こんにちは! ケインコスゲ(@keinkosuge)です。
以前、ショートカットで覚えるGoogle Chromeデベロッパーツールの使い方・ HTML&CSS編という記事を書いたことがありました。
今回はその続編として(続編にしては久しぶりになってしまいましたが)、「ショートカットで覚えるGoogle Chromeデベロッパーツールの使い方・ JavaScript編」という内容の記事を書いていきたいと思います!
文字通り、Google Chromeのデベロッパーツールの使い方について、JavaScriptに絡んだ内容を中心にしてご紹介していきたいと思います!
目次
JavaScriptを使ったWebサイト制作やWeb開発でGoogle Chromeのデベロッパーツールでできること・表示方法の確認
JavaScriptを使ったWebサイト制作やWeb開発において、Google Chromeのデベロッパーツールは開発効率を高める上で非常に重要な役割を果たしてくれます。
エラーが起きてしまった時に、JavaScriptを学び始めたばかりだと特に「どこが間違っているのかわからない〜!」と慌てふためいてしまいます。
しかし! Google Chromeのデベロッパーツールがあれば、JavaScriptに関して「どこが間違っているのか」「問題点はどこにあるのか」「JavaScriptを書いてみたものの、思った通りにいかない時に、自分の認識のどこが間違っているのか」をはっきりさせることができます。
ぜひ使い方をマスターして、JavaScriptの開発効率をあげていきましょう!
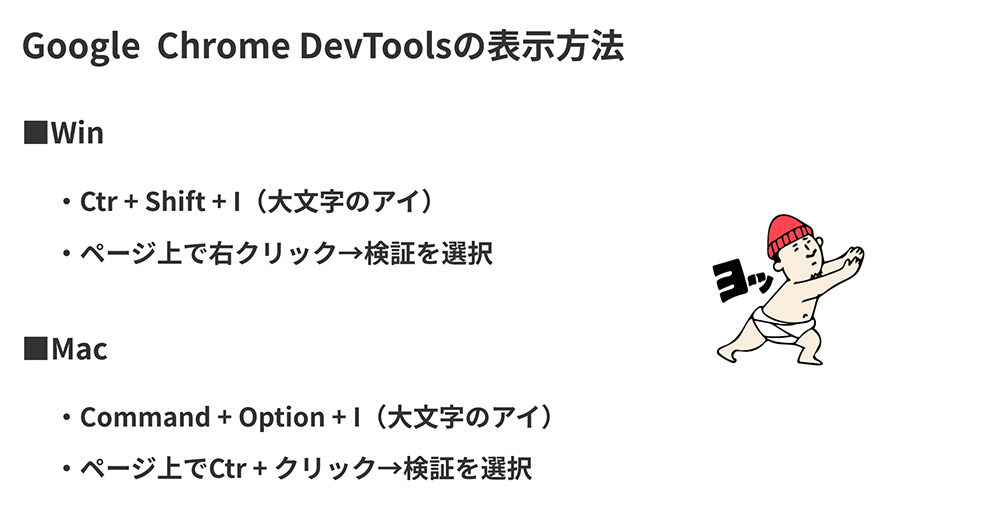
Google Chromeのデベロッパーツールの表示方法
まずは、Google Chromeのデベロッパツールの表示方法を確認しておきましょう。
- Windows → Ctr + Shift + I(大文字のアイ) or ページ上で右クリック→検証を選択
- Mac → ・Command + Option + I(大文字のアイ) or ページ上でCtr + クリック→検証を選択
ショートカットで覚えるGoogle Chromeデベロッパーツールの使い方・ HTML&CSS編では、主に「Elements」という部分の機能を紹介してきたわけなのですが、JavaScriptデバッグを行う際は、
- Sources
- Console
- Network
などのパネルも多く触れていくことになります。
このあたり、しっかりとまずは覚えておいてくださいね!
