昨日、Google Apps ScriptでSlack botを定期的に配信する仕組みを作るという記事を書かせていただきましたが、今日は昨日の記事に引き続きSlack Botシリーズのブログ記事となります!
今日は、こんなこともできるのか!ということのご紹介として、Google Apps ScriptでSlack Botにメンションがあった投稿・コメント・返信をスプレッドシートに記録する方法についてみていきたいと思います!
目次
Google Apps Scriptを使ったSlack Botへのメンションがあった投稿をスプレッドシートに集める仕組みについて
それではまずは、Google Apps Scriptを使ってSlack Botにメンションがあった投稿・コメント・返信をスプレッドシートに記録する仕組みについてご紹介します!

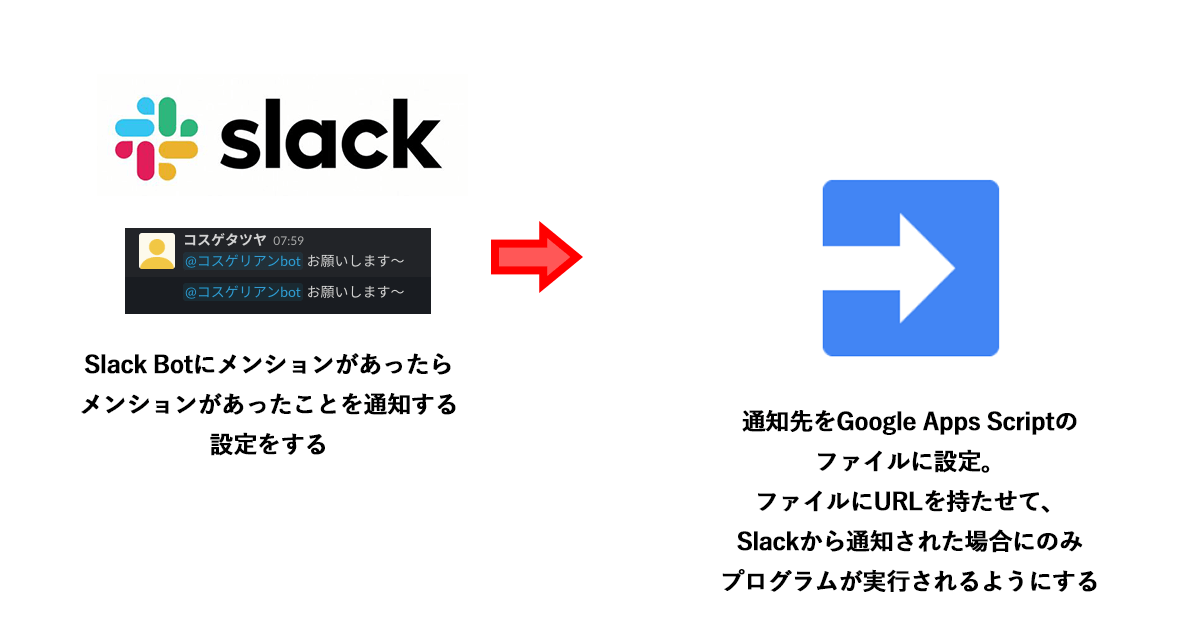
仕組みとしては上記画像の通りです。
SlackにBotを導入した上で、Botにメンションがあった場合には通知を自動で飛ばせるように設定をします。
Google Apps Script側では、通知受け元となるURLを発行してGoogle Apps Scriptファイルに特定のURLを持たせた上で、Slackから通知を受け取った時に実行するプログラムをコードとして記述していきます。
もちろん、Slackからしか通知を受け付けないように設定もしますよ!
Google Apps Scriptを使ったSlack Botへのメンションがあった投稿をスプレッドシートに集める方法
それではここからは、実際の作成方法についてみていきたいと思います!
今回はGoogle Apps ScriptとSlackを行ったりきたりする必要がありますので、Slack→Google Apps Script→Slack→Google Apps Scriptの順で流れを追っていきたいと思います!
1、Slack側の設定について(前半戦)
まずはSlack側の設定をしていきます!
1-1、SlackのワークスペースにSlack Botを導入する
Google Apps ScriptでSlack botを定期的に配信する仕組みを作るで紹介した方法と同じようにして、SlackのワークスペースにSlack Botを導入していきましょう!
基本的にはGoogle Apps ScriptでSlack botを定期的に配信する仕組みを作るでご紹介した方法の通りにやっていけばOKなのですが、1点注意があります!
Google Apps ScriptでSlack botを定期的に配信する仕組みを作るの「1-2、Slack Appに対するScopesの設定」では、Scopeの設定として「incoming-webhook」を追加するようにしました。
しかし今回作成するものにおいては、以下の2つをScopesとして追加するようにしてみてください!
これでScopesの設定はOKです!
