こんにちは!ケインコスゲ(@keinkosuge)です。
前回に引き続き、Vue.jsで作るUIシリーズをお送りしたいと思います!
今回は、Vue.jsでドロップダウンメニューを作る、です!
目次
Vue.jsで作るドロップダウンメニュー・完成形のイメージ
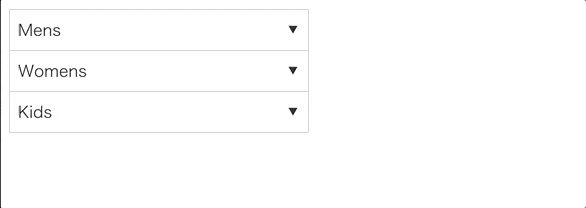
それではまずは、具体的にどんなドロップダウンメニューを作るのか、具体的な完成イメージを見てください!
WebサイトやWebサービスなどで、サイドバーに使用されるようなドロップダウンメニューを想定しています。
ナビゲーションメニューをクリックした時に、その下層メニューがある場合は下層メニューが開閉するような仕組みになっています。
Vue.jsで作るドロップダウンメニュー・完成形コード事例
次に、 Vue.jsで作ったドロップダウンメニューの完成形コードを掲載したいと思います!
CSSは適当ではありますが、ドロップダウンメニューを開いた時に、今開いている箇所が目で見てわかりやすいように「▲」「▼」マークを入れてみました!
また、上記の例でいうならば、「Mens」の下層メニュー部分が開かれている時に「Womens」をクリックすると、Mensの下層メニューは閉じて、Womensの下層メニューが開くようにUIを作っています。
Vue.jsのコードの内容とドロップダウンメニューを作成する手順について
ここからは、ドロップダウンメニューの作成手順を追いながら、Vue.jsの具体的なコードの内容についても見ていきたいと思います!
1、まずはv-forを使ってメニュー自体を全て表示してみる
まずはv-forを使ってメニュー内容を全て表示してみたいと思います。
以下にコードを掲載してみたいと思います!(CSSは完成形のままなので省略しますね)
<div id="app">
<ul class="list">
<li v-for="list in listlabel" class="list-item">
<a href="#">{{list}}</a>
<ul>
<li v-for="item in sublistlabel" class="sublist-item">
<a href="#">{{item}}</a>
</li>
</ul>
</li>
</ul>
</div>
new Vue({
el:"#app",
data:{
listlabel:["Mens","Womens","Kids"],
sublistlabel:["Cloth","Pants","Shoes","Goods"]
}
});
こうすることで、まずは単純にメニューが全て表示される状態になります。
メニュー項目の名前(下層含む)がVue.js側のdataオブジェクト内にそれぞれlistlabelとsublistlabelというデータ項目として入っており、これをv-forを使ってhtmlテンプレート側で出力するようなものになっているわけですね!
2、下層メニュー部分を非表示にする
次に、下層メニュー部分を非表示にしてみましょう。
<div id="app">
<ul class="list">
<li v-for="list in listlabel" class="list-item">
<a href="#" v-bind:class="{active:active===list}">{{list}}</a>
<ul v-if="active===list">
<li v-for="item in sublistlabel" class="sublist-item">
<a href="#" v-bind:label="item">{{item}}</a>
</li>
</ul>
</li>
</ul>
</div>
new Vue({
el:"#app",
data:{
listlabel:["Mens","Womens","Kids"],
sublistlabel:["Cloth","Pants","Shoes","Goods"],
active:''
}
});
ポイントは、Vue.js側のdataオブジェクト内にactiveというプロパティを追加していることです。
このactiveプロパティには、最終的に「開きたい下層メニューの名前」をデータとして追加したい意図があり、用意しました。
あとでこれが効いてくるんです・・・!
また、ulタグの部分に「v-if=”active===list”」を追加しています。
ここまでの状態だと、activeプロパティのデータは空っぽになるので、ulタグは全て非表示になります。
3、クリックイベントを追加する
最後に、HTMLテンプレート側にclickイベントを追加し、Vue.js側にもクリックした時の動きである「dropdown()」メソッドを追加します。
ここで完成形の事例と同じ、上記のソースコードの状態になるわけなんですね!
drowdownメソッドの中では、this.active = this.active===list ? “”:list;という1行を定義しています。
要するにこの部分は
- 自分がクリックした場所のlistデータに該当するものをVue.jsのactiveプロパティに代入。(例えばMensの部分をクリックすると、activeプロパティの中身はMensになります。
- 1つ前の工程で、ulタグの部分に「v-if=”active===list”」という記述を追加しているので、activeイコールMensとなった場合、Mensの下層ページのみが開くようになります。
こんな感じで、ドロップダウンメニューが完成するわけなんですね!
まとめ
ということで今回は、Vue.jsで作るドロップダウンメニューについて実例を紹介させていただきました!
Vue.jsの記事を書くのはまだまだなれなくて大変な部分はありますが、何回も数を重ねて記事の質もブラッシュアップしていきたいと思います!