jQuery Weekと名付けた6月第2週、jQueryでアコーディオンメニューを実装・作成する!基本的な作り方から、難所の文法「this」までを理解しよう!に引き続き、今日はjQueryでタブ切り替えによるメニューについて触れて見たいと思います!
昨日までの数日間で登場した
- toggleClass()による状態切り替え
- $(this)
はもちろんのこと、今日は新しい内容も盛り込みながら、より変更の効きやすい・使いやすいタブ切り替えメニューを作ってみたいと思います!
目次
jQueryでタブ切り替えメニュー・完成事例コードを紹介
それでは早速、jQueryでタブ切り替えメニュー・完成事例コードを紹介したいと思います!
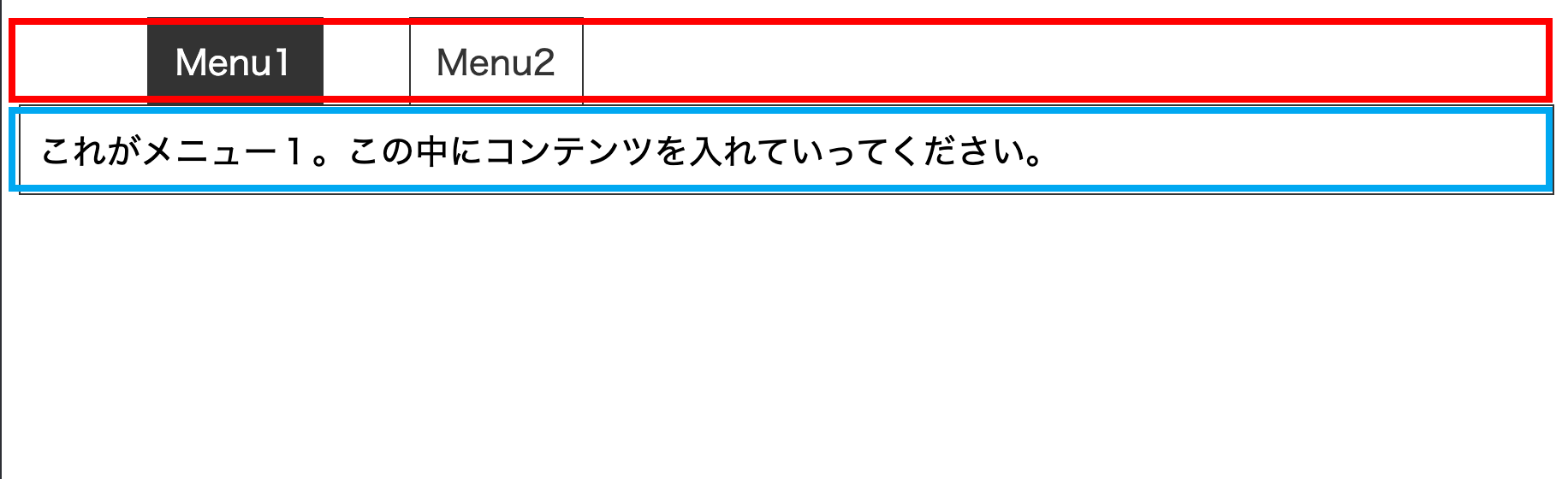
ちょっと見た目はあれですが・・・w タブ切り替えメニューは色々な見た目のパターンがあると思うので、そこまでCSSに関して力はいれませんでした!
ただ、どんなタブ切り替えメニューを作るにしても、今回ご紹介しているサンプルコードのHTMLの構造の理解がとっても重要になってくると思います!

ポイントとしては、タブで選択するメニュー部分とメニューに対応したコンテンツ表示部分できっちりとHTMLが分かれているということですね!
jQueryでタブ切り替えメニューを実装・作成する時のポイント
それではここからは、jQueryでタブ切り替えメニューを実装・作成する時のポイントを見ていきたいと思います!
