こんにちは!ケインコスゲ(@keinkosuge)です。
今日はHTMLのお話です。お題は「sectionとarticleの違い・使い分け」についてです.
HTML5が正式勧告されてから、このブログの初稿を書いている時点で4年ほど経過しました。HTML5.1の正式勧告から数えれば約2年経過しています。
HTML5が登場して新しく生まれたタグの種類の代表格に「section」と「article」というタグがあるのですが、この2つのタグの違いや使い分けって、結構難しいと正直いまだに思います・・・
ということで、今回はsectionタグとarticleタグの使い方・違いについて、実際のWebサイトにおける使用実例などを見ながら、考えてみようと思います。
目次
sectionタグの意味と使い方・実例について
まずはsectionタグから見ていきたいと思います。
MDNさんのページによれば、sectionタグとは、
HTML 文書の中で単独のセクション (区間) を表します。セクションを表現するより意味的に具体的な要素がない場合に使用します。必ずではありませんが、通常はセクションには見出しがあります。MDN HTML5のsectinタグについて説明しているページより引用
であると説明されています。
具体的にどういう事なのか、実際のWebサイトではどのように使用されているのか、実例を交えながら見ていきましょう。
僕も大変お世話になっているプログラミングスクール、G’sACADEMY(ジーズアカデミー)TokyoさんのWebサイトをここでは見てみたいと思います。
トップページから一部の内容を抜粋したものを掲載してみたいと思います。
このように見てみると、、「説明している内容別でいくつかのエリアに分けられる」ところがいくつかあるのがわかりますよね。「ここからここまではコース説明について伝えている部分」「ここからここまではメンターについて言及している部分」といったような形です。
sectionタグは上記のように、説明している内容ごとで区切る時に使用されるタグとなっています。
上記にWikipediaの「ブログ」について説明しているページを掲載させていただきましたが、Wikipedia内の各ページはsectionタグを使うべき場面を説明するのに、わかりやすいのではないかと思います。(Wikipedia上では実際にsectionタグが使用されているわけではないようです)
Wikipedia内の各ページというのは、基本的にどのページも『タイトル(説明するメインのテーマ、上記でいうなら「ブログ」』があって、ページ内の目次があり、その下からそれぞれの目次にの項目に対応した具体的な内容がどんどん並んでいる、こんな構成になっています。