エラーが出ていないか、まっさきに確認すべし! Google Chromeのデベロッパーツール・Consoleパネルについて
それでは本格的にJavaScriptにおけるGoogle Chromeのデベロッパーツールの使い方をみていきましょう! まずは、Consoleパネルについてです。
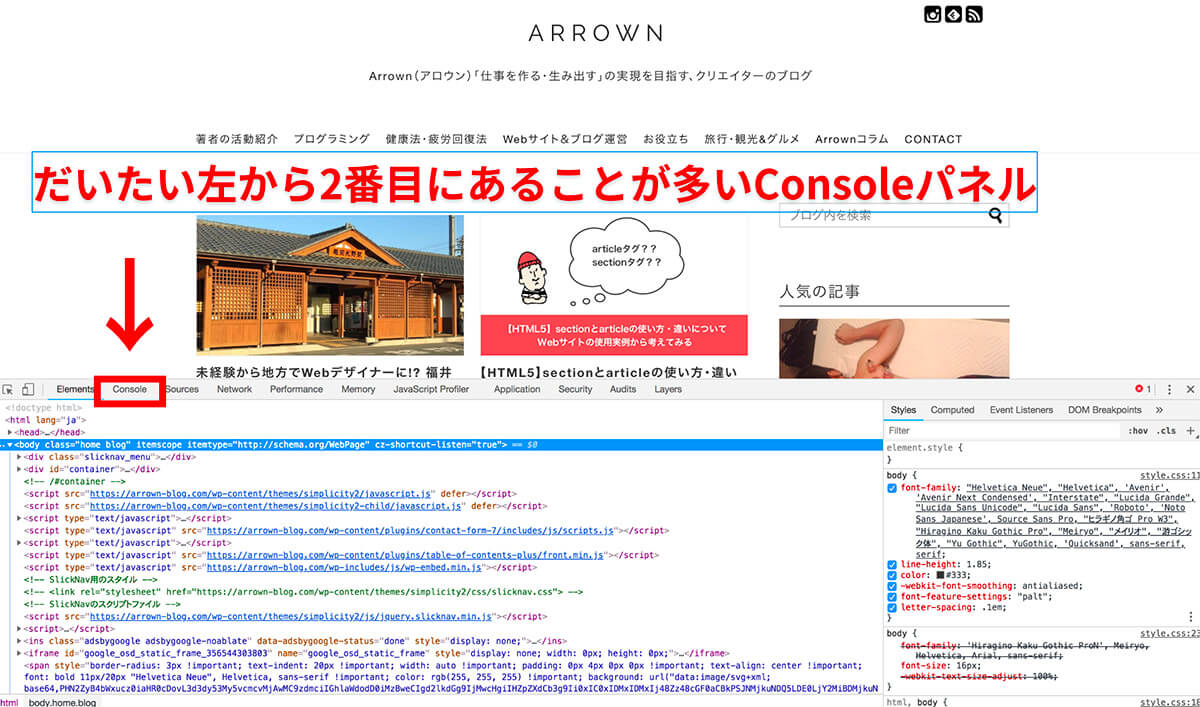
Google Chromeのデベロッパーツール・Consoleパネルの表示方法と位置について
Consoleパネルは、Google Chromeのデベロッパーツールを開くと、だいたいのケースにおいては、左から2番目のタブ、「Elements」の1つ右側にあります。
一度Elementsパネルを開いた上でConsoleを選択することもできますし、直接ショートカットで、
- Windows → Ctr + Shift + J
- Mac → ・Command + Option + J
を入力することで開くことも可能です。なぜ「J」なのかは僕も存じ上げませんが・・・
Google Chromeのデベロッパーツール・Consoleパネルの役割
次に、Google Chromeのデベロッパーツール・Consoleパネルの役割についてです。Consoleパネルはどういった時に使用すればよいのでしょうか。
基本的にConsoleパネルの役割として、以下の3つを認識しておけばOKです。
- エラー内容の確認
- console.○○と書いたプログラムの表示結果確認
- JavaScriptを直接入力できる
1つ1つ見ていきましょう!
