WordPressを使ったWebサイトにおいてお問い合わせフォームのプラグインを使用されることは非常に多くあるかと思います。
その中でも、代表格のプラグインと言えるのがContact Form7。これが本当に便利で、このブログArrownでも2022
年1月現在使用させていただいています。
そんなContact Form7ですが、用件によってお問い合わせ先を変更したいという需要が時々あります。
今回はContact Form 7を使ってお問い合わせ先メールアドレスを複数振り分ける方法を書いてみたいと思います!
目次
Contact Form 7を使ってお問い合わせ先メールアドレスを複数振り分けるための設定方法
それでは早速設定方法を見ていきましょう!既にContact Form7のプラグインがWordPressにインストールされていて、基本的なフォームの構築が終わっているものとして、お話を進めていきたいと思います!

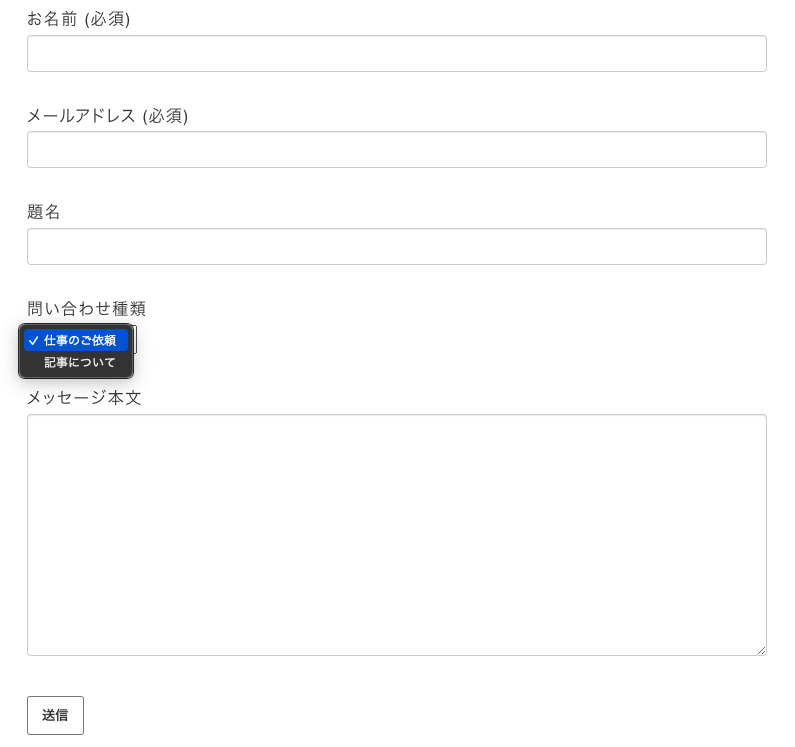
今回は、上記のようなフォームを作成し、「問い合わせ種類」の選択肢で選んだ内容によって、フォームの入力内容の送信先メールアドレスが変更になることを想定しています。
1. Contact Form7のドロップダウンメニューの項目内容を設定する
まずはContact Form7の管理画面内から目的のお問い合わせフォームを選択し、「フォーム」タブを選び、その後ドロップダウンを選択します!
(※なお、ドロップダウンだけでなくラジオボタンなどでも今回の内容は適用可能です)
上記のようになりますので、ここで赤枠に以下のような内容を入力しましょう!
[select menu-name "仕事のご依頼|aaa@gmail.com" "記事について|bbb@gmail.com"]
※仕組みは以下のようになります。
項目名|メールアドレス
※menu-nameのところは各々のフォームによって変わりますので、確認して適宜修正してくださいね!
上記のように設定すると、「仕事のご依頼」を選択した場合はaaa@gmail.comにお問い合わせフォームの内容が届くようになりますし、「記事について」を選択するとbbb@gmail.comにお問い合わせフォームの内容が届くようになります。
ご使用いただく場合は、メールアドレスの部分に各自ご用意いただいたメールアドレスを入力してください!
また、フォームに表示される項目名も適宜修正してくださいね!
項目を入力したらタグを挿入ボタンを選択し、管理画面にドロップダウンメニュー用のタグを追加しましょう!
