昨日のブログ記事png・jpg・gif・svgにWebpなどの最新の形式まで!今やWebサイトになくてはならない画像の形式について基本を抑えるという記事でも紹介させていただいたように、本日のブログ記事ではRetinaディスプレイについて触れてみたいと思います!
目次
Retinaディスプレイとは??

Retinaディスプレイとは、2010年のiPhone4登場をきっかけに広まったもので、簡単にいうとそれまでのモニタよりも綺麗に画像表現などができるようになったモニタ(画面)のことを指しています。
PCやスマホの画面モニタにおいては、画面を細かい格子状の点に分割した上で、それぞれに色などの情報を付与して画像やWebサイト・アプリケーションの内容が表示されるようになります。
png・jpg・gif・svgにWebpなどの最新の形式まで!今やWebサイトになくてはならない画像の形式について基本を抑えるでも触れた「png形式やjpg形式の画像などのビットマップ画像」は、まさにこういったものに当てはまるわけですね。
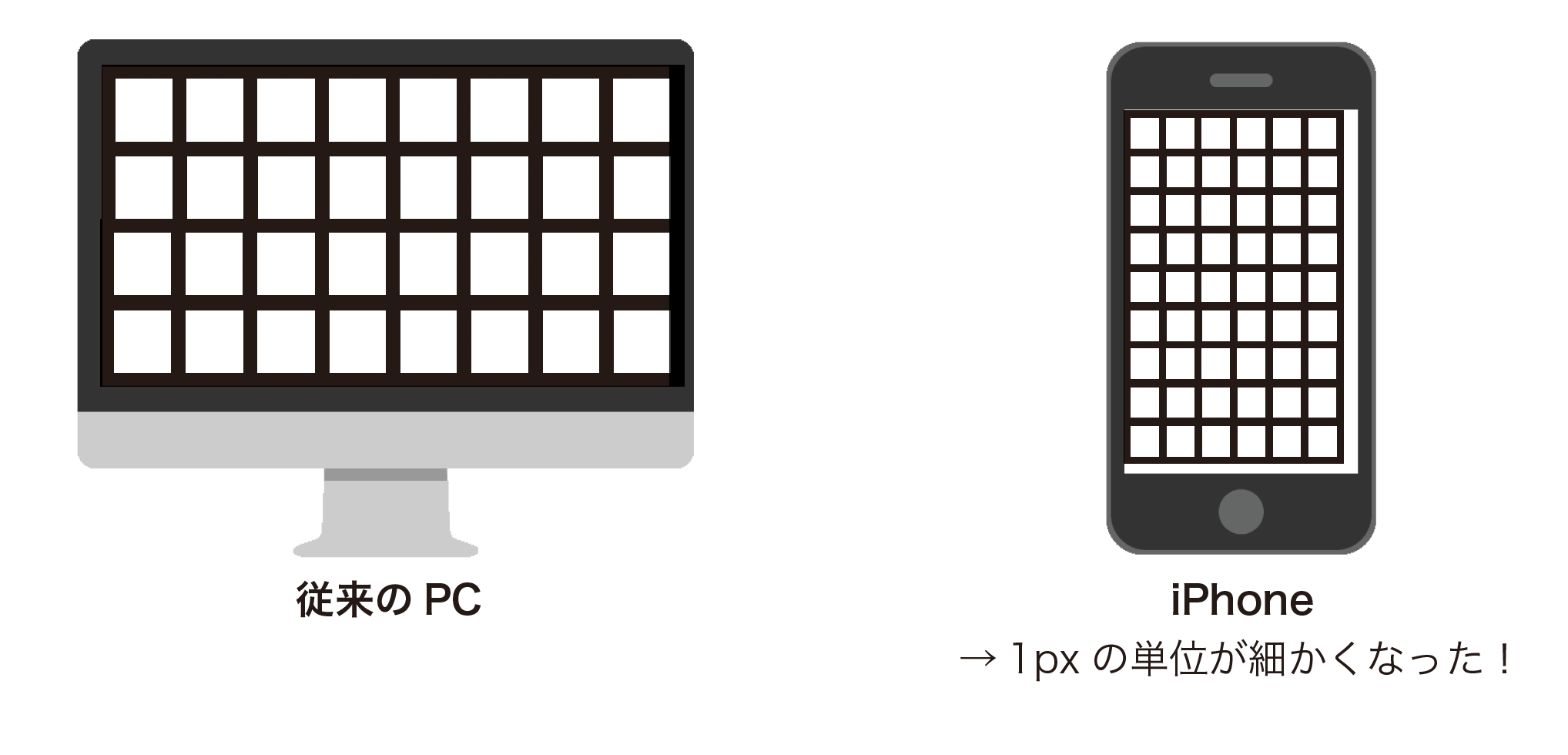
そういった画面モニタにおける1pxの単位が細かくなり、格子状の点(ピクセル)がそれまでよりも繊細になったことで、より細かい色などの表現ができるようになったのです!
