以前、Bracketsの使い方・プラグインの導入手順の基礎基本 – 無料で使えるコードエディタ –という記事で、コードエディタ「Brackets」についてご紹介させていただきました。
Bracketsだけでなく、Atomなどコードエディタも無料で高機能に使えるものが最近はどんどん生まれてきています。
その中で、何かと最近周りで評判の良いコードエディタが、Microsoftが制作した「Visual Studio Code」というコードエディタ。
僕も最近BracketsからVisual Studio Codeに乗り換えしつつあるので、今回は自分への備忘録も兼ねて、Visual Studio Codeの基本的な使い方について、まとめてみることにしました!
目次
Visual Studio Codeの3つの特徴
まずは、Visula Studio Codeの特徴について紹介します!
おおまかにですが、3つにまとめさせていただきました!
特徴1、起動や動作が速い
Visual Studio Codeを使った方から多く聞かれるのが、起動や動作が速いということ!
実際僕もBracketsから切り替えしてVisual Studio Codeを使った時に、その速さを体感しました。
Atom vs Visual Studio Code 速度比較!! Electron系テキストエディタ2大決戦!!という記事でもその速度について紹介されていますが、他のエディタと比べても特徴的だと言えます。
特徴2、デフォルトでかなり高機能
この後に色々と紹介させていただく内容をみるとわかるのですが、かなり高機能です。
デフォルトの状態でEmmet(HTML・CSSをはじめとする各種言語のショートカット)が導入されていることから始まり、Git連携されていたり、デバッグ機能がデフォルトでついていたり、プラグインがついていたり、ミニマップもデフォルトだったり、なんでこんなにデフォルトでたくさん機能があるのに高速で動くの??と驚くほどです。
特徴3、無料
そして、これだけすごい機能がたくさんあって、サクサクな動作で無料ということ。
一体この世界はどうなっているんだ・・・というばかりに、驚き以外の何者でもありません。
Visual Studio Codeのダウンロード方法
まずは、Visual Studio Codeのダウンロード方法についてです。
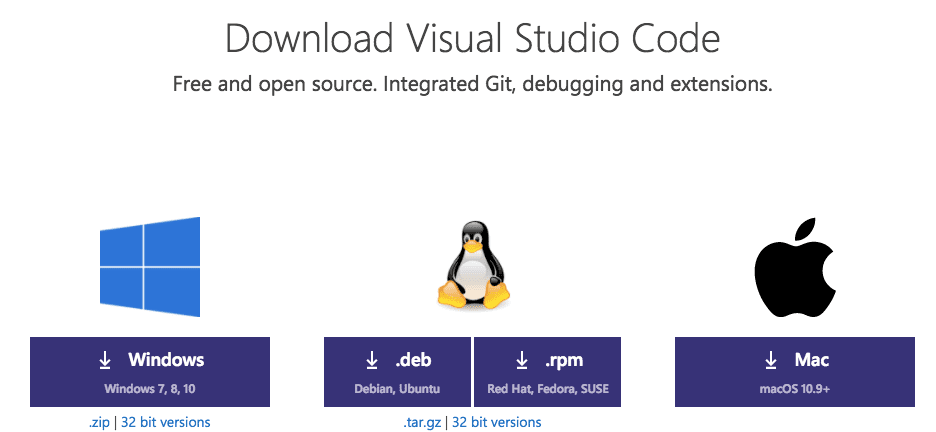
Visual Studio Codeの公式Webサイトに行くと、メインビジュアルの中、上記画面でいうとほぼ真ん中あたりにダウンロードリンクがあるので、ダウンロードリンクをクリックします。
VIsual Studio Codeのダウンロードページに飛ぶと、Windows用、Linux用、Mac用とダウンロードボタンが分かれているので、みなさんがお使いのパソコンのOSにあったものをダウンロードします。
とてもわかりやすい見た目をしていますね!
ダウンロードは以上で終了。
あとは、ダウンロードしたファイルから、実際にインストールを進めていくだけです!