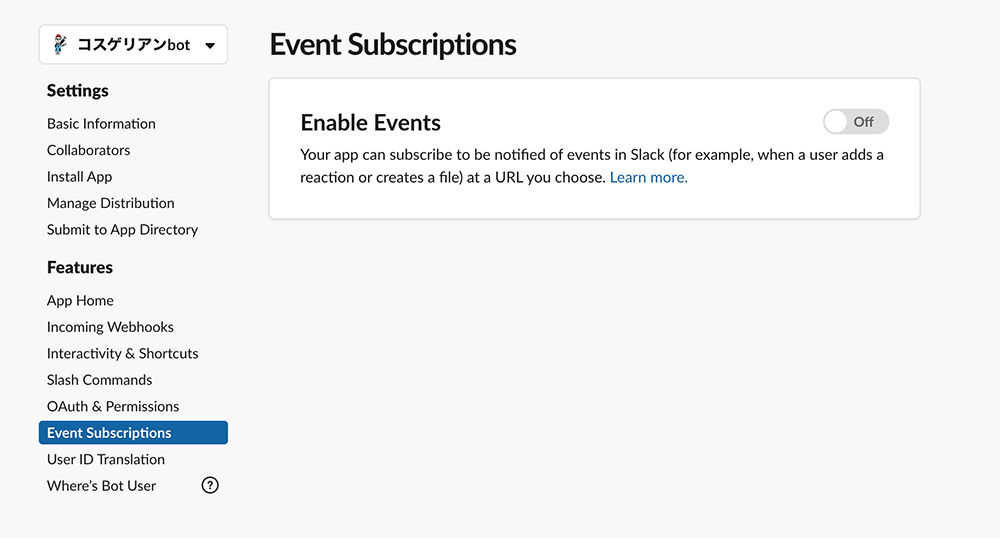
1-2 、Event Subscriptionsの設定
では次に、Event Subscriptionsの設定をしましょう!

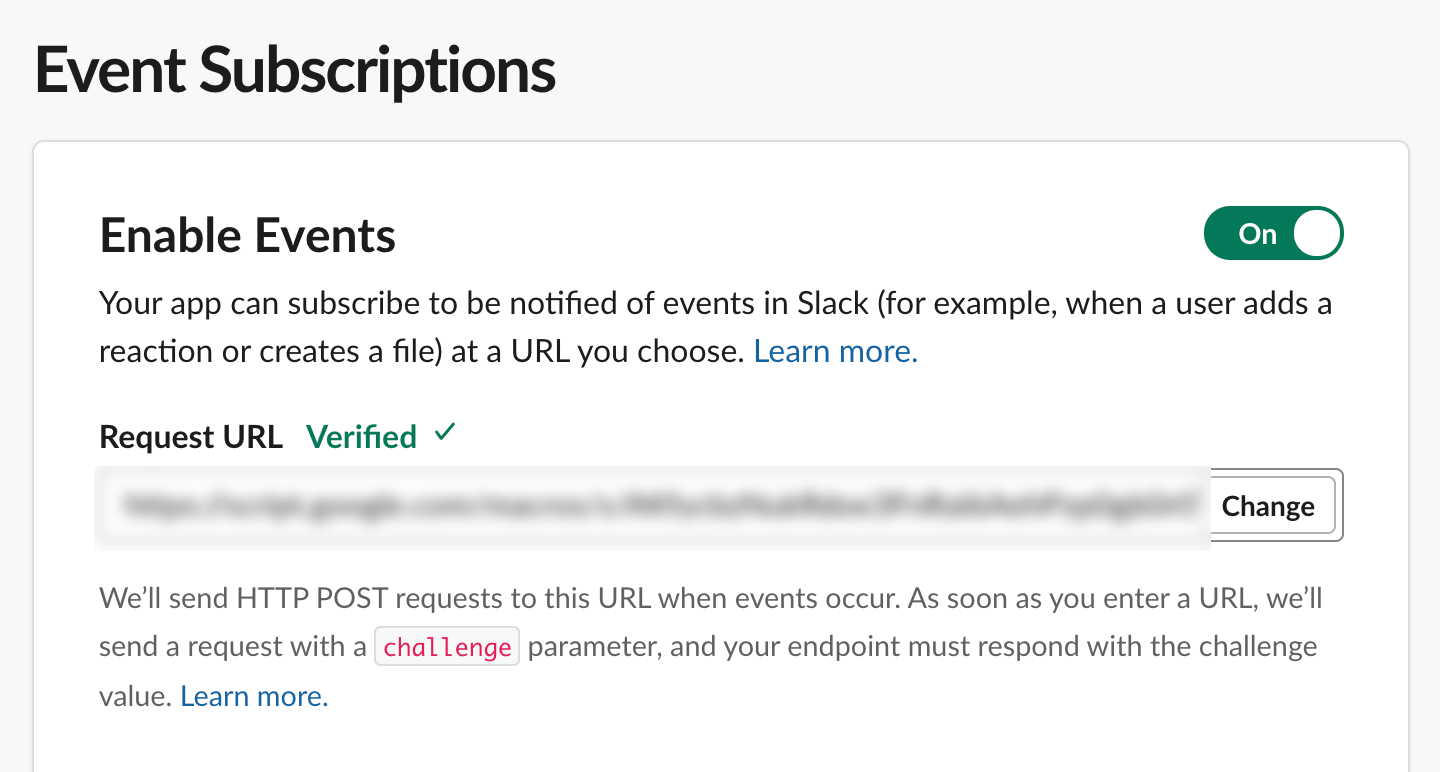
Slack APIのページから左サイドバーにある「Event Subscriptions」をクリックすると上記画像のような画面になりますので、Enable EventsのスイッチをOnに切り替えてみてください!
