今日は久しぶりにCSSのお話です!
CSSに「background-size」というプロパティがあります。このCSSプロパティ、なんとなくの理解で使っていませんか?
かくいう僕は、結構な期間なんとなくの理解で使用していました・・・
ということで、今回のブログではCSSのbackground-sizeについて解説してみたいと思います!
今回のブログをきっかけにして、なんとなくの理解でbackground-sizeを使ってしまっている方が少しでもbackground-sizeの仕様を理解できるようになれば幸いです!
目次
CSSのbackground-sizeは背景画像のサイズ(大きさ)を指定するもの
まずはCSSのbackground-sizeが何を指定するものなのか、確認しておきましょう!
CSSのbackground-sizeは「背景画像のサイズ」を設定するためのCSSプロパティになります。
具体的なコードを見てみましょう!
<div class="bg-section">
背景画像がはいります
</div>.bg-section{
background-image: url(../images/bg.png);
background-size: 1000px 800px;
}
/*
background-size: 幅 高さ;
(幅や高さはpxの実数値で設定したり、%で設定することが可能。1つしか値が書かれていない場合は、幅と高さが同じ値で設定される)
*/上記のサンプルコードでは、div class=”bg-section”の領域に対してbg.pngが背景画像として表示されるのですが、その背景画像の大きさが横1000px、高さ800pxとして設定されるようになります。
CSSのbackground-sizeを理解する上で難しい「cover」「contain」「% 」の指定
先ほどの内容をご覧いただければ、background-sizeはそこまで難しいものとは思わないかもしれません。
しかし、ここでやっかいなのが、background-sizeに対して指定できる「cover」「contain」「% 」の違いです。
- どういう時に「cover」「contain」「% 」をそれぞれ使うのか?
- 「cover」「contain」「% 」の違いは何なのか?
この辺りが難しいんですよね・・・
ということで、ここからは「cover」「contain」「% 」に絞ってbackground-sizeをもっと奥深く知るための情報を見ていきましょう!
background-size:coverを指定する場合
まずは、background-size: coverについてです。
background-size:coverを指定すると、表示領域に余白が生まれないようにするまで背景画像が拡大して、領域全体を覆い尽くすように背景画像サイズが設定されます。
画像の縦横比率は必ず元データ画像の縦横比率が保たれます。
background-size: containを指定する場合
続いて、background-size: coverについてです。
background-size: containを指定すると、画像が全て見える状態を保てるところまで背景画像が拡大されて、領域全体を覆い尽くすように背景画像サイズが設定されます。
画像の縦横比率は必ず元データ画像の縦横比率が保たれます。
background-size: 100%を指定する場合
続いて、background-size: 100%を指定する場合です。
100%というのは、表示領域にん対する幅や高さに対しての%という形で指定されます。つまり、%指定をした場合は、必ずしも画像の縦横比率が元画像のデータの縦横率を保つとは限らないのです!

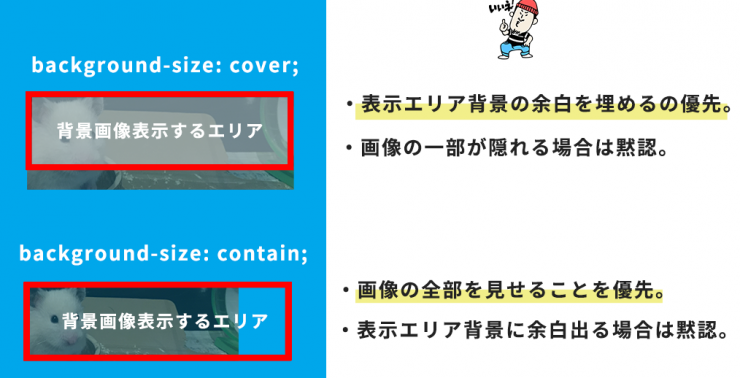
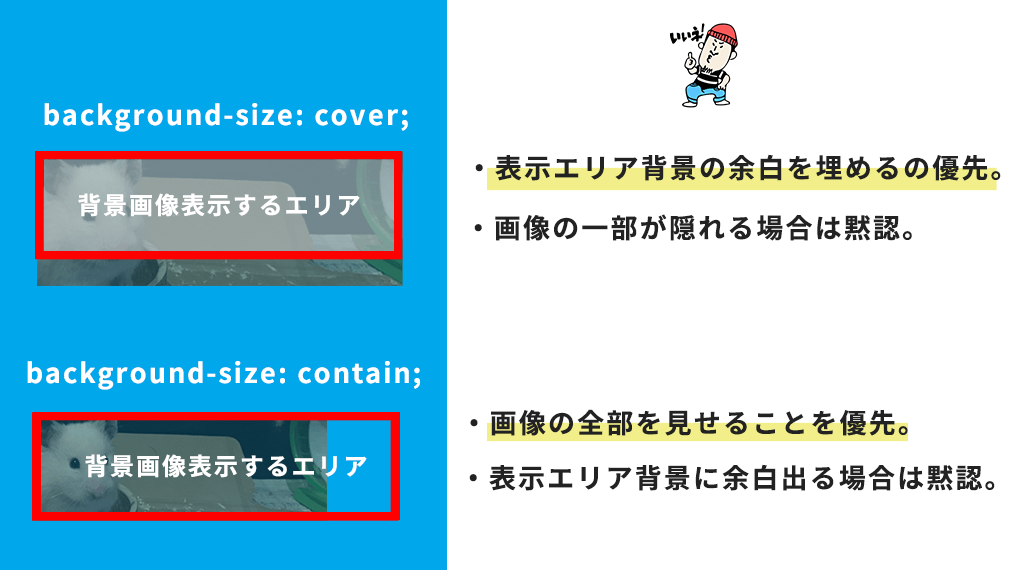
特にややこしいのがcoverとcontainの違いですが、違いとしては
- cover・・・表示エリアの背景を埋めるのを優先
- contain・・・画像全部を見せることを優先
という特徴があります!何を優先して何を黙認するのが、それぞれ違いをつかめるようになれば、ばっちりだと思います!
まとめ
ということで、今回はCSSのbackground-sizeについて適用値による違いを理解して正しい使い分けをしようという内容でお送りしました!
久しぶりにCSSについて書いた気がします・・・