Visual Studio Codeの画面構成・見方について
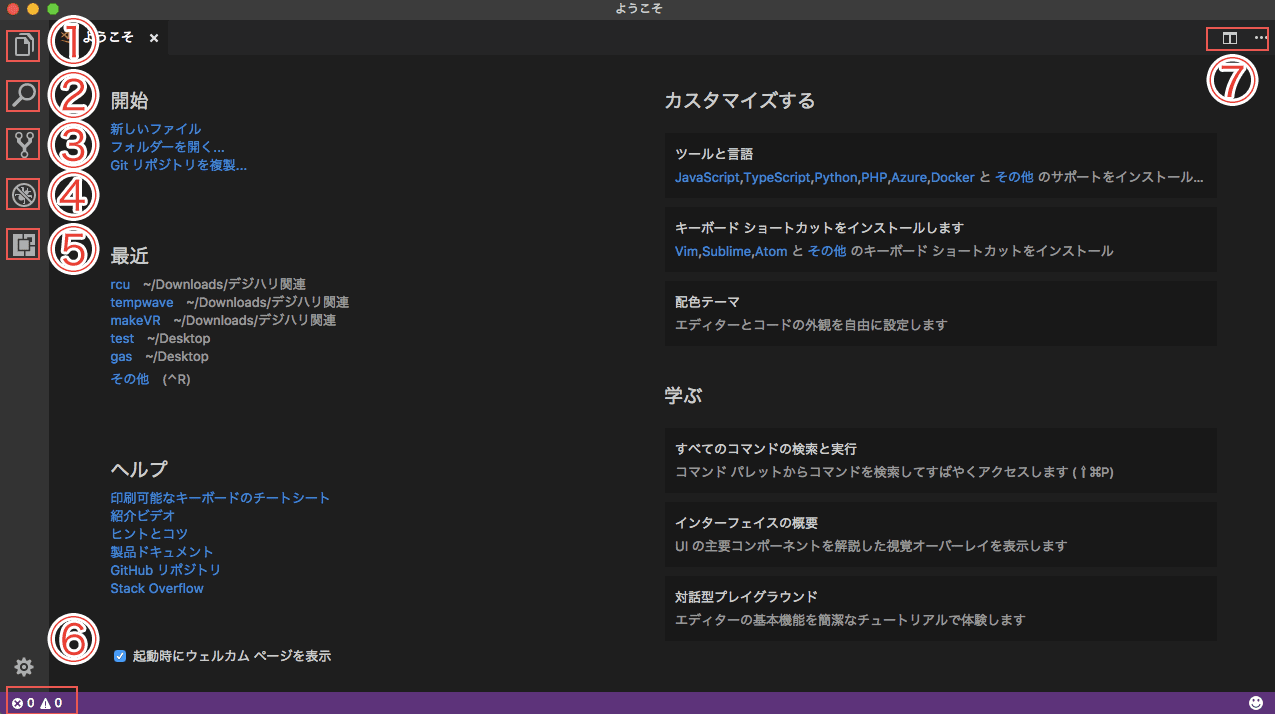
次にVisual Studio Codeを立ち上げた時の画面の見方についてです!
順番に数字を追って見ていきましょう!
