jQuery Weekと名付けた6月第2週のブログ、昨日のWebサイトにおけるjQueryの役割と基本的な使い方・注意点についてまとめてみたに引き続き、今日はjQueryで「押したらページトップにスルスルっと戻ることができるボタン」を作成してみるという内容でお送りしたいと思います!

イメージしているページトップボタンの動きをgifアニメにして掲載してみました。
Yahoo! Japanのトップページでも、ページトップボタンが実装されていますよね!
コピペで終わらせるのではなく、jQueryを使って何が起きているのかまでしっかりと僕なりに説明してみようと思いますので、よろしくお願いいたします!
目次
完成形コード・ページトップボタンのHTMLとjQueryのコードを公開!(CSSつき)
今回、まずは完成形のコードを公開したいと思います!
上記のコードですね!HTML、CSS、jQueryのコードを掲載しています。
JsFiddleというサービスを活用してコードを掲載しているため、ページトップボタンなどを表示する画面の領域が小さいです。
そのため、ページトップボタンを押す時に動きがわかるようにするため、便宜的にCSSの中に
html{
height:800px;
}というコードを入れていますが、ページトップボタンをWebサイト上に設定するとき、こちらのCSSを実際に使用することはないと思いますので、その点ご注意ください!
また、CSSには基本的にページトップボタンを作るためのCSSを入れています!カスタマイズの最低限のポイントは最後に掲載しますね!
ここからは、今回のjQueryのコードが実際に何をやっているのかについて見ていきたいと思います!jQueryの文法基礎についても見ていきますので、チェックしてみてくださいね!
ページトップボタン実装のためのjQueryのコードは何をやっているのか
結論のコードを先に掲載してしまいましたが、ページトップボタンを実装するためのjQueryのコードでは、実際に何をやっていて、どんな考え方に基づいてコードが実装されているのでしょうか!
