WordPressでテーマフォルダ内の画像を読み込む時は、というWordPressコードを書いた上でテーマフォルダまでのURLを指定して、そこからさらに繋げて画像のある場所を指定する形をとります。
<img src="/images/icon.png" alt="test">
HTMLファイル(PHPファイル)上で画像を読み込む時はこれで問題ないのですが、外部JavaScriptファイル上からテーマフォルダ内の画像を読み込む時は、一体どのようにすれば良いのでしょうか。
今回は、2つ方法を後了解させていただきます!
1、外部JavaScriptファイルを読み込む前にJavaScript変数に値を渡す
1つ目の方法は、外部JavaScriptを読み込みする前に、別途外部JavaScriptファイルで利用したいPHPの値をJavaScriptの変数に渡す形をとるという方法です。
<script>
var path = "<?php echo get_template_directory_uri();?>";
//var ではなくconstやletでももちろんOK
</script>
<script src="/js/script.js"></script>
上記のようにすることで、script.js内でpathという変数を利用することで、「<?php echo get_template_directory_uri();?>」
の部分をJavaScript内で扱うことができます。
2、カスタムデータ属性を使う
2つ目の方法としては、カスタムデータ属性というものを使う方法です。
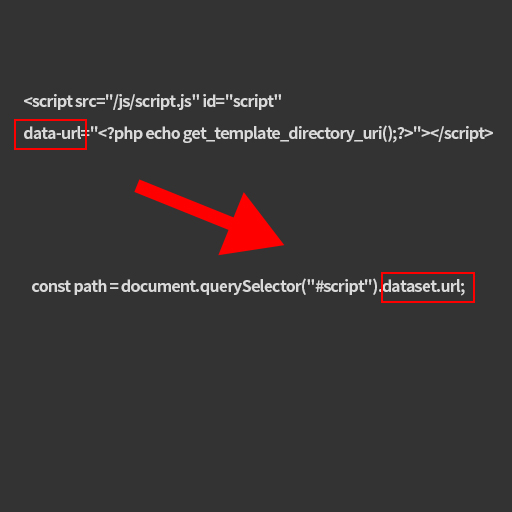
<script src="/js/script.js" id="script" data-url="<?php echo get_template_directory_uri();?>"></script>
WordPressのPHPファイルで上記のように記述した上で、script.js(JavaScriptファイル)の中で、「document.querySelector(“#script”).dataset.url」と記述をしてあげることによって、1つ目の方法と同様に取得することができるようになっています。
このカスタムデータ属性というのは、HTMLタグに「data-」から始まる任意の属性を設定することができるようになる、というものです。
scriptタグにid=”script”を指定していますが、これはJavaScriptファイルからカスタムデータ属性を参照するときに、「どのHTMLにあるカスタムデータ属性をJavaScript内で取得・参照したいのか」を指定すべく設定しています。
JavaScript側では、「dataset.url」のような書き方をすることで、カスタムデータ属性の参照が可能になります。
仮に、カスタムデータ属性の部分が「data-path=””」のようになっていれば、JavaScript側では「dataset.path」としてあげることで、やはりカスタムデータ属性に設定されているデータを取得することができます。
まとめ
今回はWordPressで外部のJavaScriptファイル上でテーマフォルダ内の画像を読み込む方法の一例についてご紹介させていただきました!
WordPressでも意外と使う機会が多いのではないかと思うので、お役に立てれば幸いです!