画面構成1、作業フォルダの指定に!エスクスプローター機能
1の数字がふってある部分は、エクスプローラーと言います。
コーディングやプログラミングの開発作業を始めるときには、同時並行して色々なプロジェクトを進めていることもあるので、作業フォルダを必ず指定することになるかと思います。
したがって、Visual Studio Codeを開いて一番最初にやることは、エクスプローラー機能を使って作業フォルダを指定することが大半になるかと思います。
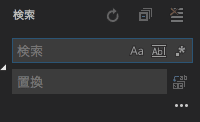
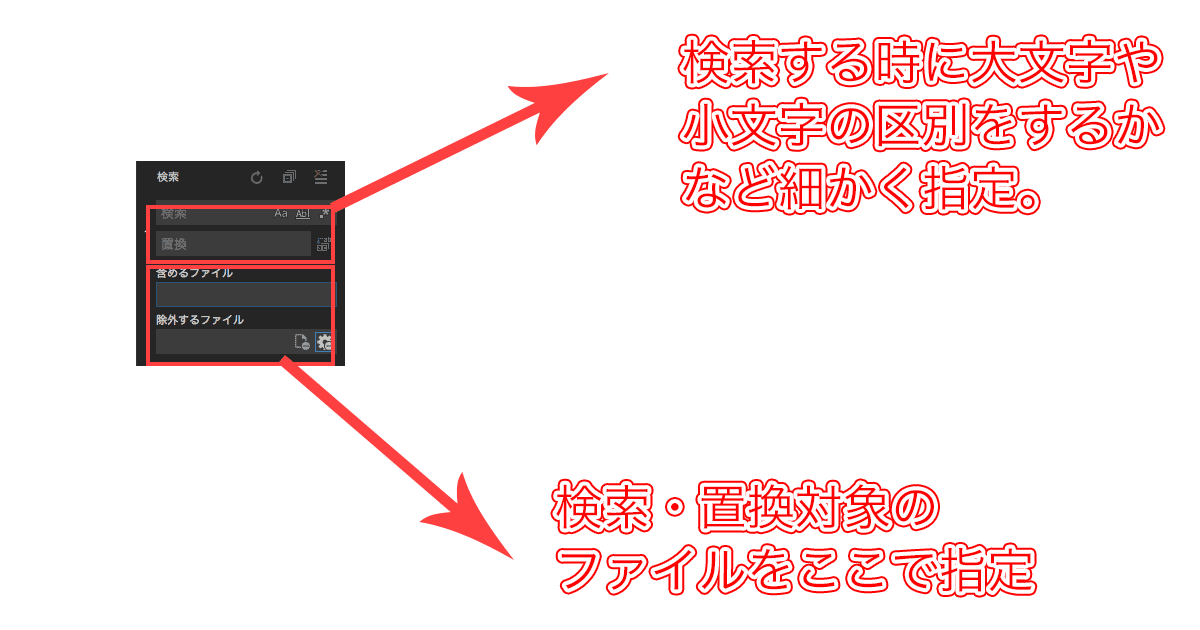
画面構成2、まとめてコードやテキスト書き換えに便利!検索・置換機能
2の数字がふってある部分は、検索・置換機能です。
コードを書いていると、たとえば一括で似たようなコードやテキストを書き換えしたい時があります。
そんな時に使用するのが、検索・置換機能です。
例えば、WordPressサイト常時SSL化(HTTPS化)対応・設定方法と注意点でご紹介した例のように、WEBサイトのURLをhttpからhttpsに全て変更したい時などに、一括置換機能を使うと、1つ1つ手打ちで修正することなく、まとめて修正することができます。
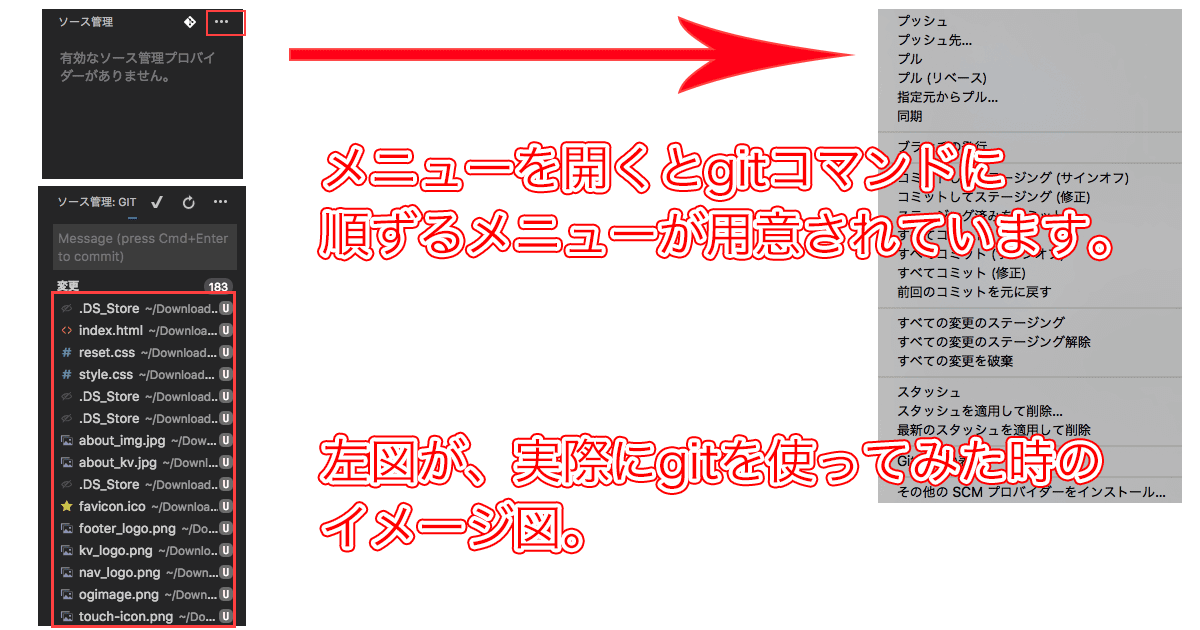
画面構成3、ソース管理機能
3の数字がふってある箇所は、ソース管理機能です。
具体的には、Gitなどのバージョン管理システムをVisual Studio Code上で同時に利用することができるというものになります。
Git入門1 -SourceTreeを使ってローカルリポジトリにコミット&履歴操作-という記事で、Gitの基本についてご紹介させていただいています。
Gitについて知りたいという方は、ぜひご覧になってみてください!
Gitを使った時の図を掲載してみました。
実際にはSource Treeを用いたり、独自のターミナルなどを使ったりする方も多いと思いますが、参考までにご紹介いたしました!