ポイント1・メニュー部分とコンテンツ部分を分けて考える
先ほど掲載した画像でも紹介しましたが、最初のポイントとしては「メニュー部分」と「コンテンツ部分」を分けて考えるということです!

HTMLとして分けて考え実装することはもちろん、jQueryで実装する内容についても、まず「タブメニュー部分」を実装して、その後に「コンテンツ表示部分」の実装をするという感じで2段階に分けて考えることができれば、実装のハードルもだいぶ下がります!
実際に、まずはタブメニュー部分のみに注目して、実装方法を見ていきましょう!
上記サンプルコードをご覧いただけると、コード量としてはここ数日ご紹介させていただいたjQueryに関する記事で掲載したコードと同じくらい、少ないですね!コードの内容も比較的似ています!

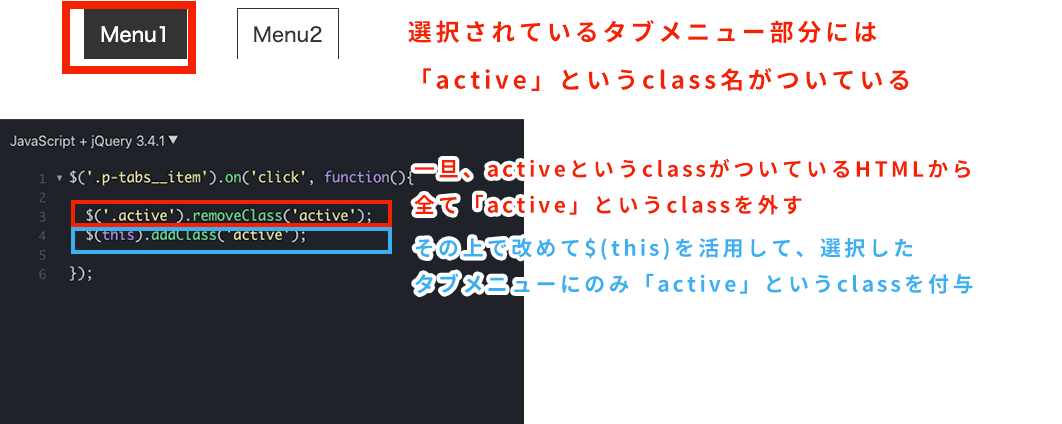
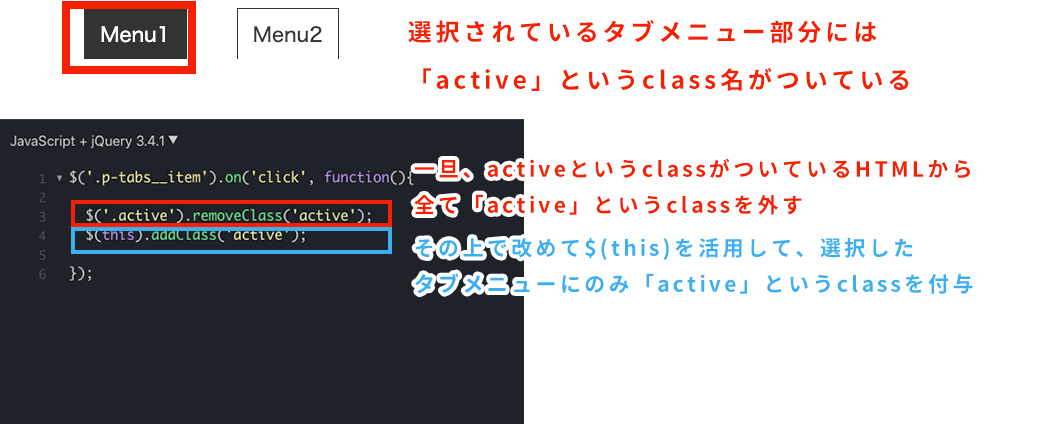
タブメニューにおいては、CSSもうまく活用することで、jQueryでは「activeというclassの付け替え」のみ行うだけで良いものになっています。
タブメニューをクリックした瞬間、クリックしたもの以外にactiveというclassがついているHTMLが存在しているかどうかをプログラムで調べて、もし存在していればactiveというclassを外す(removeClass()使用)、という仕組みを考えるのが一見すると難しそうです。
しかし、よくよく考えてみると、jQueryを使えば$('.active')という書き方で命令の対象となるHTMLを設定すれば、クリックしたもの以外に「activeというclassがついているHTML」をまるごと一気に指定することができます。
丸ごと一気に指定することができれば、あとはremoveClass('active')という命令を指定してあげれば、事実上その時点で「activeというclassがついているHTML」は存在しなくなります。
あとはjQueryでアコーディオンメニューを実装・作成する!基本的な作り方から、難所の文法「this」までを理解しよう!でも紹介した$(this)を活用すれば、選択したタブメニューにのみ改めてactiveというclassを付与することができて事実上選択メニューの切り替えを実装することが可能になるわけなんですね!
