新型コロナウイルスが日本中に燻り続ける日々ですが、僕が関わるいくつかの学校においてもオンラインを中心とした授業展開・運営が進行されました。
僕もいくつかの「クラス」を持たせていただいているタイミングだったので、緊急事態宣言中は、いかに受講生さんがモチベーションを保つ仕組みを作れるかを試行錯誤で考えていました。
その中で思ったのが「最低限のコミュニケーションを確保することが大切」であるということ。
持たせて頂いたクラスの中には、一度も直接お互いが顔を合わせることもないまま緊急事態宣言に伴うオンライン対応切り替えへと至ったクラスもありました。
そうなると1人で孤独に学習する、、、という状況に陥り、コミュニケーションがない中で学習を強いられることとなり、モチベーションを保つのが難しくなるという方も少なくないのではないかと思ったのです。
今回、そんな状況を少しでも良くし最低限のコミュニケーション機会を確保することを目的として、クラス運営で使用しているSlackに定期的にbotを流す仕組みを導入してみました!
今回は実際に作った仕組みについて、Google Apps Script周りを中心にご紹介したいと思います!
Google Apps Scriptを使ったSlack Bot配信の仕組み
まずは、Google Apps Scriptを使って制作したSlack botの仕組みをご紹介します!

仕組みとしては実は非常にシンプル!Google Apps Scriptの中に、Slack Botとして配信する文面と、どのSlackチャンネルに配信するかを指定すればOKなわけです!
Google Apps Scriptについては以前にGoogle Apps Script入門シリーズ1・学習メリットと立ち上げ方法についてなど数多くの記事で内容や使用ノウハウについてご紹介させていただいています!
まだご存知ないけど気になるという方はぜひご覧になってみてくださいね!
Google Apps Scriptを使った 定期配信Slack Botの作成方法
それではここからは、実際の作成方法についてみていきたいと思います!
1、Slack側で必要な設定を行う
まずはSlack側の設定です。Slack Botを配信するワークスペースにログインした状態で、https://api.slack.com/apps/にアクセスしてみてください!
1-1、Slack Appの作成

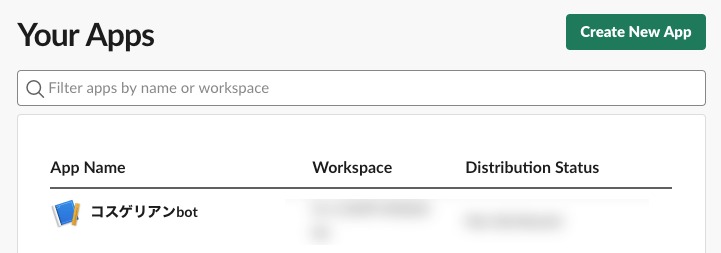
アクセスしたらCreate New Appというボタンがあるので、このボタンを押します!

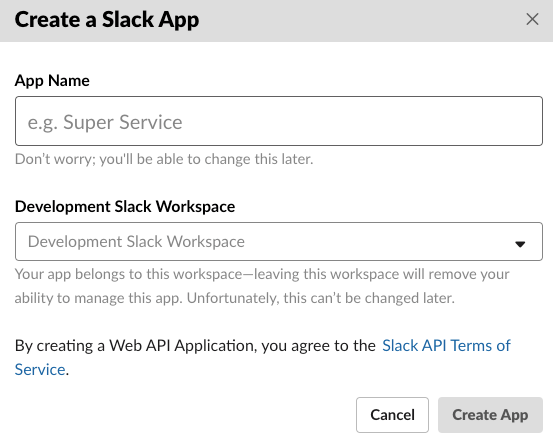
ボタンを押して出てきたダイアログの中で、
- Development Slack Wordspace・・・Slack Botを配信したいワークスペースを選択
- App Name・・・Botの名前
を入力しましょう!入力したら「Create App」を押してください!

上記画像のような感じで出てくればOKです!次にApp Nameとして登録した名前の部分をクリックしてみてください!

