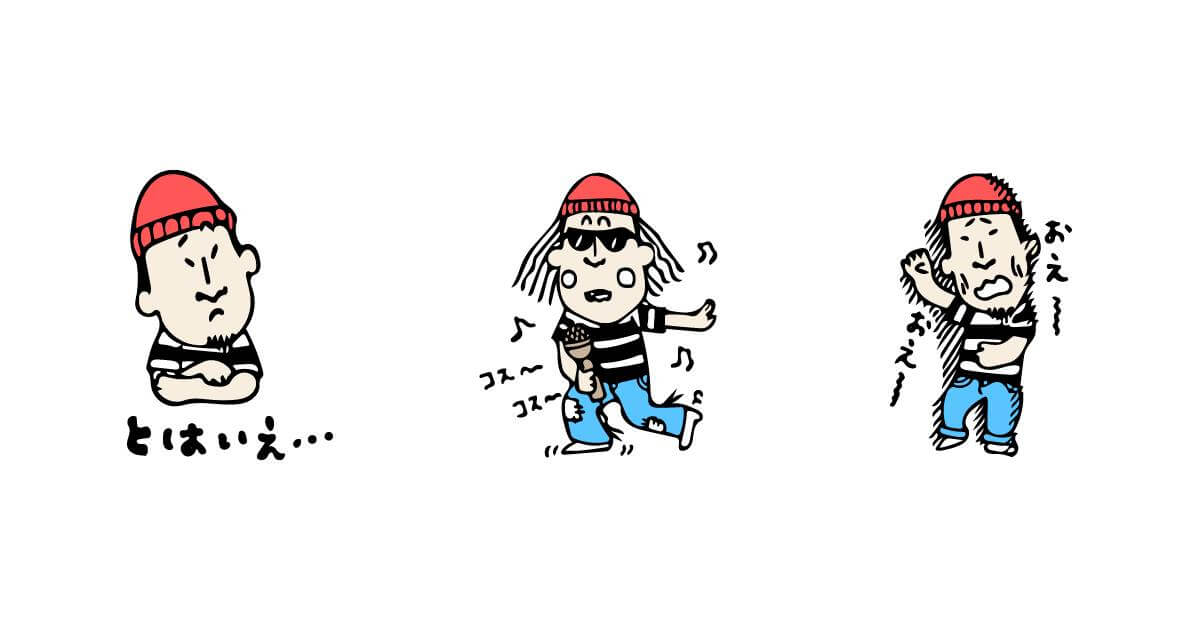
先日、1年前から構想していて、やるやる詐欺状態になっていたLINEスタンプがついにリリースされました!
その名も「コスゲの日常」というLINEスタンプ。
嫁さんがイラストの下絵を描き、僕が編集・着色・申請を行ったのですが、今回のLINEスタンプは嫁さんの手書きイラスト×スマホアプリでほぼ作成しました!
せっかくなので、スマホアプリを使ったLINEスタンプの作り方をまとめてみたいと思います!
目次
今回のLINEスタンプ作成で使用したものリスト
早速ですが、今回のLINEスタンプ作成で使用したものをまとめてみます。
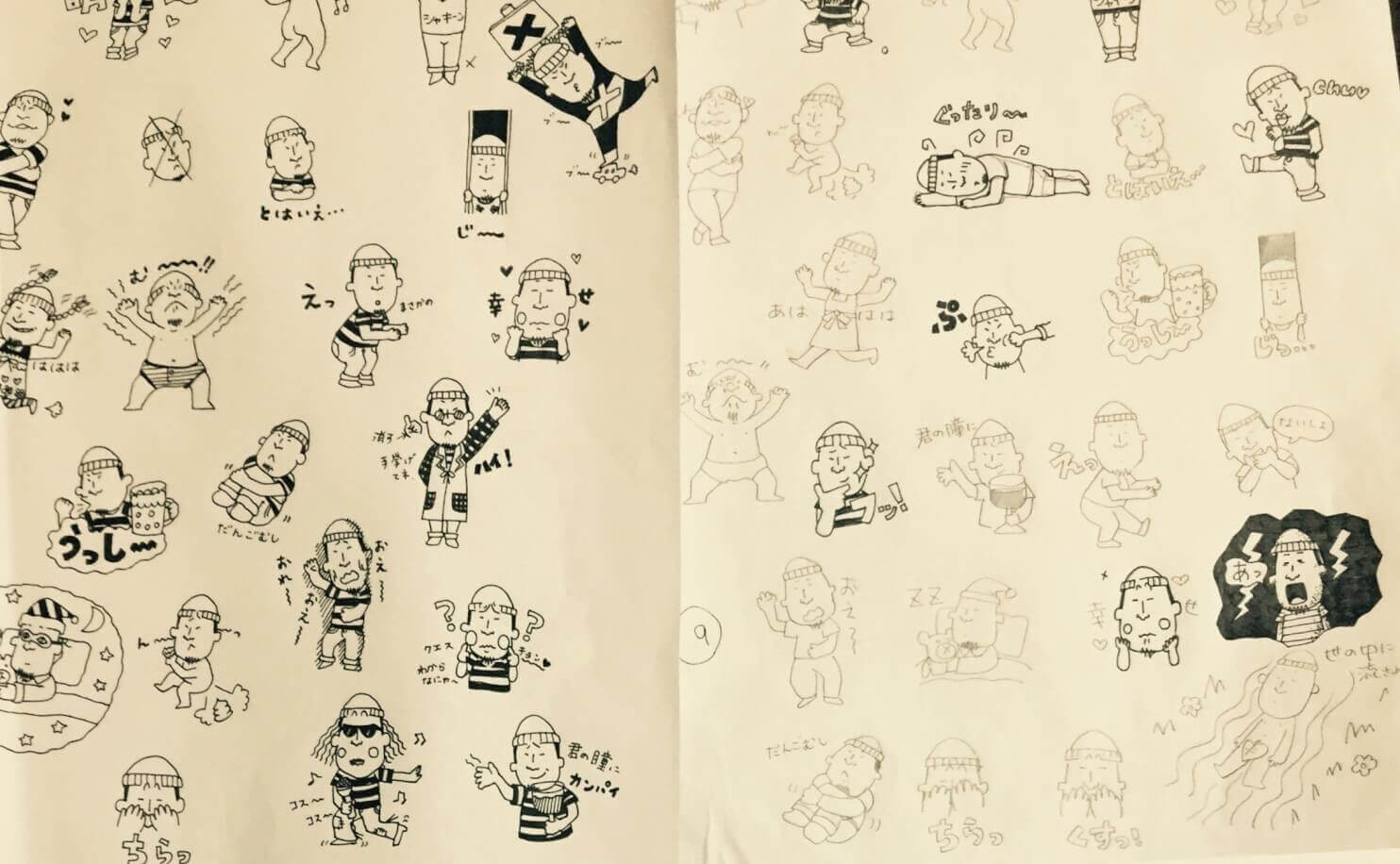
まずは、嫁さんの書いた手書きイラスト。
これがなくては、LINEスタンプ作成は始まりませんでした・・・嫁さんに感謝。
まずはスマートフォン。僕はiPhoneユーザーなので、iPhoneを使用して嫁さんの手書きイラストをスマホで撮影しました!
