前回記載した「SourceTreeを使ったGit入門」のブログ。
前回の記事では1人の範疇でも使用することができるGit操作についてまとめてみましたが、今回は共同作業者がいる前提で必要になるGit関連の知識・操作方法などをまとめたものにしていきたいと思います!
今回も、SourceTreeを使用してのGit操作について書いていきますよ!
目次
共同作業者がいる環境でのGit操作・想定環境
href=”https://arrown-blog.com/git-begin1/”>Git入門1 -SourceTreeを使ってローカルリポジトリにコミット&履歴操作-ではご紹介しきれませんでしたが、共同作業者がいる中でのWebやアプリの開発や制作においてこそ、Gitの本領発揮がされるといっても過言ではないと思います。
今回想定している環境・状況を図にしてみました。
といっても、かなりざっくりしていると思いますが(笑)
とあるWebサイトを、AさんとBさんが作ることになり、今回はリモートリポジトリの置き場としてGitHubを活用することにした、という状況を想定し、お話を進めていきたいと思います!
ちなみに今回のようなケースの場合、Gitを紹介している書籍などでは、GitHubなどに作成するリモートリポジトリを「中央リポジトリ」と表現していたりもしますね!
あ、GitHubのアカウントを取得していない場合は、Github公式で取得してくださいね!
リモートリポジトリの作成
まずは、リモートリポジトリ(今回でいうとGitHub上にある中央リポジトリ)の作成から始めます。
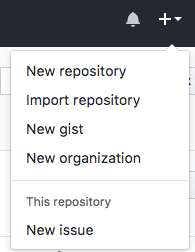
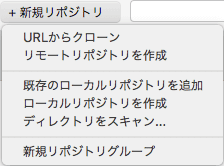
GitHubアカウントを取得すると、ページの右上あたりに「+マーク」があるかと思います。
「+マーク」をクリックすると、「New Repository」というところがありますので、こちらをクリックします!
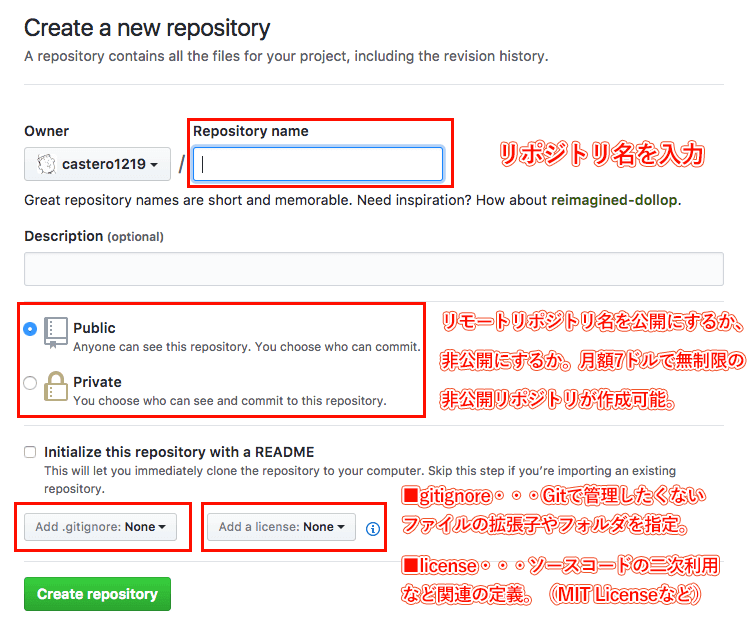
次に進んだ時の画面の各項目についてまとめてみました。
- リポジトリ名をきちんと入力する。
- 公開リポジトリにするか非公開リポジトリにするかの決定(7ドル/月支払いすれば無制限に非公開リポジトリ作成可能)
- gitignoreとlicenseに関する定義を状況に応じたものに設定
基本的には上記3点をきちんと抑えておけば、問題ないかと思います!
今回は、「cheeseacademy」という公開リポジトリを作成することにしました!
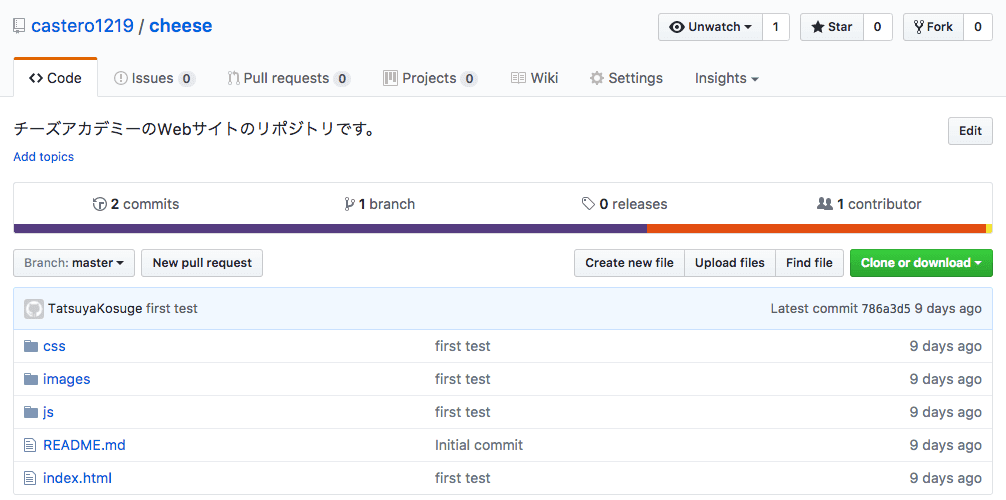
作成すると、新たに「cheeseacademy」というリモートリポジトリがGithubに作成されたのがわかるかと思います!