jQueryで何かをする時は、様々な物事・現象・事象が「数字や文字のデータ」に置き換えられたものを操作している
jQuery(JavaScript)では、様々な物事・現象・事象を「数字や文字のデータ」で表現し、そういったデータを操作するという側面があります!


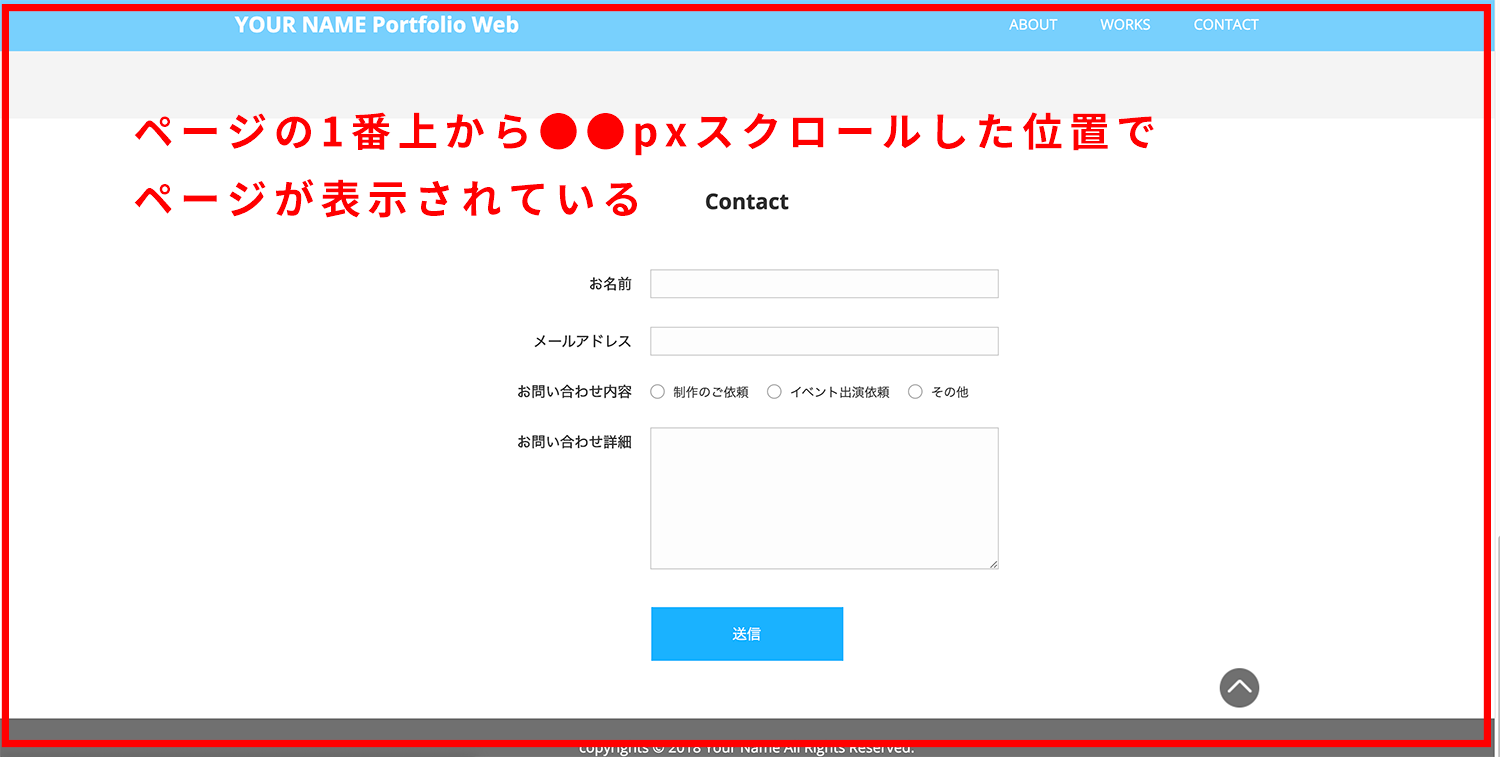
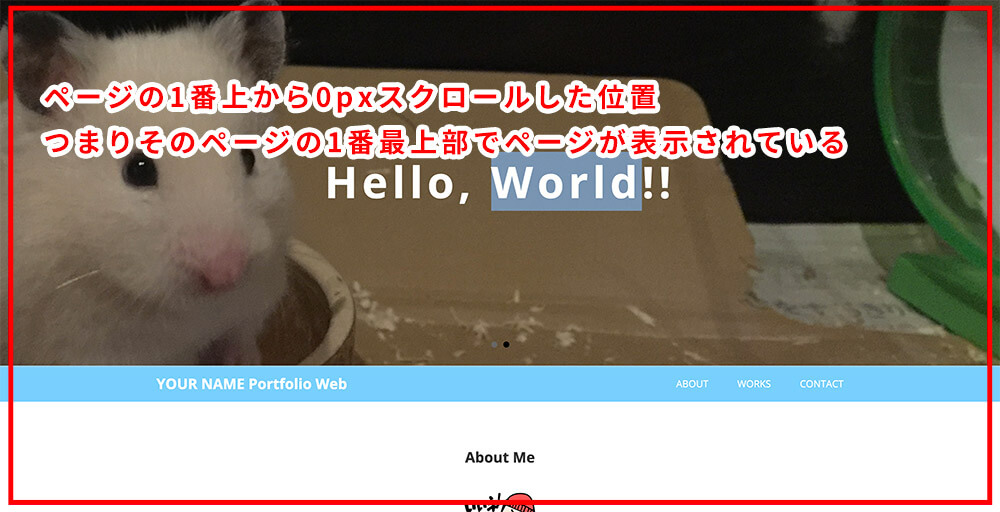
今回実装した「ページトップボタンを押すとそのページの1番上に戻る」という内容も、jQueryを使って「そのページの1番上から●●pxスクロールした状態」から「そのページの1番上から0pxスクロールした状態」への変更・移動を行っている、という見方が取れるわけなんですね!
Yahoo!Japanのトップページを使って、実際にデータ操作を行ってみる
この記事の冒頭で、Yahoo! Japanさんのトップページでもページトップボタンが使われているというお話をしました。
ここで、PCのGoogle ChromeのブラウザでYahoo! Japanさんのトップページを開いてみてください!
そして、ページを開いたら、画面はページの1番上を表示したままにして
- Windowsの方・・・右クリックを押す→検証を選択、あるいは「Ctr+Alt+I(アイ)
- Macの方・・・Command + Option + I(アイ)
を押して、ショートカットで覚えるGoogle Chromeデベロッパーツールの使い方・ HTML&CSS編でもご紹介させていただいているような、Google Chromeの検証ツール(デベロッパーツール)を開いてみましょう。

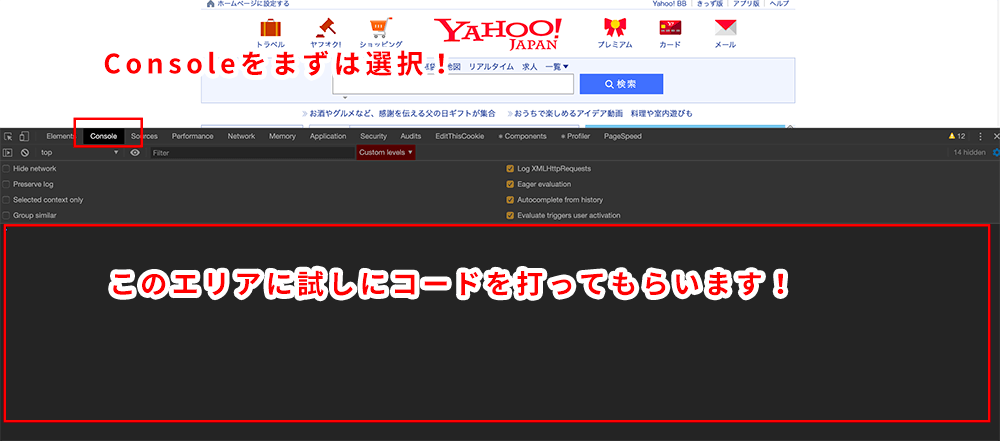
開いたら、Consoleの部分を選択します。
(人によって検証ツールが画面の下に出ていたり右に出ていたりなどの差はあるかもしれませんが、できることは同じです!)
そして、上記画像で示したエリアに以下のコードを打ってみてください!
