WordPressを使用していると、ACF(Advanced Custom Fields)を使ったカスタムフィールド、ありますよね。
僕はGutenbergのカスタムブロックを頻繁に利用するのでACFを利用する機会は以前より減りましたが、それでもACFの便利さがゆえに使用する機会は今でも多くあります!
さて、そんなACF(Advanced Custom Fields)でセレクトボックスを使用するとき、選択肢の部分を動的に設定したくなることありませんか??

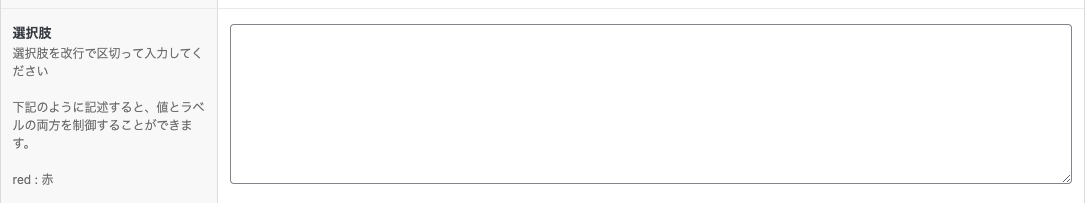
ACF(Advanced Custom Fields)のセレクトボックスの選択肢の部分というのは、ACFの管理画面でセレクトボックスを作成した際に出てくる上記画像で示した部分です。
例えば、FAQのカテゴリをカスタムフィールドのプルダウンを使って選択したい場合、そのカテゴリ自体の作成・登録も別のカスタムフィールドや入力欄などを使って登録していくことが大半だと思うんですよね。
そんな時、FAQのカテゴリが増えるたびに選択肢の入力画面に手打ちでカテゴリ名を入力するの、面倒だと思います。。。
そんな面倒さを解消するために、今回のブログ記事の内容をご紹介します!
目次
ACFのセレクトボックスの選択肢を動的に設定する手順
それでは、ACFのセレクトボックスの選択肢を動的に設定する手順を見ていきましょう!今回は、先ほど例示したようなFAQカテゴリを設定するという場面で想定していきたいと思います!
1、functions.phpにベースとなるコードを追加
まずは、functions.phpにベースとなるコードを追加します!
function acf_load_faq_category_field_choices( $field ) {
$field['choices'] = array();
// ここに後からコードを追加していきます
return $field;
}
add_filter('acf/load_field/name=faq_category_choose', 'acf_load_faq_category_field_choices');

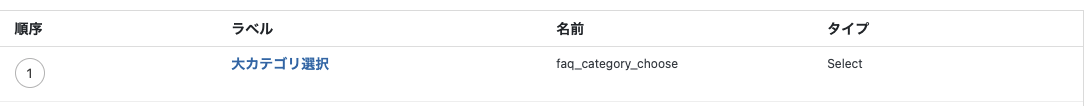
add_filter関数の中のname=の右側には、作成したACFのセレクトボックスの選択肢の名前(フィールド名)を入れるようにしましょう!
$filed[‘choices’]を配列にし、配列の中に選択肢として表示したいデータを入れてあげることによって、ACFのセレクルボックスの選択肢が表示されるようになります!
2、$filed[‘choices’]に選択肢として表示したいデータを入れていく
次に、$filed[‘choices’]で表示したいデータを入れていきます!

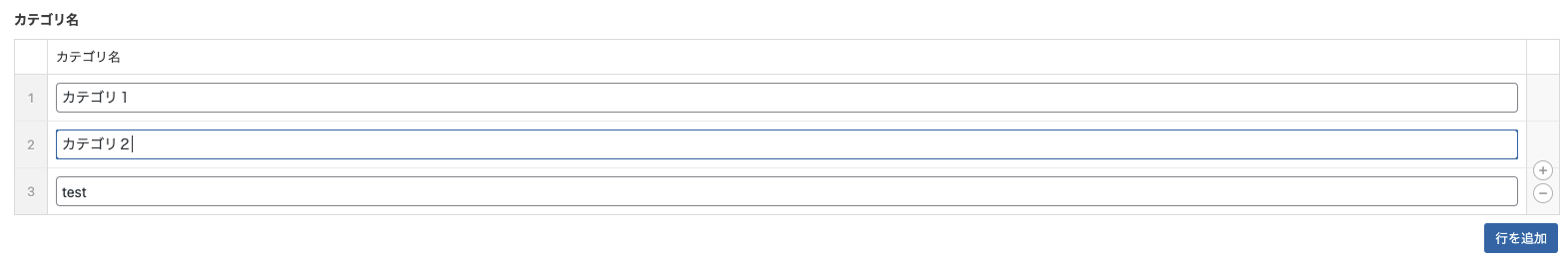
今回の場合は、FAQのカテゴリを登録する場所を特定の固定ページの中のカスタムフィールド(フィールド名はfaq_category)に設けたとして、そのカスタムフィールドに入力されたFAQカテゴリの情報を引っ張ってきたいと思います!
function acf_load_faq_category_field_choices( $field ) {
$field['choices'] = array();
$choices = get_field('faq_category', 固定ページのID番号);
foreach($choices as $choice):
array_push($field['choices'], $choice["category_name"]);
endforeach;
return $field;
}これで選択肢のデータが$filed[‘choices’]の中に格納されます。
3、動作確認をする
ここまでできたら、動作確認を実施します!

ACFで作ったセレクトボックスの選択肢に反映されればOKです!
まとめ
ということで今回は、Advanced Custom Fieldsのセレクトボックス・プルダウン(select)で、選択肢を別のカスタムフィールドやデータから引っ張って動的に設定する方法について書いてみました!
僕はサブスクリプションになる前の時代から有料版のACFを購入していたので、いまだにACFの恩恵に授かることが多いです。
これからもお世話になると思います!