リモートリポジトリからクローンする
先ほどからの続きです。
仮に、別の共同作業者がリモートリポジトリにソースコードをプッシュしている状態だとして、そのソースコードをクローンするところから始めてみる、という状況を想定してお話を進めていきたいと思います!
別の共同作業者が、先ほど制作した「cheeseacademy」というリモートリポジトリに、マスターとなるソースコードをプッシュ、つまりいれておいた状態がすでにあります。
まずは、このソースコードをクローンし、自分のローカルリポジトリに丸ごとコピーするところから始めてみましょう!

SourceTreeの新規リポジトリボタンを押して、URLからクローンを選択します。
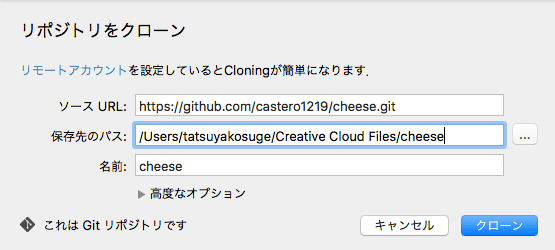
「リポジトリをクローン」という画面が出てくるので、
- ソースURL:GitHubのクローン用URLを入力
- 保存先のパス:自分のPC内の作業フォルダ。ここで指定したフォルダにローカルリポジトリが作成される。
- 名前:作業フォルダの名前
をそれぞれ入力します。
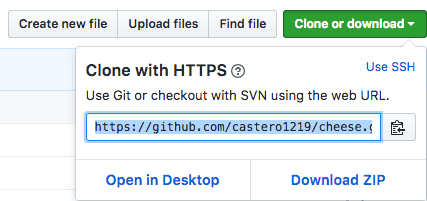
ちなみに、ソースURLは、GitHubに作ったリモートリポジトリのページにある「Clone or Download」という緑のボタンをクリックすると、上記のような画面になるので、ここに書かれているURLをそのまま入力します!
ここまでできたら、クローンボタンを押します!
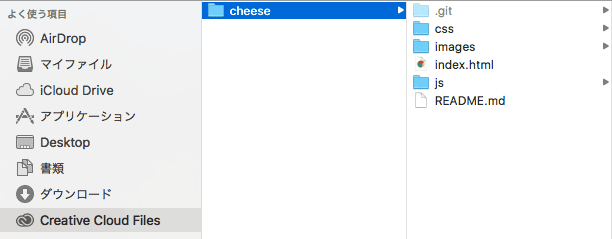
すると、先ほど指定した自分のPC内の場所に、GitHub上からクローンされたファイル一式がクローンされて、フォルダ内にローカルリポジトリができているのがわかるかと思います!
ソースコードを修正し、リモートリポジトリにプッシュしてみる
続いて、先ほどクローンしたコードに修正を加えて、GitHub上にあるリモートリポジトリにプッシュする作業をしてみます!
ソースコードの修正
修正には、以前Arrownでも「Bracketsの使い方・プラグインの導入手順の基礎基本 – 無料で使えるコードエディタ –」で基本的な使い方を紹介したBracketsというコードエディタを使用します!