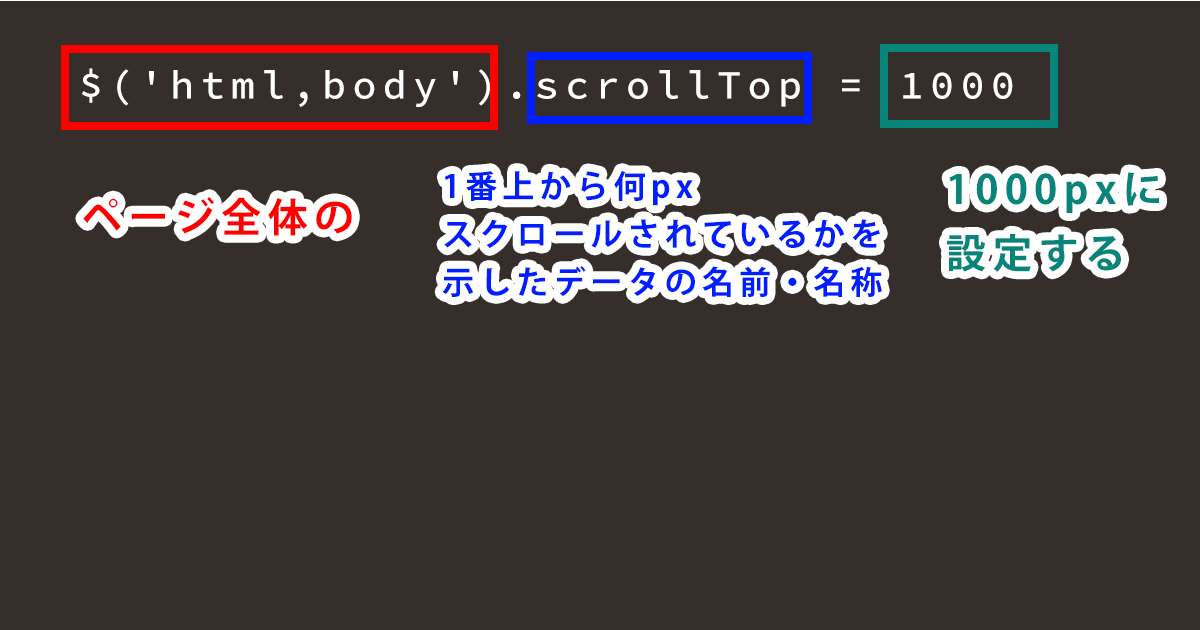
$('html,body').scrollTop = 1000;を入力して、Enterキーを押してみてください!すると、ページが表示されている位置が移動したと思います!
数字を変えて、
$('html,body').scrollTop = 2000;のようにすると、さらにページが表示されている位置が移動したのがわかるかと思います。
様々な「状態」や「見た目」「情報」は、「データ」として表現されており、jQuery(JavaScript)で操作できるようになっている

ここまでで何度も出てきた「scrollTop」というのは、「ページの1番上から何pxスクロールされているかを示したデータの名前・名称」のことを示しているのです!
こんな風にして、Webサイトが表示されている時にそのサイトが表示されている「状態」や「見た目」「情報」は、プログラミングで扱ったり操作ができるような「データ」としてたくさん存在しているのです!
Webサイト上で動くjQuery(JavaScript)のコードが行っているのは、そういった様々なデータの操作・変更だというわけなんですね!
ちなみに、そういった様々なデータは「HTMLタグ」ごとに割り振られていたり、存在したりしています。(ブラウザそのものも様々なデータを保持しています)
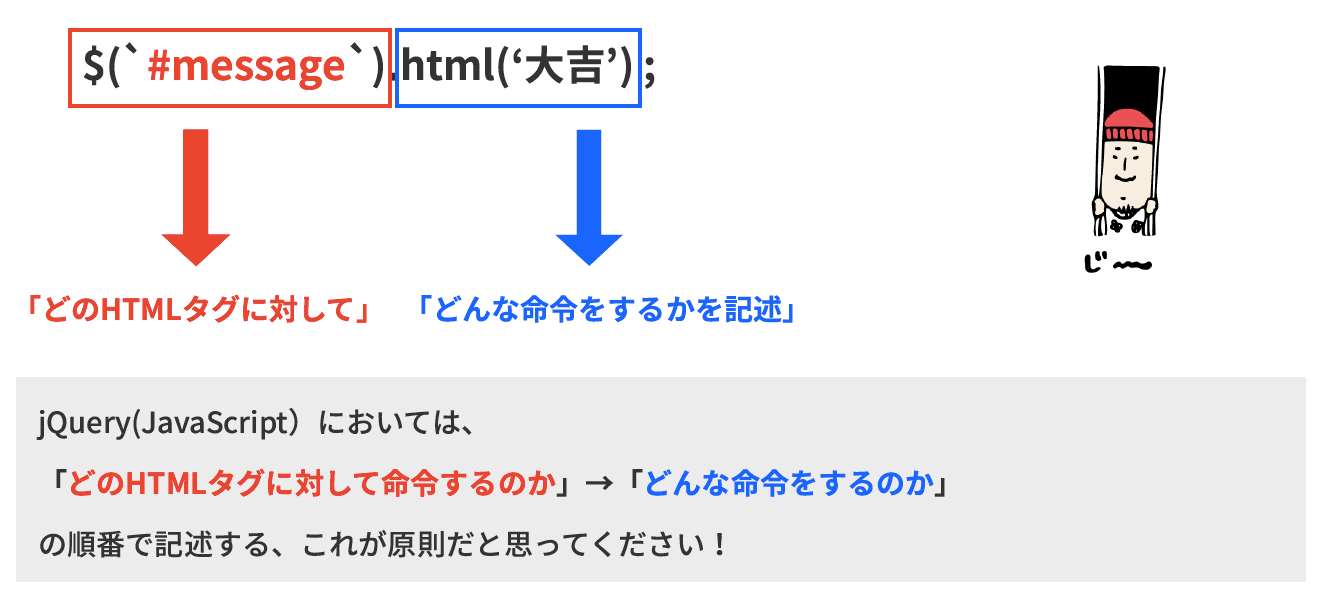
だからこそ、WebサイトにおけるjQueryの役割と基本的な使い方・注意点についてまとめてみたという記事でも紹介させていただいたように、jQuery(JavaScript)においては、命令の対象を「どのHTMLタグに対して」という考え方の元に設定するという考え方が重要になってくるわけなんですね!
サンプルコードを元にjQueryの基本的な文法を学んでいく

では、ここからはサンプルコードを元にjQueryの基本的な文法を学んでいきましょう!
