CSSの擬似クラスの中に「only-child(only-of-type)」というものがあります。
正直にいうと僕は今まで「この擬似クラスって何のために存在しているんだろう?」と思っており、使い道が全然わかりませんでした。
しかし、先日とあるWebサイト制作で実用的な使用例に巡り合うことができたので、今回はちょっとマニアックですが、CSSのonly-child(only-of-type)擬似クラスについて改めて考えてみたいと思います!
目次
CSSのonly-child(only-of-type)擬似クラスってそもそもなんだっけ??
まずは、CSSのonly-child(only-of-type)擬似クラスってそもそもどういう意味で、どういう時に使われるものとされているのかを確認してみましょう!
みんな大好き MDNさんのサイトによれば、CSSのonly-child(only-of-type)擬似クラスは「兄弟要素がない要素を表します(同じ型の兄弟要素がない要素を表します。)」と説明されています。
なんともシンプルすぎるコードで基本的な使い方を紹介します。
上述のサンプルコードにはdivタグが2つ用意されており、1つ目のdivタグの中にはpタグが1つ、2つ目のdivタグの中にはpタグが2つ用意されています。
CSSでは
p:only-child{
color:red;
}
と指定されていますが、このようにCSSを記述すると、1つ目のdivタグの中にはpタグが1つしかない=兄弟要素が存在しない(同じ階層で同類のHTMLタグが存在しない)状態になっているので、only-childの意味である「兄弟要素がない要素を表します」に当てはまる状態になるため、文字色が赤くなります。
これに対して、2つ目のdivタグの中にはpタグが2つあるため、どちらのpタグからみても兄弟要素が存在している状態になります。only-childの状態に当てはまらないため、文字色は赤に変わっていません。
ということで、以上がCSSのonly-child(only-of-type)擬似クラスの基本的な意味と簡単な使い方になります。
ただ、これだけだといまいち「どんな時に実際使用するんだろう??」という疑問が浮かび上がってきますよね。
僕は少なくともずっと使い道がわからないままでいました。
具体的な事例を交えて、CSSのonly-child(only-of-type)擬似クラスをもっと理解して使ってみよう!
ということで、ここからは具体的な事例を交えて、CSSのonly-child(only-of-type)擬似クラスについての理解を深めていきたいと思います!
今回は、僕が実際にWebサイト制作で使った事例を元に、CSSのonly-child(only-of-type)擬似クラスに関して実用的な使い方を見ていきたいと思います!
### CSSのonly-child(only-of-type)擬似クラス・実用例その1「前後記事へのページ遷移リンク」
WordPressなどを使ってWebサイトを制作している時、ブログページやお知らせページなどに「前後の記事へのページ遷移をすることができるリンク」を設定することがあります。
例えば、上記サンプルコードで示したようなデザインパーツですね。(見た目についてはresultのところをご選択して確認してみてください)
左半分をクリックすると前の記事にページ遷移・移動することができ、右半分をクリックすると次の記事にページ遷移・移動することができるというパーツです。
このデザインパーツ、場合によっては、「次の記事への遷移」しかない場合だったり、「前の記事への遷移」しかない場合があります。
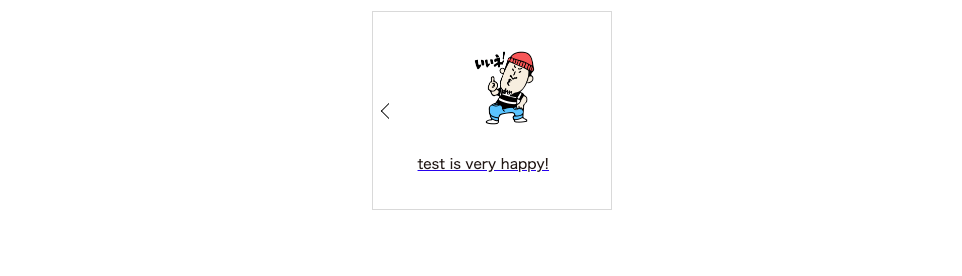
例えば、最新のブログ記事やお知らせを表示している場合に上記デザインパーツが設置されていたとすると、最新の記事からみて「次の記事」は存在しないため、

上記画像のような見た目の状態になります。
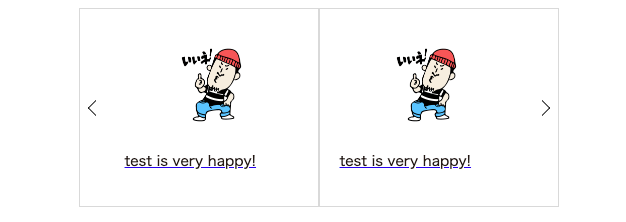
さて、ここで前後それぞれの記事へのページ遷移パーツが存在していた場合の見た目を改めて確認してみましょう!

