こんにちは、ケインコスゲです。6月は13記事書いていたブログArrownも、7〜9月は執筆数が少なくて、なんとかしなきゃと思っているところです汗
しかし、そんな中、このブログArrownの全体 PV数はそこまで減っておらず、その要因となっているのがhttps://arrown-blog.com/instagram-graph-api/の記事。
「Instagram Graph APIの基本的な使い方・Webサイトにインスタの写真を埋め込みする方法」という記事が、執筆1ヶ月後くらいから徐々に PVを伸ばし、ついには「Instagram Graph API」というビックワードで、InstagramAPIの公式ページを凌駕して検索上位になるという快挙!
実はこの「Instagram Graph APIの基本的な使い方・Webサイトにインスタの写真を埋め込みする方法」という記事、ちょこちょこ更新をしているのですが、最近新しいツールを記事内に導入してみました。
このツールを導入して、プログラミング学習をするのに超良いネタとなるんじゃないかと我ながら思ったので、ちょっと今回のブログで詳しく紹介させていただけたらと思います!
目次
プログラミング学習でつまづき検索をした時によくある問題を考える
プログラミング(学習)をしていると、当然つまづくことは日常茶飯事のようにあります。そんな時、必ずといっていいほどGoogle先生を使って検索を行い、答えにたどり着くべくたくさん調べ物をすると思うのですが、、、
みなさんは、こんな経験ありませんでしょうか?(もしくは似た経験)
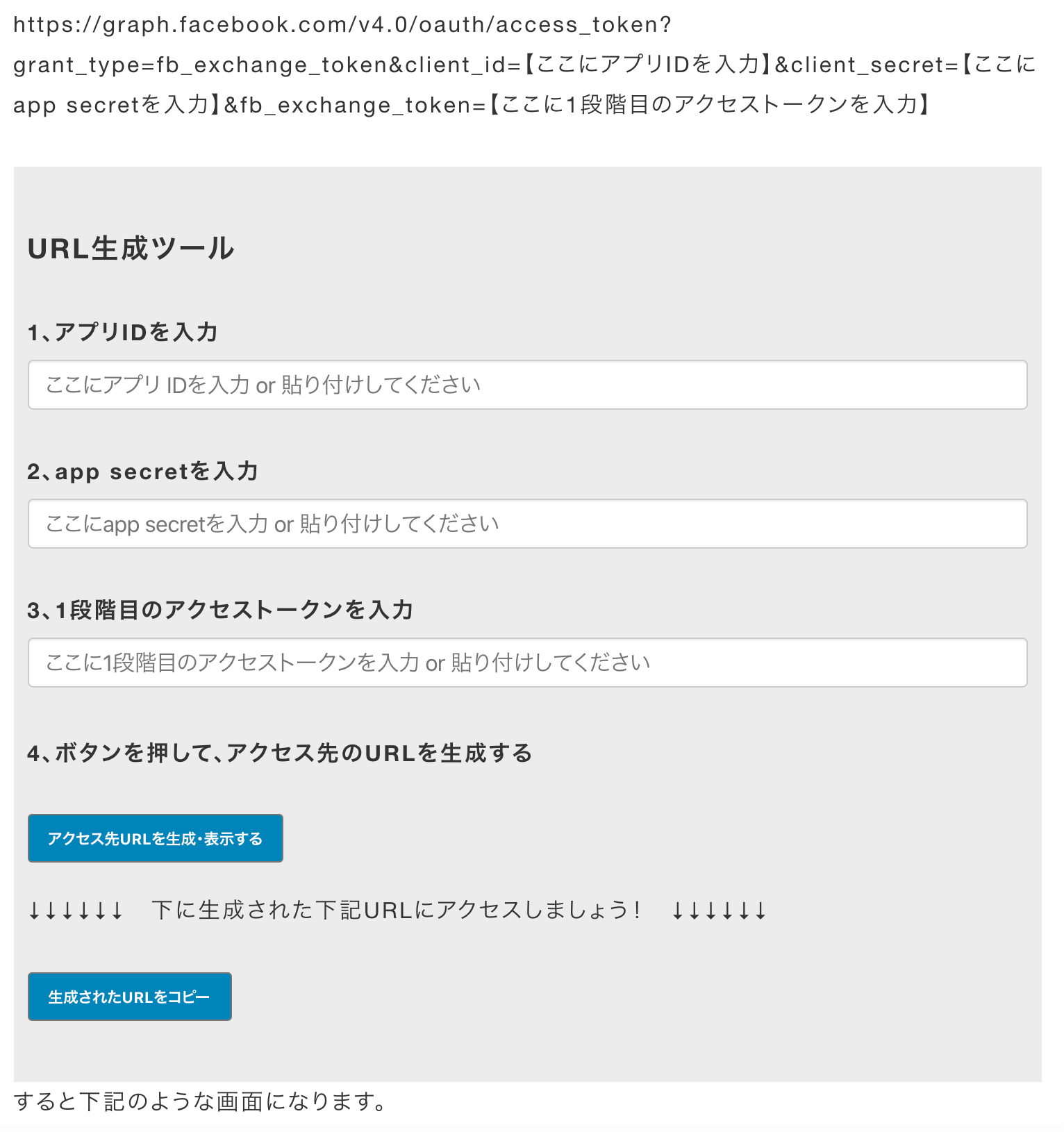
https://graph.facebook.com/v4.0/oauth/access_token?grant_type=fb_exchange_token&client_id=【ここにアプリIDを入力】&client_secret=【ここにapp secretを入力】&fb_exchange_token=【ここに1段階目のアクセストークンを入力】
上記に掲載したコードは、「Instagram Graph APIの基本的な使い方・Webサイトにインスタの写真を埋め込みする方法」の中で紹介させていただいているコードの一部を抜粋したものです。
記事を読んだことがない方のために簡単に説明をすると、「Facebookの開発者ページで必要なID番号を取得したら、上記に掲載したURLにアクセスしてください!ただ、【】で囲まれた部分は、自身で取得したコードに置き換えてください」といったものです。
技術系ブログや技術系Webサイトであれば、今回ご紹介した内容のように「このコードを入力してください、ただし適宜自分の環境に置き換えるべき箇所は置き換えてくださいね」というものが多々存在しているのですが、実はプログラミング学習を始めた方であればあるほど、意外とこの「適宜、自分の環境に置き換えるべき箇所は置き換える」という部分の敷居は高いのです。
例えばURLに「【】」を入れたままにしてアクセスしてうまくいかなかったとか、URLから余計な「=」を消去してアクセスしてうまくいかなかったとか・・・、確かにプログラミングを理解していかないと、そういった部分もわからずに、つまづいてしまうことがあるよなぁと、僕も思いました。
実際に「Instagram Graph APIの基本的な使い方・Webサイトにインスタの写真を埋め込みする方法」を読んでインスタの写真を埋め込もうとしてくださった知人から「うまく行かないんだけどみてもらえないかしら」とご質問を頂いたので調べてみたところ、うまくいかなかった原因が、URLに「【】」を入れたままアクセスしようとしていたことが原因だった、ということもありました。
せっかく自分のブログ記事を読んでいただいて、長時間作業しても、結果インスタの写真表示がうまくいかずにブログ記事を離脱してしまい、もう2度とArrownに訪れてくれなくなるのはもったいないなぁ、、、そう考えた僕は1つの施策を思いつきました。
問題解消のためのツールを記事内に埋め込んで簡単なプログラミングでブログ記事単体のUI・UXを高めていくという方法