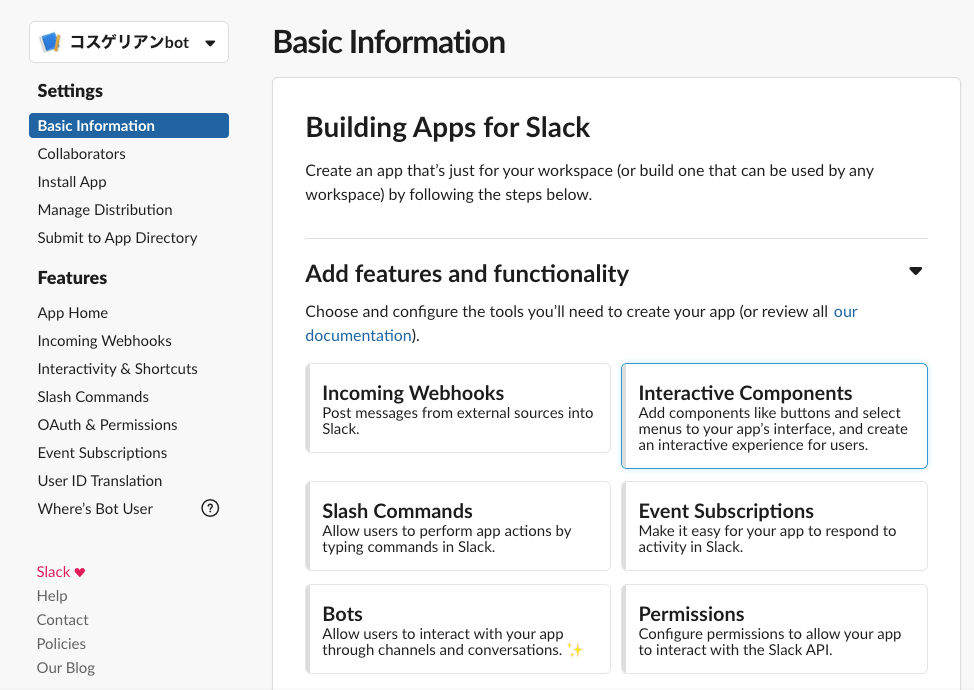
上記のような設定画面になれば、ここまではOKです!
1-2、Slack Appに対するScopesの設定
続いて左サイドバーにある「OAuth & Permissions」を選択してください!

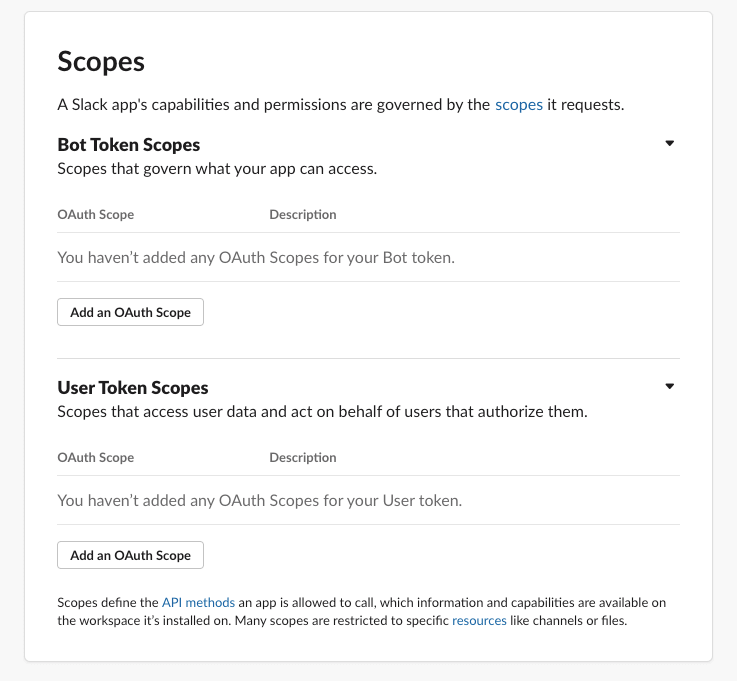
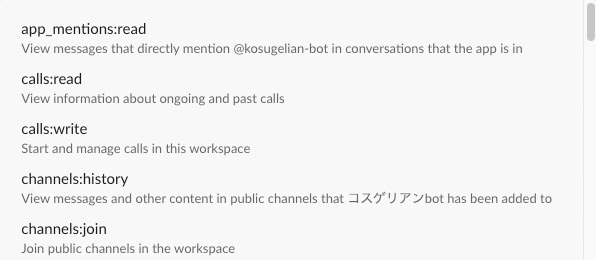
ページが変わるので、少し下にスクロールすると上記画像のように「Scopes」という画面が出てきます。
ここにある「Bot Token Scopes」のところにある「Add an Oauth Scope」を選択してみてください!