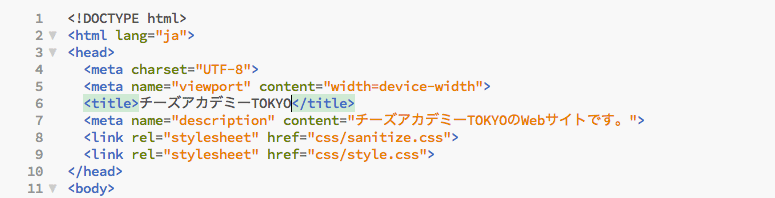
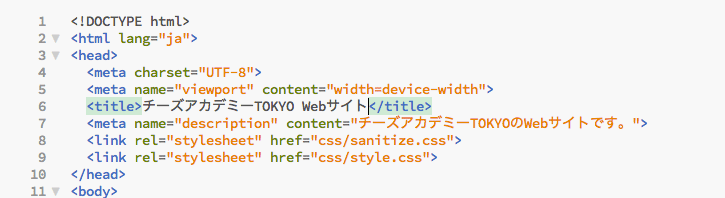
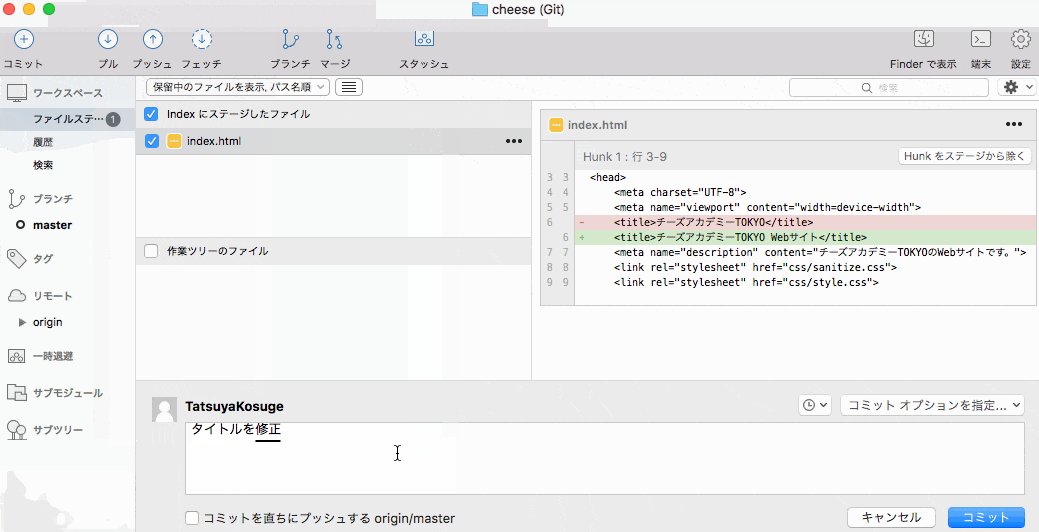
超簡単な修正ですが、タイトルの中身を修正してみました。
ローカルリポジトリへのコミット作業を行う
共同作業者はこの間何も修正していない状態という想定で、修正したソースコードをGitHub上のリモートリポジトリにプッシュしてみます!
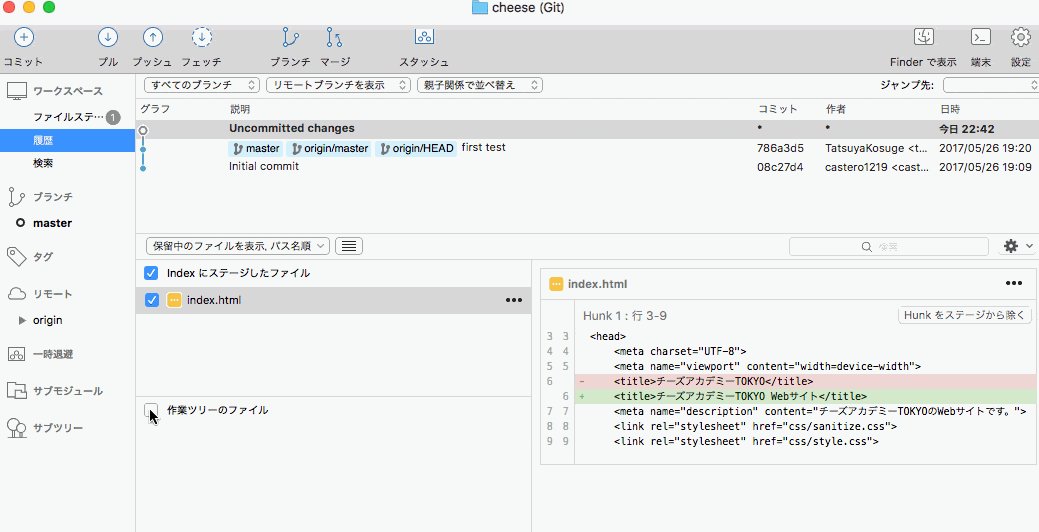
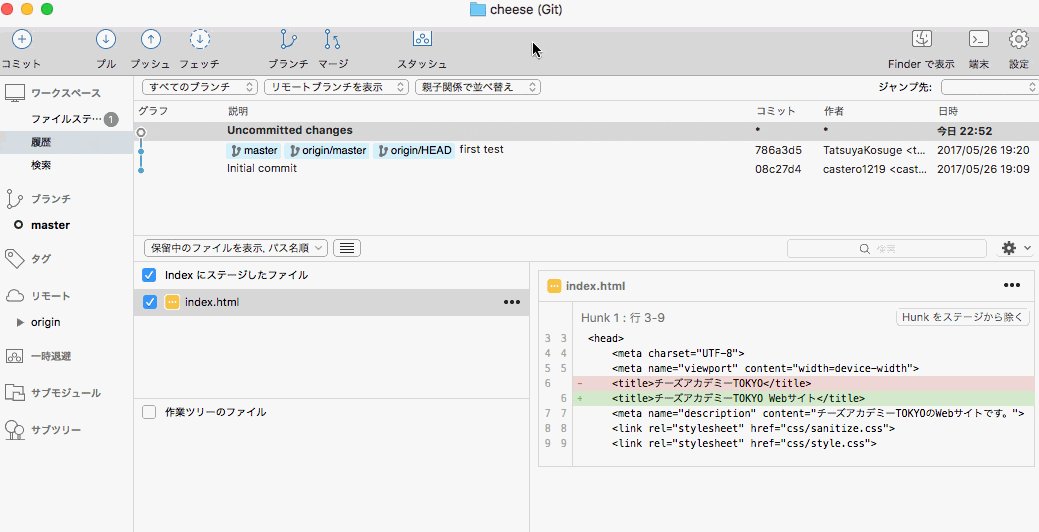
まずは、Git入門1 -SourceTreeを使ってローカルリポジトリにコミット&履歴操作-でも紹介した「ローカルリポジトリへのコミット作業」を行います。
前回のブログで一度紹介しているので、今回はGIFアニメにしてまとめてみました!