画面構成4、開発には必須!デバッグ機能
4の数字が振られている箇所は、デバッグ機能です。
自分のソースコードをデバッグして、例えばエラーが出ている箇所の原因を探ったり、自分が書いているコードが、思い描いている通りに動いているのかを細かく確かめたりするのに使用します。
デバッグなくして開発はできませんね!
第1回 Visual Studio Codeでデバッグをするための基礎知識 (1/4)などでも紹介されているので、詳しくはそちらをご覧いただくのが一番かと思いますが、HTMLやCSS、JavaScript(Node.js含まず)の範疇であれば、Google Chromeについているデベロッパーツールの方がむしろ使いやすいと感じるかもしれません!
ショートカットで覚えるGoogle Chromeデベロッパーツールの使い方・ HTML&CSS編で、 Google Chromeのデベロッパーツールの使い方についてご紹介させていただいていますので、Google Chromeのデベロッパーツールを使いこなしたい方は、ぜひご覧になってみてくださいね!
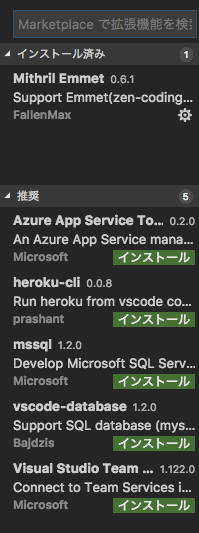
画面構成5、使用しないことはない! 拡張機能(プラグイン)
5の数字が振ってある箇所は、拡張機能を導入するための場所です。
拡張機能とは、プラグインと言い換えることもできます。
要するにVisual Studio Codeが元々持っている機能だけでなく、さらに新しい機能・元々搭載されていない機能を使えるようするために、色々な開発者が提供しているプラグインを利用する時に使用する場所です。
Bracketsの使い方・プラグインの導入手順の基礎基本 – 無料で使えるコードエディタ –でBracketsを紹介した時にもお伝えさせていただきましたが、プラグインは実に多種多様なプラグインが存在しています。
おすすめプラグインについては、追ってご紹介させていただきますね!