すると、色々な選択候補が出てくるので、「incoming-webhook」を選択してください!選択できればOKです!
1-3、Slack Botの名前を設定

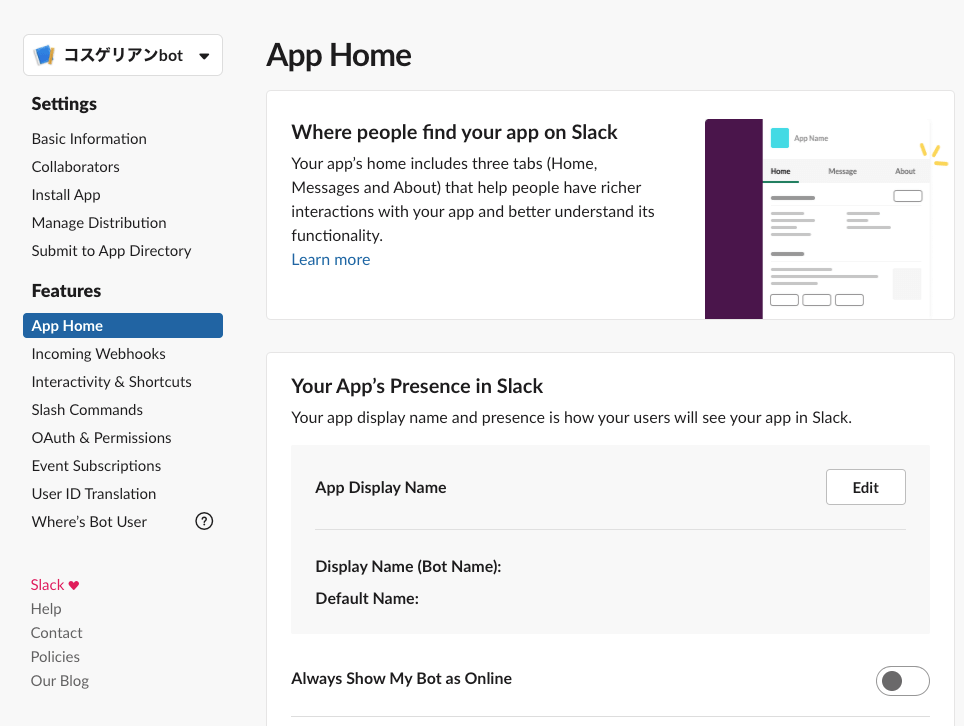
続いて、左サイドバーにあるメニューからApp Homeに移動します!上記画面にある「App Display Name」と書かれたところにあるEditボタンを押してください!

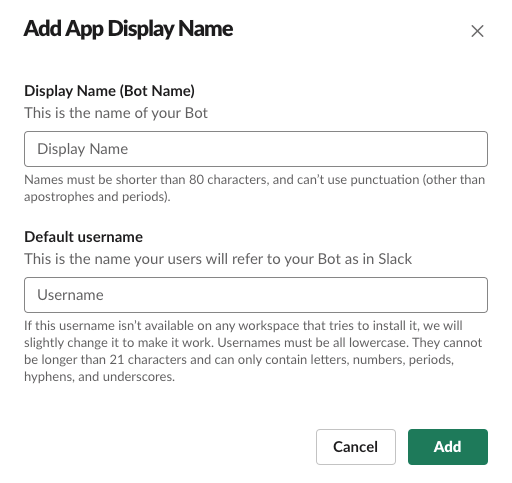
上記画面が出てきますので、「Display Name」にBotの名前を、Default usernameに半角英数アルファベットで記述したbotの名前を入力しましょう!(例:kosugelian-bot)
入力できたらAddボタンを押します!これで名前の設定はOKです!
1-4、Slack BotをSlackワークスペースにインストール