セレクタ・・・命令をしたいHTMLタグの指定を行う
$('html,body').scrollTop = 2000;先ほども出てきた上記のコードにおいては、$(‘html,body’)の部分が「命令をしたいHTMLタグの指定」をする箇所になっています。
jQueryでは、これを「セレクタ」と表現することが多いです。

記法のポイントとしては、$(”)をまず書いて、シングルクオーテーション(’)の間に命令をしたいHTMLタグについて
- そのタグの名前(htmlタグとかpタグとか)
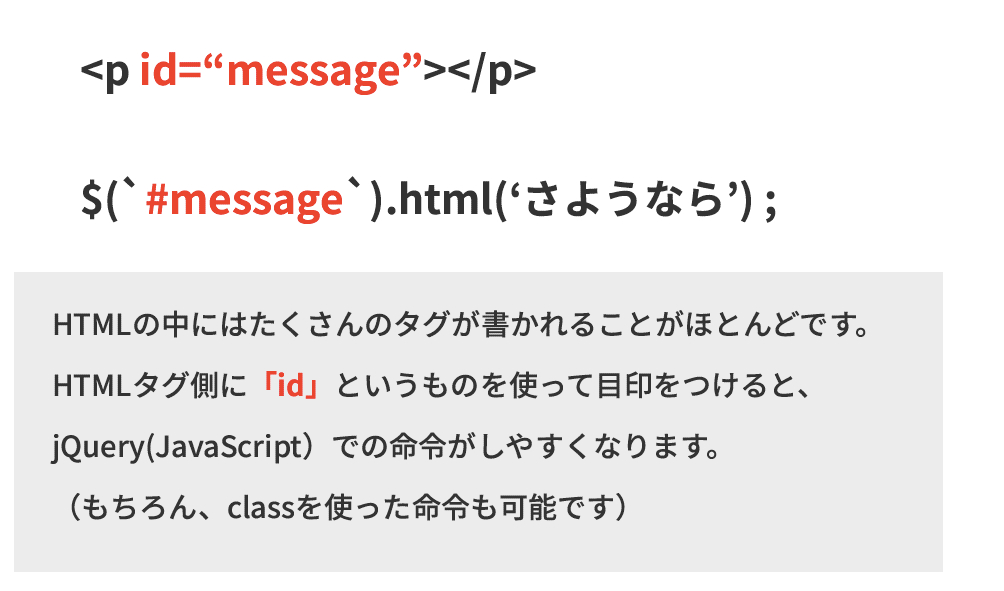
- 命令をしたいHTMLタグに対してidやclassがついていれば、そのidやclassの名前(id=”btn-pagetop”やclass=”btn-pagetop”)
を記述することで、命令をしたい対象となるHTMLタグを指定していきます。
ちなみに、今回何度か出てきた$(‘html,body’)というセレクタでは、
- html
- body
という2つのタグの名前が設定されています。
これは例外的な措置で、このように書かないとブラウザによってはコードが正しく動かないという事象があるためのようです。
メソッド・・・実際に命令をしたい内容のこと
