使う機会の多い方もいらっしゃるであろうGoogle Form。難しい知識を必要とすることなくお問い合わせフォームを作成することができるという点で、すごく便利なツールです。
しかし、このGoogle Formなんですが、デフォルトでは自動返信メールの機能がありません!
今回は、Google Apps Scriptを使ってGoogle Formに自動返信メールを搭載する機能をつける方法を解説してみたいと思います。
Googleアカウントをお持ちの方は、ぜひログインした状態でご覧になってみてくださいね!
目次
Google Apps Scriptを使ってGoogle Formに自動返信メールを追加設定する流れの確認
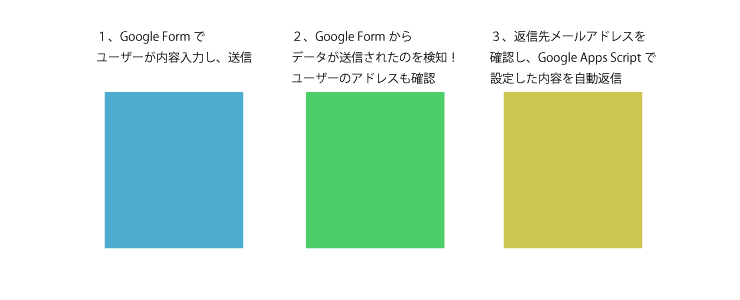
それでは、Google Apps Scriptを使ってGoogle formに自動返信メールを追加設定する流れを確認してみましょう!流れとしては、以下の図のような形になります。
Google Formにユーザーさんが内容を入力して送信する際、Google Apps Scriptを使うと、送信したことを検知することができます。
なので、Google Formからデータが送信されたことを検知したら、Google Apps Scriptを使って、ユーザーさんに自動返信メールを送る、という流れです。
ちなみに、自動返信メールの内容は、Google Apps