それでは、いよいよ設定したBotをSlack Botにインストールします!
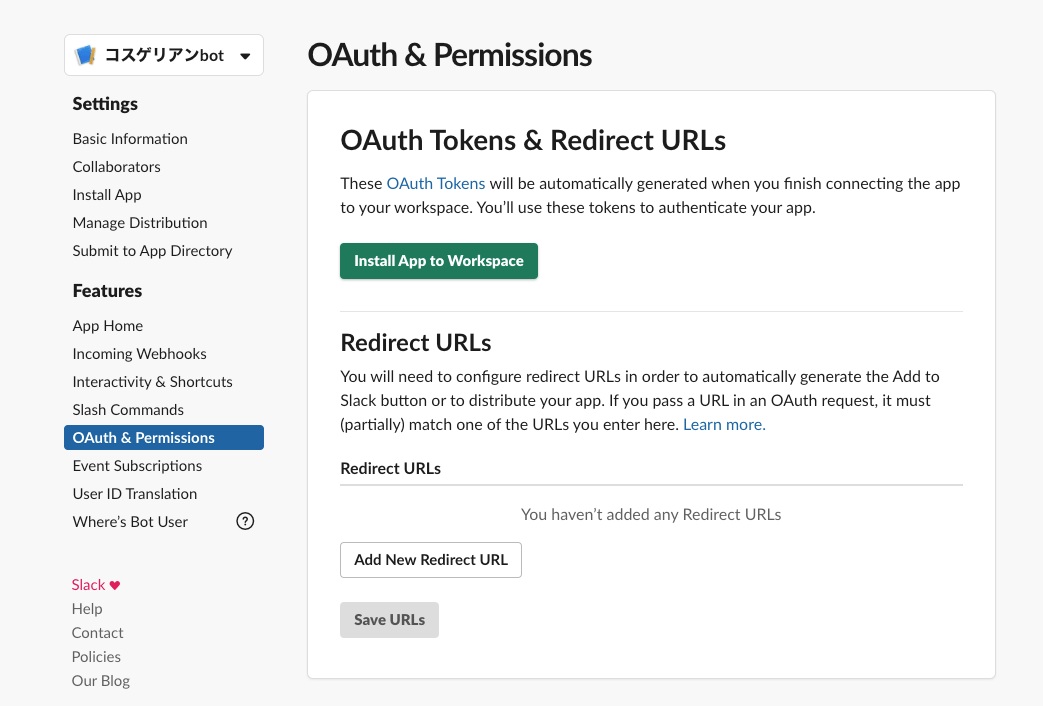
再び、左サイドバーにある「OAuth & Permissions」を選択してください!上記の画面が出てくると思いますので、「Install App to Workspace」というボタンを押します。