そして今回のお話のメインとなるであろうスマホアプリ「Adobe Capture」。
IllustratorやPhotoShopでおなじみAdobeさんのスマホアプリの1つです。
今回は、iPhoneで撮影した嫁さんの手書きイラストを、Adobe Captureを使って編集し、スタンプ化しました!
基本的には上述した3点でLINEスタンプ作成は成立します!
ここからは予断なんですが、今回LINEスタンプ作成にあたり、2度ほどリジェクトされてしまいまして、諸々な対策としてIllustratorを使用しました。
なので、Illustratorも一応使用したものリストの1つとして掲載しておきます。
「スマホだけで成立してないじゃん!」なんて突っ込まれるかもしれませんが、いや本当、上述した3点でちゃんとスマホだけでLINEスタンプ作成は成立するんですよ!
ただ、今回の僕の場合、白黒のスタンプでリリースするつもりだったのが、途中からカラーありでのスタンプに変更したということと、手書きイラスト自体が白黒だったということもあり、Illustratorを使ってイラストに着色をした形となりました。
スマホでのLINEスタンプの作り方その1『手書きイラストを書いてスマホで撮影する』
では早速、スマホでLINEスタンプの作り方について順を追って説明していきます!
まずは、手書きイラストを作成します。
嫁さんが書いた手書きイラストはペンや鉛筆で書かれたものでした!
この段階でイラストに色をつければ、LINEスタンプも色つきのものになるのですが、この段階では僕らは白黒のLINEスタンプで行こうとしていたので、特にイラストに色はつけませんでした!
一応イラストに色をつけるなどもしてみたのですが、手書きイラスト制作時は、色のイメージがあまり固まらなかったということもあり、「白黒イラストのスタンプで行こう!」ということに決めたのです。この段階では・・・
そんな手書きイラストをスマホで撮影し、スマホでのLINEスタンプの作り方その1は完了となります!
スマホでのLINEスタンプの作り方その2『Adobe Captureで編集』
先ほどスマホで撮影した手書きイラストを、Adobe Captureというアプリで編集するのが次の工程になります!
Adobe Captureを立ち上げてみる
Adobe Capture は、Adobe社の提供するスマホアプリ。
Adobe Captureで出来ることはたくさんあるのですが、スマホで撮影した画像をAdobe Captureで編集することで、IllustratorやPhotoShopで様々な形で活用することができる、非常に便利なアプリです!
もちろん、IllustratorやPhotoShopで使う以外にも、単純な画像編集に使用することもできるようになっています。
