こんにちは!ケインコスゲ(@keinkosuge)です。
今回は久しぶりにVisual Studio Codeに関するお話です。
Visual Studio Codeの使い方・基礎基本 – Microsoft製のコードエディタ –やMac × Visual Studio Codeで始めるscss(sass)入門。環境構築も簡単にできる!など、このブログArrownでもVisual Studio Codeについて様々なブログを書かせていただきました。
そんなVisual Studio Codeを使ってプログラミングをしていると、よく使うコードパターンってありますよね。
例えば、JavaScriptであれば、よく「Math.floor(Math.random()*10)」のような乱数と呼ばれるものを作る時に使用されるコードがあります。
このコードを書くときに、いちいち毎回毎回「Math.floor(Math.random()*10)」と書くと、面倒で仕方がないですよね!
こんな時に、Snippetと呼ばれる機能を使えば、辞書のごとく、ちょっと短いコードを書くだけで、長いコードに変換してくれるようになります。
今回は、Visual Studio CodeのSnippet(ユーザースニペット)機能についてご紹介したいと思います!
目次
Visual Studio Codeのユーザースニペットを設定する画面を表示するまでの手順
それでは、Visual Studio Codeのユーザースニペットの設定をする画面の表示方法について、ご紹介していきたいと思います!
1、Visual Studio Codeを開く
まずは、Visual Studio Codeを開きましょう!
もしVisual Studio Codeをまだダウンロードしていなかったり、使い方がよくわからないという方は、Visual Studio Codeの使い方・基礎基本 – Microsoft製のコードエディタ –という記事を書いていますので、ぜひご覧になってみてくださいね!
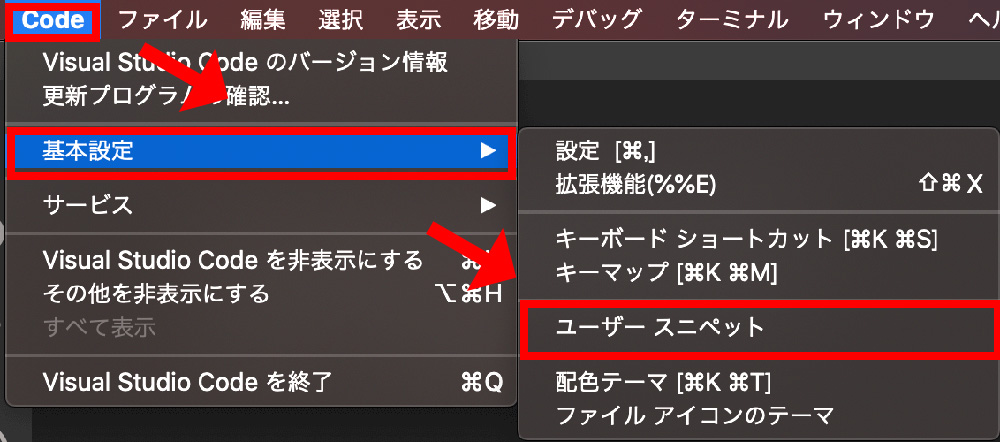
2、Codeメニューから、ユーザースニペットを開く
次に、PCの上の方に出てくる「Code」というメニューの中から、「ユーザースニペット」を選択します。
ここまでの操作は大丈夫でしょうか?
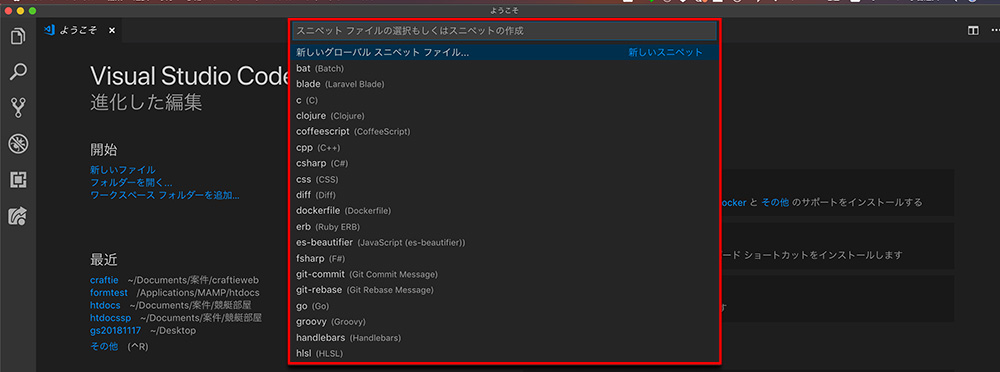
3、出てきた画面で「JavaScript」と入力する
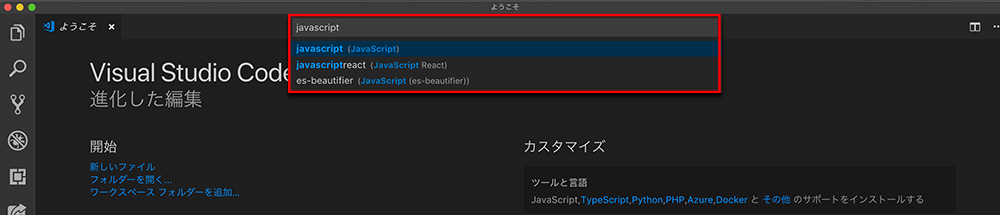
前までの工程を踏むと、上記のような画面になりますので、ここで出てきた入力欄に「JavaScript」と入力してみましょう!