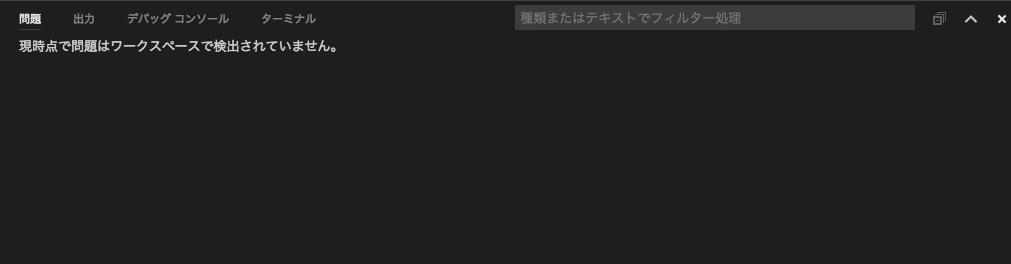
画面構成6、ターミナル機能・Git関連の情報・デバッグ実行時のエラーや警告を表示
6の番号が振ってある場所は、ターミナル機能だったり、Git関連の情報、デバッグ実行時のエラーや警告を表示するような箇所です。
本格的な開発をする上で必要なツールがたくさん含まれています!
上記がターミナル周りの画面です。
こういったものも一括して使いこなせるのがVisual Studio Codeの(他のエディタでもターミナル機能に関しては搭載されているものがありますが)、の良さですね!
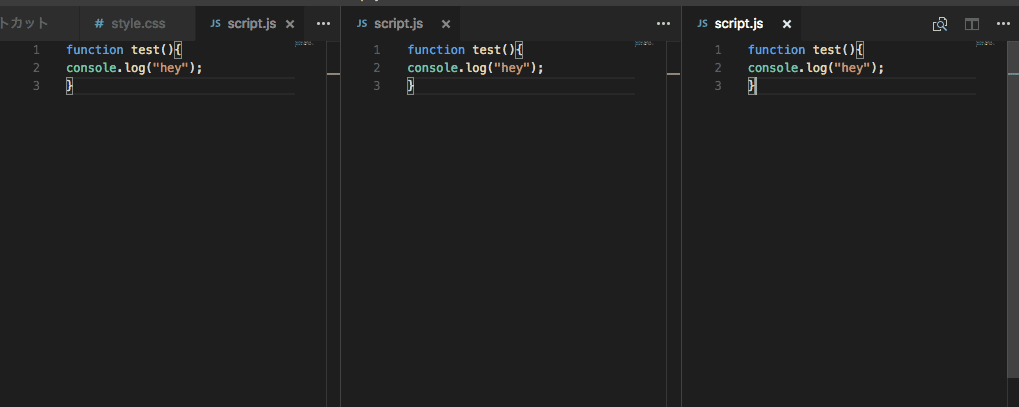
画面構成7、エディタ分割機能
7の番号が振ってある箇所は、エディタ分割機能です。
Visual Studio Codeは、いくつも画面を分割することができます。
ただし、縦分割ではなく、横分割です。
コードを書くまでのVisual Studio Codeの流れ
では、コードを書くまでのVisual Studio Codeの基本的な操作手順です!