Scriptの中に直接書くこともできますし、Googleスプレッドシートに書いた内容をGoogle Apps Scriptで読み込んで、自動返信メールに反映させることもできます。
1、Google Formの準備・作成をする
では、実際に自動返信メールを設定するまでの流れをみていきましょう!
Google Formの作成
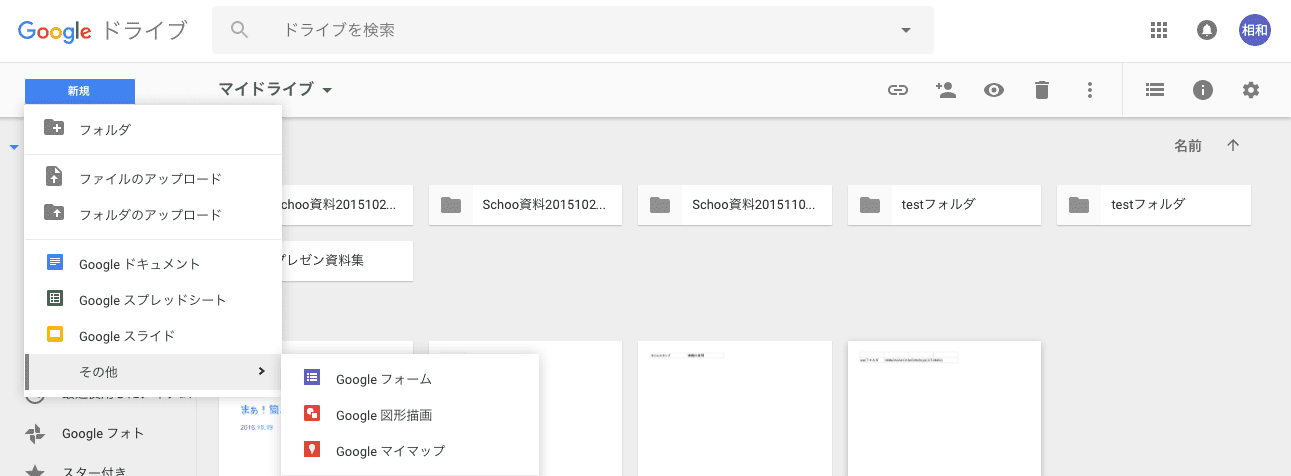
まずは、Google Driveを開きます。開いたら、左の方にある「新規」というボタンの中からGoogle Formを選択します。

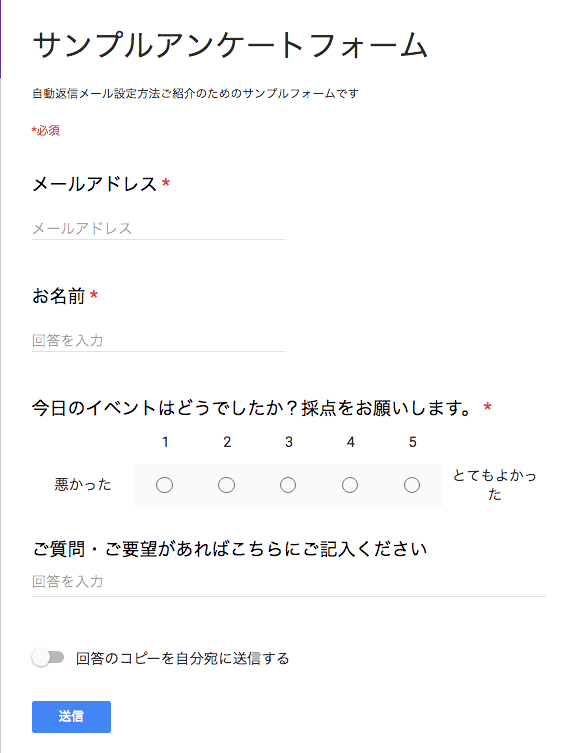