Consoleパネルでエラー内容の確認
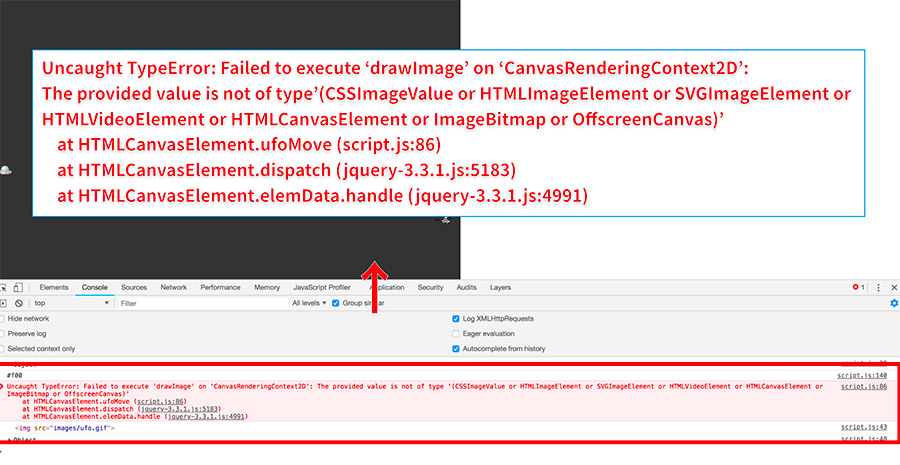
何かしらプログラムエラーが出ている場合は、必ずConsoleパネルにエラーが表示されるようになっています。
上記画像は、Consoleパネルにエラーが出ている画面の一例です。
このように、エラーが出るときは必ずConsoleパネルにエラー内容が表示されているので、JavaScriptのプログラムがうまく動かないときは、必ずConsoleパネルを確認する癖をつけていきましょう!
エラー表示に書いてある内容は主に、下記の2つです。
- どのプログラムファイルの何行目がエラーの原因になっているのか
- エラーの具体的内容
ちなみに、エラーの種類は無限にあるので、これはもう都度都度調べて理解していきましょうね・・・とほほ。
consoleパネルで、console.○○と書いたプログラムの表示結果確認
次に、console.○○と書いたプログラムの表示結果確認についてです。
これは非常にシンプルなのですが、例えばJavaScriptのプログラム上で
console.log("こんにちは")
と記述すると、Consoleパネルに「こんにちは」という文字が表示されるようになっています。
JavaScriptでは「変数」というものを使用することがよくありますが、変数の中身が自分の思い通りになっているかを確認するために、console.log(変数名)と入力することもよくあります!
JavaScriptデバッグの基本中の基本なので、ぜひconsole.log()を使ってまずはデバッグに慣れてみてくださいね!
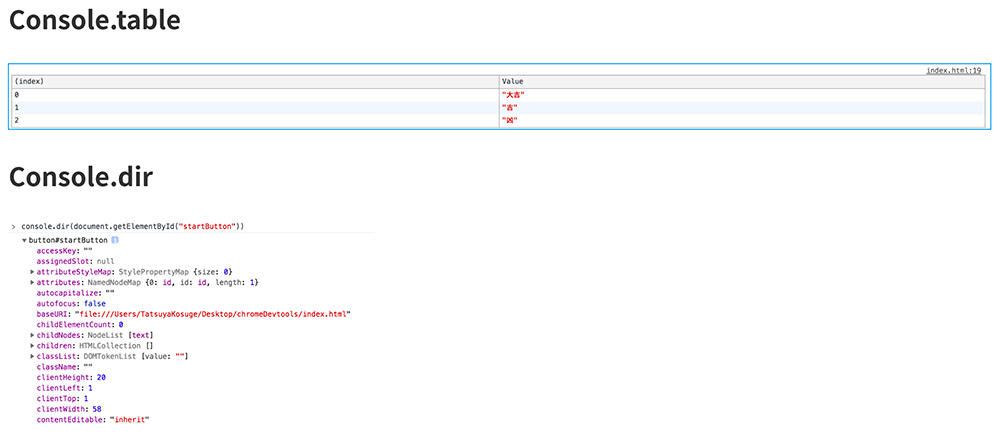
ちなみに、console系の命令にはたくさんの種類があります。今回詳しくは紹介しませんが、console.table()やconsole.dir()など便利なものがたくさんありますので、ぜひ使い慣れてみてくださいね!