ポイント2・選択したタブメニューに対応したコンテンツを表示させるための仕掛けを作る
次のポイントとしては、選択したタブメニューに対応したコンテンツを表示させるために、相応の仕掛けを作っておくということです。
当たり前といえば当たり前なのですが、これができないとタブメニューとしての動きが成立しません!
注意すべきは、HTMLの構造です。

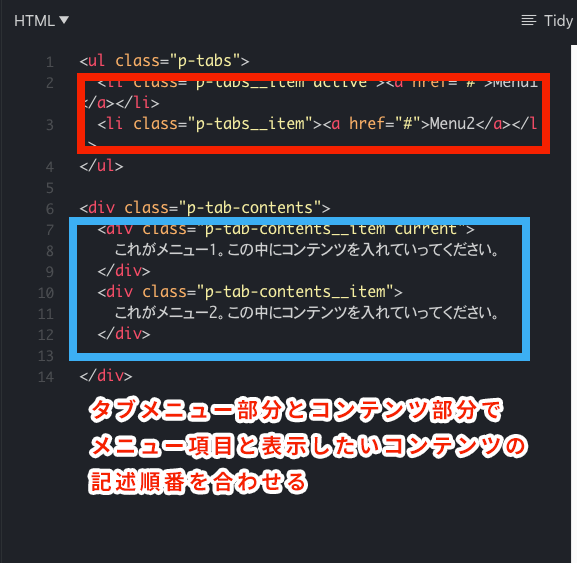
当たり前と言えば当たり前なのですが、タブメニュー部分とコンテンツ部分において、メニュー項目と表示したいコンテンツの記述順番を合わせてあげることが大事になります!
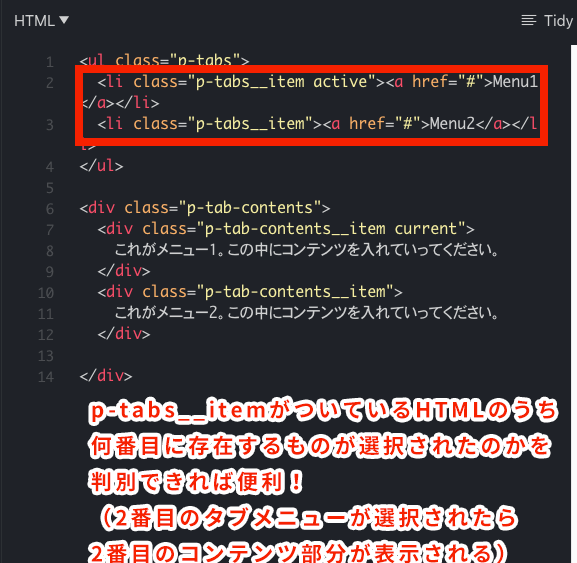
例えば、「p-tabs__itemというclassがついているHTMLのうち2番目に該当するものが選択されたら、p-tab-contents__itemがついているHTMLのうち2番目に該当するものを表示させる」ようにする感じですね!
jQueryのindex()を使い、対象HTMLタグのうち何番目に登場しているものが選択されているかをデータとして取得

jQueryで「今何番目の対象要素(条件に当てはまるHTML)が選択されているのか」を判別・確認することができれば便利ですよね!