今回はこんな感じのフォームを作ってみました。とても簡易的なものですが、何かのイベントに参加していただいた参加者の方に、イベントの感想などをご入力いただくようなフォームを想定しています。(なお、今回の記事では、Google Formの作成の仕方は割愛させていただきます)
回答集計用のGoogleスプレッドシートを作成
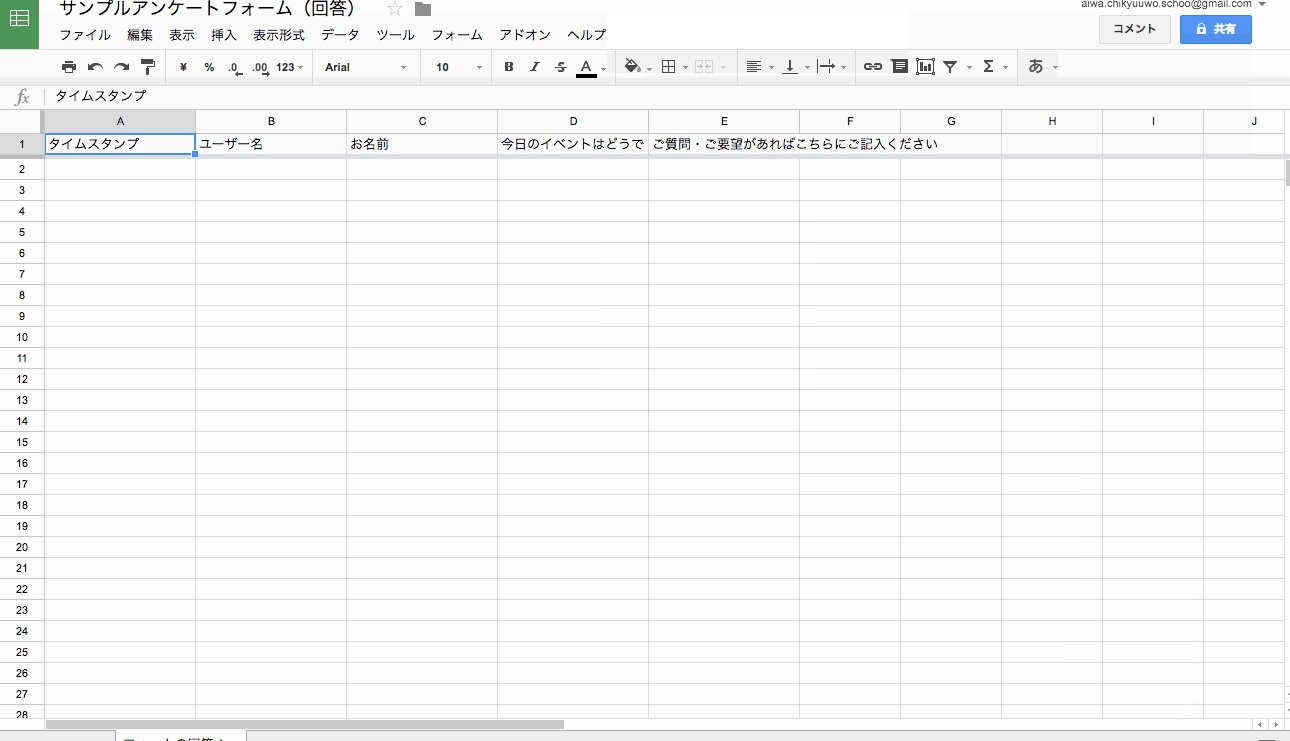
このままでもいいのですが、フォームからご入力頂いた内容はGoogle Spreadシートでまとめた方が見やすくわかり易いというのがあるので、回答集計用のGoogleスプレッドシート(エクセルみたいなやつ)を追加してみたいと思います。

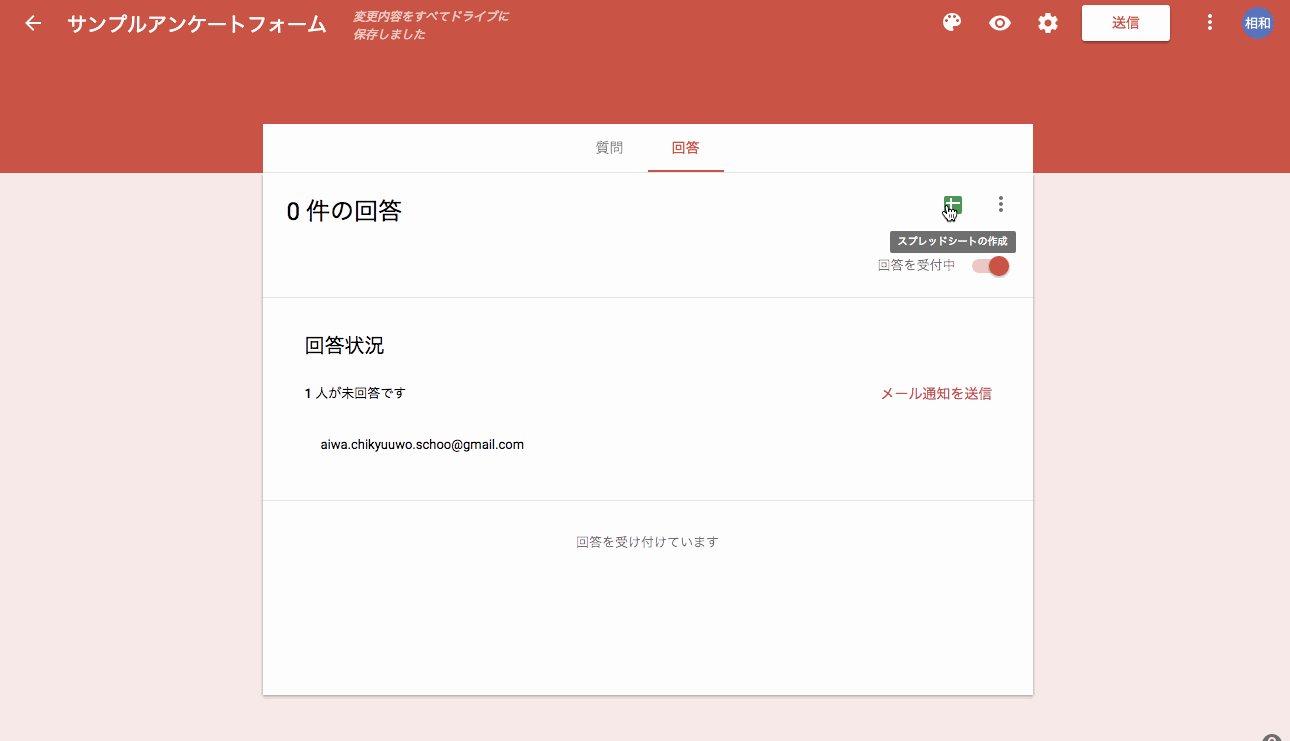