consoleパネルに直接JavaScriptを記述できる
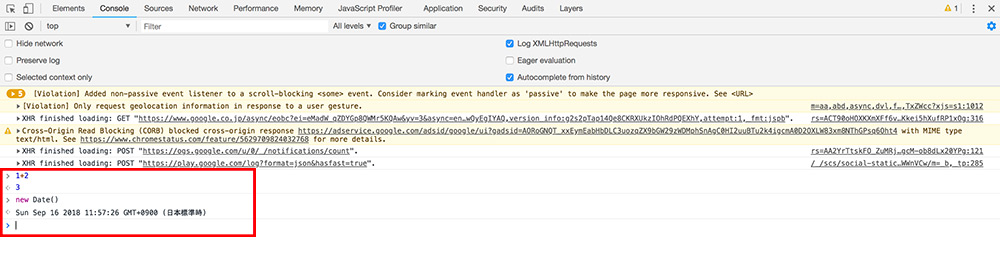
実は、consoleパネルにはJavaScriptを直接入力することができます!
1+2のようなシンプルな計算はもちろんのこと、new Date() のようなJavaScriptのコードを打ち込むこともできるのです!
上記に掲載した画像を見ていただくと new Date()と入力した結果、現在時刻が表示されているのがわかりますよね!
ConsoleパネルにJavaScriptを直接入力し実行できる機能を活用すると、Instagram動画・倍速〜何倍にも早送り& スロー再生する方法を紹介!PCを使ってコピペで簡単に実現できる!という記事でご紹介したようなこともできたりしますので、気になる方はぜひ試してみてくださいね!
Google Chromeのデベロッパーツール・ Sourceパネルの役割
次に紹介するのは、Google Chromeのデベロッパーツール・Sourceパネルです。
先ほどまでConsoleパネルについて紹介させていただきましたが、Consoleパネルは基本的に「JavaScriptコードにエラーがあった場合」に、エラー内容を確認しながら正解を導くときに使用するツールになっています。
なので、「エラーが出ないのにJavaScriptのプログラムがうまくいかない」ときには、consoleパネルだけではなかなかデバッグしずらいのが正直なところ。