細かい色などの表現ができるようになった=画像などで今までよりも綺麗な表現ができるようになった、と考えて良いわけですね!
Retina ディスプレイが登場したことによってWeb制作にどんな変化・影響が出た?
ここまでの話は「Retinaディスプレイが登場したことによって以前までのモニタよりも綺麗な表現がPCやスマホの画面上でできるようになった」ということにまとめられると思います。
Retina ディスプレイが登場したことによってWeb制作にどんな変化・影響が出たのでしょうか??
CSSのピクセルとモニタのピクセルに差が生まれるようになった

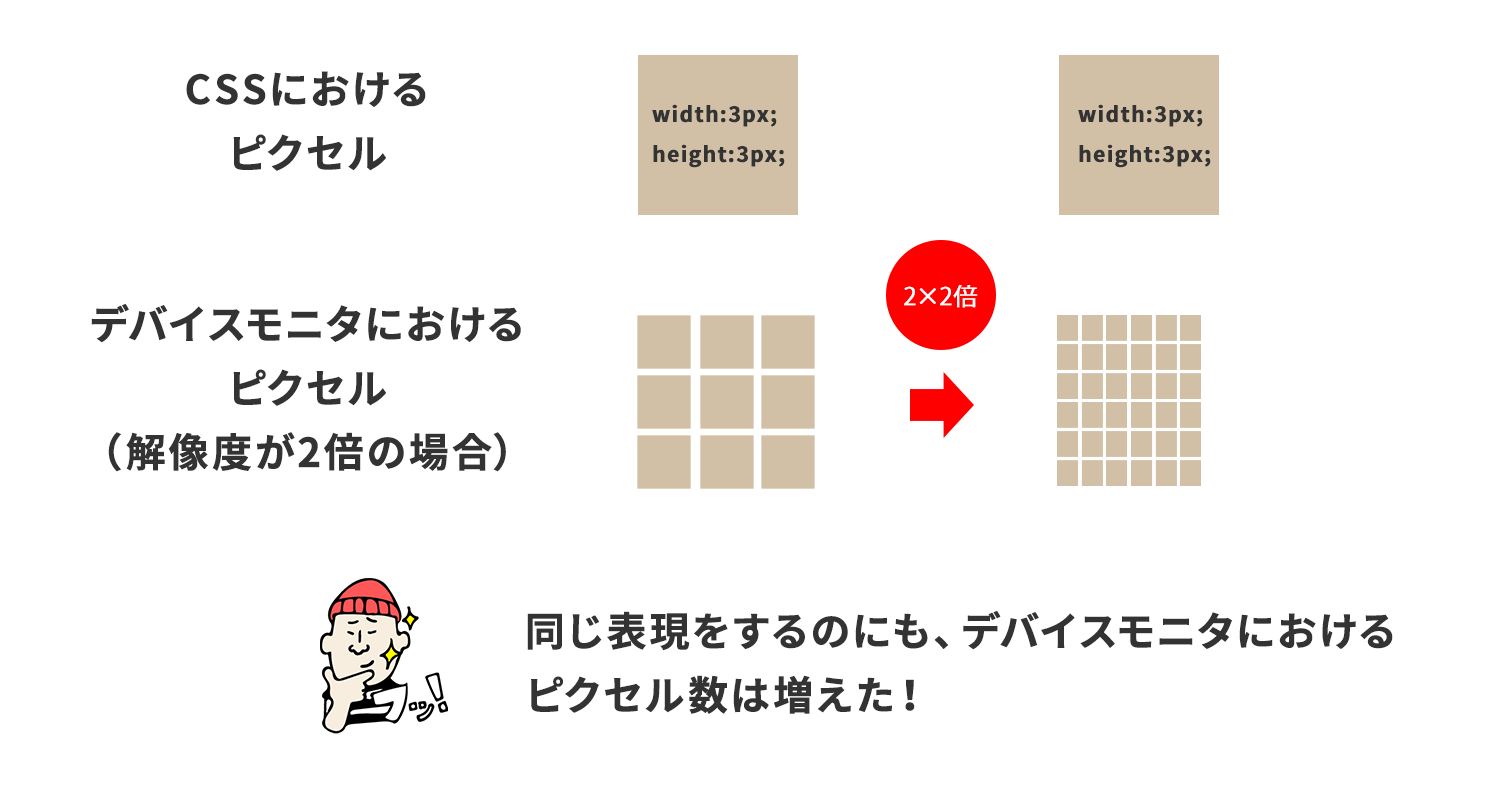
ポイントとなってくるのは「CSSの1pxと、Retinaディスプレイにおける1px」の考え方に違いが生じるようになってきたという点です。
画像の場合、1つの画像表示をするのに、Retinaディスプレイの場合だと必要ピクセル数が増えたということですね。この考え方がポイントです!
仮にRetinaディスプレイのモニタ解像度が従来のモニタよりも2倍だった場合に、Retinaディスプレイで特定の画像を表示する場合の時のことを考えてみましょう!

例えば上記に掲載した画像をWebサイト上で「300px×200px」の大きさで表示しようとした場合、従来のモニタでは横縦300px×200px、つまり「ピクセル」が横に300個・縦に200個重なった大きさの画像を用意すれば、画像の表現を適切に行うことができました。
しかし解像度が2倍のRetinaディスプレイの場合は、同じ鮮明度の画像表現をしようとした場合、必要なピクセル数が横に2倍・縦に2倍の量だけ必要になってしまうわけなんです。