一旦これでSlackの設定、前半戦が終了です!
今開いている「Event Subscriptions」のページは引き続き使いますので、このままにしておきましょう!
2、Google Apps Script側の設定について(前半戦)
続いて Google Apps Script側の設定、前半戦に入っていきましょう!
2-1、Google Apps Scriptファイルの立ち上げ
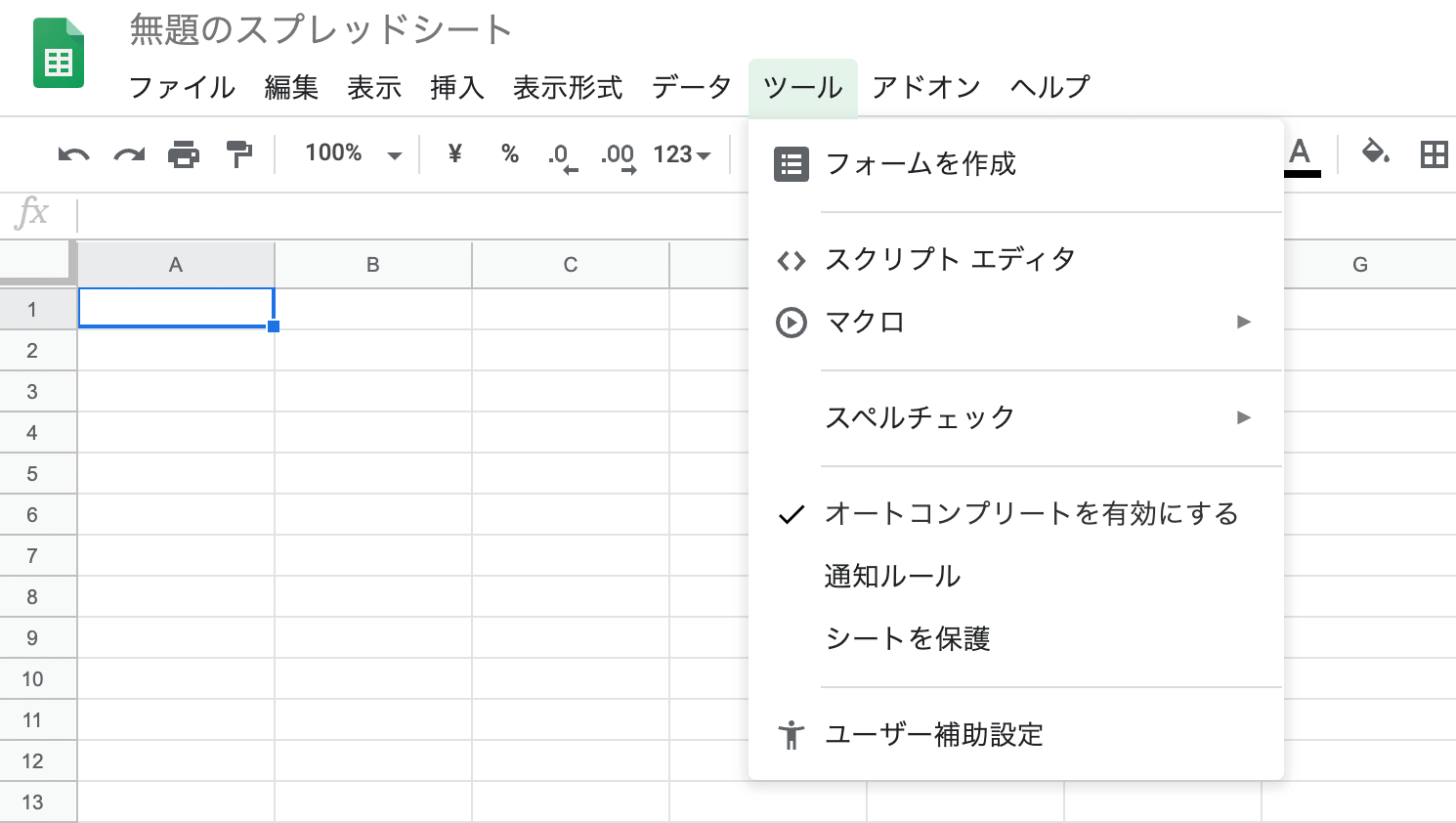
Google Apps Script入門シリーズ1・学習メリットと立ち上げ方法についてを参照いただくと詳細があるのですが、Google Apps Scriptを立ち上げる複数の方法のうち、今回はスプレッドシートからGoogle Apps Scriptを立ち上げてみましょう!

新規でスプレッドシートを開いたら、ツールメニューからスクリプトエディタを開きましょう!そうすることで初めから特定のスプレッドシートと連携したGoogle Apps Scriptファイルを立ち上げることができます!
2-2、Google Apps Scriptファイルにコードを記入
それでは、立ち上がったGoogle Apps ScriptファイルにSlack Bot用のコードを記述していきます!
以下のコードを記入してみてください!
function doPost(e){
var params = JSON.parse(e.postData.getDataAsString());
return ContentService.createTextOutput(params.challenge);
}記入することができたら、ファイル保存をします。(ファイル名未設定の場合はファイルの名前を設定してくださいね!)
