前回、FirebaseをJavaScriptで扱う ~環境設定編~というブログ記事を書きました。
今回はFirebaseのHosting機能を使って、HTML・CSS・JavaScriptで作られた簡単なWebサイトを、レンタルサーバーを借りることなくインターネット上に公開する方法を書いて見たいと思います!
前回に引き続き「FirebaseをJavaScriptで扱う」という観点からブログを書きますので、よろしくお願いいたします!
また、Googleアカウントを持っていることが前提のお話になるので、そちらもよろしくお願いいたします!
目次
Firebase Hostingを使用するための準備
まずは、Firebase Hosting機能を使用するための準備・環境設定をしていきたいと思います!
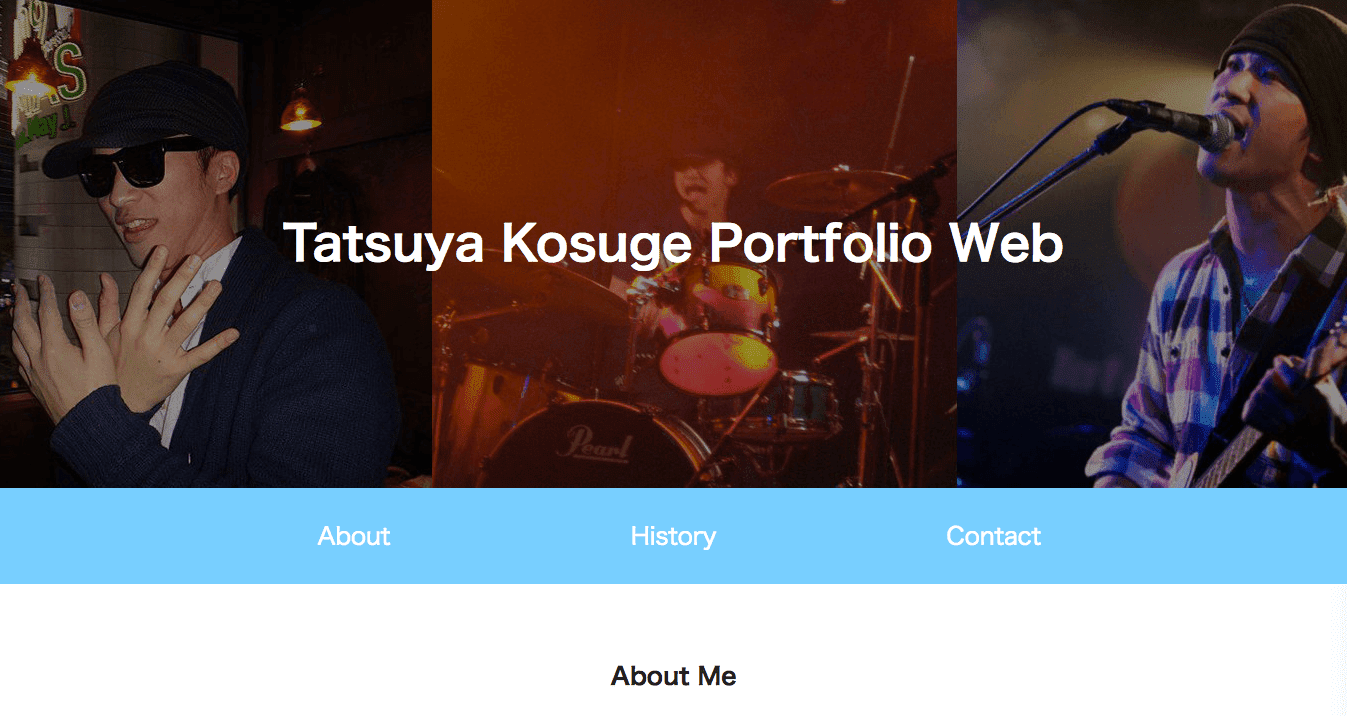
今回は、上記のような見栄えの簡単なポートフォリオサイトのデータ一式を、FirebaseのHosting機能を使ってインターネット上に公開する流れをまとめてみます!