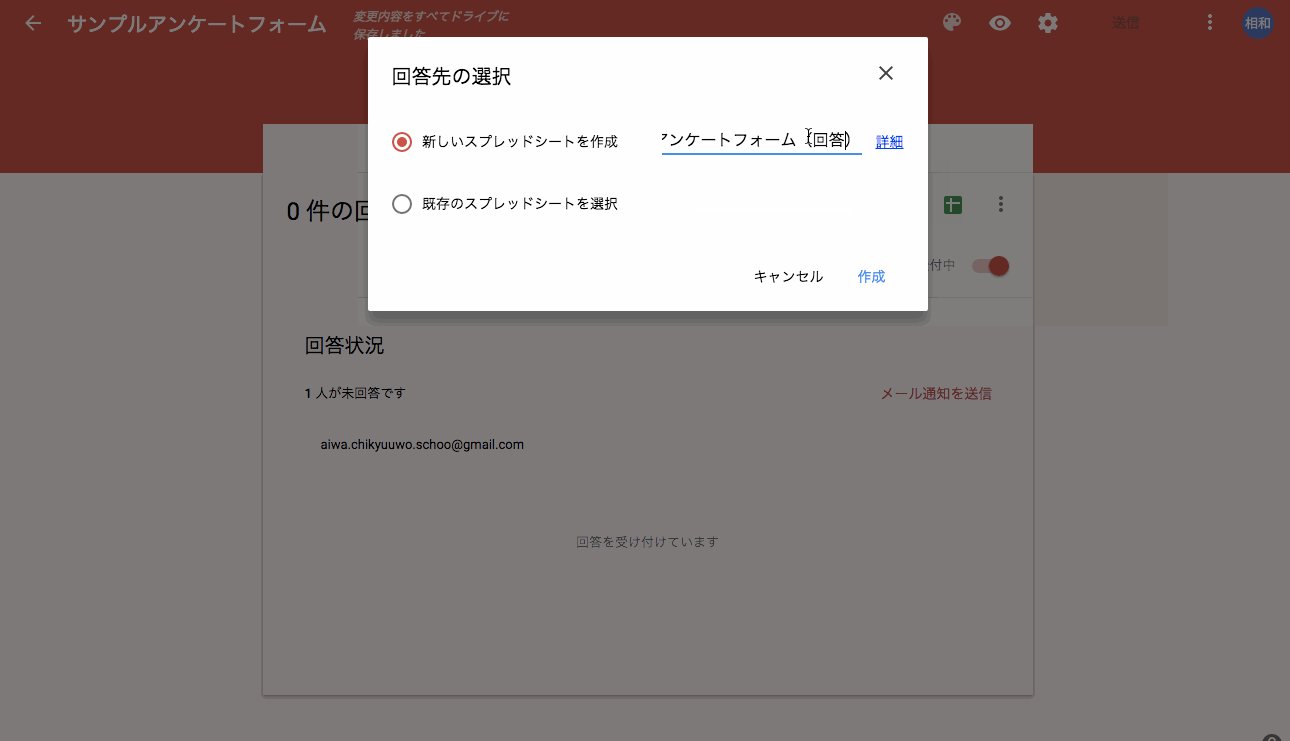
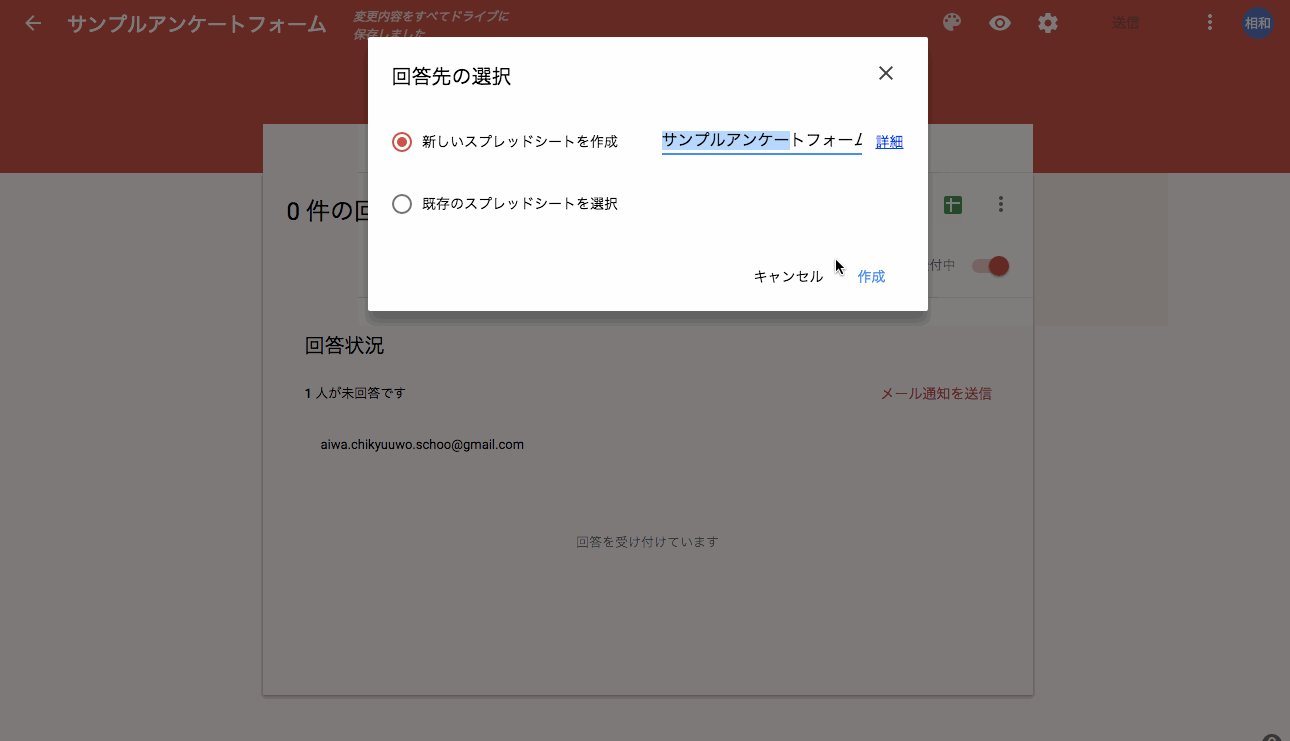
Google Form編集画面で「回答」タブを選択すると、緑っぽいアイコンがあると思います。こちらを選択すると、「今作成・編集しているGoogle Formの回答を集計してまとめてくれるGoogleスプレッドシート」を作成することができるので、こちらをクリックします。
2、Google Apps Scriptを使ってGoogle Formに機能追加をするための準備をする
では続いて、Google Apps Scriptを使ってGoogle Formに機能追加をする準備をします!