ここでいう「それぞれの目次に対応した内容がどんどん並んでいる部分・エリア」の1つ1つがsectionタグで囲むべきところになるわけなんですね!
また、前述した「通常はセクションには見出しがあります。」という部分からわかるように、sectionタグには通常見出し(h2タグやh3タグ)が伴うものです。
Wikipedia内の各ページの例を再度見てみると、目次の各項目がそれぞれ具体的に説明しているエリア(section)のタイトルになっています。
つまり、そのWebサイトや記事の目次を作る際に、「目次の項目になりうる部分」がsectionタグ内の見出しになるわけなんですね!
articleタグの意味・使い方と実例について
次に、articleのタグについて見ていきたいと思います。
ちなみに先に私見を述べさせていただくと、articleタグの方がsectionタグより取っつきにくい・わかりずらいイメージがあります。。。
articleタグの意味
MDNさんのarticleタグについて説明しているページを見てみると、articleタグとは、
文書、ページ、アプリケーション、サイトなどの中で自己完結しており、 (集合したものの中で) 個別に配信や再利用を行うことを意図した構成物を表します。例えば、フォーラムの投稿、雑誌や新聞の記事、ブログの記事などが含まれます。
(MDN:HTML5・articleタグのページより引用)
とあります。
文章だけ見ると、「う〜ん。。。」となってしまいそうになるのですが、(僕だけでしょうか!?)、実際にarticleタグの使用実例を見ながら、理解を深めてみたいと思います。
articleタグの使用実例
WebCreatorboxさん
まずは、Web業界では非常に有名で、僕も含めて色々な方がお世話になっているであろう「Webクリエイターボックス」さん。
トップページのHTMLタグを分析してみると、
それぞれの記事の抜粋(アーカイブ)部分1つ1つが、articleタグで囲まれていました。それぞれをクリックすると各個別記事のページに飛べるようになっているのですが、これがまさに「個別に配信や再利用を行うことを意図した構成物」の代表例と言えるのではないかと思います。
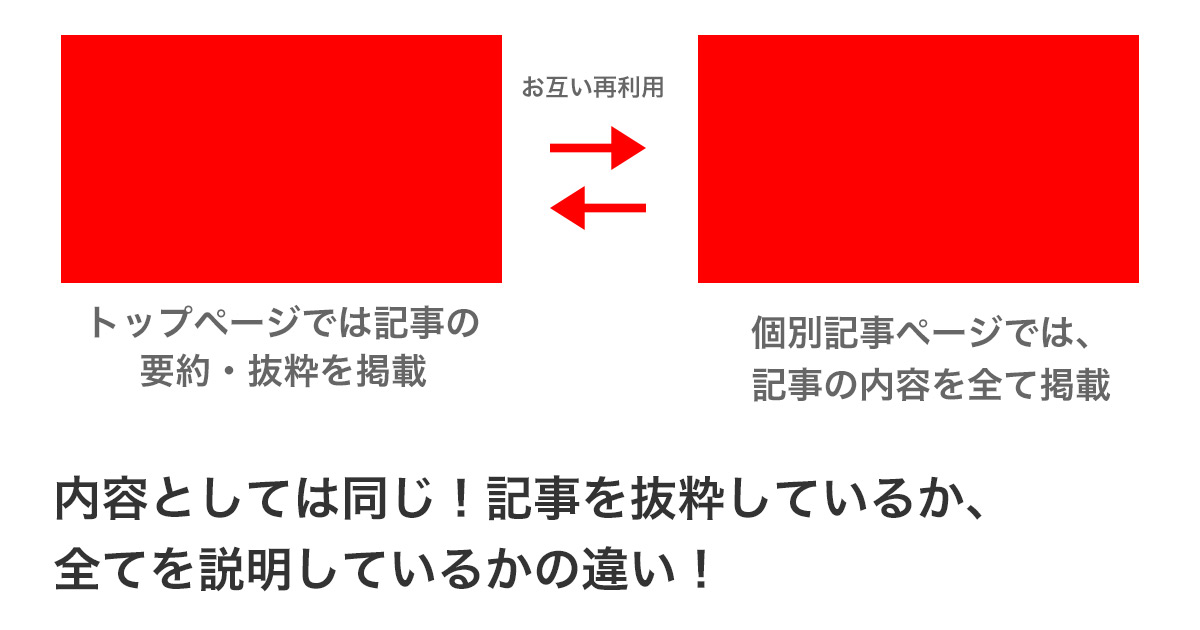
「Webクリエイターボックス」さんの場合でいうならば、トップページではarticleタグで各記事の抜粋部分が囲まれており、個別記事に飛んでみると、記事全体がarticleタグで囲まれていました。
それぞれ、同じ内容を抜粋して表示しているのか、全部説明しているのかの違いになっています。
これって、表示形式や表示量は違えど、同じ内容をトップページと個別ページで再利用しあっている関係になっていると言えますよね!