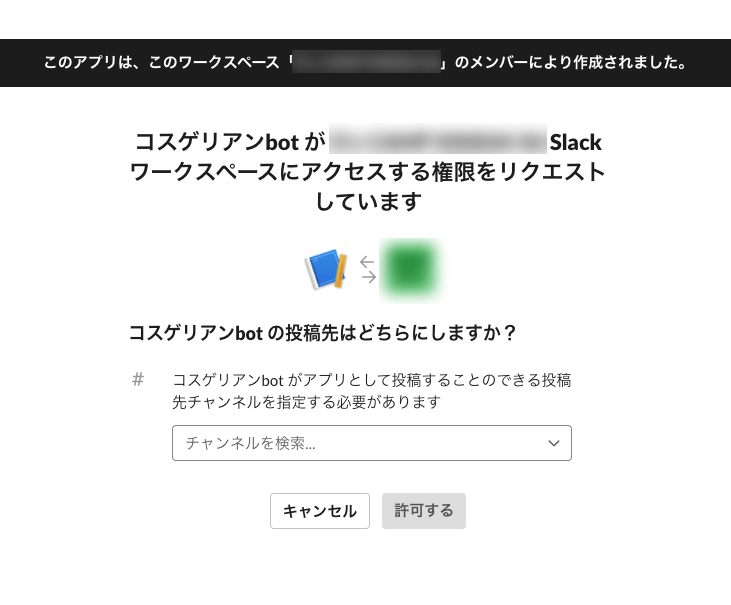
上記のような画面が出てくるので、「チャンネルを検索」のところに、Slackワークスペースの中で指定したいチャンネルを選択します。そして「許可する」ボタンを押してください!

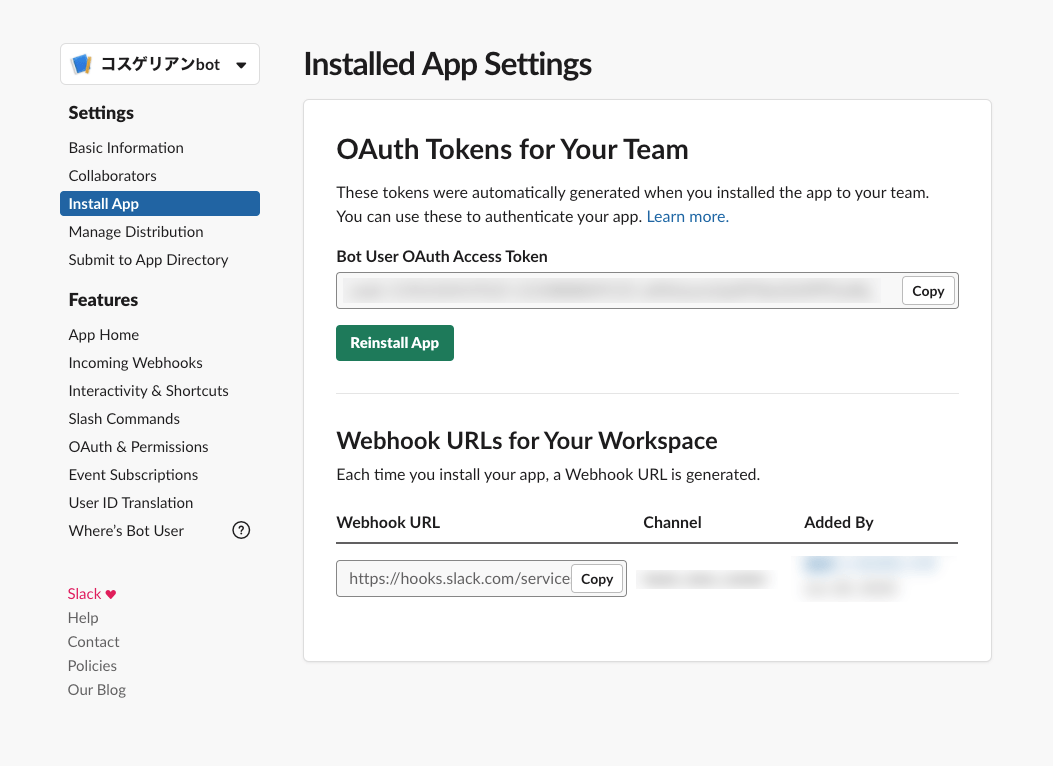
無事に成功すると上記画面に切り替わります!この後「Webhook URL」にあるURLを使うので、コピーしておいてください!
以上でSlack側の設定は終了です!
2、Google Apps Script側の設定
続いて Google Apps Script側の設定に入ります!
Google Apps Script入門シリーズ1・学習メリットと立ち上げ方法についてでも紹介しているようにGoogle Apps Scriptの立ち上げ方は色々あります。
今回は上記記事内で紹介している「起動方法その1:Google Apps Script単体のファイルを立ち上げる。」の方法でファイルを立ち上げてみたいと思います!
具体的な立ち上げ方法については、Google Apps Script入門シリーズ1・学習メリットと立ち上げ方法についてをご覧になってみてくださいね!
2-1、Google Apps Scriptファイルにコードを記述
それでは、立ち上がったGoogle Apps ScriptファイルにSlack Bot用のコードを記述していきましょう!
function postMessageOnSunday() {
//送信メッセージ
let mss = "ここにBotメッセージを入力";
const params = {
method: 'post',
contentType: 'application/json',
payload: '{"text":"'+mss+'"}'
};
UrlFetchApp.fetch("ここに先ほどコピーしたWebhook Urlを入力", params);
}
Webhook Urlの部分はご自身のものに書き換えしてくださいね!また、Botメッセージについては適宜皆さんのBotの文章に書き換えしてください!
できたらファイルの保存を実施します!