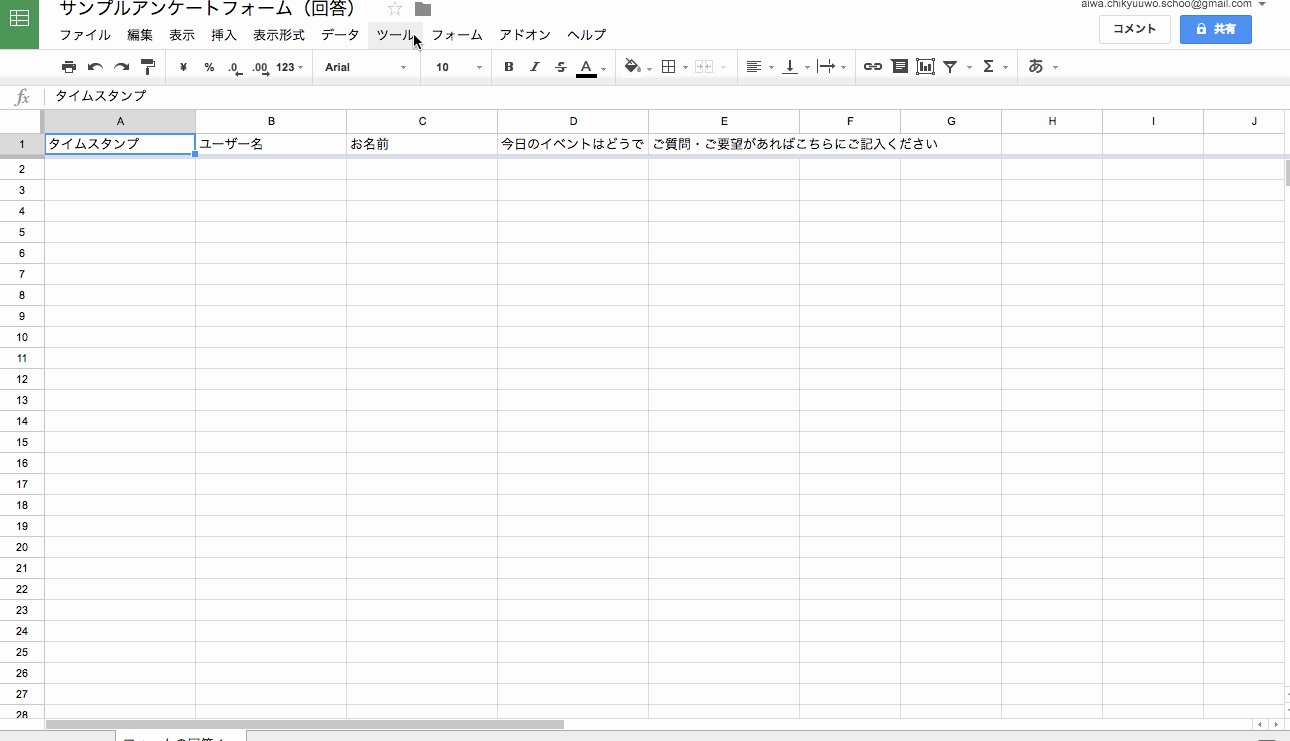
まずは、回答集計用に作成したGoogleスプレッドシートのメニューバーから、「ツール」→「スクリプトエディタ」を立ち上げます。ここから、Google Apps Scriptを編集するためのエディタ(画面)に飛ぶことができます!
エディタに飛んだら、名前を適当につけてあげましょう!
3、Google Apps Scriptを使って自動返信メールを設定
では、Google Apps Scriptを実際に書いていきましょう!
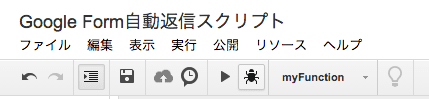
上記の図はGoogle Apps Scriptのエディタを拡大表示したものになります。
上記の図でいうと、「function myFunction()」の後に続く波カッコ({ })の中に、Google Apps Scriptを書いていきましょう!