次は、メソッドについてです。jQueryにおけるメソッドは「実際に命令をしたい内容」のことを指しています。
今回冒頭で紹介したサンプルコードでいうと「animate()」というのがメソッドに該当します。

jQueryのanimate()というメソッドは、「現在の状態から目的の状態(要するに何をしたいのか)への変更を、何秒間かけて行う」を実現・実装することができるものになっています。
今回作成したページトップボタンで例えるならば、ページの1番上から1000pxスクロールされている状態からページの1番上にいる状態への変更を、1秒間かけて行う、みたいな感じですね!
時間をかけて「状態」を変化させるための命令内容なので、アニメーション・・・animate()という名前がつけられたのだと思います!この辺はjQueryの直感的で素晴らしいポイントですね!
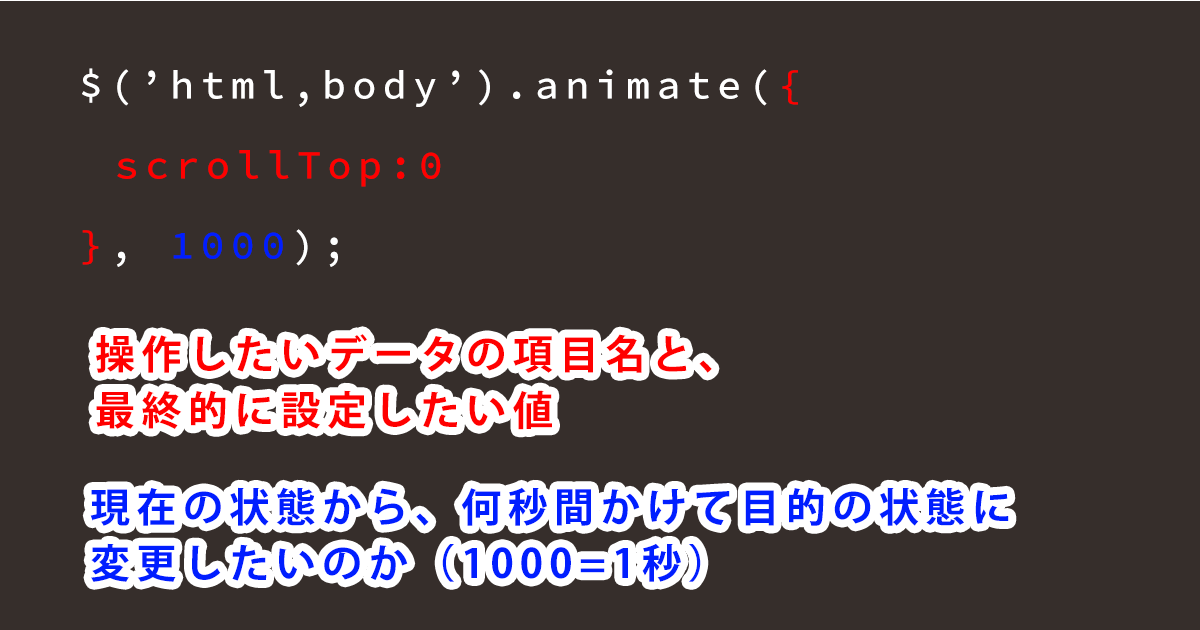
このanimate()というメソッドでは、簡単にいうと
- やりたいこと(最終的にたどり着きたい状態)
- アニメーション(状態変化にかける)の時間
の2つを、丸括弧の中に最低限設定してあげる必要があります。
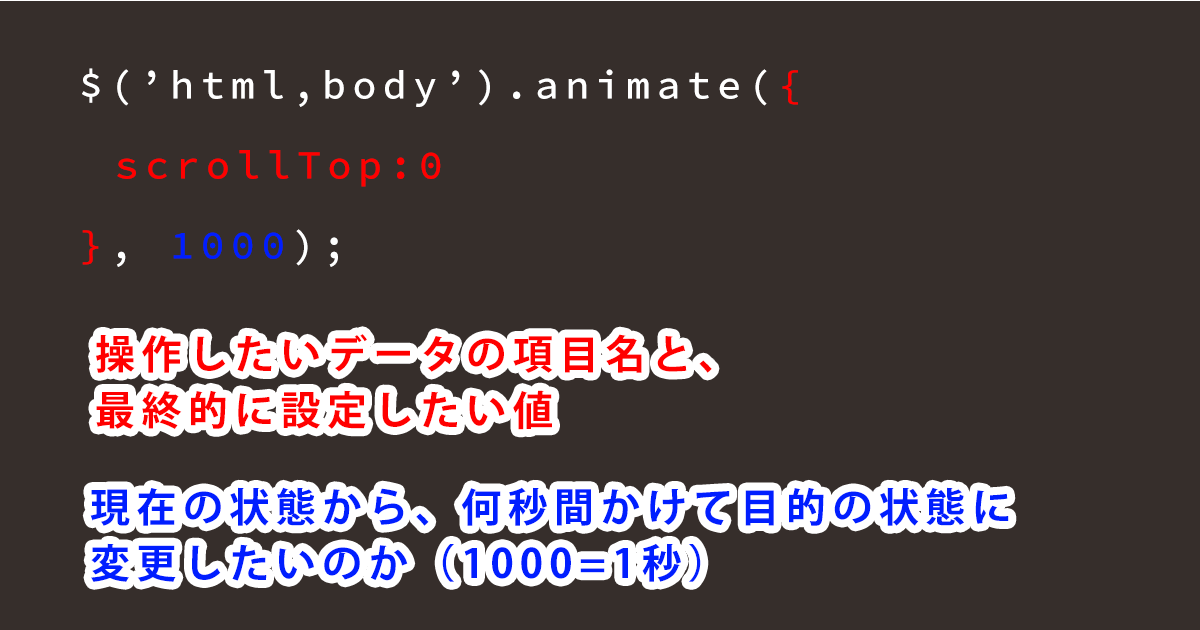