ここで入力するのは「何のプログラムの種類の辞書を作りたいか」を決定するものなので、PHPのスニペットを作りたい場合は、「PHP」と入力します!
JavaScriptを入力した場合は、上記画像のような画面になります!
4、出てきた画面で「JavaScript」と入力する
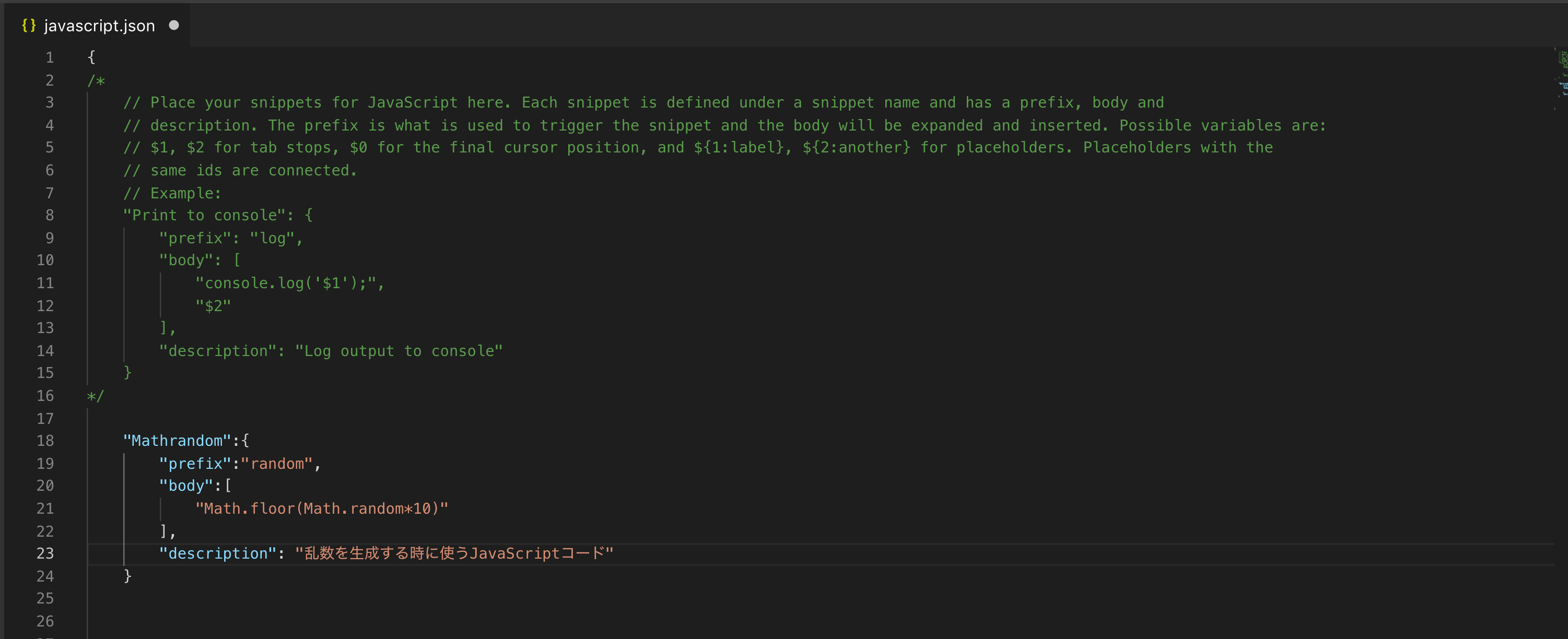
JavaScriptと入力すると、下記のような画面になります。
この工程を踏むと、上記のような画像が出てきます。
あとは、実際にユーザースニペットの詳細設定をするだけです!
