昨日書いたブログ「インターネットとWebサイトの関係!IPアドレス・ドメイン…Web制作における基本について知る」でば、インターネットってそもそも何??っていうところから、IPアドレスとドメインあたりのことについて触れさせていただきました。
では本日は、インタ^ネットを介して私たちがWebサイトを見る時に、裏側でどんなことが起きているのか??と、Webサーバとブラウザを中心にして見ていきたいと思います!
目次
私たちがPCやスマホでWebブラウザを使ってWebサイトを見る時の流れ
Webブラウザを使い、Webサイトに対して「このサイト見せて〜」とお願いをする

私たちがPCやスマホを使って Webサイトを見るときには、「Google Chrome」「Firefox」「Microsoft Edge」などのWebブラウザというソフトを使います。
私たちがGoogleなどの検索エンジンを経由してWebサイトにアクセスしたり、SNSに貼られたWebサイトのURL(ドメイン)にアクセスすると、

昨日書いたブログ「インターネットとWebサイトの関係!IPアドレス・ドメイン…Web制作における基本について知る」でもご紹介したように、DNSサーバというものが
「お、arrown-blog.comというURL(ドメイン)だから、データの存在する場所はIPアドレス●●だ!だから◯◯のWebサーバに行ってくださいねー」
といった感じで、ドメイン(URL)をIPアドレスに変換した上で、私たちが見たいWebサイトのデータが置かれている場所に案内をしてくれます。
そうすることで、Webサイトのデータが置かれている「Webサーバ」と呼ばれる場所にたどり着くことができます。
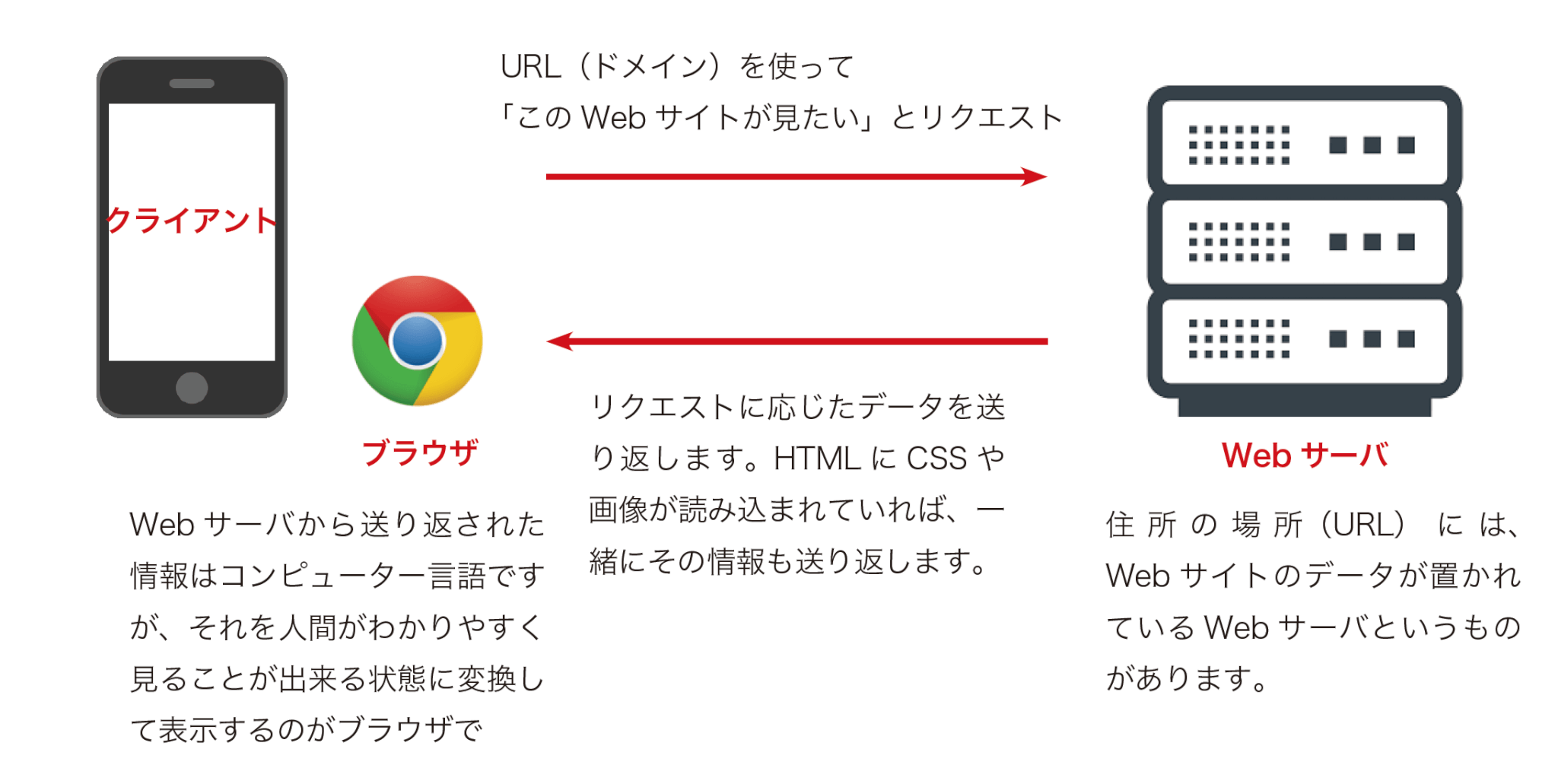
私たちはWebブラウザを使って。DNSサーバを経由して、見たいWebサイトのデータが置かれているWebサーバに対して「お願いします!Webサイトのデータを見せてください〜」といった形で、お願い(リクエスト)をしているわけなんですね。
Webサーバは、お願い(リクエスト)に応えるために、Webサイトの中身が書かれたHTMLファイルを送り返す
そのお願い(リクエスト)に対して、Webサーバはお願いに応えるために必要な情報を送り返すようになります。基本的にWebサイトの内容はHTMLと呼ばれるファイル形式で送り返されますので、