さて、先ほど示唆させていただいた、「Instagram Graph APIの基本的な使い方・Webサイトにインスタの写真を埋め込みする方法」の記事で実際に行った施策について、ここでは紹介してみたいと思います。

それが上記に掲載させていただいた「URL生成ツール」です。
インスタの写真をWebサイトに埋め込むためには、たくさんの手続きが必要になります。
そして、その手続きの途中で、3回ほど「このURLにアクセスしてください。ただしID番号などは自身でFaceBook開発者ページで取得した内容に置き換えてください」ということをしなければならない場面が発生します。
この時に、いちいちコピペしたURLを再編集することなく、読者の方それぞれに最適化されたURLを自動生成するツールを埋め込んでおけば、URLの編集し直しをすることもなく、ミスも起きにくくなり、読者の離脱を防ぐこともできるんじゃないか。
そして記事を読んでいただいた方が無事にインスタの写真を取得することができて、満足度を高めることができるんじゃないか、そう考えたんです。
実際に導入してみたところ、だんだんこのツールが使われ始めていること確認できています。
技術ブログを書く→読者の手助けとなるツールなどを作る→プログラミング学習に繋がるという好循環
今回のツール導入経験を経て、今回僕が行った思考の過程とツール導入までの一連の流れは、プログラミング学習にとっても使えるんじゃないかと考えました。
今回ご紹介させていただいた内容以外にも、「Instagram Graph APIの基本的な使い方・Webサイトにインスタの写真を埋め込みする方法」では、サンプルコードを掲載している箇所があります。
サンプルコードが掲載されている事例は、技術ブログや技術系記事であれば多々存在します。
そしてここでも、、前述させていただいた通り、「適宜、自分の環境に置き換えるべき箇所は置き換える」部分の敷居の高さが壁となって立ちはだかります。
(特にプログラミング学習を始めたばかりだったり、プログラミングをまだよくわかっていない時には尚更)
この問題を解決するためにも、「Instagram Graph APIの基本的な使い方・Webサイトにインスタの写真を埋め込みする方法」の例であれば、「インスタからどんなデータをどれだけ引っ張りたいか、質問に答えていくだけでサンプルコードを自動で作成し、ダウンロードすることができる」みたいなツールを作ることができたら、多くの学者の方に満足いただける可能性がありますよね!
なので、技術系ブログはプログラミング学習のきっかけとなるアイデアが実はたくさん眠っているんじゃないか、と思ったんです。
技術ブログは、内容の理解の定着や備忘録を目的として書かれることが多いと思います。僕は、技術ブログを書くことはプログラミング学習の観点からも、とっても有益なことだと考えています。
しかし、「自分が書こうとしている内容は世の中に既に溢れているので、わざわざ自分が改めて同じテーマで技術ブログを書く必要はない」と思う方もいるかもしれません。
でも、視点を変えてみると、技術ブログを書くことは、「技術ブログを書く→読者の手助けとなるツールなどを作る→プログラミング学習に繋がる」という好循環を生むきっかけとなることが今回わかりました。
これからもこのArrownでは、今回の経験を横展開させて、どんどんブログ記事をきっかけとしたツール、そして記事そのものが1つのプロダクトになるよう、使いやすい・読まれやすいブログ記事を目指していきたいと思います
(まあその前にサイト全体の改修ちゃんとしないとですが)
まとめ・技術ブログは理解定着だけでなくプログラミング学習のネタになり得るものが詰まっている
ということで、今回は技術ブログを書く→読者の手助けとなるツールなどを作る→プログラミング学習に繋がるという好循環が生まれた話を書かせていただきました。
プログラミング学習をしていると、「次何をすればいいのかがわからなくなる」ことがあったりするのですが、学び立てであればあるほど、今回のブログ記事に書かせていただいたような方法。とってもおすすめです!
僕も自分なりのブログに対する新しいモチベーションが生まれたので、よかったなぁと思っています!
これからもたくさんツールを作っていくので、ぜひご期待ください!