そこで、役に立つのが「Sourceパネル」です。
Google Chromeのデベロッパーツール・Sourceパネルの表示方法
まずは、Sourceパネルの位置と表示方法を確認してみましょう。
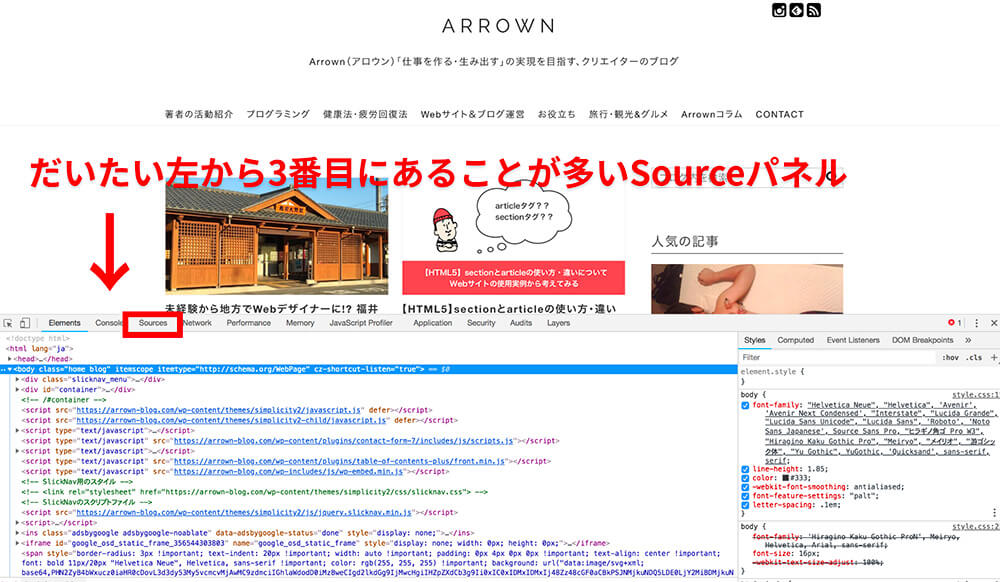
Google Chromeのデベロッパーツール・ Sourceパネルは、デベロッパーツールを開いて左から3番目のタブにあります。
調べ切れていないだけかもしれませんが、直接Sourceパネルを開くショートカットがないようなので、
- Windows → Ctr + Shift + I(大文字のアイ) or ページ上で右クリック→検証を選択
- Mac → ・Command + Option + I(大文字のアイ) or ページ上でCtr + クリック→検証を選択
で検証ツールを開いた上で、Sourceパネルを選択するようにしましょう!!
Google Chromeのデベロッパーツール・ Sourceパネルの活用方法・ブレイクポイントを打つ
次に、Google Chromeのデベロッパーツール・Sourceパネルの活用方法を見ていきましょう!
Google Chromeのデベロッパーツールの活用方法として代表的なものは「ブレイクポイント」です。