GitHub上にあるリモートリポジトリへプッシュ
ここまでできたら、GitHub上にあるリモートリポジトリへプッシュします!
先ほどの「ローカルリポジトリへのコミット」作業が終わった段階から再びスタート!
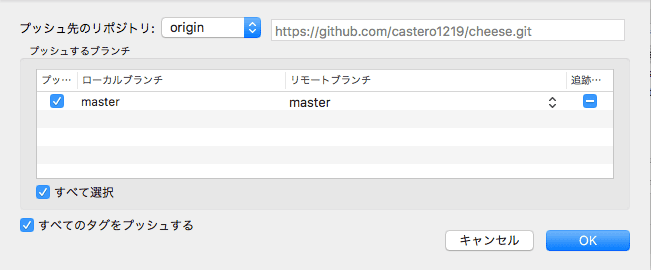
まずはSourceTreeの画面でプッシュを選択します。
次の画面に進みます。
とりあえず今回は難しいことをせずに、このままOKを押します!
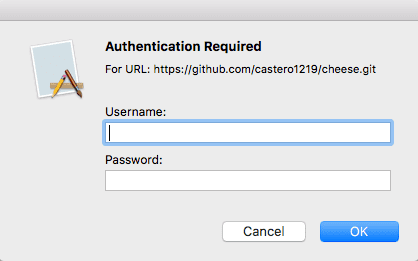
万が一IDとPWを聞かれたら、GitHubにログインするためのIDとPWを入力します!
ちなみに後述しますが、このタイミングで都度都度IDとPWを聞かれないようにするための方法もありますよ!
(例えばクローン時にリモートリポジトリのURLでSSHのURLをコピーするなどなど)
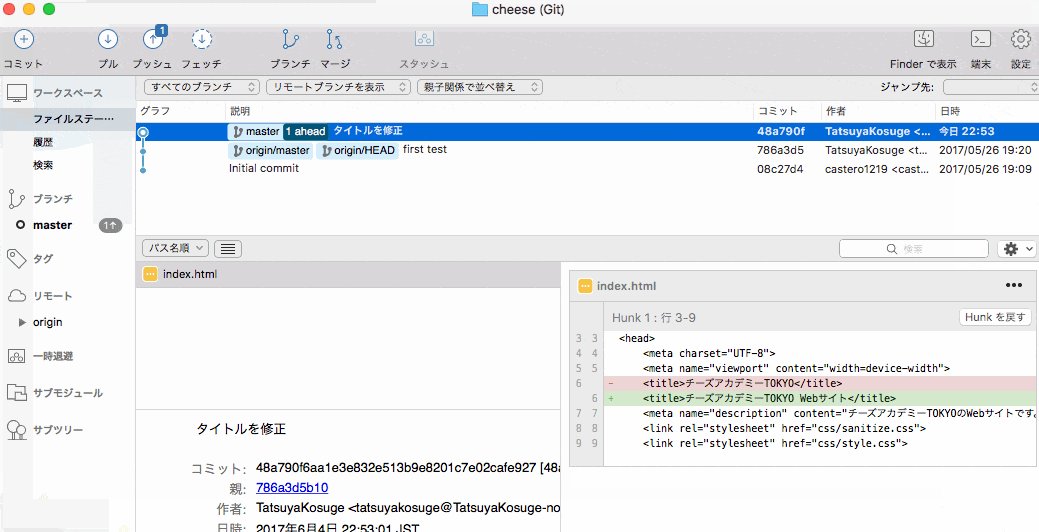
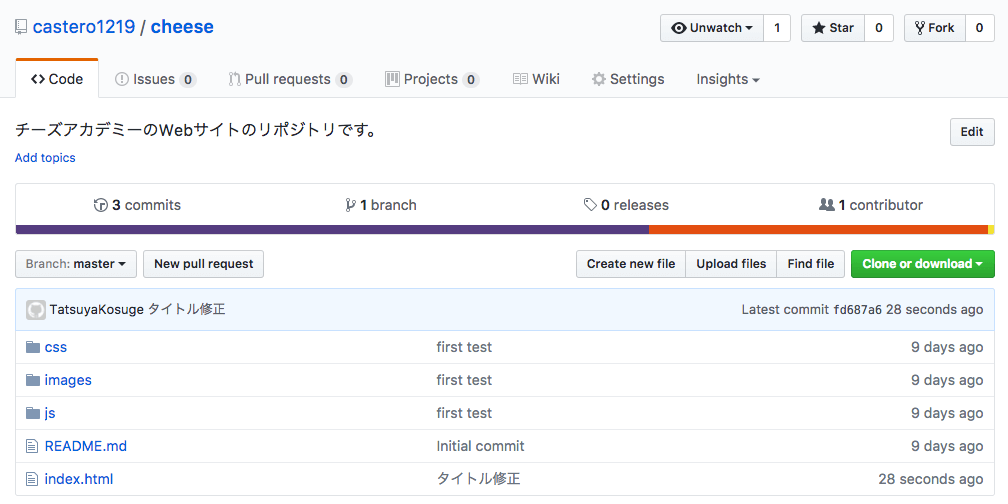
さて、プッシュも無事終了したということで、サイドGitHubの画面を見てみると・・・一番下にあるindex.htmlのところに「タイトル修正」と書かれているのがわかりますね!