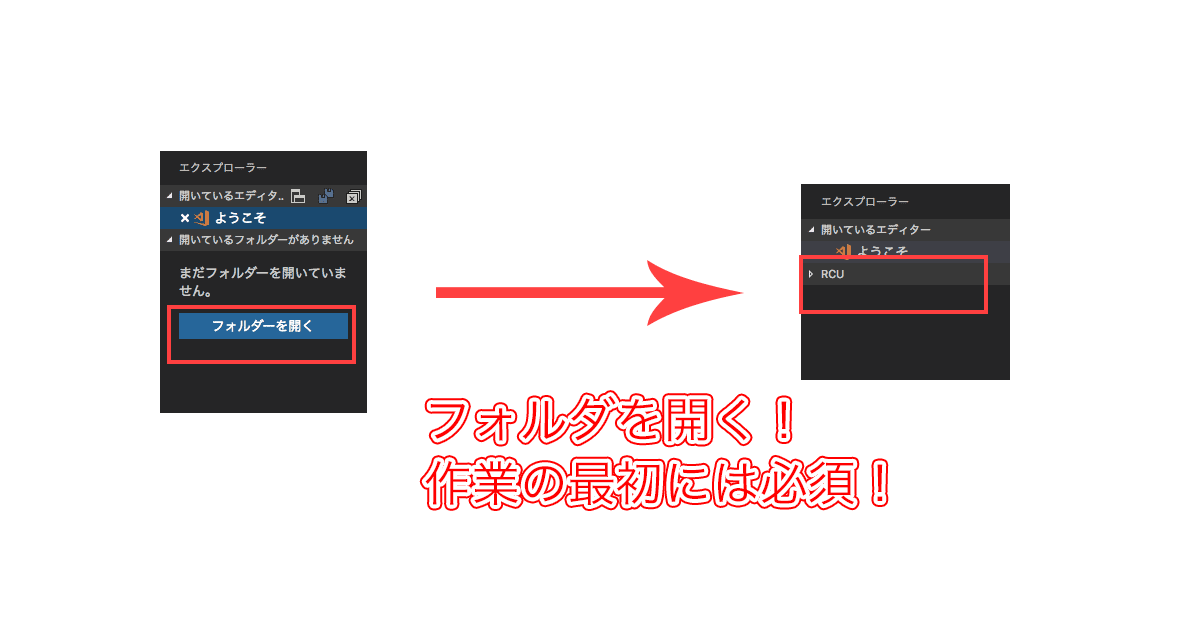
作業手順1:作業フォルダを指定
まずは、作業フォルダを指定するところから始めます。
先ほども掲載しましたが、作業フォルダを指定するところからスタートです!
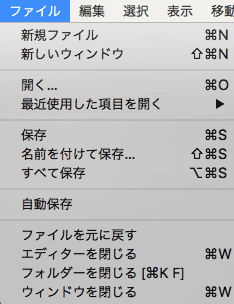
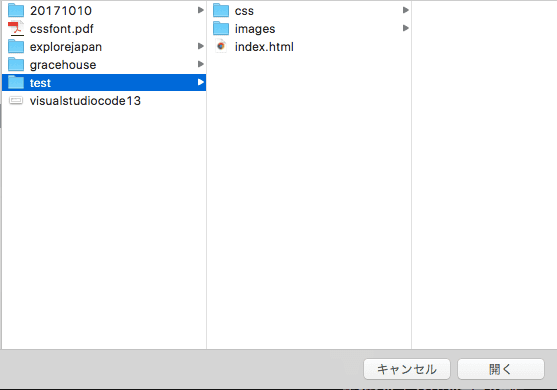
フォルダーを開くボタン、あるいはメニューバーのファイル→開く、から作業フォルダを指定します。
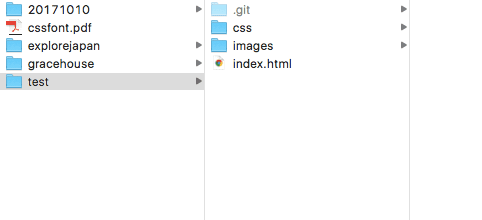
今回は試しに、デスクトップ上にある「test」というフォルダを使って作業を行うこととします。
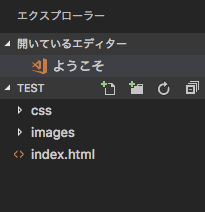
実際に作業フォルダを指定すると、Visual Studio Codeのサイドバーに、作業フォルダの中身が表示されているのかわかります。
こで、設定が完了です!
