです!意外と気づきませんでした!
まとめ
ということで、今回は久しぶりにシンプル目な内容になってしまいましたが、Webサイトのコンテンツ幅についての記事を書かせていただきました!
明日は、ディレクトリ構成について書いていきたいと思います!