つまりこれは、自分のPC内のローカルリポジトリにコミットした内容が、プッシュによってGitHub上のリモートリポジトリにも反映された、ということになるのです!
プルを理解して共同作業者との制作作業にさらなる確実性をもたらす
さて、色々と書いてはみたものの、実際に共同作業者と共に制作をしようとすると、それぞれが同時進行で作業をしているなんてことの方が当たり前にあると思います。
ですので、たまたま共同作業者と自分が同じファイルをいじっていて、GitHub上のリモートリポジトリにプッシュしようとしたら、共同作業者が先にプッシュをしていた・・・ということも多いはず。
そんな時にどうしたらいいのか、Gitのプル機能を交えてまとめてみたいと思います!
作業前あるいはコミット時にはリモートリポジトリからプルをしておく
先ほど記載したような「自分が休んでいる間に共同作業者がリモートリポジトリにプッシュしていた」場合はどうしたらいいのでしょうか!?
まず、自分が作業する前にリモートリポジトリからプルしておくことが重要になります!
例えば、先ほどから共同で制作している「チーズアカデミー」のWebサイトで、自分が作業する前に共同作業者が「descriptionを追記」していたとします!
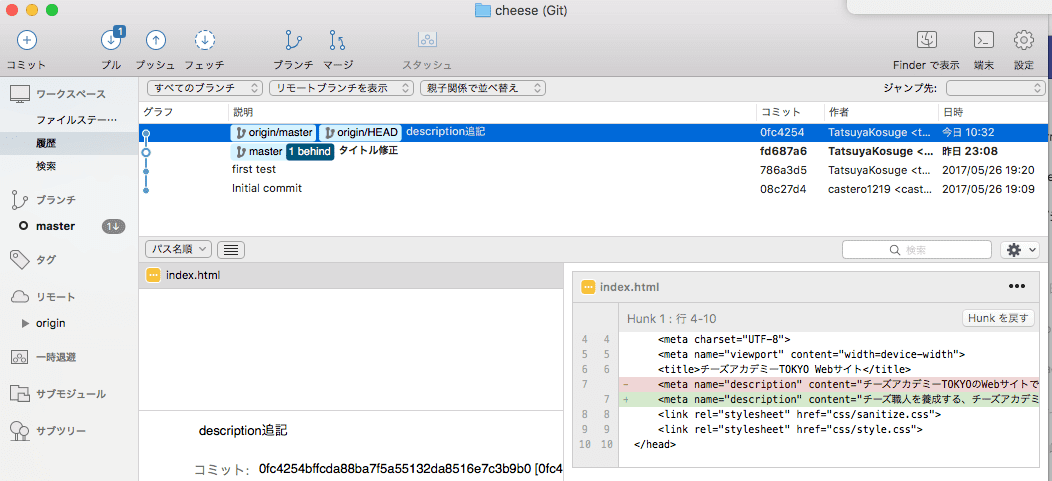
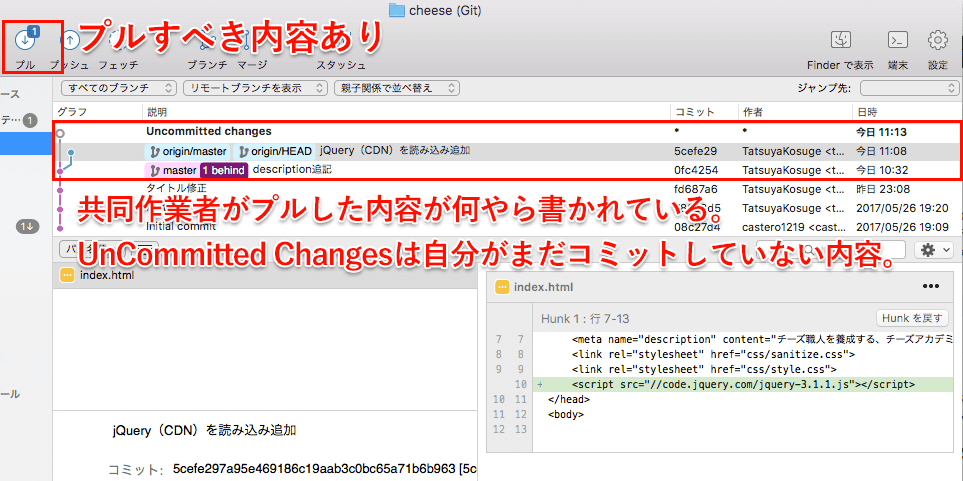
すると、前回自分がプッシュした時からリモートリポジトリの状態が変わっていることになるので、SourceTree上の画面で、リモートリポジトリからプルすべきものがある場合、上記のように通知がなされています。
この時、プルとなっている部分をクリックします!