Google Apps Scriptのファイル名を書き換えましょう!
2-1、Google Apps Scriptのコードの中身を実行してみる
それでは、Google Apps Scriptのコードを実際に実行してみましょう!
Google Apps Scriptのファイルの中にある再生ボタンを押してみてください!


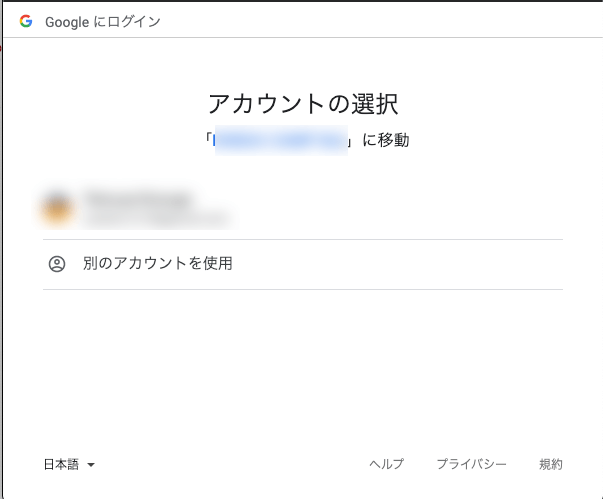
認証などが求められるので、Google アカウントでログインしましょう!

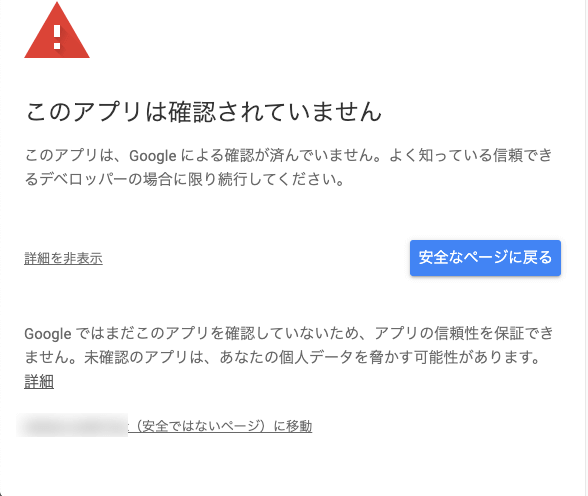
上記画面が出てきたら、一番下にある「・・・(安全ではないページ)に移動」をクリックします。