先ほど掲載した画像でいう赤色の部分に「やりたいこと(最終的にたどり着きたい状態)」を、青色の部分に「アニメーション(状態変化にかける)の時間」を設定するという決まり事になっています。
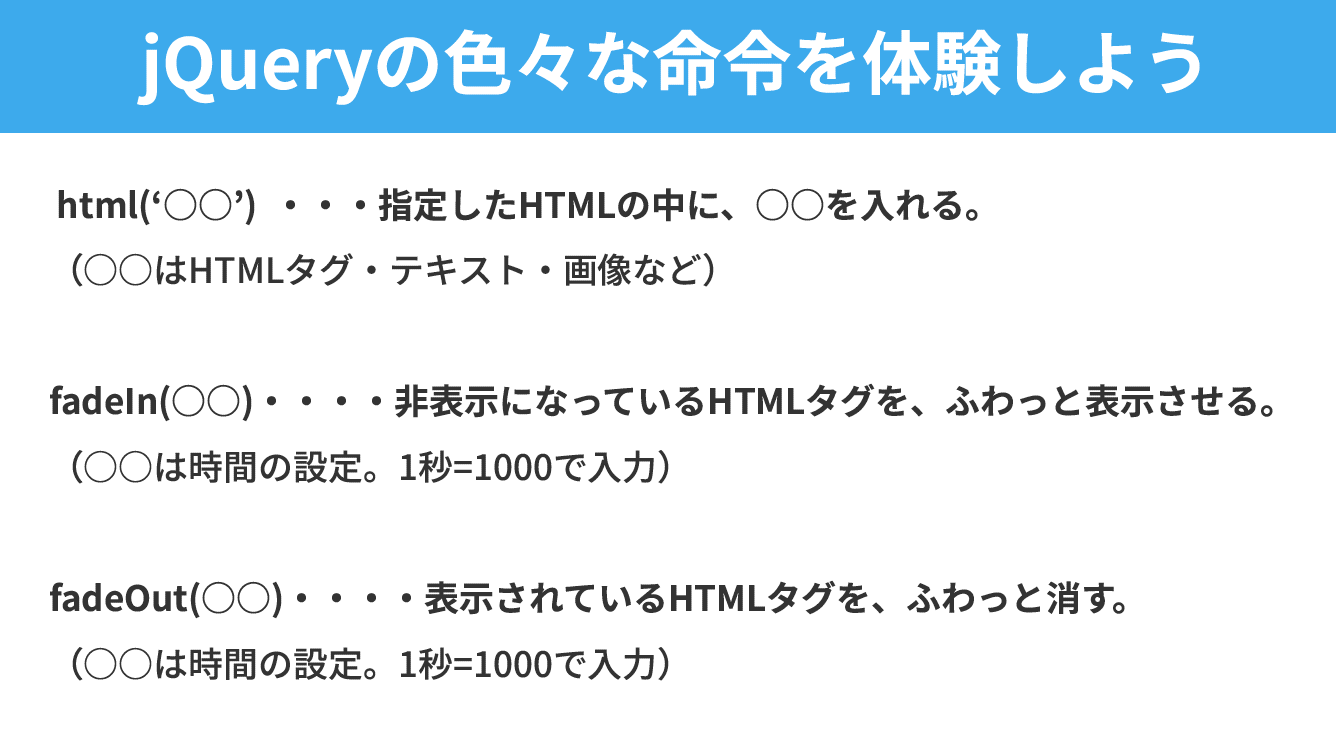
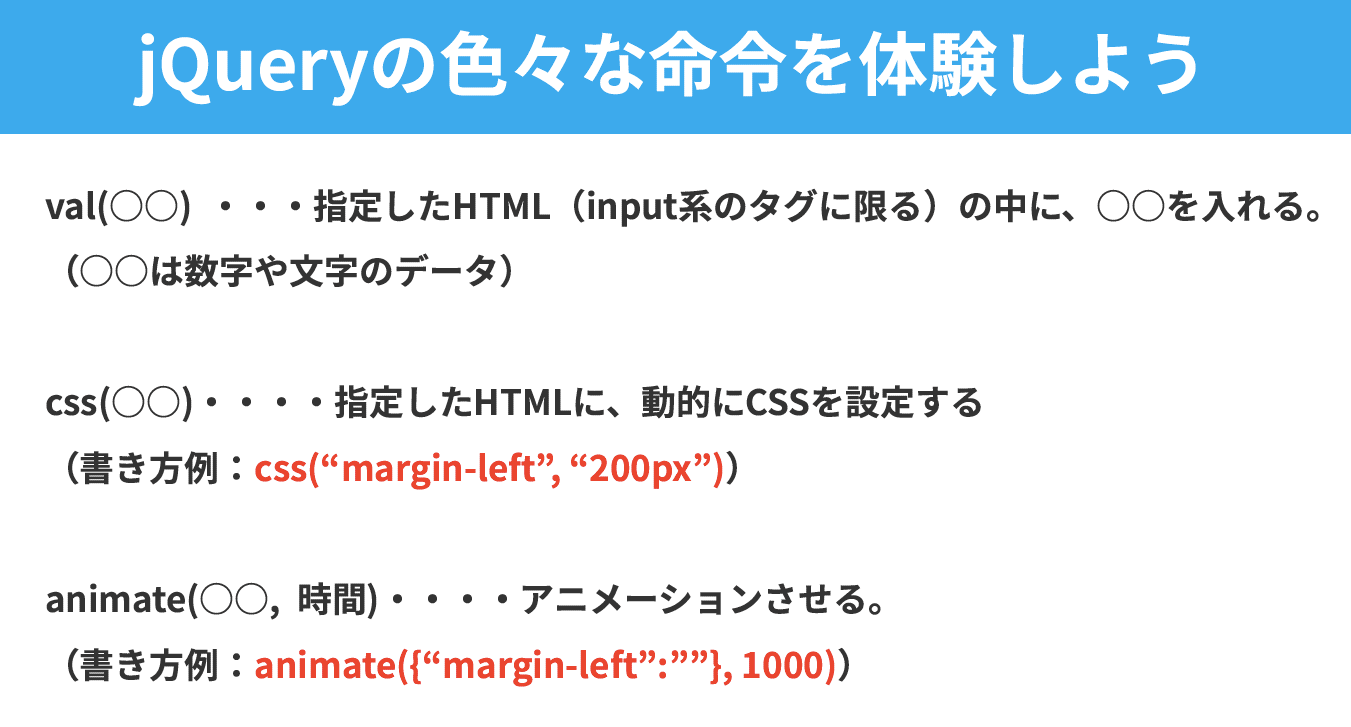
こういった「メソッド」がjQueryではたくさん用意されています!
どれも使いやすくて直感的なものばかりですが、どんなメソッドがあるのかは、今週のjQuery Weekの各記事で都度紹介していきます!
今回、画像形式ではありますが上記に掲載したので、こちらも参考にしてみてくださいね!
イベント・・・プログラムを実行したいタイミングを、人間の動作・操作に合わせて指定する
最後に、イベントについて紹介したいと思います!

イベントは、jQuery(JavaScript)のコードが実行されるタイミングを指定することができるものになっています!
基本的には「人間がWebサイト上の特定のHTMLタグに何らかのアクション(クリックやスクロール)などを加える時」をプログラム実行のタイミングとして設定することができるようになっています!