ご覧いただくとわかるのですが、真ん中の部分で2本の枠線が重複してしまっています。CSSあるあるですねー。。。
この状況を回避するために「first-child(first-of-type)」や「last-child(last-of-type)」を使って、真ん中の部分で2本の枠線が重複しないようにするのは、よくあるやり方ですね。
上記のようなサンプルコードの状態です。違いとしては
.c-article-related-posts__item:first-of-type {
border-right:none;
}
が追加された形になります。
では、このCSSのまま、例えば「前の記事へのページ遷移リンク」「次の記事へのページ遷移リンク」のいずれかしか存在しない状態になると、どうなるでしょう??
答えは、上記サンプルコードで示されたresult部分の表示状態の通りです!
つまり、「borderが欠けた状態」が生じてしまうわけなんですね。これが結構悩ましい問題となるわけです。
「前の記事へのページ遷移リンク」「次の記事へのページ遷移リンク」のいずれかしか存在しない場合は、first-of-type擬似クラスを適用しないようにしたい・・・
そんな時に役立つのが、only-child(only-of-type)擬似クラスなんです!
上記サンプルコードをご覧になってみてください!「前の記事へのページ遷移リンク」「次の記事へのページ遷移リンク」両方が存在している場合でも、片方しか存在していない場合でも、どちらも問題なくborderが欠けたり重複したりすることない状態で表示されているのがわかるかと思います。
ここでポイントになっているのがCSSの
.c-article-related-posts__item:first-of-type:not(:only-of-type) {
border-right:none;
}
という部分です。
ん?なんだこのセレクター??って思うかもしれないんですが、このように指定することによって
「子要素が2つ以上ある場合に、最初の子要素に対してborder-right:noneを適用させる」
(言い換えれば子要素が1つしかない場合はborder-right:noneを適用させない)
という状態を作ることができるわけなんですね!
そのため、比較的スマートにCSSを収めることができるわけなんです。
(まあこれだけ長い擬似クラスはスマートには見えなそうですが)
ということで、以上がCSSのonly-child(only-of-type)擬似クラス・実用例その1「前後記事へのページ遷移リンク」における使用例でした!
CSSのonly-child(only-of-type)擬似クラス・実用例その2「インフォメーションbox」
続いて、CSSのonly-child(only-of-type)擬似クラス・実用例その2「インフォメーションbox」です!
インフォメーションboxというのは、なんと表現すればいいかわからなかったので無理やりこういう名前になっているだけです!w
わかりずらいと思うので、早速下記より実用例を見ていきましょう!

上記のようなデザインを実装する際にも、only-child(only-of-type)が役に立ちます!
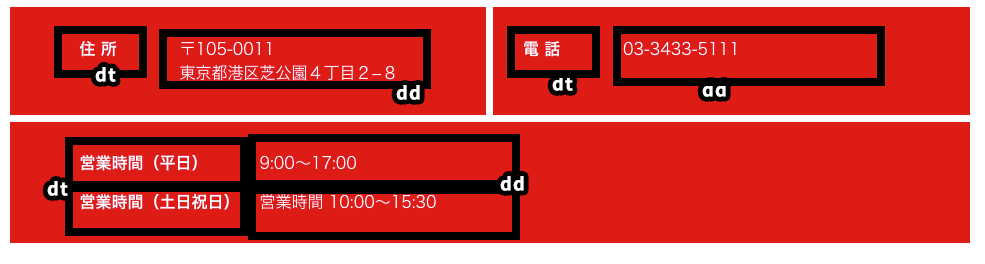
このデザインパーツ、HTMLのマークアップ方法としては、例えば

上記画像のような感じで、dl・dt・ddを使ったマークアップパターンが考えられます。
「営業時間」の情報を示している部分だけdt・ddが複数存在しているわけなのですが、こういった場合に「営業時間(平日)」と「営業時間(土日)」の間に存在する余白は、どのようにして表現すると良いでしょうか。
margin-bottomが設定された専用のclassを用意して、「営業時間(平日)」の部分のddあたりにclassを追加してあげれば、再現自体はできると思います。
しかし、only-child(only-of–type)を使えば、わざわざ専用のclassを用意せずとも、「営業時間(平日)」と「営業時間(土日)」の間に存在する余白をスマートに実装することができます!
基本的には実例1と同じ考え方です!
それぞれのddに対して「info-box__detail」みたいなclassが共通して付与されていたとすると、
.info-box__detail:first-of-type:not(:only-of-type) {
margin-bottom:24px;
}
みたいにCSSを用意してあげることで、実現が可能になります!
ということで、以上がCSSのonly-child(only-of-type)擬似クラス・実用例その2「インフォメーションbox」における使用例でした!
こうやって考えると、only-child(only-of-type)擬似クラスはnot擬似クラスとの相性がとっても良いですね!w
なお、今更の説明かもしれないですが、not擬似クラスについて確認したい方は、
上記MDNさんのサイトなどを見てご確認ください!
まとめ
ということで、今回はCSSのonly-child(only-of-type)擬似クラスについて実用的な使い方を交えて、その意味などをご紹介させていただきました!
今回ご紹介した内容以外にも、もしかするとCSSのonly-child(only-of-type)擬似クラスを使用することができる事例は存在するかもしれません!
俄然、僕の中でonly-child(only-of-type)擬似クラスについての興味が高まったのでした!w