このAdobe Captureを使って、スマホで撮影した手書きイラストを編集していきます!
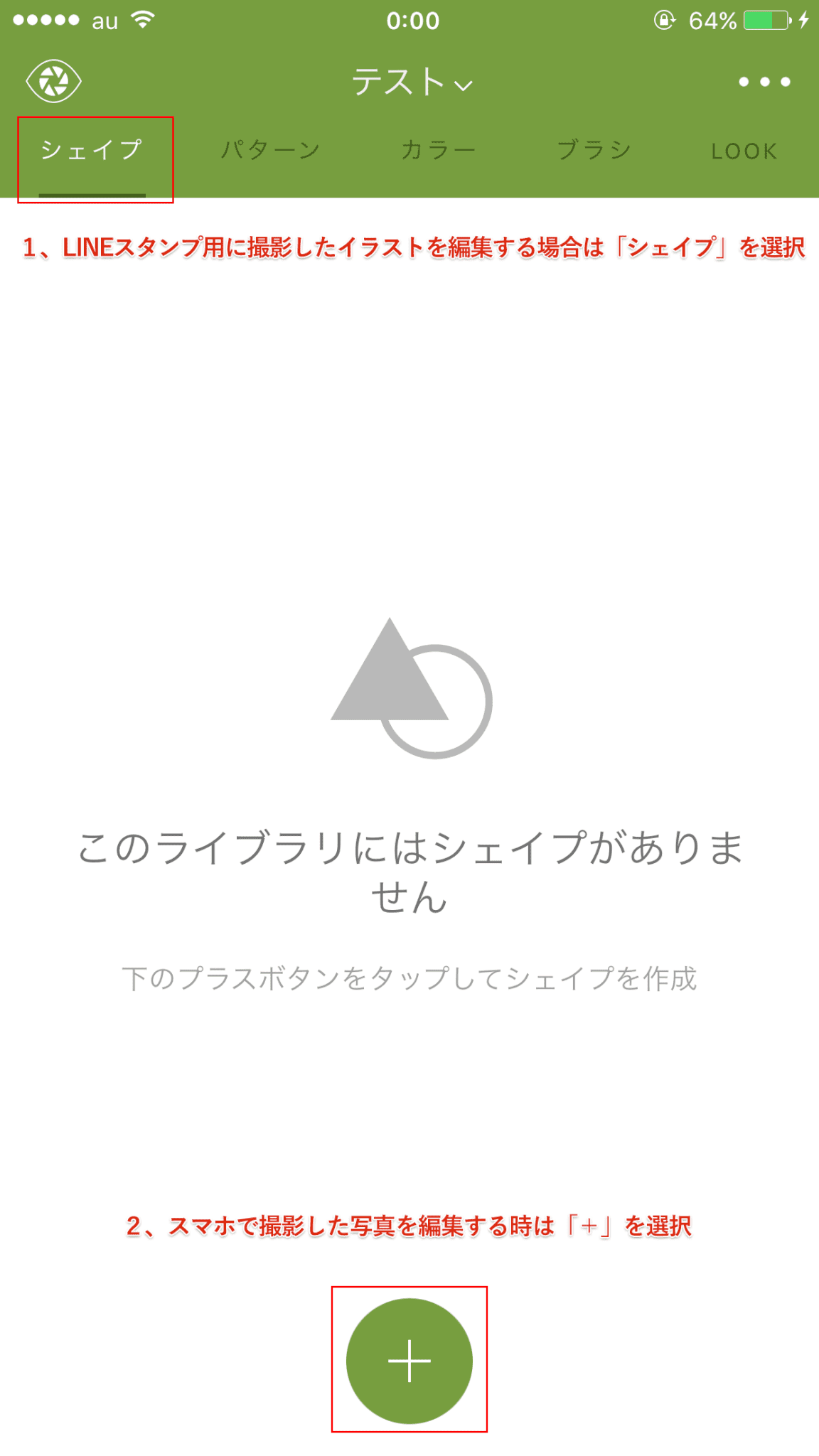
Adobe Captureのアプリを開いた画面を掲載してみました。
色々な機能がありますが、ありますが、LINEスタンプ用に撮影したイラストを編集したい場合は、上のメニューは「シェイプ」を選択。
そして、「+」を押して、写真編集に進みます。
Adobe Captureで画像編集(不要部分を削除)をする
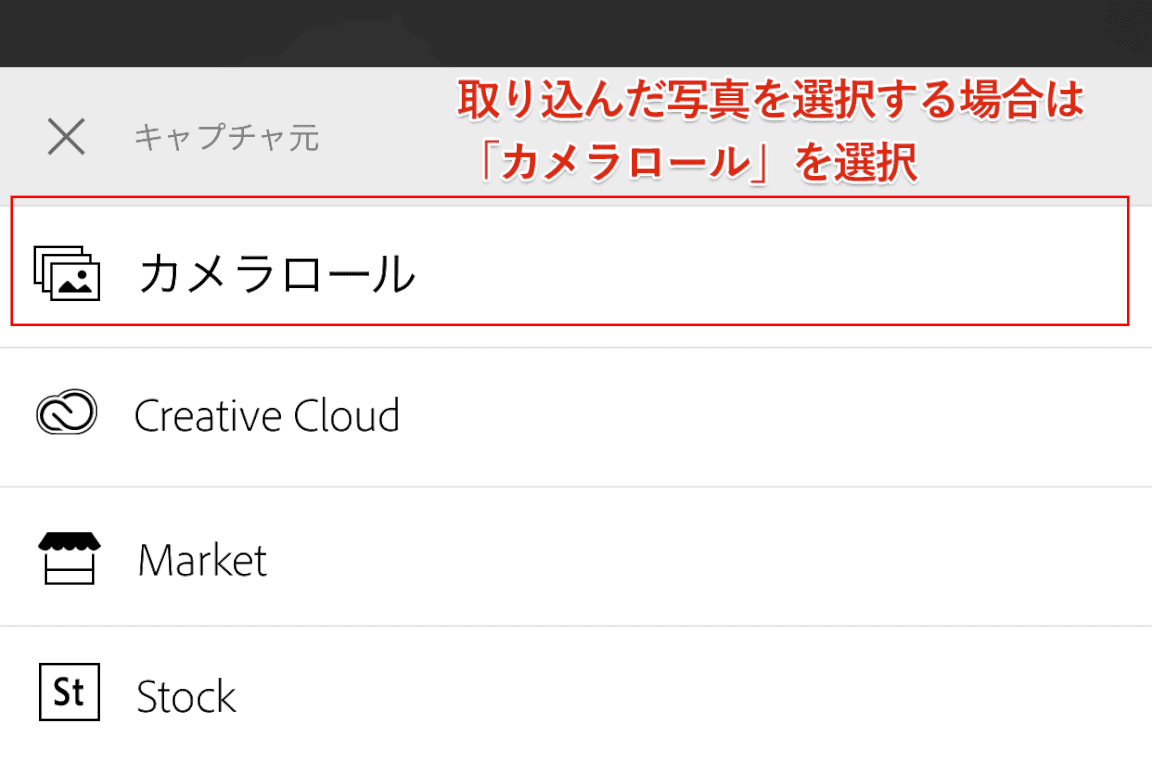
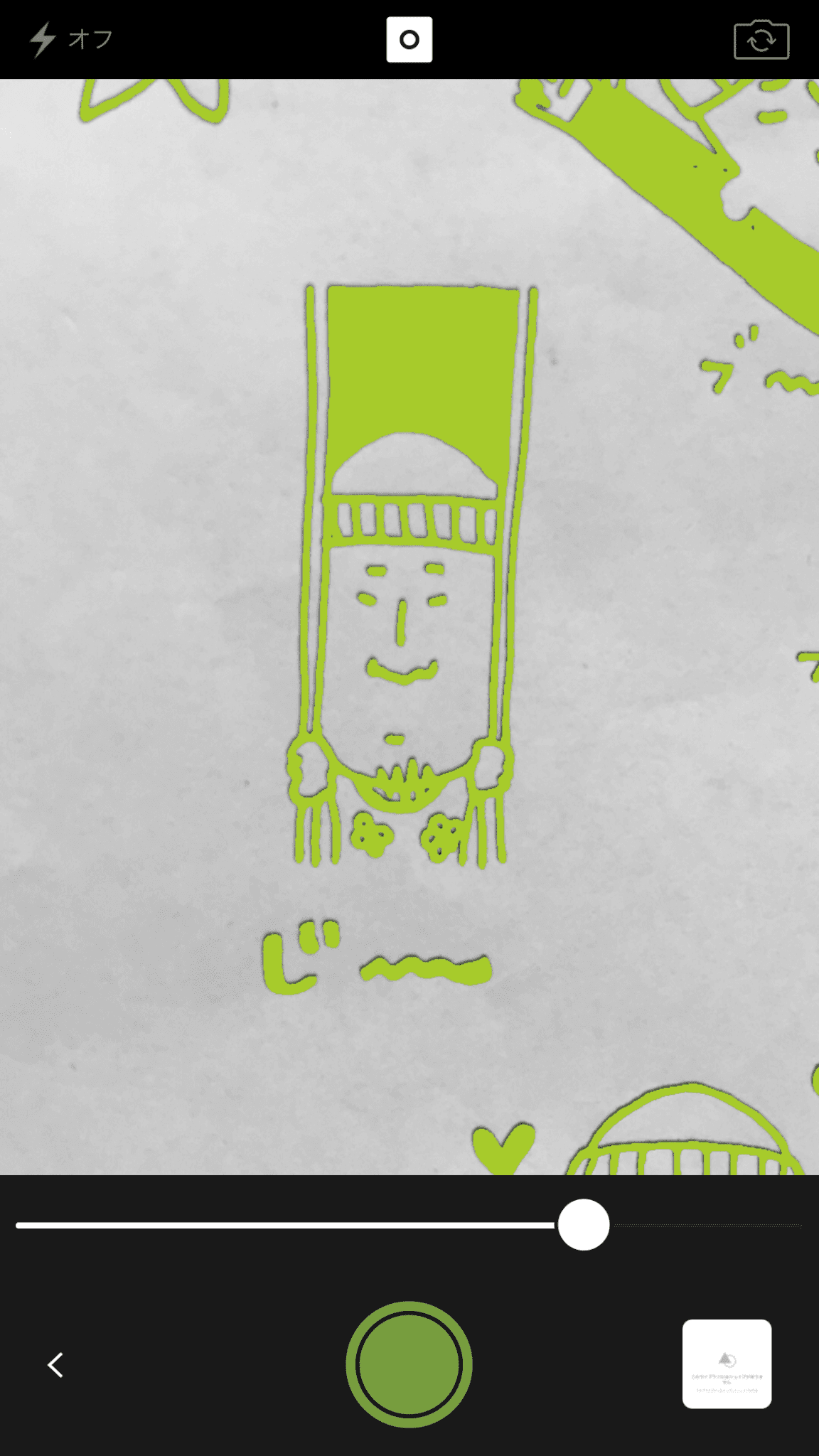
次に進んだ画面では写真撮影をすることができますが、今回は事前に手書きイラストを撮影しているので、上記写真の右下にある四角を選択します。
もちろん、この画面で直接手書きイラストを撮影することも可能ですよ!
事前に撮影したイラストの写真を選択したい場合は、カメラロールを選択し、撮影した写真を選びます。
取り込む度合いを、スライドバーで調整しながら、正式にLINEスタンプとして取り込むところを調整していきます。
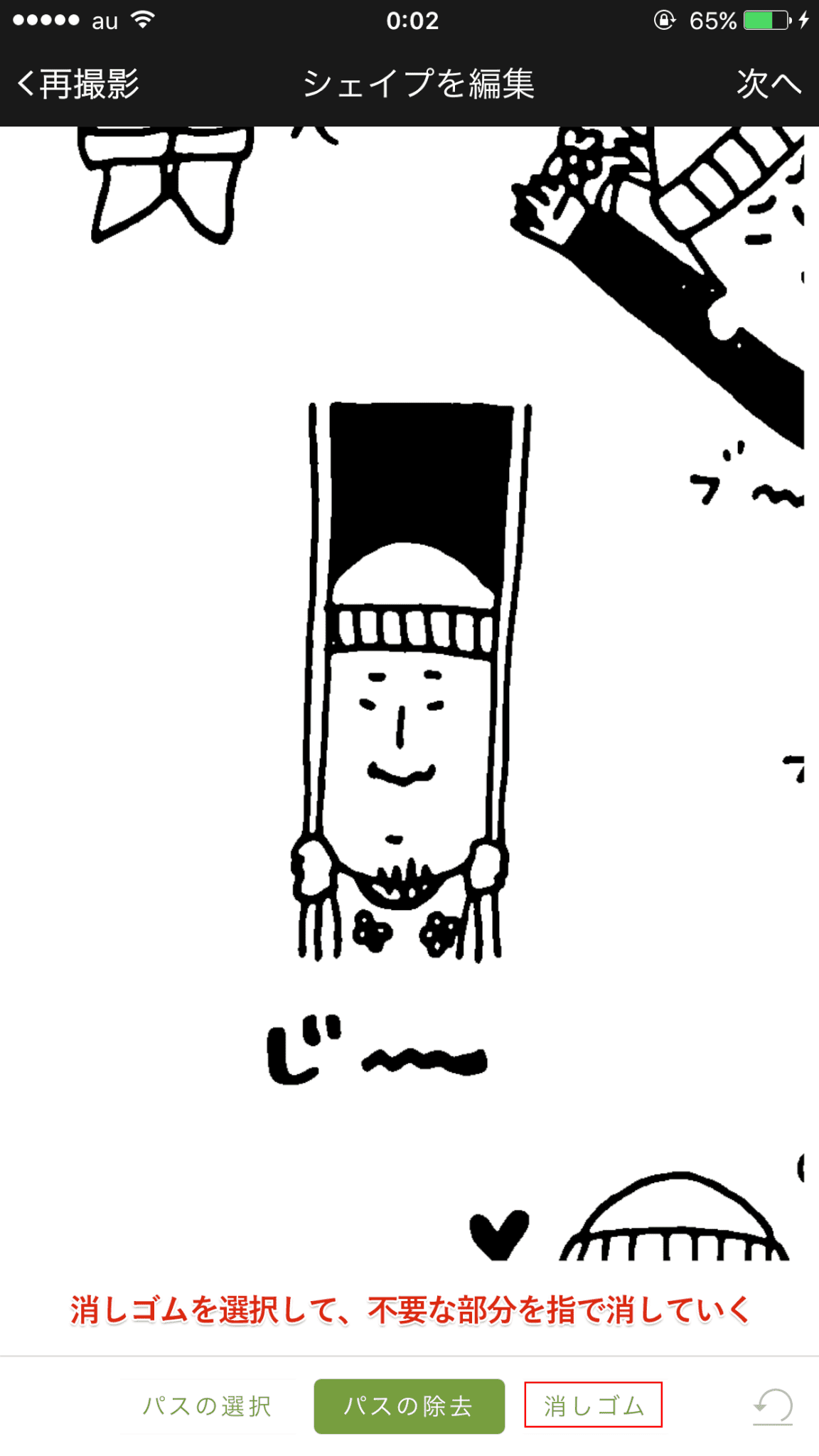
次の画面に進むと、本格的に編集できるようになります!