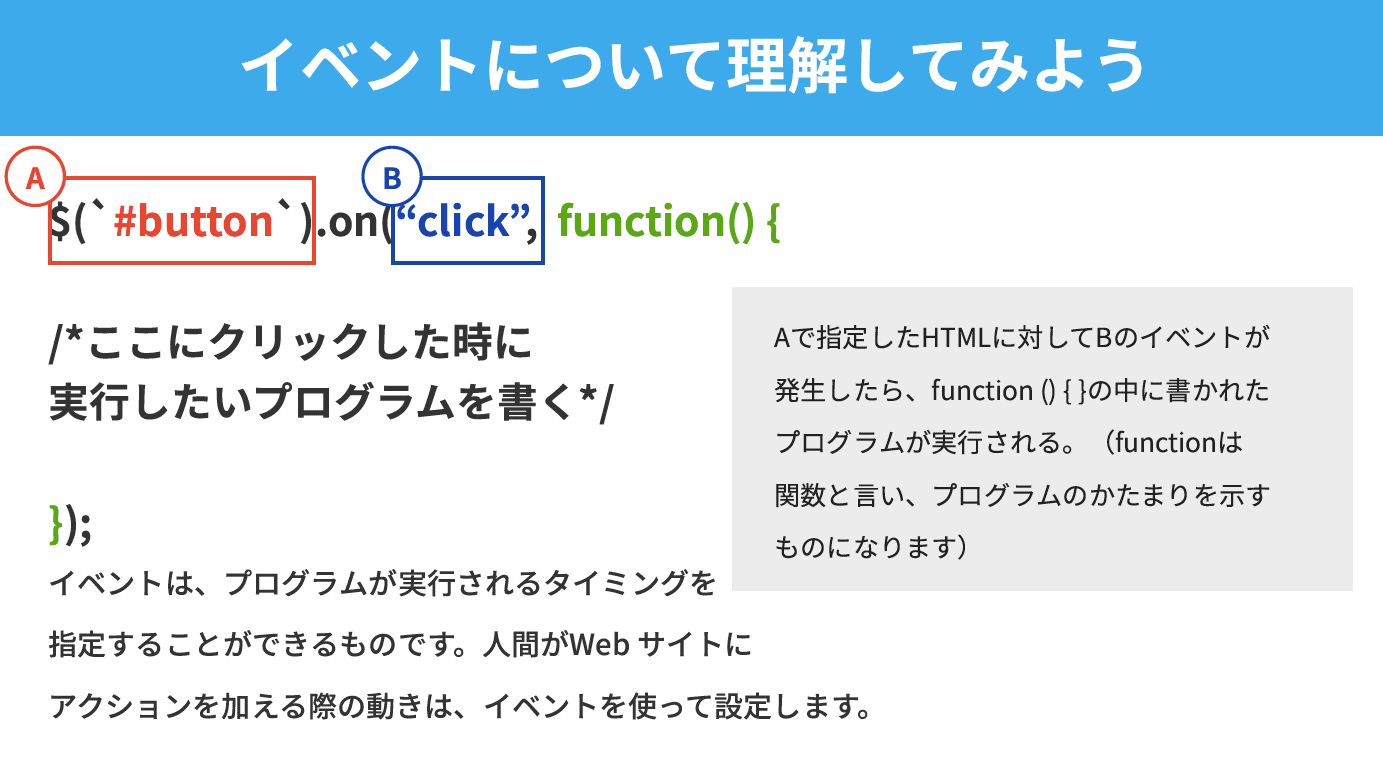
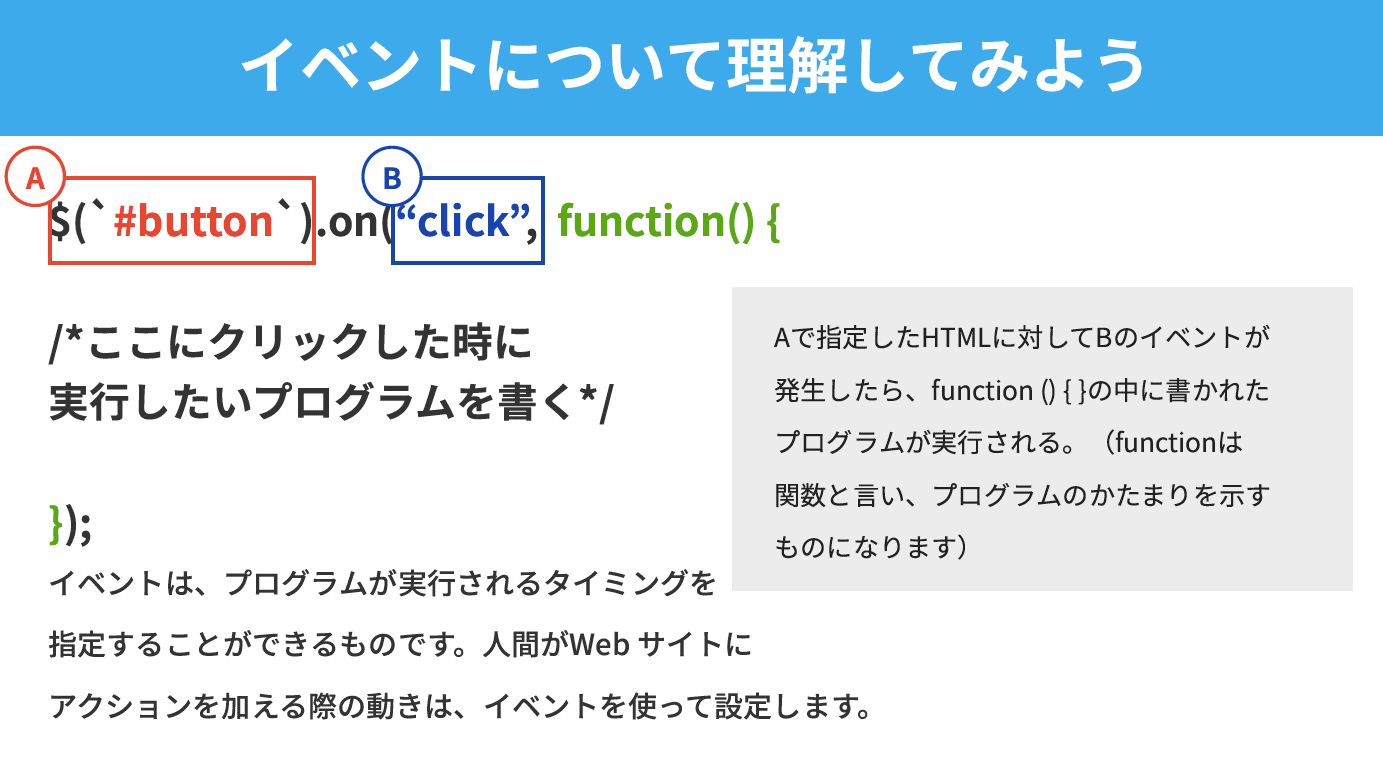
$('.btn-pagetop').on('click', function(){
$('html, body').animate({scrollTop:0},1000);
});今回冒頭で紹介したコードでいうと
- $(‘.btn-pagetop’)、つまりclass=”btn-pagetop”がついているHTMLタグが
- click・・・クリックされた時
- function(){ }・・・プログラムでやりたいことを波括弧の中に記述する
それぞれ上記のような意味になります!