実は、jQuery(JavaScript)では、そういったものをサポートするものも用意されているんです!
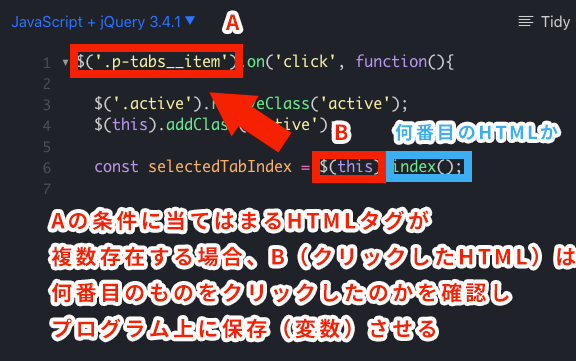
index()を使えば、「何番目が選択されたのか」を簡単に判別・確認しプログラムが扱うデータとして取得することができるわけなんですね!

説明画像も作ってみたので、少しでもニュアンスを掴んでもらえたらなと思います!
JavaScriptの変数を使って取得したデータを保存し、データを再利用する(const)
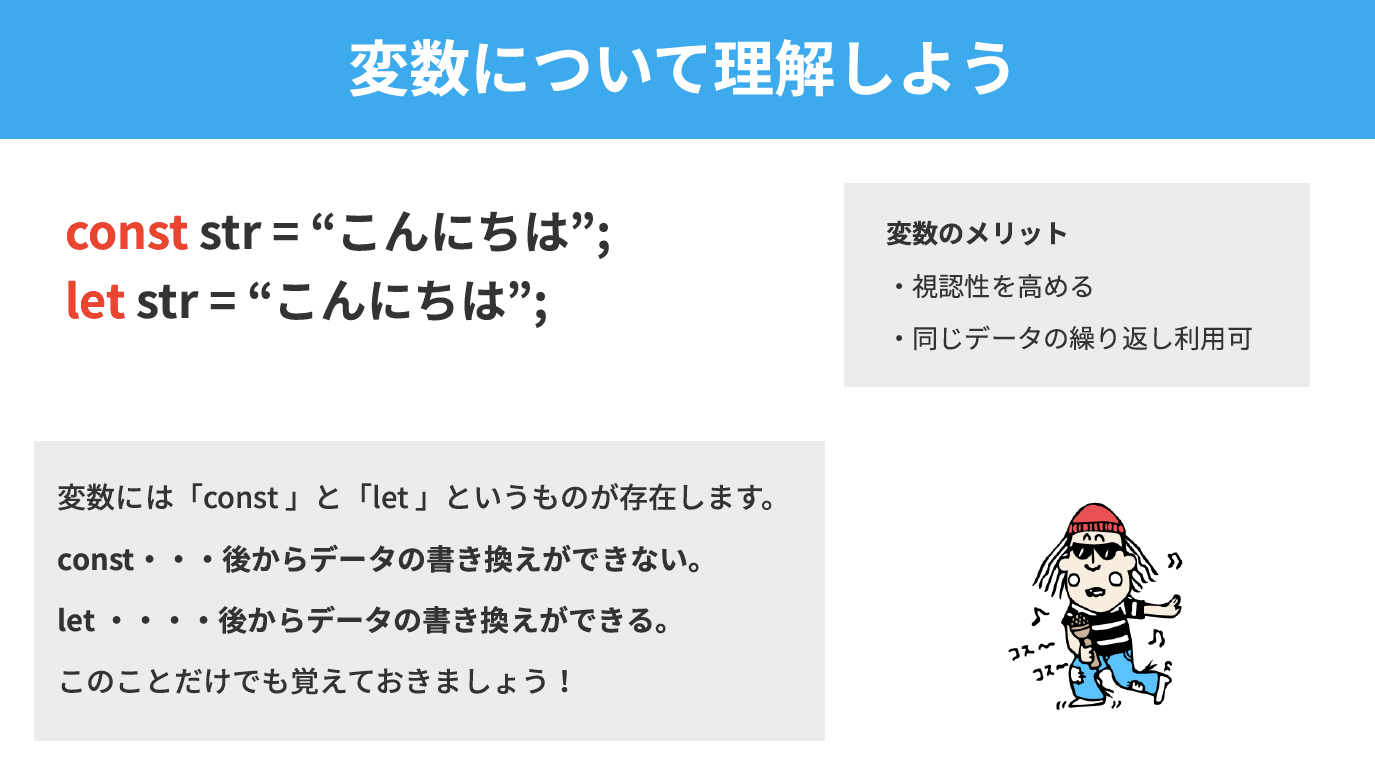
さらに、ここで「const」という新しいものが出てきました。

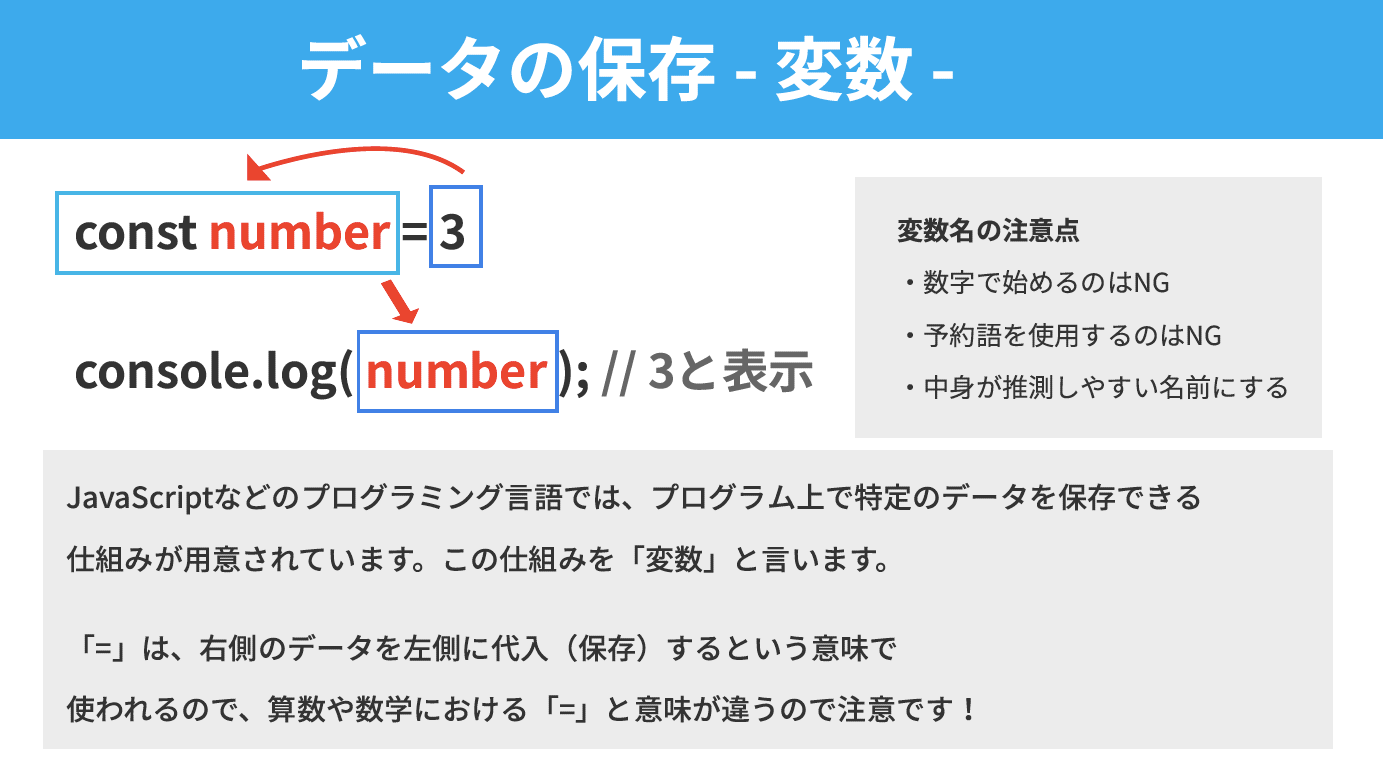
変数とは、プログラムによって取り扱った様々なデータ(文字や数字)を保存して、再利用できる仕組みのことを指します。
=は、jQuery(JavaScript)においては=(イコール)の右側にあるデータを左側に保存する意味で使われます!数学で使用される=(イコール)とは意味が違うので注意です!