一番簡単にイメージしやすいのは、「消しゴム」を選択して、不要な部分を指でなぞって消していく方法でしょうか!
「パスの除去」を選択した状態で選んだ場所は、パスごと消えますので、こちらの方が選択する回数は少なくなるかもしれません。
どちらでも、編集可能です!
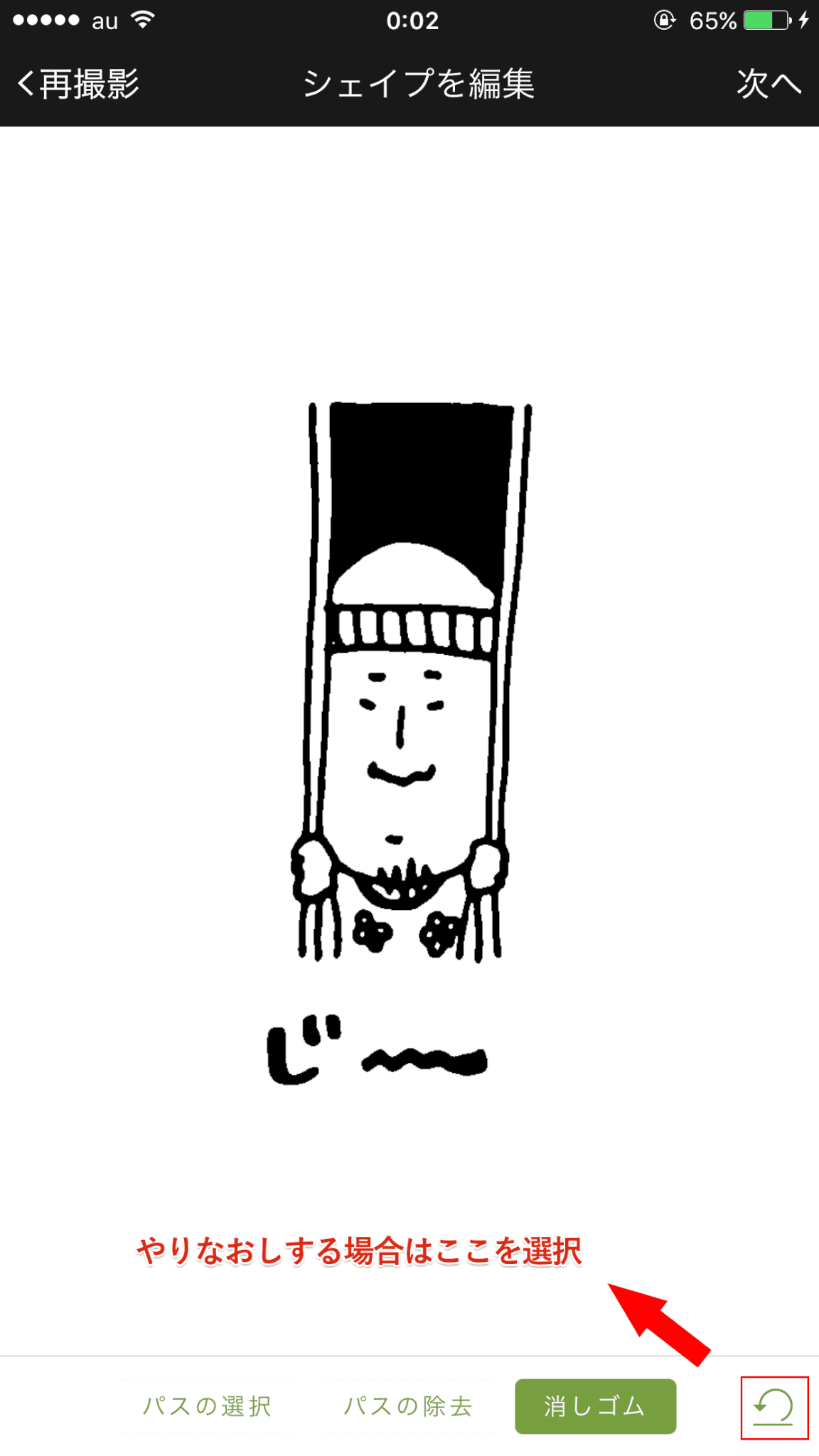
編集内容に間違いがあった、余計なところまで消してしまった・・・なんていう時は、状態を元に戻すためのボタンもあるので、安心ですね!