Google Apps ScriptでSlack botを定期的に配信する仕組みを作るの「2-1、Google Apps Scriptファイルにコードを記述」で紹介したように、認証などが求められる場合はどんどん進めていきましょう!
2-3、Google Apps ScriptをWebアプリケーションとして公開する
続いて、Google Apps ScriptのファイルをWebアプリケーションとして公開する設定をしていきます!

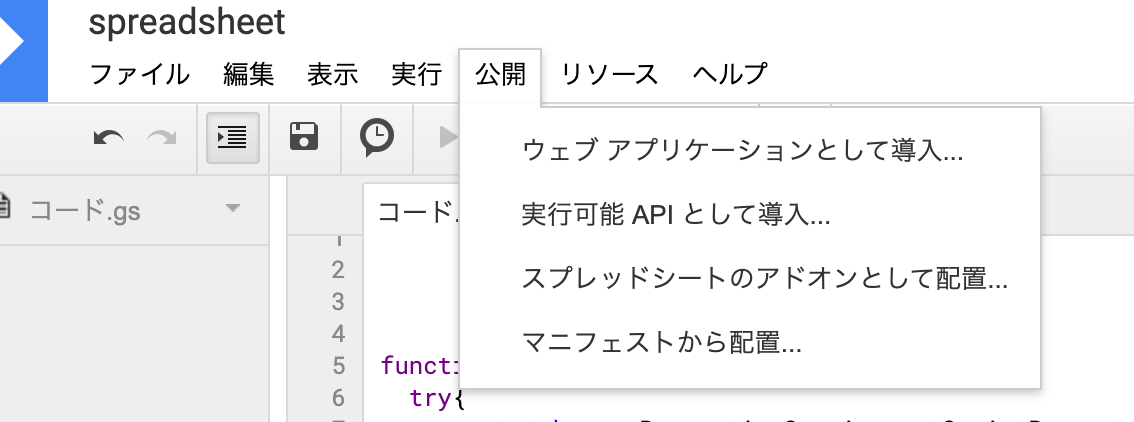
Google Apps Scriptファイルの「公開」メニューから「Webアプリケーションとして導入」をクリックします!

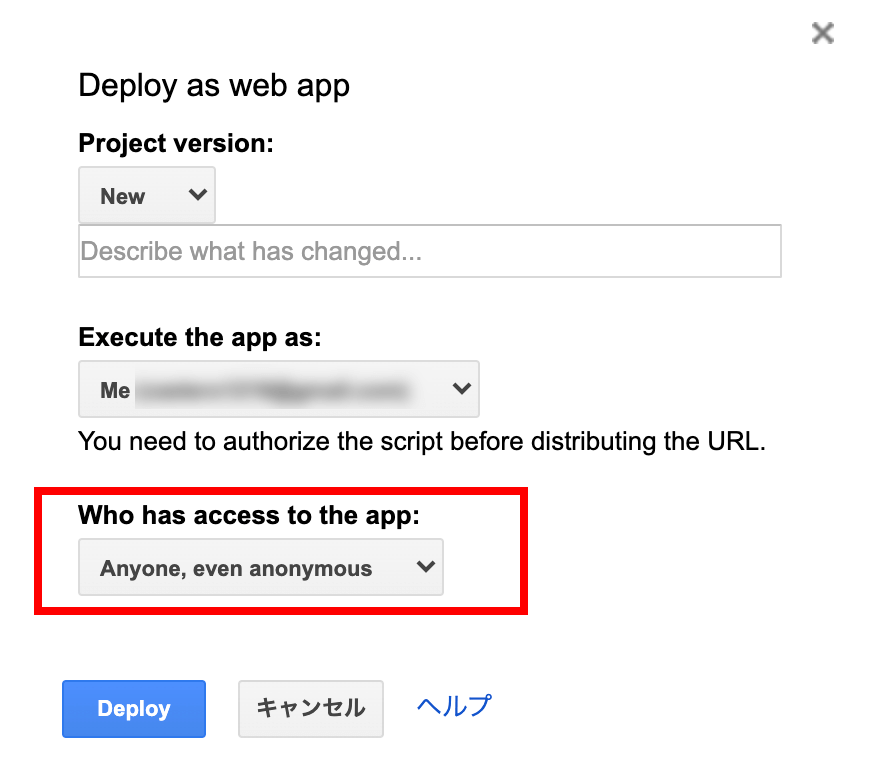
すると上記のような画面が出てきますので、赤枠で囲んだ部分を「Anyone, event anomymous」に変更していただいた上で、Deployボタンを押してください!