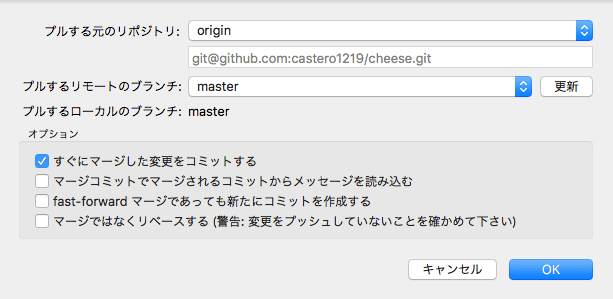
上記のような画面が出てきますが、ひとまず今回のケースにおいては特段設定を変えるべき場所がないので、上記の設定のままにしておきます。
OKをクリック!!!
無事にプルが完了となります!
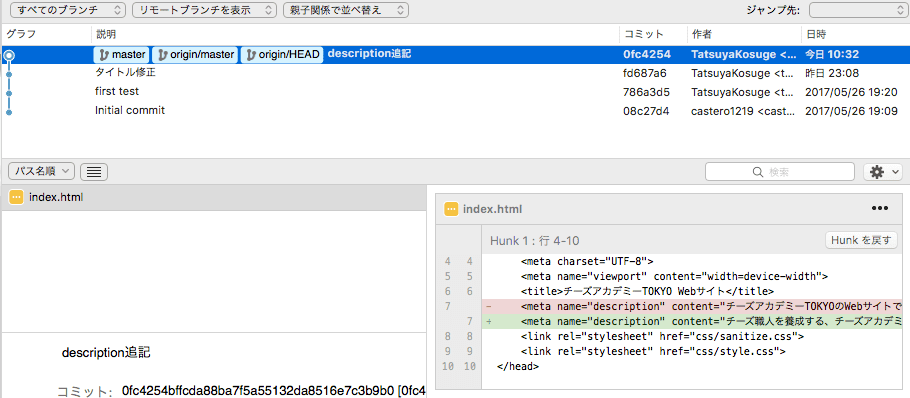
ここで自分がいじっていたソースコードの中身をのぞいてみると・・・
共同作業者が修正したdescriptionが反映されているのがわかります!
これで安心して自分も作業ができるわけですね!
作業して自分がコミット→プッシュしようとしたら、共同作業者が再度リモートリポジトリにプッシュしていたら・・・?
先ほどからの流れで、自分が作業をし(今回はdescriptionの下にcanonicalを追加したとします)、再度コミット→リモートリポジトリにプッシュすることにしました。
しかし!!
自分が作業をしている間に、共同作業者が新しい内容をリモートリポジトリにプッシュしていたら・・・どうなるでしょうか?
例えば、自分がcanonicalを追加してコミット→プッシュしようとしたら、共同作業者がjQueryの読み込み部分をソースコードに追記しており、リモートリポジトリにプッシュしていたとします。
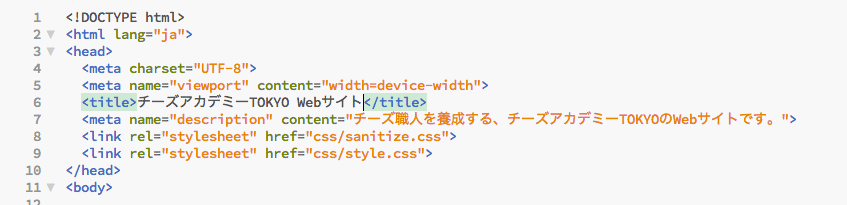