作業手順2:コードを作成
続いて、コードを書くファイルを作成します。
HTML、CSS、JavaScript・・・色々あると思うのですが、基本的には
- ファイル→新規、から新しいファイルを作成
- Ctr(Macの方はCommand)+Nのショートカット
いずれかの方法で新しいファイルを作成することができます。
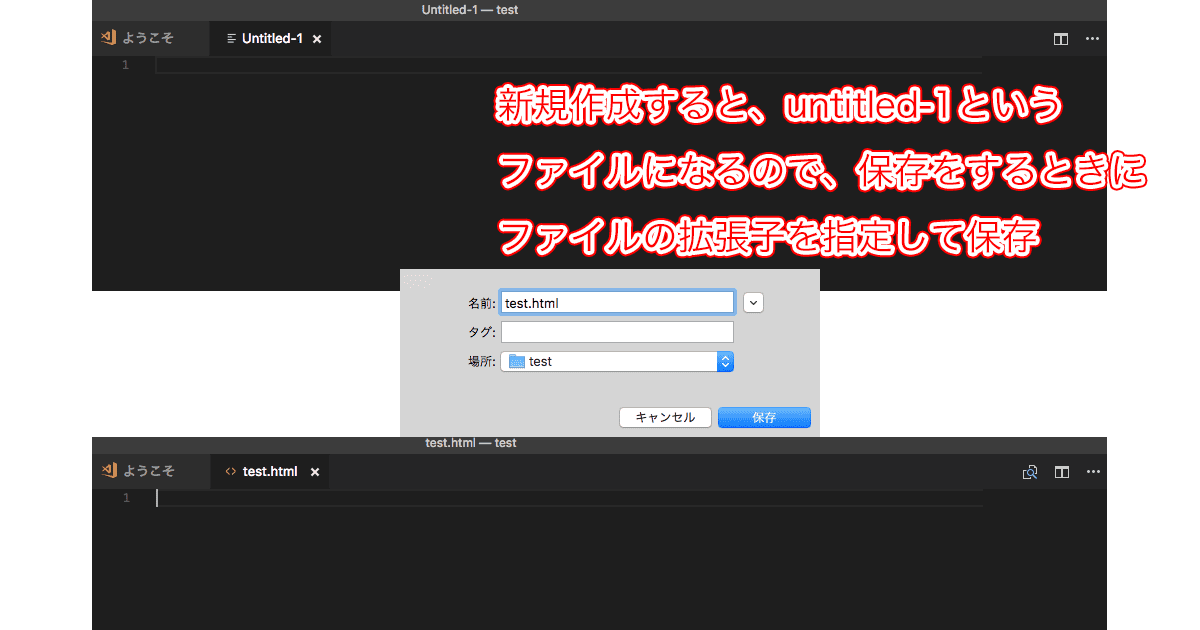
新規ファイルを作成すると、「Untitled-1」といったようなファイルができます。
ここでCtr(Macの方はCommand)+Sのショートカットを使って保存をするときに「.html」「.css」などの拡張子を指定して保存すると、ファイル保存が完了します!
作業手順3:プラグインを導入したり、画面分割をしたりする
このままでもプログラミング作業を始めることはできますが、せっかくなのでプラグインを導入したり、画面を分割したりしましょう!
それぞれ、実施方法については前述させていただいていますので、ご確認くださいね!!!
プログラミング作業を始める前にVisual Studio Codeに設定・導入しておきたいこと
ここからは、プログラミングを始める前にVisual Studio Codeに設定・導入しておきたいことをご紹介していきますね!
Emmetについて
まずは、Emmetです。
Bracketsの使い方・プラグインの導入手順の基礎基本 – 無料で使えるコードエディタ –でもご紹介させていただいていますが、Emmetとは、簡単にいうと、まとまったHTMLコードやCSSコードなどを書く時に、それを1から地道に書くのではなく、短縮化されたコードを書くだけでまとまったコードに変換してくれるという、優れものの機能です!