2. Contact Form7の管理画面のメールタブの項目を編集する
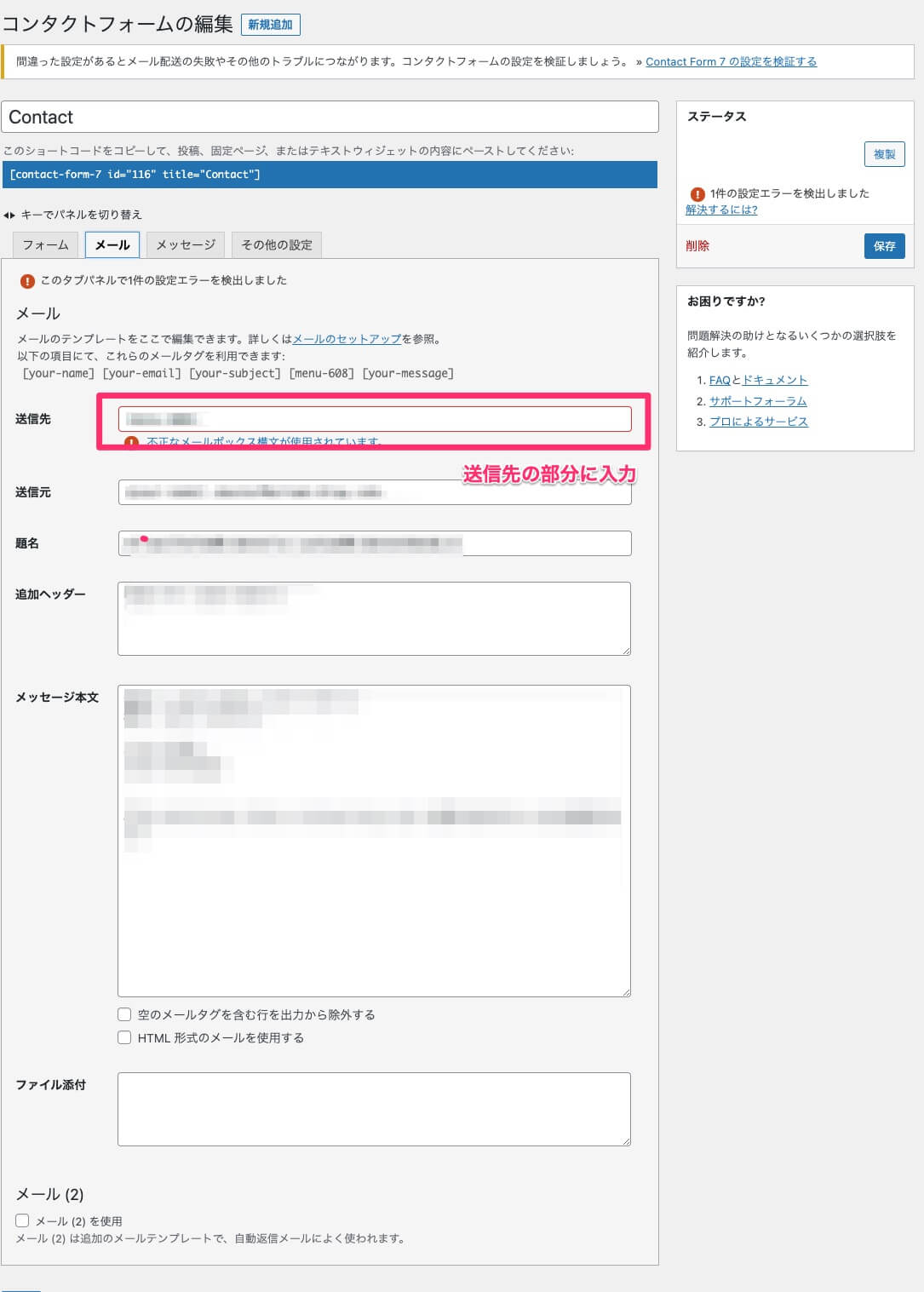
次に、Contact Form7の管理画面のメールタブの項目を編集しましょう!

送信先の部分に、先ほどドロップメニューで作成したタグのコードを追加します!
[select menu-name "仕事のご依頼|aaa@gmail.com" "記事について|bbb@gmail.com"]上記のようになっていたとすれば、[menu-name]を送信先の入力欄の部分に入れておきましょう!
また、項目名(今回でいうなら「仕事のご依頼」とか「記事について」の部分)の部分を文面や題名に使用したいのであれば、
[_raw_menu-name]といったように、先ほど送信先の入力欄の部分に入れたコードの頭に_raw_を追加したものを適宜使用したい箇所に挿入してください!
これで完了です!送信テストをして、確認してみてくださいね!
まとめ
ということで、今回はContact Form 7を使ってお問い合わせ先メールアドレスを複数振り分ける方法について書いてみました!
本当こんな便利なプラグインを作ってくださっている製作者の方に感謝ですね・・・