自分のローカルPC上が上記で、
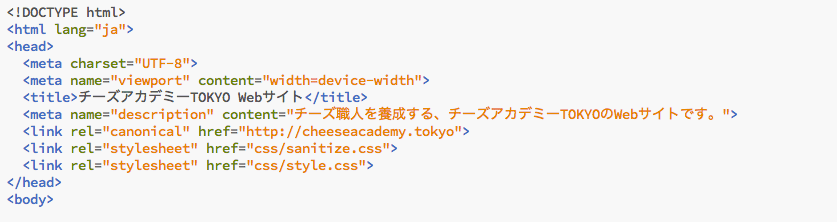
共同作業者のソースコードは上記のようになります。
自分は canonicalがあってjQueryの読み込みがありませんが、共同作業者はjQueryの読み込み部分があってcanonical部分がない、という状態になっています。
ここで自分が修正・追記した内容をコミット→プッシュしようとSourceTreeをのぞいてみると、画面が変わっているのがわかります。
共同作業者がGitHub上のリモートリポジトリにプッシュしたことにより、「プルすべきものがある」という通知があったり、共同作業者がプッシュした内容の詳細が表記されていたり、などなど。
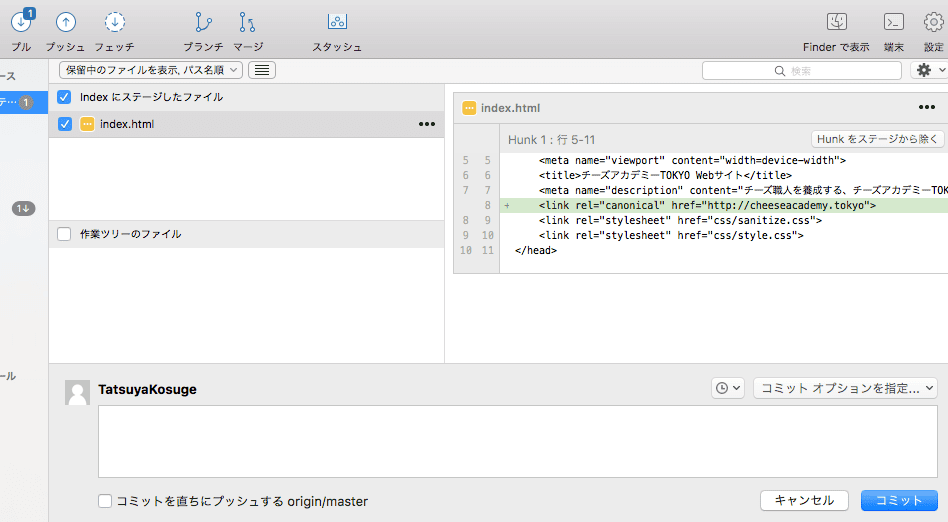
こんな時は、まず自分の作業内容をコミットするところから始めます!
これまで何度かご紹介した時と同じように、まずはcanonicalを追記したという内容をコミットします。
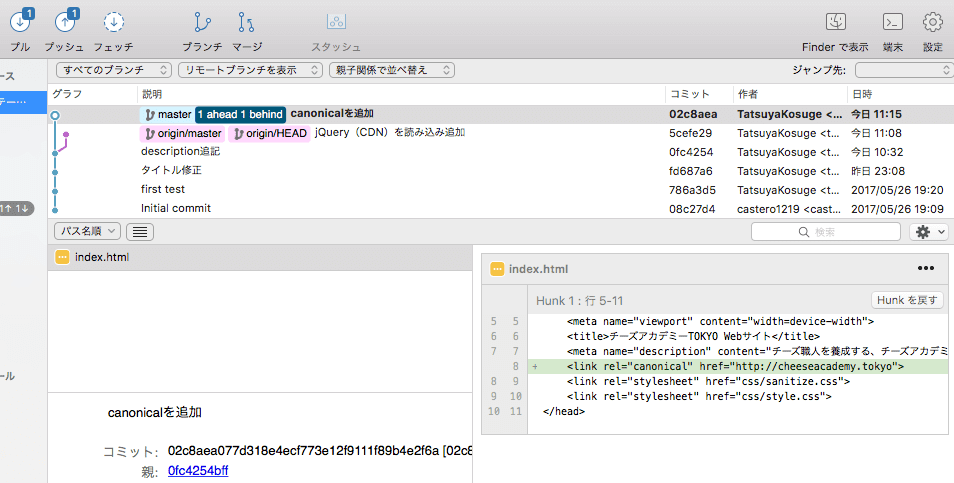
コミットしたことで、プルすべきものとプッシュすべきものがそれぞれ1ずつになります。
一覧にも、「canonicalを追加」というコミット内容が追加されているのがわかりますよね!
ここで、先ほどご紹介した時と同じようにリモートリポジトリからプルをしてみます!