次の工程からは、ユーザースニペットの具体的な設定方法についてみていきましょう!
Visual Studio Codeのユーザースニペット設定方法
ではここからは、Visual Studio Codeのユーザースニペットを設定する方法を見ていきます!
今回は前までの工程に基づいて、JavaScriptを例に設定方法を見ていきたいと思います!
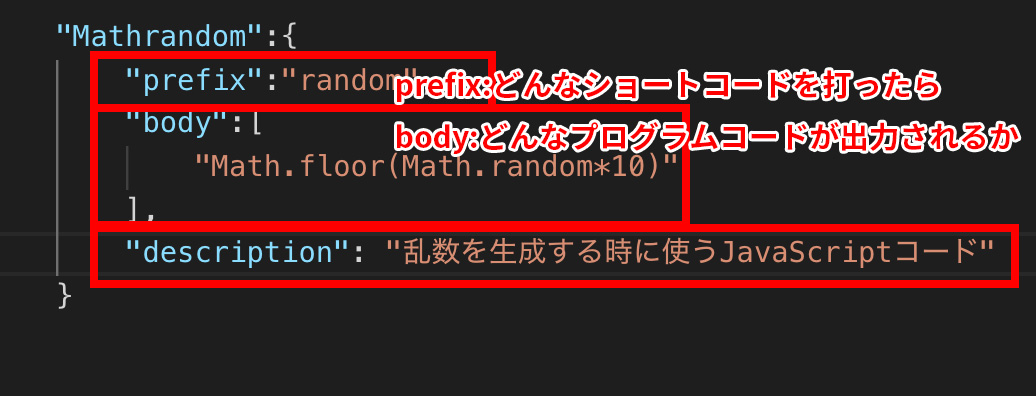
基本的には「prefixで設定したコード」を入力して、tabキーを押すと、「bodyで入力したコードが出力される」、この原則に基づいています!
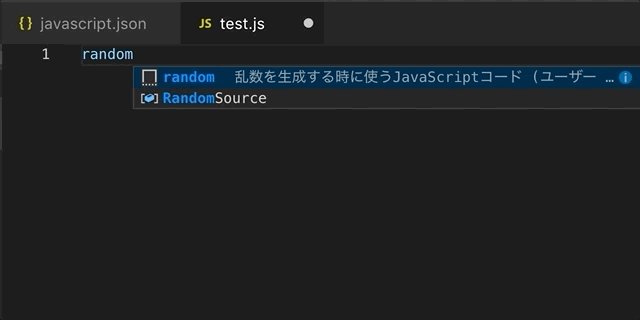
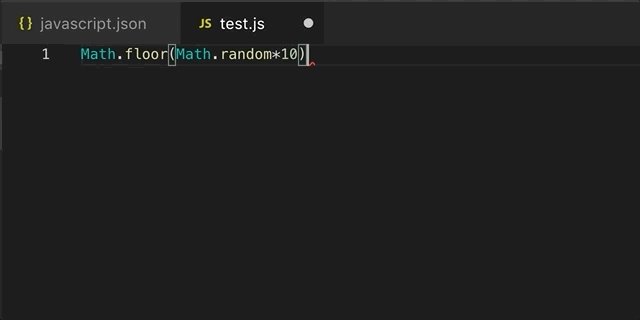
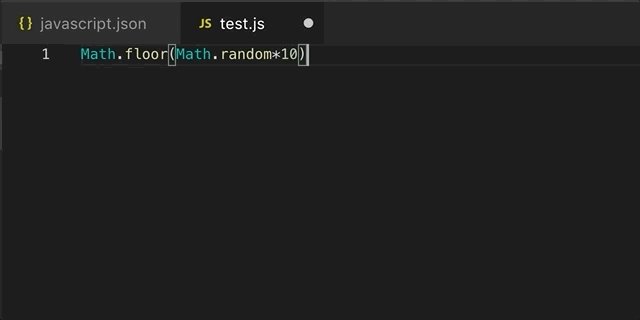
例えば、上記画像の例で言えば、「random」と入力してtabキーを押すと、「Math.floor(Math.random*10())」と出てくるように設定しています。
上記gif画像が、実際に登録したSnippetsを使ってコードを出力した画面です。
どんなことができるか、お分かりいただけましたか??
プログラミングをすればするほど、使うコードパターンが出てくると思いますので、よく使うコード入力パターンは、ユーザースニペットで登録することをおすすめします!
まとめ
ということで、今回はVisual Studio Codeで行うユーザースニペットの登録方法について見ていきました!
ぜひ使いこなして、快適なプログラミングライフを過ごしてみてくださいね!