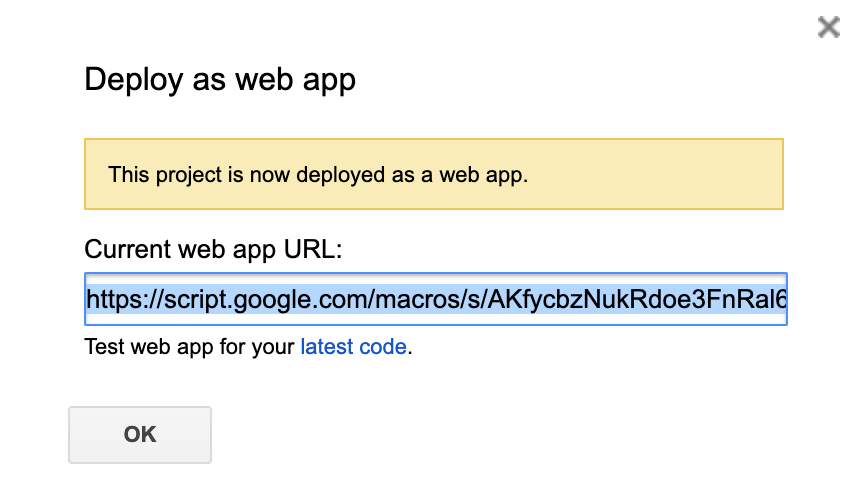
上記のようにURLが発行されれば、OKです!発行されたURLはこの後使いますので、コピーなどして控えておきましょう!
以上でGoogle Apps Scriptの設定、前半戦は終了です!
3、Slack側の設定について(後半戦)
それではSlack側の設定後半戦に戻ります!設定の前半戦最後で開いていた「Event Subscriptions」のページに戻りましょう!
3-1、Event Subscriptionsの設定をしてGoogle Apps ScriptとSlackを繋げる

Request URLという部分があるかと思いますので、この部分に「2-3、Google Apps ScriptをWebアプリケーションとして公開する」の一番最後で発行されたURLを入れていきます!
問題が場合は上記画像のように「Veryfied」となります。
Veryfiedにならないと先に進んでも意味がないので、もしならない場合は、Google Apps Scriptのコードの見直しや、Webアプリケーションとして公開する作業を行った時の設定の見直しをしてみてくださいね!
これで、「Slack BotにメンションがあったらGoogle Apps Scriptに通知を飛ばす」ための通知先が設定された状態になります!
3-2、Slack Botのイベントを設定する
次に、Slack Botのイベントを設定します。要するに「Slack BotにメンションがあったらGoogle Apps Scriptに通知を飛ばす」の「メンションがあったことを検知する」ための設定を行うわけですね!

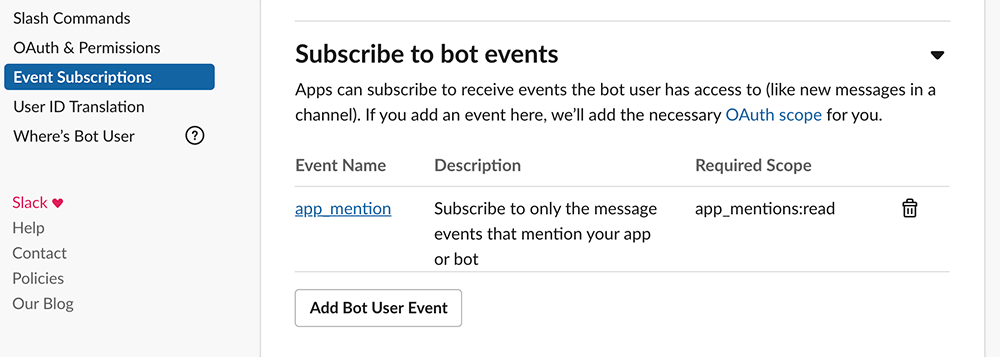
先ほどの画面から下にスクロールすると「Subscribe to bot events」という部分が出てくるので、「Add Bot User Event」を押した上で、「app_mention」をイベントとして設定してみてください!
設定したら保存(Save Changes)ボタンを押しましょう!
3-3、Slack Appの再インストール
ここまで行ったら、設定が変わったことから、再びSlack Appの再インストールが必要になります!
前の工程が終わった時点で「ReInstall App」みたいな表示が上の方に出てくるので、そこからでも良いですし、左サイドバーにある「Install App」メニューを選択した上で表示されたページにある「ReInstall App」ボタンを押す形でもOKです!