なので、記事の抜粋(アーカイブ)部分と個別記事の記事全体部分が存在するならば、それらはarticleタグで囲むべき場所となります。
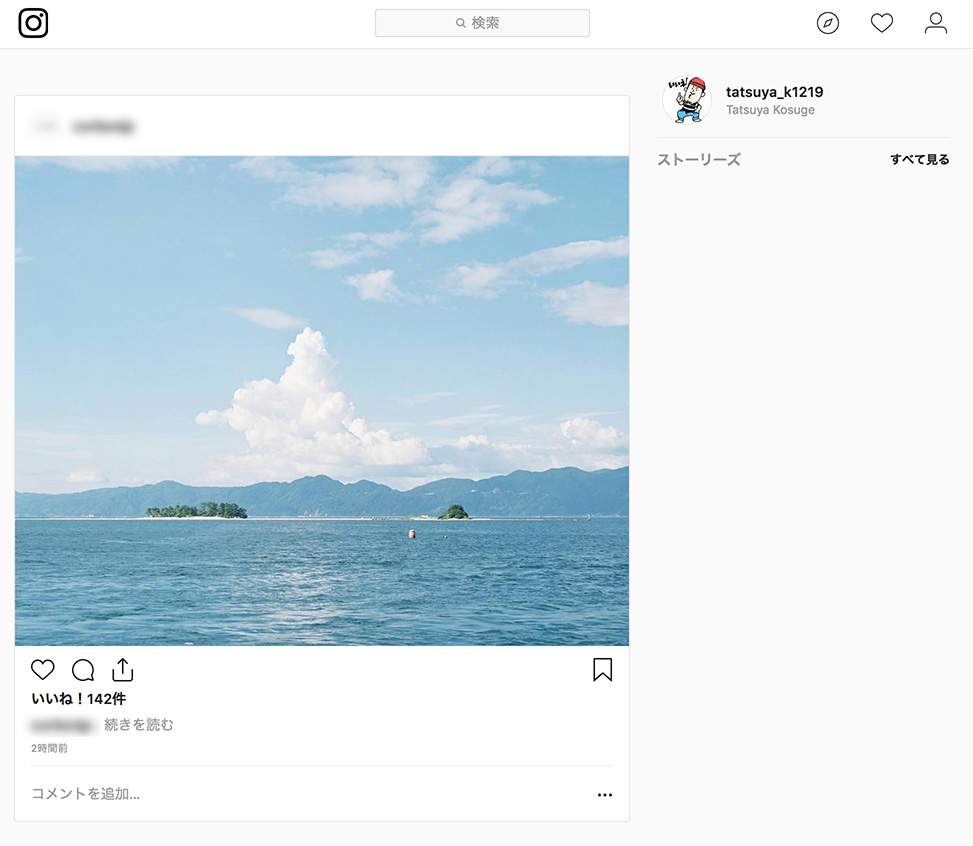
この記事を書こうと思い立ってから僕も気づいたのですが、実はInstagramのPC版ページでもarticleタグが使用されていました。
InstagramのPC版では、個別の投稿を詳細表示して見ると上記のような見栄えになるのですが、この部分全体がarticleタグで囲まれていました。
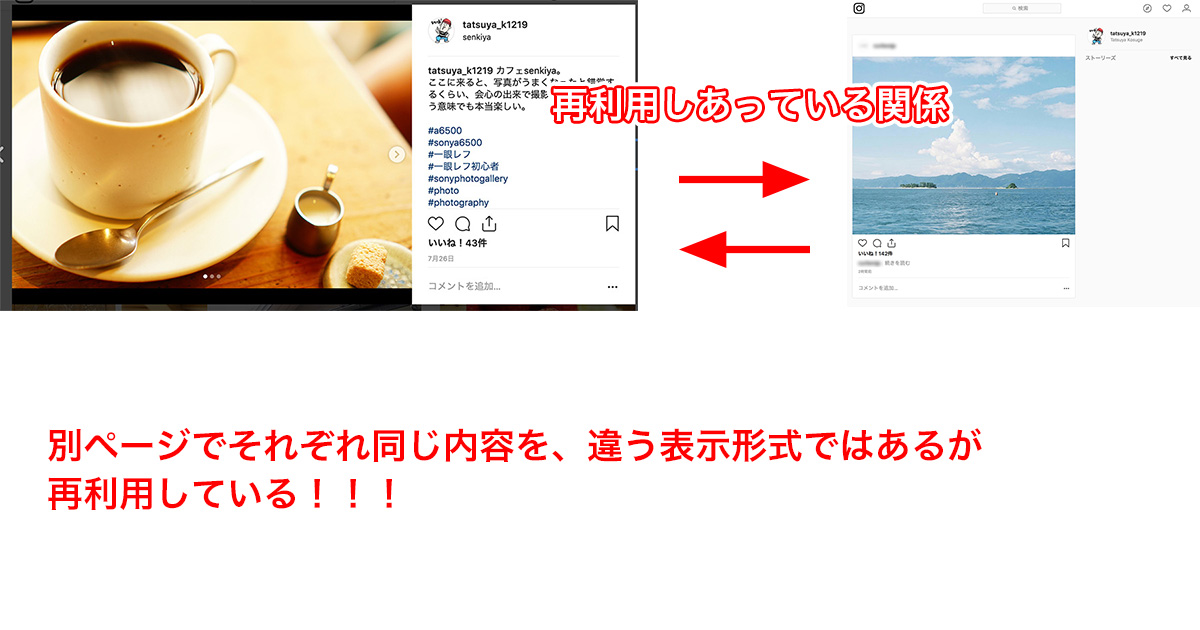
次に、InstagramのPC版で自分のタイムラインを見てみた場合、表示されている1つ1つの投稿が上記画像のようになっていますが、この1つ1つもarticleタグで囲まれていました。
InstagramのPC版についても「Webクリエイターボックス」さんと同様、同じ内容を使い回す(再利用)している部分にそれぞれarticleタグを使用しているということがわかるかと思います。
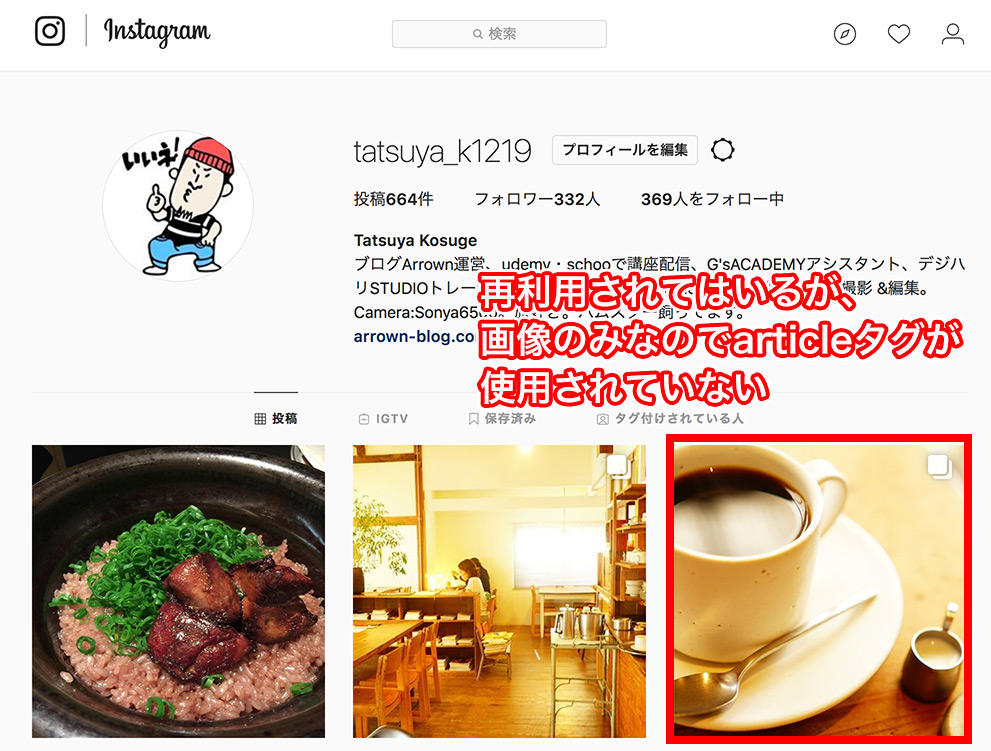
ちなみにInstagramのPC版のユーザーページにおいては、個々の写真部分についてはarticleタグが使用されていませんでした。
これは、ユーザーページの部分については画像のみが掲載されているということから、内容が完結されているわけではない、というのが理由だと思います。
articleタグのまとめ
ということで、実例をあげながら見ていきましたが、articleタグの使い方のまとめとしては、
- 同じ内容を別ページで再利用する(抜粋なのか、全表示なのか表示形式は問わない)際に、それぞれの箇所でarticleタグを使用する
- 抜粋ページであっても、内容が完結している必要があり、画像だけが掲載されている場合はarticleタグは利用すべきではない。
といったところが言えるのではないでしょうか。
articleタグについては上記で掲載した以外の使い方や実例もありそうですが、また見つけたら追加して、内容のブラッシュアップをはかっていけたらと思っています。
まとめ
ということで、今回は「【HTML5】sectionとarticleの使い方・違いについて、Webサイトの使用実例から考えてみる」という内容でお送りしました。
HTML5のタグ、適切に使えるようになっていきたいなと思います!