Adobe Captureで編集後、データ書き出しをする
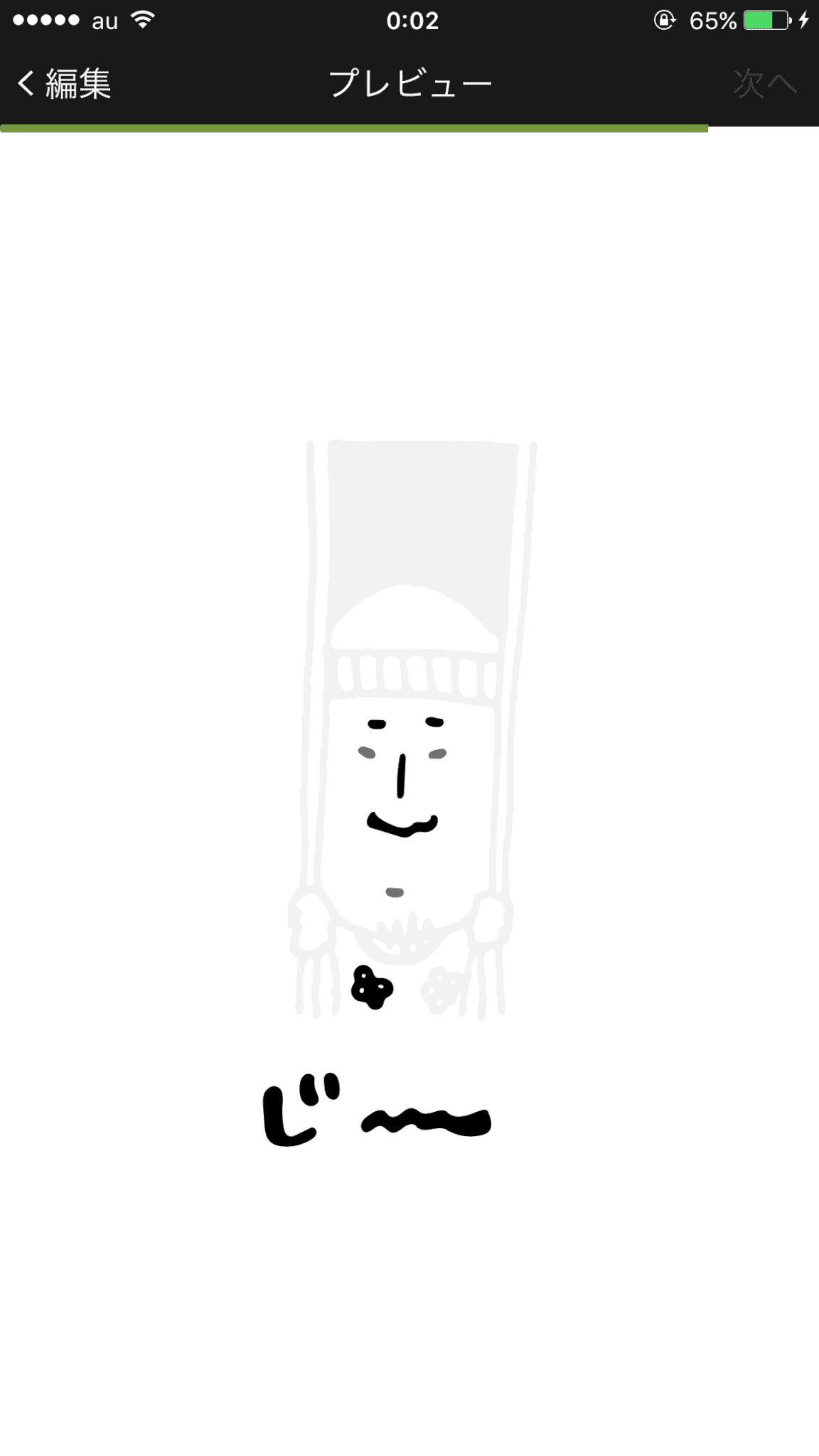
余計な部分などを削除したら、次の画面に進むと、Adobe Captureアプリが編集してくれます。
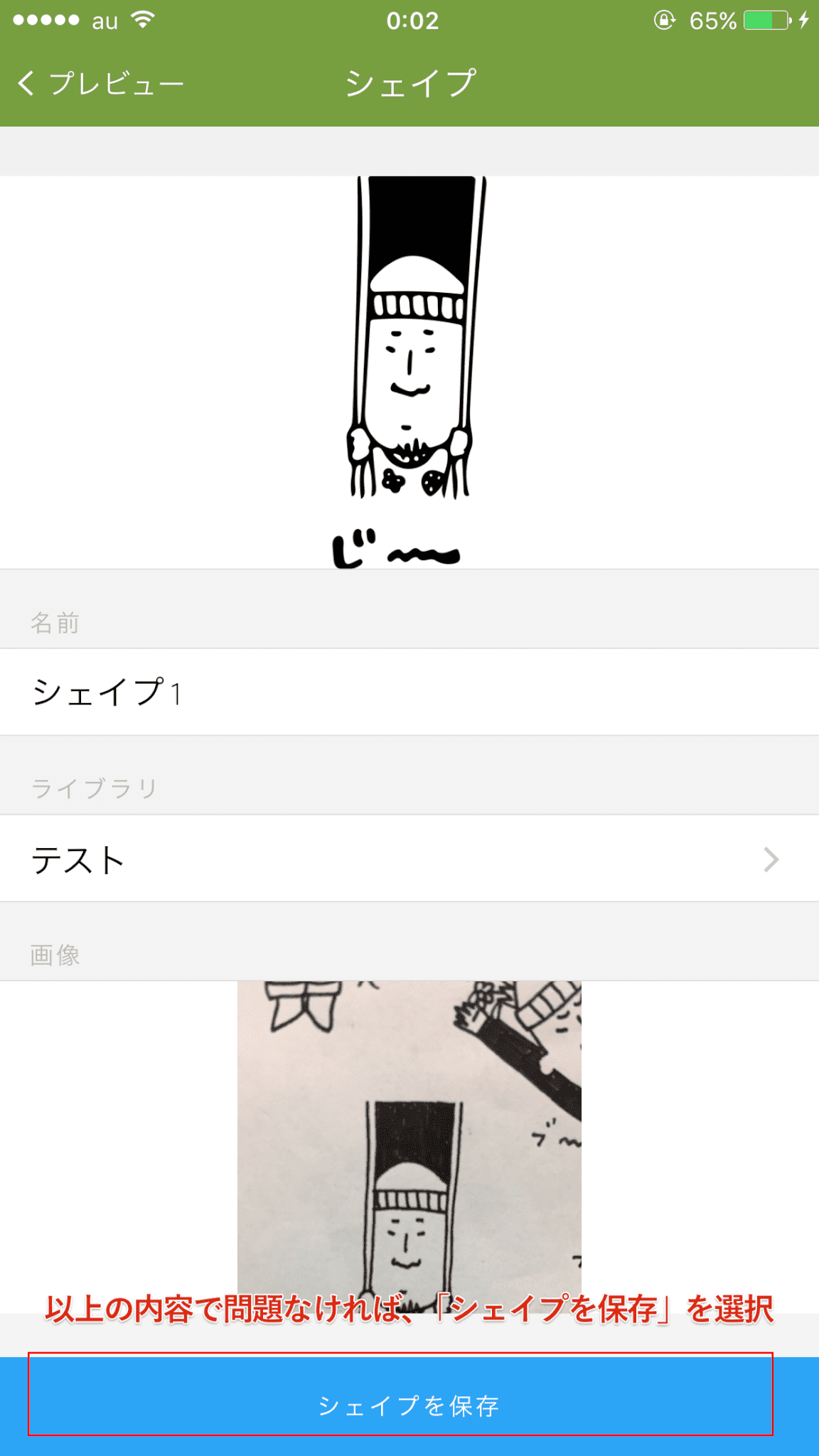
最後に、プレビュー画面が出てきます。
内容に問題がなければ、確定させましょう!