Firebase プロジェクトの作成・出力コードの貼り付け
まずは、Firebaseプロジェクトの作成をしていきます。
FirebaseをJavaScriptで扱う ~環境設定編~でもFirebase プロジェウトの作成方法は紹介させていただいていますが、プロジェクトを作成すると最後にJavaScriptファイルに追加すべきコードが出力されますので、コピーして自分の作成するファイルに貼り付けます。
<script src="https://www.gstatic.com/firebasejs/4.1.3/firebase.js">
<script>
var config = {
apiKey: "API_KEY",
authDomain: "PROJECT_ID.firebaseapp.com",
databaseURL: "https://【DATABASE_NAME】.firebaseio.com",
storageBucket: "【BUCKET】.appspot.com",
messagingSenderId: "【SENDER_ID】",
};
firebase.initializeApp(config);
</script>
上記のようなコードですね。
僕の場合は、自分が作成しているHTMLファイルのbodyの閉じタグの直前(つまりの直前)に、出力されたコードを貼り付けました。
Node.jsとnpmのインストール
FirebaseのHosting機能を使ってWebサイトのデータをインターネット上に公開するためには、Firebase CLI(コマンドラインインターフェース)というツールをPC(今回でいえばMac)にインストールする必要があります。
そして、Firebase CLI(コマンドラインインターフェース)を使うには、Node.jsとnpmをインストールする必要があります。
Node.jsをインストールする方法はいくつかあるのですが、今回はメインがFirebaseのお話であることと、Arrownの過去記事をうまく活用していただきたいということもあるので、Homebrewを使ってNode.jsをインストールしてみたいと思います!
MacでRuby on Railsをインストール!開発環境構築手順を分かりやすく説明という記事の中でHomebrewをMacにインストールする方法については説明していますので、まずは参考にしてみてください!
HomebrewをMacにインストールしたら、Node.jsをインストールします!
上述したコマンドをターミナルに打つことで、Node.jsをインストールすることができます。
Node.jsをインストールすると、同時にnpmがインストールされ、以後npmコマンドが使えるようになります!
Firebase CLIのインストール
いよいよFirebase CLIをインストールします!
上述したコマンドをターミナルに打つと、画面がごにょごにょ動き出し、Firebase CLIがインストールされます!
Firebase CLIを使ってWebサイトデータをデプロイするまでに必要な設定をする
ではここからは、Firebase CLIを使って実際にWebサイトのデータを公開するところまで、進めていきたいと思います!
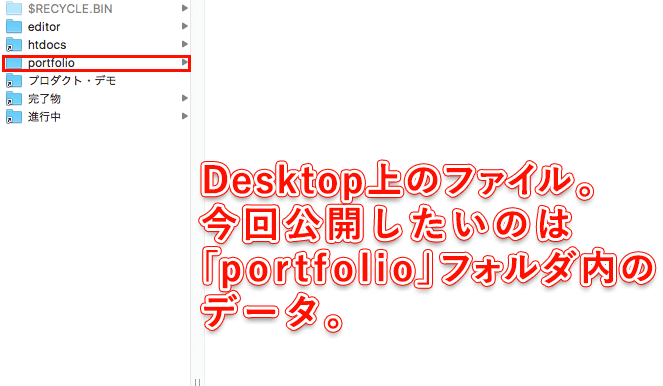
今回僕は、デスクトップ上にあるportfolioフォルダ内のデータを公開したいと考えているので、cdコマンドを使ってportfolioフォルダまで移動します。
cd portfolio
めちゃくちゃ丁寧にやるなら、上述のコマンドを順番に打てば、僕と同じようにportfolioフォルダ内まで移動することができます。
Firebase CLIからFirebaseにログイン
まずは、Firebase CLIからFirebaseにログインするところから始めます。
文字通り、firebase loginというコマンドをターミナルに打つと、ブラウザが開き、Firebaseプロジェクトへのログインが求められます。
ここはお使いのGoogleアカウントにログインするためのemailアドレス及びパスワードを入力すれば、大丈夫です!
ちなみにfirebase loginコマンドを入力してから、ログインが成功するまでのターミナル上の表示がどうなっているのかも、掲載してみました!
一旦ブラウザに飛びますが、正規の情報でFirebase(Googleアカウント)にログインすることができれば、ターミナル上でも「Success!!」と表示されます!
いや〜こういう時気持ちいいですよね!笑
Firebase initでデプロイのための準備
Firebase CLIからFirebaseにログインをすることができると、正式にFirebase CLIから直接Firebaseに色々な命令を飛ばすことができるようになります!
次に、公開したいデータ一式が入っているフォルダ(今回の場合でいうとportfolioフォルダ)の中で、firebase initコマンドを入力します。
なんか燃えてますね。笑
firebase initコマンドを入力することで、今回の僕の場合でいうと、portfolioフォルダ内のデータをfirebaseプロジェクトと紐付けするための準備をしますよーという合図になります。
で、ここから質問攻めにあいます。。。
Which Firebase CLI features do you want to setup for this folder?
今回の僕の場合でいうと、要するに「PortfolioフォルダにFirebaseのどの機能を紐付けしたいんですか?」みたいなことを聞かれます。
選択肢として出てくるのが、
- Database
- Functions
- Hostings
の3つです。
Functionsは正直まだ僕もよくわかっていないのですが、今回はHosting機能を使ってWebサイトのデータを公開したいので、少なくともHostingを選択した状態にします。
ちなみにこの時の項目選択は、上下ボタンを押して、紐付けしたい機能のところでspaceキーを押すことで選択できるようになります。
少し上に掲載したgifアニメの動きを参考にしてみてくださいね!