Bracketsを紹介した記事でも用いさせていただいたEmmetの事例です。
とっても便利ですよね!
Bracketsの場合はEmmetを使用するためには、プラグインとしてEmmetを導入しなければならなかったのですが、Visual Studio Codeの場合はデフォルトでEmmetが設定されているので、とっても便利です!
Snippetsについて
Snippetsは、よく使うコードを登録しておくことができるツールです。
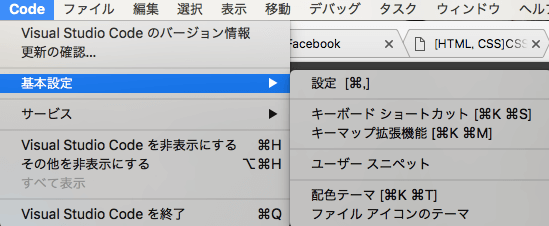
Snippets(スニペット)は、Code→基本設定→ユーザースニペット、から設定するようになります。
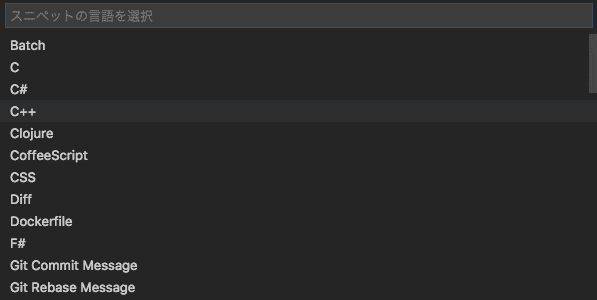
ユーザースニペットを選択すると、言語設定画面が出てきます。
「あなたが今から登録しようとしているスニペットは、どの言語のものですか?」ということを聞かれているのが上記の画面なので、例えば今回はJavaScriptを選択します。
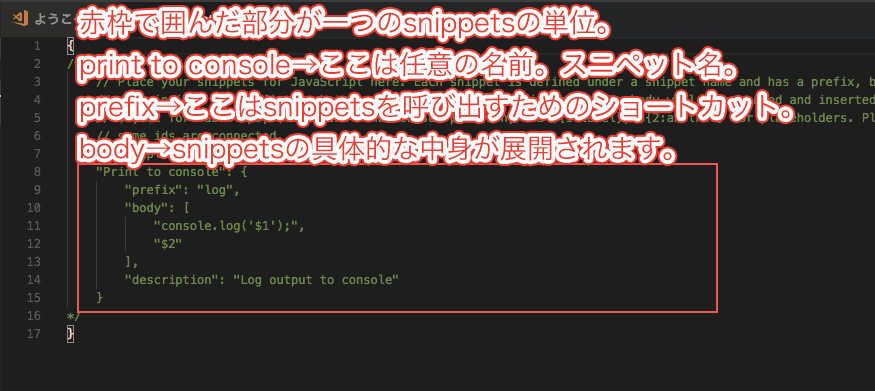
すると、「javascript.json」というファイルが生成されます。
このファイル内に、Snippetsを登録していきます。
Snippetsなくしてコードエディタなしといっても過言ではないので、ぜひどんどんSnippetsを登録していってくださいね!
まとめ
以上、Visual Studio Codeの基本的な使い方についてご紹介させていただきました!
Visual Studio Codeの使い方に慣れてきたら、ぜひ下記の記事の内容にも触れてみてください!
- Mac × Visual Studio Codeで始めるscss(sass)入門。環境構築も簡単にできる!
- Visual Studio Codeプラグイン「SFTP」の使い方。FTPソフト立ち上げ不要でファイルアップロード可能
- Visual Studio CodeでPHP開発をサクサクにしよう!PHP Debuggerの導入・設定方法