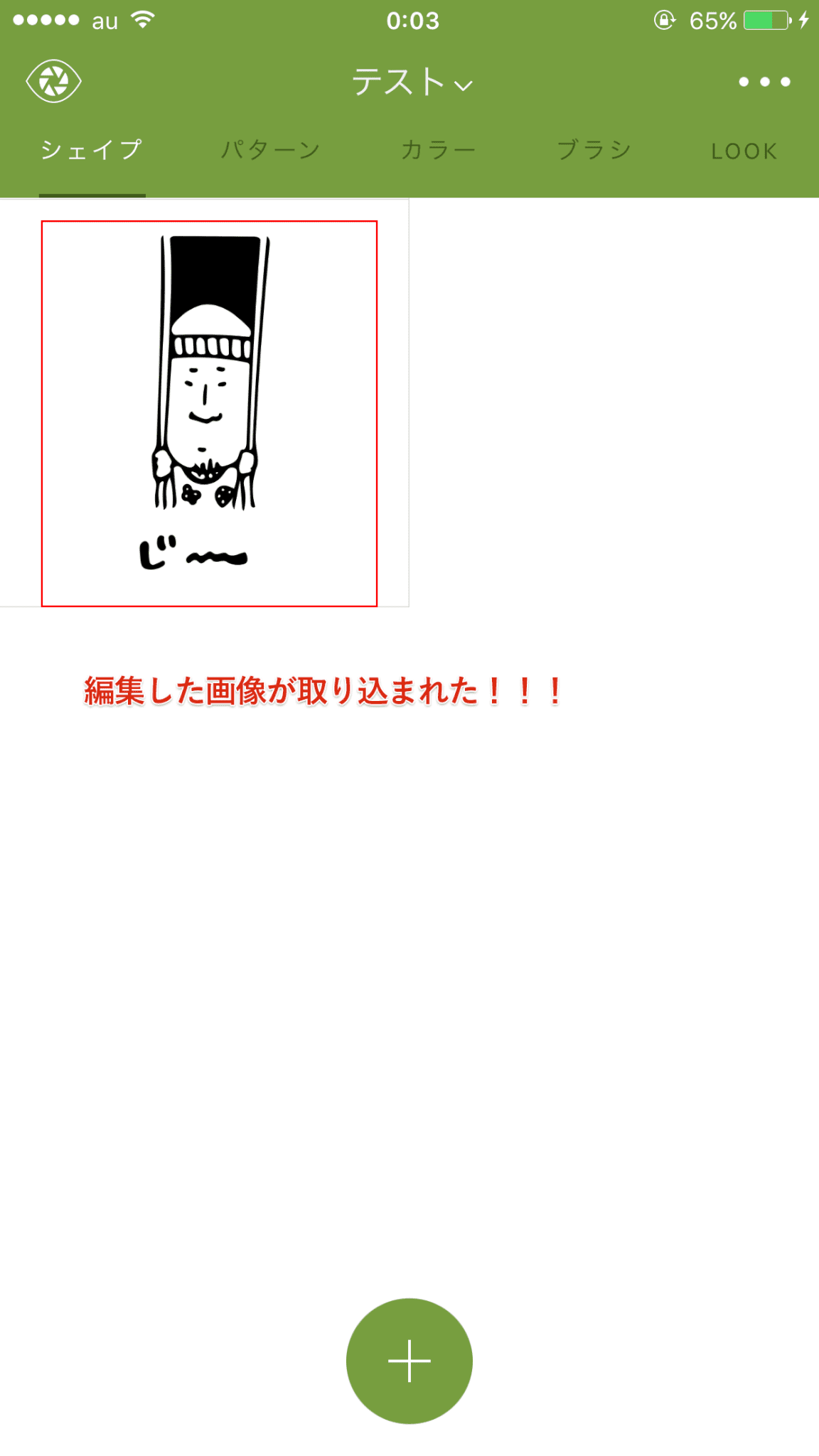
最初の画面に、今編集した内容が反映されていることが確認できます!
あとは、必要なイラスト分だけ、ここまで紹介した作業を繰り返していくだけです!
色もすでにつけている場合は、画像として書き出しをして、後述するLINEクリエイターズマーケットへのスタンプ申請をすればOKです!
余談:Illustratorでイラストに色つけし編集
上述しましたが、手書きイラストに色をつけていれば、先ほどまでの工程で作業は終了し、あとは後述する「LINEスタンプの申請作業」をすればおしまいです。
しかし、イラストへの色付けは、Illustratorで行うこともできます!
実はAdobe Captureで編集したデータは、IllustratorやPhotoShopでそのまま活用することができます!
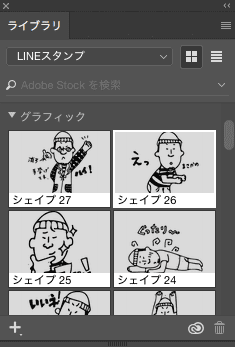
Illustratorの場合は、ライブラリパネルを確認すると、Adobe Captureで編集したデータが自動的に同期されているのが確認できます。
なので、ライブラリパネルのデータをIllustratorに取り込んで色をつけていき、png画像で書き出しをすれば、色がついた手書きイラストの画像に早変わり!
僕は今回、Illustratorも活用する形でLINEスタンプの作成をしました。
スマホでのLINEスタンプの作り方その3『LINEクリエイターズマーケットに登録し、LINEスタンプの申請』
LINEクリエイターズマーケットに登録・ログイン
ここまでできたら、あとはLINEクリエイターズマーケットに登録し、LINEスタンプの申請を行います!