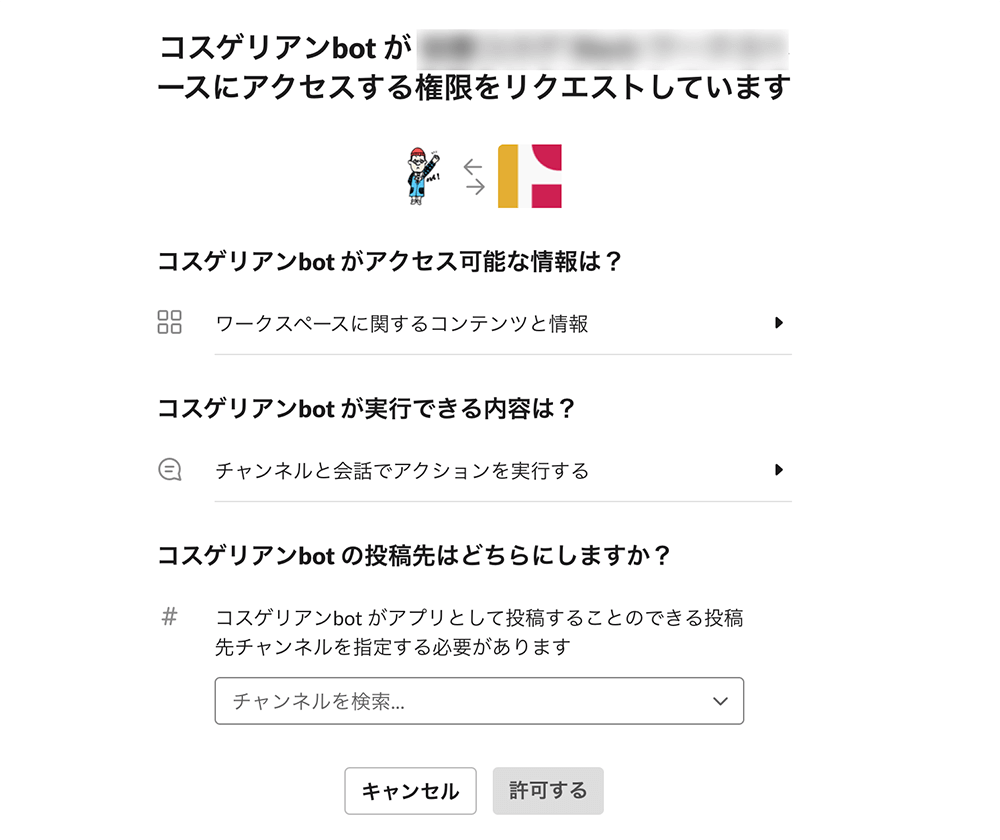
上記の様な画面が出てきます。Google Apps ScriptでSlack botを定期的に配信する仕組みを作るの記事の内容に追加する形で設定いただいている場合は投稿先を設定する必要があるので、Botを配信したいSlackのチャンネルを設定してください!
設定したら「許可する」ボタンを押せば、設定完了です!
以上でSlackの設定後半戦は終了です!
4、Google Apps Scriptの設定について(後半戦)
それではいよいよGoogle Apps Scriptの設定後半戦に移っていきます!
「2-2、Google Apps Scriptファイルにコードを記入」で入力したコードは削除しておいてくださいね!
4-1、Google Apps Scriptファイルに改めてコードを記入
それでは改めてGoogle Apps Scriptファイルにしかるべきコードファイルを記入していきます!
function doPost(e) {
try{
const token = PropertiesService.getScriptProperties().getProperty('SLACK_ACCESS_TOKEN');
const slackApp = SlackApp.create(token);
const params = JSON.parse(e.postData.getDataAsString());
writeLog(params);
return ContentService.createTextOutput(params.challenge);
}catch(err){
writeLog(err);
}
}
function writeLog(text){
let spreadSheet1 = SpreadsheetApp.getActiveSpreadsheet();
const channel = text.event.channel;
let sheet1 = spreadSheet1.getSheetByName("シート1");
Logger.log(text);
sheet1.appendRow([new Date(), getUserName(text.event.user), text.event.text]);
}
function getUserName(userId){
const token = PropertiesService.getScriptProperties().getProperty('SLACK_ACCESS_TOKEN');
const userData = UrlFetchApp.fetch("https://slack.com/api/users.info?token="+token+"&user="+userId).getContentText();
const userName = JSON.parse(userData).user.real_name;
Logger.log(userId,userName);
return userName ? userName : userId;
}スプレッドシートのシート名については、ご自身のシートの名前に応じて「シート1」からの変更を忘れないでくださいね!
4-2、プロジェクトのプロパティを設定する
続いて、Google Apps Scriptファイルのプロジェクトのプロパティに必要な設定をしていきます。
ファイルメニューから「プロジェクトのプロパティ」を選択してください!

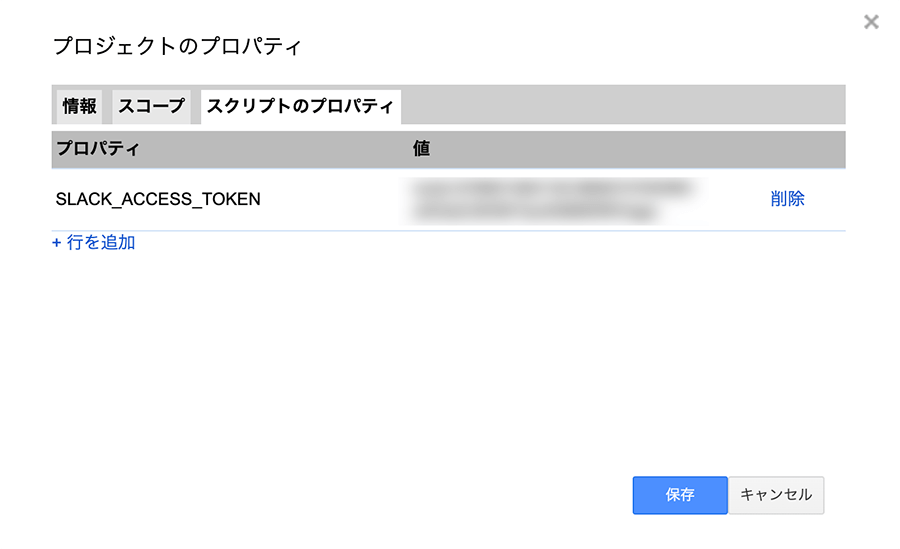
選択して出てきた画面で「スクリプトのプロパティ」を選択します。
そして、以下のように入力しましょう。
- プロパティ・・・SLACK_ACCESS_TOKEN
- 値・・・SlackのAPIページのOAuth & Permissionsページに書かれている「Bot User OAuth Access Token」の値を入力
できたら保存しましょう!
