こんにちは!ケインコスゲです。
WordPressなどのCMSを使ったりするケースでよくあると思うのですが、Webサイトを制作している時に、文章の末尾に三点リーダー(…)をつけたい時が、たまにあります。
インターネット上で調べてみると様々な複数行文章末尾に三点リーダーを実装する方法がご紹介されているのですが、今回はArrown流の(!?)実装方法を紹介させていただきます!
目次
実際のコードを紹介! cssで複数行の文章末尾・文末に三点リーダーを実装する方法
まずはいきなり、cssで複数行の文章末尾・文末に三点リーダーを実装する方法をご紹介したいと思います!
今回ご紹介したサンプルは
- font-size:16px
- line-height:1.5
- 2行目の文末で三点リーダーを表示させて、それ以降を省略する
という設定条件になっています。後ほど、今回ご紹介した方法を応用させる時の考え方をご紹介しますので、この設定条件を覚えておいてくださいね!
また、この記事のタイトルにもありますが、今回ご紹介する対応は「日本語対応」であり、裏を返せば英語などのアルファベットの文章に対して使用すると、うまくいかないケースがあるということに注意してください!
使用しているCSSをみていただくとわかると思うのですが、「position」「line-height」「overflow」など、特に珍しいCSSを使用しているわけではありません!
各種ブラウザ対応を考えても、非常に無難な実装方法になっていると思います。
Arrown流 CSSで複数行の文章末尾・文末に三点リーダーを実装する方法を応用する時に知っておきたい考え方
今回ご紹介した方法、実際に色々な条件下で実装するにはどうしたら良いの?と思われる方もいらっしゃるかもしれません。
ここからは、今回の実装方法のベースとなる考え方についてご紹介させていただきます!
この考え方をマスターしていただければ、今回ご紹介した実装方法を色々なケースで応用して使うことができると思いますよ!

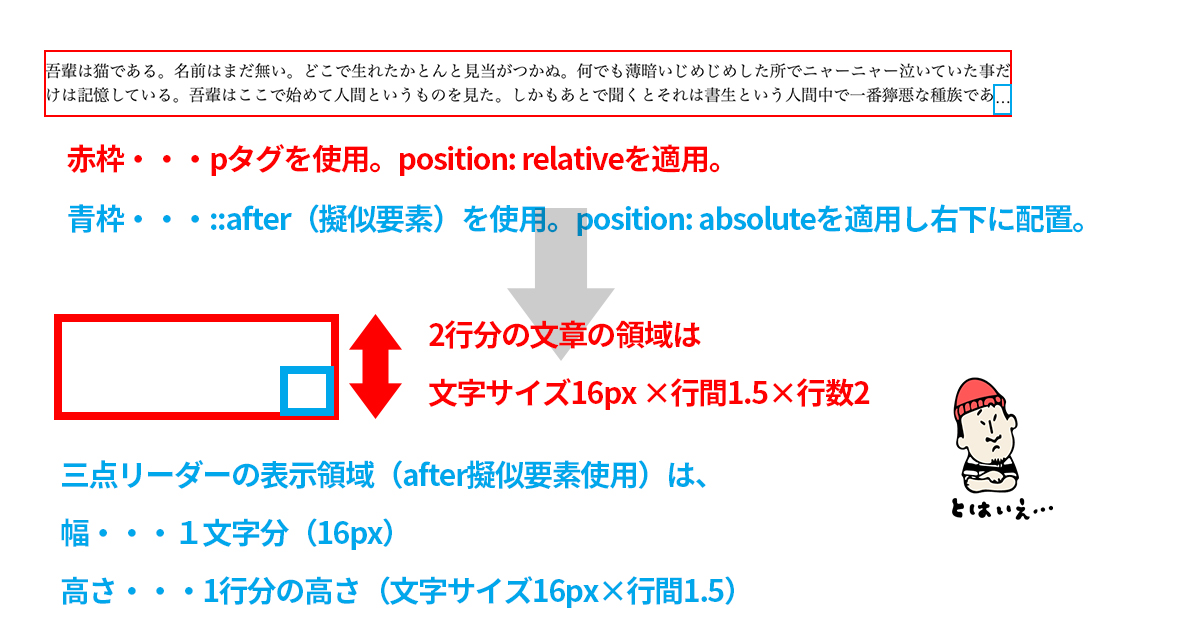
今回ご紹介しているCSSで複数行の文章末尾・文末に三点リーダーを実装する方法の元となる考え方を図にしてみました。
以下、文章ではありますが、実装方法について解説していきたいと思います!