これは、自分で書いたJavaScriptコードの特定の位置にてブレイクポイントを打ってあげることによって、ブレイクポイントを打った時点で一度プログラムの動きを停止させて、その時点での各変数の中身を確認するなどして、自分が考えていた通りのJavaScriptコードの動きになっているのかを確認してあげることができる、そんな機能です。
他にも、「自分が記述したコードがそもそもきちんと動いているかどうかを確認する」ためにブレイクポイントを使用することもできます。
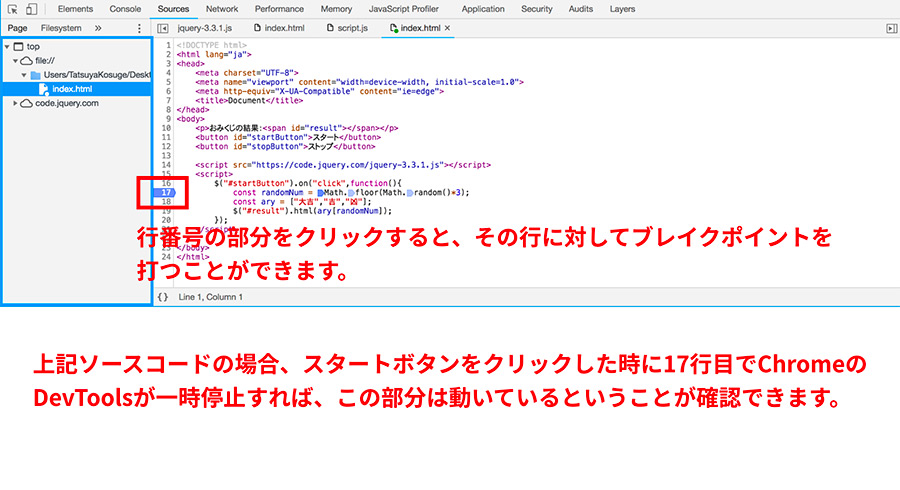
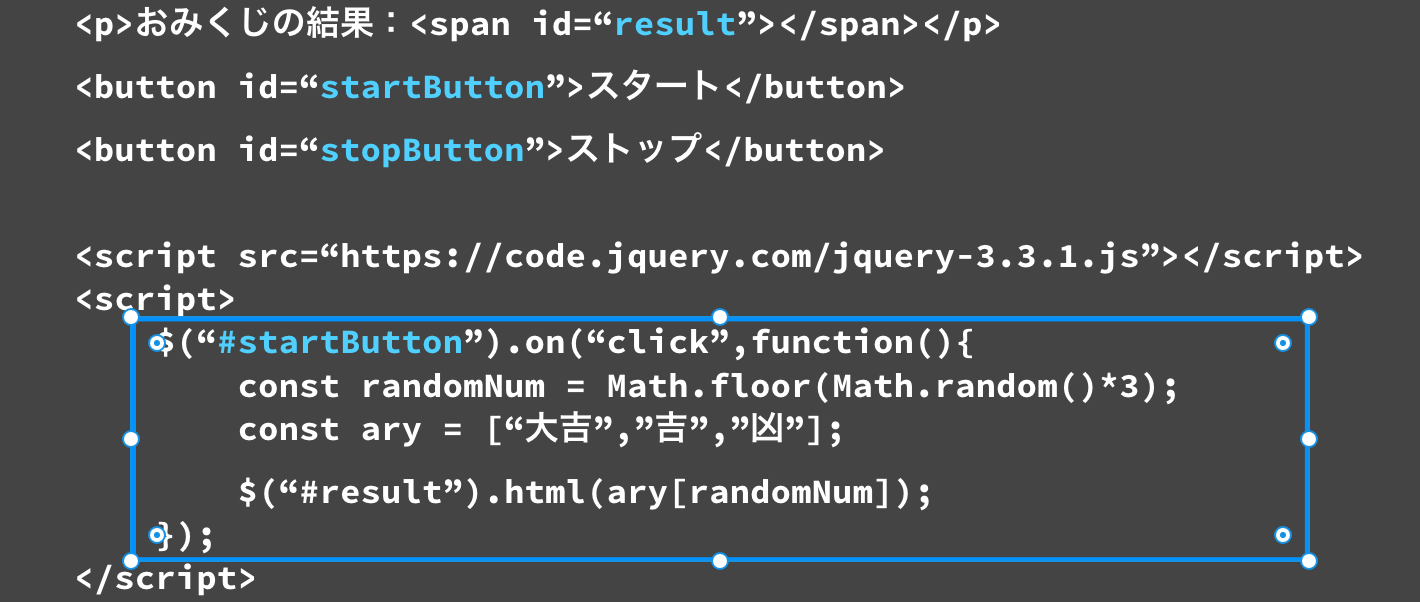
例えば上記のようなjQueryのコードがあった場合、きちんとスタートボタン(id=”startButton”がついている)をクリックした時に、JavaScriptコードが動いているかどうかを確認するために、「function () {}」の波カッコの間のどこかで、ブレイクポイントを打ってあげます。
そして、実際にHTMLのボタンタグに該当するところをブラウザ上でクリックしてみます。
この時、一度自分がブレイクポイントを打った時点でプログラムの動きが止まるようであれば、その部分はきちんと動いているという証明になりますし、もし動かない場合は、プログラムがきちんと動いていないという証拠になるので、どのプログラムの部分が間違っているのか、原因を絞り込みやすくなるわけなんですね!