ということは、横縦600px×400pxの大きさにした画像を用意しないと、ピクセル情報が不足して色の表現を適切に行うことができずに、従来のモニタで表現出来たのと同等の鮮明度で画像表示を行えずに、画像がぼやけてしまうというわけなんですね!
この考え方を抑えることができれば、Retinaディスプレイは怖くないです!
Retinaディスプレイにおいて、Webサイトのデザインデータ制作での注意点は?
では、PhotoshopやAdobe XDなどでWebサイトのデザインデータを作る時に、Retinaディスプレイを考慮する場合の注意点はあるのでしょうか。
基本的にRetinaディスプレイがWeb制作において関係してくるのは「png形式やjpg形式などのビットマップ画像(ラスター画像)」になります。
逆にいえば、それ以外のことはRetinaディスプレイであろうがなかろうが、特段制作工程に影響はありません。
なので、デザインデータは従来通りに作成し、png形式やjpg形式などのビットマップ画像」については、Retinaディスプレイの解像度に応じて大きめのサイズで画像を用意しておくようにしましょう!
PhotoshopやXDなどでデザインデータを作成した場合、デザインデータとは別に大きめの解像度のビットマップ画像(ラスター画像)も用意しておけば、コーディングやプログラミングを自分がしようと他の人にお願いしようと、困ることは特にないと思います!
まとめ
ということで、今回は「Retina ディスプレイとは?高解像度モニターが当たり前の現代でWeb制作における変化・影響はどんなことがあった?」という記事でブログを書かせていただきました!
実は結構この手の質問を受けることが多いのですが、Retinaディスプレイの基本を抑えておけば、色々なデザインデータに触れることがあったとしても、問題なくその都度適切な考え方で対応することができるようになります。
この点しっかりと抑えていきたいですね!