ひたすら文字とHTMLタグが羅列された文書が送り返されてきます。
しかし、Webブラウザを使ってWebサイトを見るのは基本的に私たち人間です。
上記画像にあるような文書形式でも頑張って中身を解読しようと思えば読めなくもないのですが、文書形式のままだとどのWebサイトも中身が同じように見えて、中身を理解するのにちょっと苦労する部分も出てきます。
現代のWebサイトでは、CSSを使って様々な装飾がなされたり、たくさんの画像が使用されています。
Webサーバから送り返されたHTMLファイルの中には「こんな画像が使用されていますよ」「この場所にあるCSSが必要ですよ」という情報も書かれています。
WebブラウザはWebサーバから送り返されてきたHTMLの中身を上から順に解析していくようにできているのですが、もし解析して画像やCSS・JavaScriptが必要であることに気づいた場合は、その都度
「Webサーバさん、どうやらこのHTMLファイル、画像やCSS・JavaScriptが必要みたいだから、●●の画像や◯◯のCSS・JavaScriptもください〜!」
といったように、都度都度Webサーバにお願いごとをして、必要なデータ・ファイルを集めていきます。
以上の流れを経て最終的に必要なファイルが全部出揃ったら、WebブラウザでWebサイトの内容を表示することができるようになるわけなんですね!
Webサーバってなんだ??
ところで、ここまでWebブラウザを使って Webサイトを表示するまでの流れを見ていく中で、Webサーバというものが何度も登場しました
先ほども少しだけ説明させていただきましたが、Webサーバとは一体なんなのでしょうか??