1、pタグで文章を表示、pタグに対するafter擬似要素を適用して、contentプロパティで三点リーダーを表示させる
まずは文章を表示します。HTMLにおいて、普通の文章には大抵pタグを使用すると思うので、pタグを使って文章をHTMLでマークアップします。
そして、マークアップしたpタグに対してCSSのafter擬似要素を適用させて、contentプロパティを使って三点リーダーを表示させるようにします。
ここまでのHTMLは以下の通り(基本この後HTMLに変化はありません)
<pre lang="html"><code>
吾輩は猫である。名前はまだ無い。どこで生れたかとんと見当がつかぬ。何でも薄暗いじめじめした所でニャーニャー泣いていた事だけは記憶している。吾輩はここで始めて人間というものを見た。しかもあとで聞くとそれは書生という人間中で一番獰悪な種族であったそうだ。この書生というのは時々我々を捕えて煮て食うという話である。しかしその当時は何という考もなかったから別段恐しいとも思わなかった。ただ彼の掌に載せられてスーと持ち上げられた時何だかフワフワした感じがあったばかりである。
</code></pre>ここまでのCSSは以下の通り(文字サイズ16pxとして設定したもので説明します)
<pre lang="css"><code>
.dummy-text {
color: #333;
line-height:1.5;
font-size: 16px;
}
.dummy-text::after {
content: "\2026"; //三点リーダーのことです
} 2、positionを使って文章の上に三点リーダーを重ねるようにレイアウト
そして、文章を表示するpタグにposition:relativeを、文章に対してafter擬似要素を適用し三点リーダーをcontentプロパティを使って表記し、さらにposition:absoluteをあてて、文章の上に三点リーダーを重ねるようにレイアウトします。
bottomプロパティとrightプロパティを0にすることで、文章のpタグの表示領域の1番右下に三点リーダーが書かれたafter擬似要素が配置されます。
ここまでのCSSは以下の通り
.dummy-text {
position: relative;
color: #333;
line-height:1.5;
font-size: 16px;
}
.dummy-text::after {
content: "\2026"; //三点リーダーのことです
position: absolute;
bottom: 0;
right: 0;
} 3、文章(pタグ)の表示行数を決めて、表示行数をこえた文字は隠すようにする
次に、文章(pタグ)の表示行数を決めます。今回は文章を2行表示させて、それ以上は隠すという設定でお話を進めていきたいと思います。
通常HTMLの文章1行は、「文字サイズ(font-size) + 行間」で構成されています。
今回、文章を2行分表示させたいということは、2行分の文章の高さは、今回の設定において「文字サイズ16px ×行間1.5×行数2」となります。
emという単位を使ってpタグの高さを設定すると「1em × 1.5 × 2 = 3em」となります。
ここでemという単位が出てきました。emを使うと、そのタグに適用されている文字サイズを1emとして、様々なサイズを表現することができます。
もしご存知ない場合は、ぜひ知っておいてくださいね!
そして、3行目以降の文章を隠すために、overflow:hiddenを適用します。
ここまでのCSSは以下の通り
.dummy-text {
overflow: hidden;
position: relative;
height:3em;
color: #333;
line-height:1.5;
font-size: 16px;
}
.dummy-text::after {
content: "\2026"; //三点リーダーのことです
position: absolute;
bottom: 0;
right: 0;
} 4、三点リーダーを表示しているafter擬似要素に対して幅と高さを設定し、背景色を適用する
次に三点リーダーを表示しているafter擬似要素に対してCSSを追記していきます。
今のままだと文章の2行目の1番最後の文字の上に三点リーダーが被って重なっている状態になり、三点リーダーが見えにくい状態になっています。
そのため、after擬似要素に対して、幅と高さを設定し、背景色を適用することで、文章の2行目の1番最後の文字が隠れる状態を作ります。
うまく文章の2行目の1番最後の文字が隠れるようにするために、1文字分の幅(1em)と1行分の高さ(3em)、そして背景色と同じ色をbackgroun-colorとしてafter擬似要素に設定しましょう!
ここまでのCSSは以下の通り
.dummy-text {
position: relative;
color: #333;
line-height:1.5;
font-size: 16px;
}
.dummy-text::after {
content: "\2026"; //三点リーダーのことです
position: absolute;
bottom: 0;
right: 0;
width: 1em;
height: 1.5em;
background: #fff;//背景の色に応じて色を変更してください
} 5、仕上げ。色々な文章や文字の種類(漢字・ひらがな・カタカナ)が含まれていても問題ないようにする
最後に仕上げです。
文章に対してtext-align:justify(IE対策でtext-justify:inter-ideographも)を適用し、1行の末文字が必ず右端にくっつくようにします。
これで、冒頭でご紹介させていただいたサンプルコードの通りとなります!
まとめ
ということで、今回は「cssで複数行の文章末尾・文末に三点リーダーを実装する方法(日本語対応)」をご紹介させていただきました!
アルファベットが表示したい行数の最終行末尾にたまたま来た場合にはちょっと微妙に見える時もあるとは思いますが、アルファベットがきても対応できる方法が見つかったら、この記事はまた更新をしてみようと思います!