const ●●と名前をつけるのは、後で保存したデータを再利用したい時に●●という名前を使えば、再度同じデータを利用することができるようにするためです!

JavaScriptの変数には
- const(保存したデータを後から書き換えできないもの)
- let(保存したデータを後から書き換えできるもの)
という2種類(厳密にはvarもありますが)が存在します!簡単にでいいので、色々経験しながら覚えていきましょう!

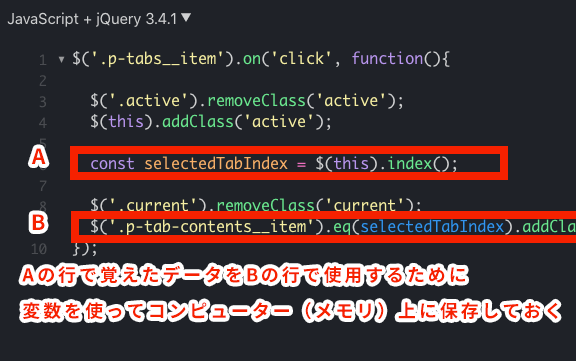
変数を使って、index()により取得した「指定したセレクタ条件のうち何番目のものが選択されたのか」というデータ・情報を一時的にプログラム上で保存しておけば、後でメニューに対応したコンテンツ部分を表示させる時に保存したデータを再活用することができるわけなんですね!
eq()を使って、選択したメニューに対応するコンテンツを表示させる
ここまでできれば、あとは選択したメニューに対応するコンテンツを表示させるだけです!
$(‘.p-tab-contents__item’)というセレクタを使って命令をしたいHTMLを指定した際に候補が複数ある場合、eq()を使うと、「●●番目の.p-tab-contents__item」という指定の仕方が簡単にできるようになります
eq()の丸括弧の中には、指定したい番目となる数字をいれます!
先ほどまでの章で、「指定したセレクタ条件のうち何番目のものが選択されたのか」を、const selectedTabIndexという変数に保存しました。
ですので、eq(selectedTabIndex)と記述することで、最終的に選択したタブメニューの順番に対応するコンテンツを表示させることができるようになるわけなんですね!
あとはcurrentというclassを付け替えするだけ!
CSS側で
- .p-tab-contents__itemに対してはdisplay:none;で非表示
- .p-tab-contents__item.currentというセレクタにあるように、currentというclassがついている場合はdisplay:block;で表示
というものを用意しているので、あとはcurrentというclassを付け替えするだけで、コンテンツの表示・非表示を切り替えすることができます!
まとめ
ということで、「jQueryでタブで切り替えできるメニューを作成!メニュー数が増えても対応できる作り方・ポイントを抑える」という内容の記事を終えたいと思います!
今回のサンプルコードを活用すれば、メニューの数が増えても基本的には同じコードでjQueryによるタブメニューを実装することができます!
仕組みも含めてぜひ理解してみてください!
そして、今週のjQuery Weekで書いた記事で紹介したような様々なUIを作っていくことで、「何をCSSに任せると良いのか?こういうことをしたい場合はjQueryの力に頼った方がいいのか?」など、様々なことを体で理解できるようになるので、ぜひトライしてみてくださいー!