まずはGitHub上のリモートリポジトリからプルを実行。
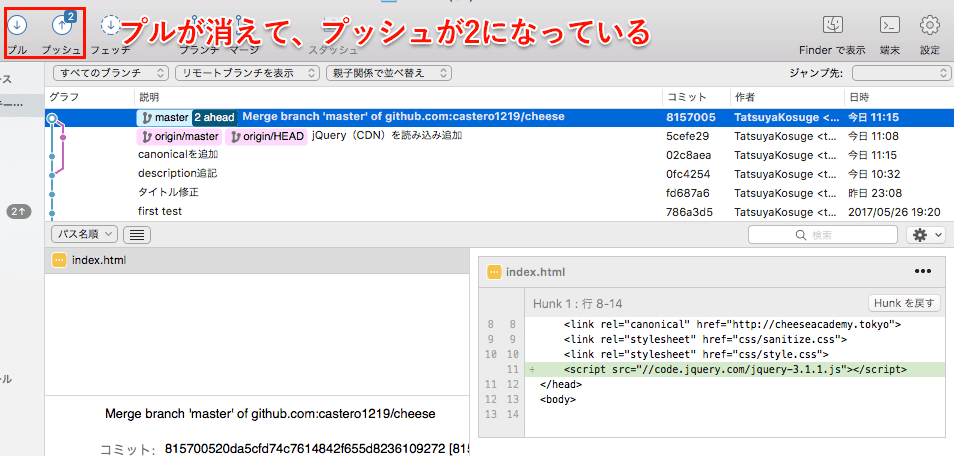
すると、SourceTree上でプッシュが「2」に増えており、プルすべきものがなくなっているのがわかります。
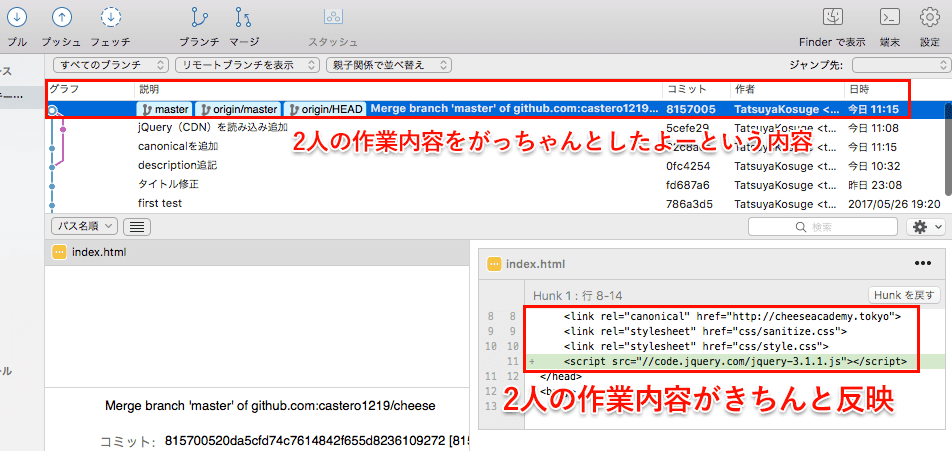
このままプッシュ作業をしてみると・・・
なんと!2人が作業した内容ががっちゃんこされて、リモートリポジトリ上に反映されるのです!
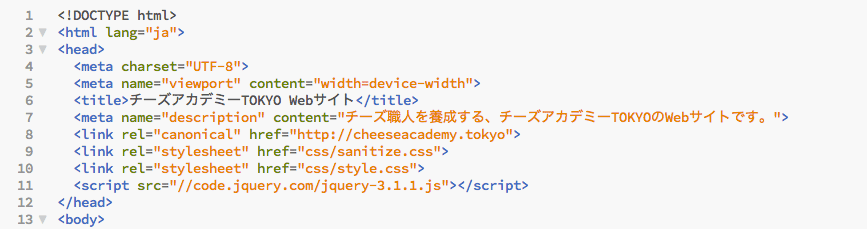
自分のPC内のソースコードでも、きちんと2人が作業した内容ががっちゃんこされているのがわかりますし、
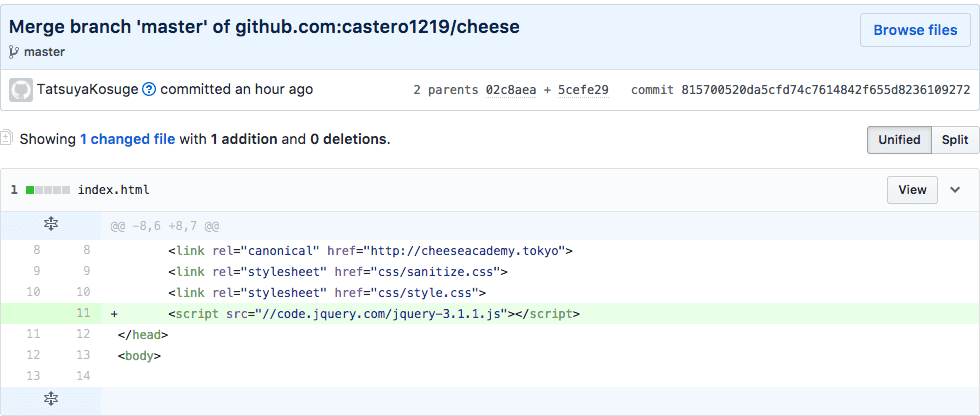
念のためGitHub上のリモートリポジトリを確認しても、作業内容がきちんとがっちゃんこされているのが確認できます!
いやーこうしてみると、Git便利ですよねー。
ちなみに、いわゆる「がっちゃんこ」のことが、Gitでいうマージ(merge)だと思っておいてください!
ここまでのまとめと次回について
今回は、Source Treeを使ったリモートリポジトリ関連のGit運用の基礎についてまとめてみました!
いやー、まとめてみて気づいたんですが、実際に言葉にしたりブログにしたりすると結構難しいものですね・・・
次回は、もう少し実用的な内容を書いてみたいと思います。
例えば、
- ソースコードの同じ場所を自分と共同作業者がそれぞれ修正した場合、マージのされ方はどうなるの?
- ブランチってよく聞くけど、何それ、おいしいの?
- fetchって??
などなど!
頑張って更新します〜〜〜