Google Apps Scriptを使ってメールを送信するプログラム
まずは、Google Apps Scriptを使ってメールを送信する方法です。メールは当然、アカウントに紐付いているGmailのアドレスから送信される形になるのですが、メールを送信する自体は非常に簡単に書くことができますよ!
MailApp.sendEmail('送信先メールアドレス','タイトル','本文',{'CCやBCCのアドレス、差出人名などを設定'})
//MailAppはGmailAppでもOK
//4番目のCCやBCCのアドレスを入れる場所省略可能
Google Apps Scriptで何かを実行する場合は、まず「どのアプリケーションを使うか」の指定をすることが多いのですが、今回はGmailを使うので、「MailApp」と記載します。
そして、メールを送るという命令は、「sendEmail()」という命令を使用します。そのまんまですね・・・笑
理解できたら、上記の命令をGoogle Apps Scriptのエディタ(編集画面)の中のmyFunctionの後の波カッコ内に書いてみてください!
function myFunction() {
MailApp.sendEmail('ここに送信先メールアドレスを入れてください','これはテストです','これはテストメールです')
}
上記のような形になります! まずは送信先のメールアドレスに自分のメールアドレスを入れてみてくださいね!
Google Apps Scriptで書いたプログラムを試しに実行してみる
では、実際にGoogle Apps Scriptで書いたプログラムを実行してみましょう!
Google Apps Scriptでは、今自分が書いているプログラムを試しに動かしてみることができます。
上記のところにある、再生ボタンのようなもの・あるいは虫のようなマークをクリックしてみると、プログラムの実行ができるんです!
(ちなみに再生ボタンのようなものは文字通り再生機能、虫マークはデバッグ機能です)
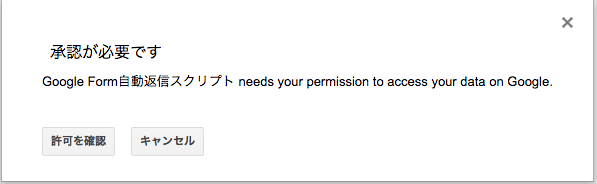
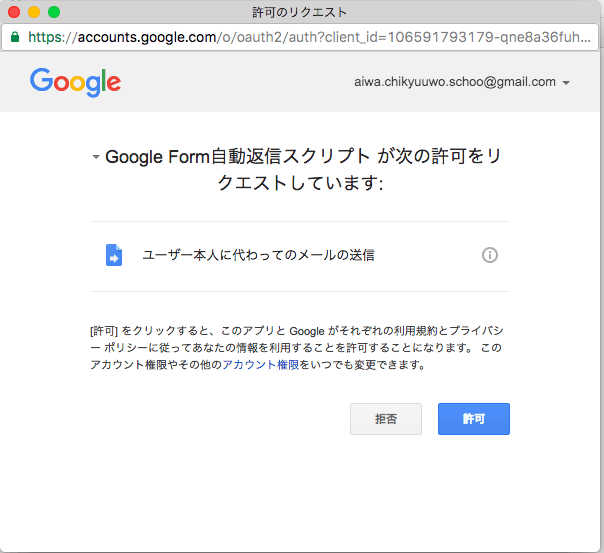
実際押してみると、初回については、以下のような画面が出てきます。
今回の場合だと「今書いて実行しようとしているプログラムの内容確認したけど、今後自動的にGoogle Apps Script経由で命令したらメールするように設定していい?」と承認を求められているということです。
それぞれ「許可」を押して、先に進んでみましょう!
メールがきちんと届いていれば成功です!
ここまでのまとめ
ちょっと長くなってしまったので、この続きは次回に続けるとして、ここまでの内容では、直接sendEmail()という命令の中に直接書いたメールアドレスにしかメールを送信することができません!
なので次回は、この続きとして、フォーム入力したユーザーに対して自動返信メールを設定する方法を紹介して、
より実用的な自動返信メールを実装していきたいと思います!
次回の記事はこちら!
https://arrown-blog.com/gas-add-automail-googleform2/