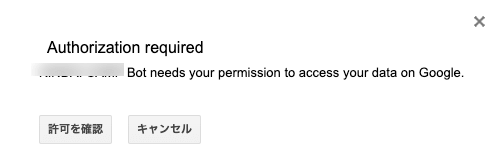
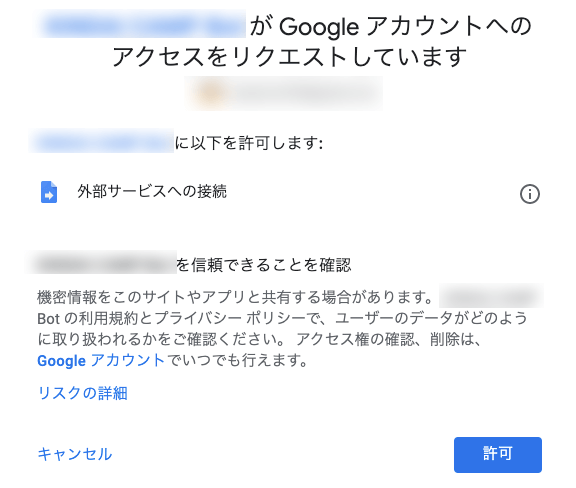
上記のような画面が出てくるので「許可」ボタンを選択します。
これでSlackの指定チャンネルにBotを配信することができるようになりました!
3、定期配信のタイマー設定
では、定期的に自動でbotが配信されるようにタイマー設定をしてみましょう!

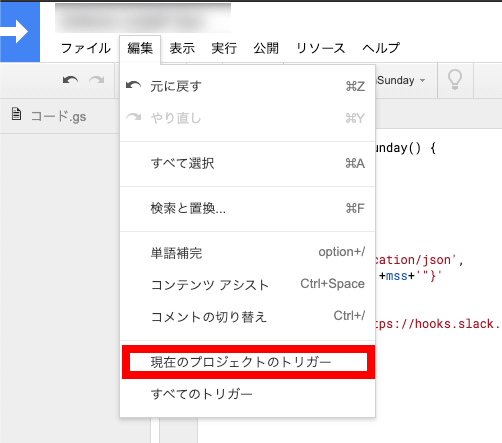
Google Apps Scriptファイルの編集メニューから、「現在のプロジェクトのトリガー」を選択してください!

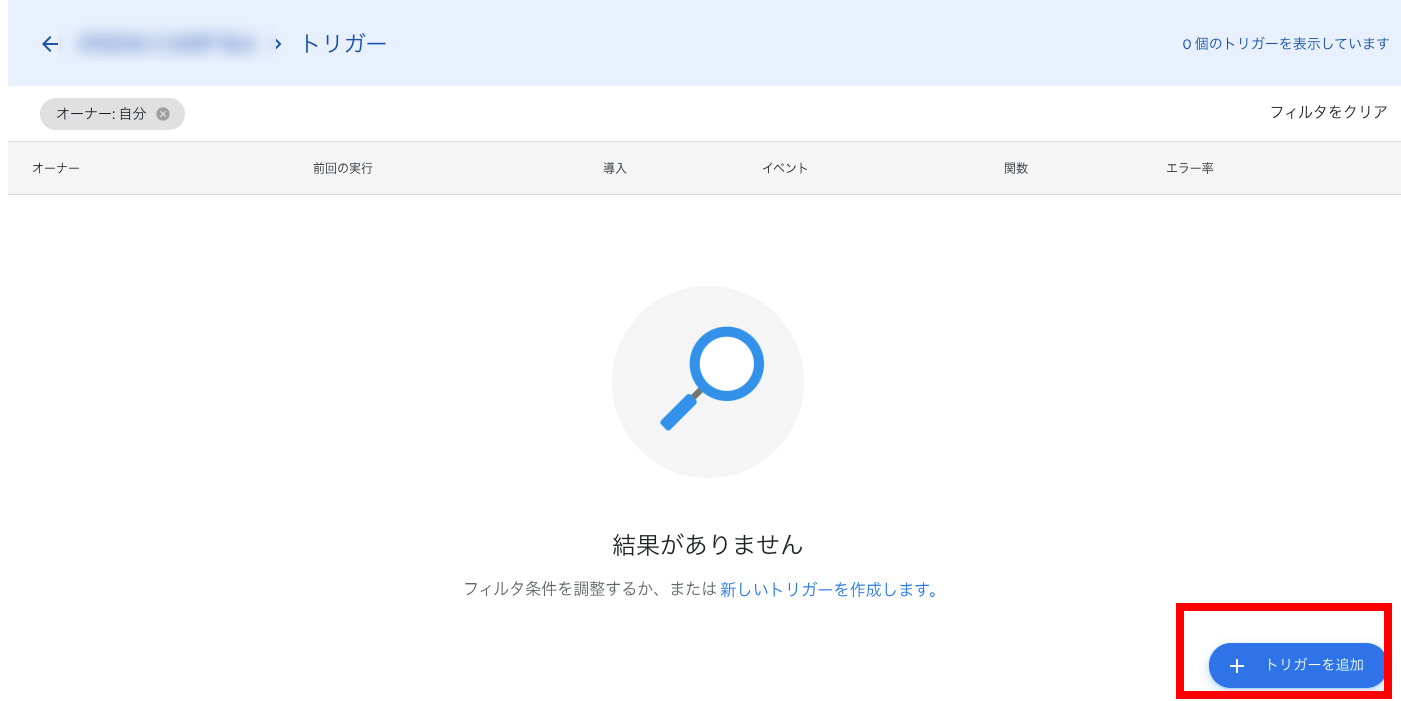
トリガー・つまりタイマーを設定する画面になりますので、右下にある「トリガーを追加」ボタンを押します。