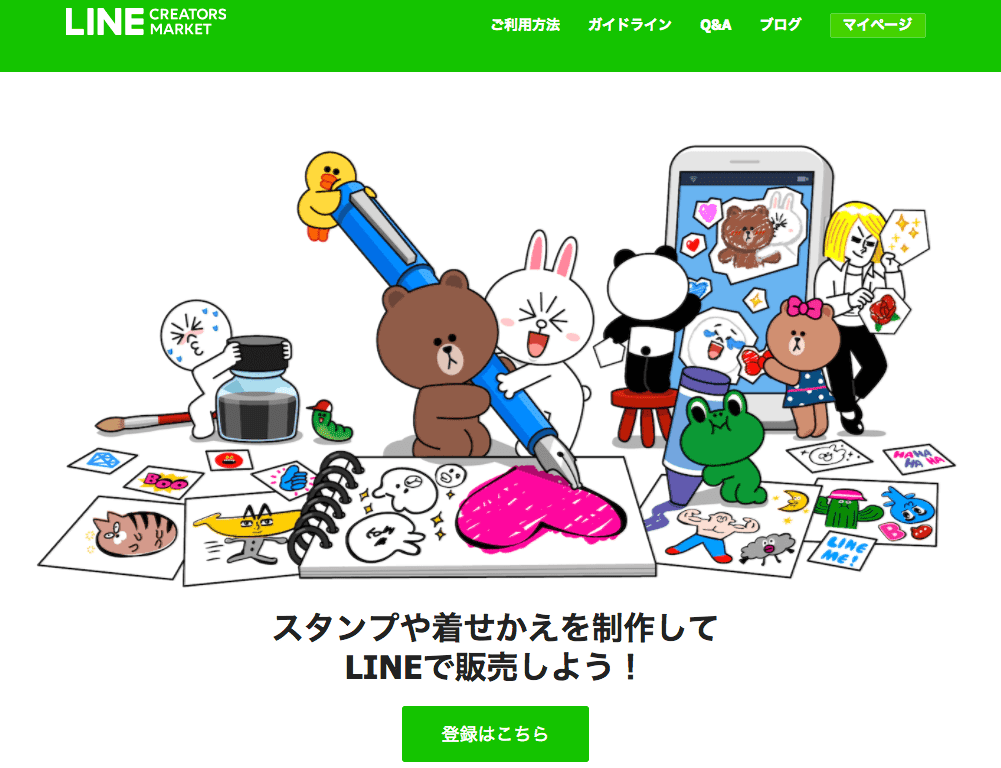
トップページに飛んだら、登録はこちらボタンを選択。
ログインを求められるので、LINEヘログインするためのIDとPWを入力し、ログインを実施します!
LINEクリエイターズマーケットにログイン後、必要な情報を入力していく
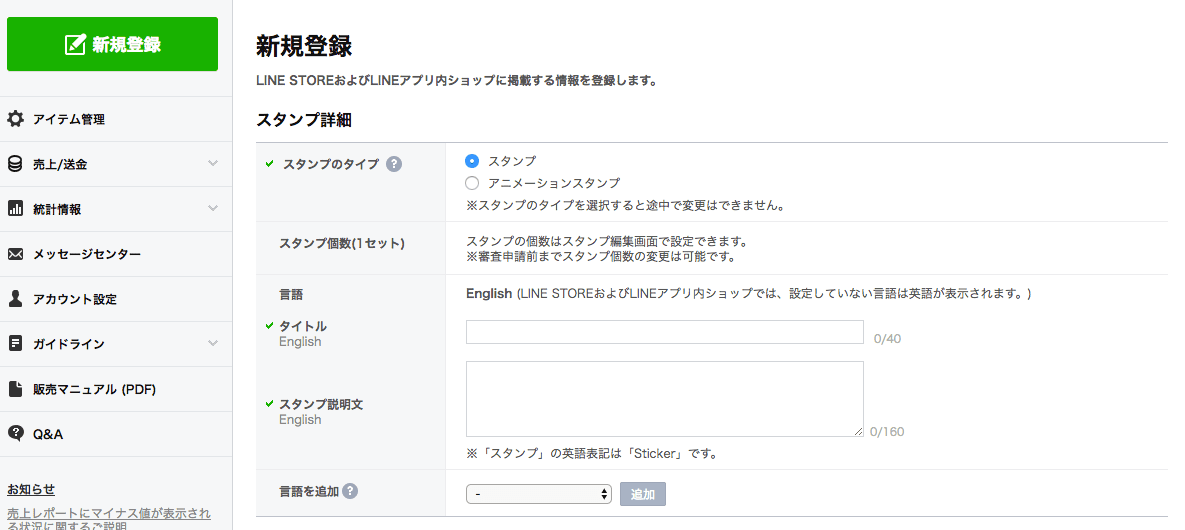
ログインしたら、左上の方にある新規登録ボタンから、LINEスタンプとして登録したいものの情報を入力していきます!
あとは粛々と登録を進めていき、LINEスタンプ申請をするだけです!
LINEスタンプ申請時の注意点
LINEスタンプは、なんでもかんでも申請すれば受付してもらえるというわけではありません。
実際僕も、2回ほどリジェクトをくらい、再修正を余儀なくされました。笑
LINE公式のガイドラインをきちんと読んだ上で、LINEスタンプの作成をするのが良いでしょう!
サイズ指定がありますので、きちんとサイズに関する確認はしておきましょう!
ちなみに余談ですが、僕が2度もリジェクトされて、再修正を余儀なくされたのは、
- 透過漏れの画像があった
- 色を塗るべきなのに透過のままの箇所が残っていた画像があった
- 裸のイラストなど、肌の露出が多い画像があった
の3点が理由です。
事前のガイドラインの読み込みが甘かったので、こんなに引っかかってしまいましたが、きちんとガイドラインを読めば1発クリアできたはずの理由ばかりですね。笑
まとめ
ということで、今回はLINEスタンプリリース記念ということで、僕が実際に行ったLINEスタンプの作成方法について解説してみました!
特にデザイナーさんやWEBクリエイターの方には、Adobe Captureが結構役に立つアプリかと思いますので、LINEスタンプの作成とは別に、是非一度Adobe Captureを作成してみると良いかと思います!
あ、最後になりますが、改めて僕が今回リリースしたコスゲの日常のLINEスタンプもぜひチェックして、お買い求めくださいね!
よろしくお願いいたします!笑