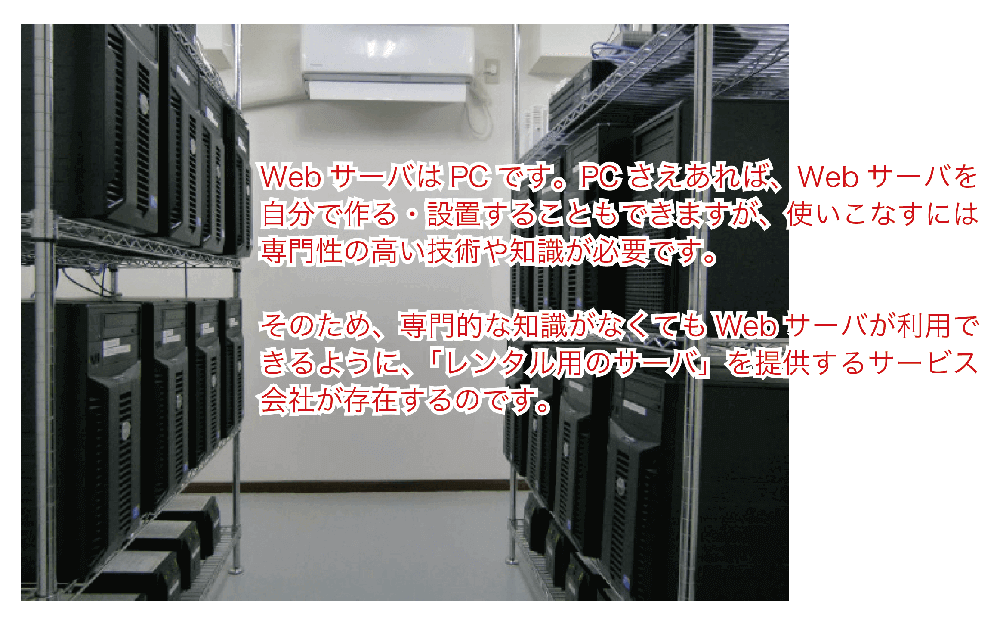
Webサーバは、世界中に置かれたPCのようなマシンであると考えると良さそうです。
特徴としては
- このWebサイトの内容を見せて〜
- このプログラムの処理やっておいて〜
といったように、お願いごと(リクエスト)をすると応えてくれるという特徴があるということです。
Webサーバを自分で作るのは難しい
私たちが使用しているWindowsやMacのPCも、やろうと思えばWebサーバとして使うことができます(僕にそのスキルはないですが)。
実際、Webサーバを自分で構築できる人は世の中に多くありません(はず)。
例えば、Webデザイナーの方でも「Webサイトのデザインやコーディングはできるけど自分でサーバ立てるのはちょっと・・・」となってしまう方も少なくないはずです。
Webサーバを自分で作る・設置するには専門性の高い技術や知識が必要になります。
だからこそ、専門的な知識がなくてもWebサーバを利用することができるようにするためのサービスを提供している「さくらインターネット」「heteml」「XSERVER」「ロリポップ」などが存在しているというわけなんですね!
Webブラウザってなんだ??

さて、次はWebブラウザについてのお話です。
Webブラウザとは、「Web サイトを表示するためのソフト・アプリケーションのこと」を指します。
普段から「よーしWebブラウザ使うぞー!」なんていう風に意識して使うことはあまりないと思うのですが、私たちが普段利用している「Google Chrome」「Firefox」「Microsoft Edge」がWebブラウザに該当するわけなんですね。
Webブラウザは種類によって何かが違うの?
Webブラウザ、前述させていただいたように様々な種類のものがあります。それぞれのブラウザによって一体何が違うのでしょうか??
Google ChromeはGoogle、SafariはAppleといったようにブラウザを作っている会社がそれぞれ違うというのはもちろんのこと、見た目や使い勝手も違っています。
Webサイトを表示する流れにおいて関係する点でいうと、「WebブラウザによってHTMLやCSSの対応状況が異なる場合がある」ということが挙げられます。
簡単にいうと、同じ HTMLファイルの内容でも、「Google ChromeはHTMLの中身が完全に理解できるけどSafariでは完全には理解できない」なんていうことが起こりうるということなんです!
人によって、メインで使用しているWebブラウザは様々です。
MacにしかSafariが搭載されていない、Windowsしか Internet Explolerが搭載されていないといったように、使用しているPCやスマホによって、そもそも使用できるWebブラウザに制限がかかっている場合もあります。
そのためWebサイトを制作する上では、様々な環境の人がいることを考慮した上で、ブラウザごとの差を加味した上で、極力多くの人が問題なくWebサイトの内容を閲覧することができるようにHTMLを書いたり、CSSやJavaScriptを適切に使用する必要があるわけなんですね!
各ブラウザがどのHTML・CSS・JavaScriptの技術に対応しているのかがわかる「caniuse」
前述させていただいたWebブラウザごとに技術対応が違うという点についてですが、実は各ブラウザがどのHTML・CSS・JavaScriptの技術に対応しているのかがわかるWebサイトがあります。
それがcan i use?というWebサイトです。
このWebサイトで試しにHTMLの「picture」という種類のタグに関して、各ブラウザの対応状況を調べてみました。
すると、「Internet Exploler」では、pictureというHTMLタグに関しては対応していないことがわかりました!
このように、can i use?を使えば、Webサイトを表示するために関連している技術についてのWebブラウザごとの対応状況がわかるようになるので、WebデザインやWebサイト制作を学んでいる方はぜひとも抑えておきたいサイトです!
まとめ
ということで今回は「Webサイトを見る時に起きていること・Webサーバとブラウザの役割について知る」というタイトルでブログを書かせていただきました!
WebサーバもWebブラウザも非常に難しくて深い内容だなぁと改めて思います。
僕ももっともっと勉強して、このブログ記事をより深い内容に進化させることができたらと思っています!
次回は文字コードについて簡単にではありますが書いてみたいと思います!