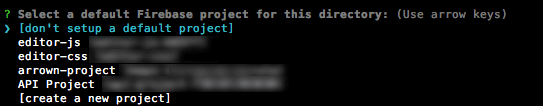
Select a default Firebase project for this directory
どのFirebaseプロジェクトを使用するのか選択してください、と聞かれます。
(もしくは、新しくプロジェクトを作成します)
上下キーで使用したいFirebaseプロジェクトを選択し、Enterキーで選択します。
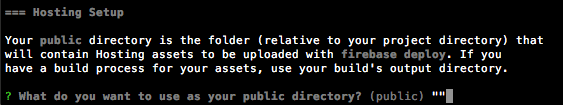
What do you want to use as your public directory?
訳が違うような気がしますが、要するにどのフォルダ内のデータを公開したいの?? みたいなことを聞かれます。
ここは色々試した結果わかったかたちなのですが、何も指定しないとportfolioフォルダ内にpublicというフォルダができます。
portfolioフォルダ直下のデータをそのままアップしたい場合は「./」と指定すると良いようです。
上記のような感じですね。
Configure as a single-page app (rewrite all urls to /index.html)?
まだまだ質問は続きます。
Configure as a single-page app (rewrite all urls to /index.html)?と聞かれますが、これはSPAを使用したプロジェクトかどうかということを聞かれます。
これは、「SPAという言葉を聞いてピンと来る、自分が公開したいファイルはSPAを使っている」という場合はYesを選択する可能性があるかもしれませんが、そうでないという場合はNoを選択します。(Nキーを押下)
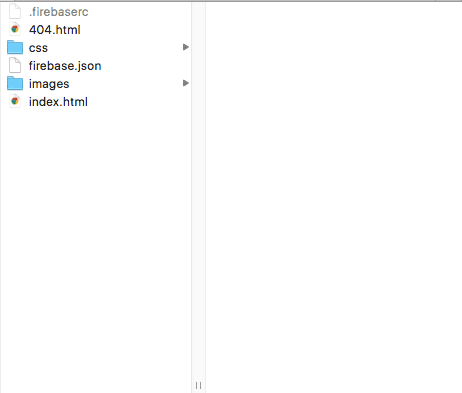
この時、先ほど指定したフォルダ名に従って、自動的にindex.htmlと404.htmlが吐き出されるようになります。
このままだと、元々portfolioフォルダ内にあったindex.htmlと、新しく吐き出されたindex.htmlがかぶってしまいます。
「File .//index.html already exists. Overwrite?」と聞かれますので、ここではNoを選択します。
Noを選択することで、index.htmlの書き換えを回避することができます。
Firebase Hosting機能を使って、ついにWebサイトをデプロイ!
ようやくデプロイの準備ができましたので、ようやく公開作業に移ります!
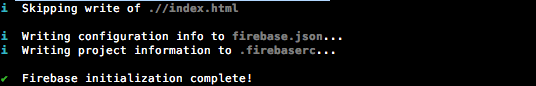
firebase deployコマンドを打つと、いよいよデプロイ・公開作業が始まります。
少しだけ時間を要するのですが、正常にいくと上記の画像のようにコマンドが進んでいきます!
一通りデプロイが終わったら、「Hosting URL」のところに書いてあるURLをブラウザで叩いてみると、確かにインターネット上で自分のWebサイトが閲覧できることがわかります!
レンタルサーバを使用することなく、無料でちょっとしたWebサイトが簡単に公開できてしまうだなんて、Firebase恐るべしですね・・・
Firebase Hosting機能の料金と特徴
ここまでFirebaseのHosting機能を使って、インターネット上にWebサイトを公開する方法を書いています。
ここで気になるのは、どれくらいの容量のデータをアップして公開することができるかどうかですよね。
Firebaseの公式ページによれば、Hosting機能が無料で使えるのは、
- ファイルサイズ:1GB
- ファイル転送:10GB/月
の範疇のようです。(2017年7月現在)
これはすごい!
しかも、FirebaseのHosting機能を使ってWebサイトを公開した場合は、自動的にSSL接続になり、発行されるURLは「https://〜」から始まるものになるのです。
ちょっとしたWebサイトであれば、FirebaseのHosting機能で全然いけますね・・・
まとめ
ということで、今回はFirebaseのHosting機能を使って、無料でインターネット上にWebサイトを公開する方法について書いてみました!
恐ろしきかなFirebase。ちなみにFirebaseのHosting機能で公開したWebサイトに独自ドメインを適用する方法もあるようです。
どこまで進化するのでしょうか・・・