4-3、Slack AppのライブラリをGoogle Apps Scriptに導入する
次に、Slack AppのライブラリをGoogle Apps Scriptに導入していきます!
Slack Appのライブラリを入れることによって、Google Apps ScriptでSlack APIを便利に簡単に扱うことにができるようになるわけなんでね!
リソースメニューにある「ライブラリ」を選択しましょう!

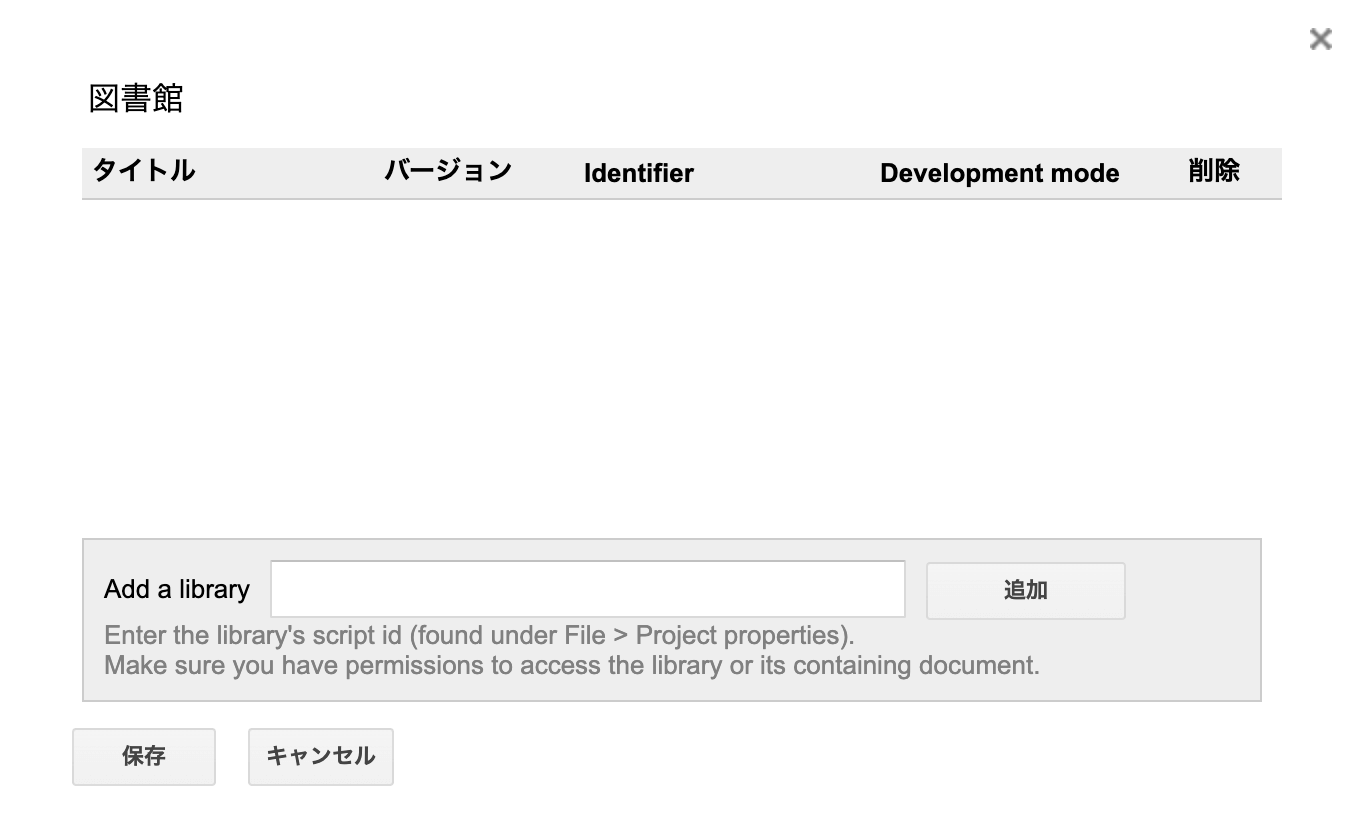
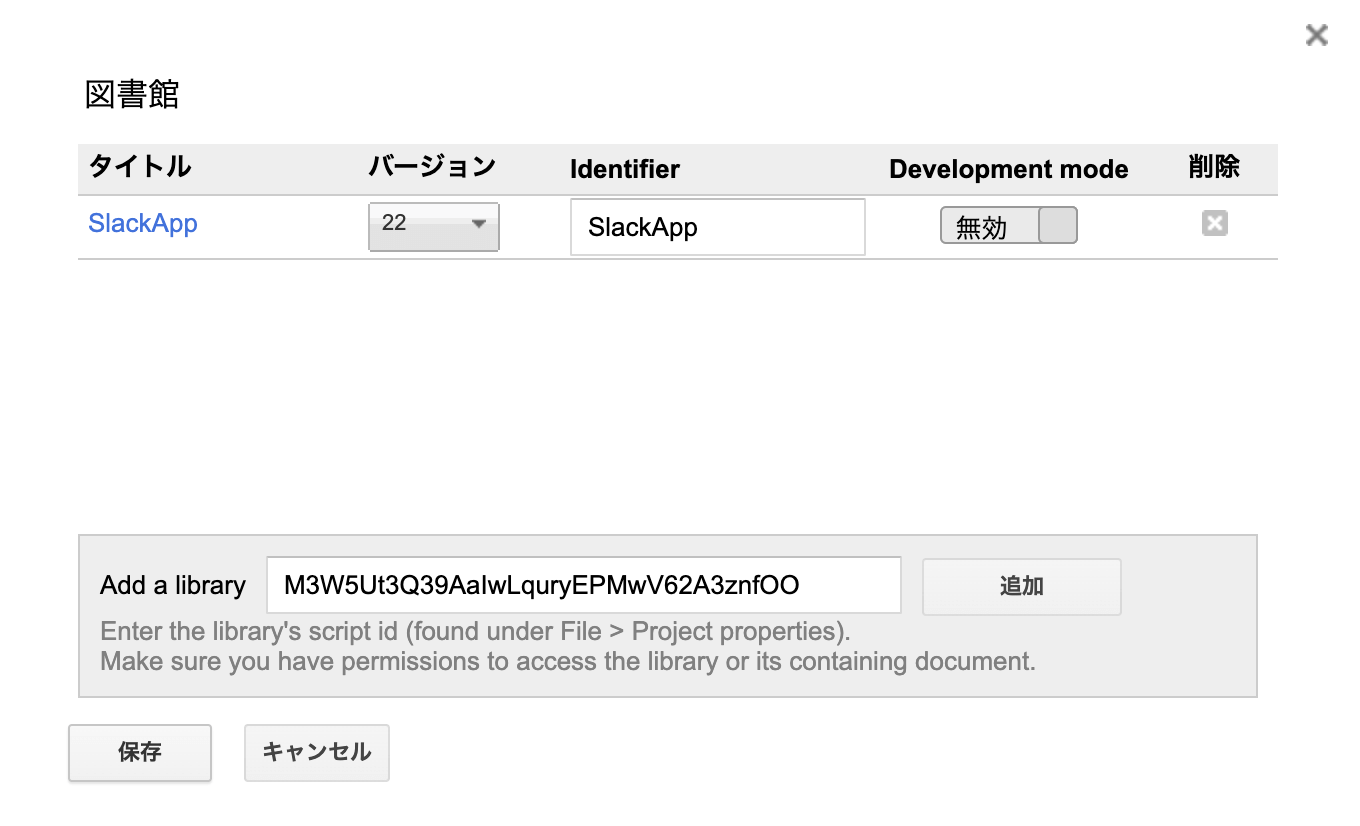
上記のような画面が出てきます。
ここで、上記ページで紹介されているSlack Appを導入してみます!
「Add a library」のところに、上記ページで紹介されているLibrary Keyである「M3W5Ut3Q39AaIwLquryEPMwV62A3znfOO」を入力して、追加ボタンを押してみてください!

上記のように画面が変われば OKです!最新のバージョンを選択した上で、保存ボタンを押してみてください!これでSlack Appのライブラリ導入は完了です。
4-4、Google Apps Scriptの更新内容をWebアプリケーションに反映させる
それでは最後です!Google Apps Scriptの内容を更新したので、Webアプリケーションとして公開しているURLに更新内容を反映させましょう!反映作業をしないと、古い内容が公開されたままになるんですね・・・
公開メニューから、「ウェブアプリケーションとして導入」を選択してみてください!