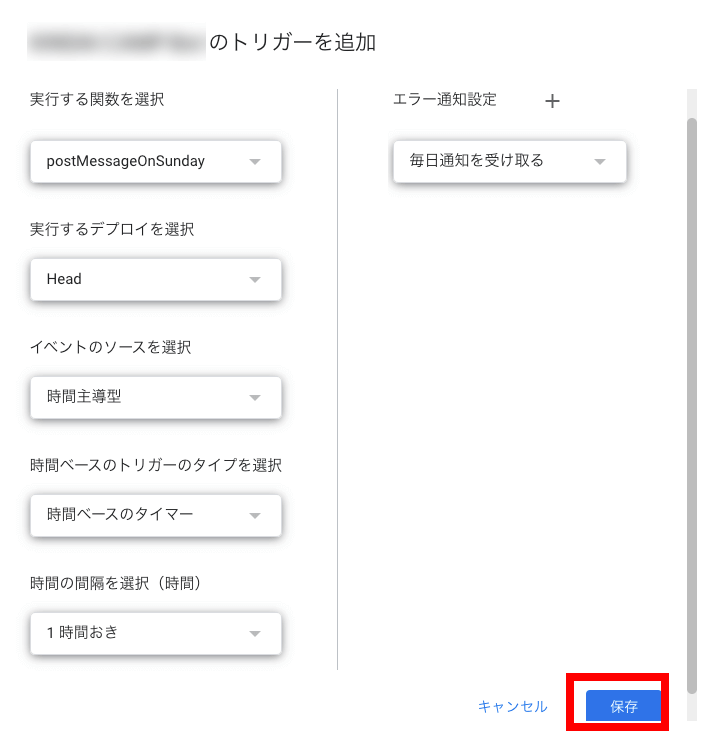
上記画面になりますので、好きなようにタイマーの条件を設定しましょう!

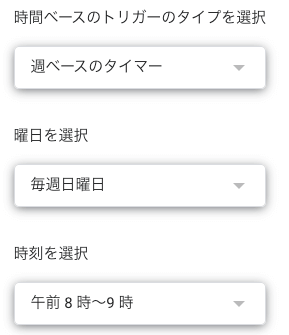
例えば、毎週日曜に定期的にbot配信をしたい場合は、上記の画像のように
- 週ベースのタイマー
- 毎週日曜日
- bot配信をしたい時間帯を設定
設定しましょう!あとは保存ボタンを押せば OKです!
まとめ
ということで、今回はGoogle Apps ScriptでSlack botを定期的に配信する仕組みを作る方法についてご紹介いたしました!
この仕組みを活用すると、自分だけのSlackワークスペースを作り、そこに毎日のタスクを定期的に配信するという仕組みが作れたりもするので、便利です!ぜひ活用してみてください!
明日は引き続きSlack Botについてブログ記事を書いてみたいと思います