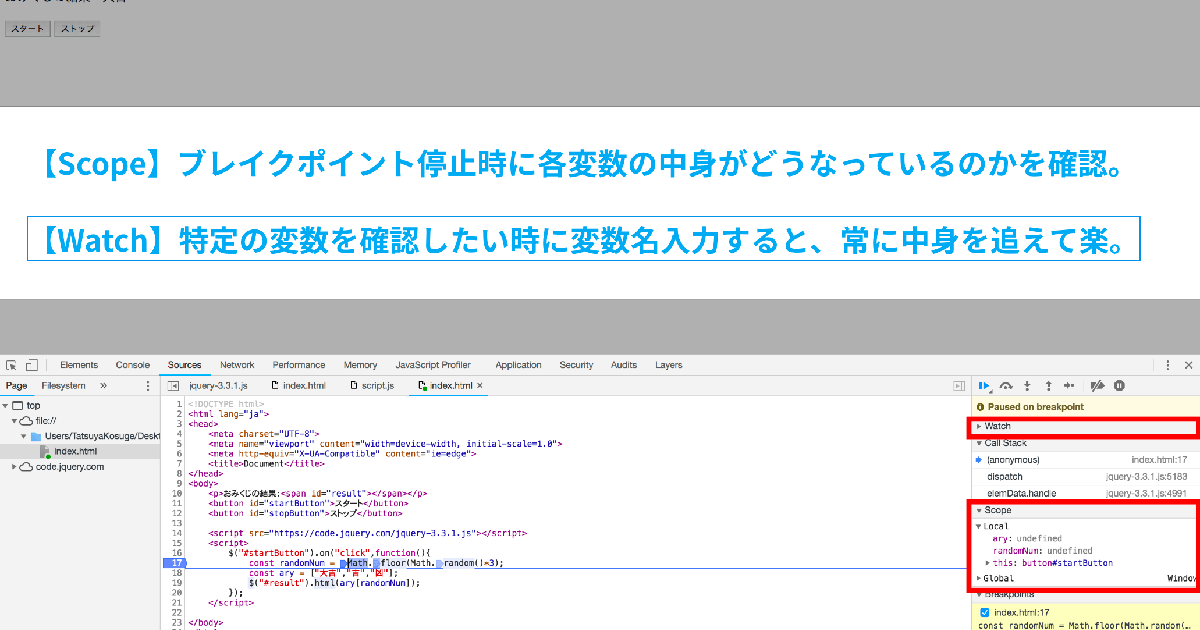
ブレイクポイントを打った箇所でプログラムの動きが停止した際、Sourceパネルの右側のあたりにあるScopeという箇所に着目してみてください!
ここには、プログラムの動きが停止した時点で定義されている各変数の中身がどうなっているのか、一覧で確認することができるようになっています。
一覧となるとたくさんの変数情報(自分で定義したもの以外にブラウザやHTMLが元々持っているものや、何かのライブラリ・フレームワークを利用することで発生する変数など含む)が表示されるようになっているので、たくさん情報がありすぎて見にくいなと思ったら、watchの箇所を使ってみてください!
ここに直接、自分が確認したい変数名を打ち込むことで、自分が知りたい変数の中身をダイレクトに確認することができるようになっています。
ブレイクポイントによる恩恵をまとめる
ここまでGoogle Chromeのデベロッパーツール・Sourceパネルについて紹介させていただきました。
Sourceパネルは基本的にブレイクポイントを打ってなんぼな箇所であることが少しでも伝われば大変嬉しいのですが、ブレイクポイントによる恩恵としては、
- ・ブレイクポイントを打った場所のプログラムが動いているかいないかがわかる!
- ・複数箇所ブレイクポイントを打った場合、どういう順番でプログラムが動いて
いるのかがわかる! - ・ブレイクポイントを打った時点での各変数の中身を確認することができる!
以上のような点があげられるかと思います。
この点、ぜひしっかりおさえておいていただければと思います!
まとめ
ということで、今回はGoogle Chromeのデベロッパーツールの使い方・JavaScript編と題してお送りしてまいりました。
このあたりの知識はフロントエンド開発をする上でなくてはならないものだと思いますし、まだまだ紹介しきれていない機能も多々ありますので、この辺は随時更新して、紹介させていただけたらと思っています!