先ほども出てきた上記の画面ですが、(URL表示が追加されているはずです)
- Project Version・・・New
- それ以外の設定・・・変更の必要なし
としていただいた上で、Deployを押しましょう!
これでGoogle Apps Scriptの更新内容を公開URLに反映させることができました!
以上で設定は全て終了です!
Slackのワークスペースからbotに対してメンションをした上でコメントを投稿してみてください!

上記のような感じで、指定したスプレッドシートにメンションした人物とメンションに伴う投稿内容が記録されているのを確認できればバッチリでう!
まとめ
ということで、今回はGoogle Apps ScriptでSlack Botにメンションがあった投稿・コメント・返信をスプレッドシートに集めて記録する方法についてご紹介させていただきました!
Google Apps ScriptでSlack botを定期的に配信する仕組みを作るで紹介した内容と合わせて今回ご紹介した記事の内容を活用することで、botに集められた投稿内容を分析したりするのに役立たせることができます。
毎週配信するようなbotで返信を義務づけているようなものがあった場合は、誰が返信していて誰が返信できていないかを確認して、返信できていない人にフォローの連絡をしてあげる仕組み作りにもつながると思います。
使い様によって色々できると思いますので、ぜひ参考にしていただければと思います!
そしてこれで6月毎日ブログ更新を達成することができました!
明日からどうしようかな・・・1日考えてみたいと思います。