ここまで、jQueryの基礎文法を紹介してきましたが、注意しておきたいのが「どの部分がやりたいことによって変更すべき箇所なのか」「どの部分はやりたいことにかかわらず固有の表現をするのか」というところになるかと思います!
ぜひ今週のjQuery Weekで紹介する様々な事例を見ながら、つかんでもらえたらと思います!
jQuery文法豆知識・{}(波括弧)の意味
ちなみに、メソッドやイベントのところで何度か{}(波括弧)が登場した箇所がありました。
jQuery(JavaScript)において、{}(波括弧)は「複数のデータ・プログラムのかたまり」という意味で使用されることが多いです。

animate()メソッドを紹介した時の画像で表現すると、
{scrollTop:0}
の部分が「最終的に設定したいデータの項目名と内容」を表しているというお話をしましたが、やりたいこと(データ相殺したいこと)がたくさんあるならば、{}(波括弧)の中で設定する内容が2つ以上あっても何の問題もないわけです!

イベントについてもfunctionの後ろにある{}(波括弧)の中に書く内容は、やりたいことがたくさんあるのであれば複数コードを書くことにもなるわけです!
こんな風に、{}(波括弧)は「複数のデータやコードのかたまり」をまとめる時に使うものだという意味がわかります。
こうやって波括弧など、よく出てくる記号の意味も少しずつ理解していくと、書き間違いを防いだり、どんな時にどの記号を書けばいいのかがだんだんわかってくるので、余裕があれば知っておいてくださいね!
今回のサンプルコードをカスタマイズしたい方へ


最後に、今回のサンプルコードをカスタマイズしたい方へ、補足的に説明を加えたいと思います!
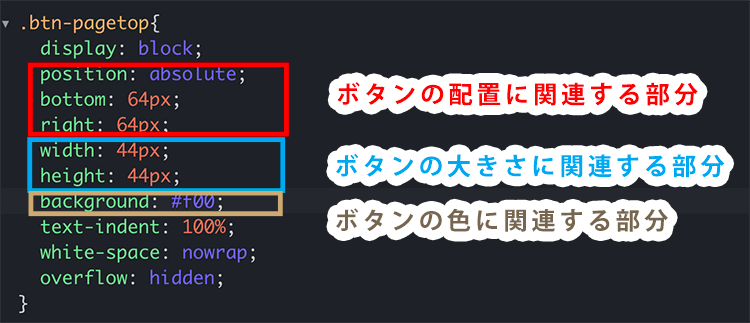
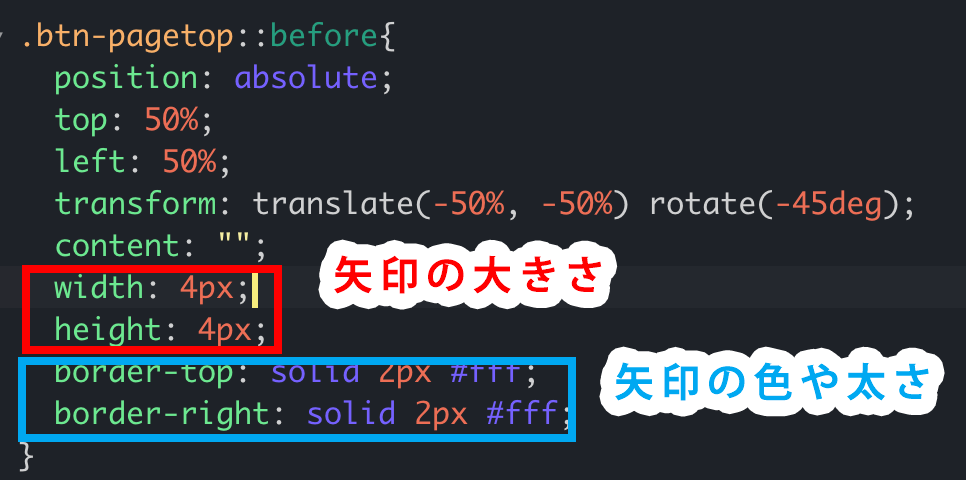
CSSに関しては、もしカスタマイズを加えるとすれば、上記の画像で掲載したような部分になると思います。
それ以外の部分についてはボタンの大きさや配置にかかわらず固有の記述表示数内容で問題ないと思います!
jQueryのコードについては
$('.btn-pagetop').on('click', function(){
$('html, body').animate({scrollTop:0},1000);
});
の「1000」の部分が「アニメーションをする時間」のことを指しています。
この部分を「1000=1秒」という基準で考えて、好きなアニメーション時間に設定・変更してみてください!
まとめ
ということで、「jQueryでページトップにスルスルっと戻る・移動のためのボタンを作成!jQueryの基礎文法も解説!」という記事を書かせていただきました!
最初の方にコードを掲載して、そのあとは長々とした解説を書くことになってしまいましたが、参考になれば幸いです!
今週残りも、Webサイトでよく使用されるjQueryを使った表現について見ていきたいと思います!